
Table of Contents
※この記事で使用しているUnrealのVersionは04.21.2です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
ランダムな数字を雨のように表示する レベル【★★☆】
皆さんは某有名な映画の代名詞的表現はご存知でしょうか?
こんな感じで、数字がランダムに雨のように表示されるような表現のことです。
今回はこの表現をを、UE4内に既に存在している2つのテクスチャのみを使用して作成してみたいと思います。
今回使用するテクスチャは、
コンテンツブラウザ内の、「エンジンコンテンツ」内にある
・「Good64x64TilingNoiseHighFreq」
・「DebugNumberStrip」
という2つのテクスチャです。


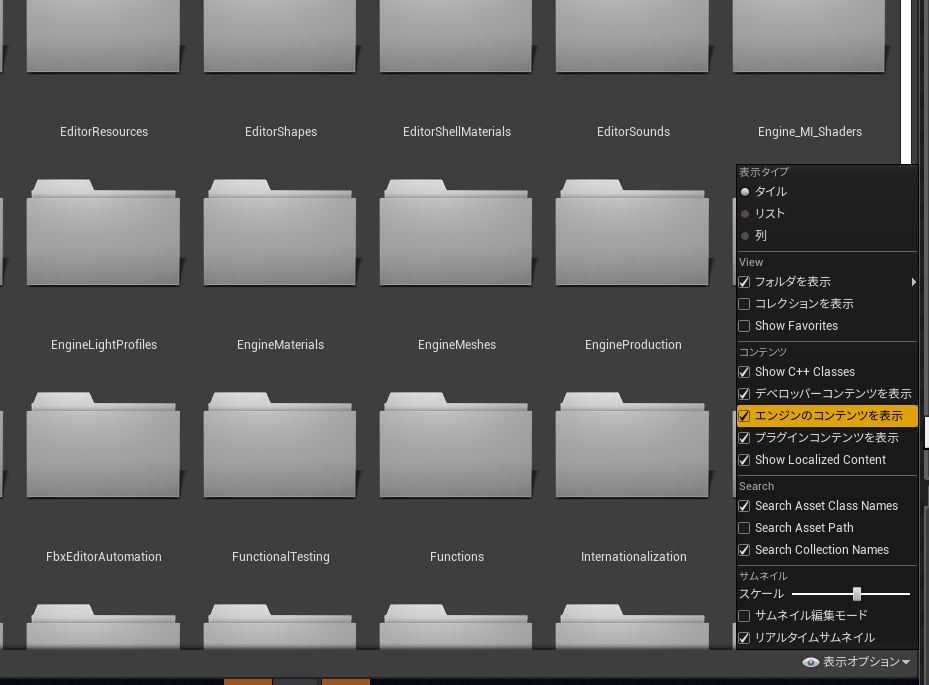
※もしも、「エンジンコンテンツ」というフォルダがない場合は、
コンテンツブラウザ右下にある「表示オプション」→「エンジンコンテンツを表示」のチェックがついていない可能性があります。
その場合はチェックボックスをつけることで表示されるようになります。

さて、それではアセットを作成していきます。
まずは、新しいマテリアルを作成しましょう。
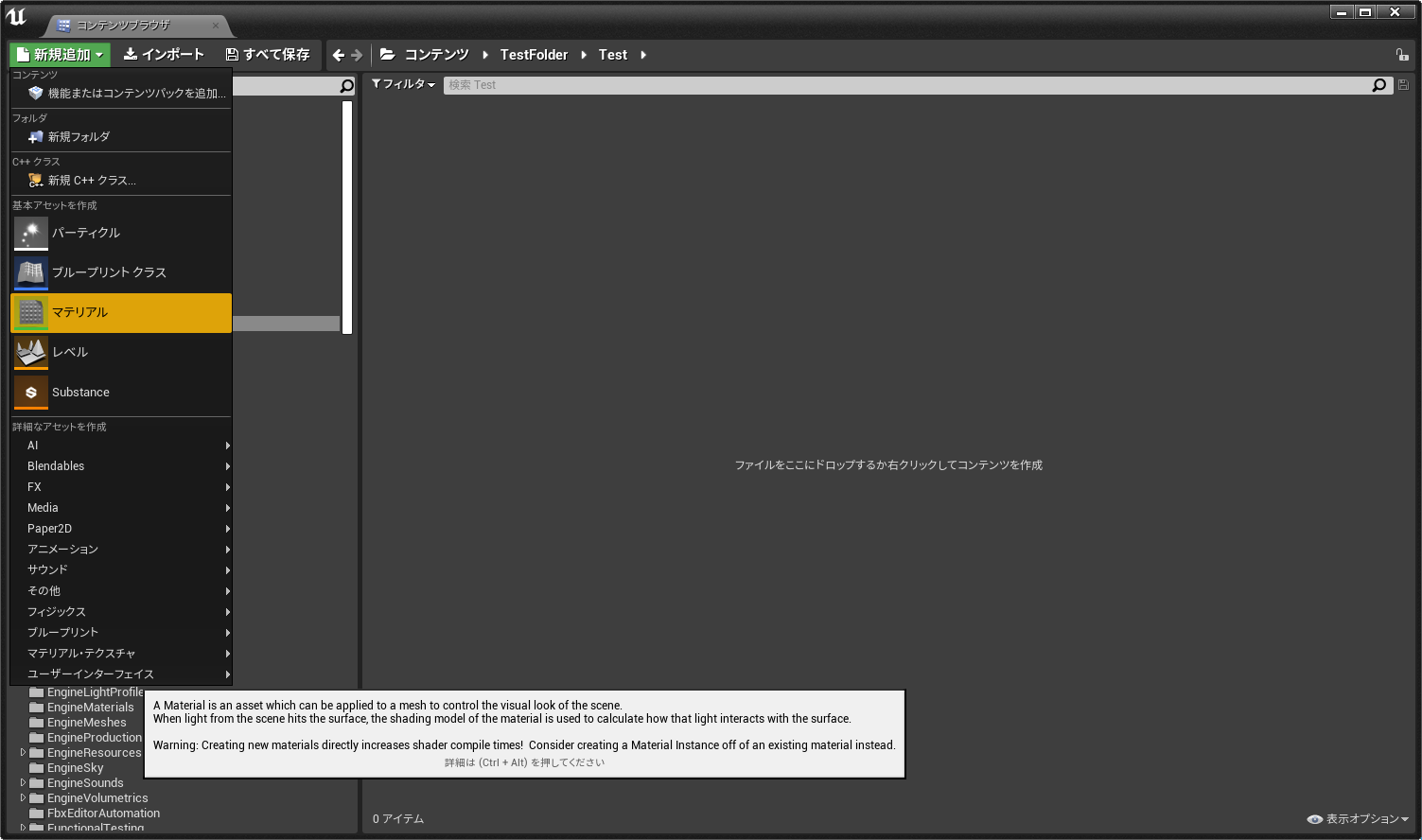
コンテンツブラウザ左上の「新規追加」から「マテリアル」を選択します。

作成できましたら、作成したアセットをダブルクリックして、開きましょう。
開けましたら、先ほど紹介した2つのテクスチャのうち、
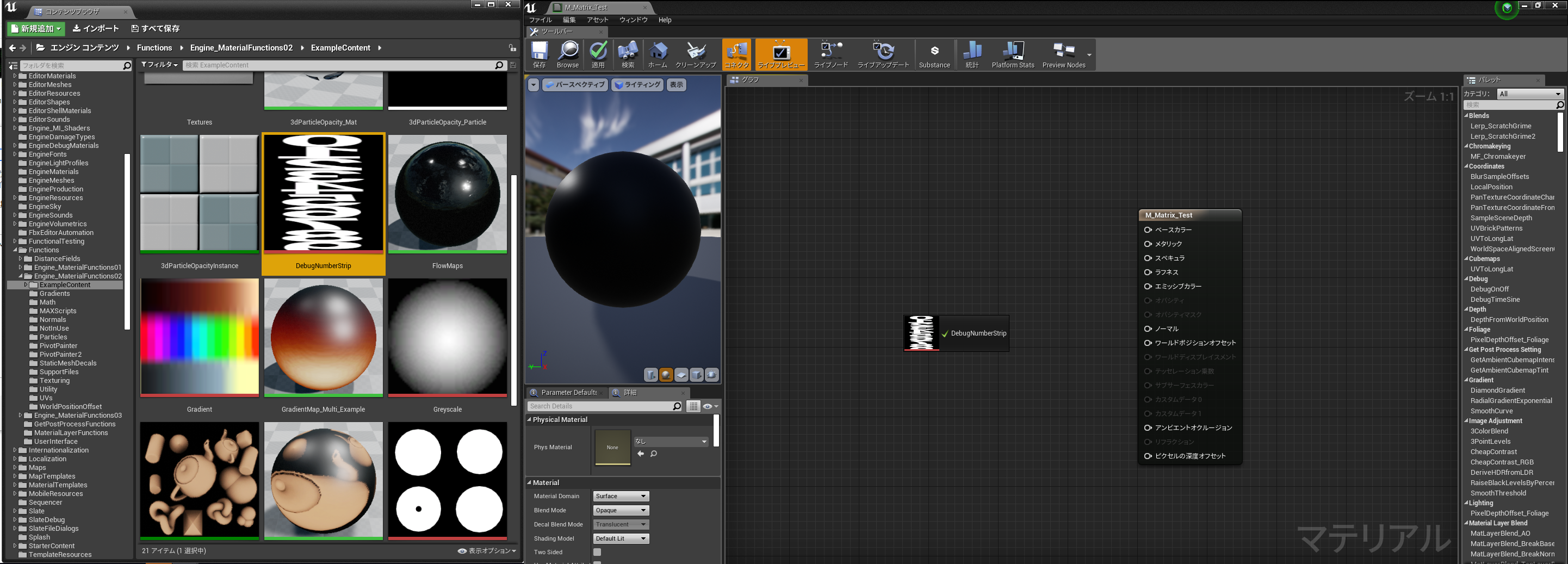
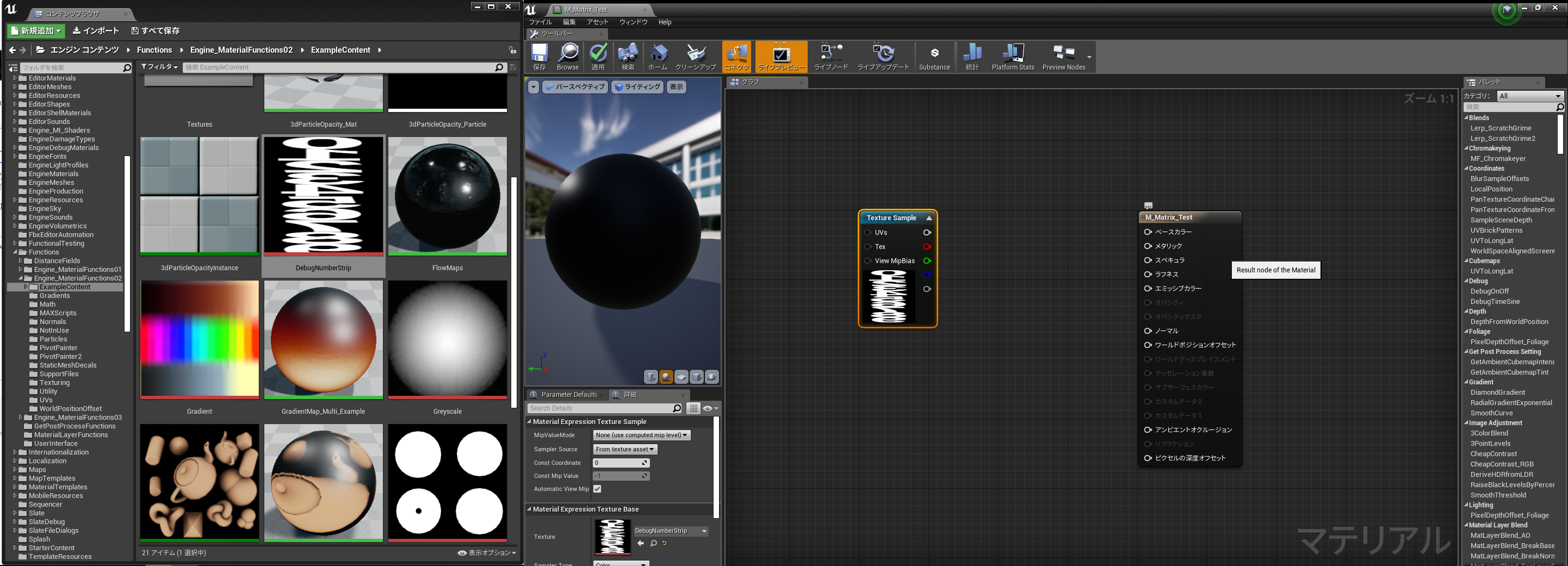
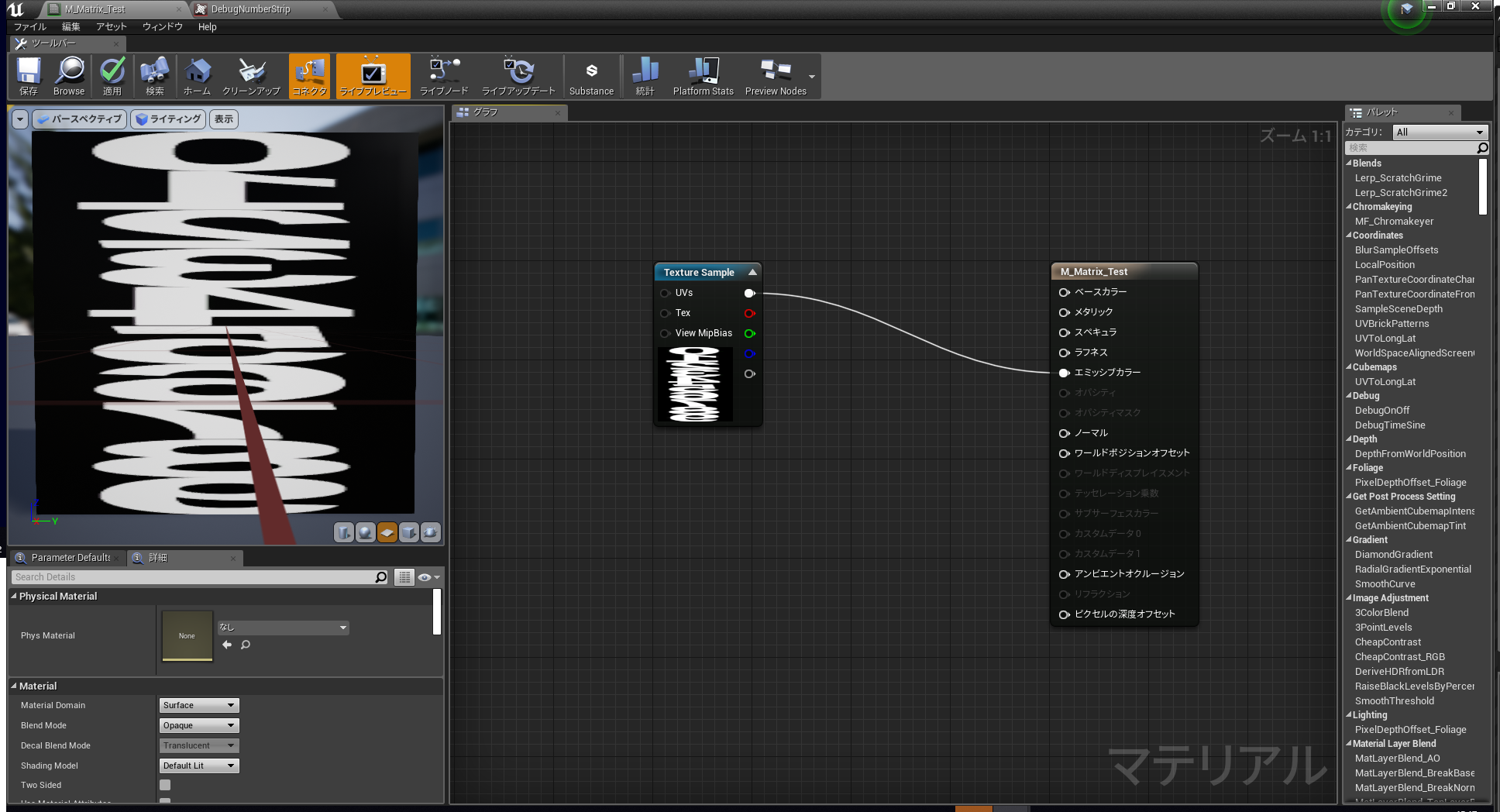
・「DebugNumberStrip」 という数字の描かれたテクスチャをコンテンツブラウザからドラッグ&ドロップしましょう。


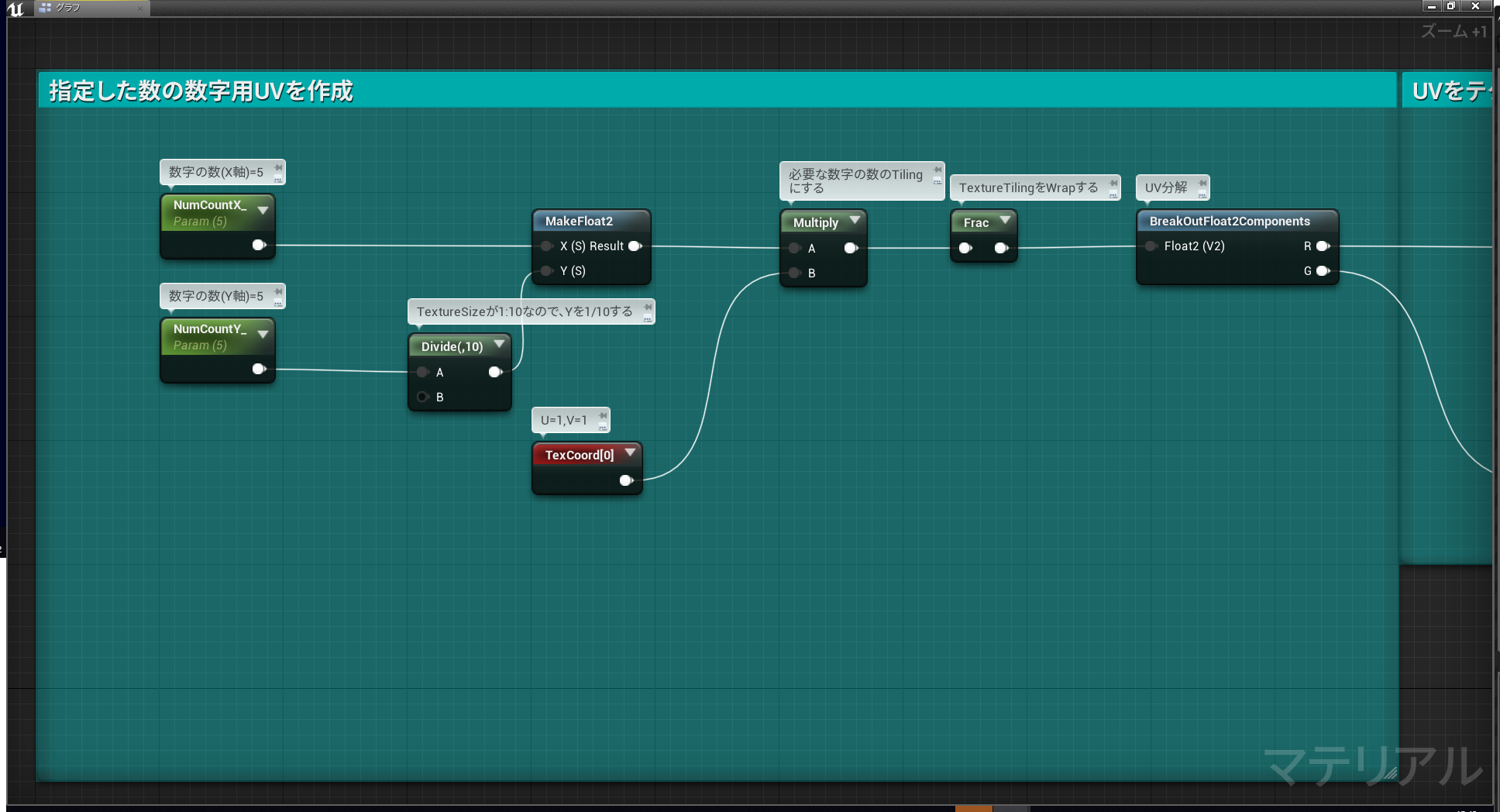
この数字のテクスチャは縦に0~9の10個の数字が順番に描かれています。

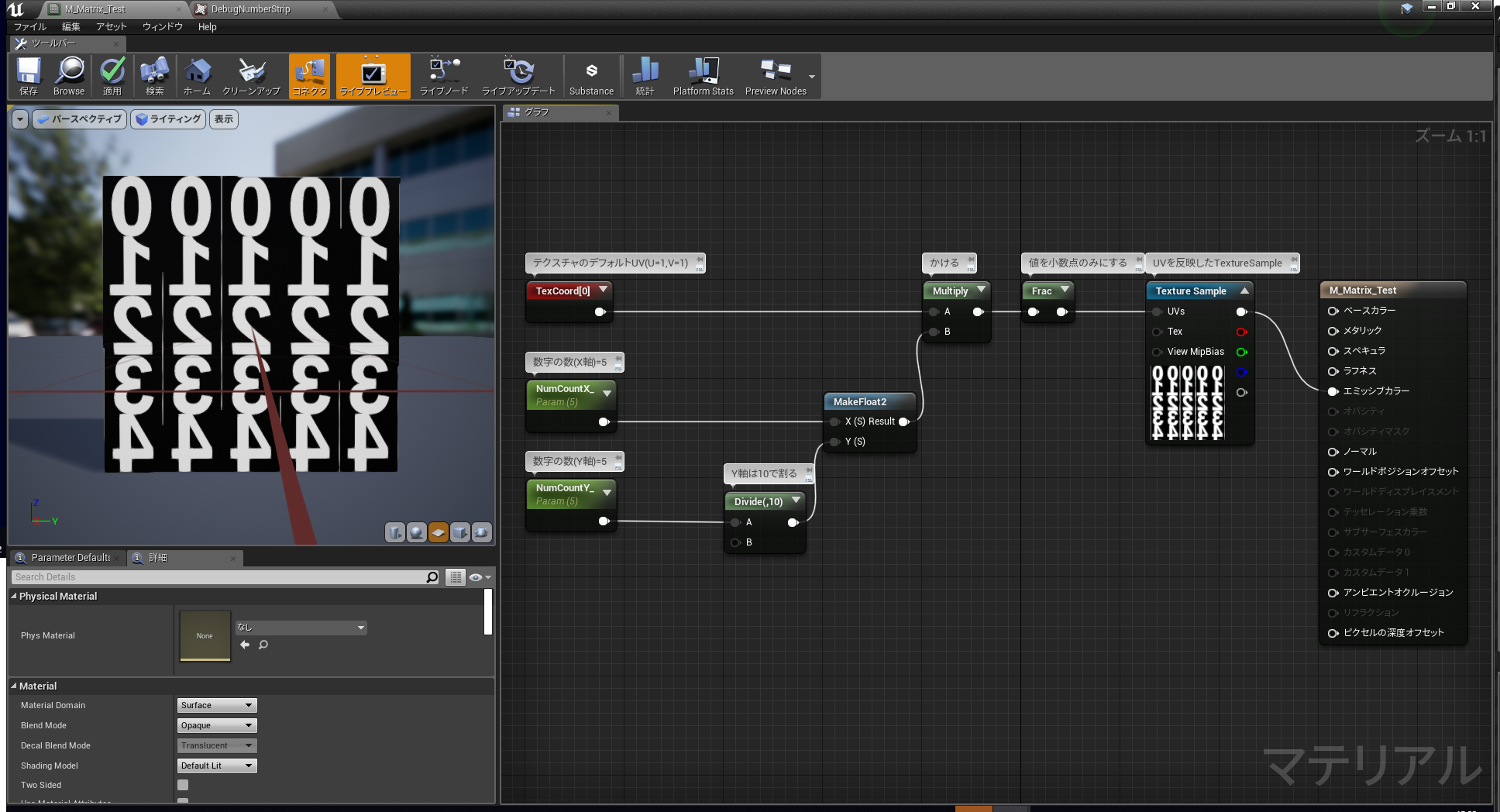
これを、任意の個数の数字を羅列するには、このテクスチャのUVをいじることで可能になります。

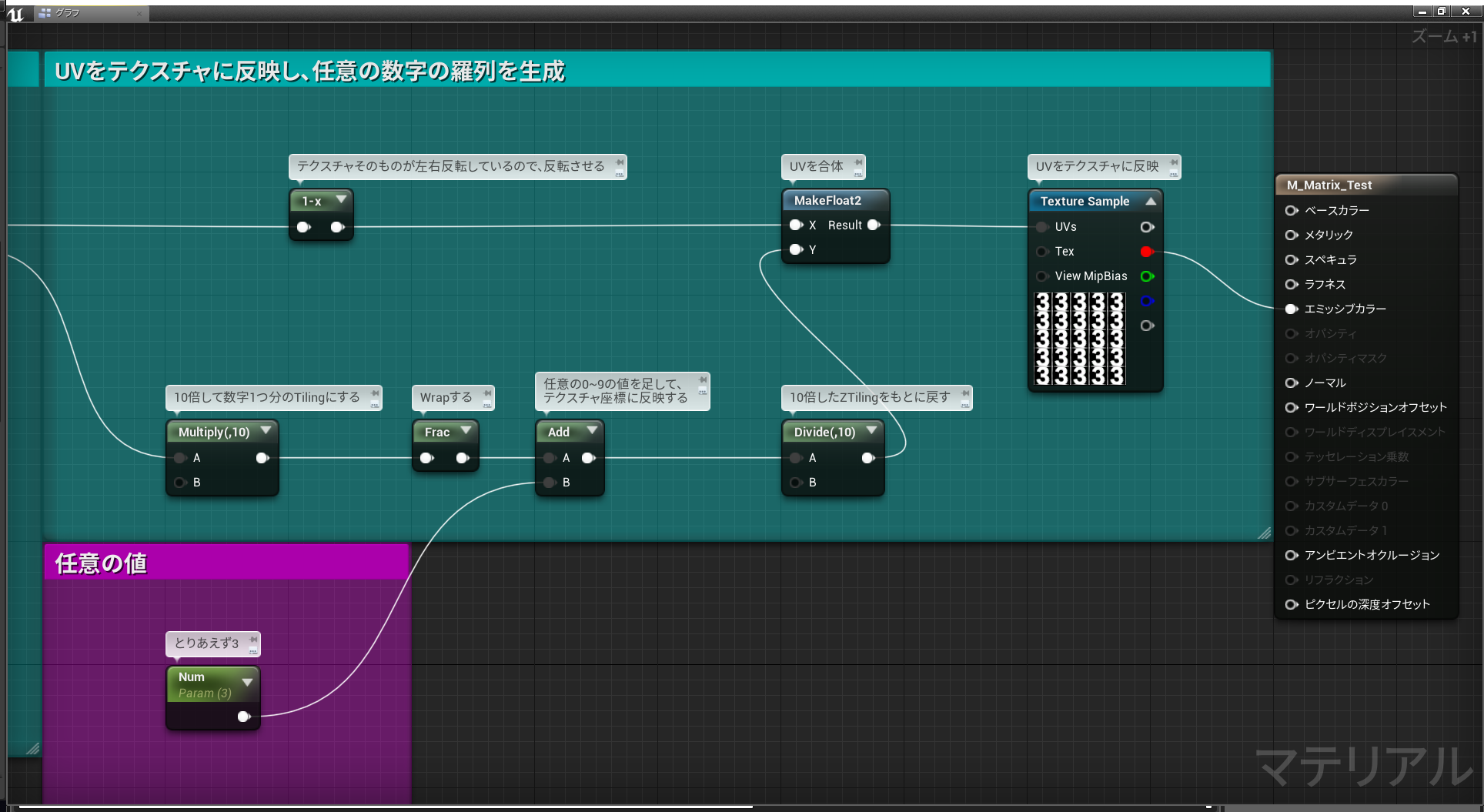
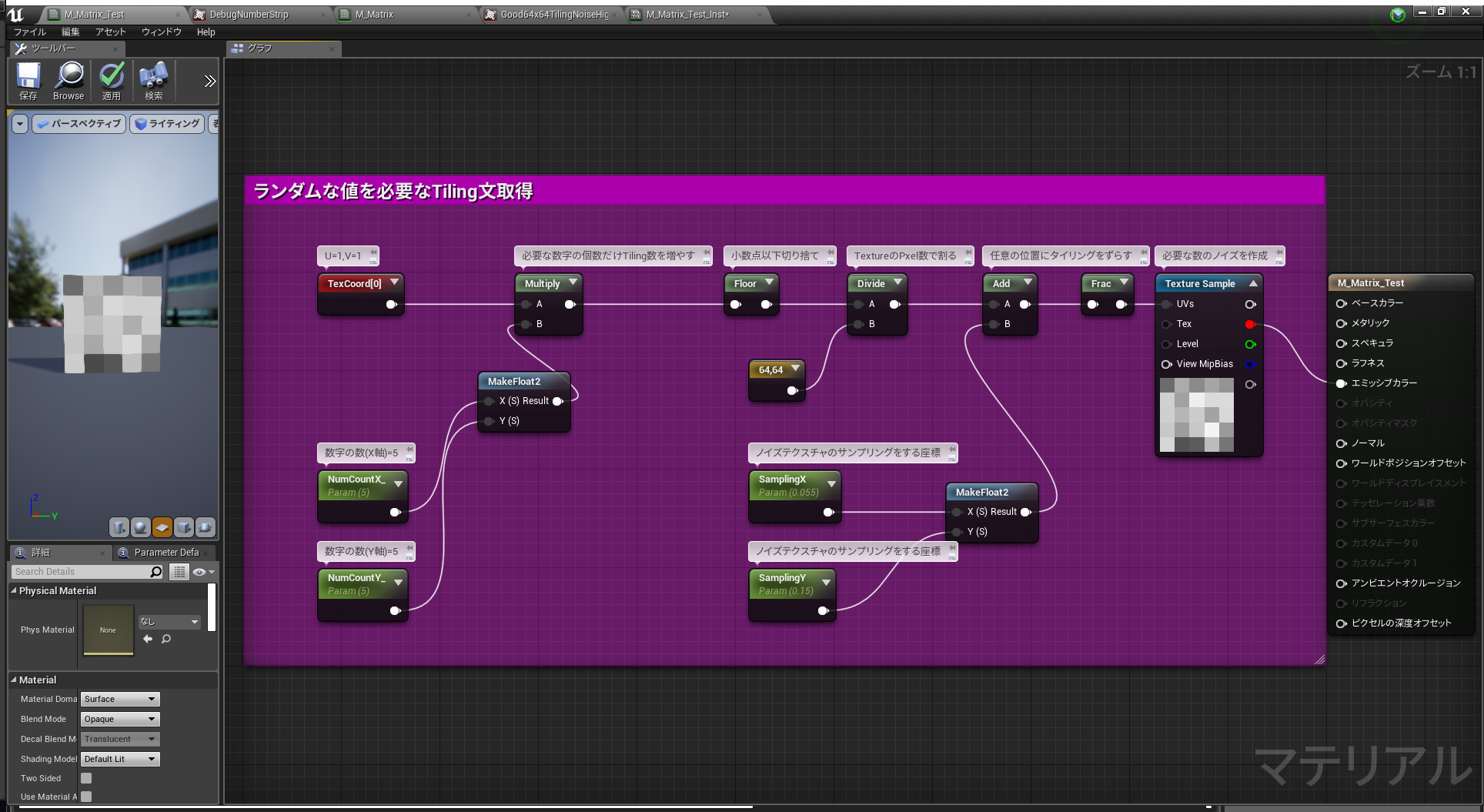
さらに、表示する値を任意のものにするには、
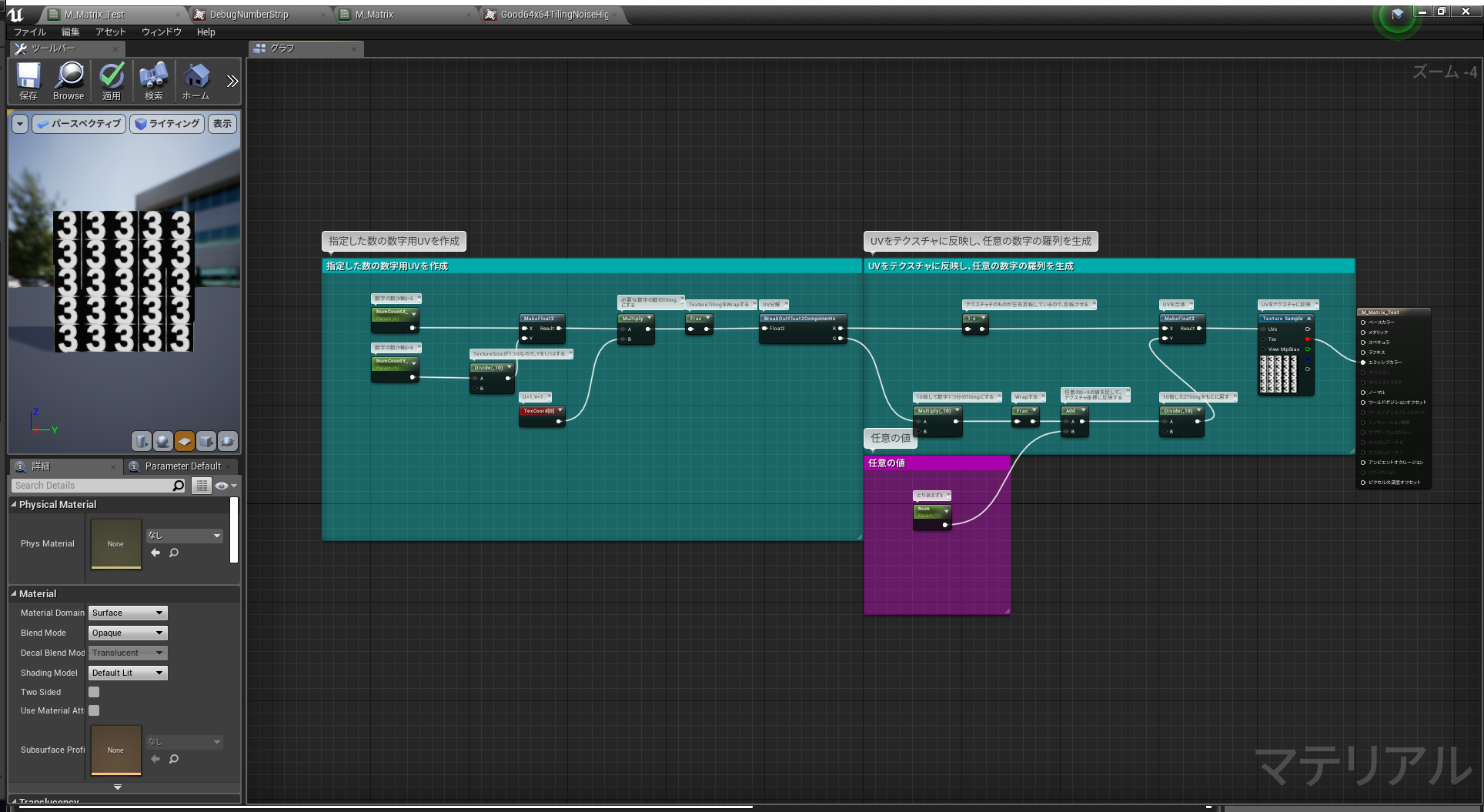
↓のような感じでノードを組みます。



これでひとまず任意の値を羅列するノードを組むことができました(すべて同じ値になってしまっていますが)
次に、ランダムな値を作成するためのノードを作成しましょう。
冒頭でご紹介した2つのテクスチャのうち、もう一方の
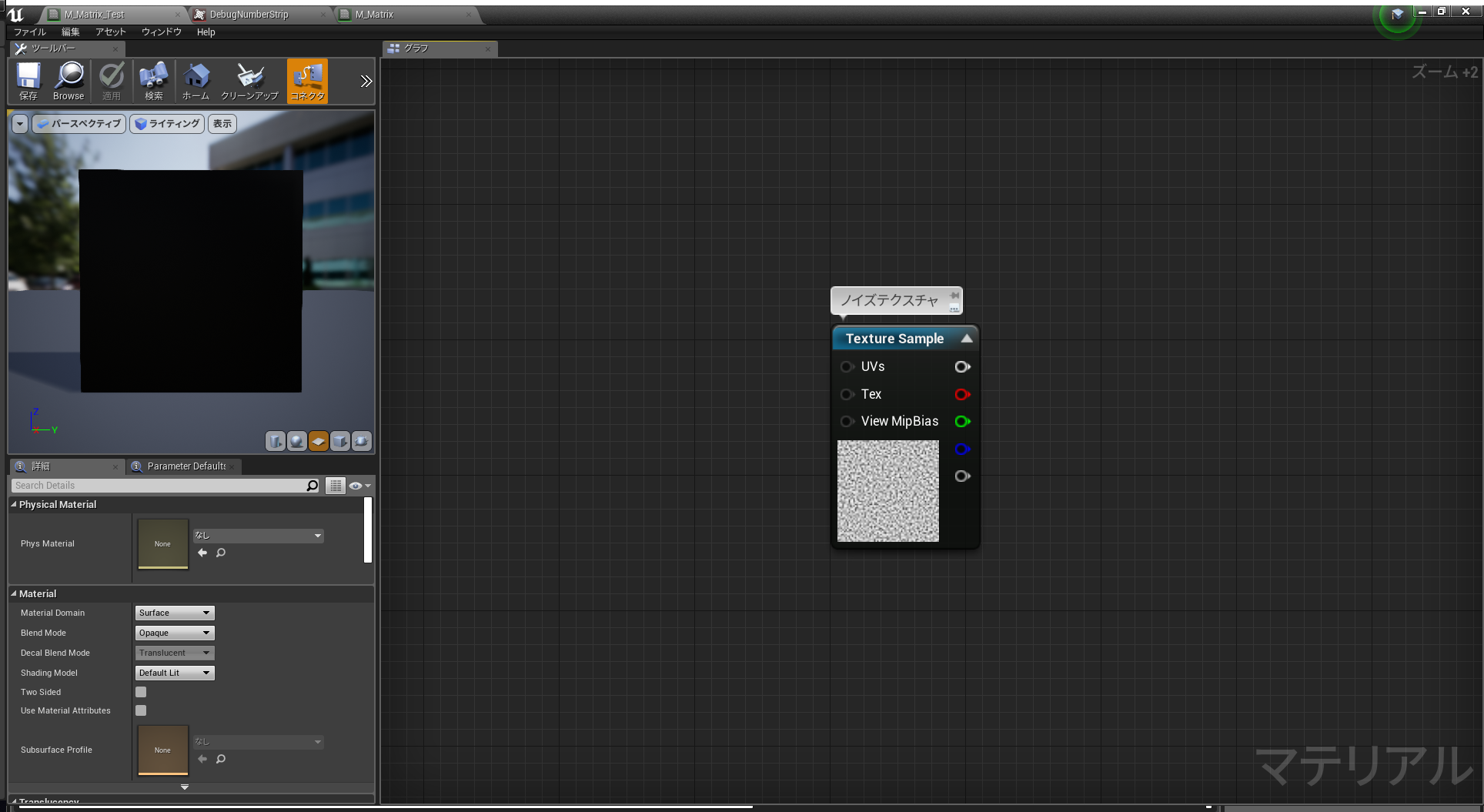
「Good64x64TilingNoiseHighFreq」 というノイズ用のテクスチャをコンテンツブラウザからドラッグ&ドロップしましょう。

このテクスチャは、縦64×横64のランダムな値でできたテクスチャです。
(実際にはランダムっぽいだけ?)
このテクスチャを使用してランダムな数字の羅列と、ランダムな数字のスクロールをさせたいと思います。
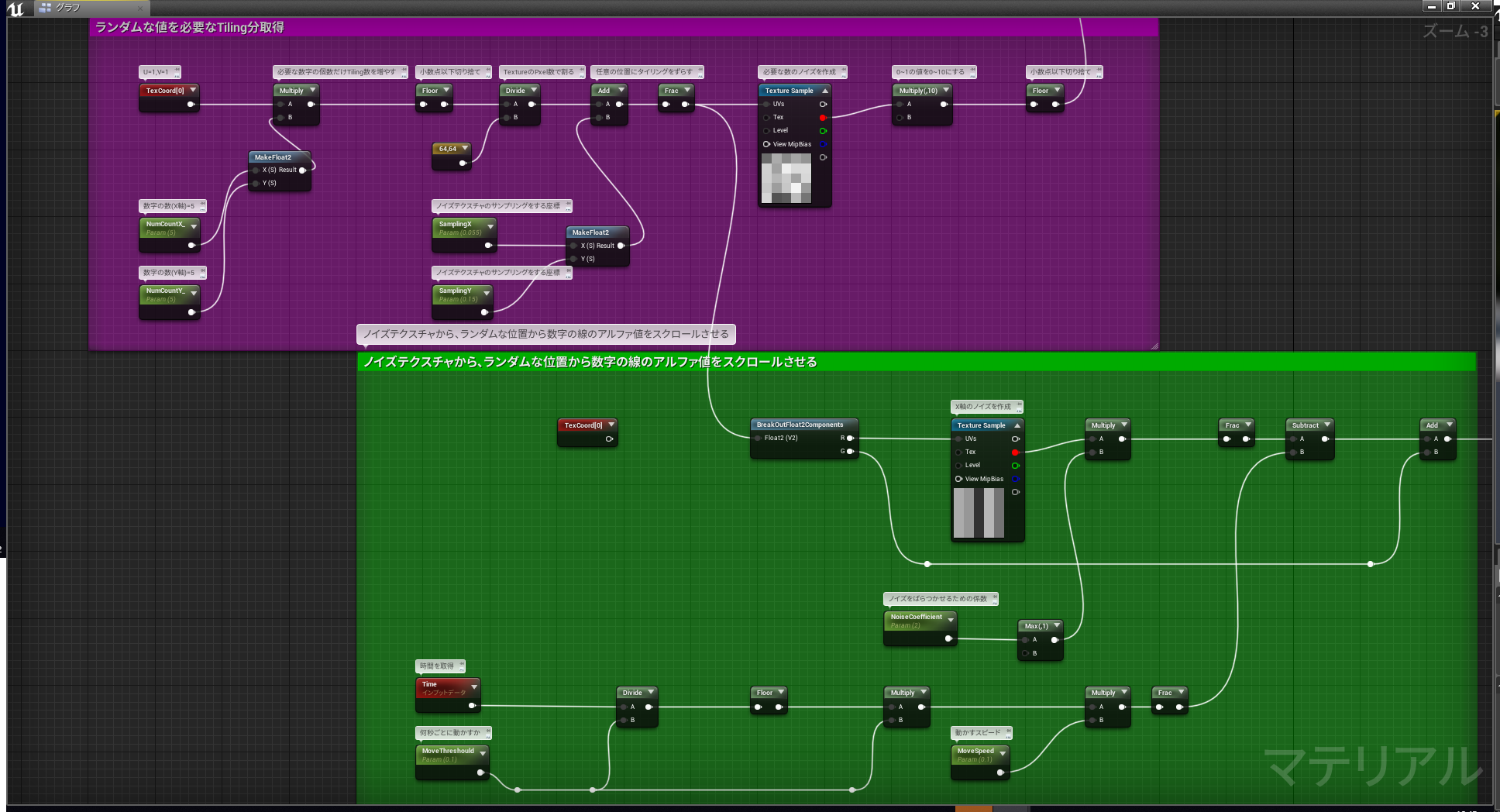
まずは数字をランダムな値で表示するためのノードを書いてみます。

上記は、ノイズテクスチャから、指定したX,Y軸の値分だけ0~1のランダムな値をサンプリングします。
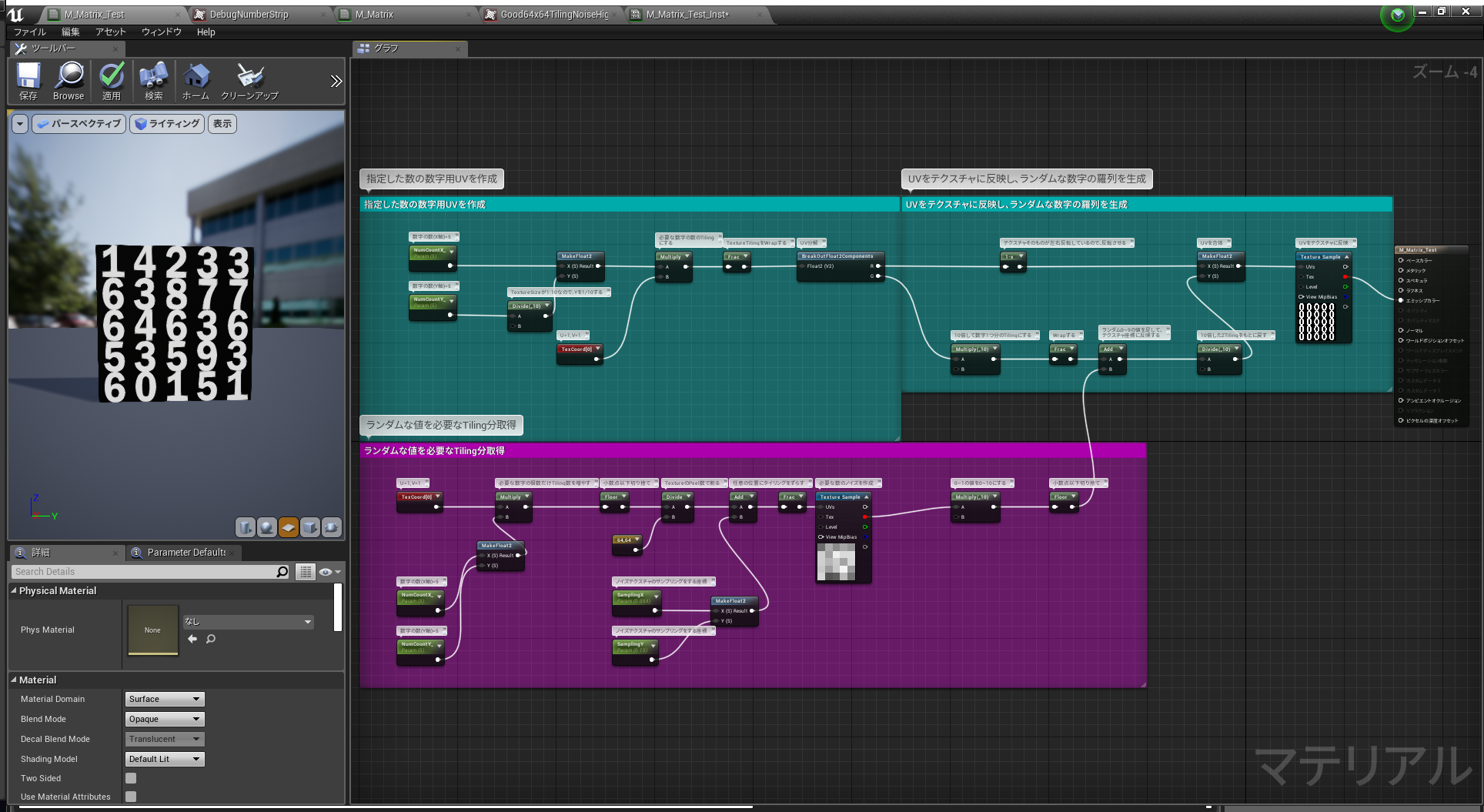
これを先ほど作った数字を羅列するノード組み合わせることで、ランダムな数字を生成することができます。

ノイズの値は0~1が返ってくるので、それを10倍して、小数点以下切り捨てしてしまえば、
0~10の整数が取得でき、それを数字のUVに適応することで数字をばらけさせています。
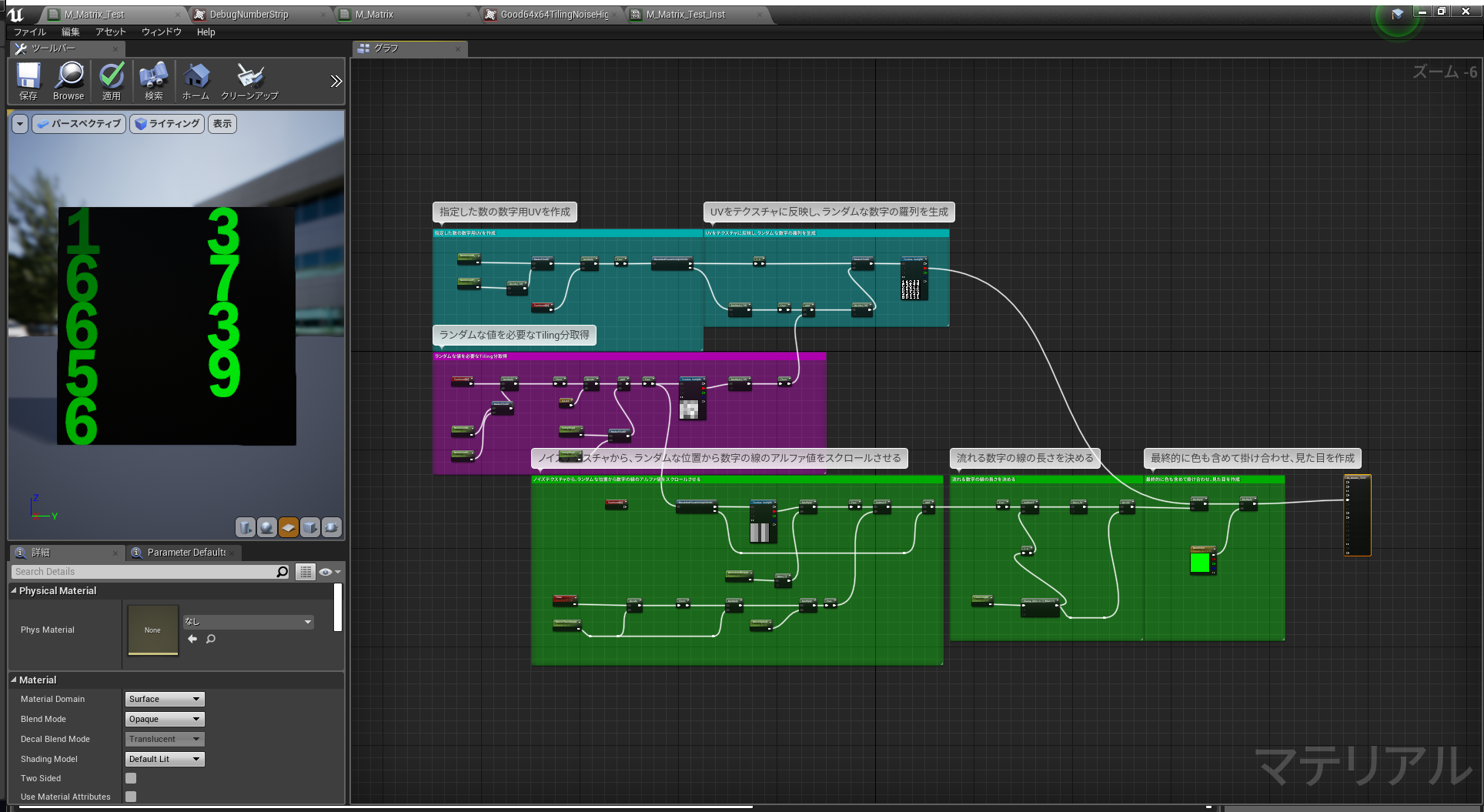
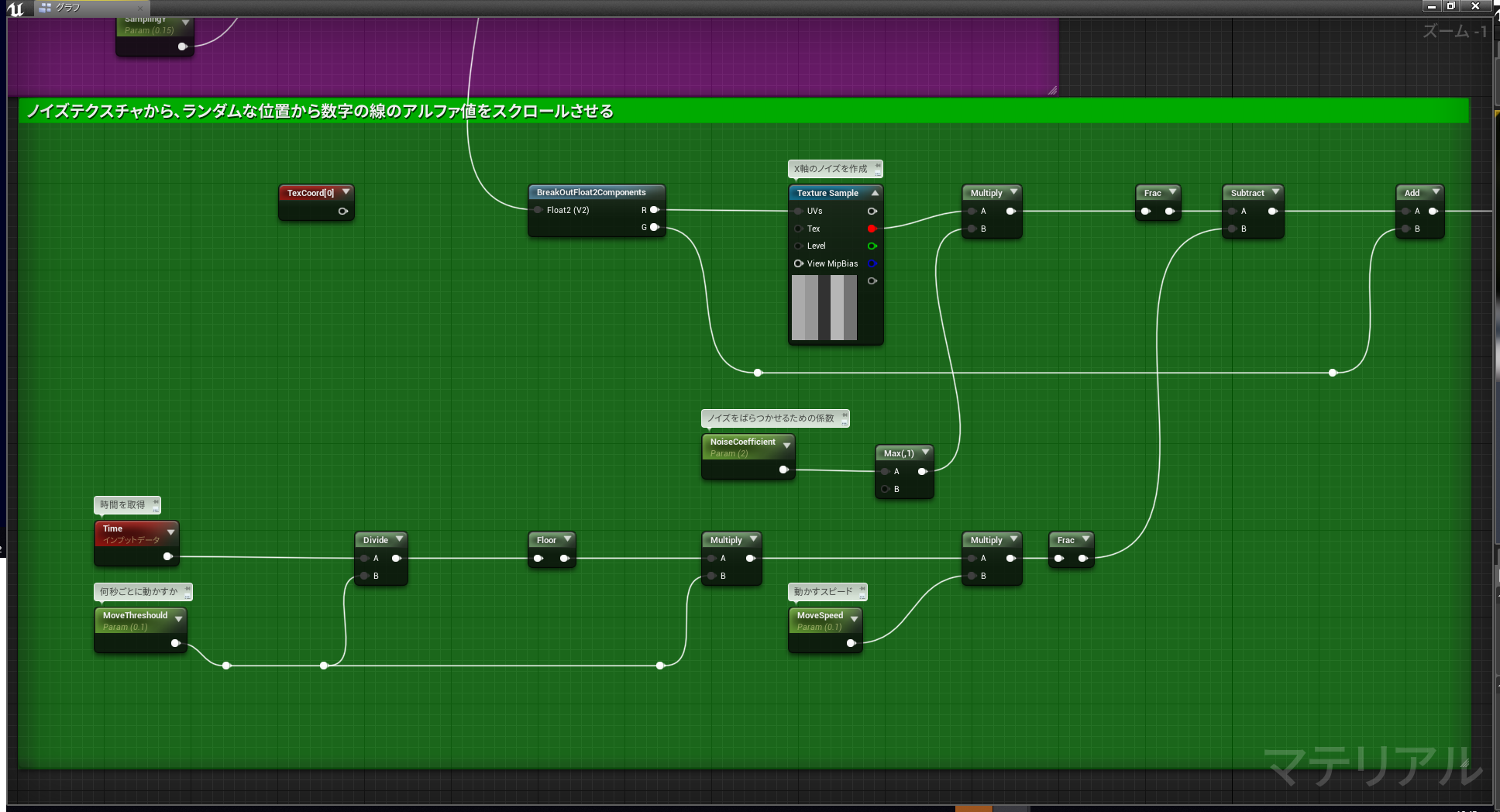
最後に、上から流れてくるような演出を付け加えてみます。
今作成した数字ごとのランダムな数をX軸のみ使用し、流れてくる位置をばらけさせます。




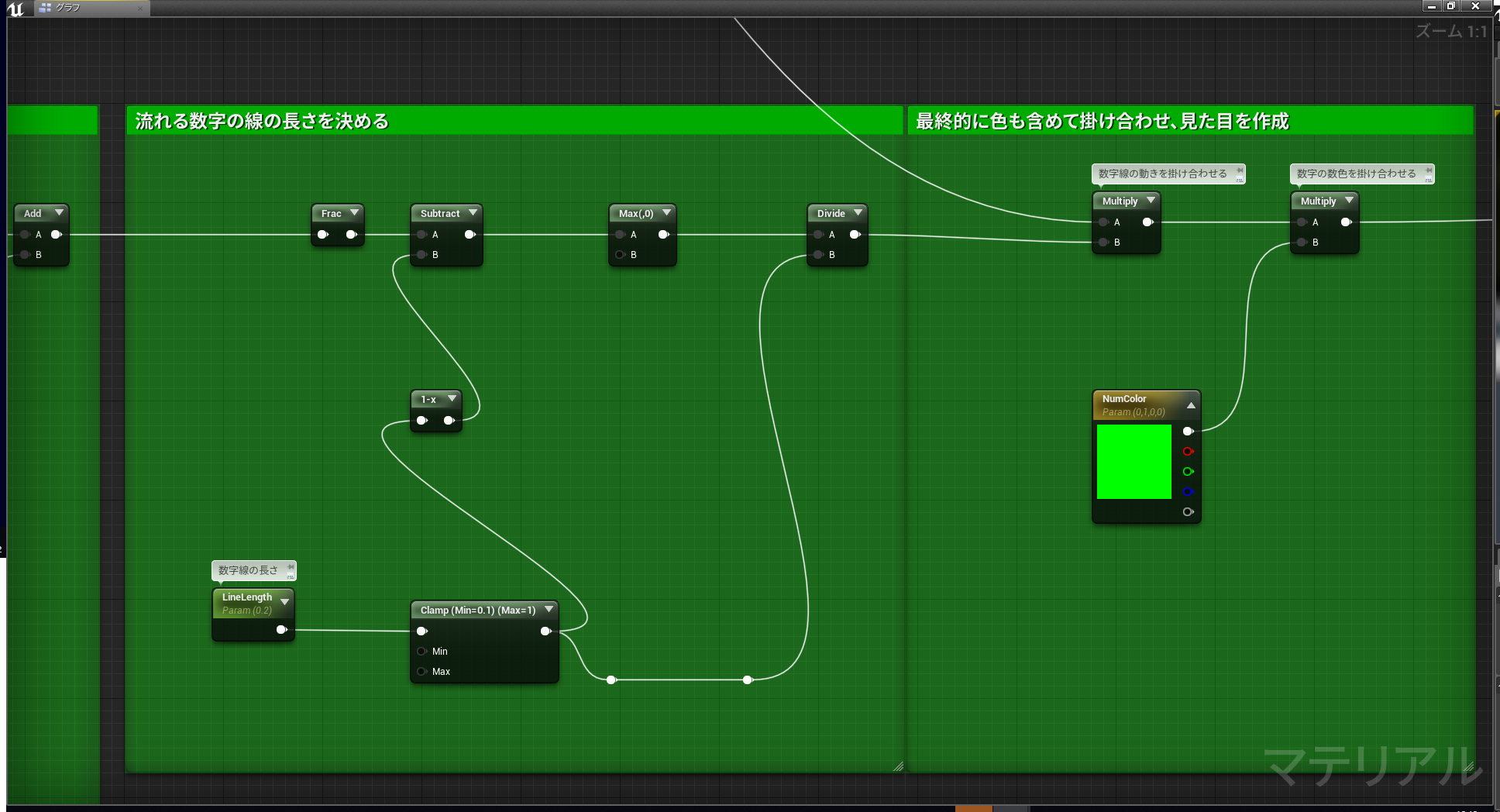
スクロール開始位置を、ランダムにオフセットし、スクロールする長さを調整できるようにしました。
これでノードの作成は終わりです。
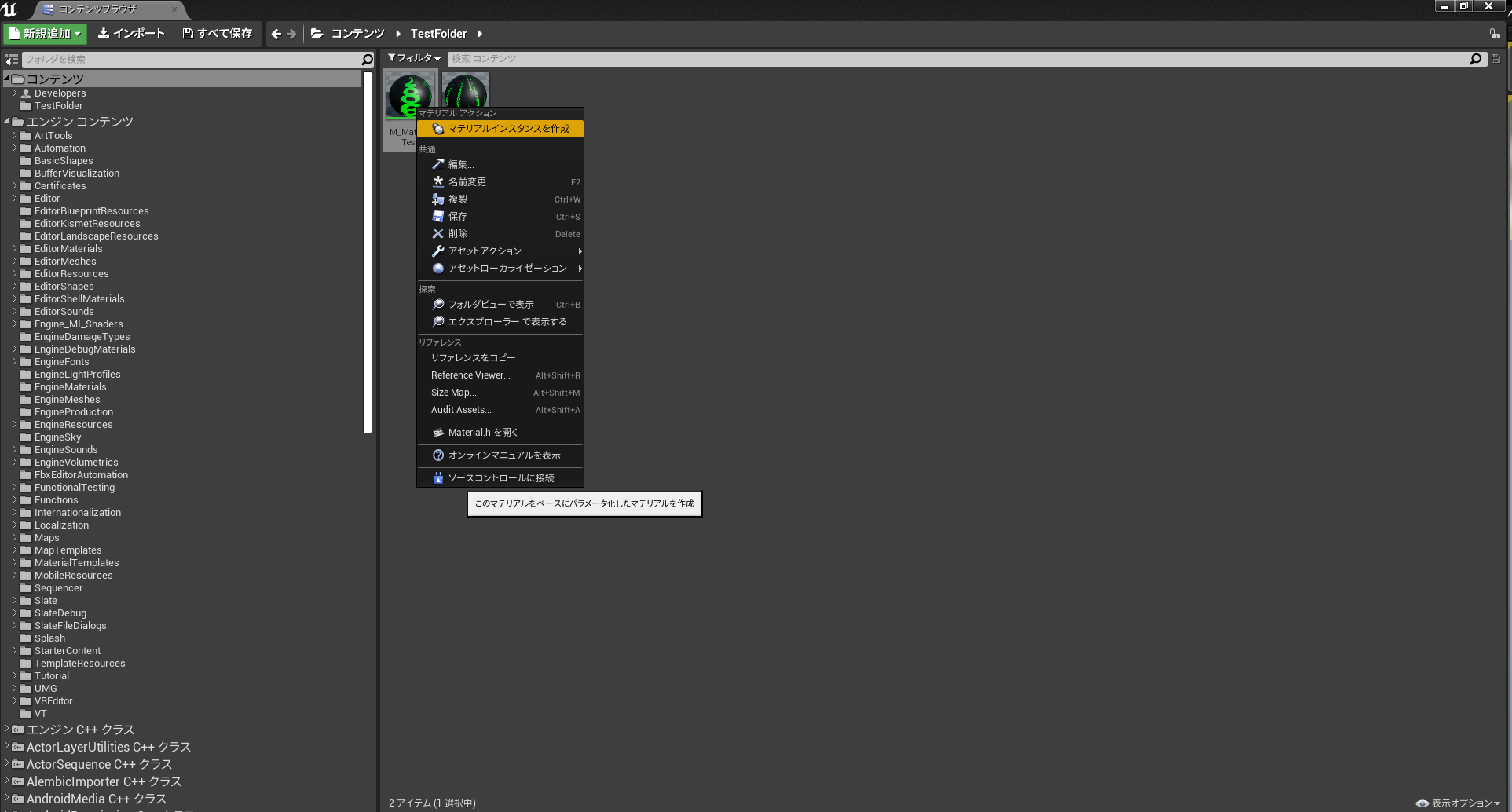
あとは、このマテリアルを右クリック→「マテリアルインスタンスの作成」をクリックして、マテリアルインスタンスを作成します。

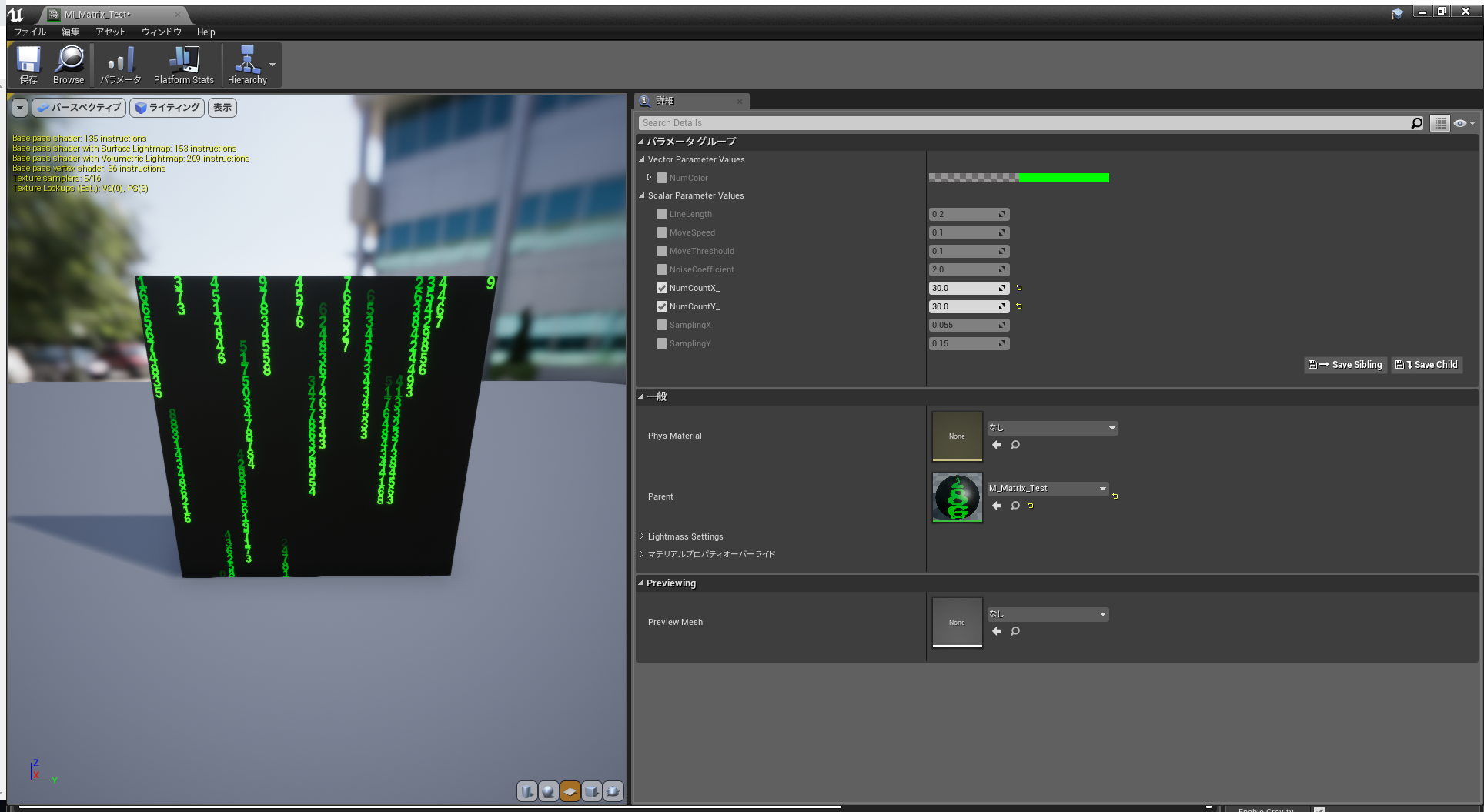
マテリアルインスタンス内の各パラメーターを自分の好みにいじることで、
数字の数やスピードなどの見た目を自由にいじることができます。

これを、適当なレベルに配置した「平面」アクターのマテリアルにセットすると、
このような見た目になります。
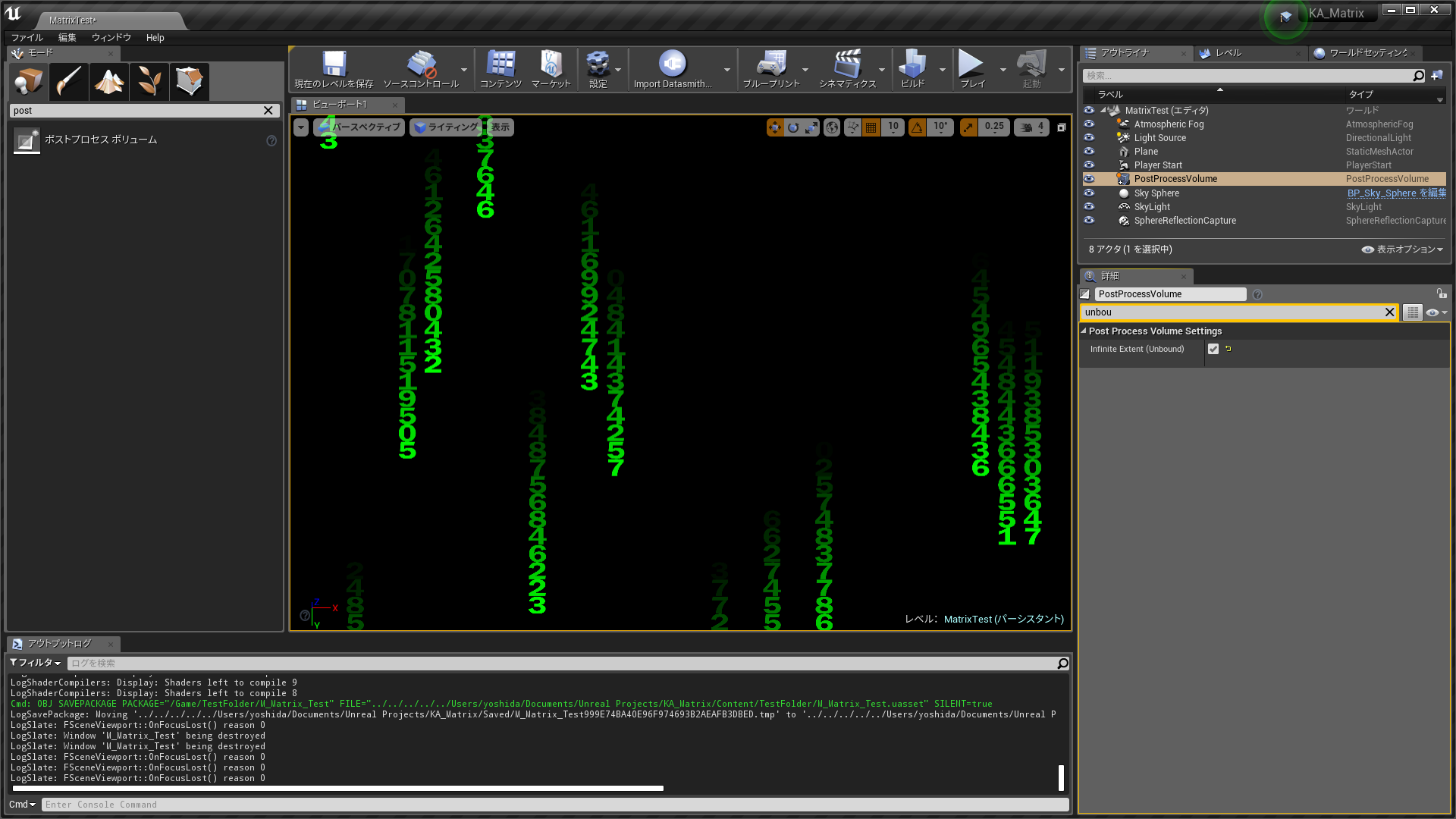
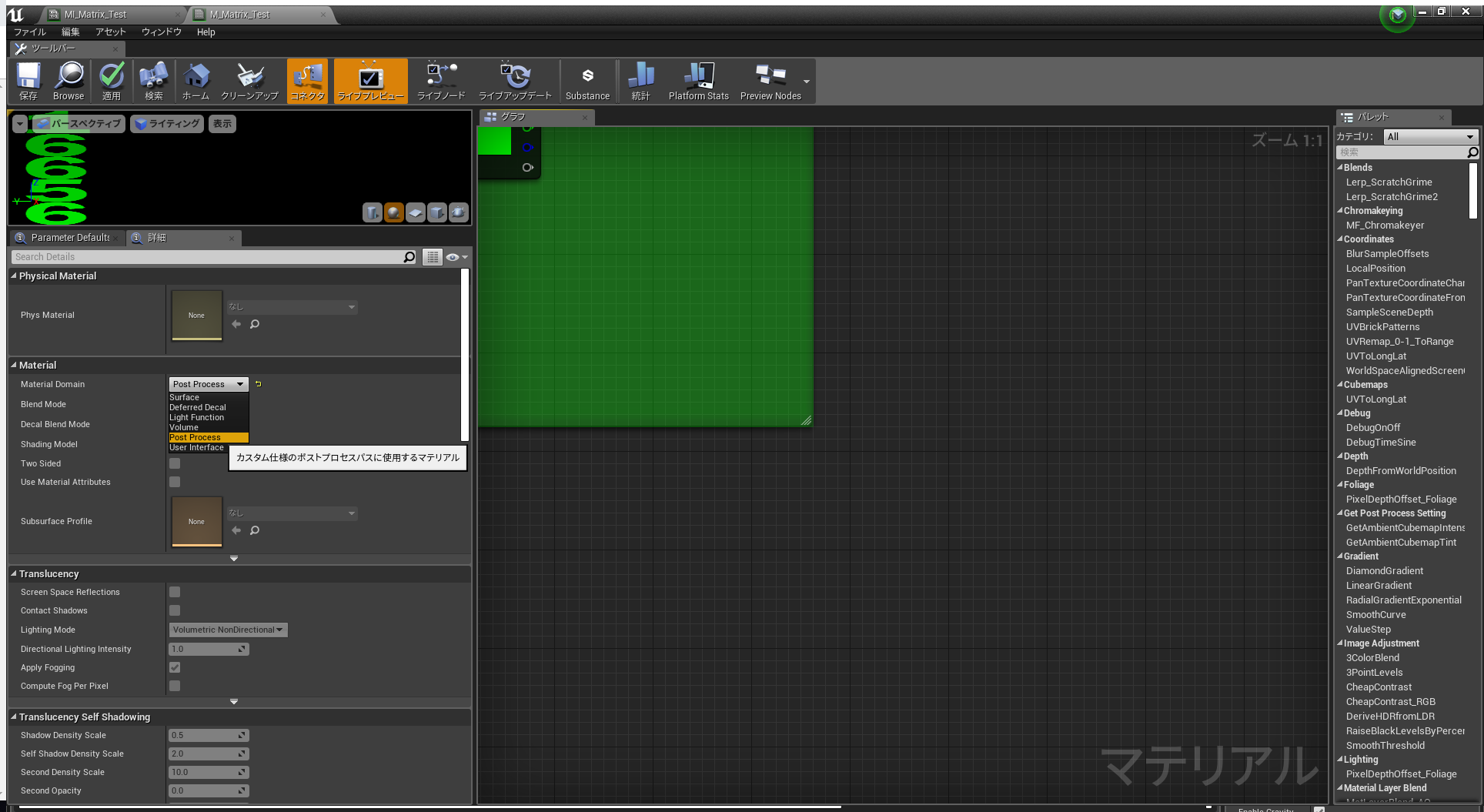
また、マテリアル内の詳細で「Material Domain」を「PostProcess」に変更し、
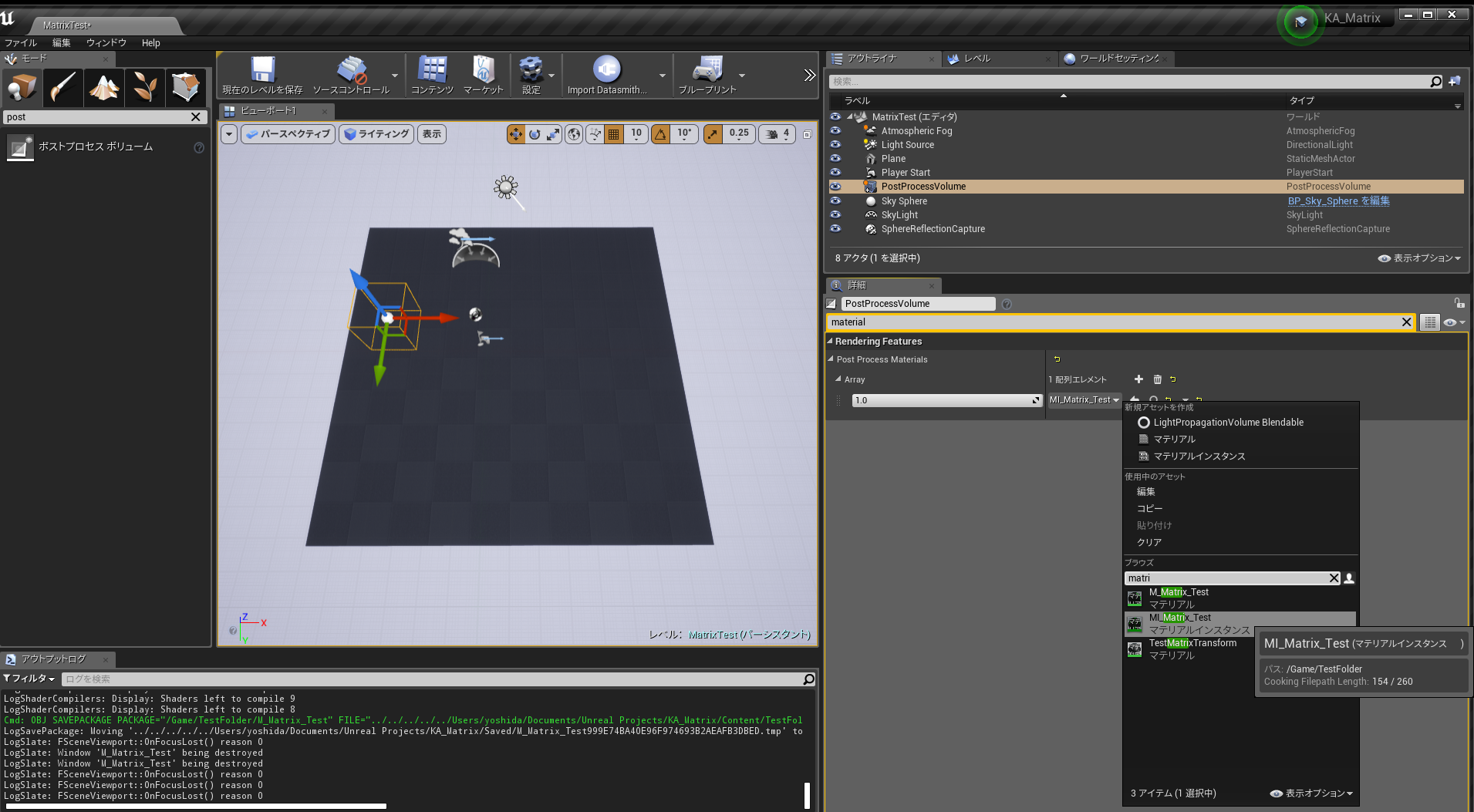
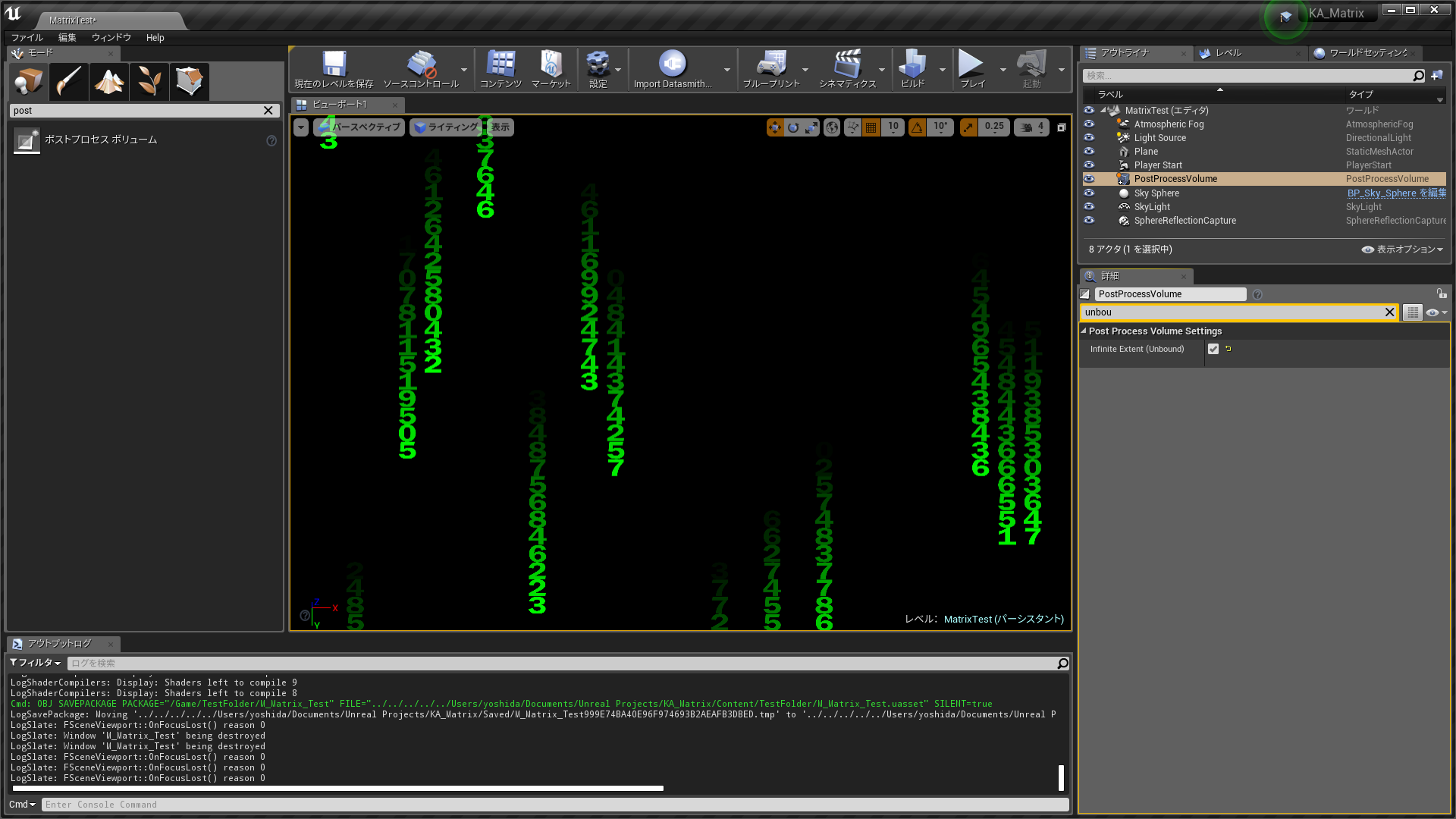
レベル内にPostProcessVolumeを置いて、マテリアルを設定すると、冒頭の動画のような見た目になります。


(PostProcessVolumeのInfinite Extent(Unbound)にチェックを忘れずに


いかがでしょうか?
特に素材を用意することなく、エンジンに既に備わっているテクスチャのみでこのような表現をすることができます。
自分で新しく数字のテクスチャを用意すれば、よりかっこいい見た目のものも簡単に作成することができます。
皆さんもぜひマトリックスマテリアルで遊んでみてください。
以上
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














