
※この記事で使用しているUnrealのVersionは04.24.2です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
今回は、以前に「UE4何でも勉強会」で登壇させていただいたときに紹介させていただいた「SimulatePhysicsを用いたメッシュの配置」を行うツール(EditorUtilityWidget)を作成してみたいと思います。
※勉強会の資料はこちらにあります。
第4回UE4何でも勉強会 in 東京 お疲れさまでした!~講演資料配布~
※Editor Utility Widgetにつきましては、以下のリンクを参考にしてください。
Editor Utility Widget
Editor Utility Widgetで色々便利にしてみた。
【UE4】Editor Utility Widgetについてのあれこれ
[UE4]エディタ上で動作するツール・エディタ拡張をUMGで簡単に作れる Editor Utility Widget について
【UE4】メモ:実はEditor Utility WidgetはBlutilityの完全上位互換だった話【★★】
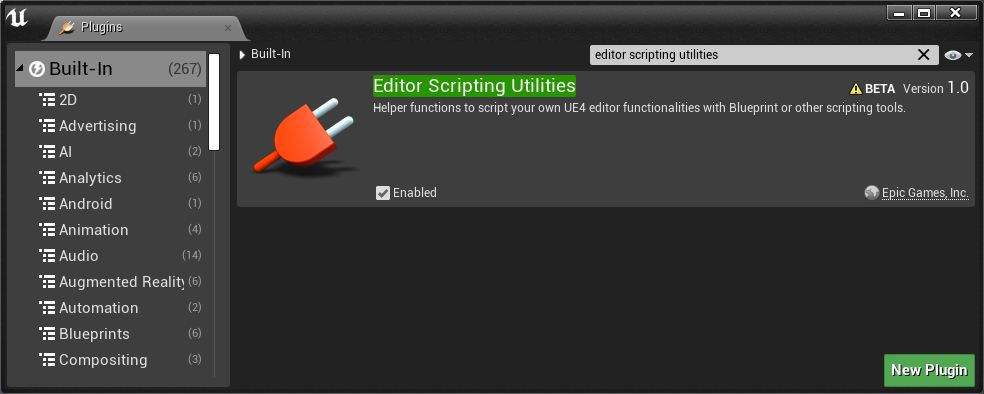
※「Editor Scripting Utilities」というプラグインが必要になるため、あらかじめこのプラグインを有効にしておきましょう。
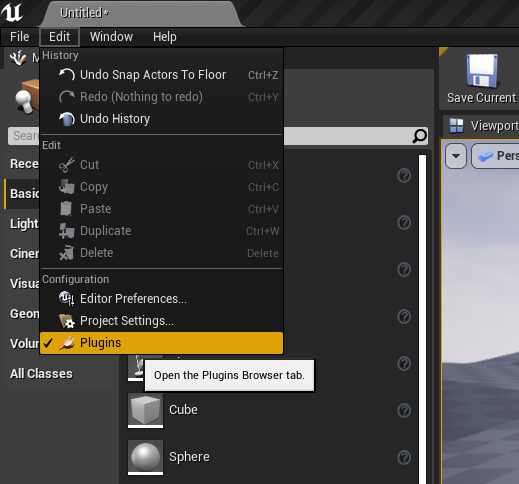
エディター左上の「Edit」から「Plugins」を選択します。


そして、「Editor Scripting Utilities」というプラグインの「Enabled」というチェックボックスにチェックを入れます。
その後エディターを再起動しましょう。(でないとプラグインが適応されません)
再起動できましたら前準備はOKです。
SimulatePhysicsを用いて起伏のある地形へのメッシュ配置をするツールを作る レベル【★★】
例えば、箱などのBox状のものを配置する際、真っ平らな地面なら何も考えずに地面に設置させればいいですが、Landscapeなどの起伏のある地面に配置する際、一々その場所の起伏に合わせてRotationを微調整して配置する、というような作業をすると思います。
↓みたいな感じ
でもこれ正直面倒ですよね…。
なので、こんな時は物理の力を借りて配置を行いましょう!
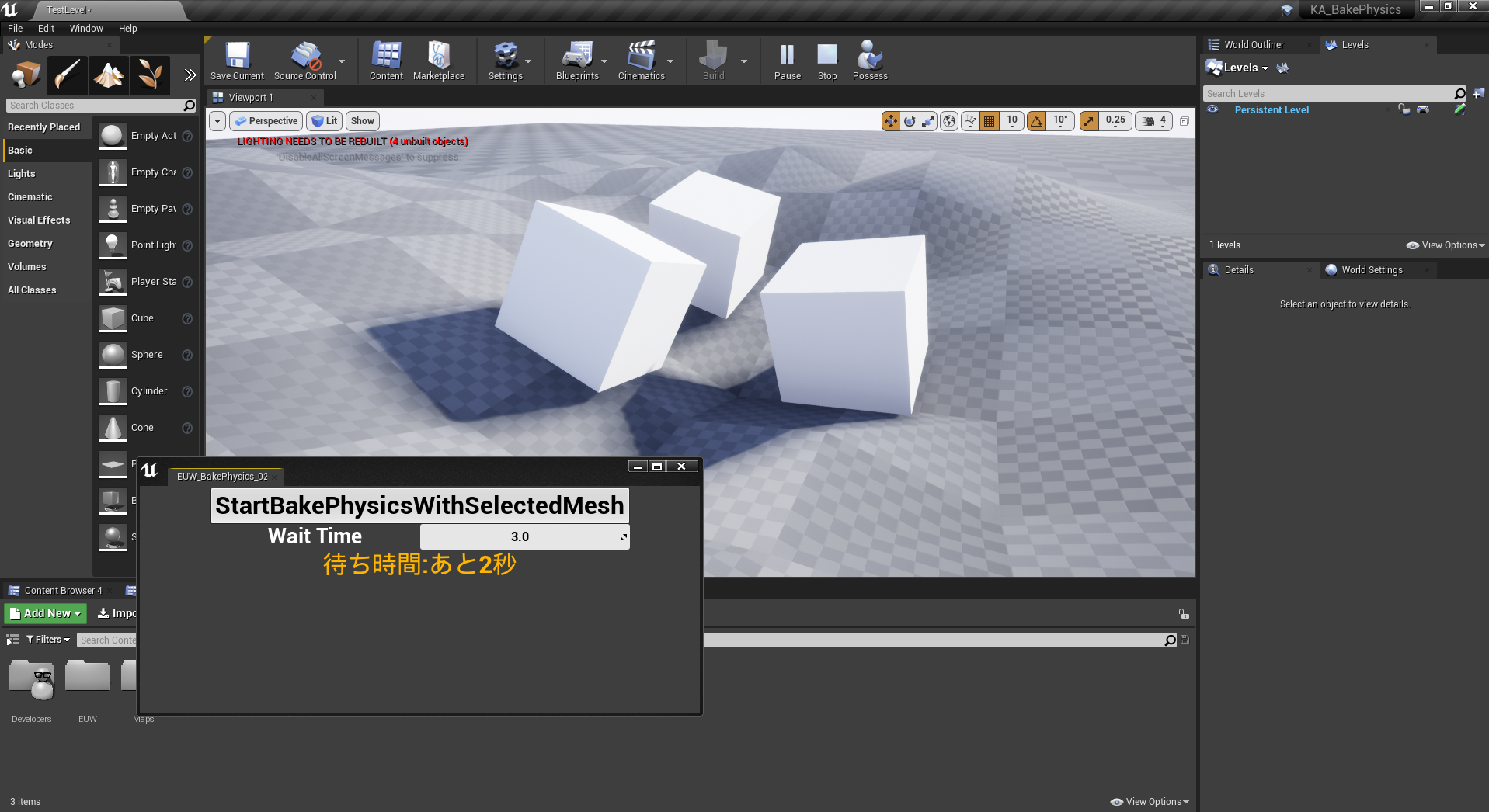
↓今回作るツール
自分で回転させるよりも圧倒的に早く配置できるし、
人間がやるよりも宙に浮いたりめり込んだりというような見た目の不具合を防ぐことができます。
それでは早速、この自動Physics配置ツールを作っていきましょう!
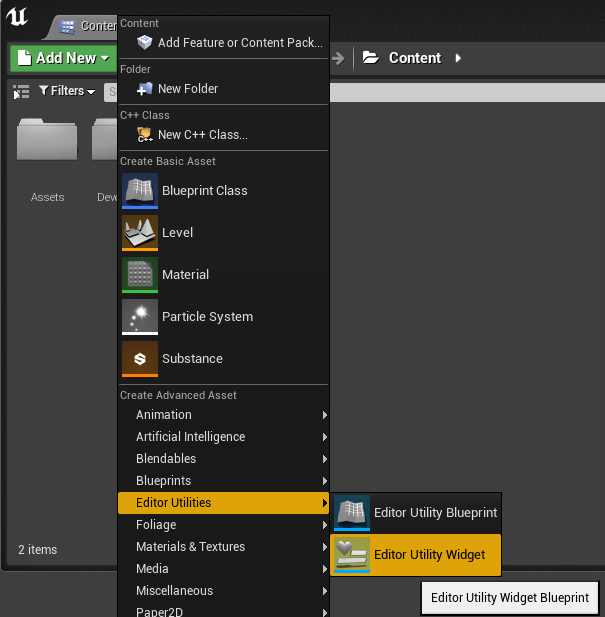
ContentBrowser左上の「Add New」から「Editor Utilities」→「Editor Utility Widget」を選択しましょう。

作成したら、Editor Utility Widgetをダブルクリックして、中を編集していきます。
まずはデザイナーモードで、Widgetを配置していきます。
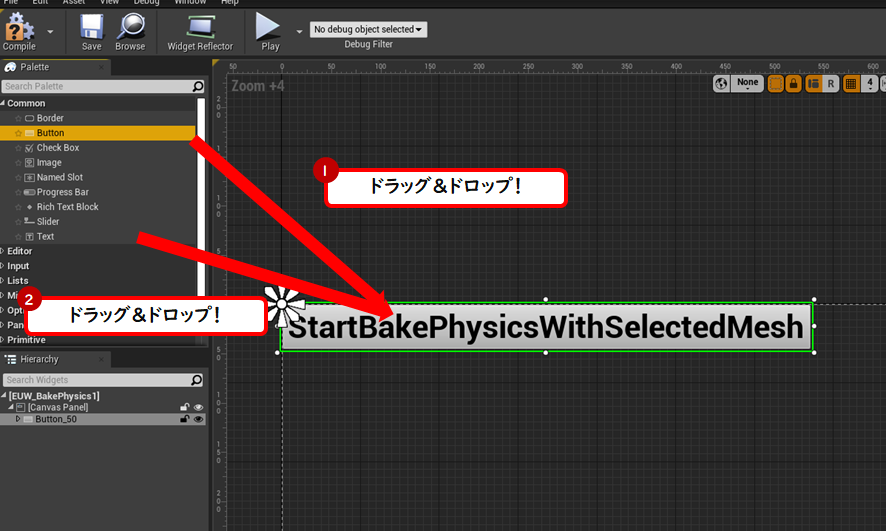
「Palette」ウィンドウから、「Button」Widgetをドラッグ&ドロップで「Designer」ウィンドウにいれ、その後Button Widgetに重なるように「Text」Widgetをドラッグ&ドロップで入れます。

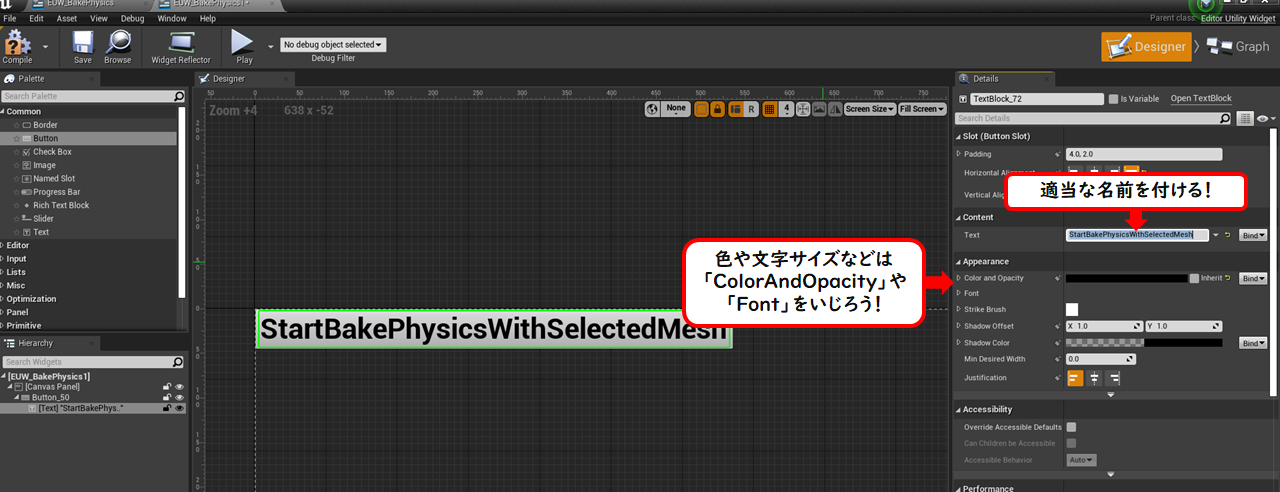
出来たらまずはText Widgetを選択した状態で「Detail」ウィンドウにある「Text」という変数にこのボタンの名前を入れておきましょう。
色や文字のサイズなどを変えたい場合は、「ColorAndOpacity」や「Font」の中をいじるといいと思います。

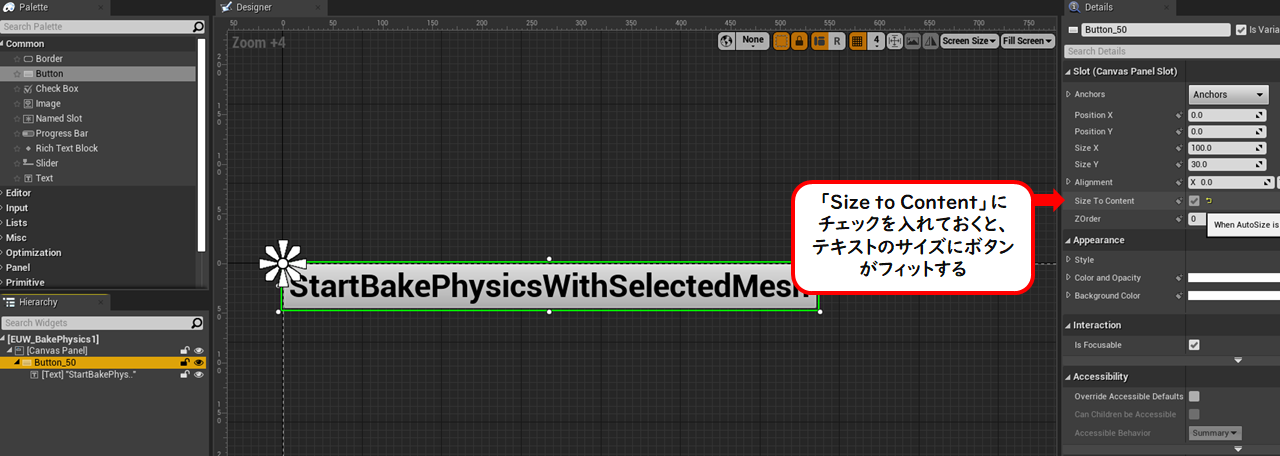
出来ましたら、今度はButton Widgetを選択した状態で「Detail」ウィンドウの「Size to Content」にチェックを入れましょう。
すると、ボタンのサイズがテキストのサイズをもとにいい感じにフィットします。

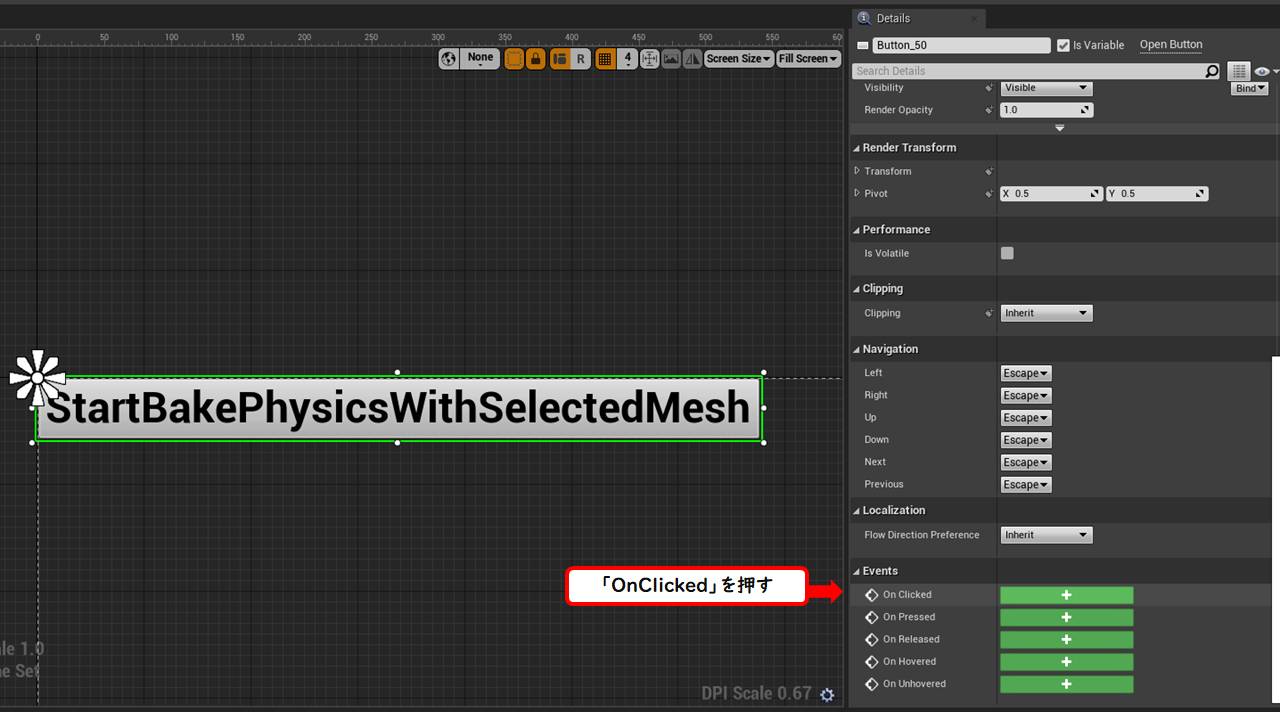
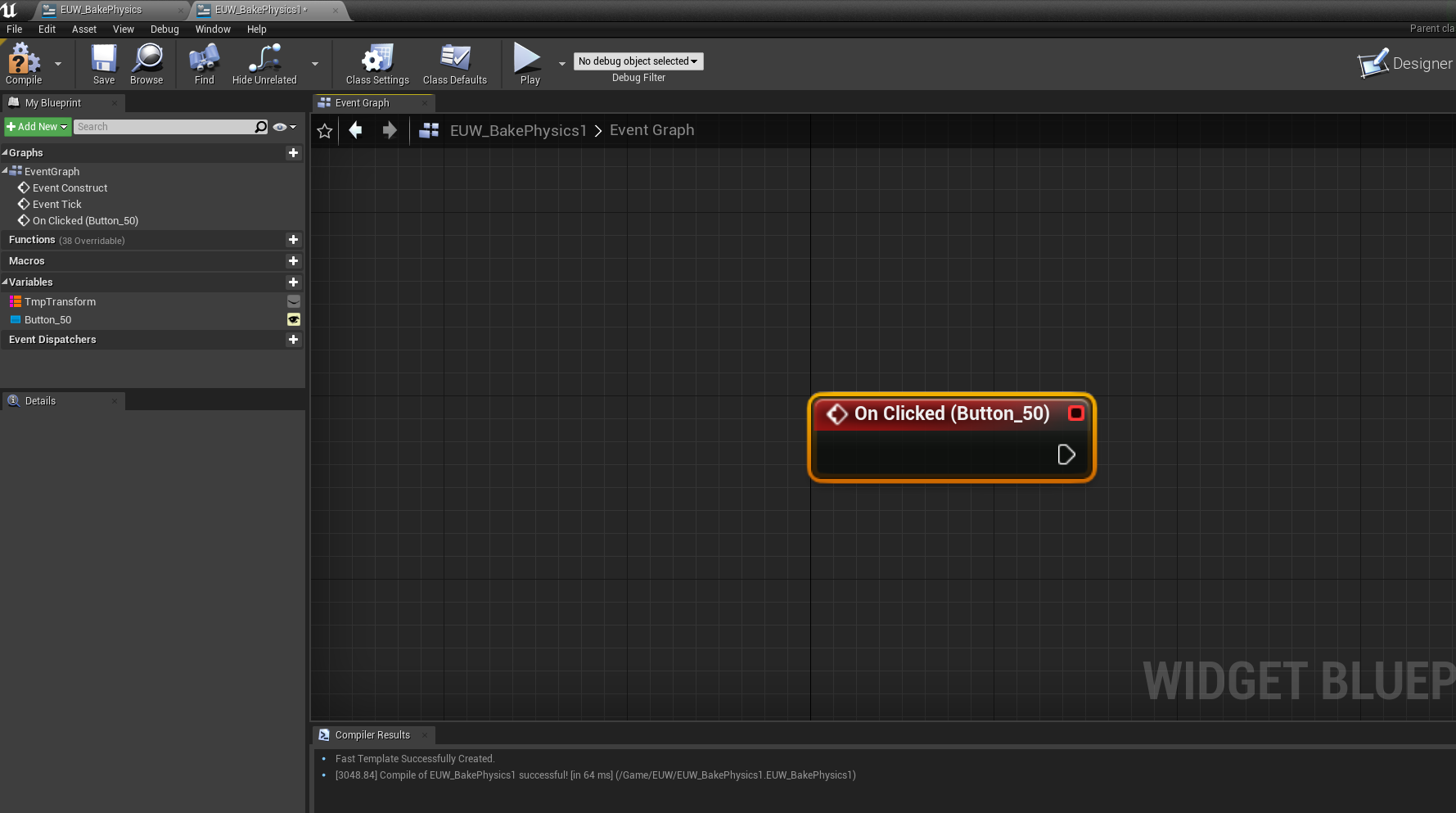
そして次に、同じくDetailウィンドウ内の下にある「On Clicked」というプロパティの緑の「+」ボタンを押しましょう。

そうすると、Graphウィンドウが自動で開き、中心に「OnClicked」というイベントノードが配置されるかと思います。

これで、先ほど配置したボタンを押した際に呼ばれるブループリントノードを配置することができました。
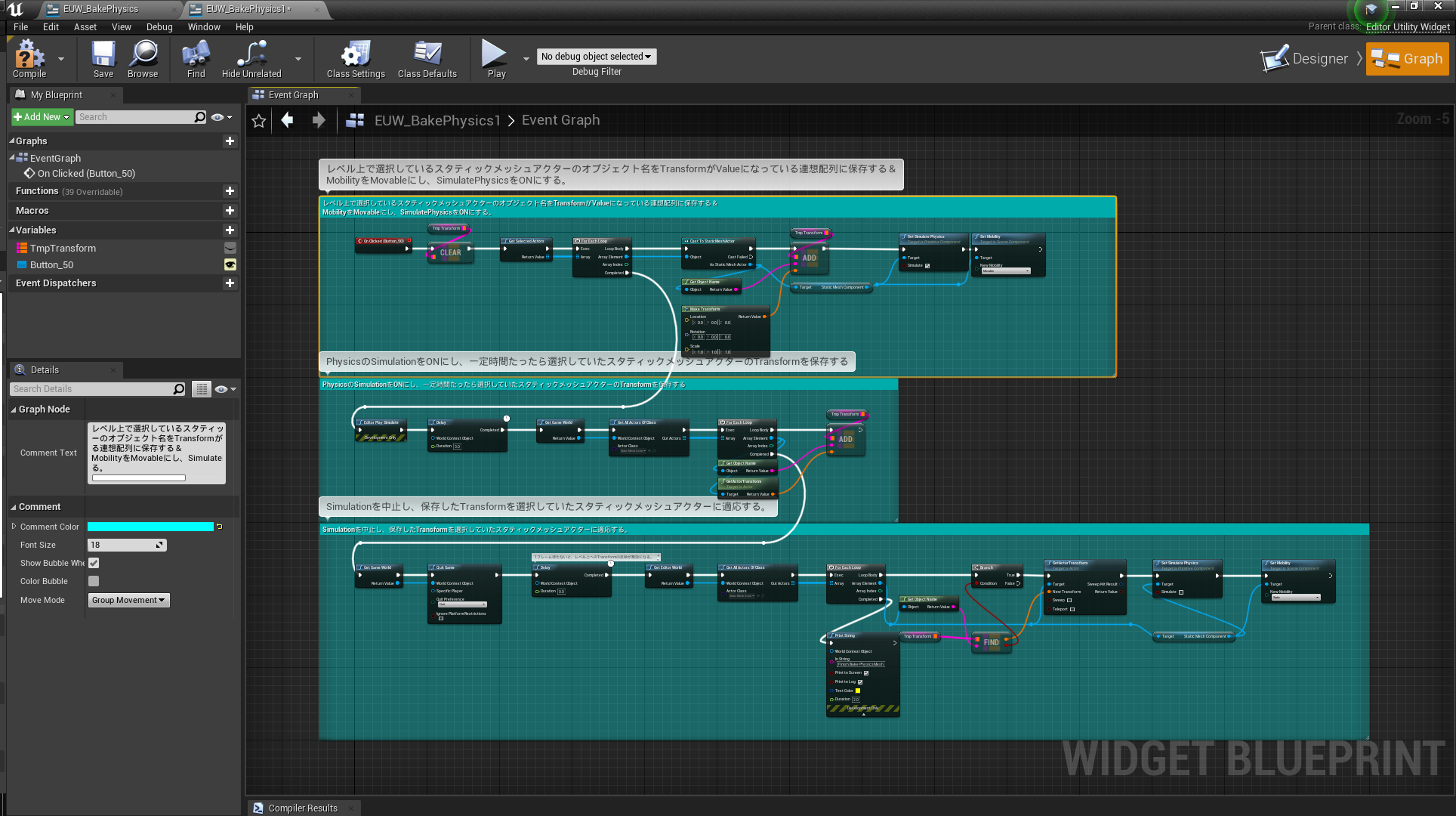
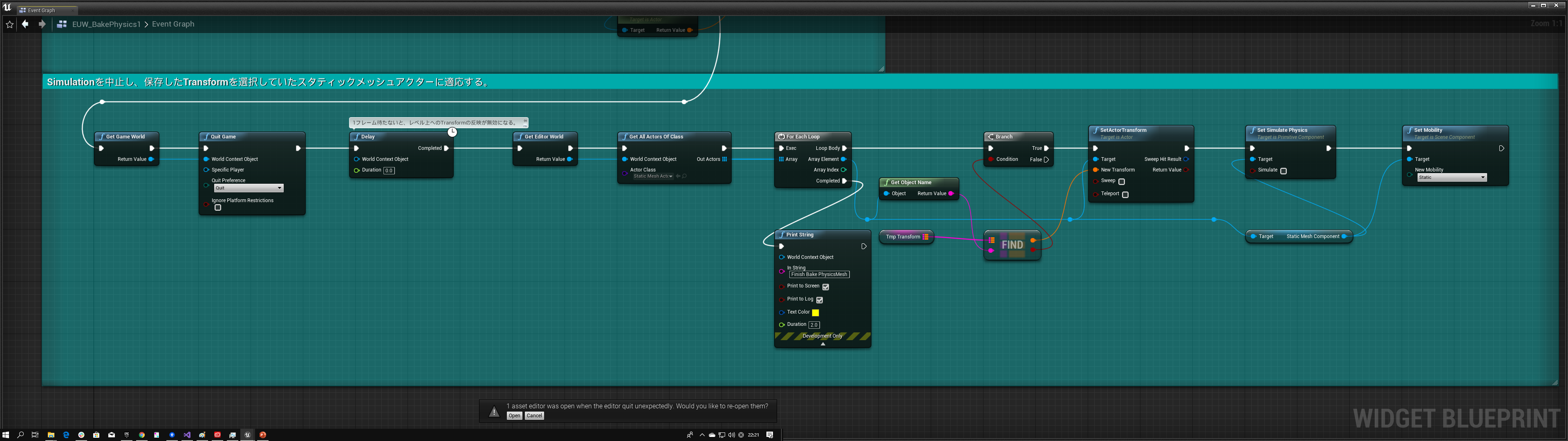
ではここから、タイトル通りPhysicsを用いてメッシュ(StaticMesh)の配置を行う処理を書いてみたいと思います。




やっている内容としては、
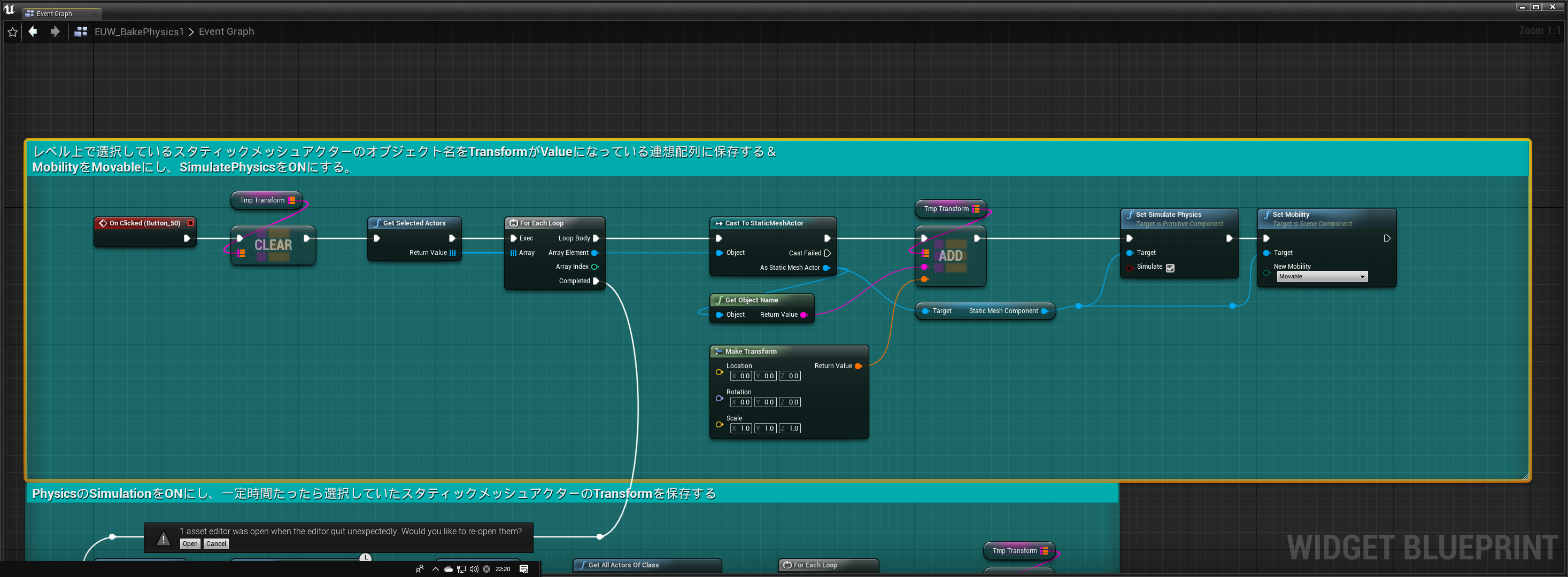
・KeyがString,ValueがTransformの連想配列(Map)の変数を作成
・ボタンを押した際に、まず選択しているアクターの中にあるスタティックメッシュアクターの「Simulate Physics」をONにし、Mobilityを「Movable」にする。
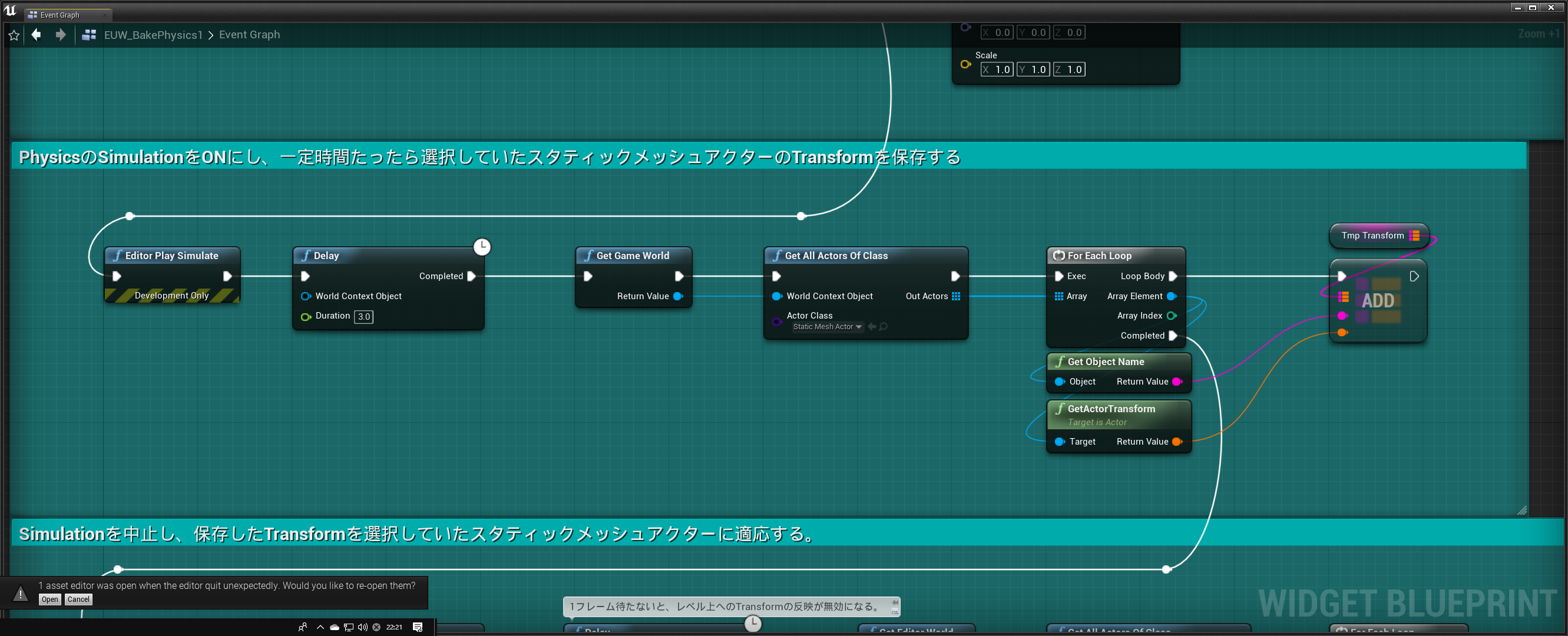
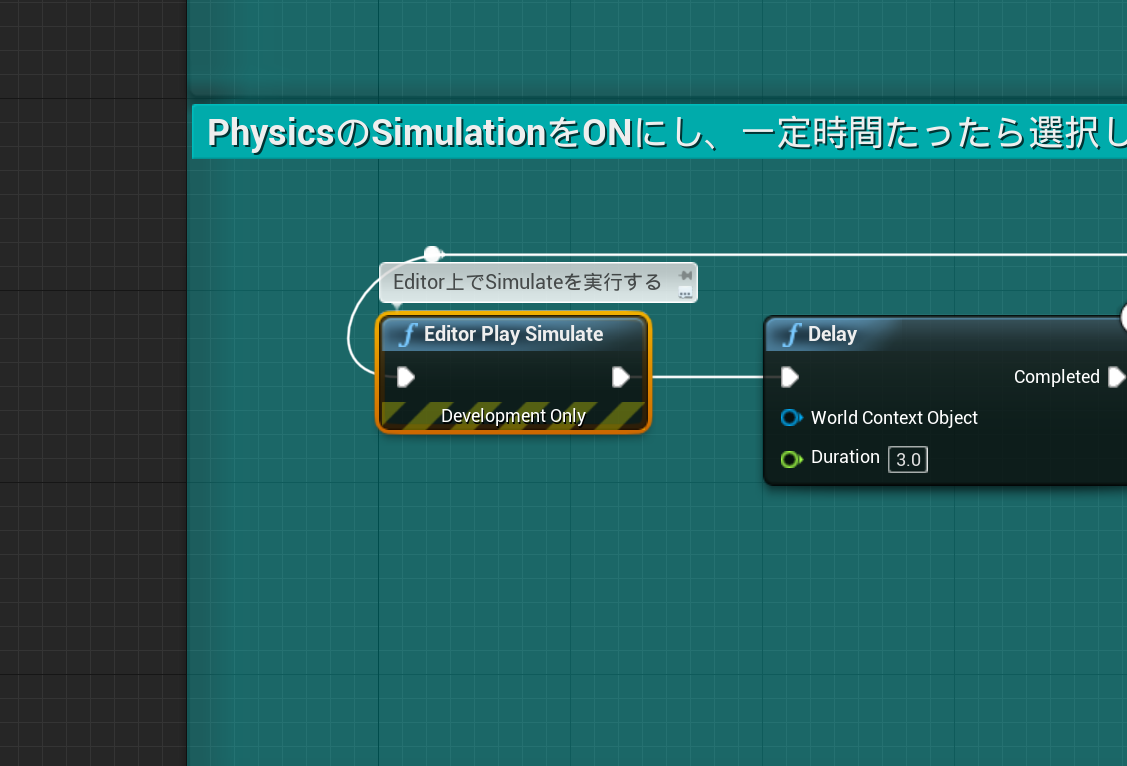
・その後「Editor Play Simulate」関数を実行ずることで、自動的にSimulateが行われる。
Delayで設定した時間(キャプチャーでは3秒)が経過したら、その際のTransformを連想配列に保存しておき、Simulateを止める。
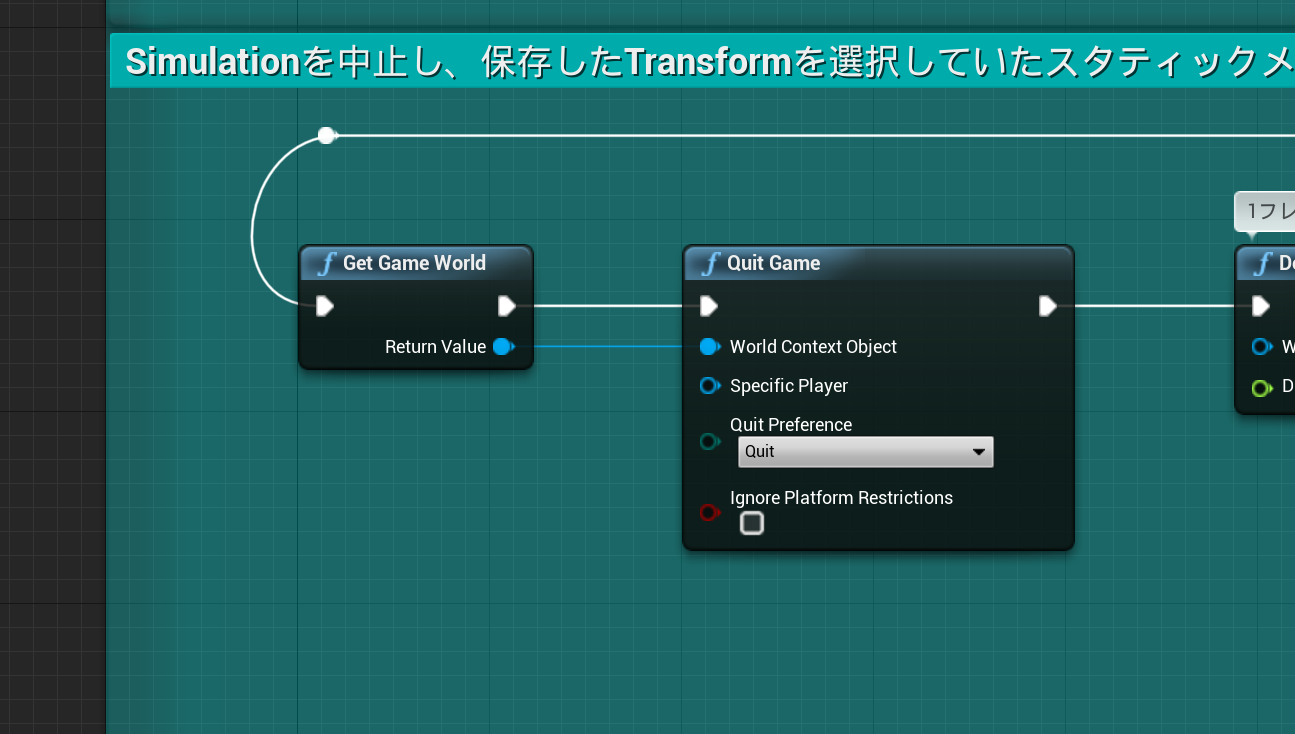
・その後元に戻ったスタティックメッシュアクターに、保存しておいたTransformをセットする。
と言った感じです。
ポイントはいくつかありますが、一番のネックは「Editor Play Simulate」という関数です。

この関数は超便利で、実行するとSimulateを開始してくれる優れものです。
そして、「Quit」関数を実行することで、Simulateを終了できます。
※この時「WorldContext」の引数には「Get Game World」の返り値を入れてあげましょう。

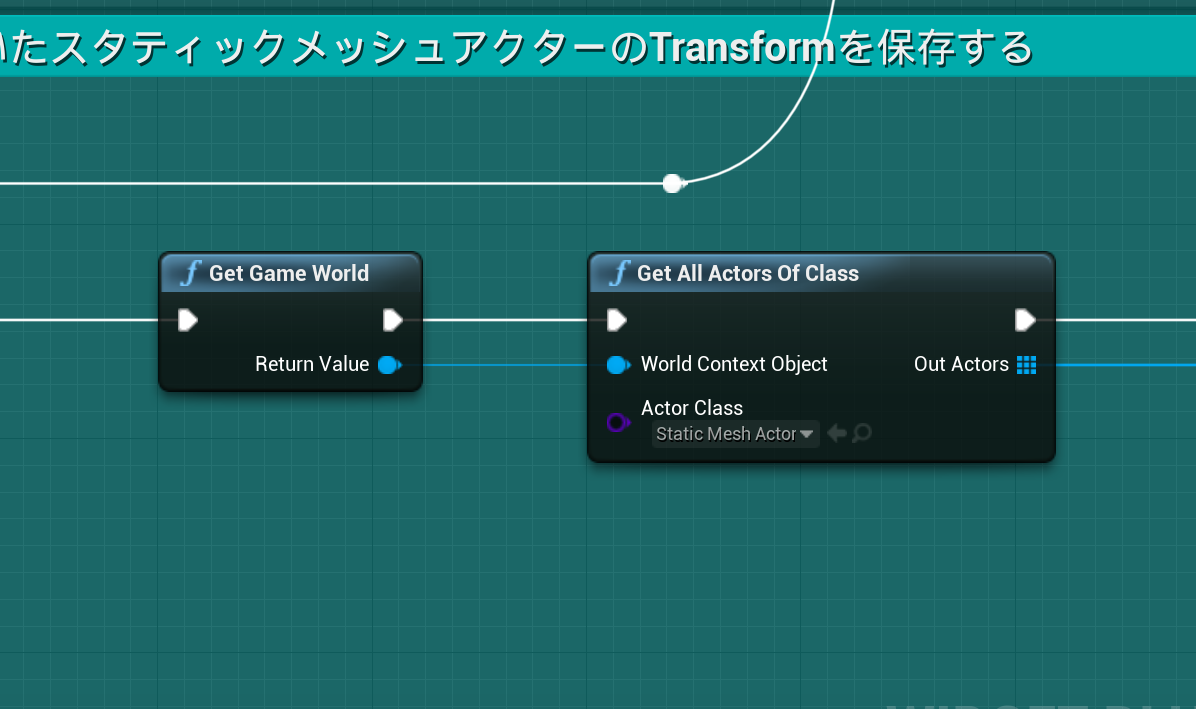
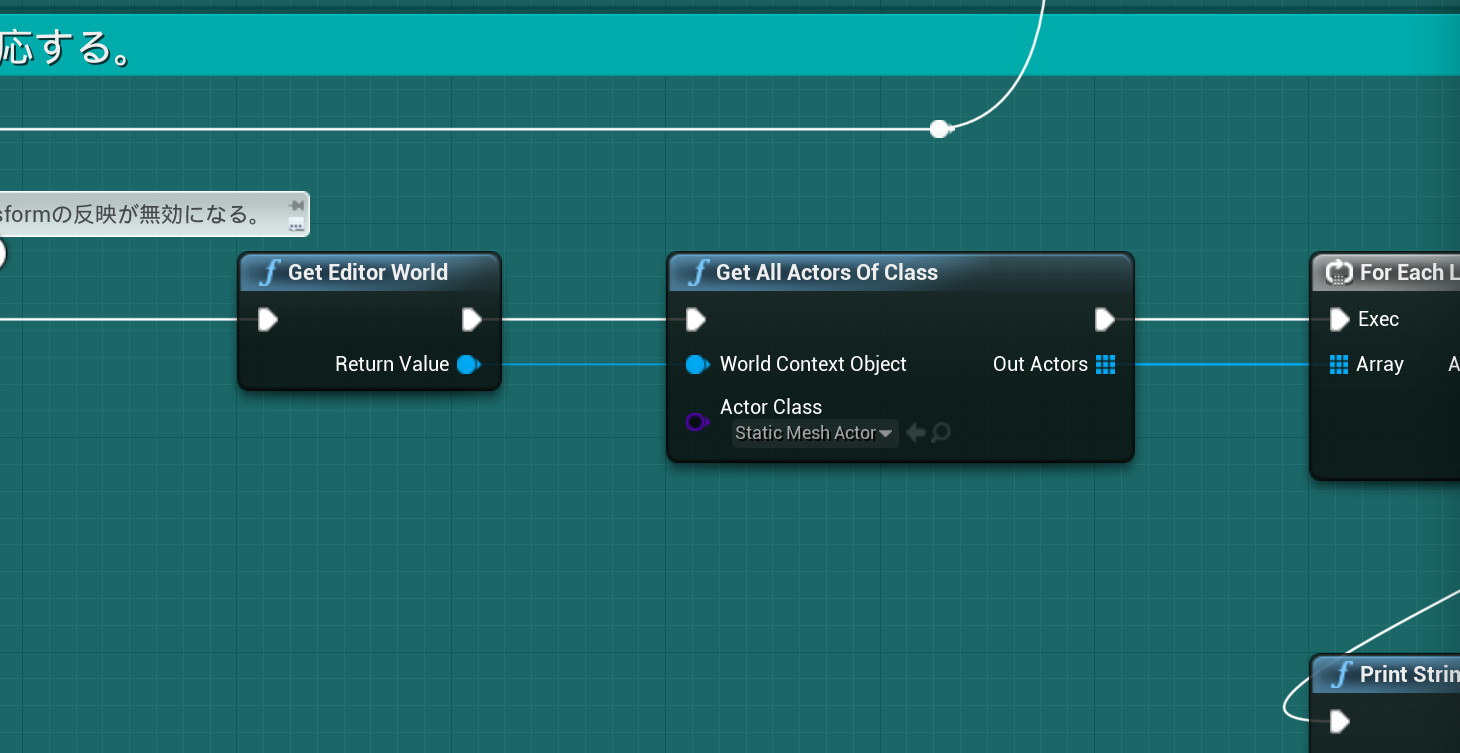
また、Simulate中とSimulate後に「Get All Actors Of Class」関数を使用していますが、これの引数の「World Context」は、
・Simulate中:「Get Game World」の返り値を代入
・Simulate後:「Get Editor World」の返り値を代入
をしてあげましょう。
※理由の具体的な説明は少し長くなりそうなので省きます。


さて、この処理を書いてコンパイルをしたら、早速ツールを起動して使ってみましょう。
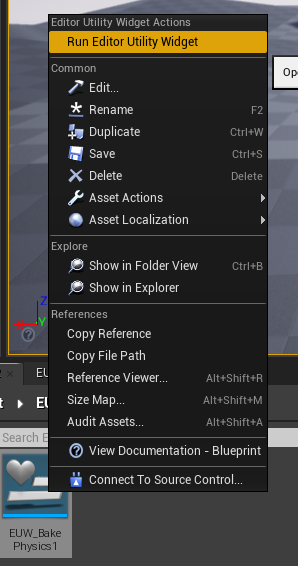
Editor Utility Widgetを起動する際は、「Editor Utility Widget」クラスのアセットを右クリック→「Run Editor Utility Widget」を押すことでツールが起動します。

試しに、起伏のある地形でCubeアクターを配置し、選択した状態でこのツールのボタンを押してみましょう。
こんな感じでPhysicsでSimulateした結果をレベル上のアクターに適応できていれば成功です!
また、Simulateする時間をWidget上で表示したり、カウントダウンタイマーを表示するようにしたりすれば、より使いやすくなると思います。
※詳しい実装方法はサンプルプロジェクトをダウンロードしてください。
いかがでしょうか?
そこまで複雑なブループリントを書かなくても、こういったツールは作れるので、皆さんも是非いろんなアイディアで作業の制度を上げより快適にエディターを使えるようにしてみてください!
以上です。
※この記事のサンプルプロジェクトは以下URLにアップされています。














