
※この記事で使用しているUnrealのVersionは04.26.1です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
↓でも紹介しましたが、4.26でPython3系が使えるようになったので、最近はPythonで遊んだりしております(プラグイン自体はまだベータ版ですが)
今回は、その遊びの中から記事を書きました。
注意:以下の記事は実験したことを記載する目的で書いたので、PythonのTrelloライブラリの安全性等は検証できていません。予めご了承ください。
Trelloって?
trelloとは?は、詳しくは公式のページを参照していただければと思います。
簡単に言えば、プロジェクト管理ツールです。

タスクなどを「カード」というブロック単位で管理でき、ブラウザ上で視覚的に操作をすることができます。
今回は、このTrelloとPythonを使用して、UE4のレベル内にアクターとしてカード追加したり同期したりして可視化できるようにしてみました。
前準備
今回は、Trelloとの連携を行うために「py-trello」というライブラリをUE4.26のPythonにインストールします。
通常の場合、Pythonのライブラリをインストールする場合はコマンドプロンプトで
Python -m install py-trelloと入力すれば、インストールは自動で行われます。
しかし、UnrealEngineに搭載されているPythonは通常の手順でインストールしたPythonとは少し勝手が違うため、通常の手順でインストールをしてもインストールしたライブラリを認識してくれません(もしくはインストール自体が失敗します)
なので、少し手順を踏んでインストールを行う必要があります。
やり方はいくつかありますが、今回はコマンドプロンプトで実行するカレントディレクリをUE4.26に搭載されている「Python.exe」がおいてある場所に「cd」コマンドで移動してからインストールを行う手順を紹介します。
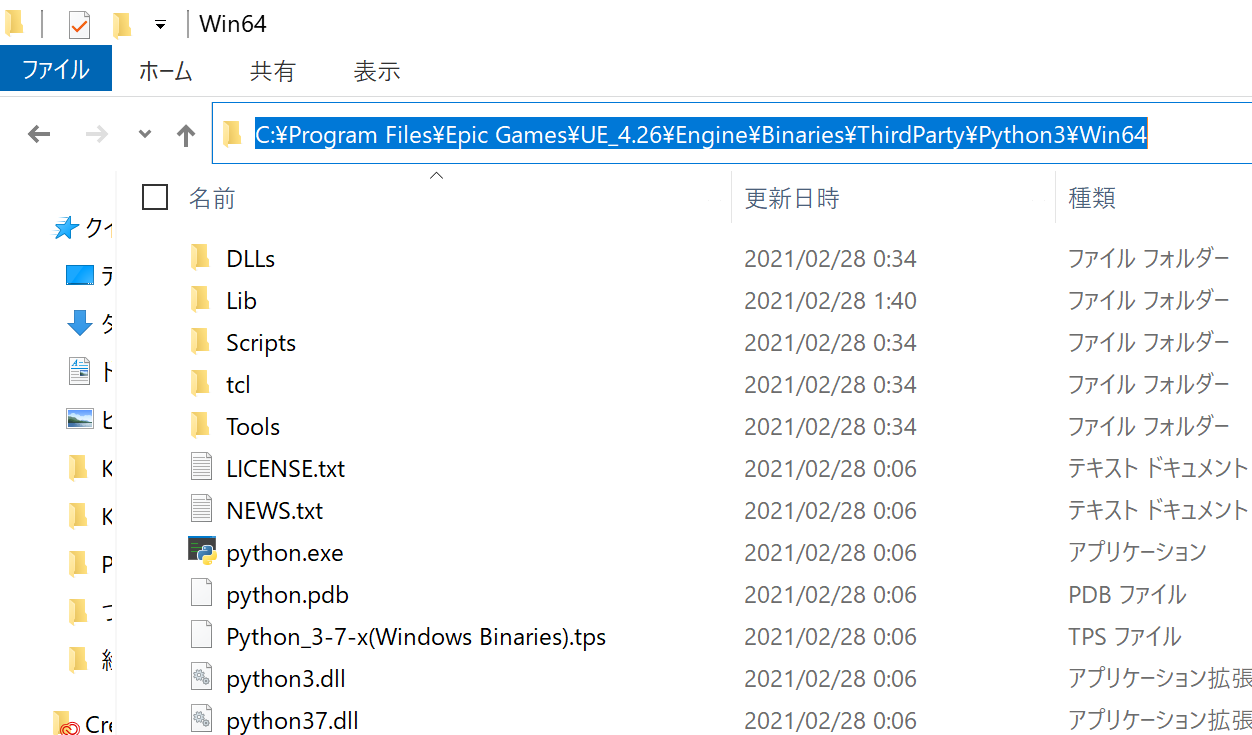
まず、UE4.26がインストールされているパスを調べます。
特にフォルダ等を指定しないでUnreal Engineをインストールした場合は、
C:\Program Files\Epic Games\UE_4.26\Engineが、エンジンがインストールされているパスだと思います。
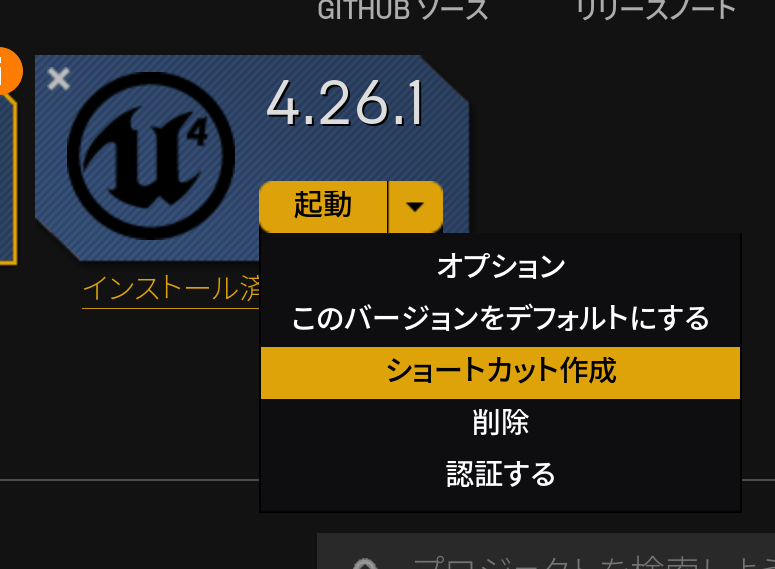
一番手っ取り早く調べるには、Epic Games LauncherでUE4を起動するアイコンのプルダウンから「ショートカット作成」を押します。

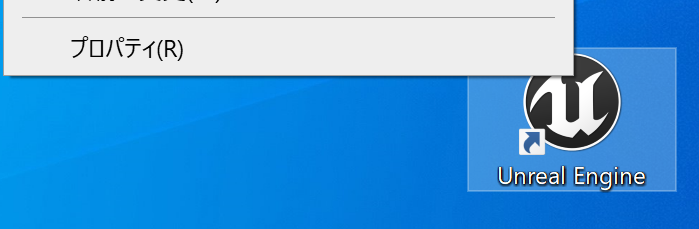
すると、デスクトップにショートカットが作成されるので、そのショートカットのアイコンを右クリックし「プロパティ」を押します。


そこで表示されるウィンドウ内にある「リンク先」という部分の「……\UE_4.24\Engine\」までのパスが、Unreal Engineのパスになります。
そしてPython.exeまでのパスは、上記で得たパスにプラスして
Binaries\ThirdParty\Python3\Win64\を足してあげたものになります。
デフォルトパスでのインストールなら
C:\Program Files\Epic Games\UE_4.26\Engine\Binaries\ThirdParty\Python3\Win64\になります。

パスが分かったら、そのパスをCtrl+Cなどでコピーしておきましょう
そして、コマンドプロンプトを開きます。

そこで出てきた黒いウィンドウ上にコマンドを入力します。
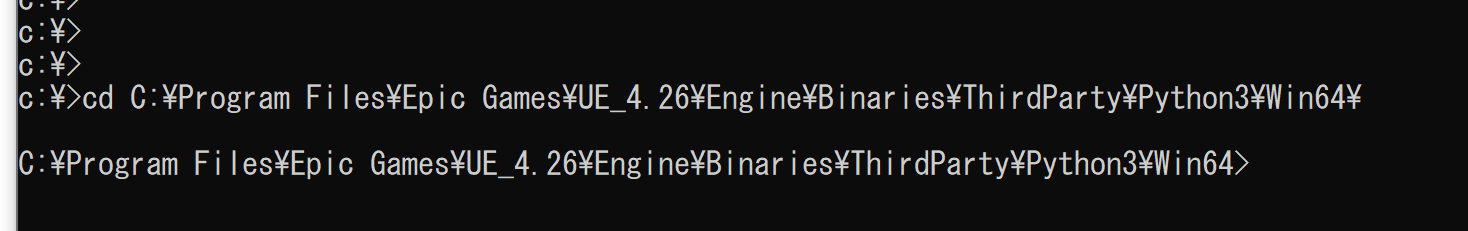
まず「cd」と入力し、その後スペースで空白を作ります。
そして、先程コピーしたパスを貼り付けます。
すると、左側に表示されるパスが入力したパスになるかと思います。

それができましたら、次に
Python -m pip install --user py-trelloと入力します。
※Engineがあるフォルダが「Program Files」にない場合は「–user」は必要ありません。
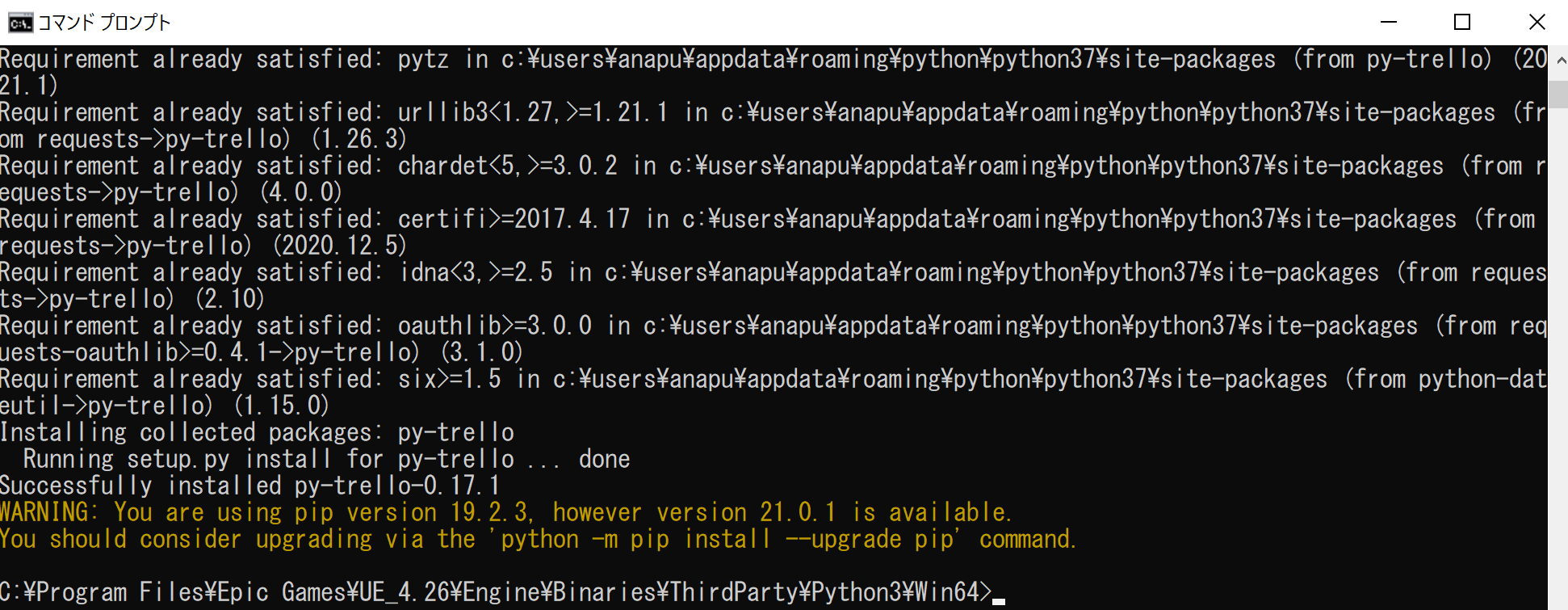
すると、なにやらいろんなコマンドが実行されて最終的に「done」と表示されるかと思います。

このとき、黄色い文字で「Warning」が出ますが、これはpip自体がバージョンアップできますよ~ということが書いており、今回のインストールではバージョンアップしなくても(多分)問題ないかと思います。
(pip自体をアップデートすると、Engine側にも影響が出ちゃうのであんまりオススメしません)
※一応サンプルプロジェクトには、「InstallPyTrello.bat」というバッチファイルを入れてあります。
デフォルトのインストール先を指定している方は、サンプルプロジェクトをダウンロードしてバッチをたたくことでもインストールできるかと思います。
ひとまず、これでインストール周りはできました。
次に、Trelloアカウントとの連携のための
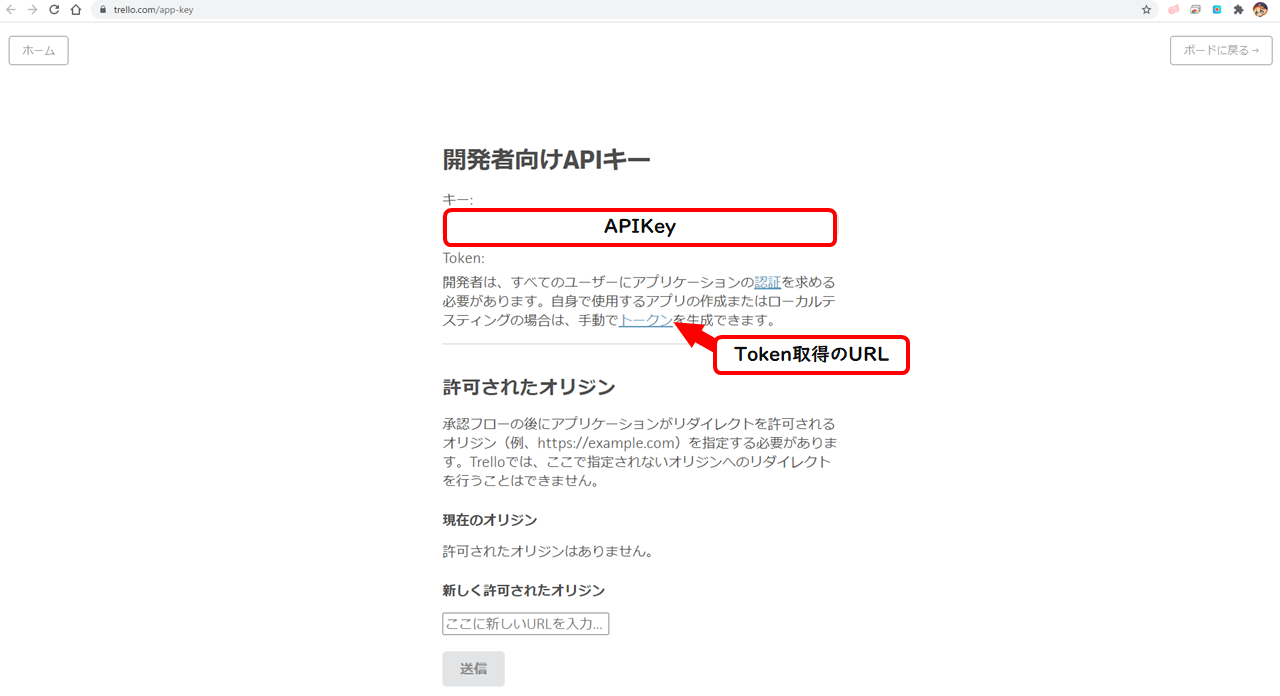
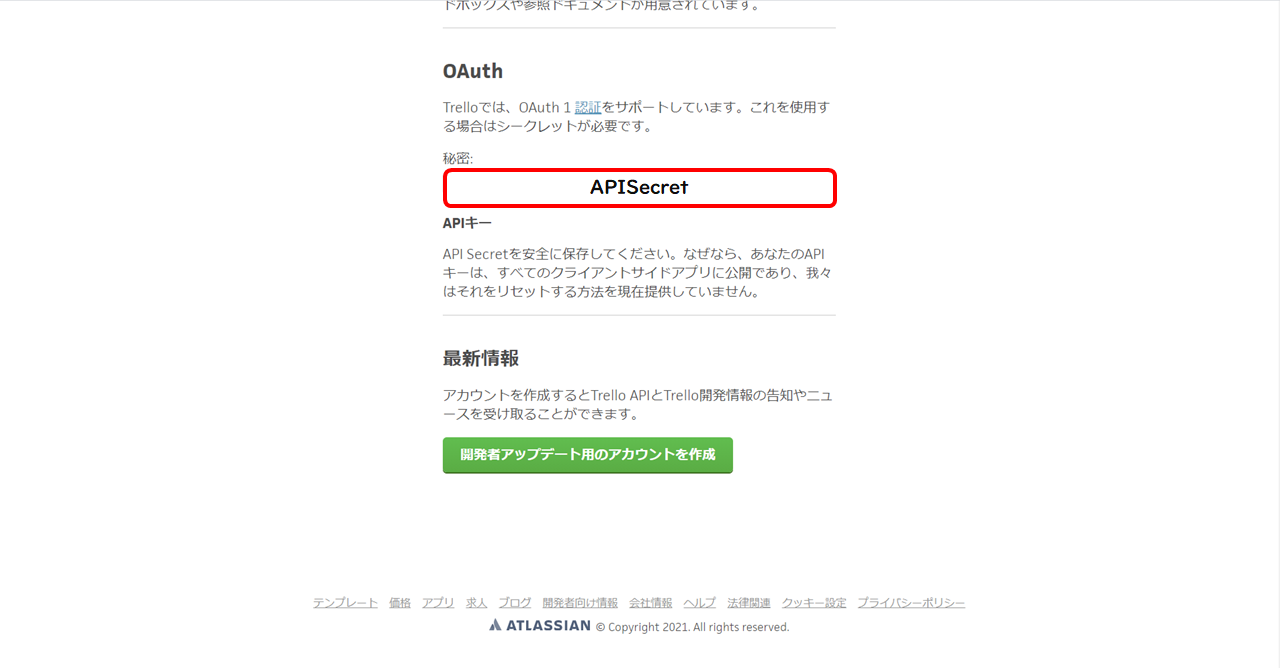
・APIKey
・APISecret
・Token
という3つの情報をTrello側から取得します。
これらはアカウント情報的なもので、以下のページから取得できます。


※以下のわんちゃんが出る場合は、Trelloにログインしてから再度アクセスしてみてください。

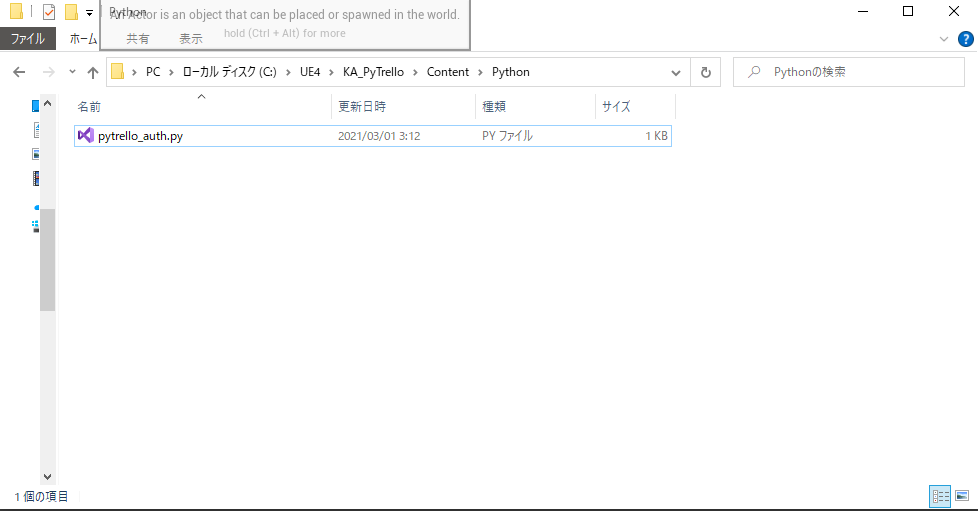
さて、3つのキーを取得できましたら、「pytrello_auth.py」というファイルを作成し、UE4プロジェクトのContent以下に「Python」というフォルダを作成し、そこにそのファイルをおいてください。

そして以下のようにPythonコードを記載します。
pytrello_auth.py
# coding: utf-8
from trello import TrelloClient
c = TrelloClient(
api_key='hogehoge', #hogehogeは取得したAPIKeyを入力
api_secret='hogehoge', #hogehogeは取得したAPISecretを入力
token='hogehoge', #hogehogeは取得したTokenを入力
)ここまでできましたら、Unreal Engine外の設定はひとまず終わりです!
最後に、Pythonプラグインを有効にします。
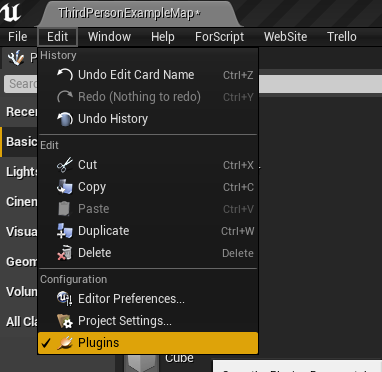
Unreal Engineを起動し、エディター左上の「Edit」→「Plugins」を選択します。

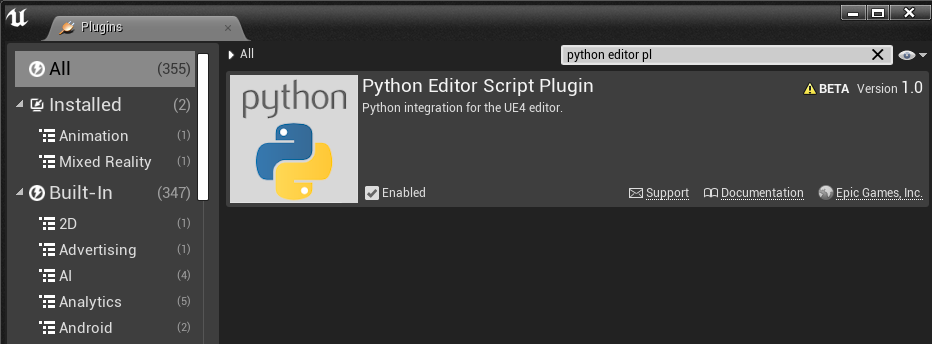
出てきたウィンドウの中から、「Python Editor Script Plugin」の「Enable」にチェックを入れます。

その後にエディターを再起動させることで、Pythonプラグインが使えるようになります。
これでようやく、UnrealでPythonを通してTrelloの操作を行えるようになりました!!
まず、ちゃんと実行できるかを確認してみます。
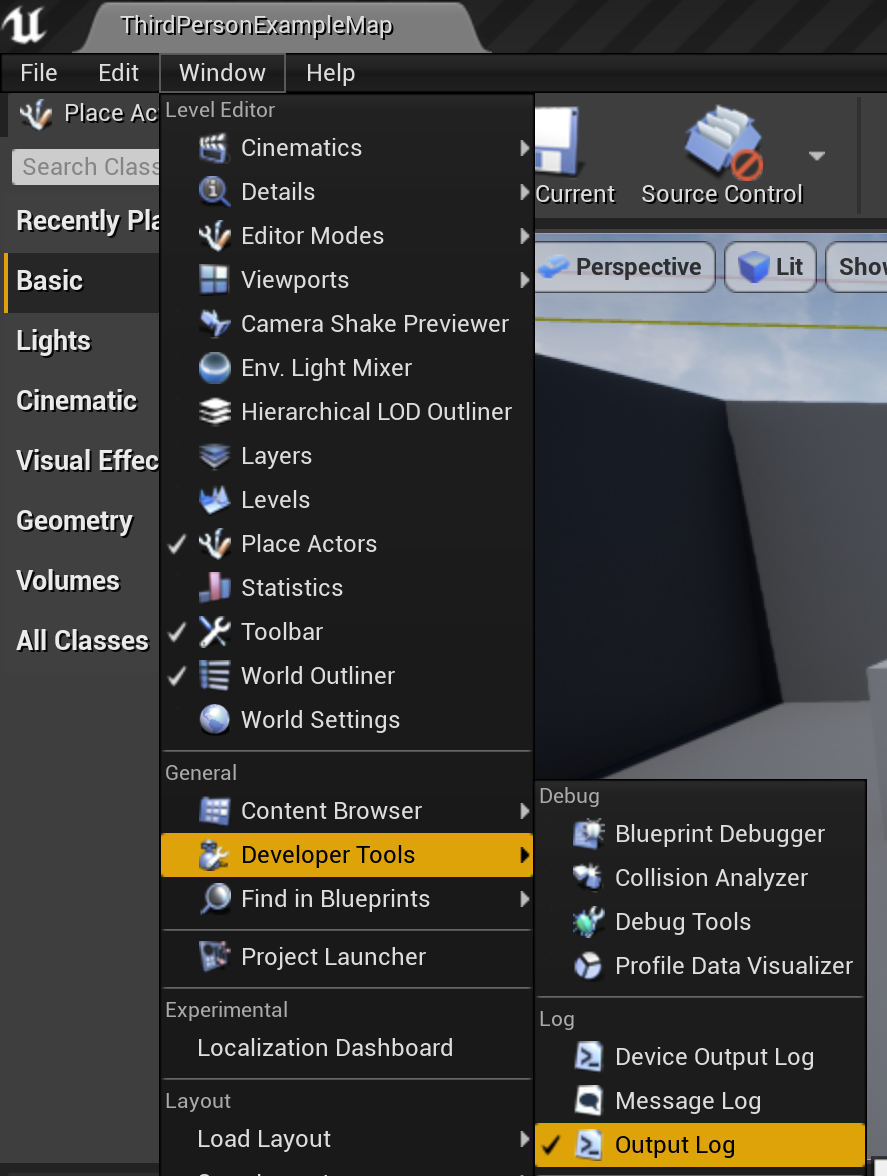
エディター左上の「Window」から「Developer Tools」→「Output Log」を選択してOutput Logウィンドウを開きます。

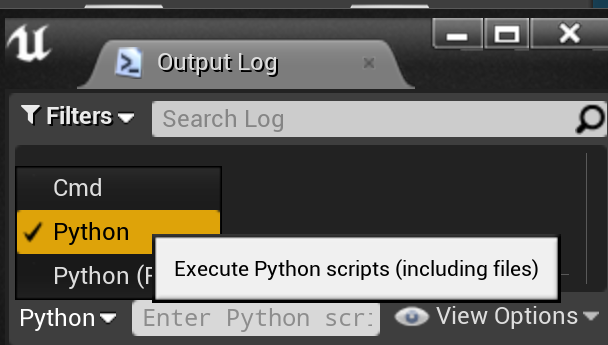
そして、ウィンドウ左下のプルダウンから「Python」を選びます。

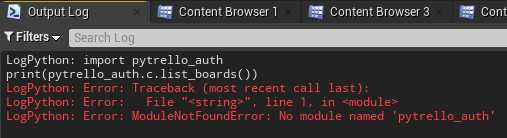
そして、試しに以下のコマンドを実行します。
import pytrello_auth
print(pytrello_auth.c.list_boards())
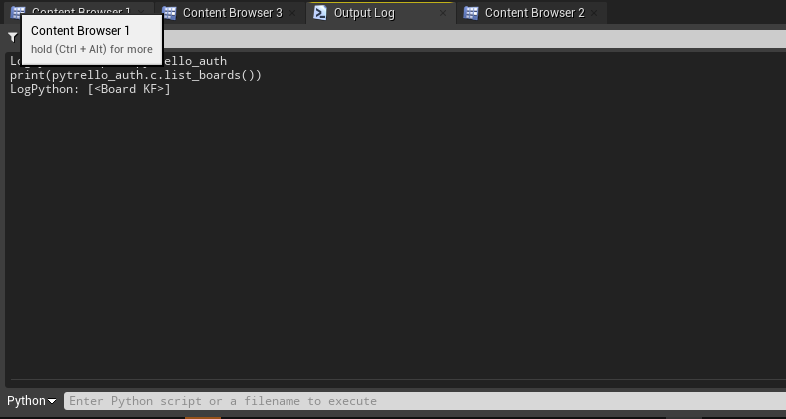
これを実行してOutputLogウィンドウに、ご自身のBoardの一覧が表示されていれば、正常にTrelloのAPIが呼び出せています。

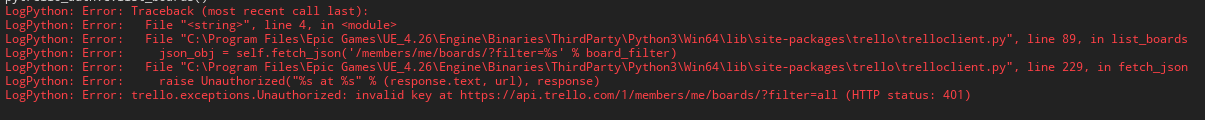
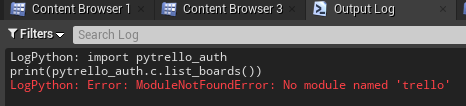
もし、Errorが出たのでしたら、Errorの内容によって以下の設定をもう一度確認してみてください。

APIKeyなどのコピペがしっかりできているかを確認してみてください。

Pythonのpy-trelloライブラリをインポートが正常にできているかを確認してみてください。

ProjectのContent/Pythonフォルダ以下に「pytrello_auth.py」が入っているか確認してみてください。
もし、入っている場合は、Editorを起動した後にファイルを追加していると認識されないので、一度Editorを再起動させてみてください。
(sys.pathで確認可能)
さて、一通りの前準備が終わったので、いよいよUE4上で実際にTrelloのカードを追加・同期できるアクターを作成します。
Trelloのカード追加・同期するアクターを作成する レベル【★★★】
ではまず、追加するカードのUIを作っていきます。
このUIはパッケージに含めないEditor上だけのUIなので、「Editor Utility Widget」で作成します。
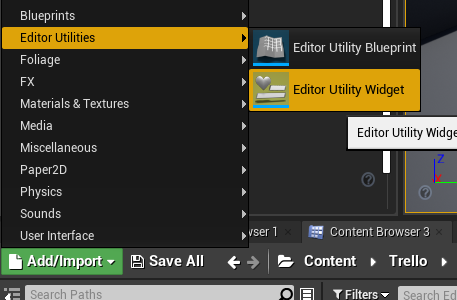
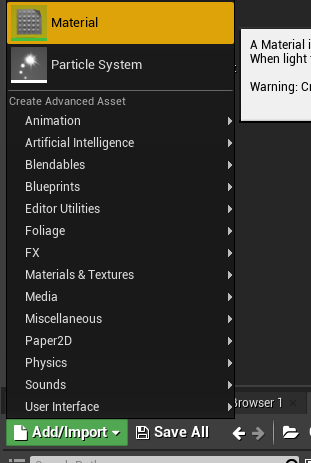
作成の仕方は、Content Browser左上の「Add/Import」をクリックし、「Editor Utilities」を選択し「Editor Utility Widget」を選択します。

作成したら、ダブルクリックして中を編集します。
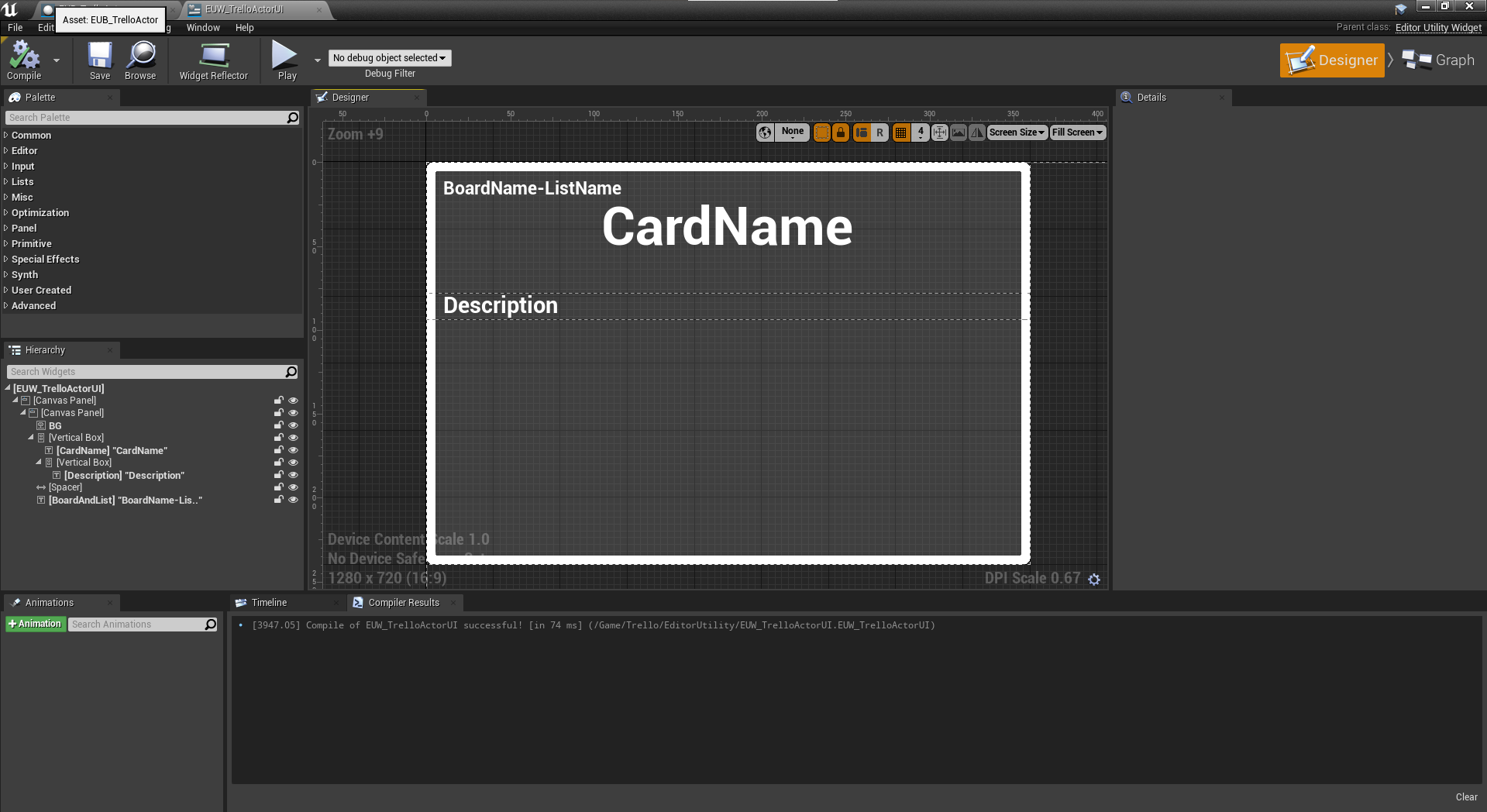
Designerウィンドウ上での見た目はこんな感じにします。

(特にUI側に特別なことはしないので、「BoardName,ListName,CardName,Description」がTextBlockで配置されていれば見た目は自由でよいかと思います。説明が面倒なわけではありませんハイ)
もし詳しく見たい場合は、サンプルプロジェクトをダウンロードして確認してみてください。
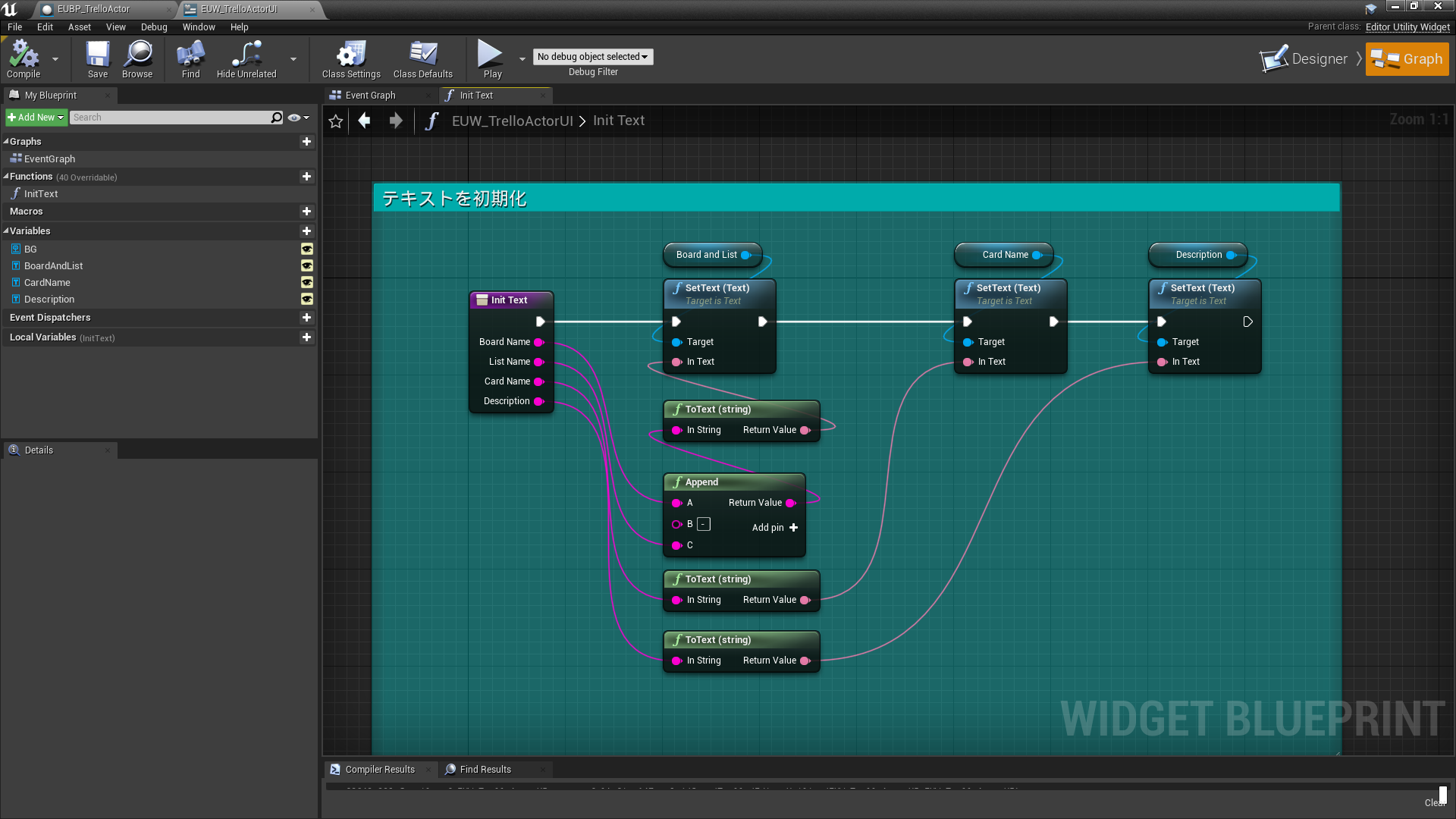
そして、Graphウィンドウに切り替えて関数を作成します。

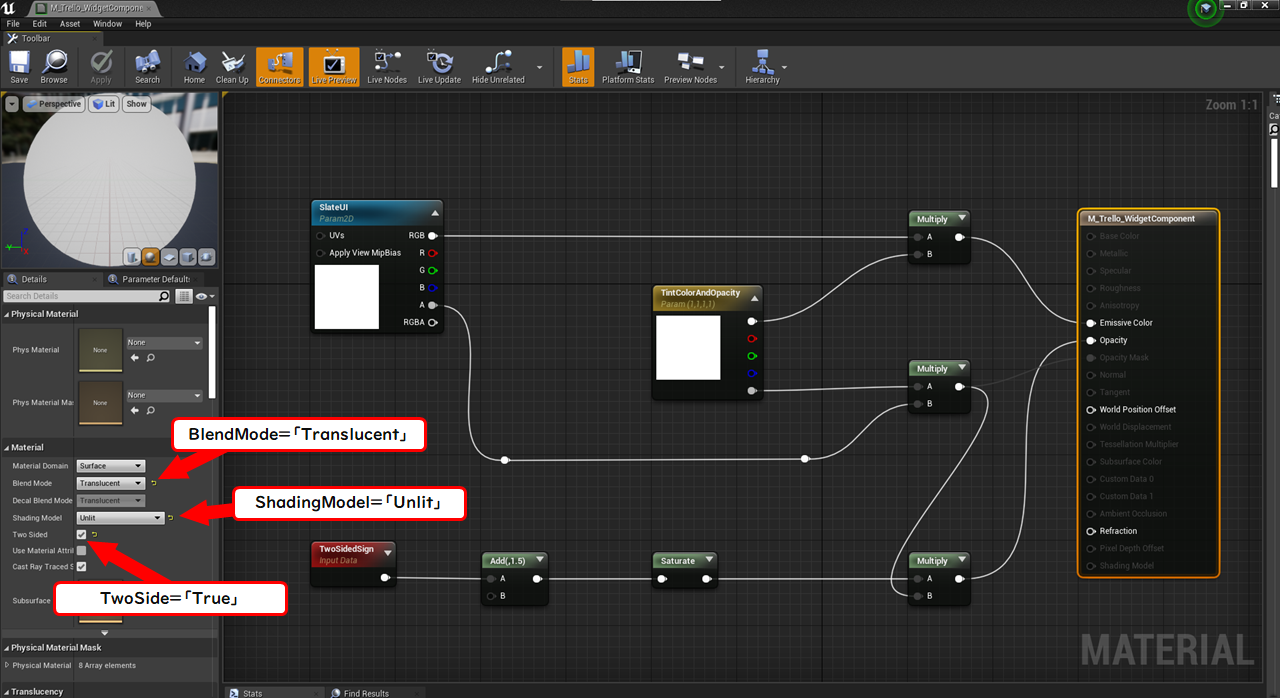
もう一つ、Widget Component用のマテリアルを作成します。
Content Browser左上から、「Add/Import」→「Material」を選択します。

そして、ダブルクリックでMaterialエディターを開いてマテリアルを書いていきます。

次に、レベル上に配置するためのBlueprintを作成します。
今回は3D空間上にUIを表示させたいため、「Widget Component」を使用します。
実装には、Actorとしてレベル上に配置したいので、必然的にActorを継承したBlueprintを作成するのですが、ただのActorクラスだと、Pythonを呼び出す関数を扱うことができないため、「Editor Utility Actor」というクラスを使用します。
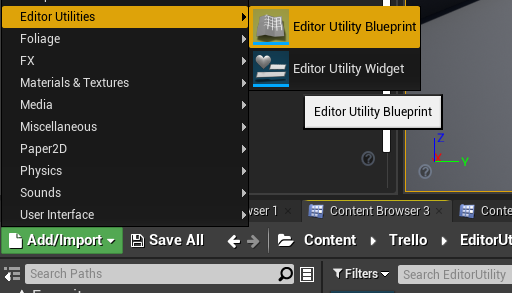
作成の仕方は、Content Browser左上の「Add New」をクリックし、「Editor Utilities」を選択し「Editor Utility Blueprint」を選択します。

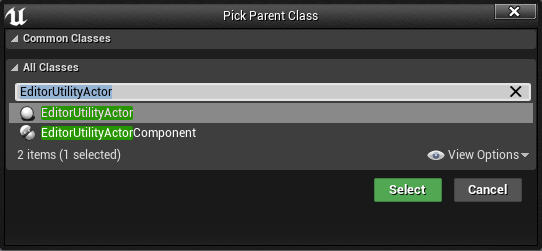
出てきたウィンドウの中から「Editor Utility Actor」を選択して「Select」を押します。

作成したら、ダブルクリックでBlueprintエディターを開きます。
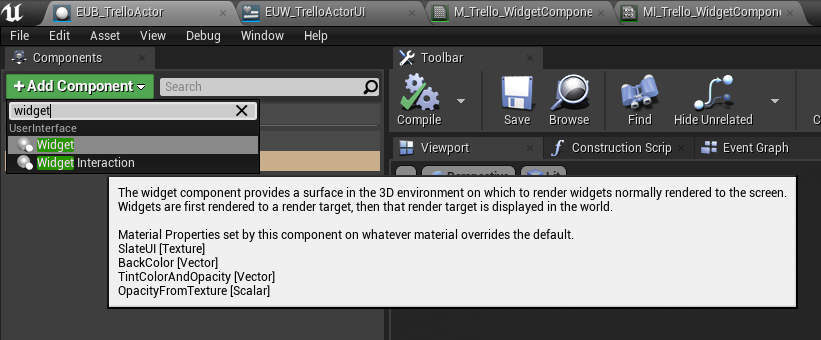
まず、Widget Componentを追加します。
Viewportタブを選択した状態で、左上の「Add Component」から「Widget」を選択します。

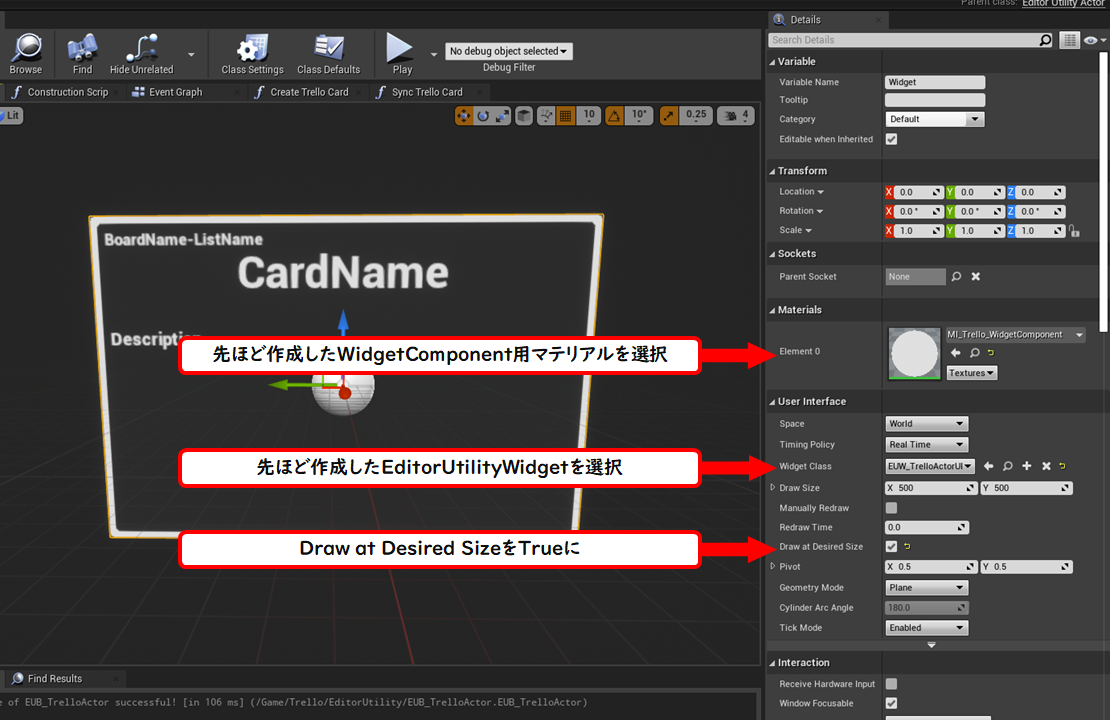
そして、Widget Componentを選択した状態でDetailsウィンドウの以下のプロパティを編集します。

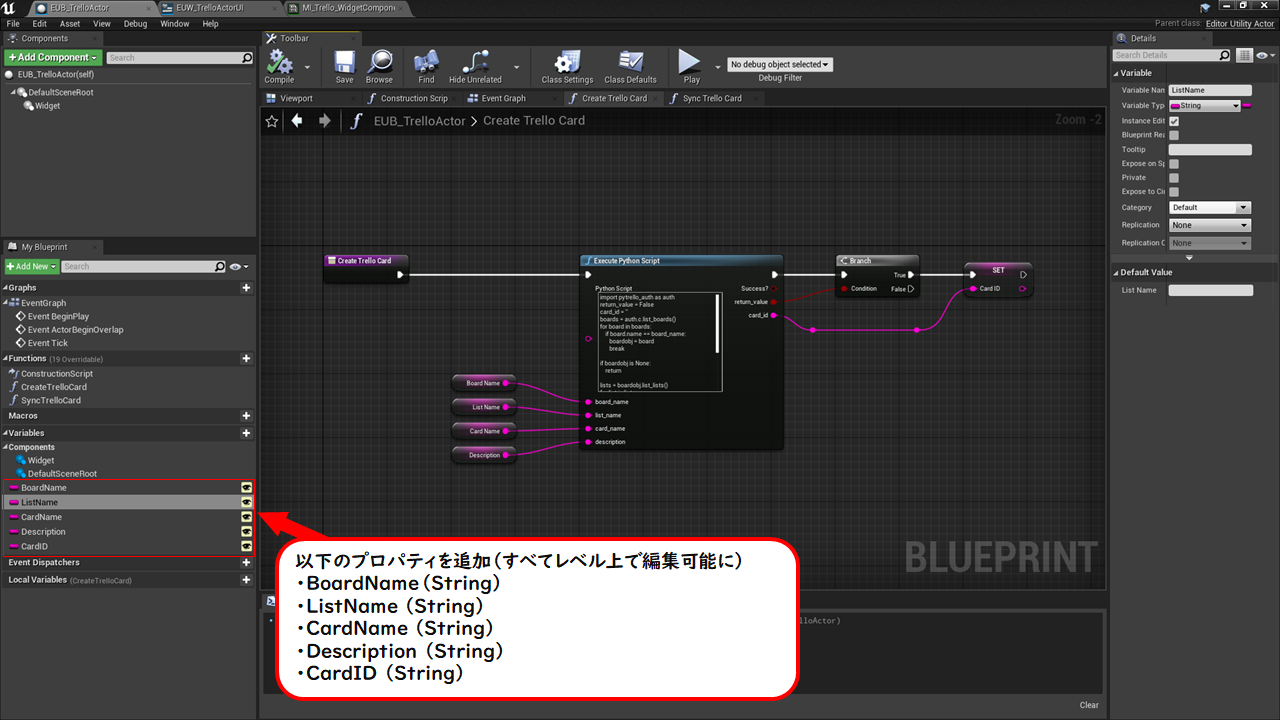
次にBlueprintを書いていきます。
・プロパティ

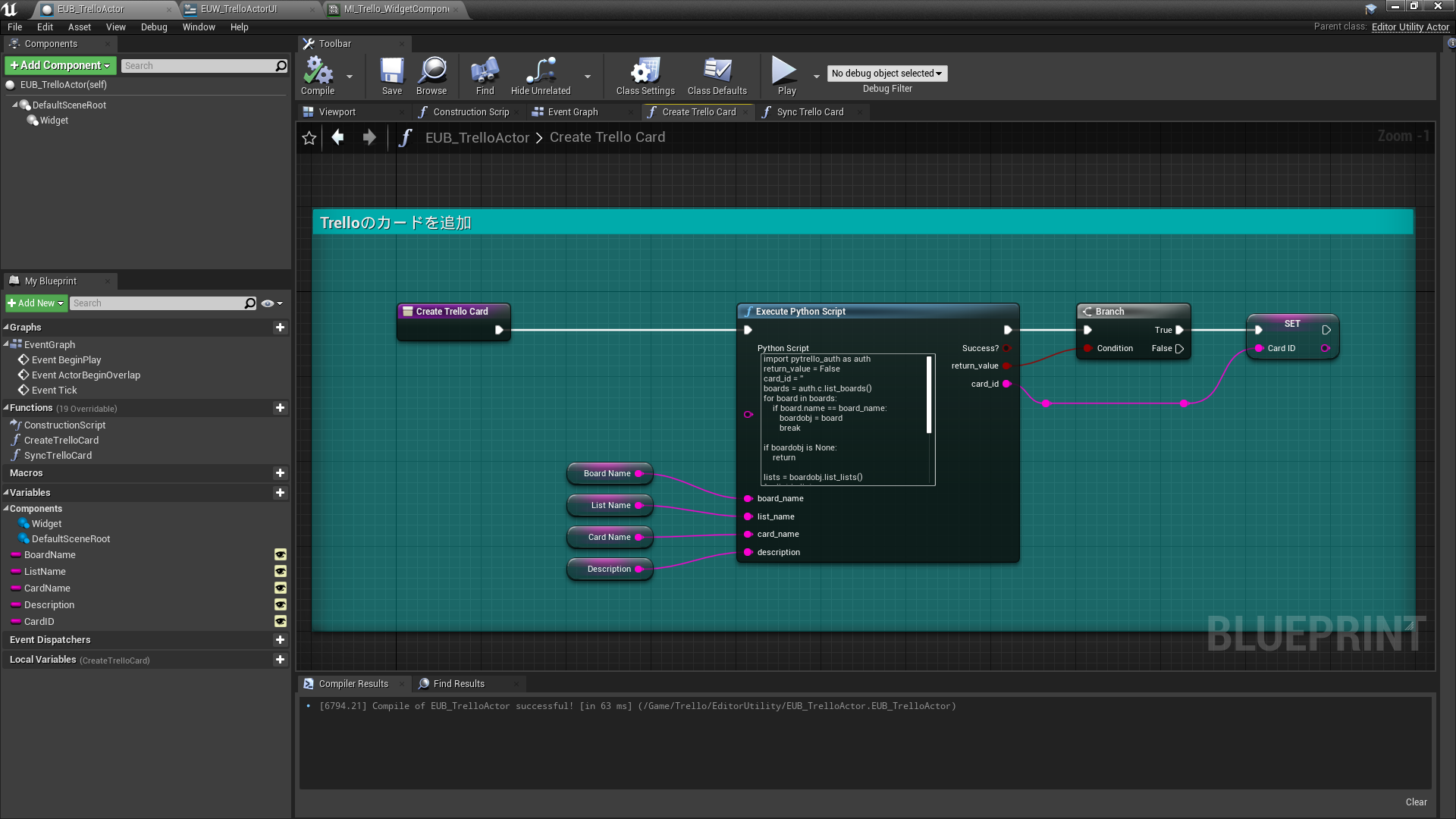
・CreateTrelloCard

ExecutePythonScriptのコード
import pytrello_auth as auth
return_value = False
boards = auth.c.list_boards()
for board in boards:
if board.name == board_name:
boardobj = board
break
if boardobj is None:
return
lists = boardobj.list_lists()
for list in lists:
if list.name == list_name:
listobj = list
if listobj is None:
return
added_card = listobj.add_card(card_name)
card_id = added_card.id
card_id.set_description(description)
return_value = Trueimport pytrello_auth as auth
return_value = False
card_id = ''
boards = auth.c.list_boards()
for board in boards:
if board.name == board_name:
boardobj = board
break
if boardobj is None:
return
lists = boardobj.list_lists()
for list in lists:
if list.name == list_name:
listobj = list
if listobj is None:
return
added_card = listobj.add_card(card_name)
card_id = added_card.id
card_id.set_description(description)
return_value = Trueimport pytrello_auth as auth
return_value = False
boards = auth.c.list_boards()
for board in boards:
if board.name == board_name:
boardobj = board
break
if boardobj is None:
return
lists = boardobj.list_lists()
for list in lists:
if list.name == list_name:
listobj = list
if listobj is None:
return
added_card = listobj.add_card(card_name)
card_id = added_card.id
card_id.set_description(description)
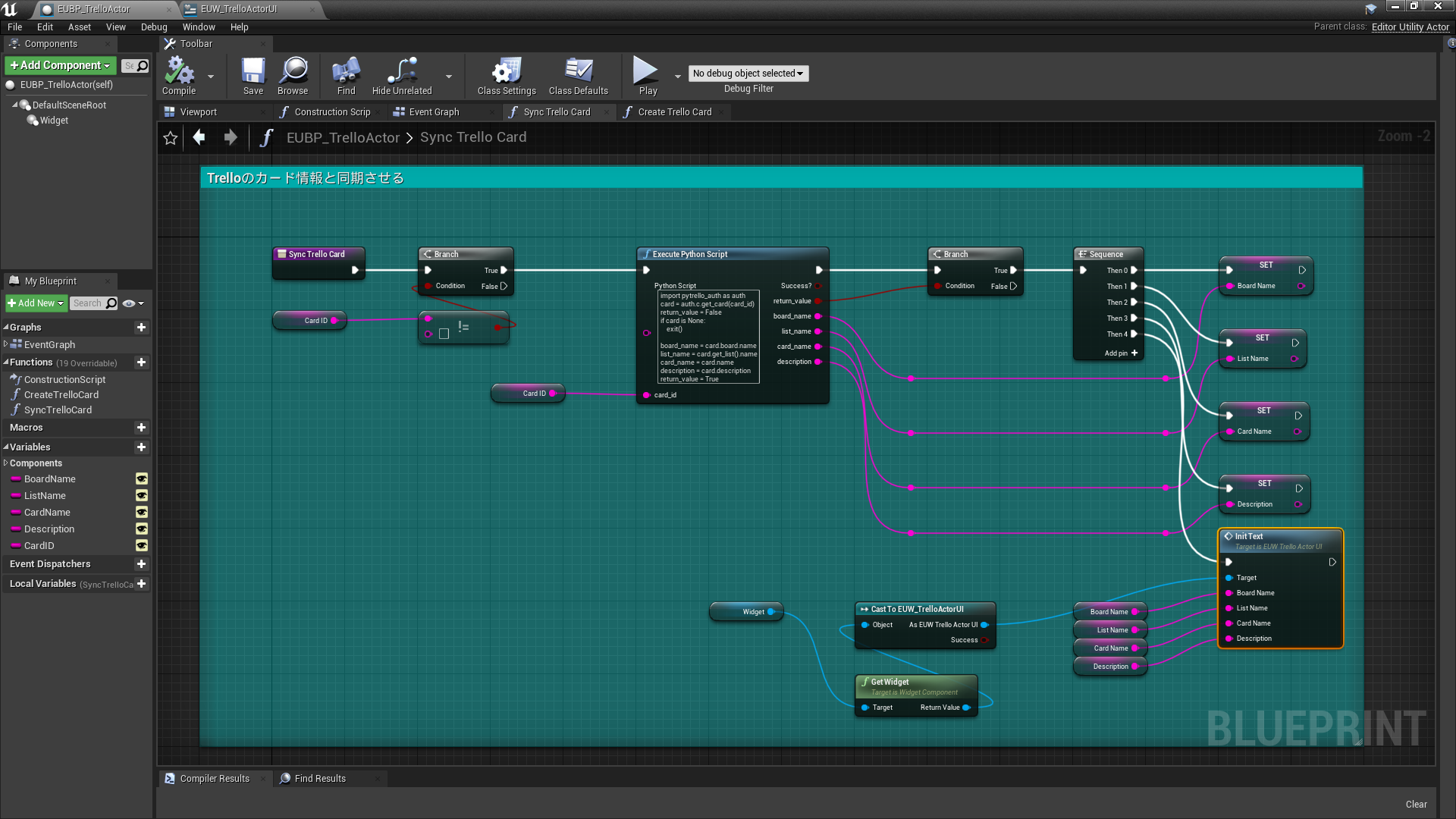
return_value = True・SyncTrelloCard

ExecutePythonScriptのコード
import pytrello_auth as auth
card = auth.c.get_card(card_id)
return_value = False
if card is None:
return
board_name = card.board.name
list_name = card.get_list().name
card_name = card.name
description = card.description
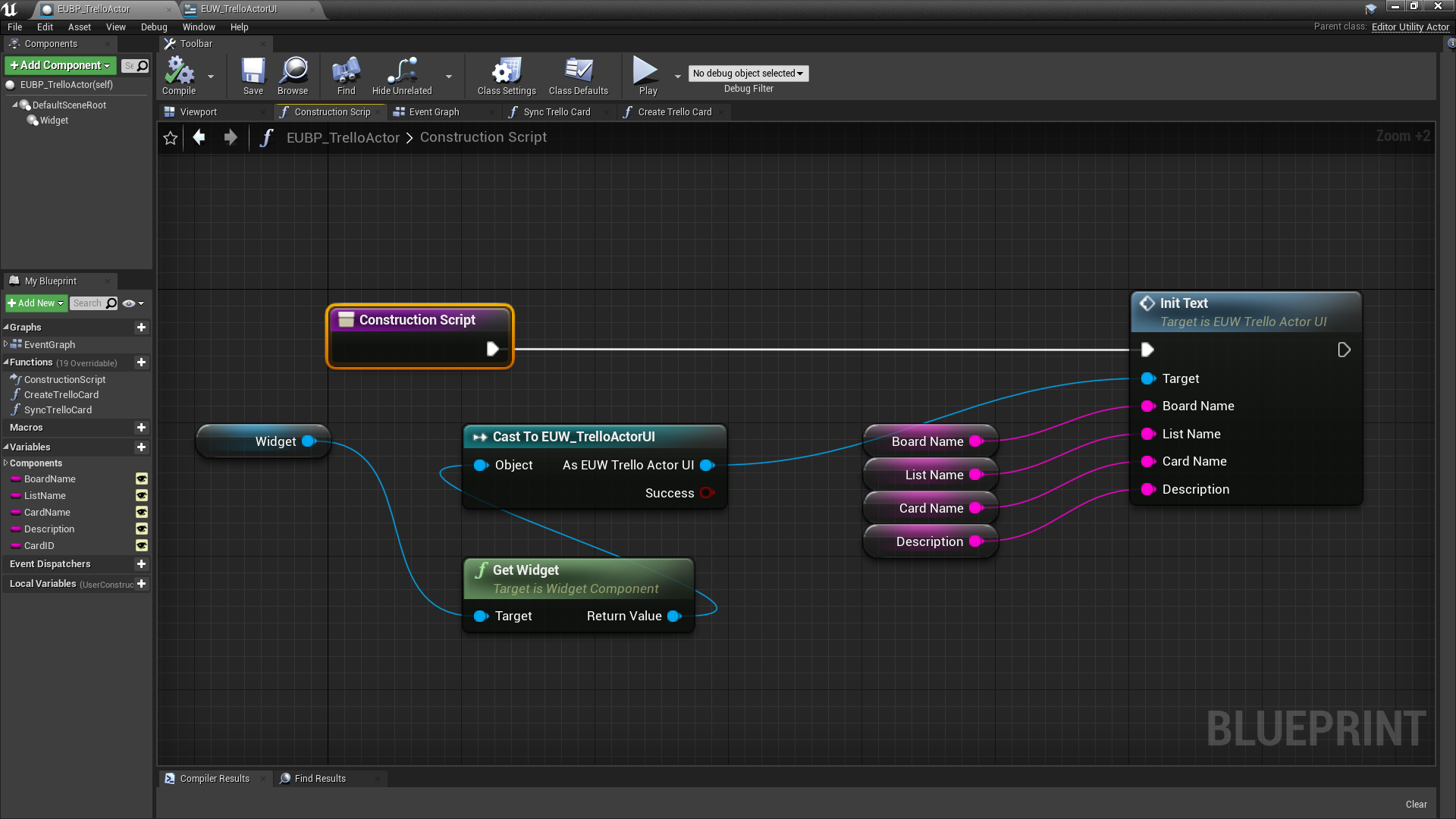
return_value = True・ConstructionScript

ひとまず、必要な機能はすべて実装しました。
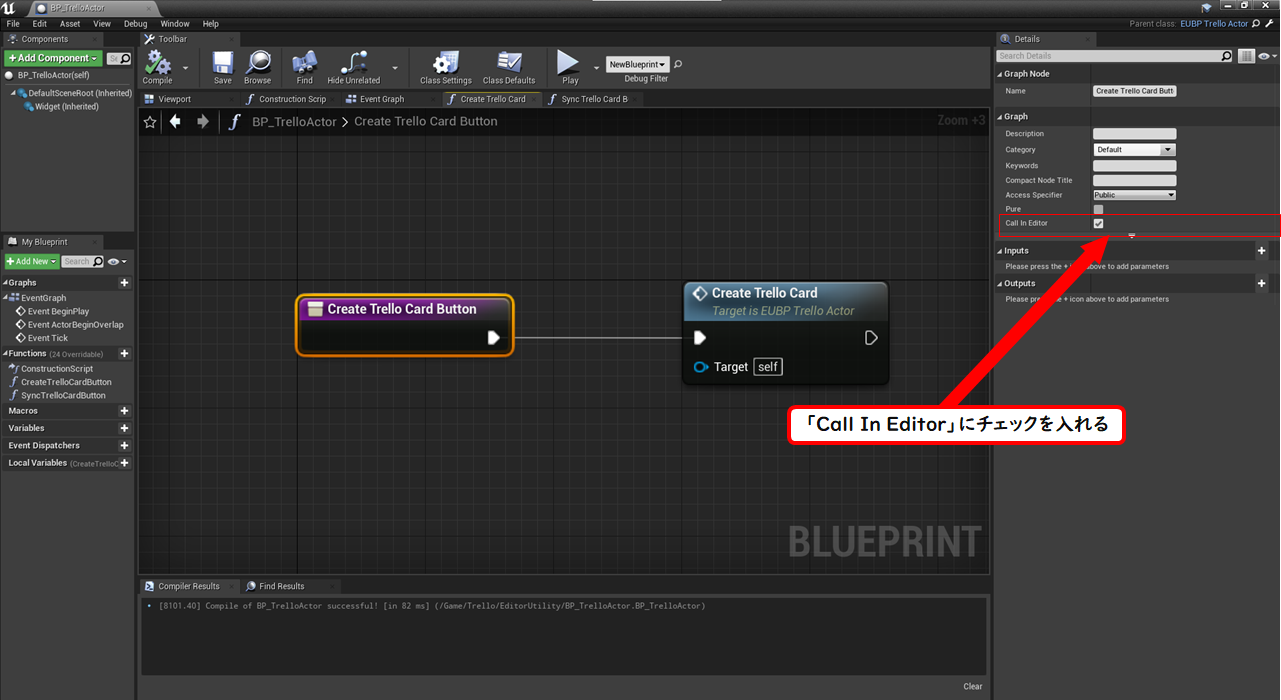
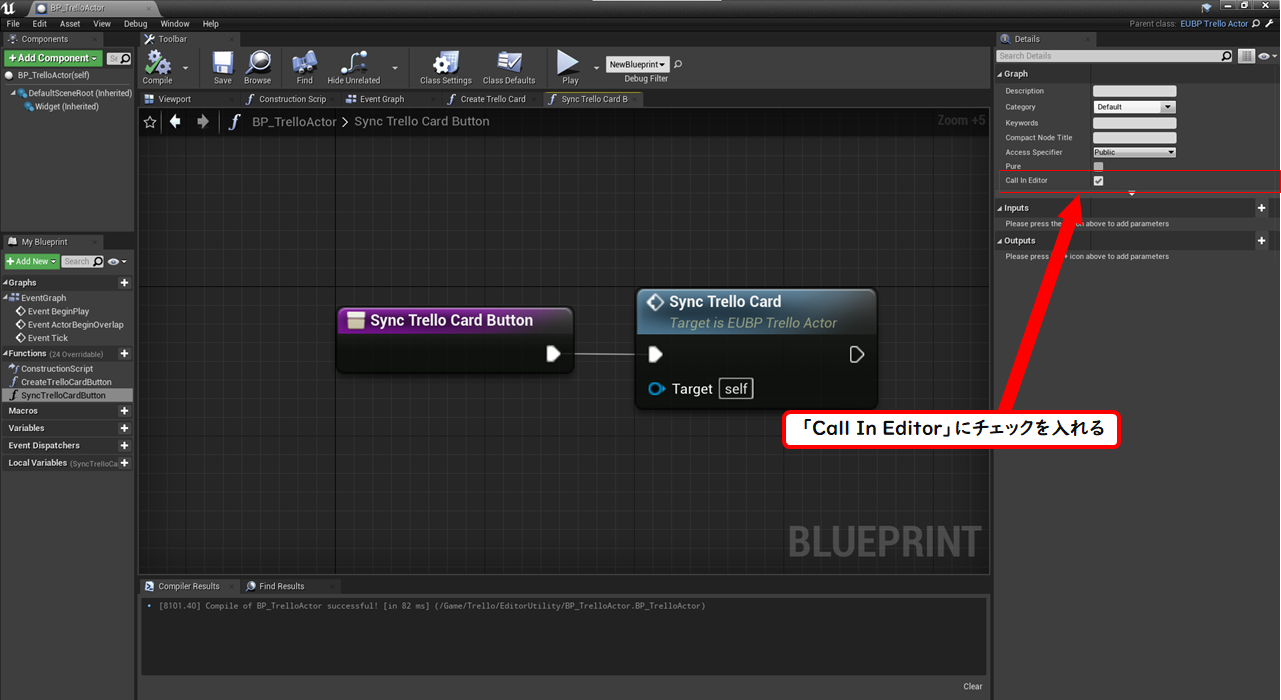
が、最後に作成した2つの関数を、レベル上に配置したアクターのDetailから呼び出すボタンを作成します。
EditorUtilityBlueprint内に「CallInEditor」のプロパティにチェックを入れたCustomEventや関数を作成しても、以下の記事に記載している通りボタンが自動生成されません。
なので、ボタンを作成するために、作成したBlueprintを継承して通常のBlueprintを作成します。
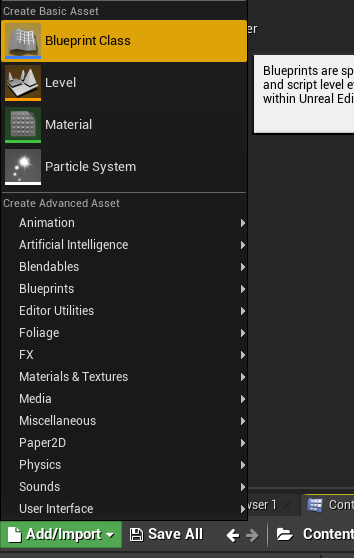
Content Browser左上の「Add/Import」から、「Blueprint Class」を選択します。

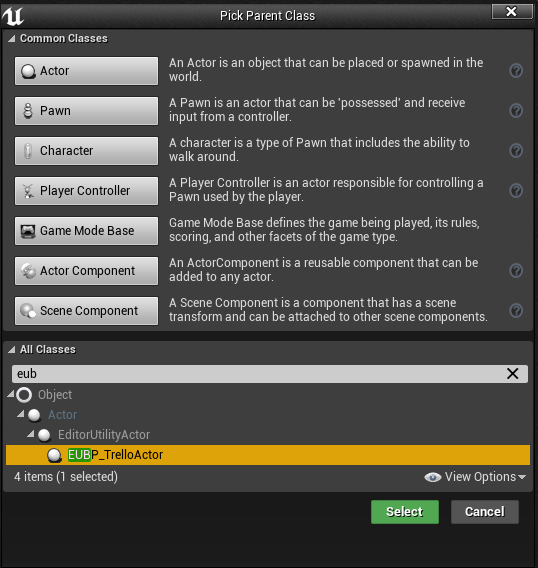
出てきたウィンドウから、さきほど作成したEditor Utility Actorのクラス名を選択して「Select」を押します。

そして、Blueprintエディターを開いて関数を作成します。
・CreateTrelloCardButton

・SyncTrelloCardButton

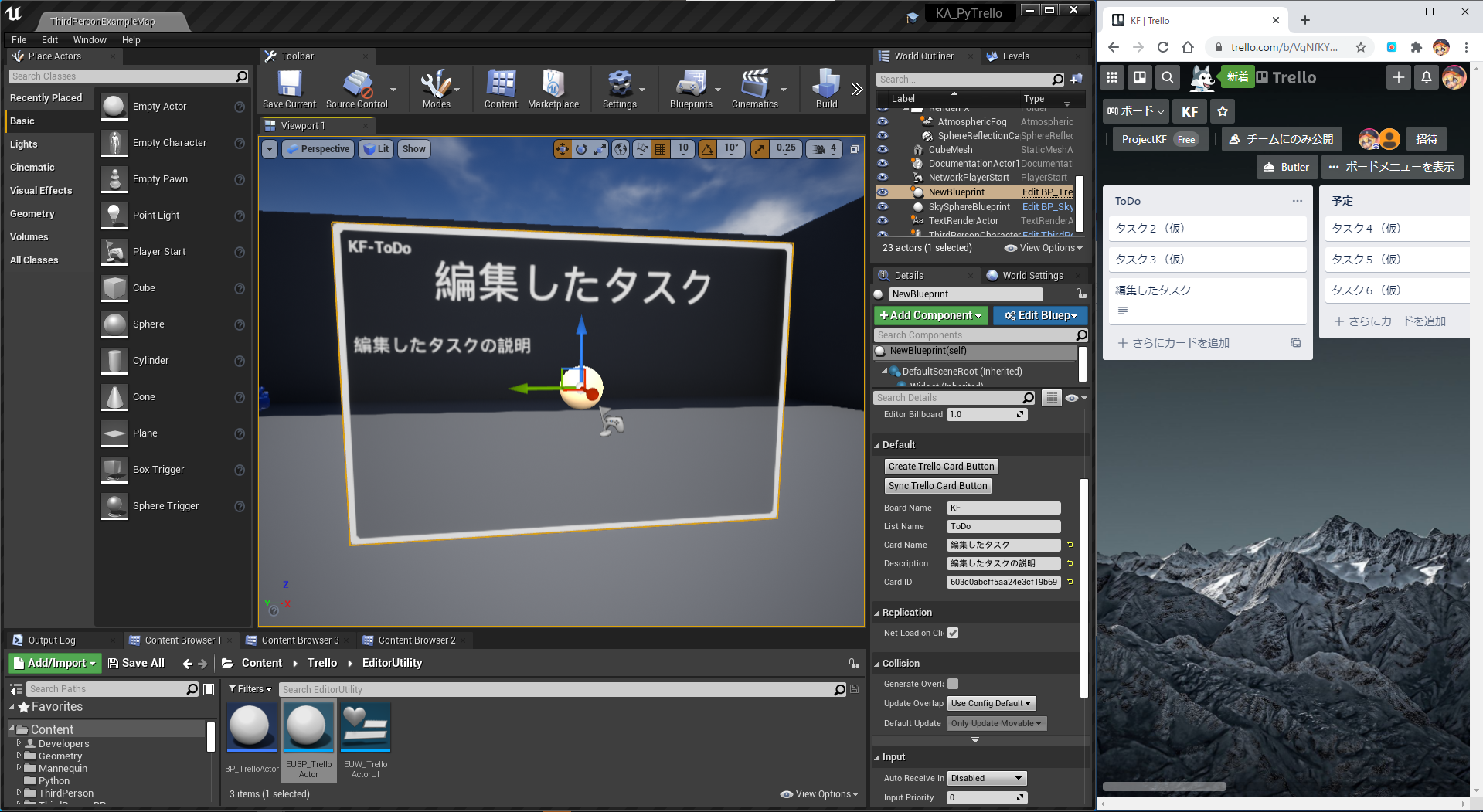
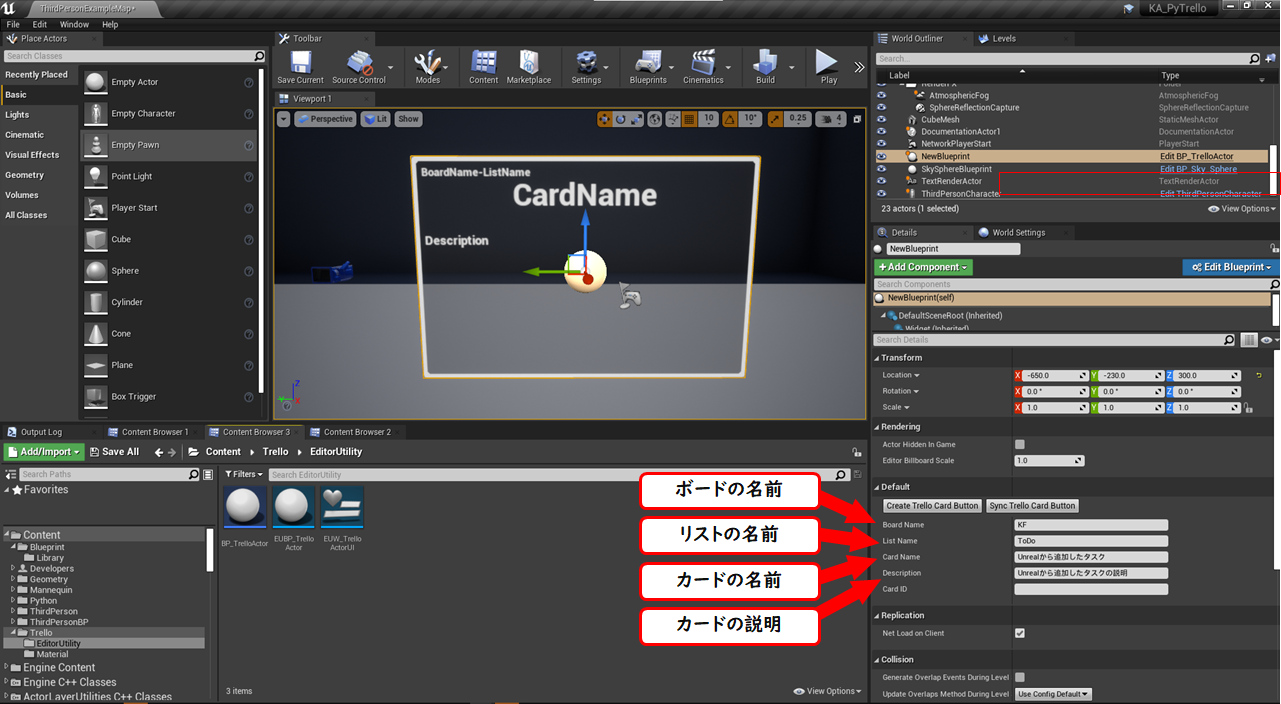
出来ましたら、作成したBlueprintをレベル上に配置します。
そして、配置したBlueprintアクターを選択した状態で、Detailsウィンドウのプロパティを編集します。

※今回のPythonのコードは、既にあるボード、リストにしかカードを作れないため、予め追加カードを入れるリストを作成しておきます。

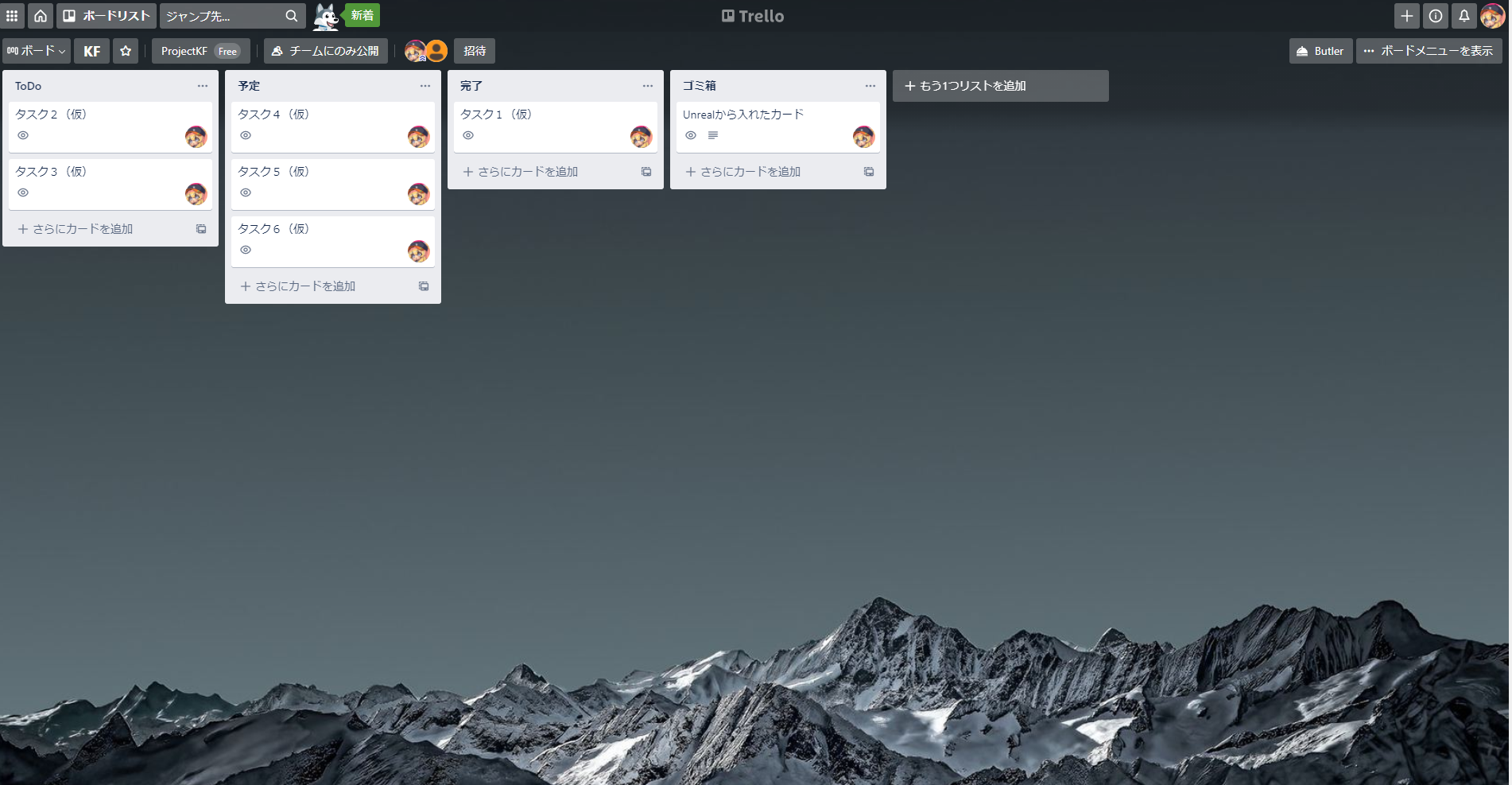
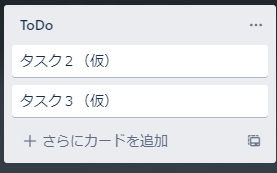
そして「Create Trello Card Button」を押してみます。
ちゃんとTrelloに追加されています!
もう一つ、Trello上で編集した情報を、アクターに反映するテストもしてみます。
こちらも、うまくいきました!
今回紹介したのはPyTrelloのほんの一部の機能でしかなく、PyTrelloを使えばもっといろいろなことができます。あと、ユーザー情報をEditorPreferenceなんかで編集できるようにすると、より扱いやすいかと思います(C++必要です)
また、Trelloだけでなく様々なライブラリがPythonにはあるので、皆さんも素敵なUnreal×Pythonライフを過ごしてみてください!
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














