
※この記事で使用しているUnrealのVersionは04.26.1です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
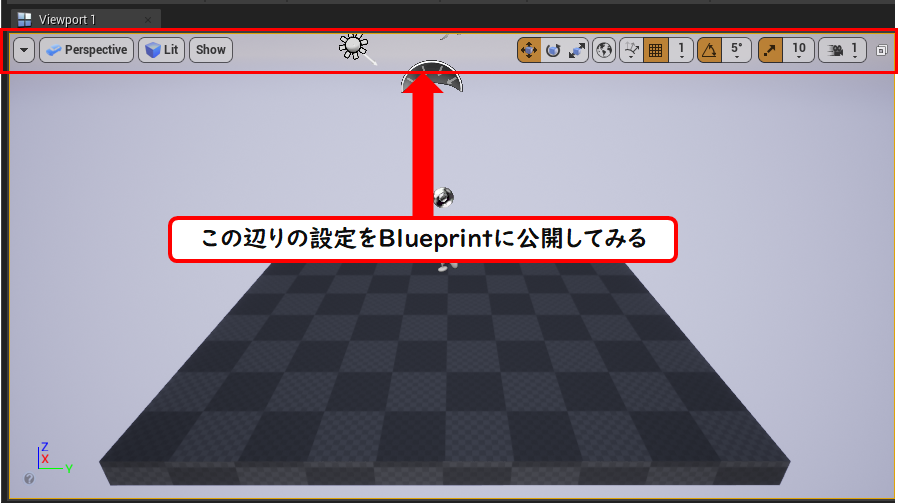
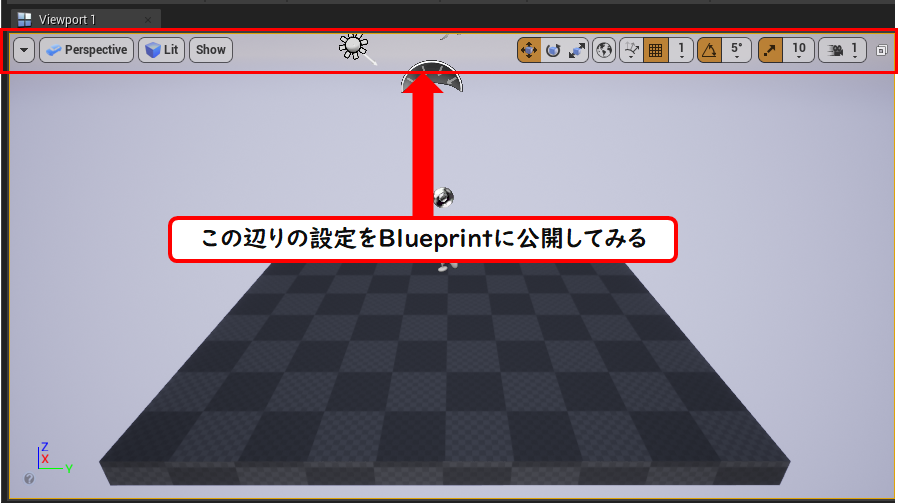
EditorのViewportの設定をBlueprintに公開してみる レベル【★★★★】
EditorのViewportの各種設定をBlueprintに公開するためのC++コードと簡単なツール作成の紹介メモ。
(メモなのでコメントは雑)
ネットを調べてみてもまとまった記事がなかったので調べてみました。
(多分あるとは思うのだけれど、見つかりませんでした)
ただただコードとサンプルツールの動画を張っただけなので、具体的な挙動とかを見たい場合はサンプルプロジェクトをダウンロードしてみてください。

前提として、プロジェクトにEditorModuleを追加し、C++でBlueprintFunctionLibraryを作成しています。
尚、作成している関数はすべてstatic関数です。
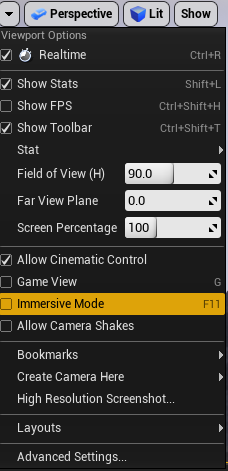
※一番左の逆三角のメニューも説明する枠で囲ってますが、全画面モード設定だけしか記載してないです(他は既存のBPでできたりあまり使わなかったりしたので…)
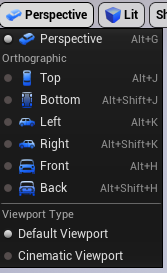
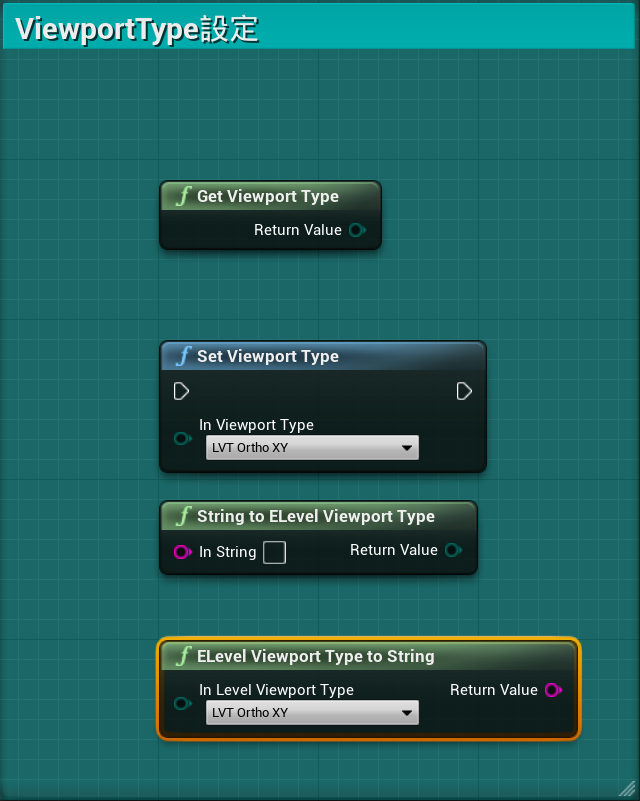
・LevelViewportType設定


GetViewportType
ELevelViewportType UMyBlueprintUtilityLibrary::GetViewportType()
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return ELevelViewportType();
}
return CurrentVC->GetViewportType();
}SetViewportType
void UMyBlueprintUtilityLibrary::SetViewportType(ELevelViewportType InViewportType)
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->SetViewportType(InViewportType);
}StringToELevelViewportType
ELevelViewportType UMyBlueprintUtilityLibrary::StringToELevelViewportType(FString InString)
{
const UEnum* EnumPtr = FindObject<UEnum>(ANY_PACKAGE, TEXT("ELevelViewportType"), true);
if (!EnumPtr)
{
return ELevelViewportType();
}
return (ELevelViewportType)(EnumPtr->GetIndexByNameString(InString));
}ELevelViewportTypeToString
FString UMyBlueprintUtilityLibrary::ELevelViewportTypeToString(ELevelViewportType InLevelViewportType)
{
const UEnum* EnumPtr = FindObject<UEnum>(ANY_PACKAGE, TEXT("ELevelViewportType"), true);
if (!EnumPtr)
{
return FString();
}
return EnumPtr->GetEnumName(InLevelViewportType);
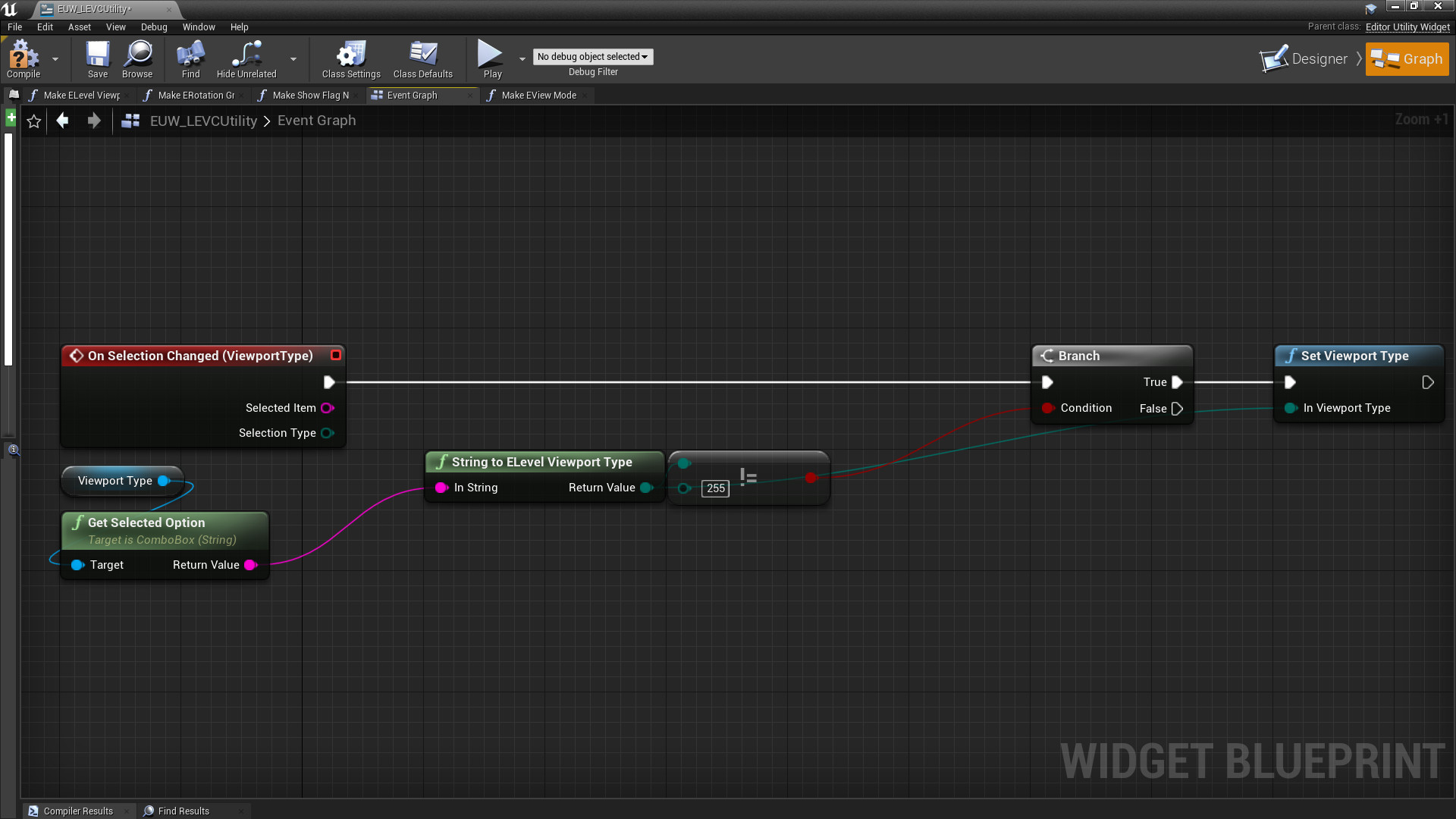
}サンプル

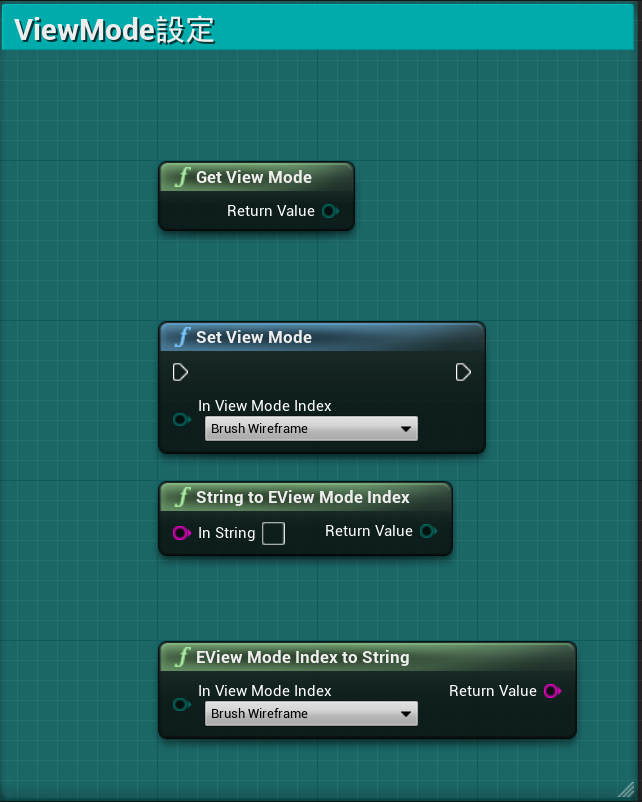
・ViewMode設定


GetViewMode
EViewModeIndex UMyBlueprintUtilityLibrary::GetViewMode()
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return EViewModeIndex();
}
return CurrentVC->GetViewMode();
}SetViewMode
void UMyBlueprintUtilityLibrary::SetViewMode(EViewModeIndex InViewModeIndex)
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->SetViewMode(InViewModeIndex);
}StringToEViewModeIndex
EViewModeIndex UMyBlueprintUtilityLibrary::StringToEViewModeIndex(FString InString)
{
const UEnum* EnumPtr = FindObject<UEnum>(ANY_PACKAGE, TEXT("EViewModeIndex"), true);
if (!EnumPtr)
{
return EViewModeIndex();
}
return (EViewModeIndex)(EnumPtr->GetIndexByNameString(InString));
}EViewModeIndexToString
FString UMyBlueprintUtilityLibrary::EViewModeIndexToString(EViewModeIndex InViewModeIndex)
{
const UEnum* EnumPtr = FindObject<UEnum>(ANY_PACKAGE, TEXT("EViewModeIndex"), true);
if (!EnumPtr)
{
return FString();
}
return EnumPtr->GetEnumName(InViewModeIndex);
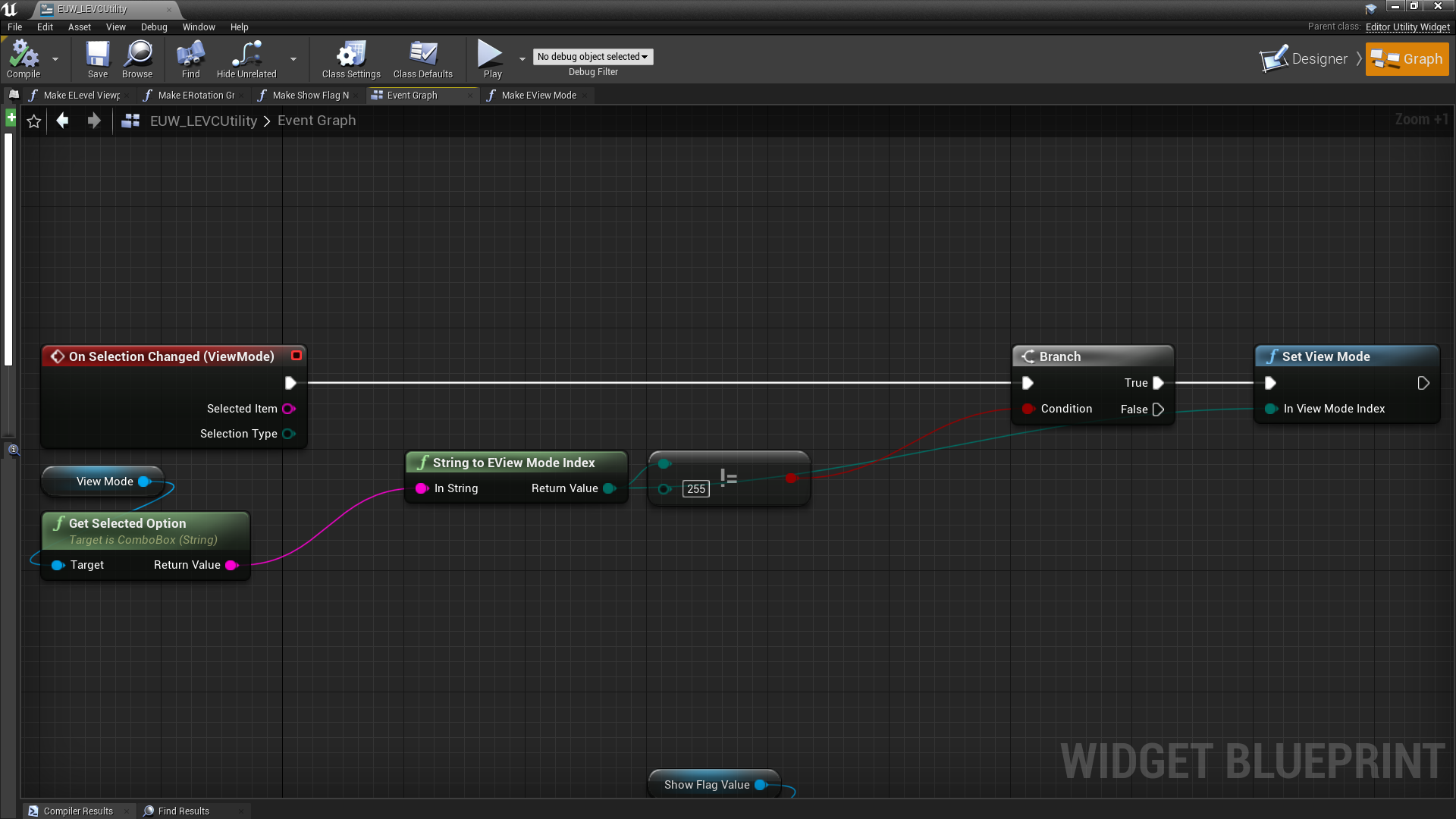
}サンプル

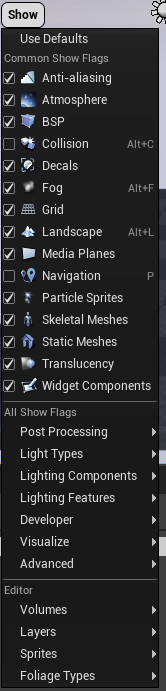
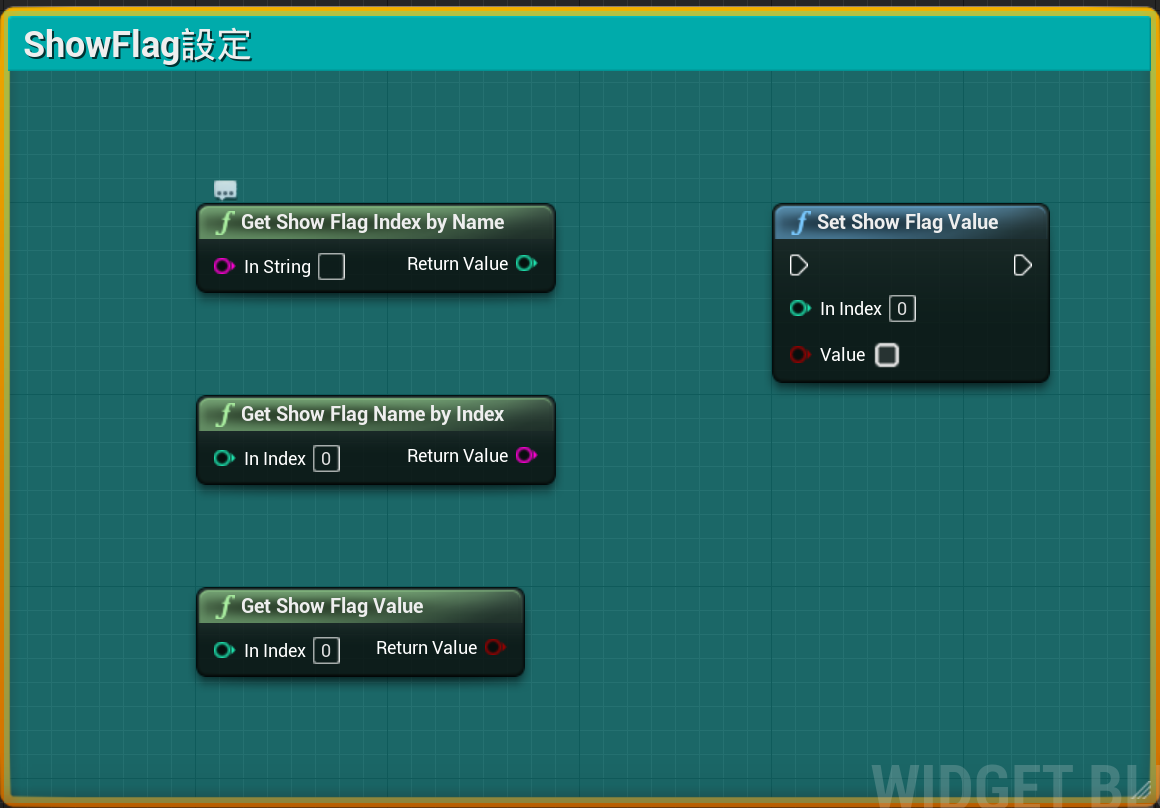
・ShowFlag設定


GetShowFlagIndexByName
//Engine側がFNameなのにStringを使ってるっぽい
int32 UMyBlueprintUtilityLibrary::GetShowFlagIndexByName(FString InString)
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return int32();
}
return CurrentVC->EngineShowFlags.FindIndexByName(*InString);
}GetShowFlagNameByIndex
//Engine側がFNameなのにStringを使ってるっぽい
FString UMyBlueprintUtilityLibrary::GetShowFlagNameByIndex(int32 InIndex)
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return FString();
}
return CurrentVC->EngineShowFlags.FindNameByIndex(InIndex);
}GetShowFlagValue
bool UMyBlueprintUtilityLibrary::GetShowFlagValue(int32 InIndex)
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return false;
}
return CurrentVC->EngineShowFlags.GetSingleFlag(InIndex);
}SetShowFlagValue
void UMyBlueprintUtilityLibrary::SetShowFlagValue(int32 InIndex, bool Value)
{
auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->EngineShowFlags.SetSingleFlag(InIndex, Value);
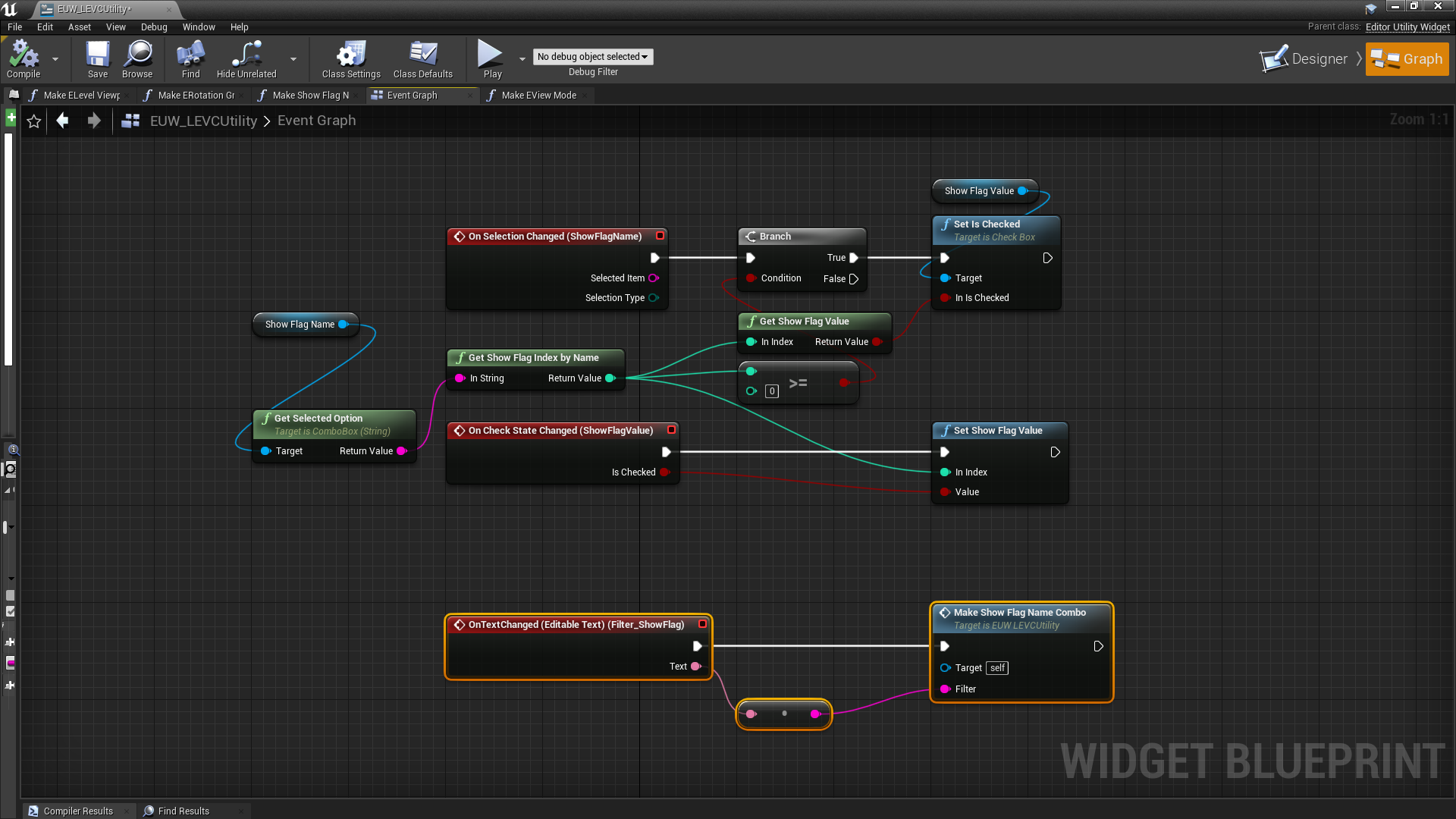
}サンプル

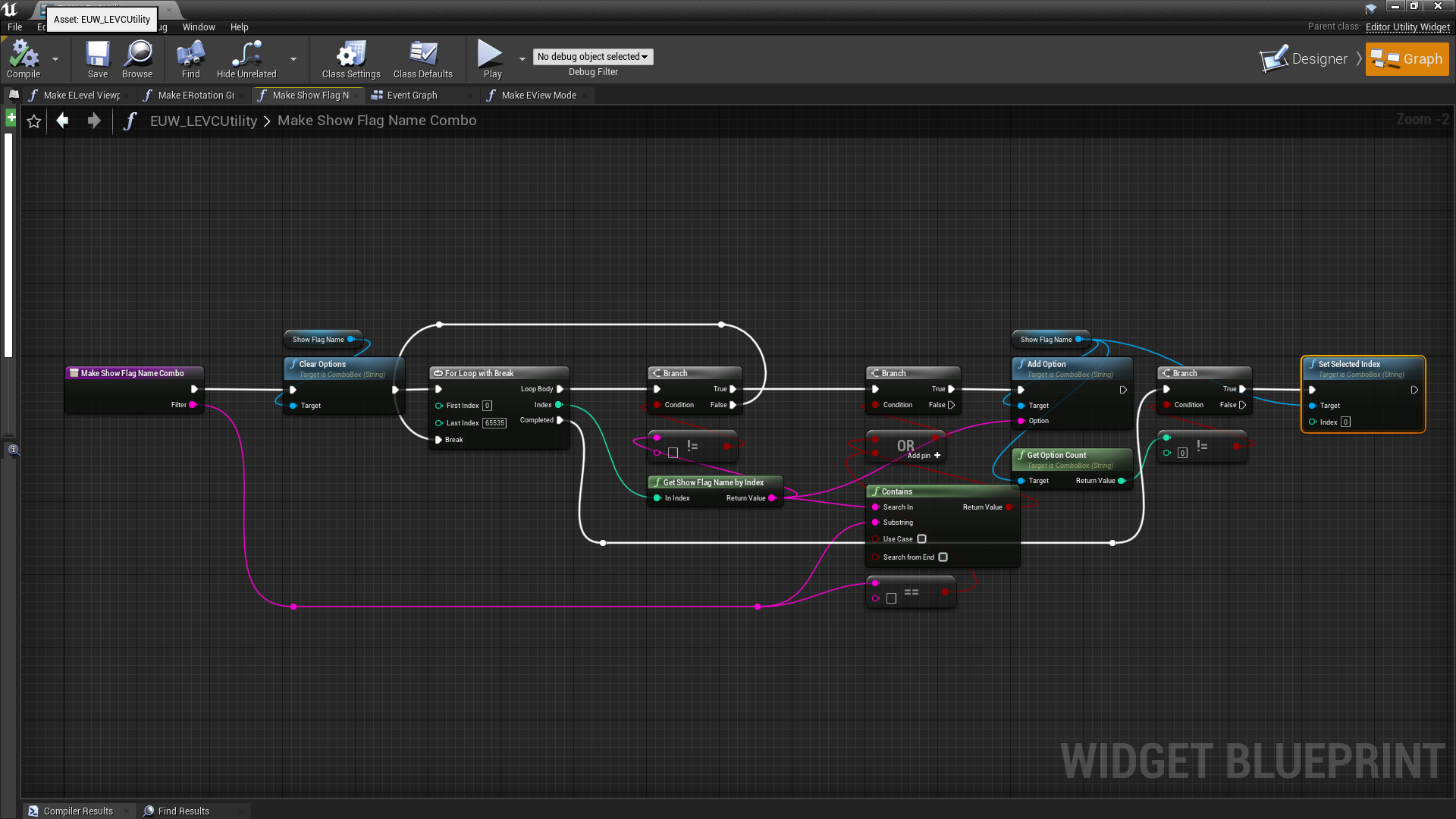
MakeShowFlagNameCombo

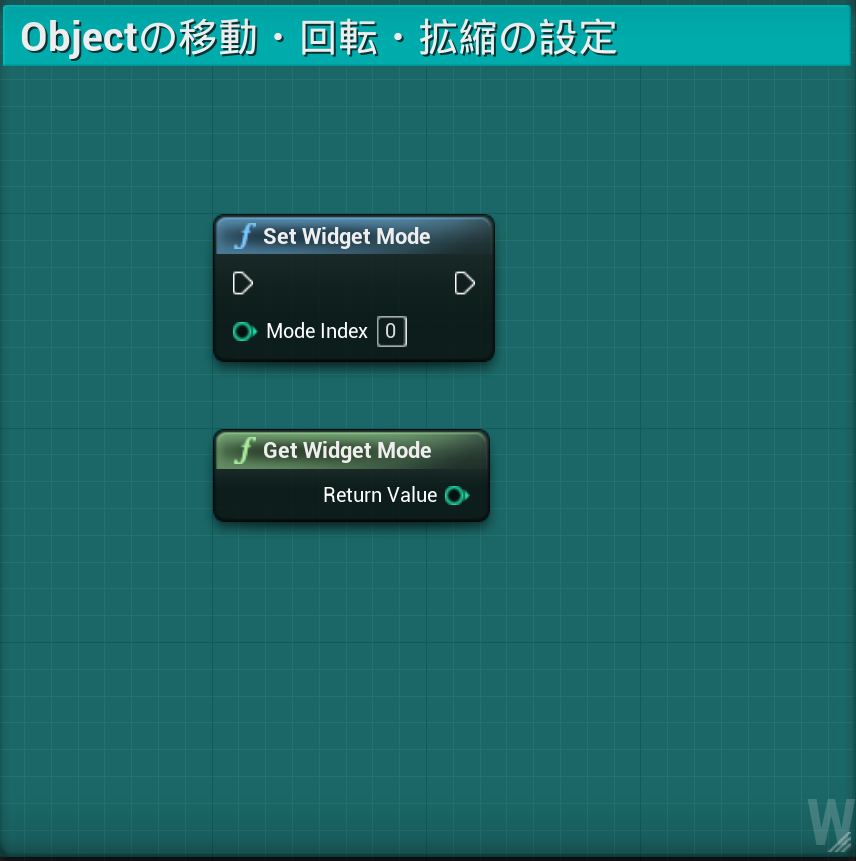
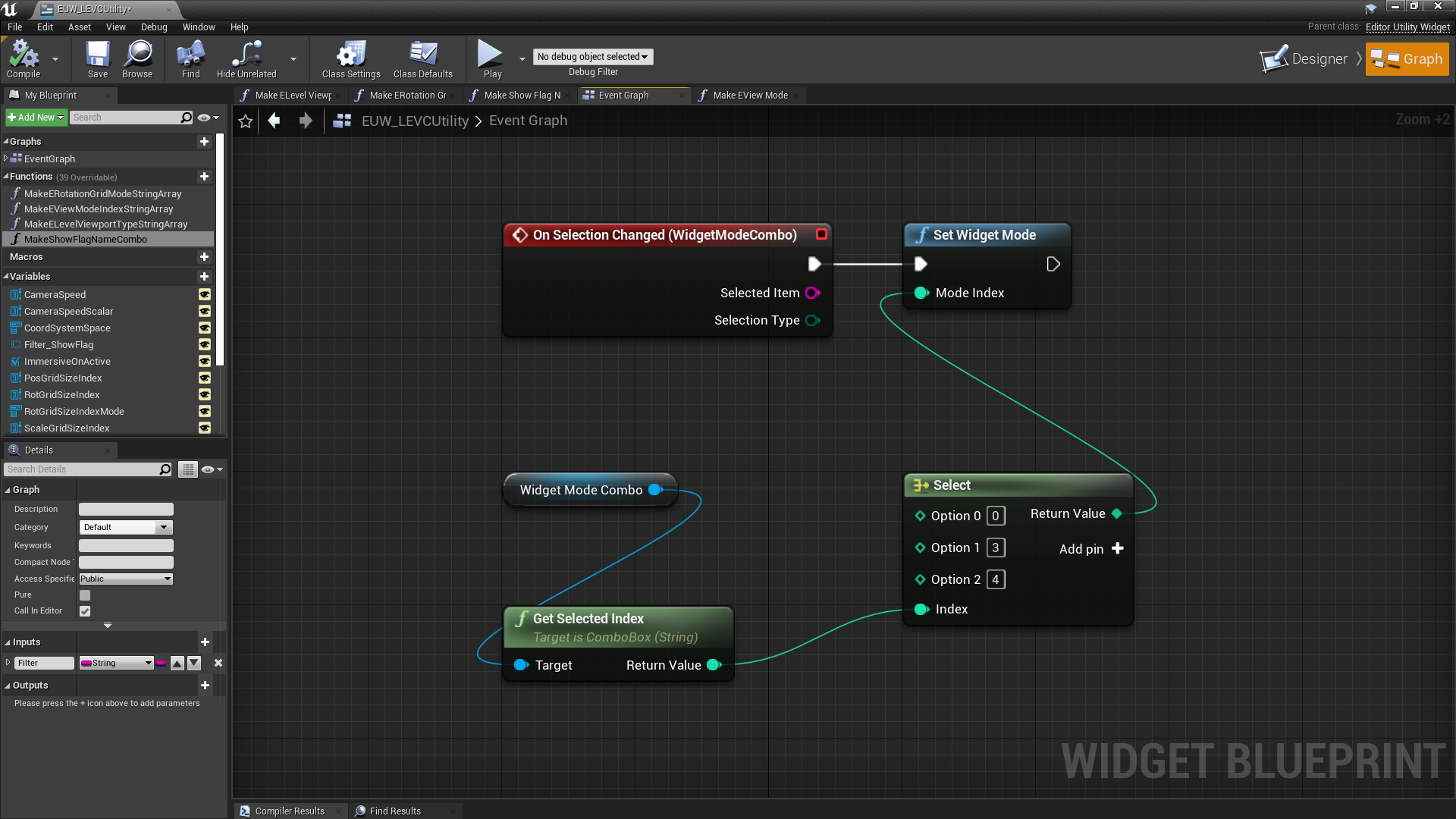
・Objectの移動・回転・拡縮の設定


SetWidgetMode
void UMyBlueprintUtilityLibrary::SetWidgetMode(int32 ModeIndex)
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->GetModeTools()->SetWidgetMode((FWidget::EWidgetMode)(ModeIndex));
}GetWidgetMode
int32 UMyBlueprintUtilityLibrary::GetWidgetMode()
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return int32();
}
return (int32)(CurrentVC->GetWidgetMode());
}サンプル

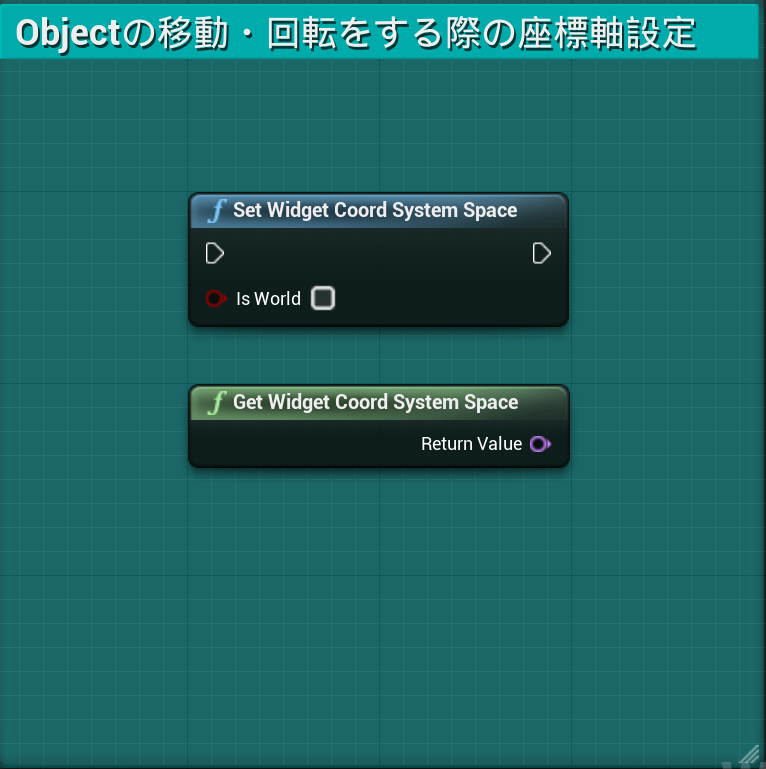
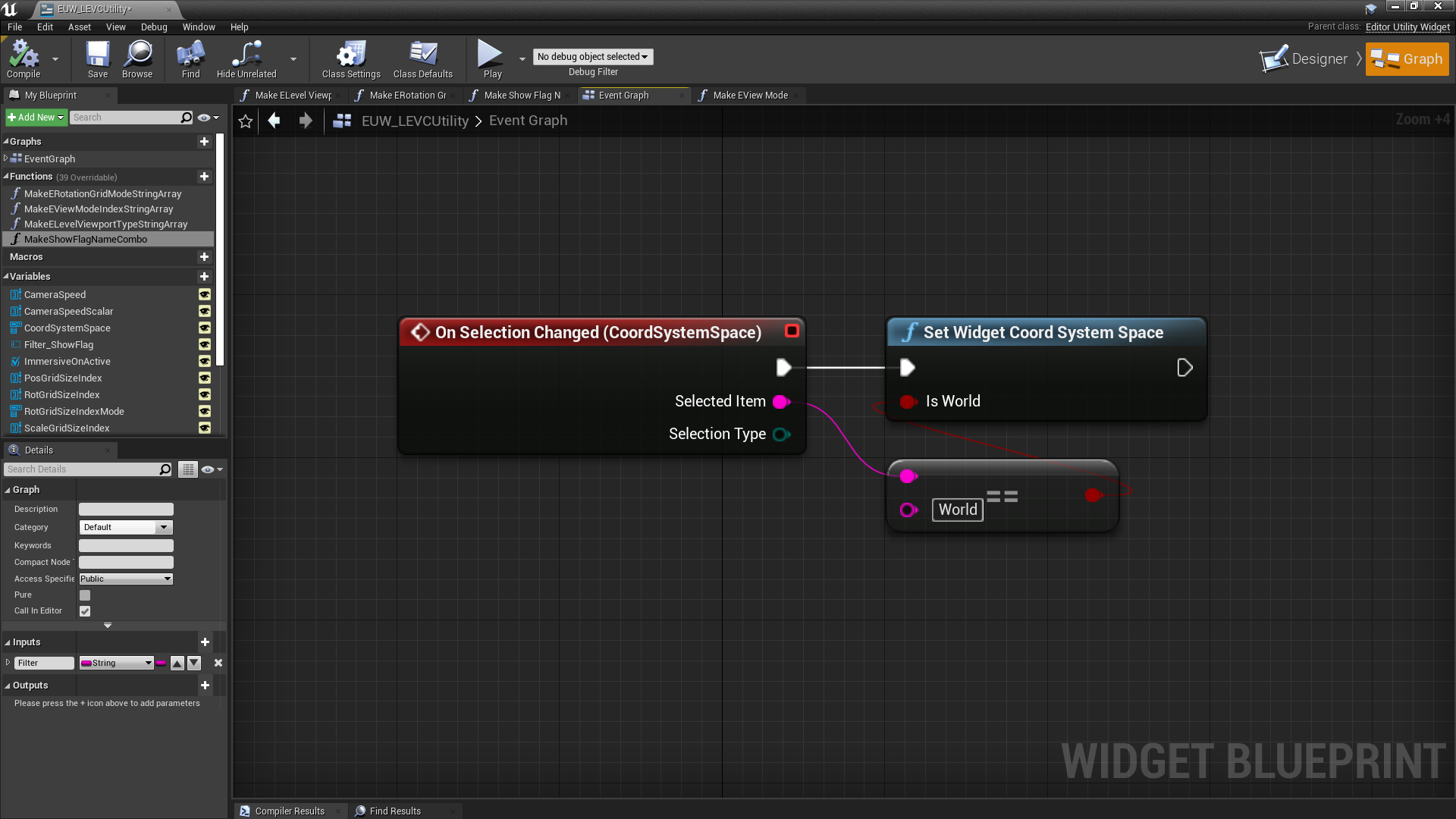
・Objectの移動・回転をする際の座標軸設定



SetWidgetCoordSystemSpace
void UMyBlueprintUtilityLibrary::SetWidgetCoordSystemSpace(bool bIsWorld)
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
if (bIsWorld)
{
CurrentVC->SetWidgetCoordSystemSpace((ECoordSystem::COORD_World));
}
else
{
CurrentVC->SetWidgetCoordSystemSpace((ECoordSystem::COORD_Local));
}
}GetWidgetCoordSystemSpace
FName UMyBlueprintUtilityLibrary::GetWidgetCoordSystemSpace()
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return FName();
}
if(CurrentVC->GetWidgetCoordSystemSpace() == ECoordSystem::COORD_World)
{
return TEXT("World");
}
else if (CurrentVC->GetWidgetCoordSystemSpace() == ECoordSystem::COORD_Local)
{
return TEXT("Local");
}
return TEXT("None");
}サンプル

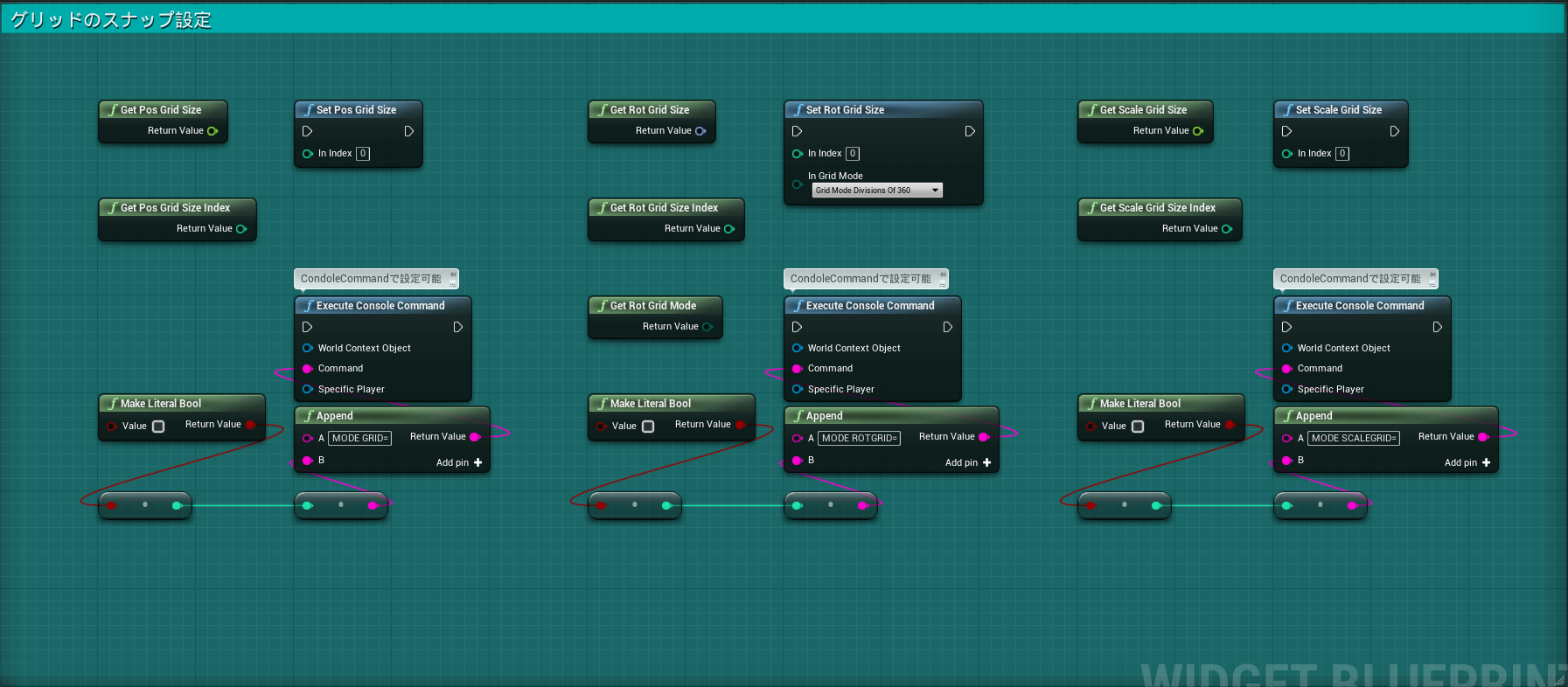
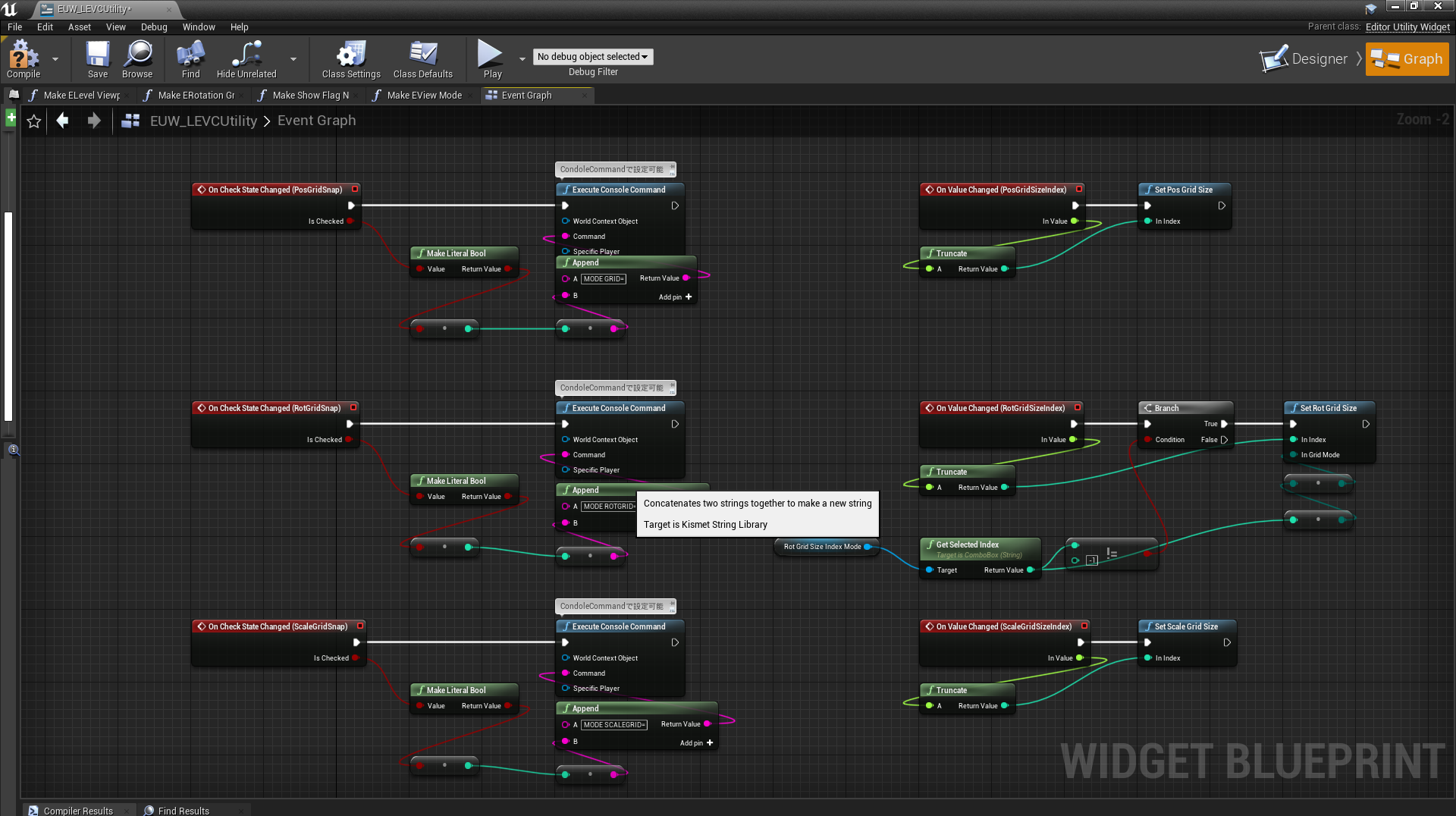
・グリッドのスナップ設定


SetPosGridSize
void UMyBlueprintUtilityLibrary::SetPosGridSize(int32 InIndex)
{
GEditor->SetGridSize(InIndex);
}GetPosGridSize
float UMyBlueprintUtilityLibrary::GetPosGridSize()
{
return GEditor->GetGridSize();
}GetPosGridSizeIndex
int32 UMyBlueprintUtilityLibrary::GetPosGridSizeIndex()
{
const ULevelEditorViewportSettings* ViewportSettings = GetDefault<ULevelEditorViewportSettings>();
return ViewportSettings->CurrentPosGridSize;
}SetRotGridSize
void UMyBlueprintUtilityLibrary::SetRotGridSize(int32 InIndex, ERotationGridMode InGridMode)
{
GEditor->SetRotGridSize(InIndex, InGridMode);
}GetRotGridSize
FRotator UMyBlueprintUtilityLibrary::GetRotGridSize()
{
return GEditor->GetRotGridSize();
}GetRotGridSizeIndex
int32 UMyBlueprintUtilityLibrary::GetRotGridSizeIndex()
{
const ULevelEditorViewportSettings* ViewportSettings = GetDefault<ULevelEditorViewportSettings>();
return ViewportSettings->CurrentRotGridSize;
}GetRotGridMode
ERotationGridMode UMyBlueprintUtilityLibrary::GetRotGridMode()
{
const ULevelEditorViewportSettings* ViewportSettings = GetDefault<ULevelEditorViewportSettings>();
return ViewportSettings->CurrentRotGridMode;
}SetScaleGridSize
void UMyBlueprintUtilityLibrary::SetScaleGridSize(int32 InIndex)
{
GEditor->SetScaleGridSize(InIndex);
}GetScaleGridSize
float UMyBlueprintUtilityLibrary::GetScaleGridSize()
{
return GEditor->GetScaleGridSize();
}GetScaleGridSizeIndex
int32 UMyBlueprintUtilityLibrary::GetScaleGridSizeIndex()
{
const ULevelEditorViewportSettings* ViewportSettings = GetDefault<ULevelEditorViewportSettings>();
return ViewportSettings->CurrentScalingGridSize;
}サンプル

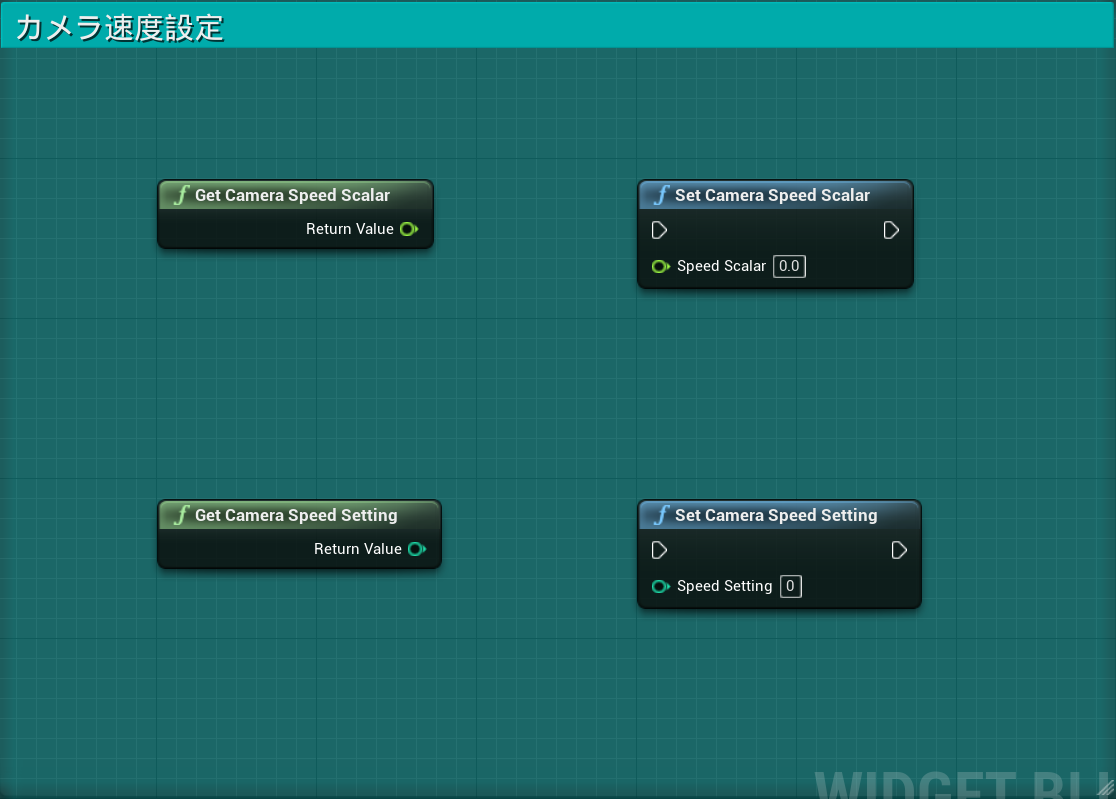
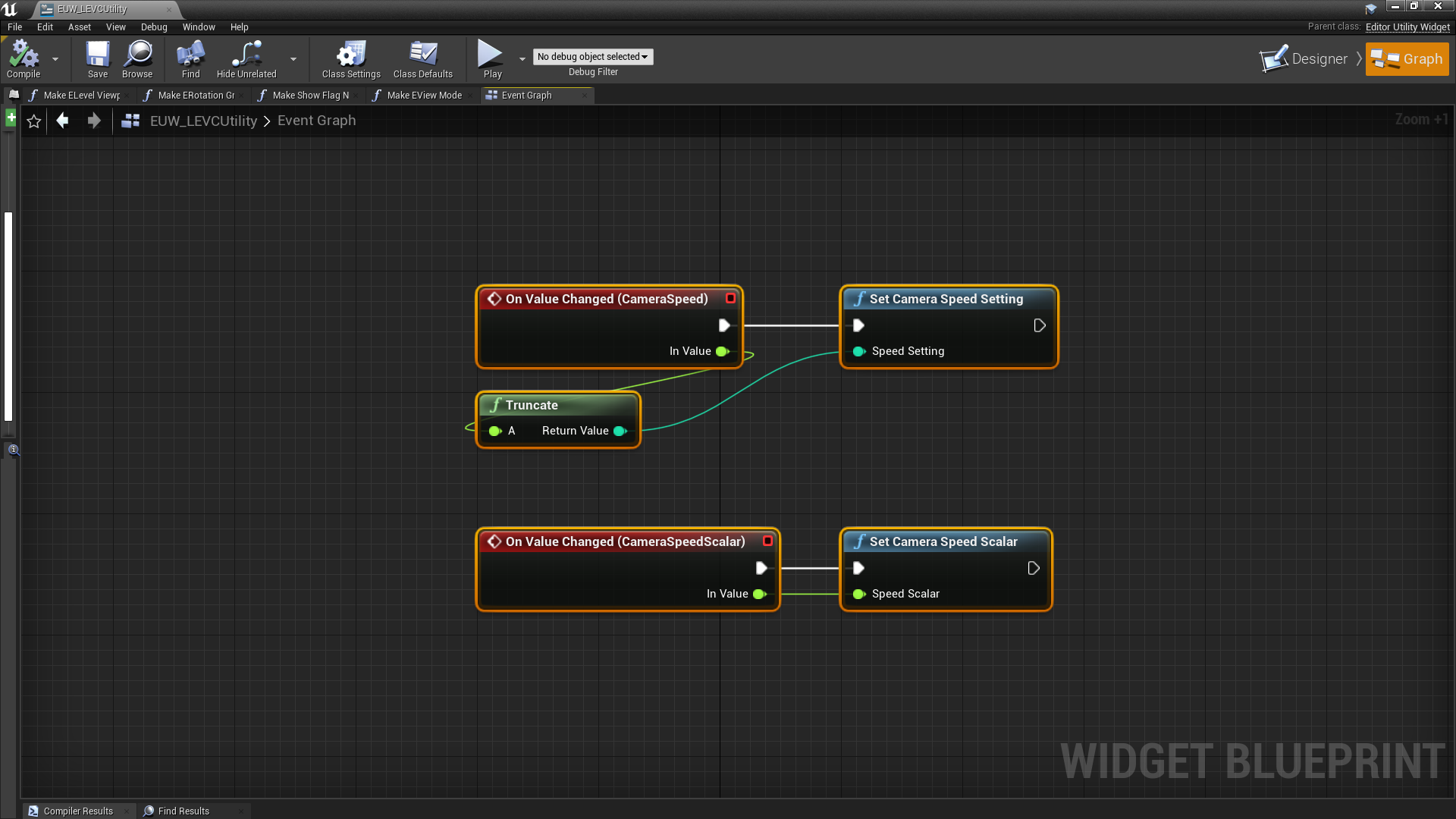
・カメラ速度設定


SetCameraSpeedSetting
void UMyBlueprintUtilityLibrary::SetCameraSpeedSetting(int32 SpeedSetting)
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->SetCameraSpeedSetting(SpeedSetting);
}GetCameraSpeedSetting
int32 UMyBlueprintUtilityLibrary::GetCameraSpeedSetting()
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return int32();
}
return CurrentVC->GetCameraSpeedSetting();
}SetCameraSpeedScalar
void UMyBlueprintUtilityLibrary::SetCameraSpeedScalar(float SpeedScalar)
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return;
}
CurrentVC->SetCameraSpeedScalar(SpeedScalar);
}GetCameraSpeedScalar
float UMyBlueprintUtilityLibrary::GetCameraSpeedScalar()
{
const auto CurrentVC = GCurrentLevelEditingViewportClient;
if (!CurrentVC)
{
return 0.0f;
}
return CurrentVC->GetCameraSpeedScalar();
}サンプル

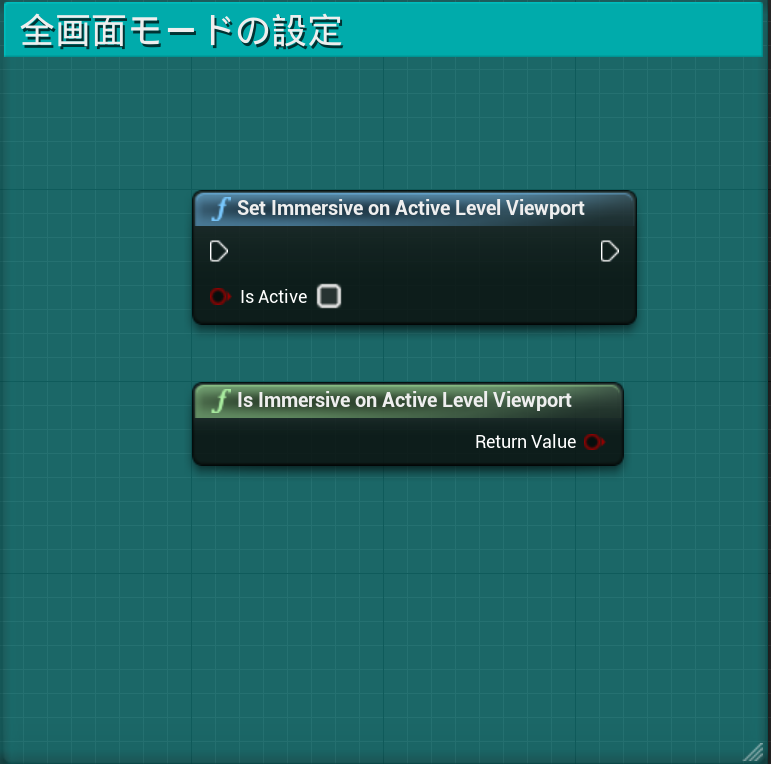
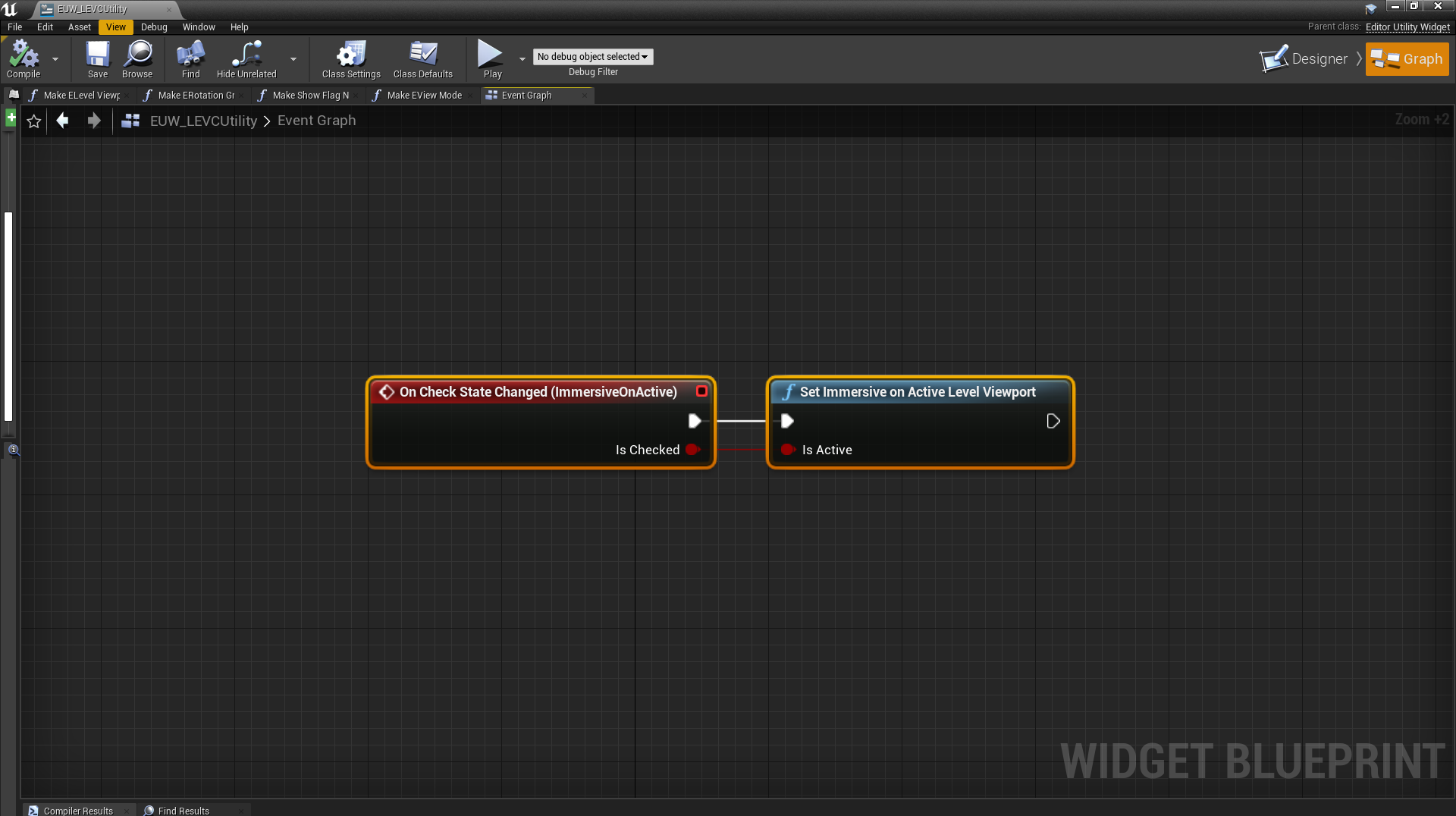
・全画面モードの設定


SetImmersiveOnActiveLevelViewport
void UMyBlueprintUtilityLibrary::SetImmersiveOnActiveLevelViewport(bool bIsActive)
{
FLevelEditorModule& LEModule = FModuleManager::LoadModuleChecked<FLevelEditorModule>("LevelEditor");
TSharedPtr< IAssetViewport > ActiveLevelViewport = LEModule.GetFirstActiveViewport();
if (ActiveLevelViewport.IsValid())
{
ActiveLevelViewport->MakeImmersive(bIsActive, true);
}
}IsImmersiveOnActiveLevelViewport
bool UMyBlueprintUtilityLibrary::IsImmersiveOnActiveLevelViewport()
{
FLevelEditorModule& LEModule = FModuleManager::LoadModuleChecked<FLevelEditorModule>("LevelEditor");
TSharedPtr< IAssetViewport > ActiveLevelViewport = LEModule.GetFirstActiveViewport();
if (ActiveLevelViewport.IsValid())
{
return ActiveLevelViewport->IsImmersive();
}
return false;
}サンプル

※撮影環境でカクカクにみえますが、特に重たい挙動はしません。
超雑な感じですが、以上。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














