
※この記事で使用しているUnrealのVersionは04.23.0です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
次はMaterial記事を書こうと思いましたが、驚くべきことに気づいたので、記事を書きました。
【UE4】4.23でなくなった「Blutility」の拡張ウィンドウを使いたい場合【★】
で、Blutilityの代わりのやり方を紹介しましたが、↑の記事はこの記事により産廃になりました。
Edittor Utility WidgetはBlutilityの完全上位互換 【★★】
Blutilityが消え、代わりにEditor Utility Widgetが機能追加されましたが、
最初個人的には「あれ? アセットの参照ができるSlateないの? うむむ…」と思っていました。
がツイッターを眺めていると、「ん? これは?」というものを見つけました。
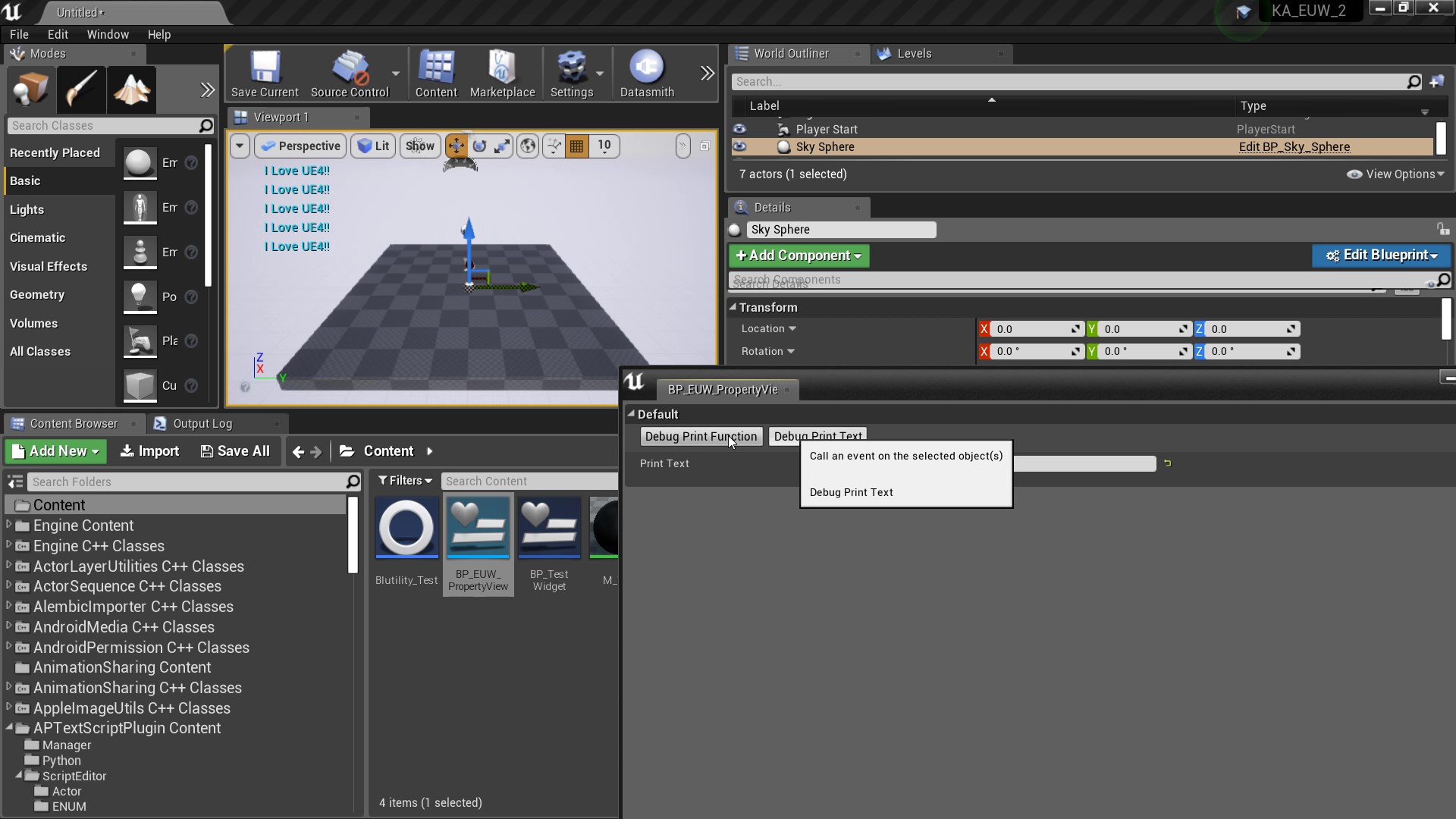
某ねこのアイコンの人さんが例のごとくエディター拡張をツイートしており、その拡張ウィンドウの中にあるではありませんか、Detailなどでよくある「Property」が。
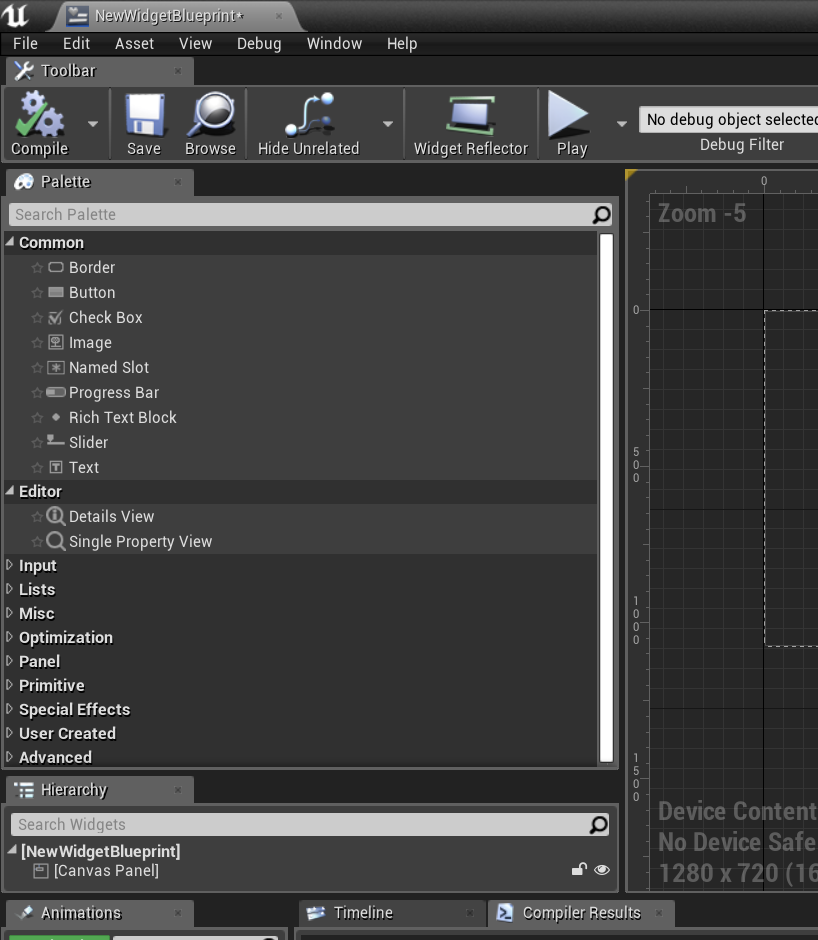
調べると、4.223からWidgetの「Designer」モード時に出ている「Palette」ウィンドウ内にしれっと「Editor」という項目が増えていました。
この機能、完全にBlutilityの上位互換です。

追加されている「Editor」カテゴリのWidgetは2つでした。
・Details View
UObjectを指定することで、そのオブジェクトが持っている、エディターで編集・実行のできるプロパティを表示することができます。
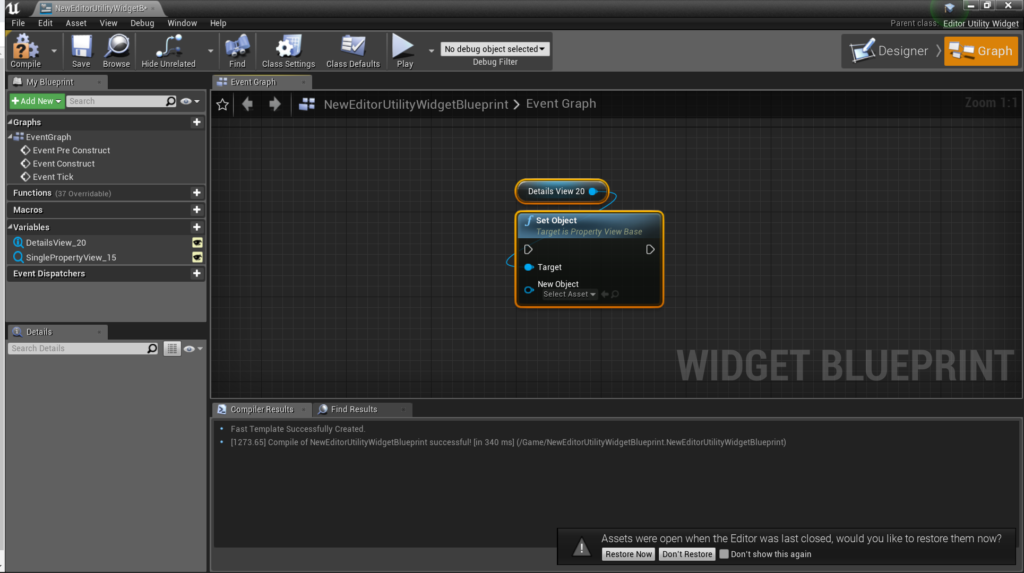
↓オブジェクトの指定は「Set Object」という関数で指定します。

・Single Property View
UObjectを指定、そしてそのオブジェクトが持っているプロパティの名前を指定することで、そのプロパティをウィジェット上に表示することができます。
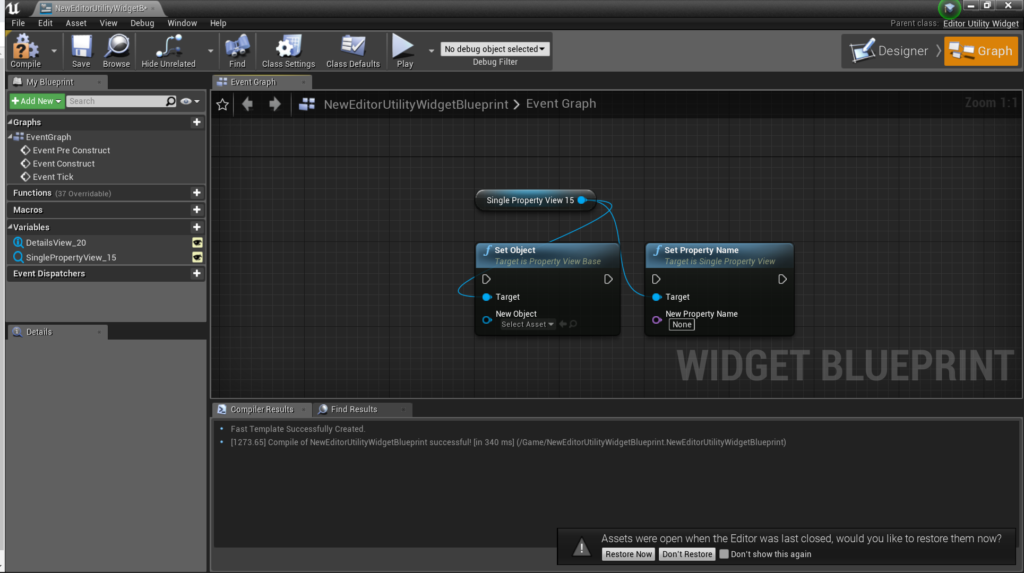
↓オブジェクトの指定は「Set Object」、プロパティの指定は「Set Property Name」という関数で指定します。

もちろんこれらのプロパティは、表示だけでなくエディター上のプロパティと同じように編集・実行が可能です。
※ちなみに、↑で紹介した関数は、「Editor Utility Widget」クラスを継承したWidgetからでないと呼び出すことはできません。
Details Viewウィジェットなどを普通のUser Widgetなどに配置することはできますが、オブジェクトの指定ができないので、実質Editor Utility Widget専用の機能のようです。
※ちなみに×2、Set ObjectやSet Propertyは、Editor Utility系のブループリント内からは呼べるので、ウィジェットの参照をEditor Utility系のブループリントに渡して設定してもらうことはできるようです。
実際に見てみましょう。
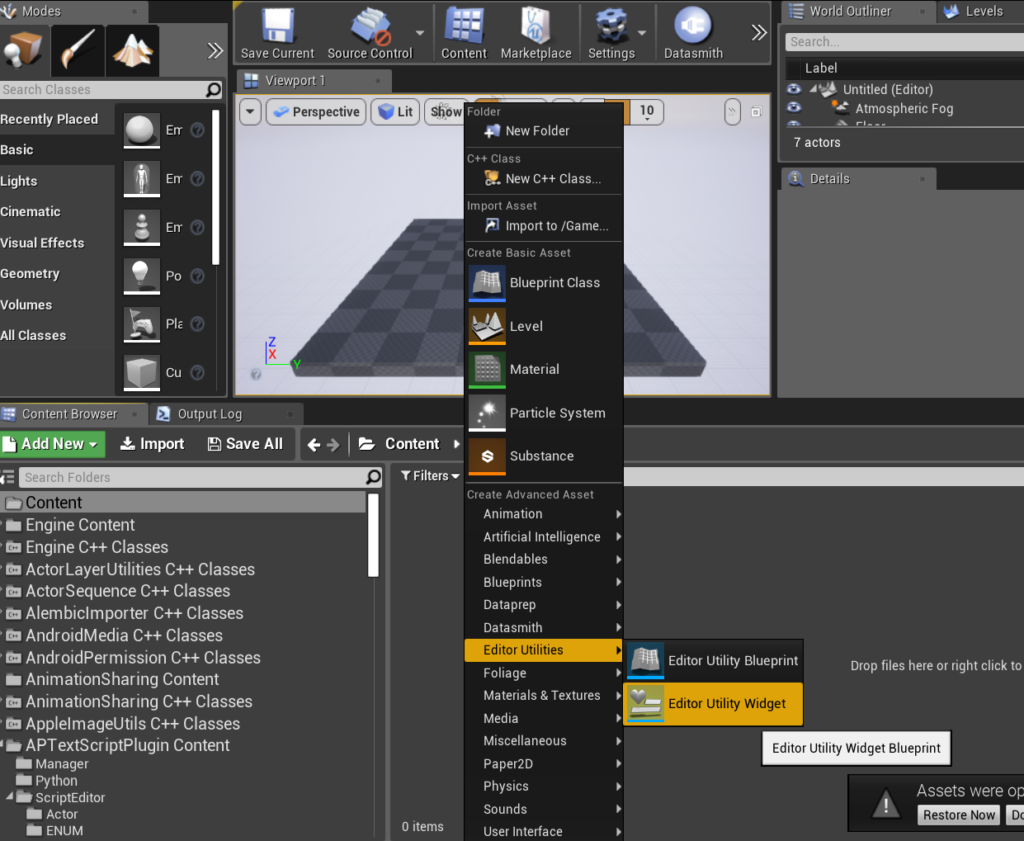
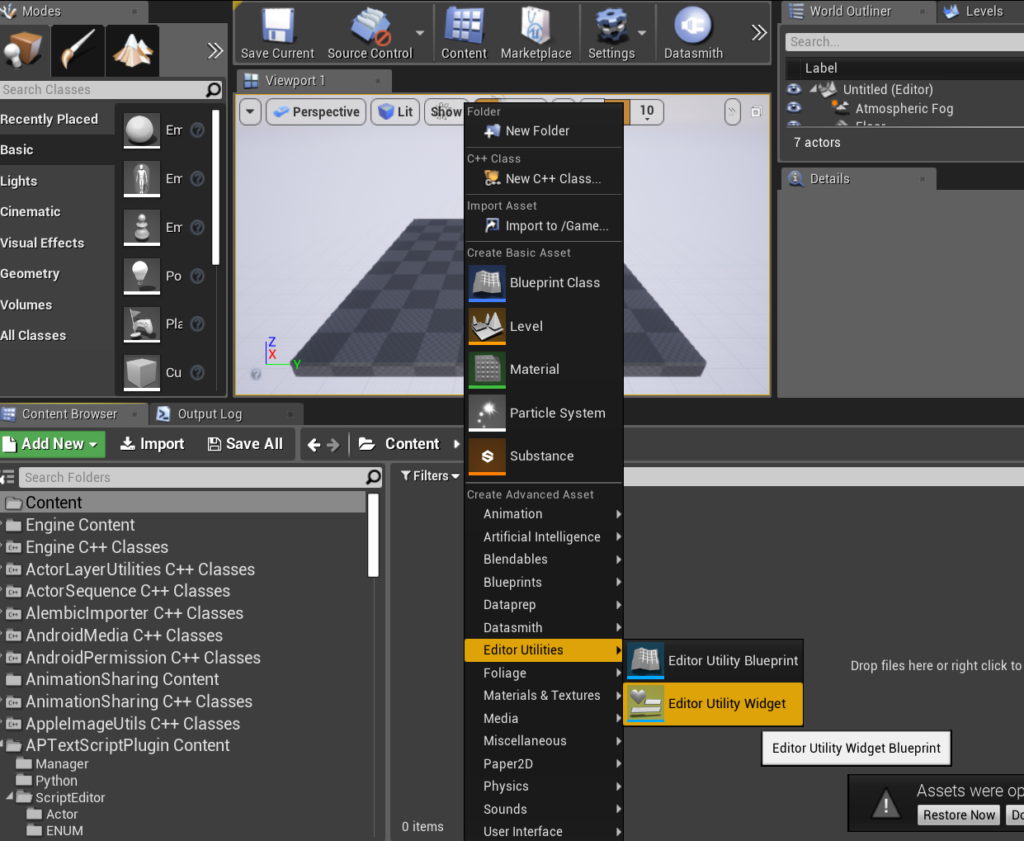
Content Browser左上の「Add New」から「Editor Utilities」→「Editor Utility Widget」を選択します。

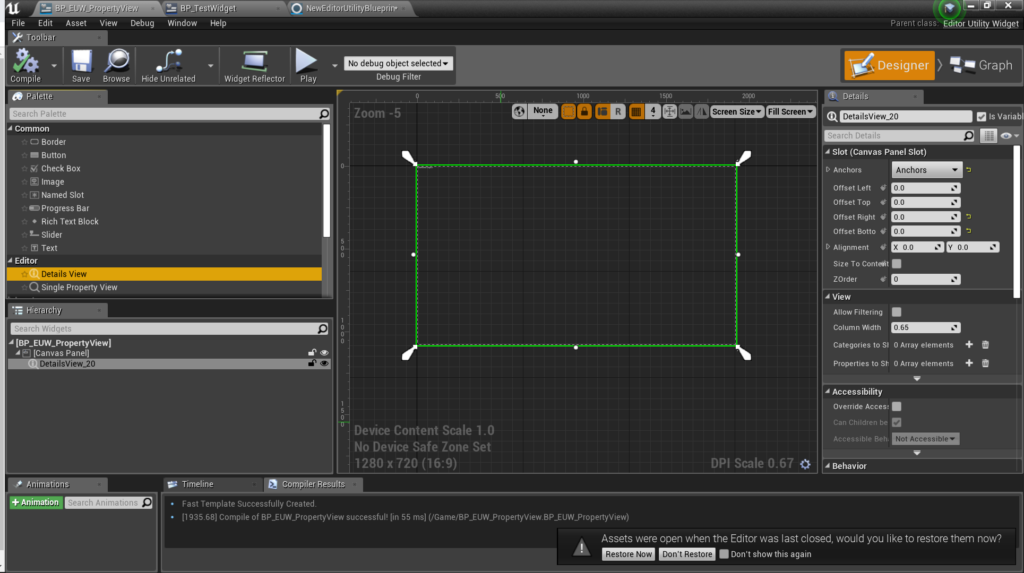
作成したら、とりあえず「Details View」を画面全体配置でセットします。

さて、Widgetの配置はこれでよくて、Graphモードでブループリントを書きます。
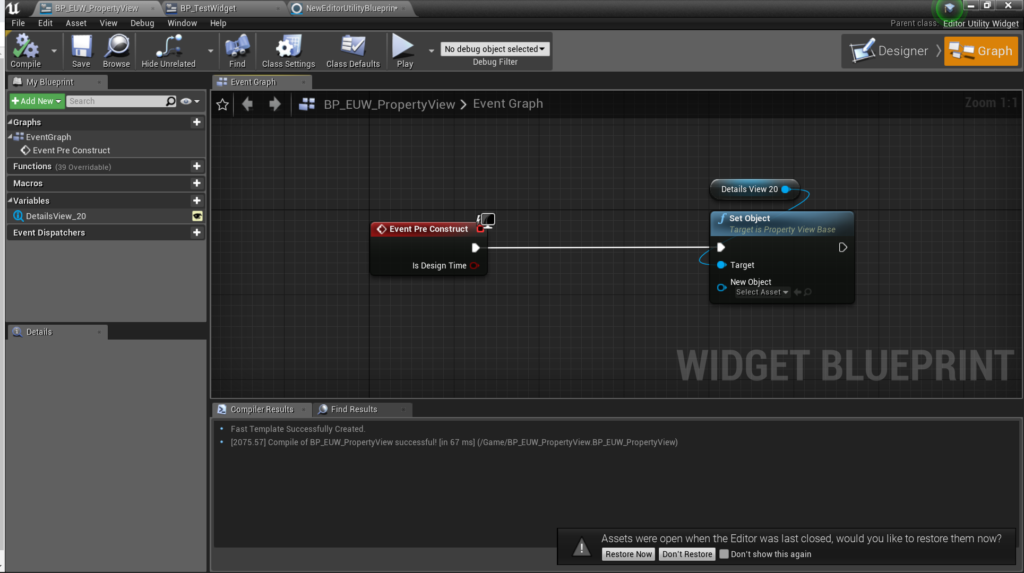
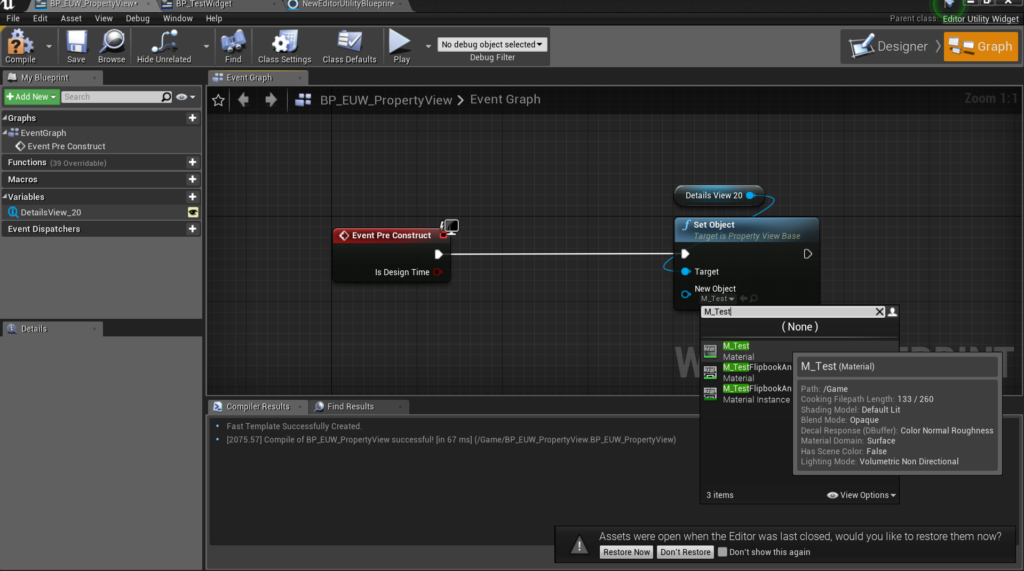
「Event Preconstruct」から、「Set Object」をつなげてみましょう。

さて、ターゲットのオブジェクトですが、ほぼすべてのオブジェクトで機能するので、試しに適当なマテリアルを作ってセットしてみます。


出来ましたら、Compileを押して、Editor Utility Widgetを実行しましょう。
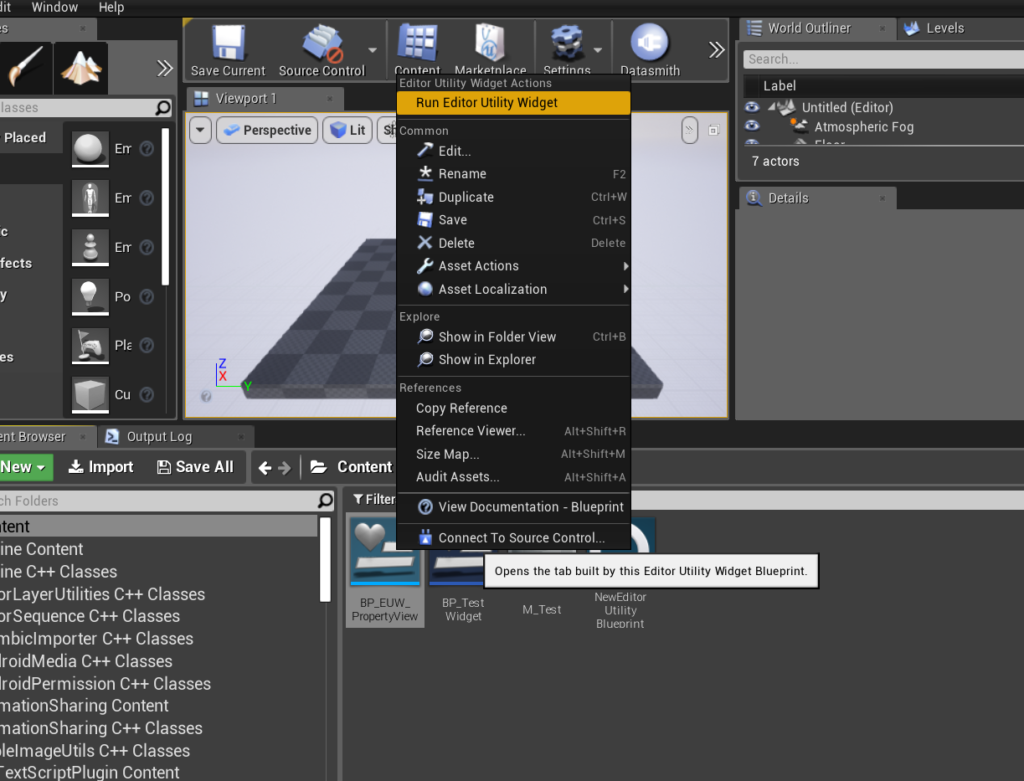
実行は、Editor Utility Widgetを右クリック→「Run Editor Utility Widget」を選択することでできます。

↓結果
↑の動画のように、Editor Utility Widgetで編集したObjectがAssetのインスタンスならば、当然アセット側にも反映されます。
超超便利ですよね!!
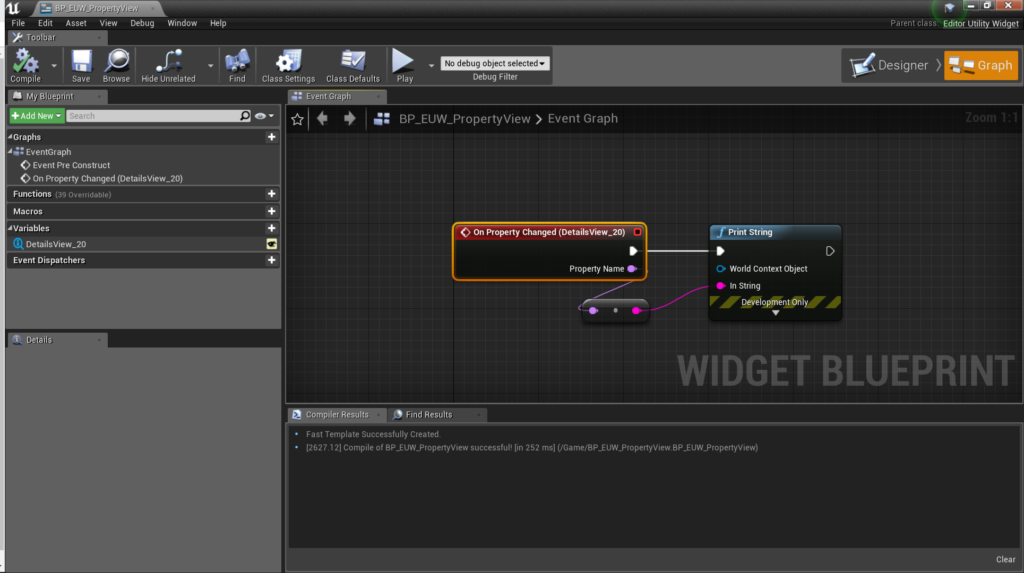
また、プロパティが変更された際のイベントを「Property Change」イベントでバインドすることも出来ます。

さて、ここまで4.23で追加された機能を紹介しましたが、「でもBlutilityでできた、Call In Editorとかつかえなくね? それに上位互換というか少し違う機能じゃん」という方もいるでしょう。
いえいえ、4.22まで使っていた「Blutility」は、簡単にそのまま形を変えずに「Editor Utility Widget」で実現できます。
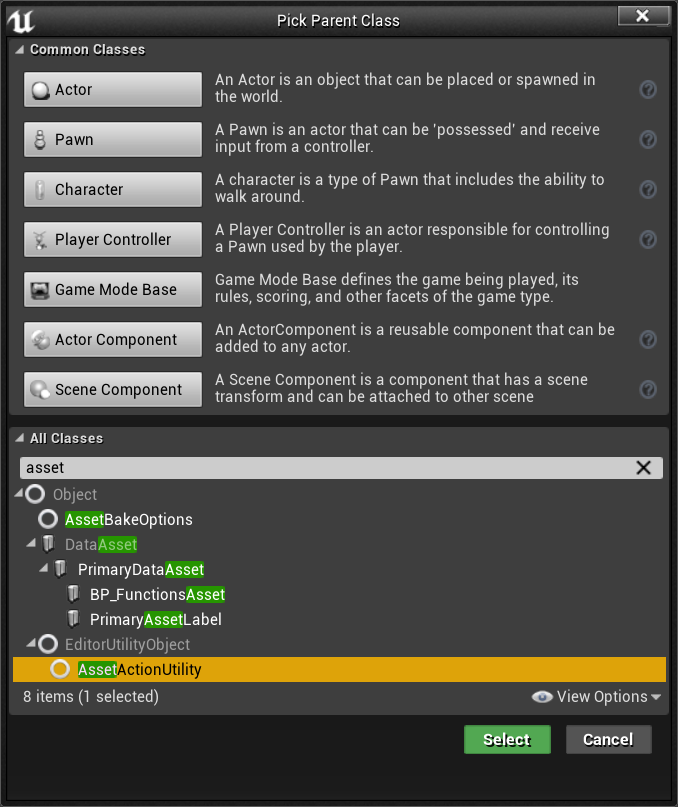
ためしに、「Asset Action Utility」を継承したBlutility(Editor Utility Blueprint)を作成します。
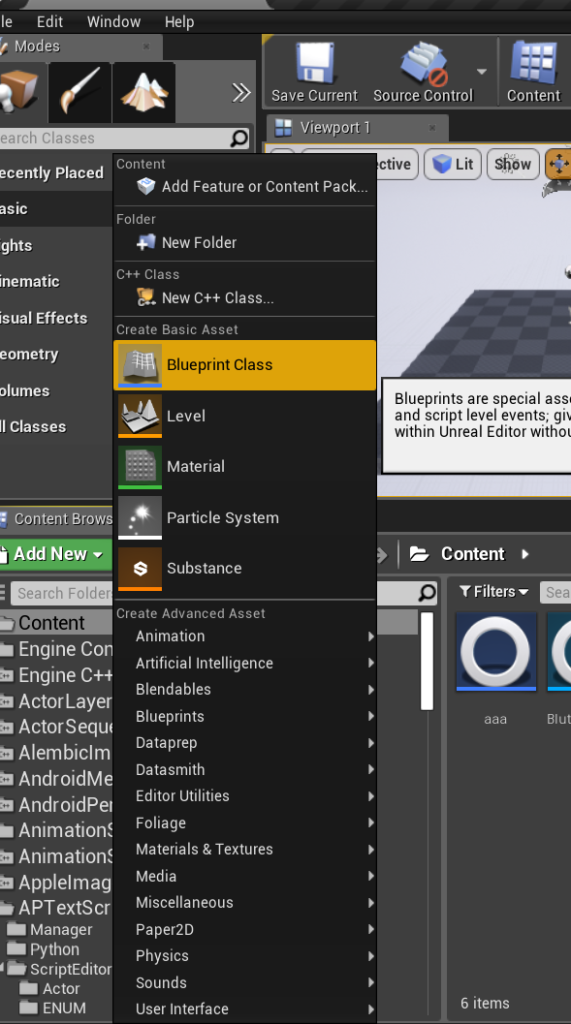
Content Browser左上の「Add New」から「Blueprint Class」を選択します。

でてきたParent Classの選択画面で、「Asset Action Utility」を選択します。

※注意「Add New」→「Editor Utilities」→「Editor Utility Blueprint」からBPクラスを作ると、のちに説明しますがうまく機能しません。
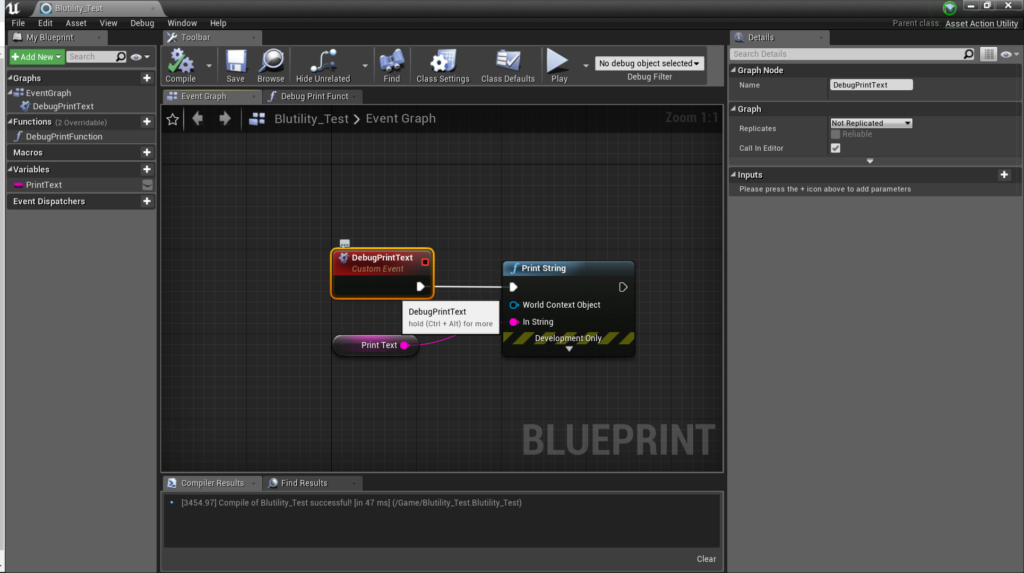
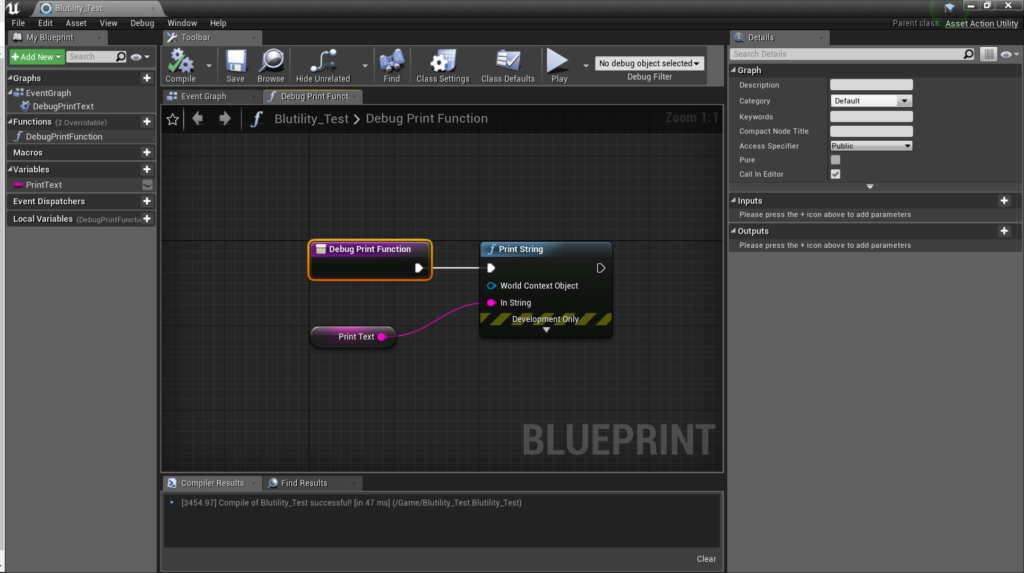
中を開いて、適当なイベントや関数を作り、「Call In Editor」にチェックを入れましょう。


出来ましたら、こちらは閉じて、Editor Utility Widgetの実装をします。
Widgetの配置は、先ほどと同じように「Details View」Widgetのみで大丈夫ですので、GraphモードでBlueprintを少し書きます。

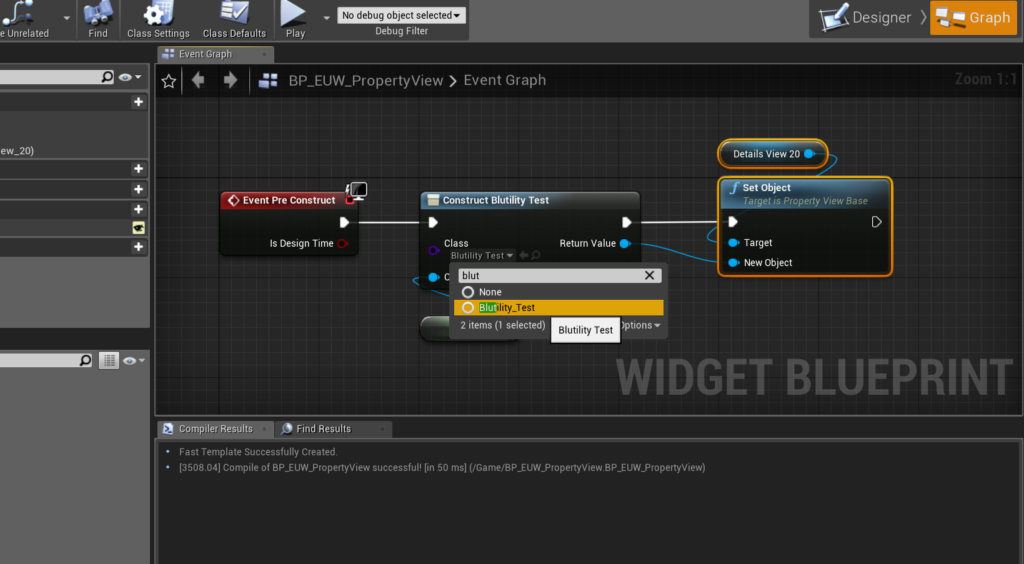
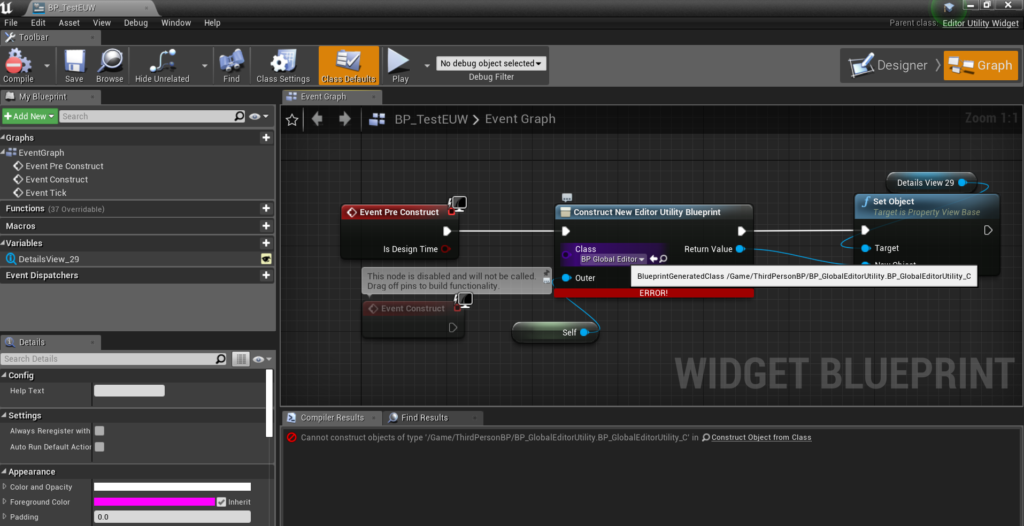
「Construct Object from Class」ノードで、先ほど作成した「Asset Action Utility」の派生クラスを選択します。
そして、作られたオブジェクトを「Set Object」の「New Object」につなげてあげます。
これだけです。
これだけで4.22までのBlutilityの拡張ウィンドウを再現できます。
↓実行結果
ちなみに、4.22まであった「Global Editor Utility」を使って、4.23で上記方法を試そうとしましたが、「Construct Object from Class」で生成できないクラスだと怒られました。

また、「Editor Utility Blueprint」として作成したクラスだと、「Details View」での表示はPropertyしかされず、Call In Editorのチェックを入れていてもボタンが表示されることはありませんでした(ソース追うの面倒なので原因は不明)
とまあひとまず、大変すばらしい機能をありがとうEPIC様! と言いたかっただけです。
以上
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














