
※この記事で使用しているUnrealのVersionは04.23.0です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
今回はマテリアルでいろんな幾何学模様を作ってみよう! というお遊びテーマです(いつもお遊びですが)
簡単な模様作り レベル【★】
最初は簡単なところで「四角形」をベースにした模様を作ってみましょう。
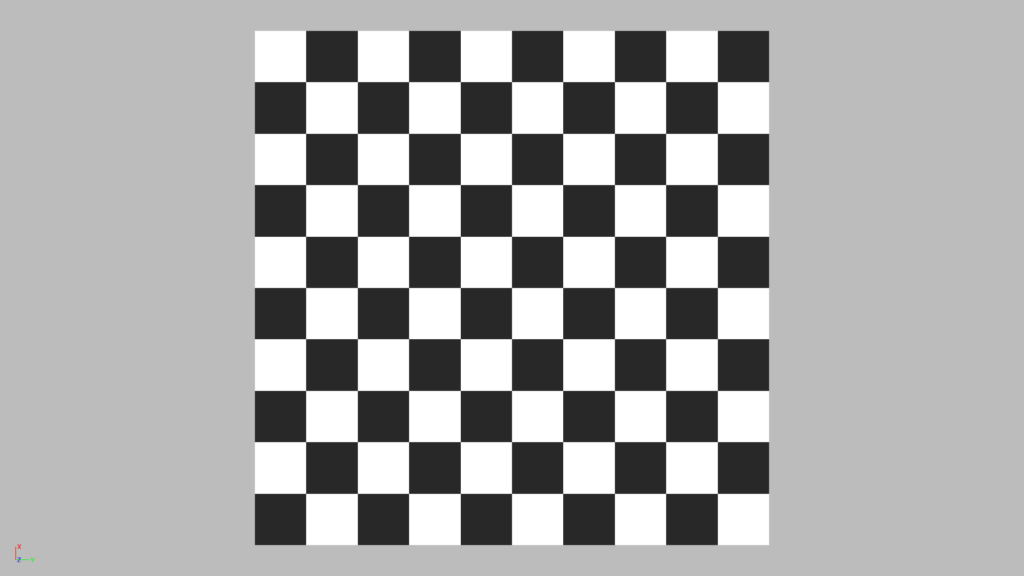
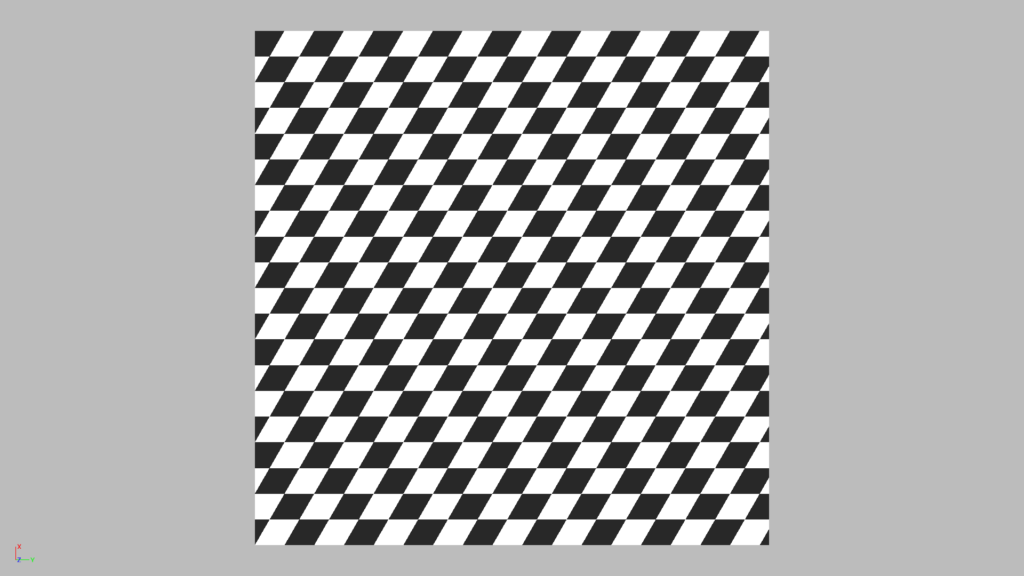
まずは白黒の四角形が交互に連続するパターンです。
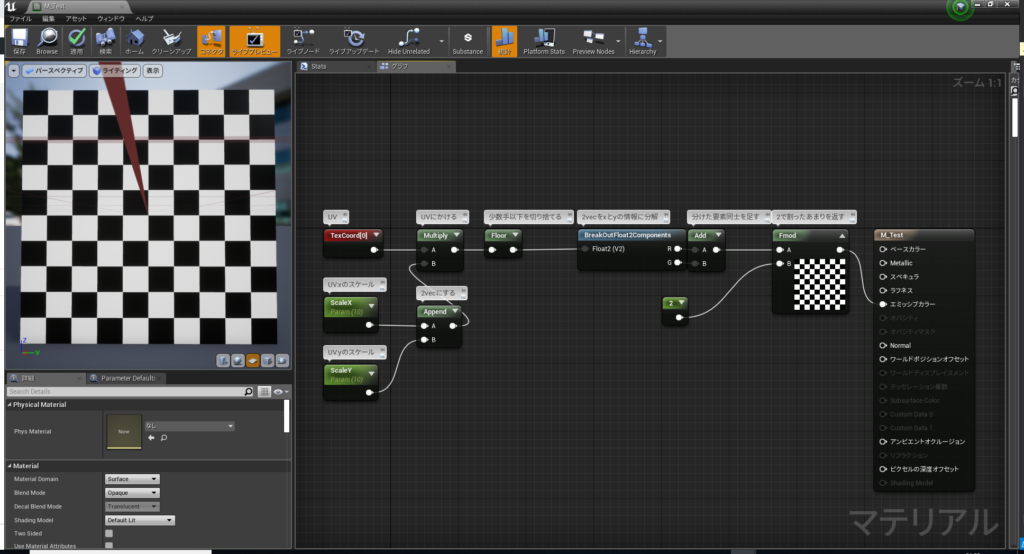
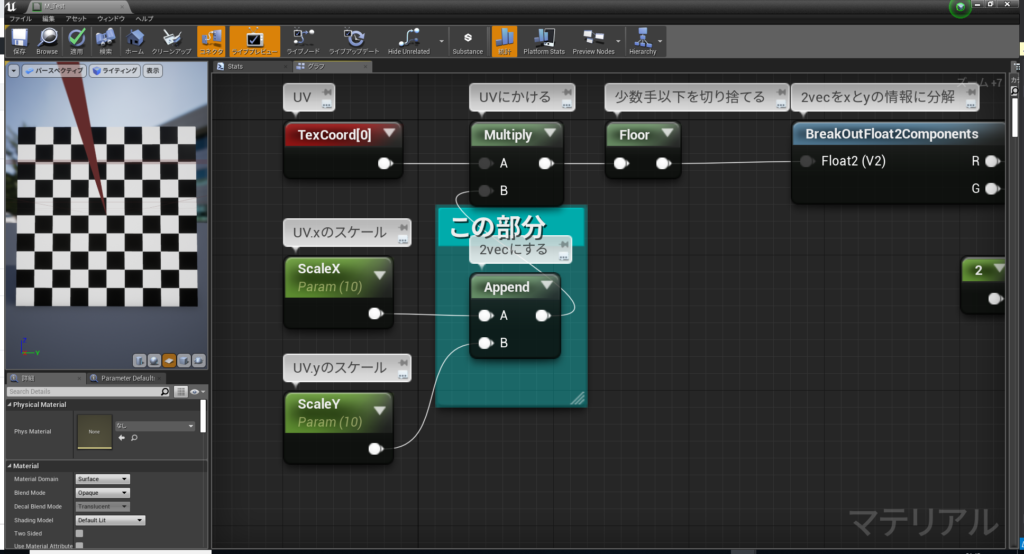
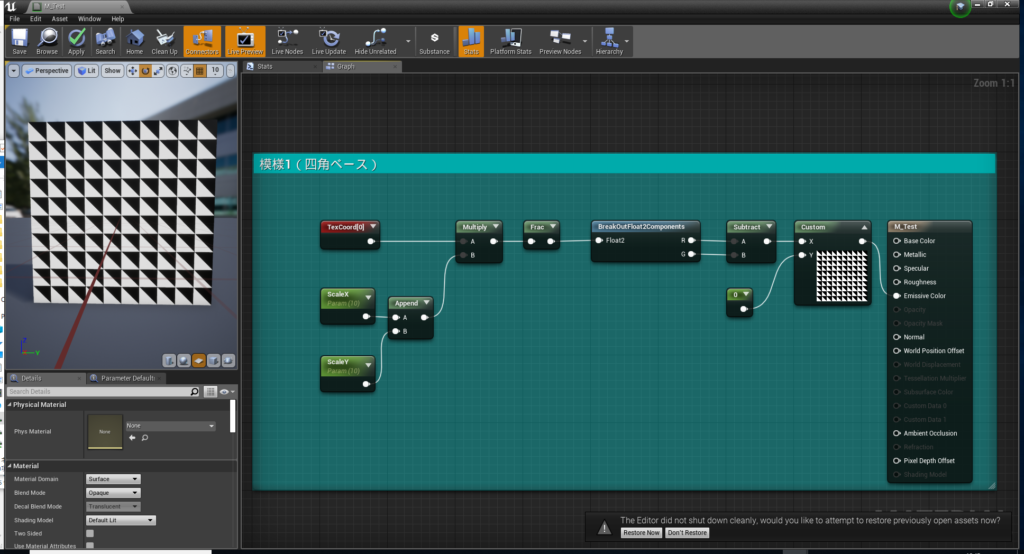
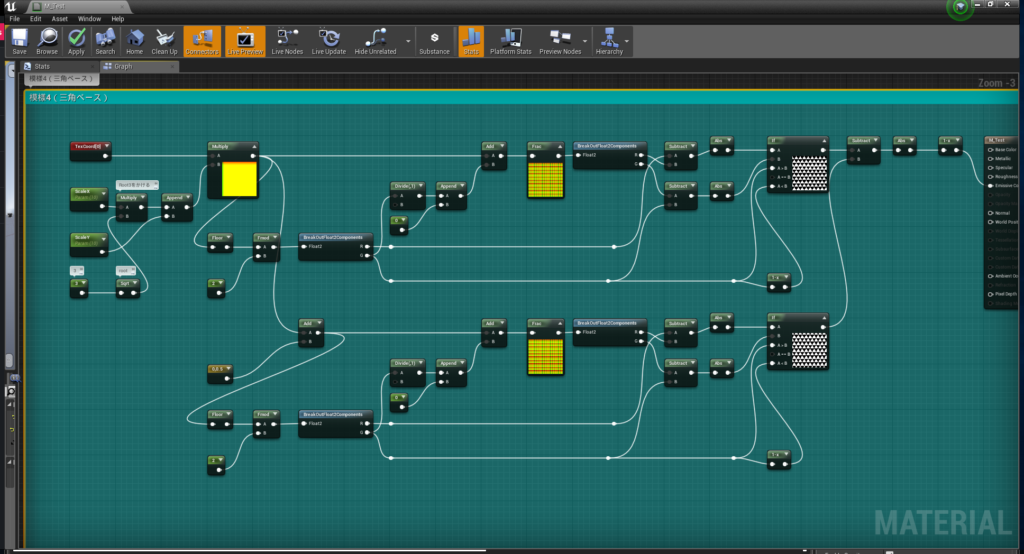
↓マテリアルとその結果(ビューの右下のアイコンの中の真ん中「Plane」を選択した見た目です)


なんでこう組むとこうなるの!? というと、一つ一つ分解していけば簡単です。
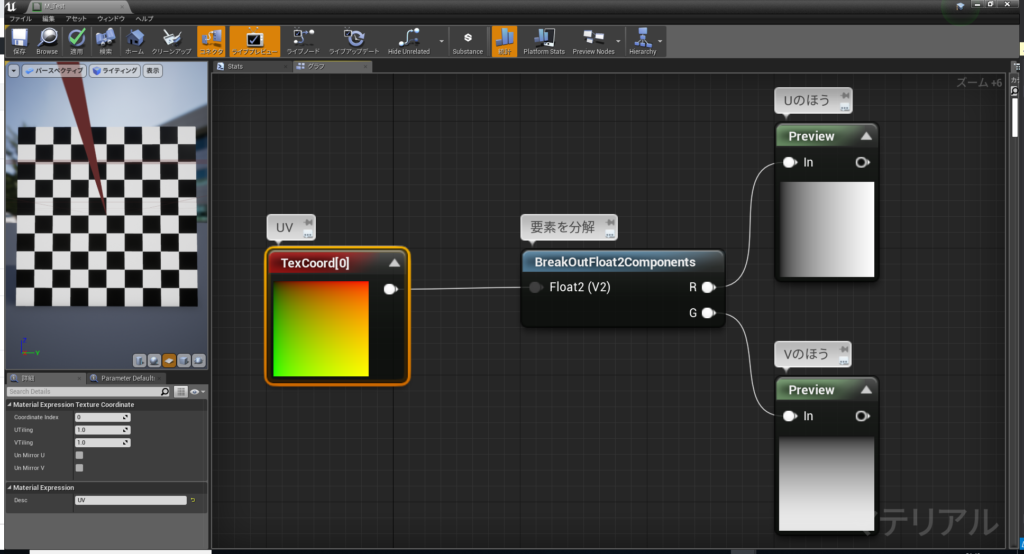
まずはTextureCoord(UV)を見てみます。

UVは2つの数字を持っています。
これを1つ1つ分解すると、U側のほうは、左から右に行くにつれて白く、つまり数字が増えています。
V側は下に行くほど数字が増えています。
どちらも一番黒い部分の値は「0.0」で、一番白い部分の値は、「TextureCoord」ノードの詳細で設定した値になります。
ここではどちらもデフォルト値の「1.0」を設定しているため、「U=0~1,V=0~1」の範囲で徐々に値が変化しています。
もう一つ「Append」というノードを見てみましょう。

Appendノードは、AとBにつないだ数字同士を、組み合わせた数字として1つのピンにまとめます。
例えば1.0と2.0をAppendしたら(1.0,2.0)という風に2Vectorの値なります。
※この (1.0,2.0) は、関数グラフなどの座標を表すものと同意です。
ではさっきのノードのUV部分を説明します。

上記は、UVとAppendした2Vectorとの掛け算を行うものです。
その結果、0~1の値のUVに上図では「10.0」をかけているので、
値の範囲は0~10という風になります。
そのあとの「Floor」は単に小数点以下を切り捨てるノードです。
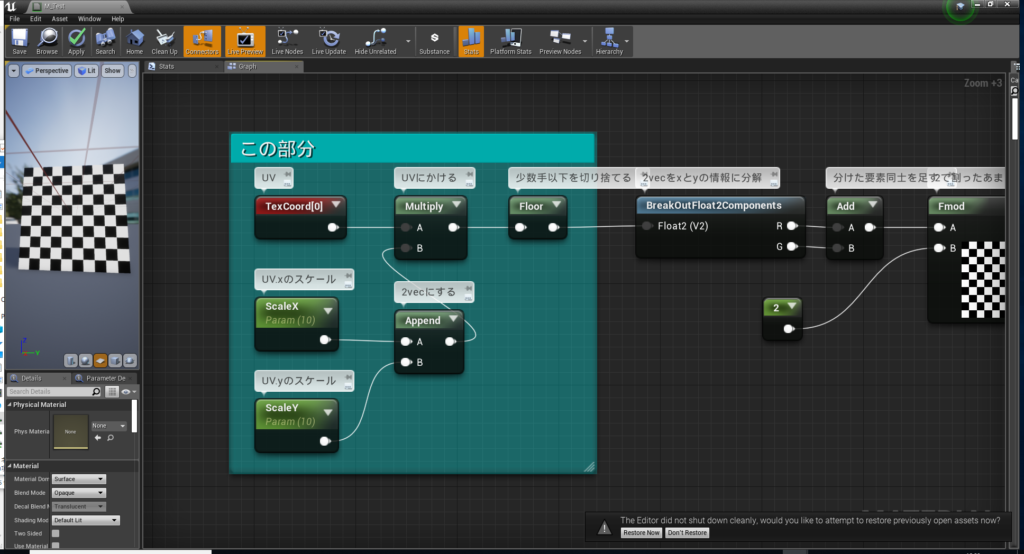
そして最後の部分の処理の説明です。

「BreakOutFloat2Components」ノードは、2Vectorの値をそれぞれ単独の数字(Scalar値)に分けるノードです。
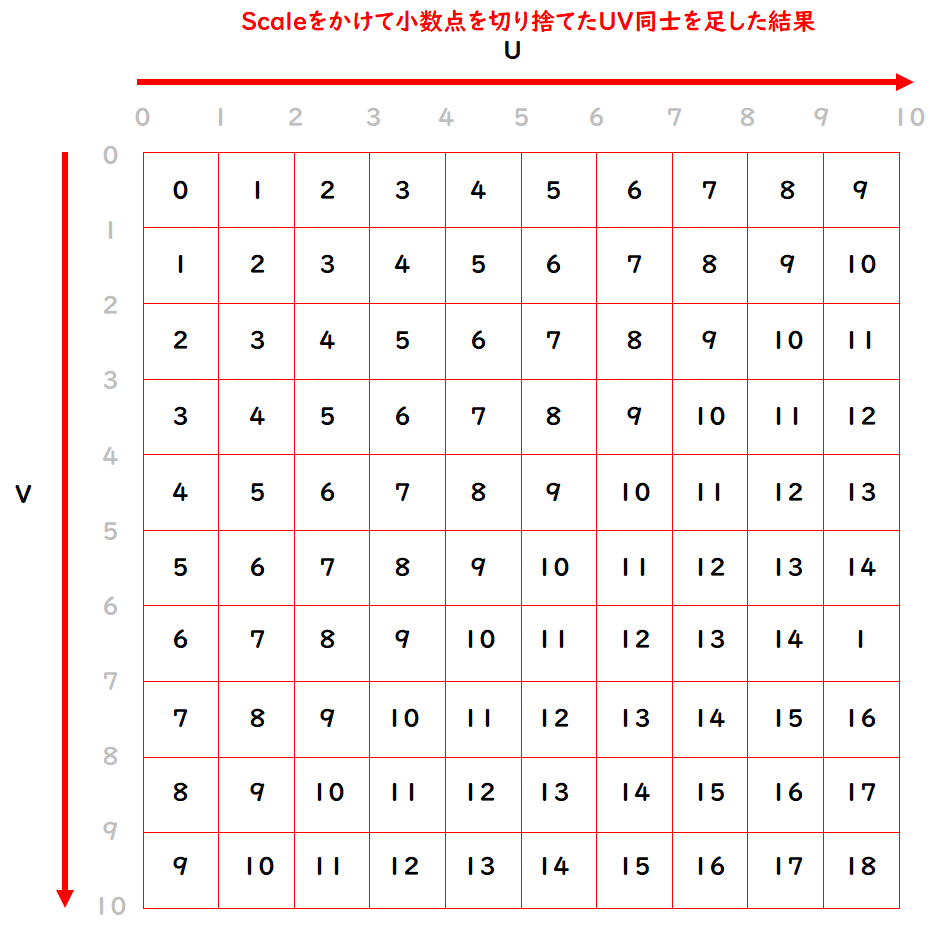
これによりUとVの要素に分け、その後にそれら同士を「Add」ノードにより足してあげます。
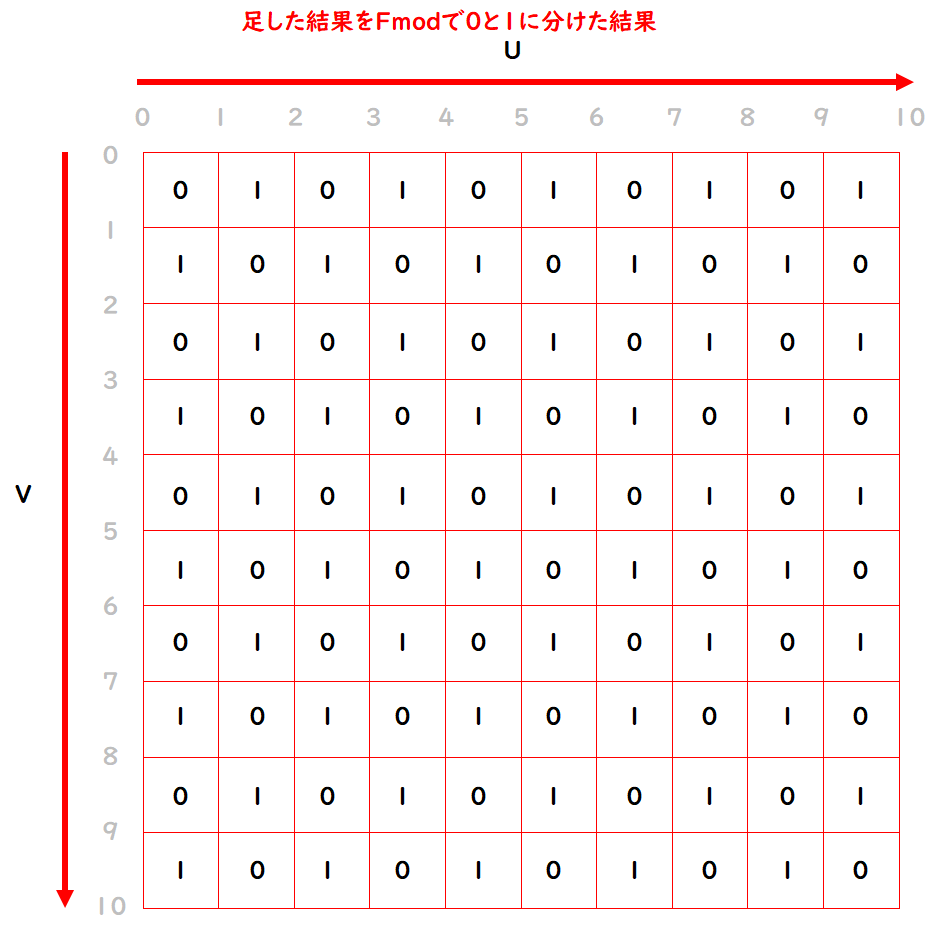
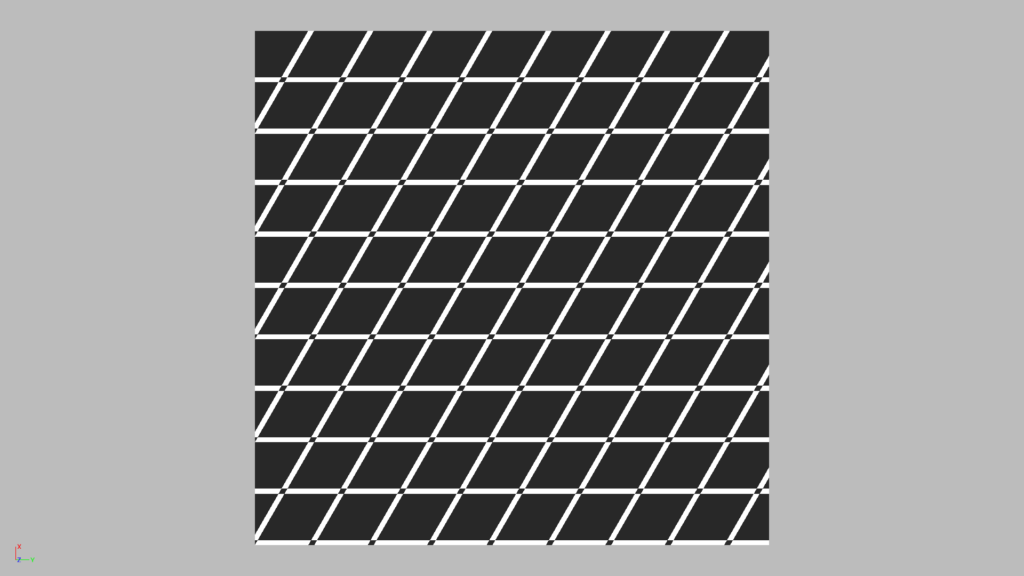
そうすると結果は以下のようになります。

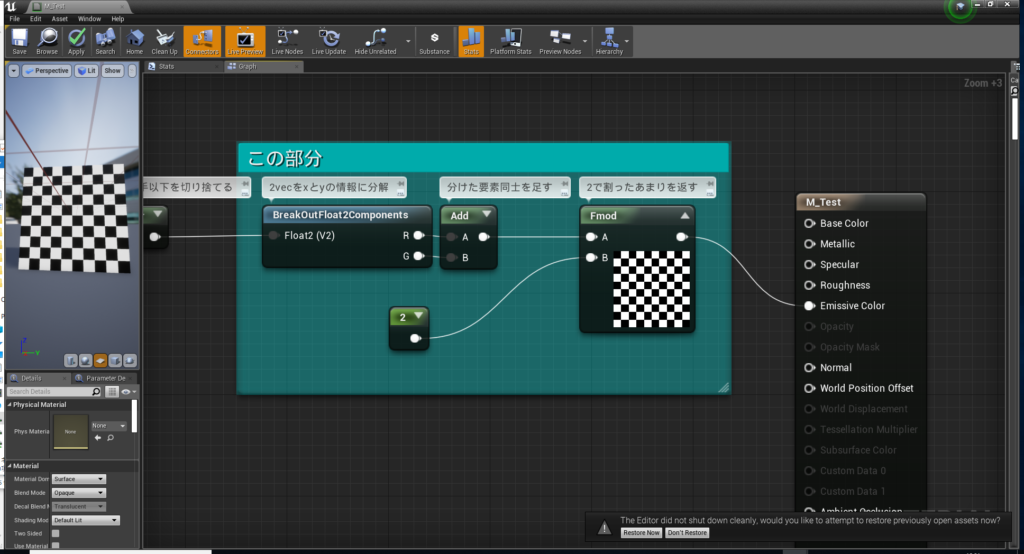
そして、「Fmod」を使うと、Aの値をBの値で割ったあまりを返してくれます。
2で割ったあまりを返しているので、結果的に奇数ならば1,偶数ならば0になります。

これをマテリアルに適応することによって、0は黒、1は白になっていたため、白黒の四角い模様ができていたわけです。
では、ここからはいろいろな模様を紹介していこうかと思います。
色んな模様作り レベル【★ ★ 】
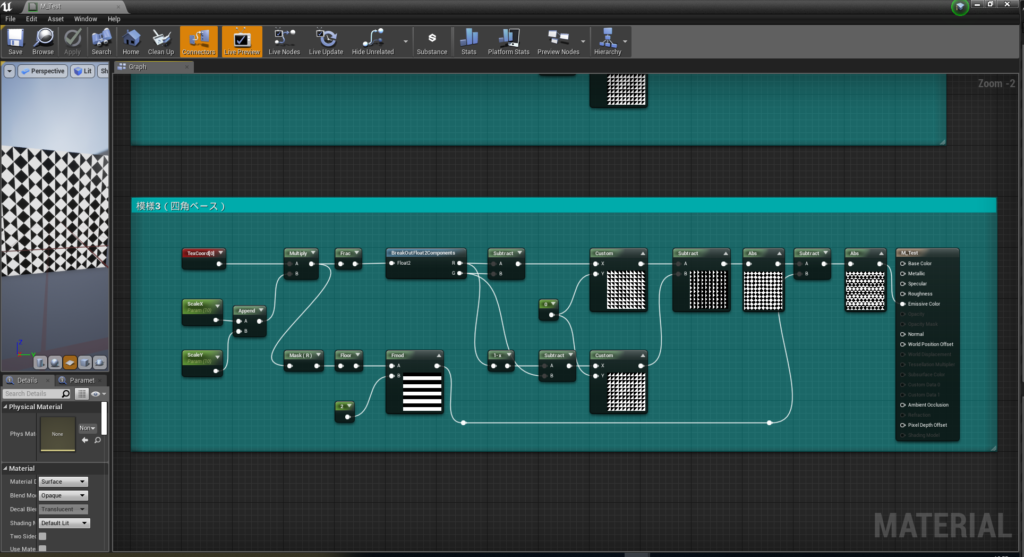
まずは正方形をベースにした模様です
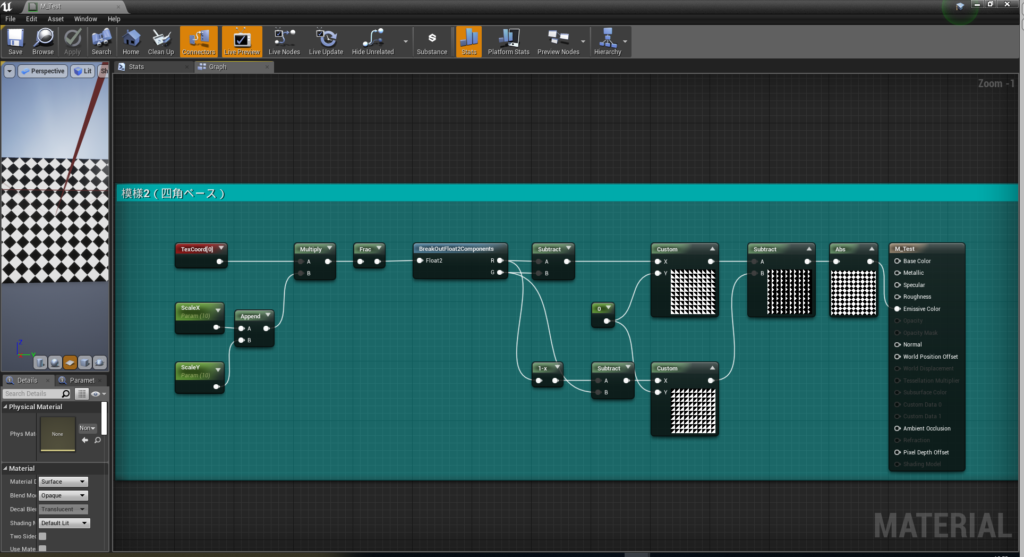
※すべてのノードのキャプチャー内にある「Custom」ノードの中の記述は以下の通りです。
return step(X,Y);
模様その1


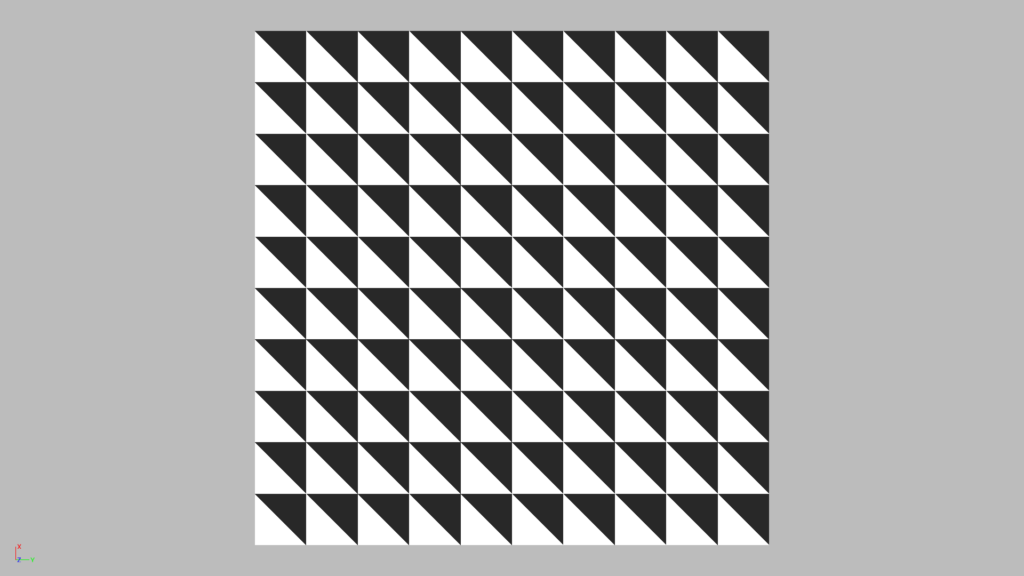
模様その2


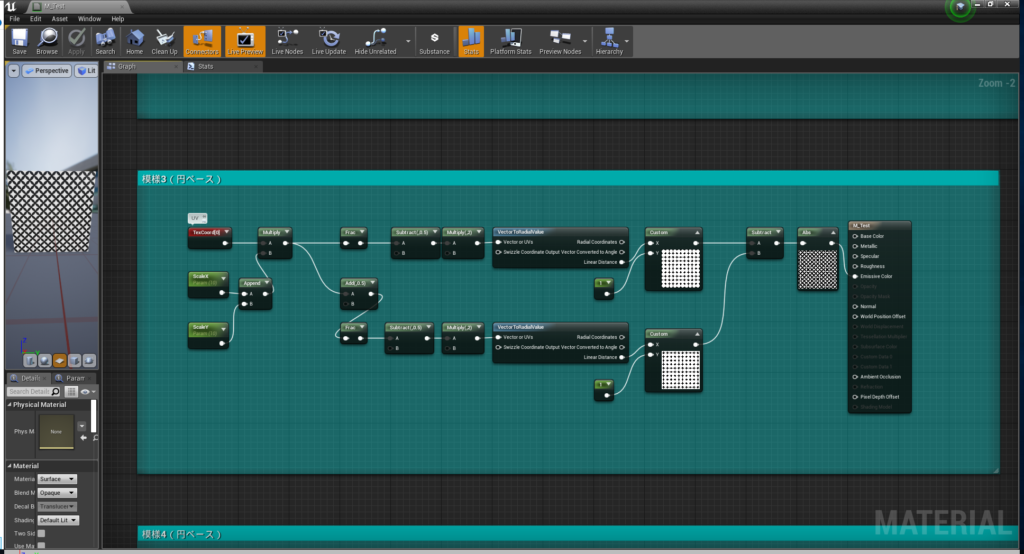
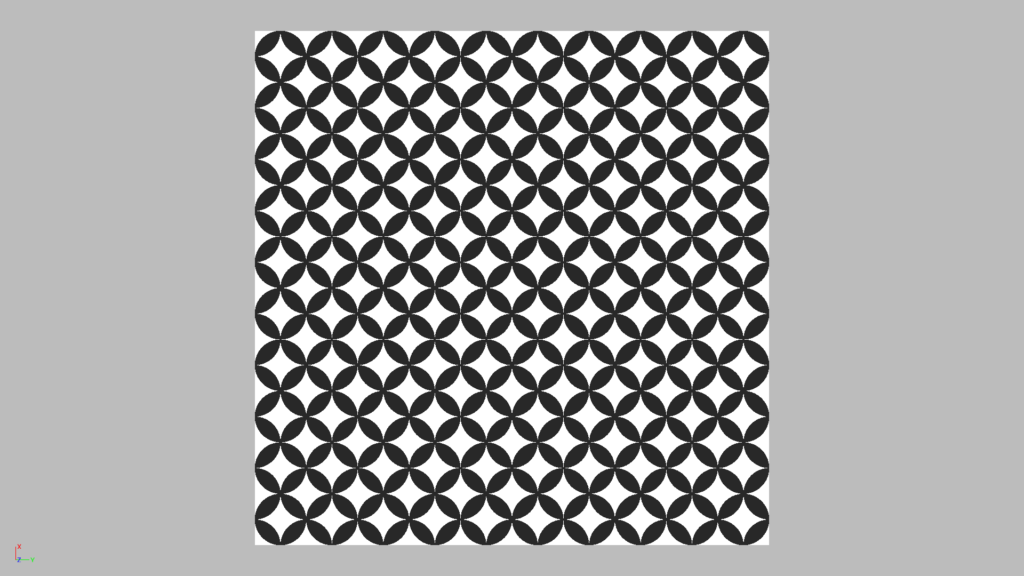
模様その3


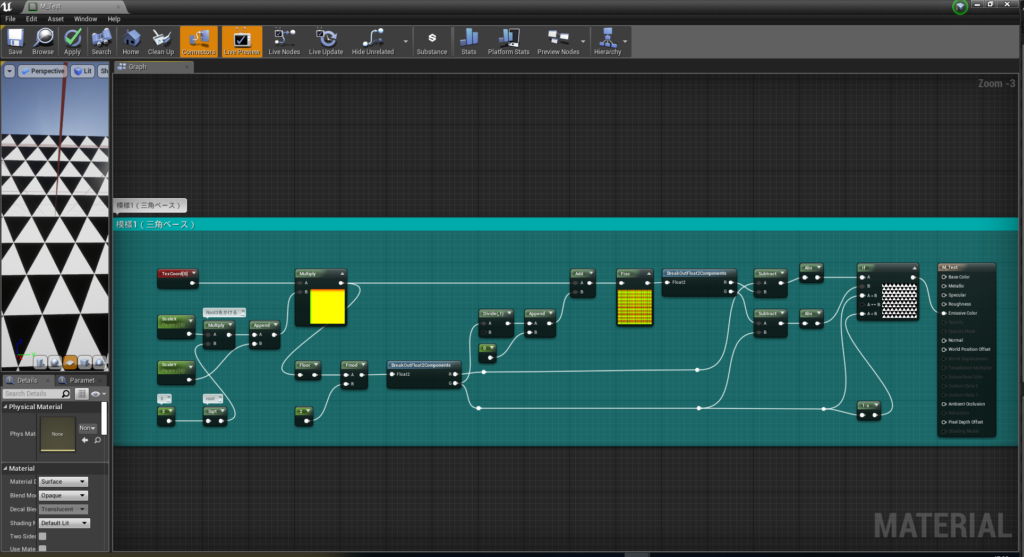
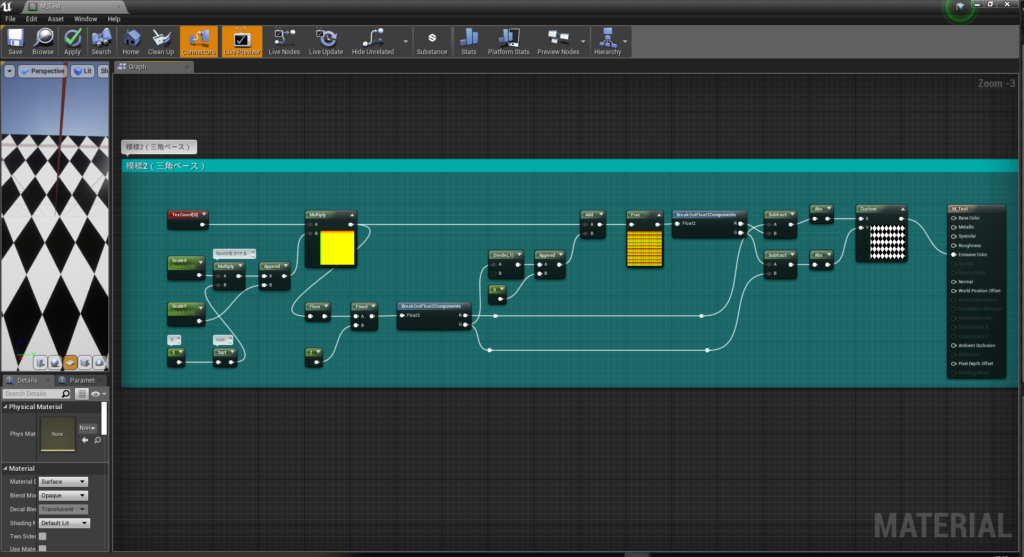
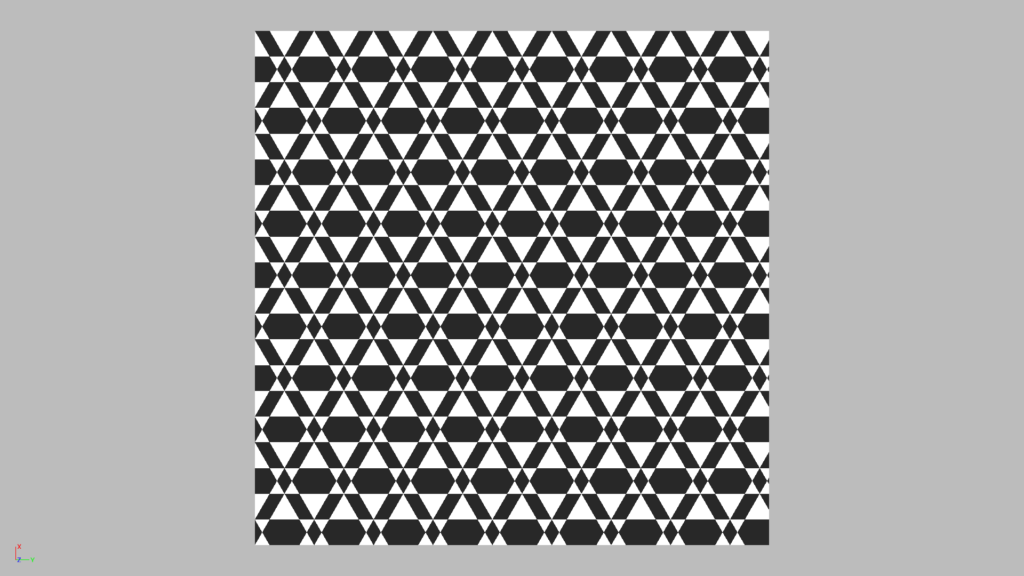
次に正三角形をベースにした模様です
模様その1


模様その2


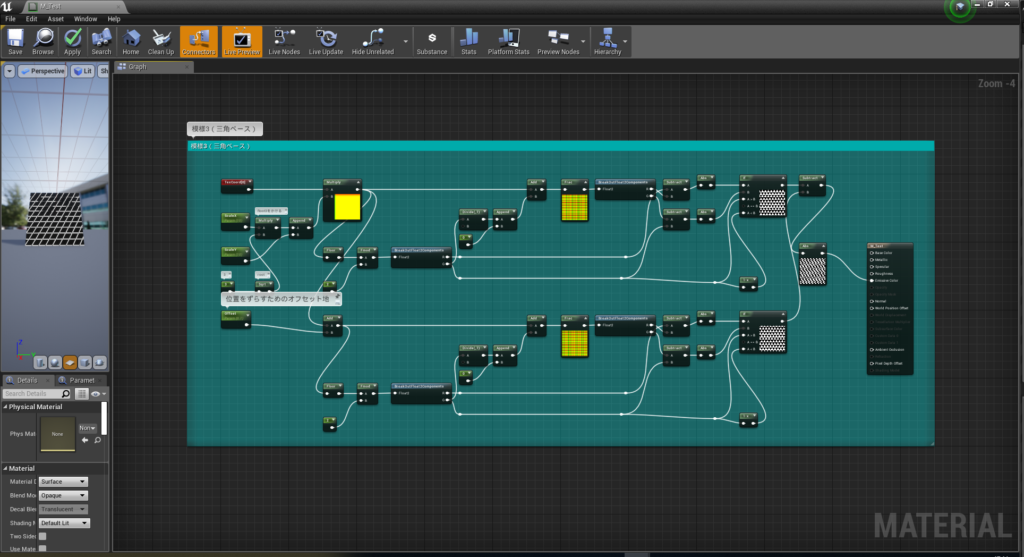
模様その3


パラメーター違い

模様その4


続いて円形をベースにした模様です
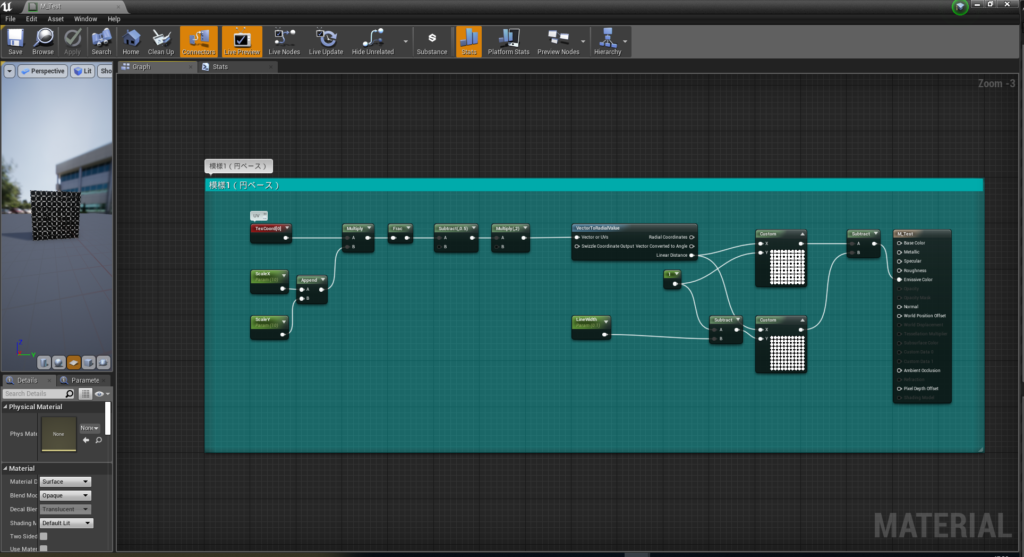
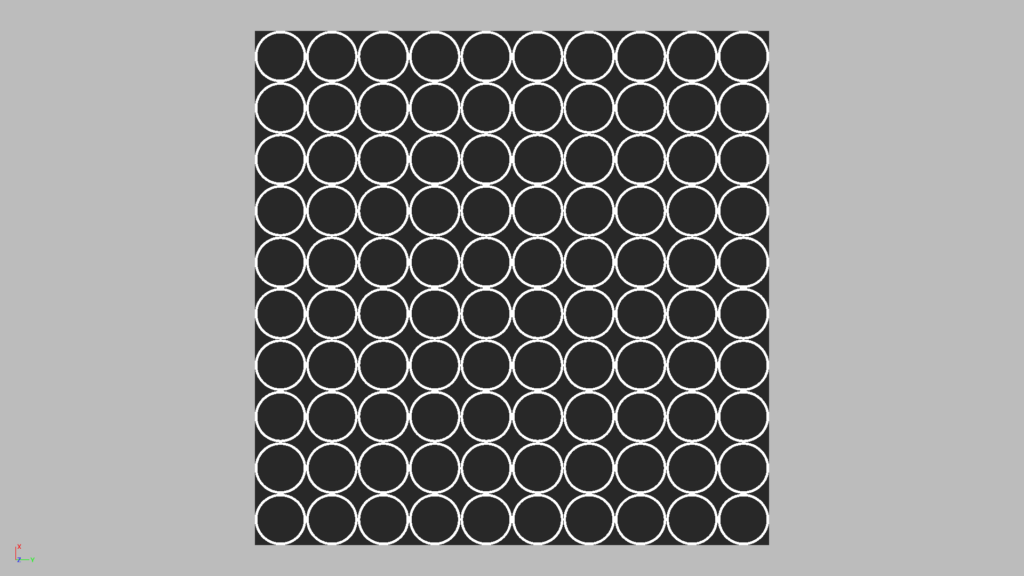
模様その1


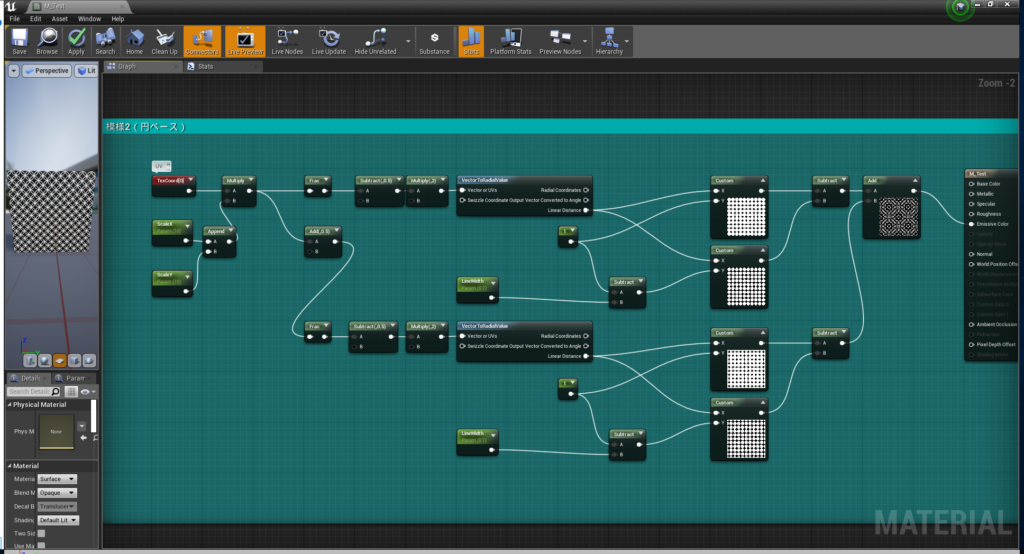
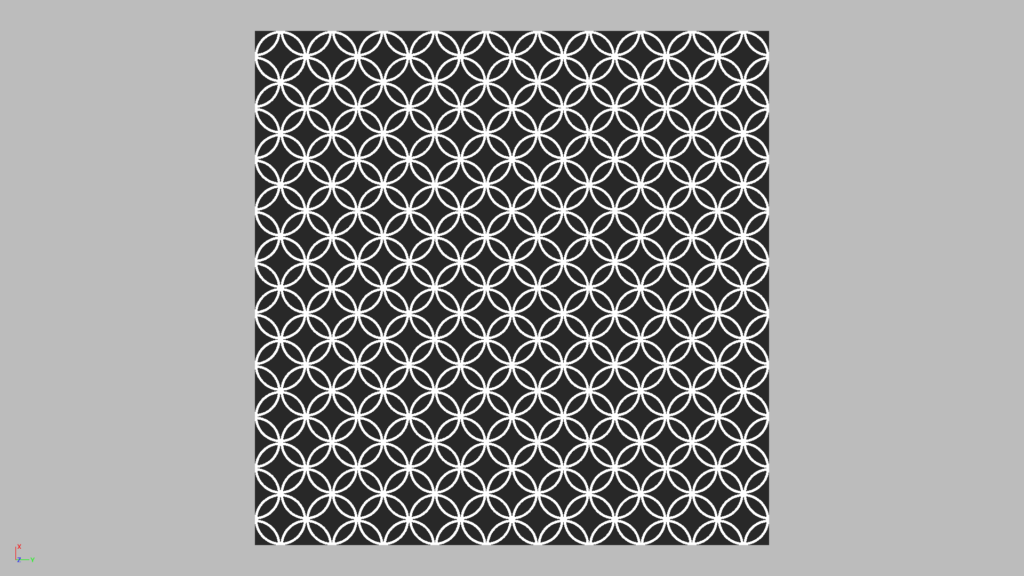
模様その2


模様その3


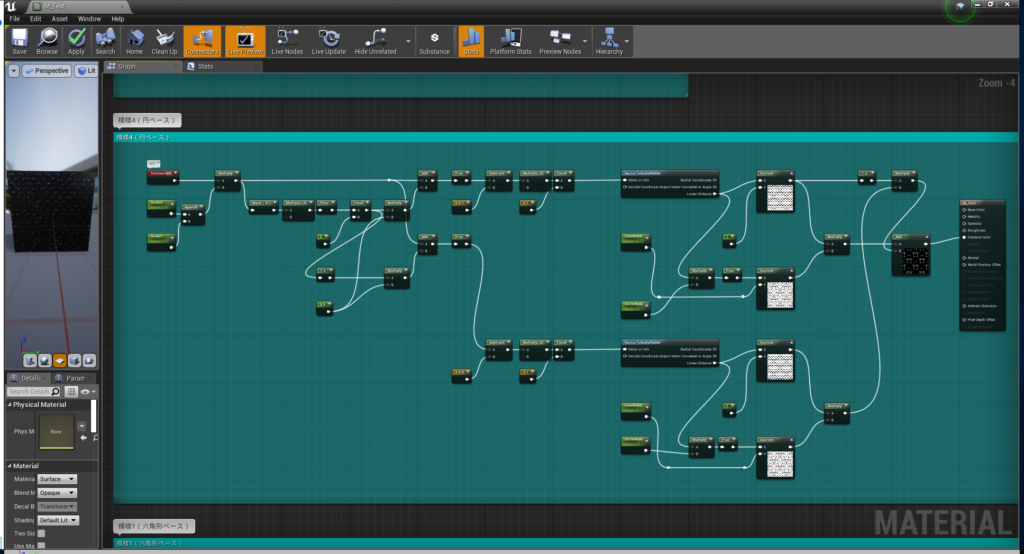
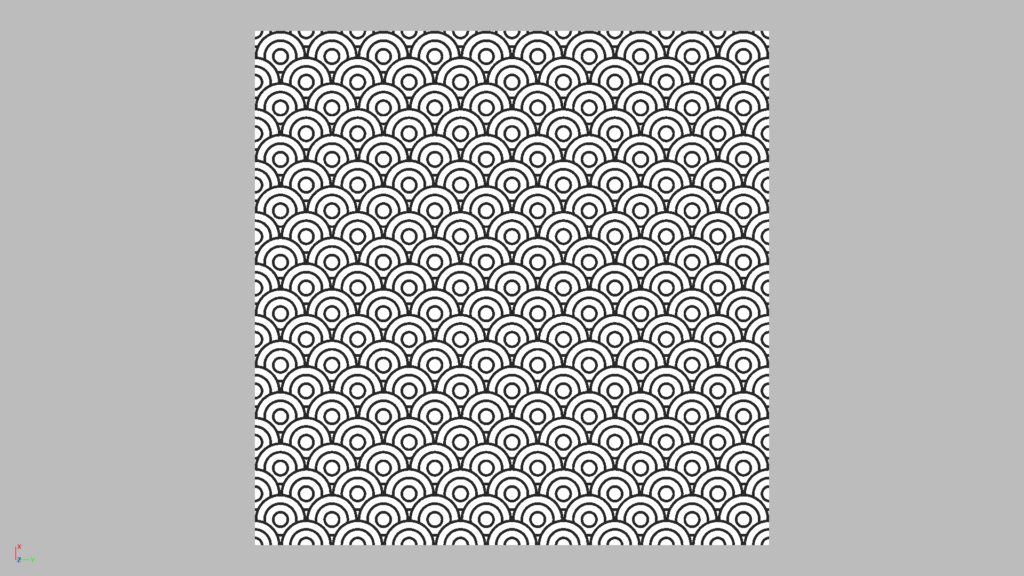
模様その4


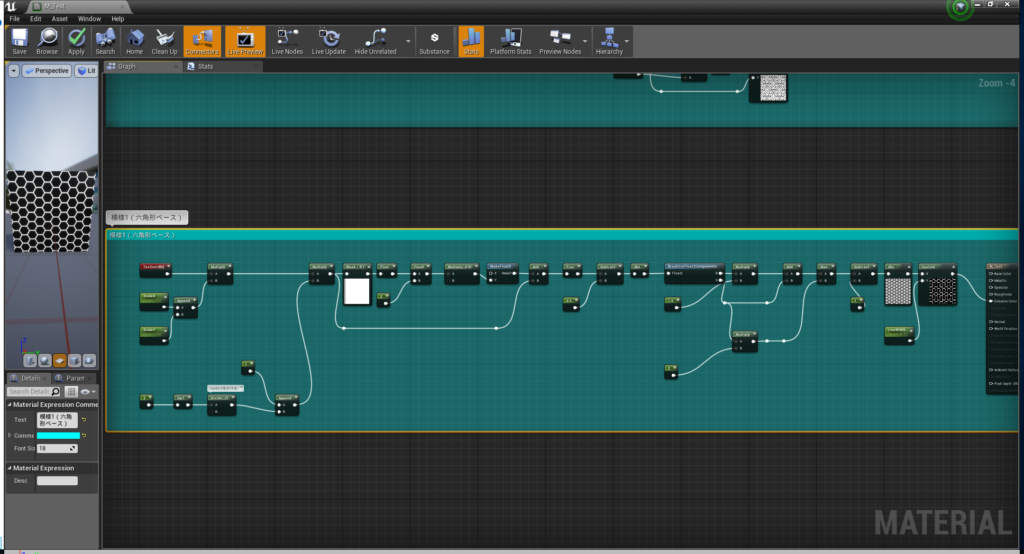
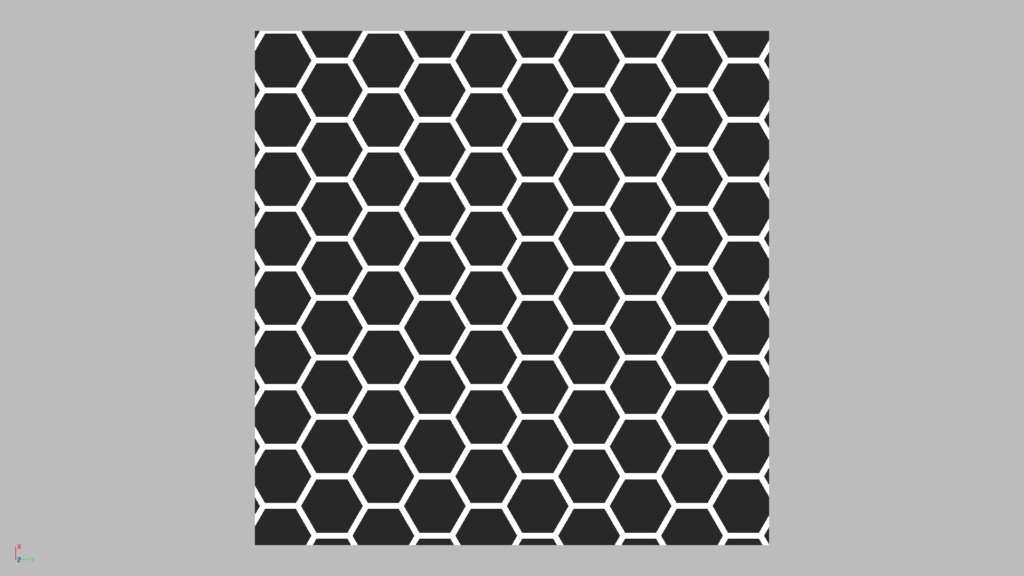
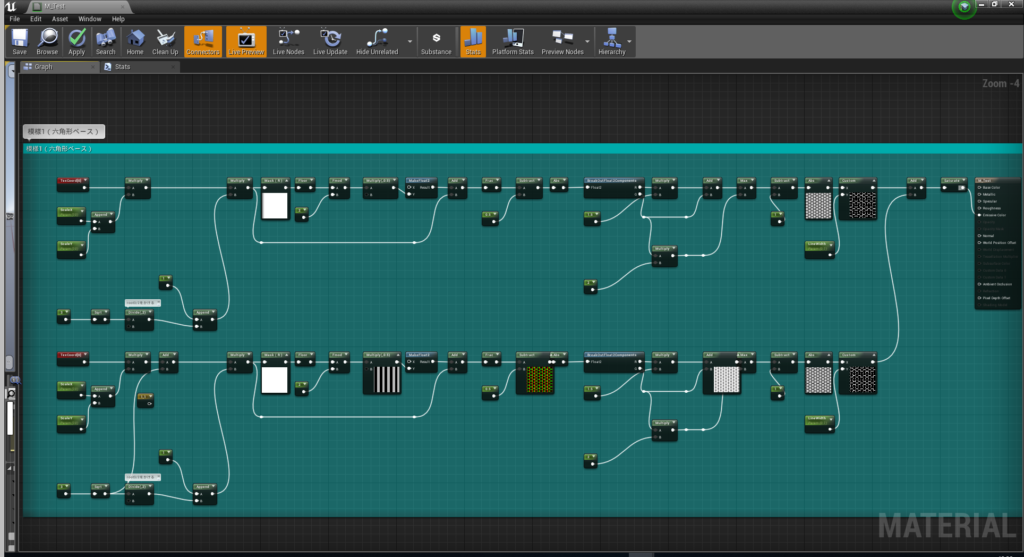
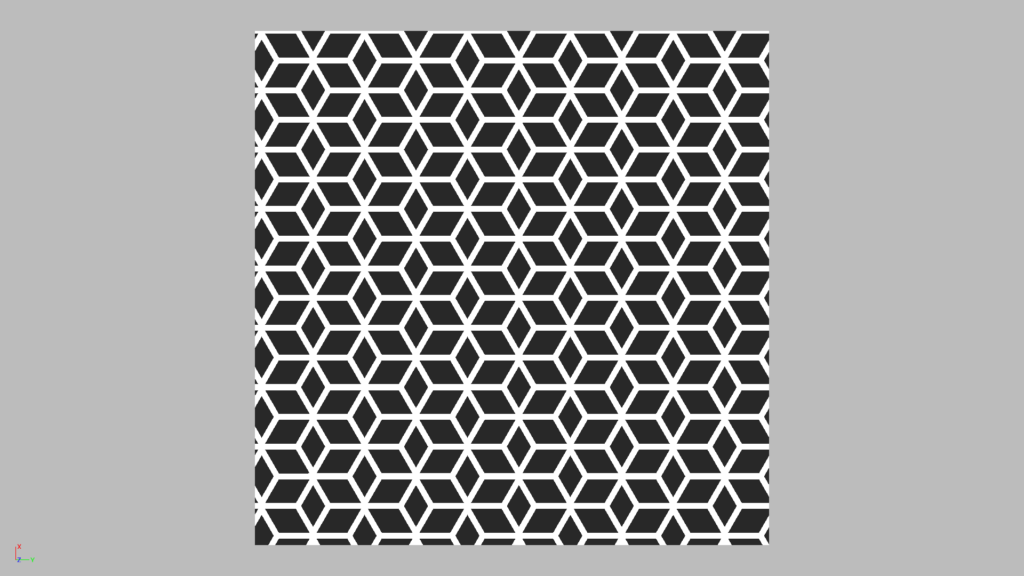
最後に六角形をベースにした模様です
模様その1


模様その2


説明雑ですが以上!
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














