
※この記事で使用しているUnrealのVersionは04.23.0です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
Post Processで白黒ドット表現 レベル【★☆】

今回は、Post Process Materialを使って、お手軽にドット絵の表現を行ってみたいと思います。
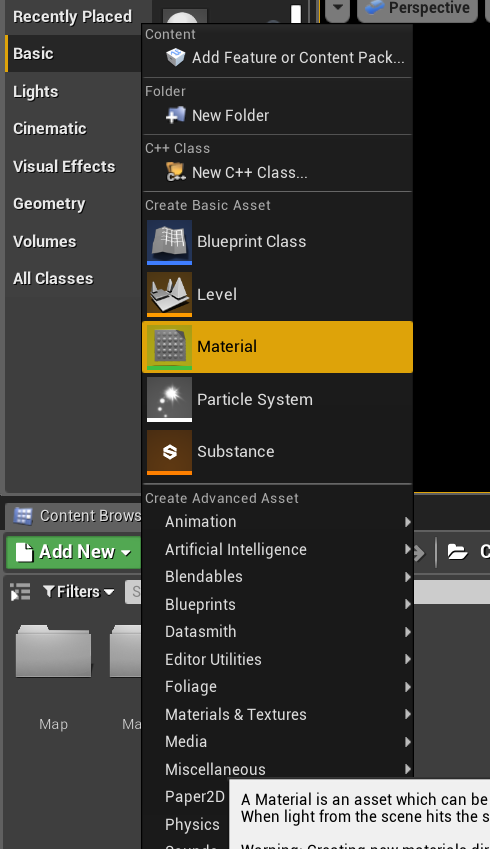
まずはPostProcess用のMaterialアセットを作成しましょう
Content Browser左上の「Add New」から「Material」を選択します。

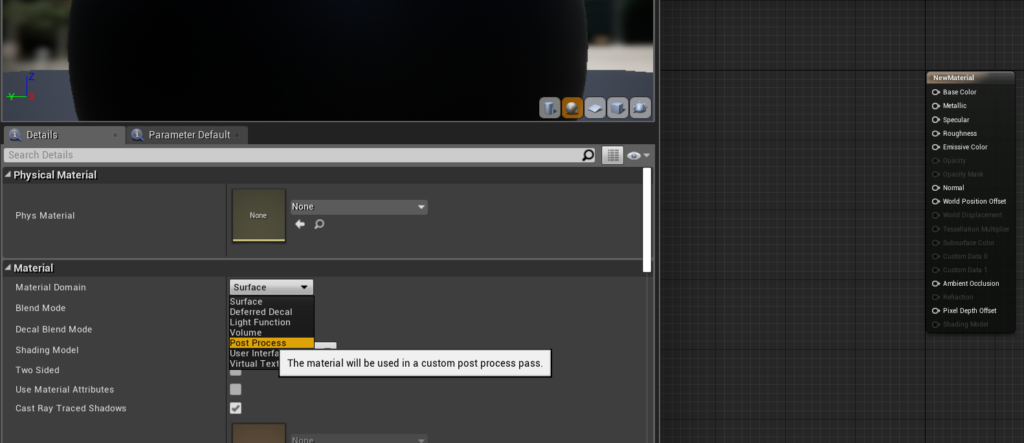
Materialアセットを作成しましたら、最初にPost Process用のMaterial設定にします。
作成したMaterialを開き、「Details」ウィンドウから、「Material Domain」の項目を見つけ、設定を「Post Process」にします。

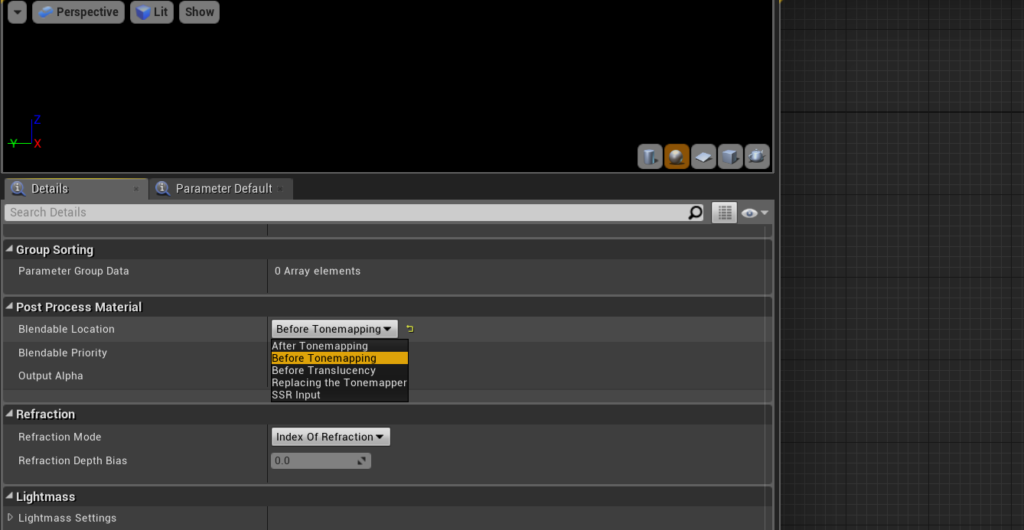
次に、同じく「Details」ウィンドウ内の「Blendable Location」という項目を「Before Tonemapping」に設定しておきます。

では、早速Materialを書いていきます。
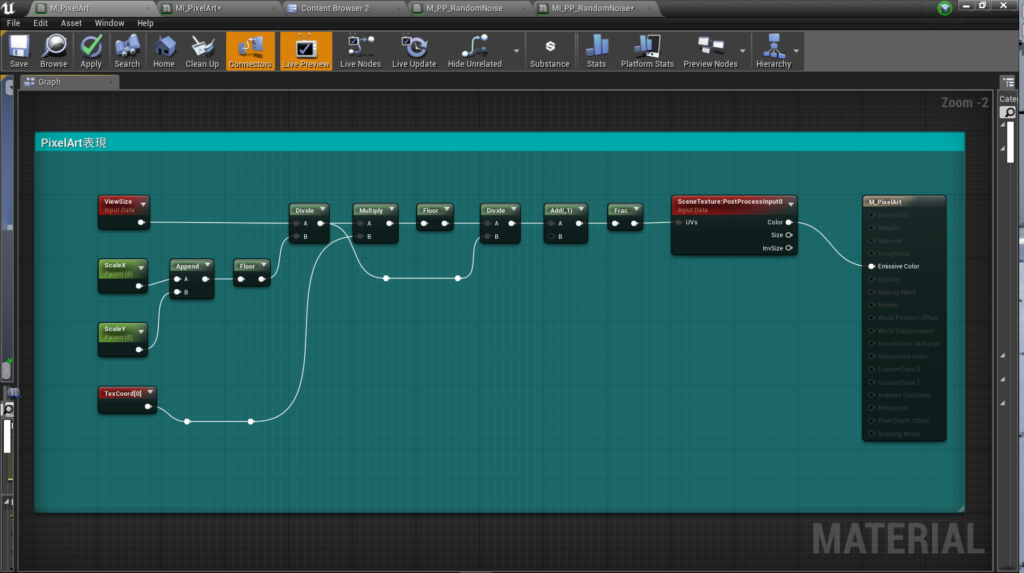
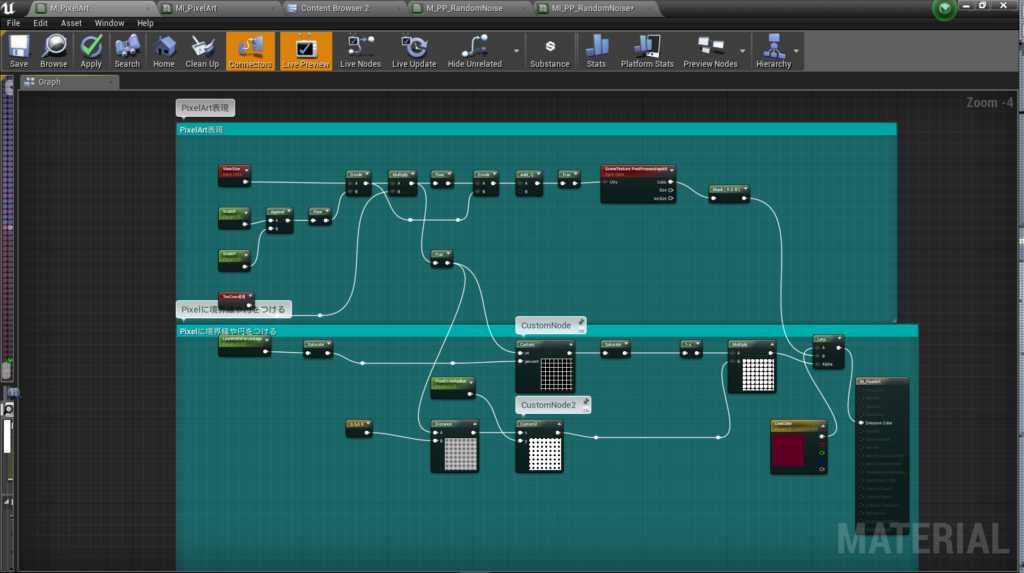
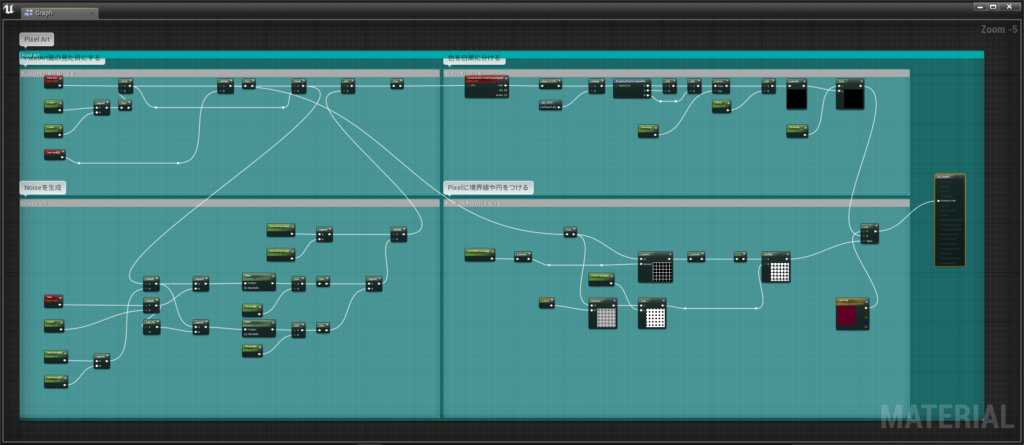
いきなりすべての処理を書くとすごい長いMaterialをいきなり見せられて「全然お手軽じゃない…」となってしまうので、この表現の重要な部分の「Pixel Art表現」だけに絞ってまずは処理を書いてみます。
※最終的なものの処理は長ったらしいですが、白黒とPixel Art表現部分だけを切り取ればそこまで難しくありませんので、予めご了承ください。

特に難しいことはしていません。
現在のViewSizeを分割したいピクセルのScaleを指定して割ってあげ、UVと掛けたものを小数点切り捨てしただけです。
それをScene TextureのPostProcessInput0につなげることで、画面のUVをドット調に改編してくれます。
Materialの処理を書きましたら、見た目を確認してみましょう。
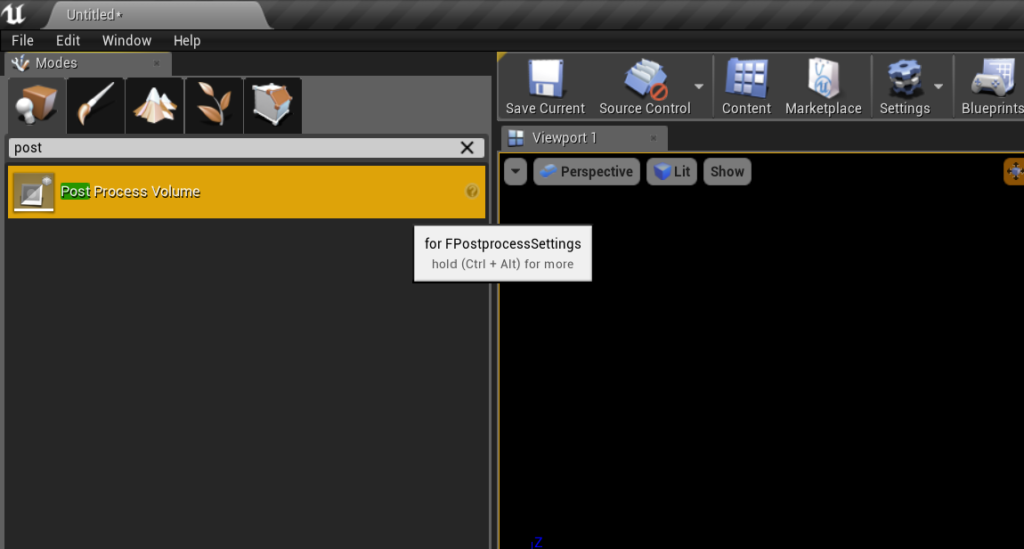
レベル上に「Post Process Volume」アクターを配置します。
エディター上の「Modes」ウィンドウの「Place」モード状態で、中から「Post Process Volume」というものを見つけ、Viewport上にドラッグ&ドロップします。

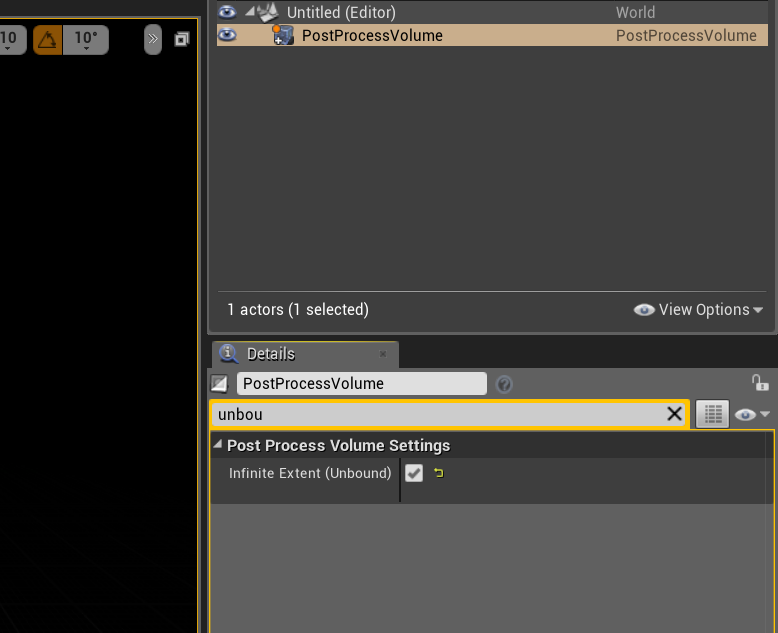
出来ましたら、 配置したPost Process Volumeアクターを選択した状態で 「Details」 ウィンドウ内の「Post Process Settings」→「Infinite Extent(Unbound)」という項目のチェックを入れてあげます。

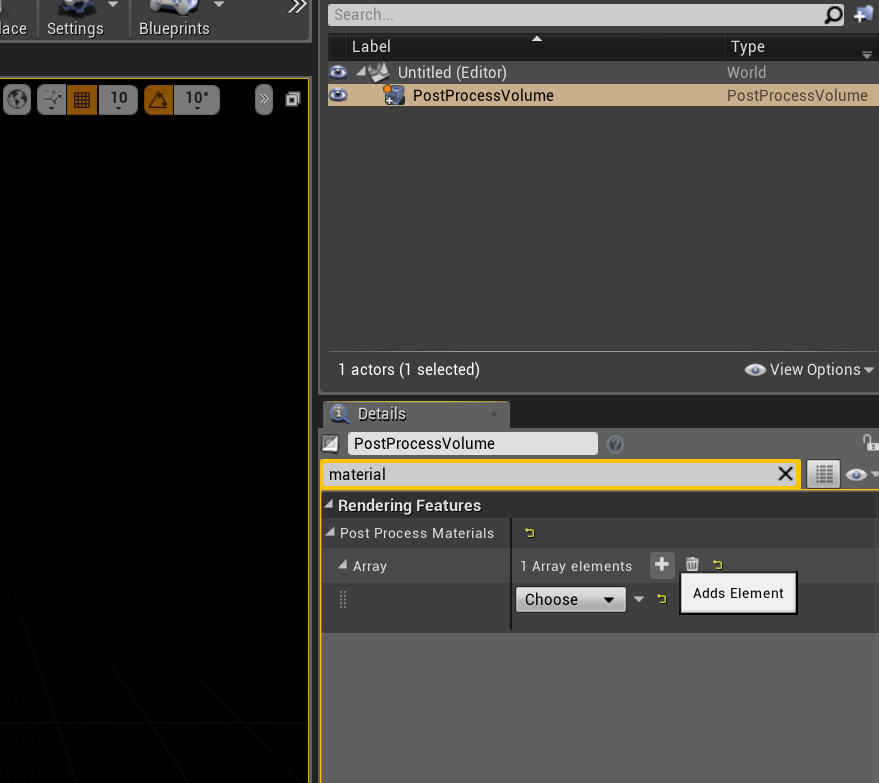
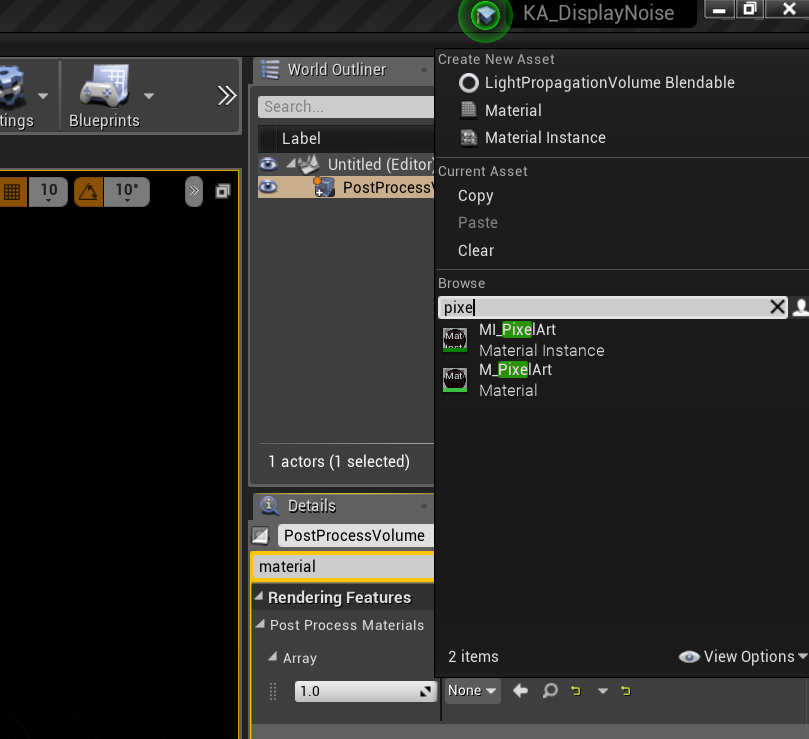
次に、同じく「Details」ウィンドウ内の「Rendering Features」→「Post Process Materials」という部分のArrayの+を押します。

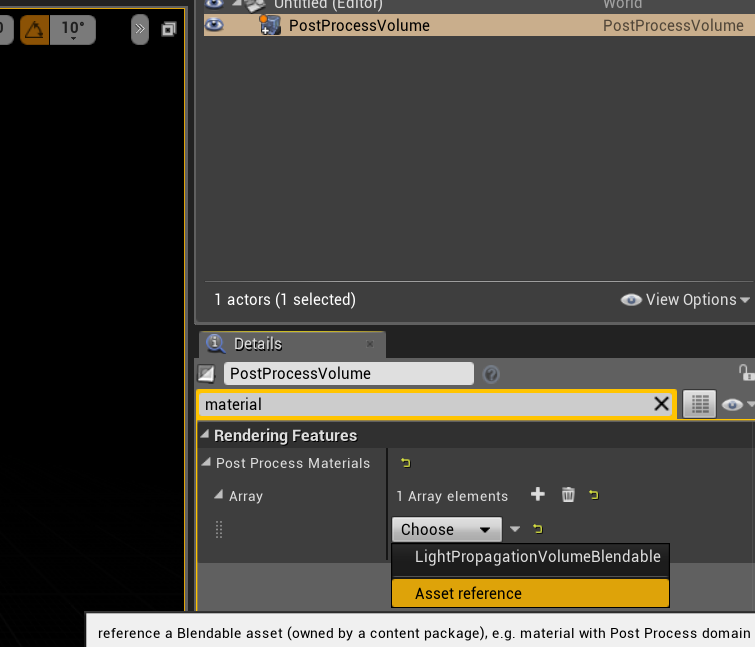
その後、出てきたプルダウンから「Asset Reference」を選択します。

すると、Materialを選択するプロパティが現れるので、作成したMaterialを設定してあげます。

これで、作成したPost Process Materialをレベル上に適応できたかと思います。
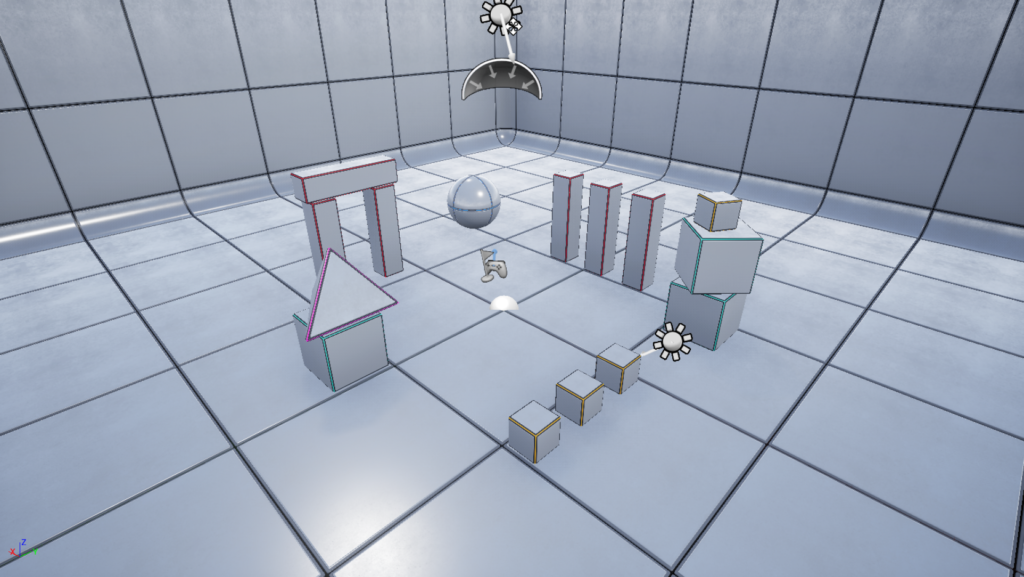
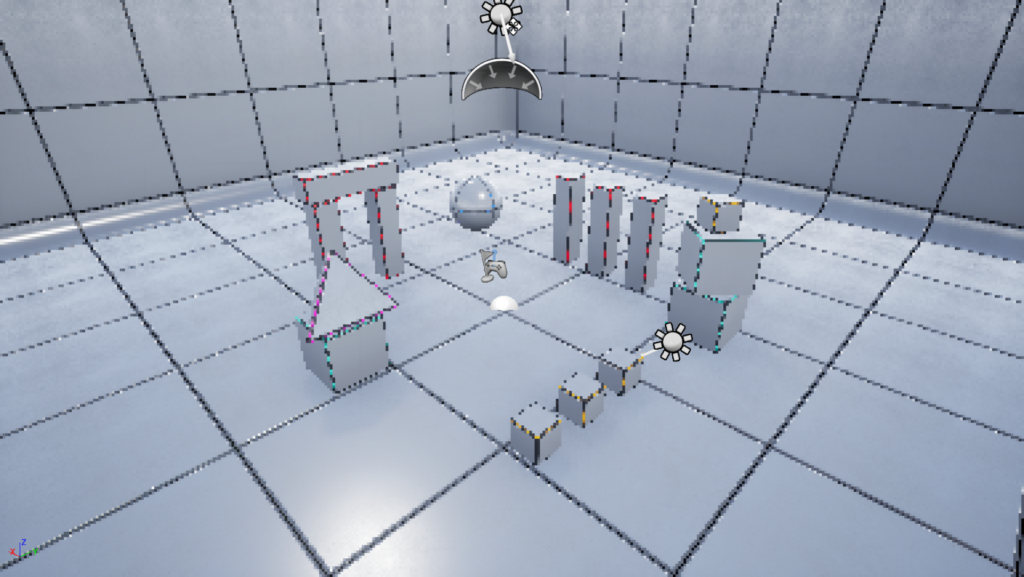
↓結果
処理前

処理後

まあこれだけでは味気がないので、もう少し肉付けをしてみましょう。
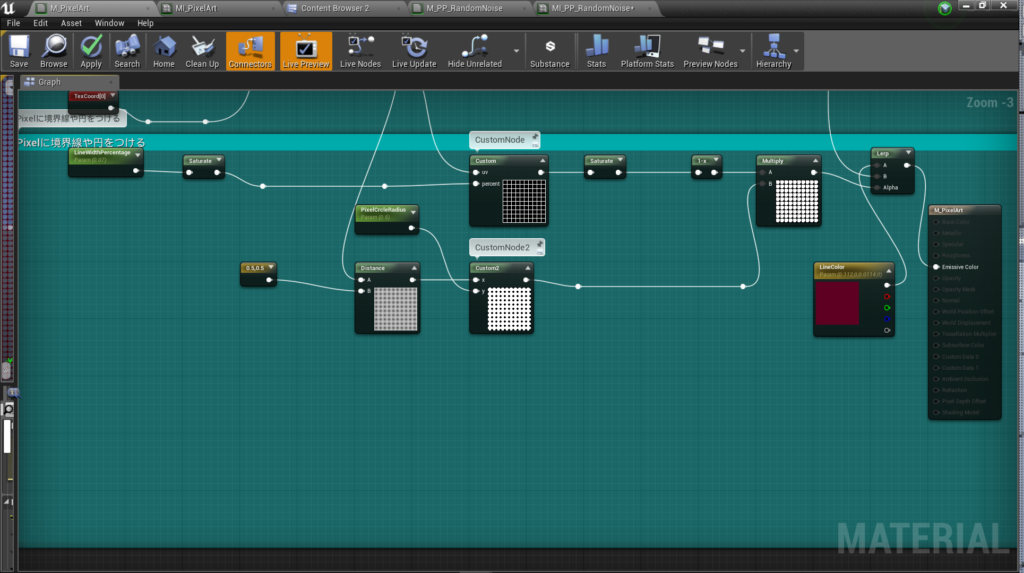
とりあえず、このピクセルに境界線をつけてみましょう。


CustomNodeの中身
float2 v2 = step(uv,percent);
return v2.x + v2.y;CustomNode2の中身
return step(x,y);追加した部分の処理は、パラメーターに応じてライン状の境界線や、円形の境界線を作ってくれます。
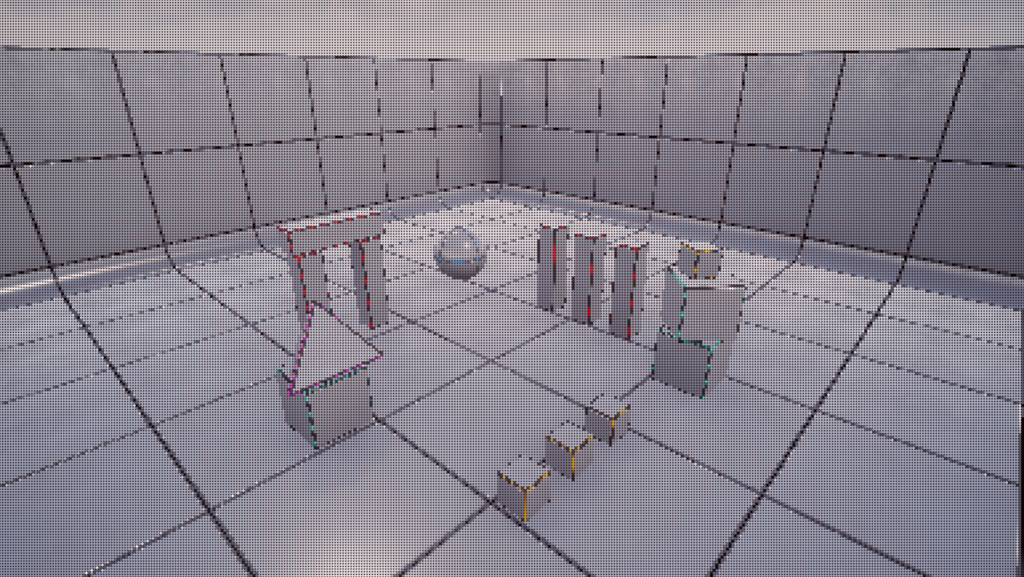
結果↓(ピクセルを丸く区切った場合)

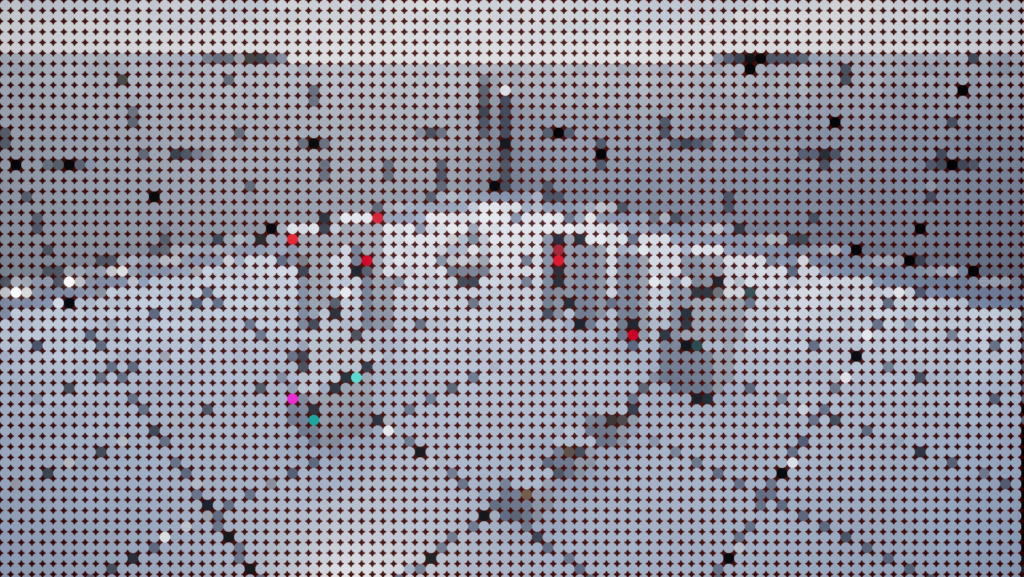
少しわかりづらいので、ピクセルのサイズを大きくしたもので見てみます。

ちょっと面白い表現になってきました。
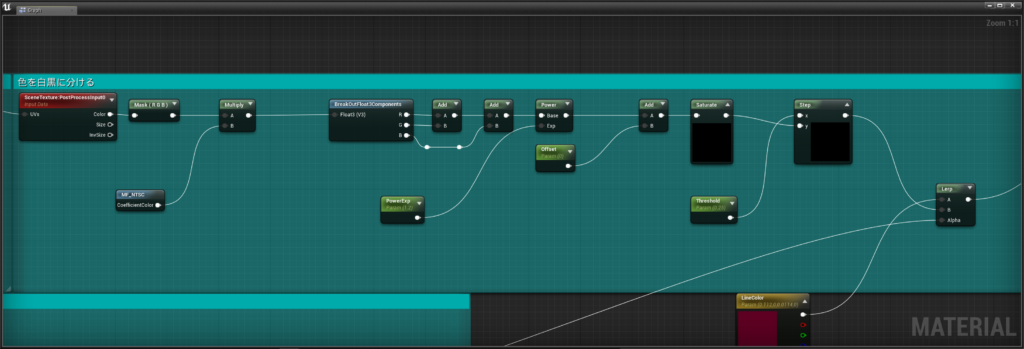
今度は色を白黒に分けてみたいと思います。


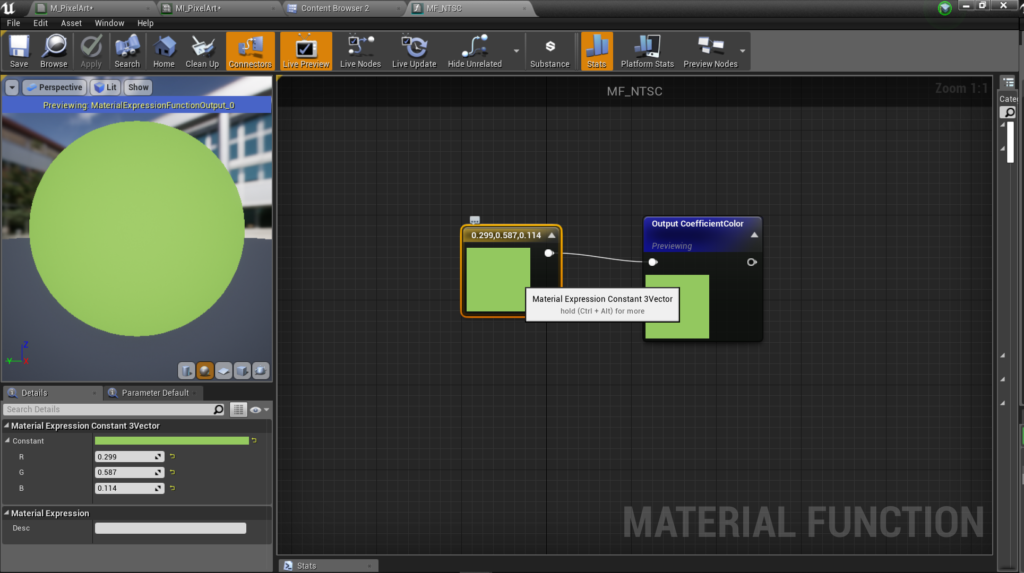
MF_NTSCの中身

NTSCとは、白黒テレビの時代に使用していた色の識別の計算のための値です。
(今回は簡易的に解釈して値を代入しています)
詳しくはWikiをご覧ください。
→NTSC
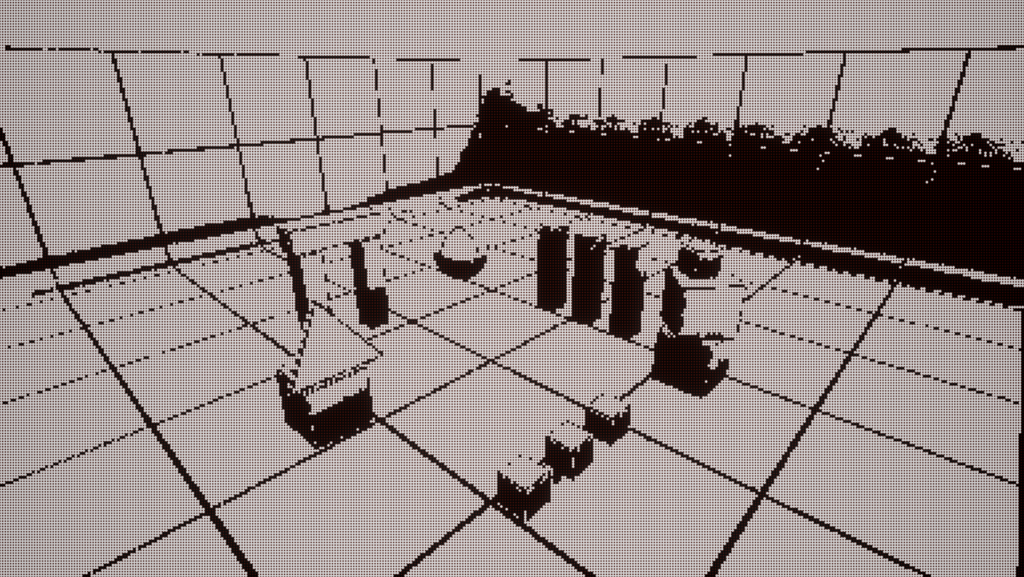
結果↓

なんか味が出ましたね。
白黒だけを使いたい方は、この部分だけを使ってPost Processを作ればそれっぽい表現になるかと思います。
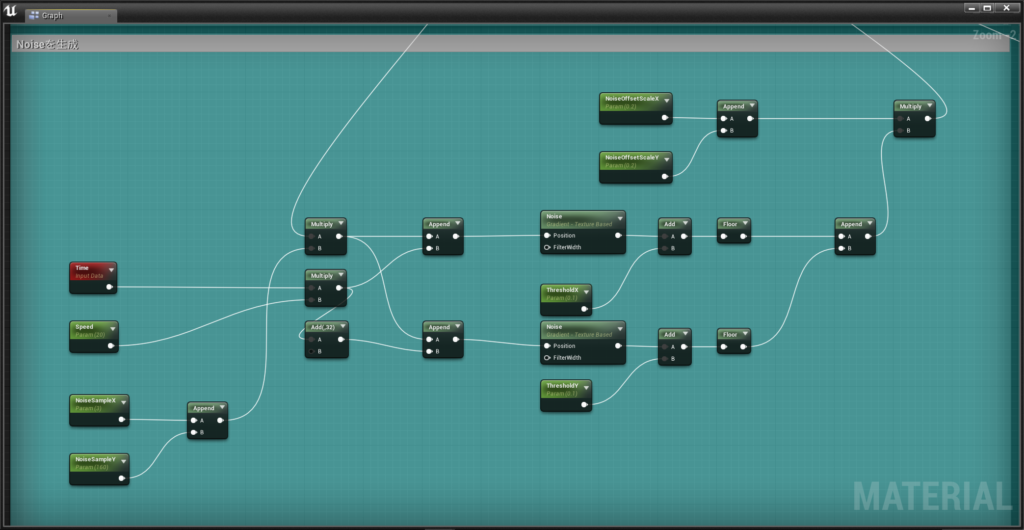
最後におまけで画面ノイズをつけてみます。


Noiseノードで、Functionを「Gradient」で使用し、サンプリングし、一定以上の値のみを使って画面のUVをいじるという処理を行っています。
Pixel Artでやるとなんかいまいちかもですが、普通にこのNoiseだけで使ってもいい感じの見た目を作ることができます。
結果↓
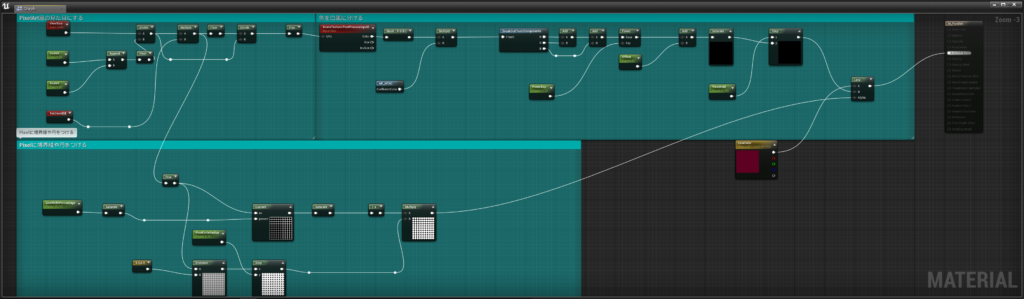
おまけ
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














