
※この記事で使用しているUnrealのVersionは04.21.1です。
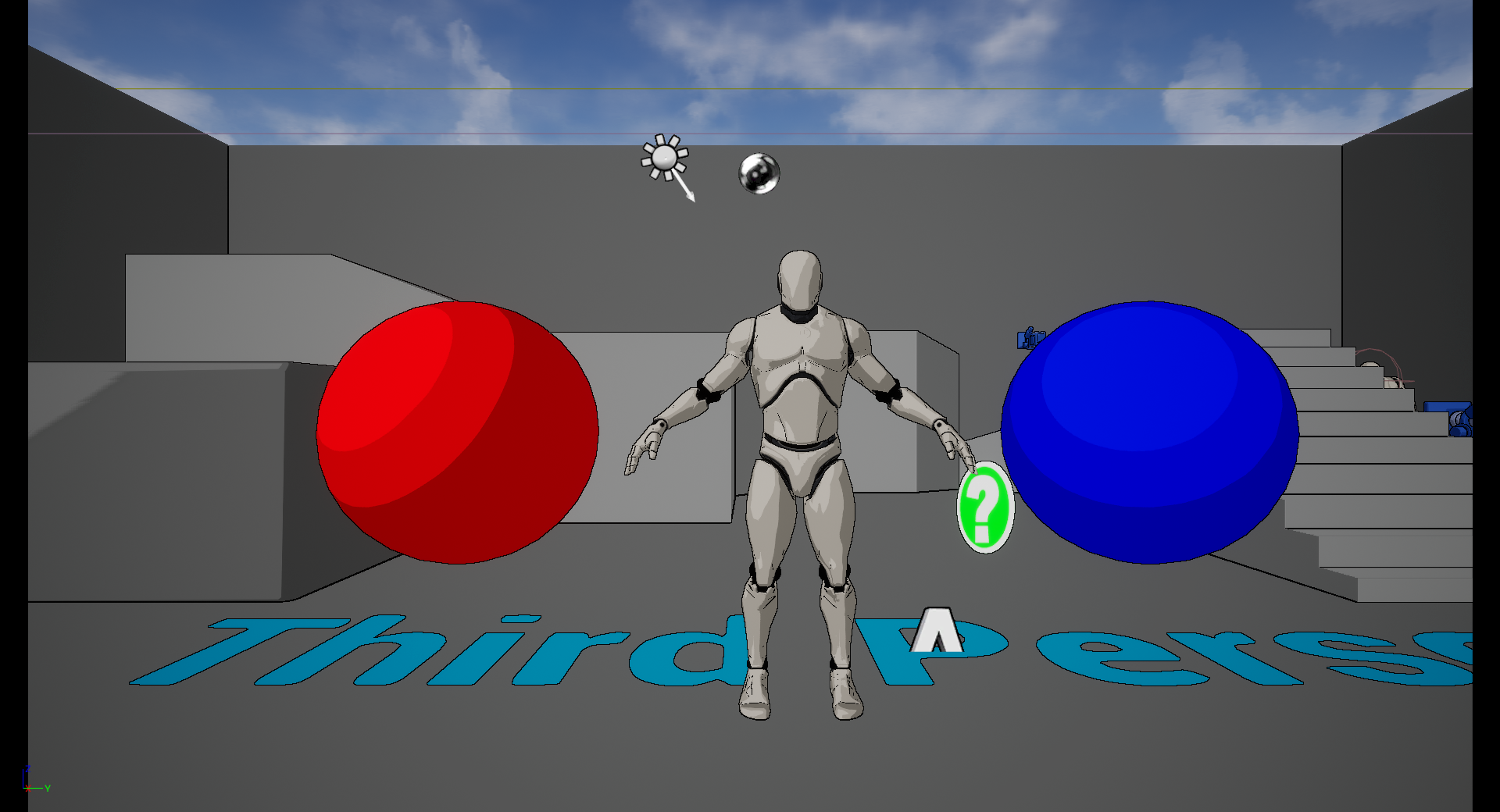
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
ポストプロセスとは、直訳すれば「後の処理」。Unrealではレンダリングの過程で、ライトなどの処理が終わった後、画面全体に適応する工程のことを言う(ざっくり説明)
詳しくは
ポストプロセス エフェクト
ポストプロセス マテリアル
このポストプロセスを使うか使わないかで一気に表現の幅が変わります。
そんなポストプロセスをマテリアルを使って、最近Unrealで流行り(?)の「アニメ調な絵」を作成してみたいと思います。
アニメ調な絵作り(セルシェーディングっぽいやつ) レベル【★★★】
まずはマテリアルを作成しましょう。

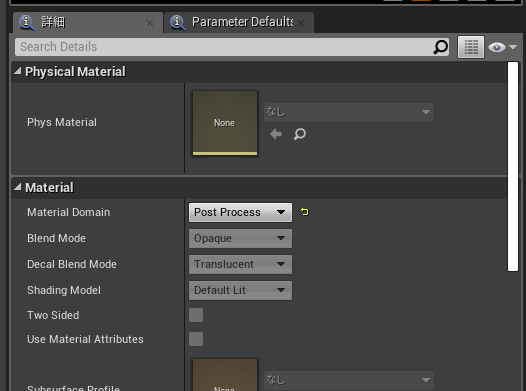
作成したら開き、「詳細」ウィンドウの以下の項目を編集します。
1,「MaterialDomain」を「PostProcess」にする
2,「Blendable Location」を「BeforeTranslucency」にする


さて、早速Blueprintを書いていきますが、その前に…
アニメ調な絵作りをするには、ディティールの細かいライティング情報を省き、メッシュが持つ色のみで絵を作るとそれっぽくなります。
Unrealでは、元の色を抽出するには「Scene Texture」ノードを選択し、「詳細」ウィンドウの「SceneTextureID」を「DiffuseColor」にすることで使用出来ます。

このノードの「Color」をそのまま「エミッシブカラー」につなげてみます。

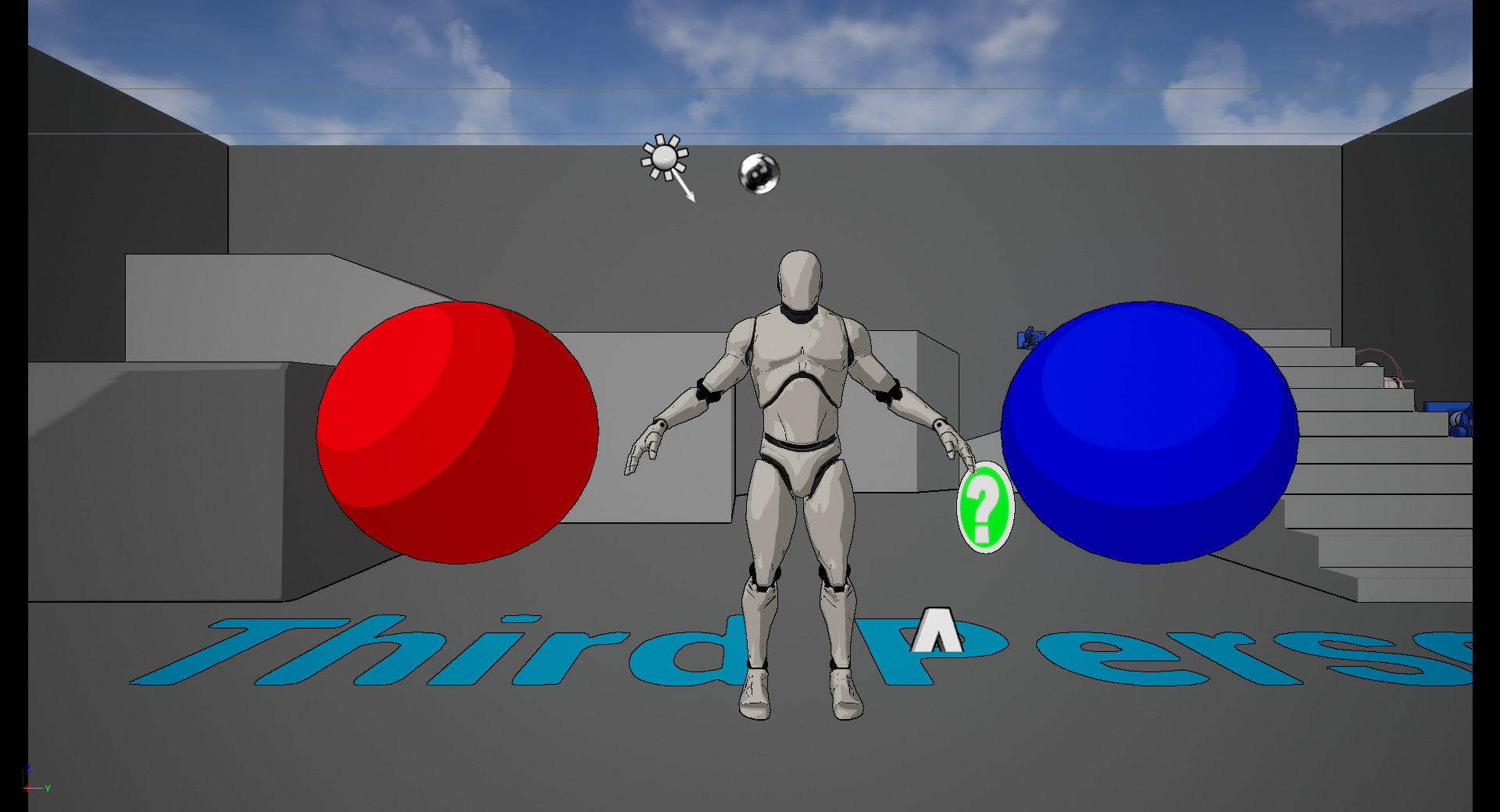
一旦この状態でどんな見た目になるかを見てみましょう。
ポストプロセスマテリアルを設定するには、まず適当なレベルを作成し、エディター上の「モード」ウィンドウから「ポストプロセスボリューム」というのをレベル上に置いてあげます。

そうしたら、ポストプロセスボリュームを選択した状態で、「詳細」ウィンドウ内の「Rendering Features」→「Post Process Materials」の「Array」の配列の+を1回押してあげ、出てきたプルダウンの中から「アセットリファレンス」を選択してあげます。

そして、そうすることでマテリアルを選択できるようになるので、作成したポストプロセス用のマテリアルを設定してあげます。

これだけでも適応はされていますが、このポストプロセスボリューム内でのみ有効なため、今回は全体適用にするために、「詳細」ウィンドウ内の「Post Process Volume Settings」→「Infinite Extent(Unbound)」のチェックを入れてあげます。
これで設定完了。
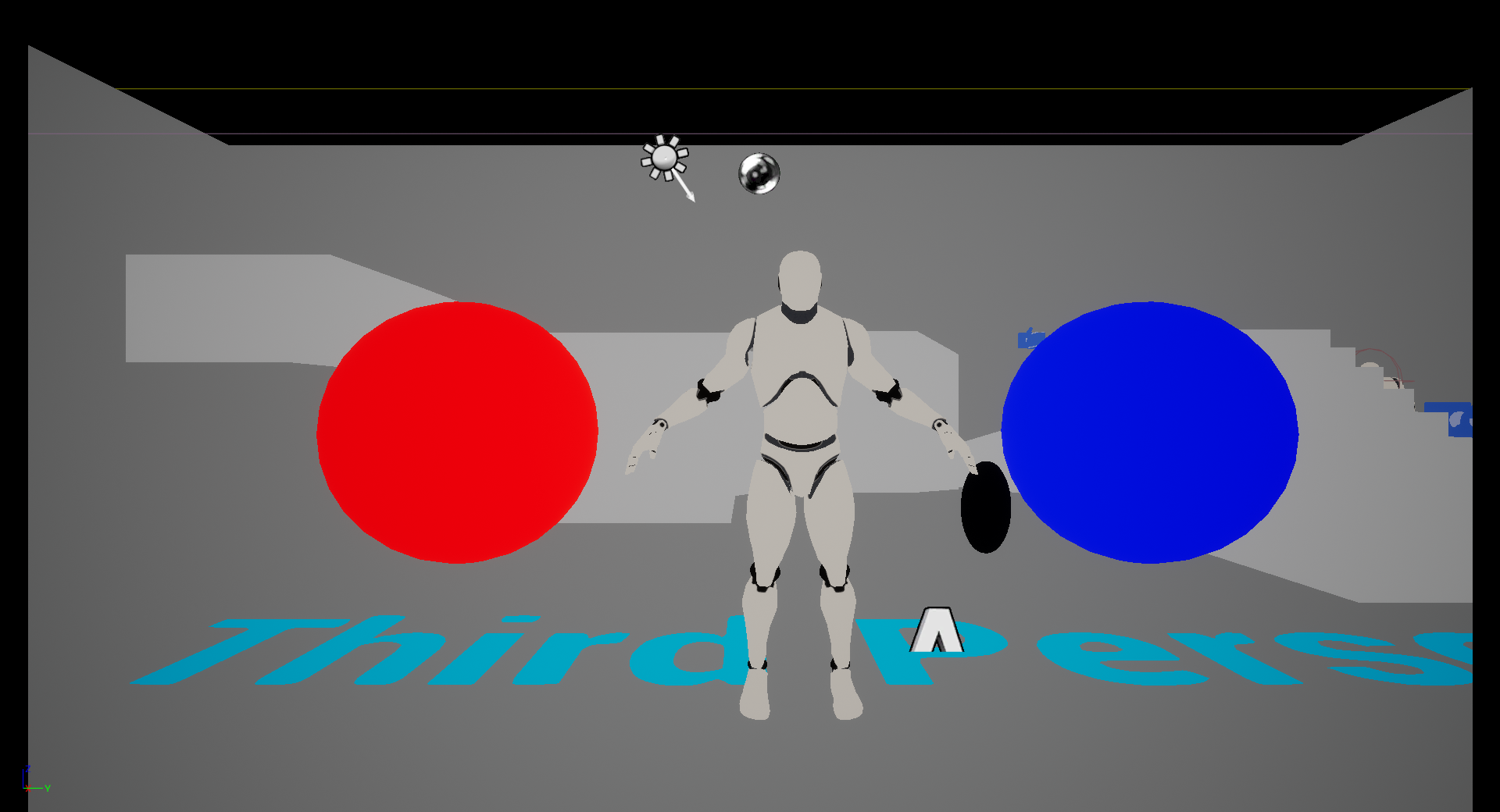
先程作成したマテリアルを設定した状態で見た目を確認するとこんな感じ↓になりました。

↓通常の見た目と比較してみます。

見ての通り、光を当てる前の、元のマテリアルの色そのものが出ているのがわかります。
【注】分かりづらいですが、グレイマンの左手付近にある「DocumentationActor」という緑色のクエスチョンマークのアクターや空の色が、黒くなっていますが、DocumentationActorで使用しているマテリアルの詳細の「Shading Model」というプロパティが「Unlit」になっているためです。
Unlitなマテリアルは、光を反射はせず自身の発光色で色を表現するため、”反射する色を出力する”Diffuse Colorでは色が出力されないのです。
これだけでは味気がないので、アニメ調な見た目ならよくある「アウトライン」を実装しましょう。
アウトラインについては、
UE4のポストプロセスマテリアルで色々してみた 基本編
が、超絶わかりやすかったので、ほぼ丸パクリしました。ありがとうございます。
詳しい説明は↑をどうぞ。

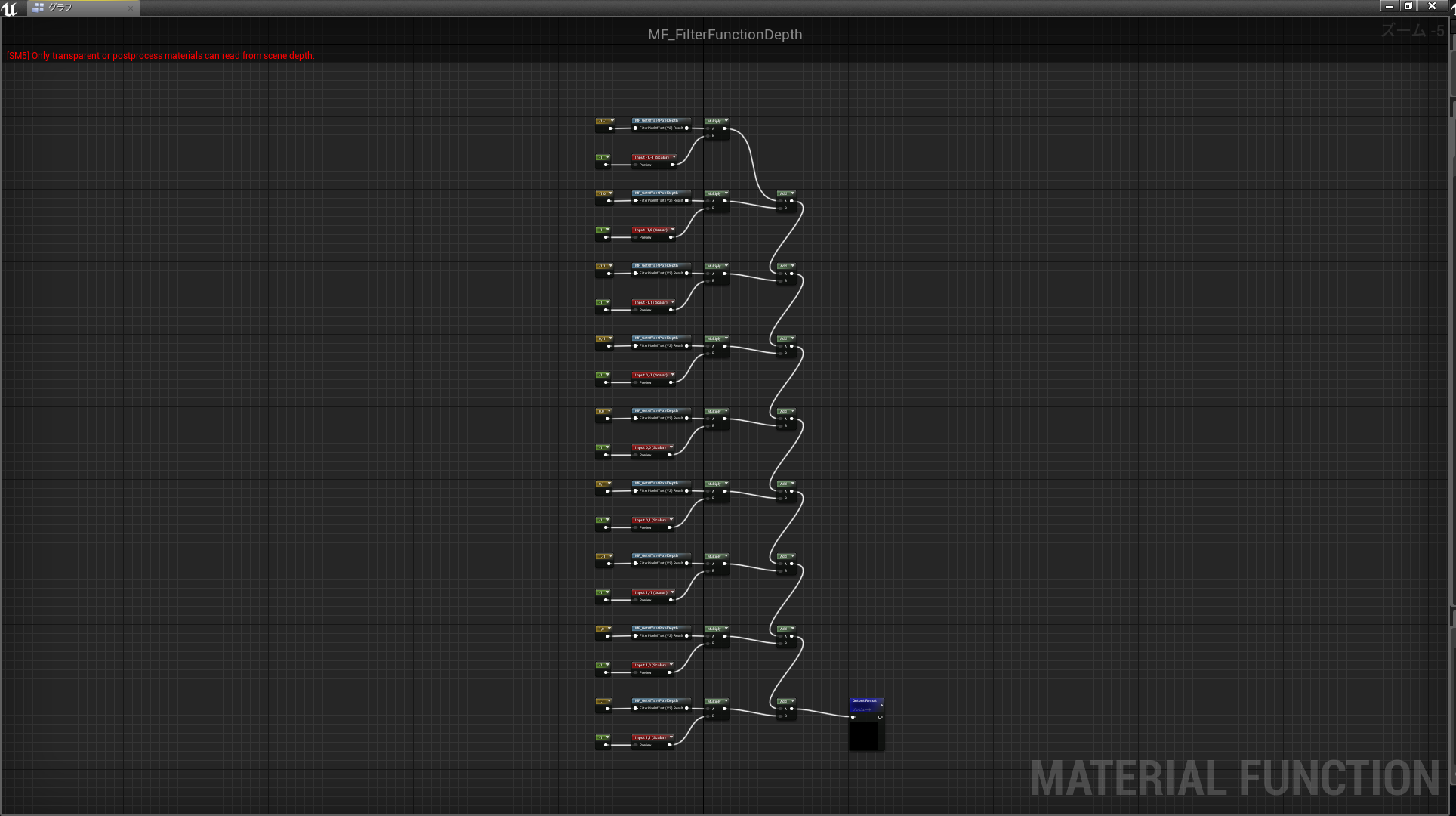
MF_FilterFunctionDepthの中身

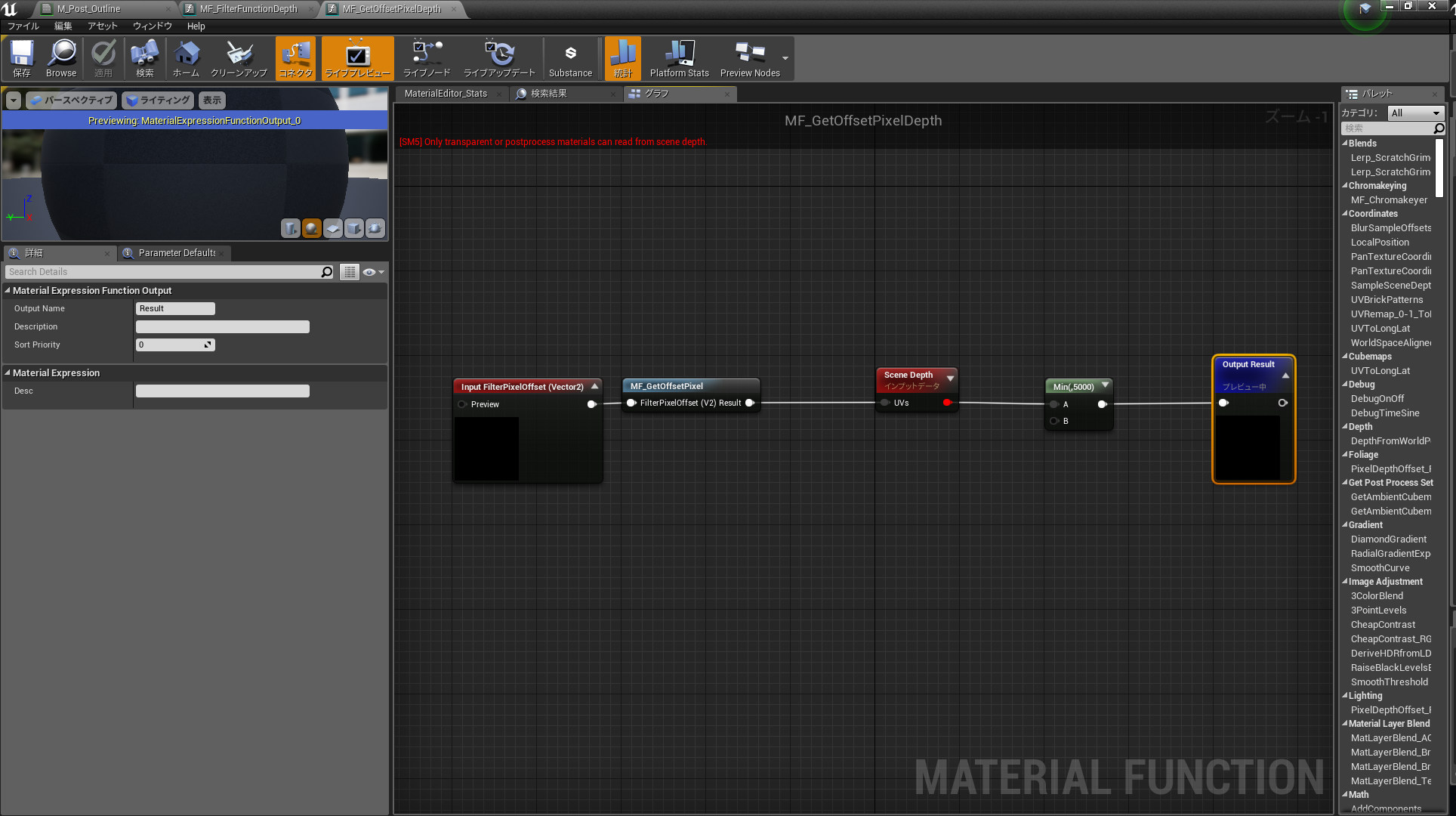
MF_GetOffsetPixelDepthの中身

MF_GetOffsetPixelの中身

やっている内容としては、周囲の画素の深度情報を比較して、その値を元にアウトラインを作成するような感じです。
関数はすべて
UE4のポストプロセスマテリアルで色々してみた 基本編
に乗っているままです。ありがとうございます。。
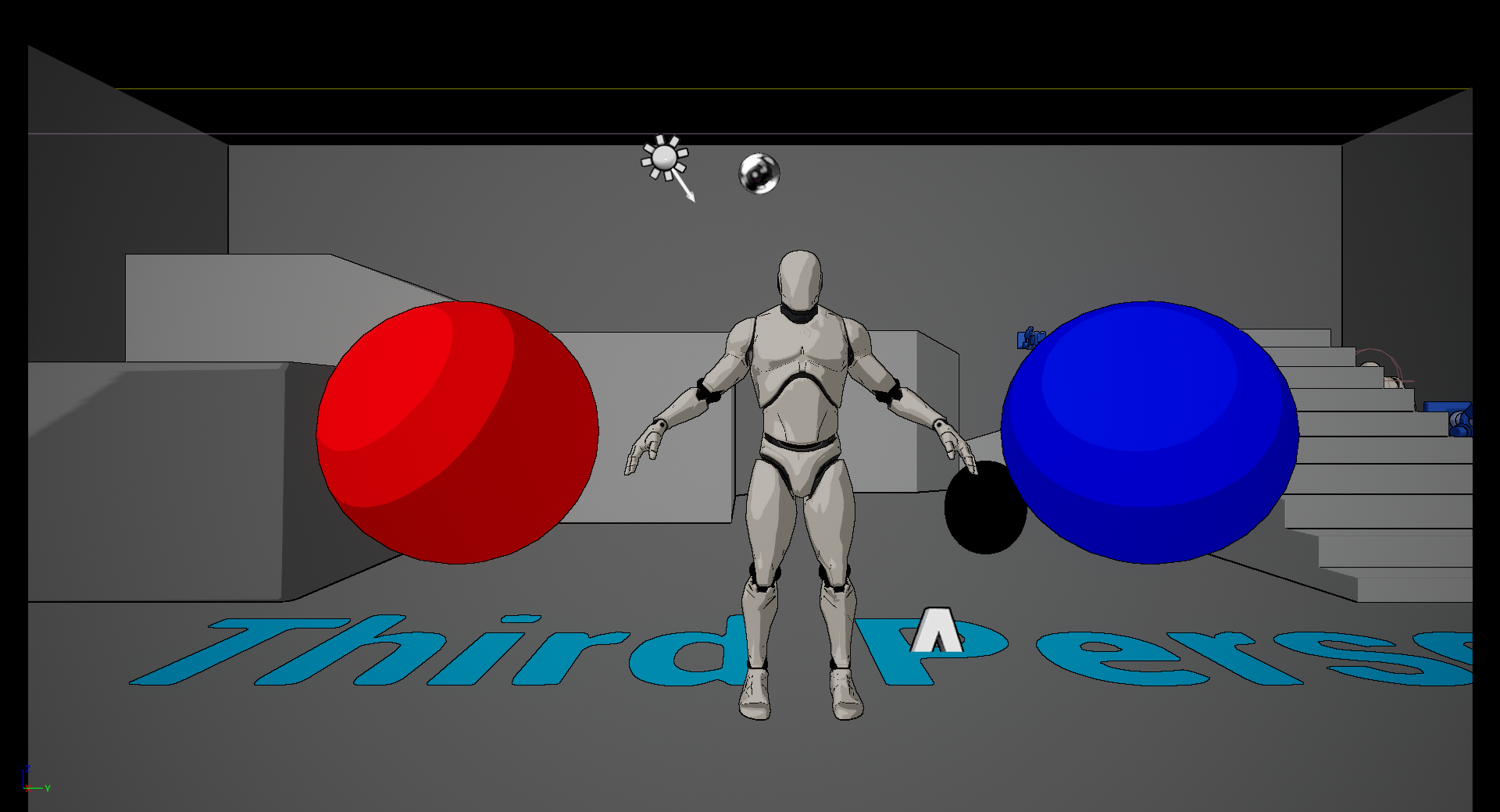
アウトラインをつけた見た目はこんな感じです。

なんか一気にそれっぽい見た目になりました。アウトラインすごい。
後はDirectLightの向きを元に影を作ってみます。
DirectLightの向きを取得するには、「Atmospheric LightVector」を使用します。

【注】この関数は、レベル上に置いてある「DirectLight」の「詳細」内にある「Light」→「Atmosphere/Fog Sun Light」のチェックがついているものの向きを取得してきます。
もしチェックが付いていない場合はチェックを入れてあげましょう(「Third Personプロジェクトの「ThirdPersonExampleMap」を使っている場合や、「NewLevel」で「Default」から作成している場合にはチェックがついています。
自分で置いたDirectLightにはデフォルトでチェックが外れています。
【注】DirectLightの詳細の「Light」→「Intensity」が0.0になっている場合には向きが取得できないので、何かしらの値を入れてあげましょう。

この、ライトの向きと、「SceneTexture」ノードの「WorldNormal」というScene Texture IDから、Sceneの法線を取得し、そこから内積値を出してライトの当たり具合を割り出します。
それを元に、影用のカラールックアップ用のテクスチャーをを作成し、それを使用して影をつけます。組んでみると以下のようになります。

テクスチャーは以下を使用しました。

出来た見た目がこんな感じです↓

あとは、黒い部分(Unlitなマテリアル)をどうにかするために処理を追加していきます。

そうして出来たのが↓


こんな感じで簡易的ながらセルシェーダーっぽいのが出来ました。
Unrealはリアル調な見た目を得意としていますが、やり方次第ではいろんな表現が可能です。
また、Unrealを使用している人はこのセルシェーディングを使おうとしている人が多く、以下のリンクから、様々なセルシェーディングを扱っているサイトに飛べます。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














