
※この記事で使用しているUnrealのVersionは04.22.3 です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
Materialで万華鏡っぽい模様作り レベル【★★☆】
お久しぶりです。
久々で雑な記事になっていますが、どうぞご一読ください。
今回はMaterialで遊びがてら簡単な万華鏡みたいなものを作っていきたいと思います。
※説明かなり雑なので、質問などあればご連絡ください。
早速マテリアルを作っていきましょう。
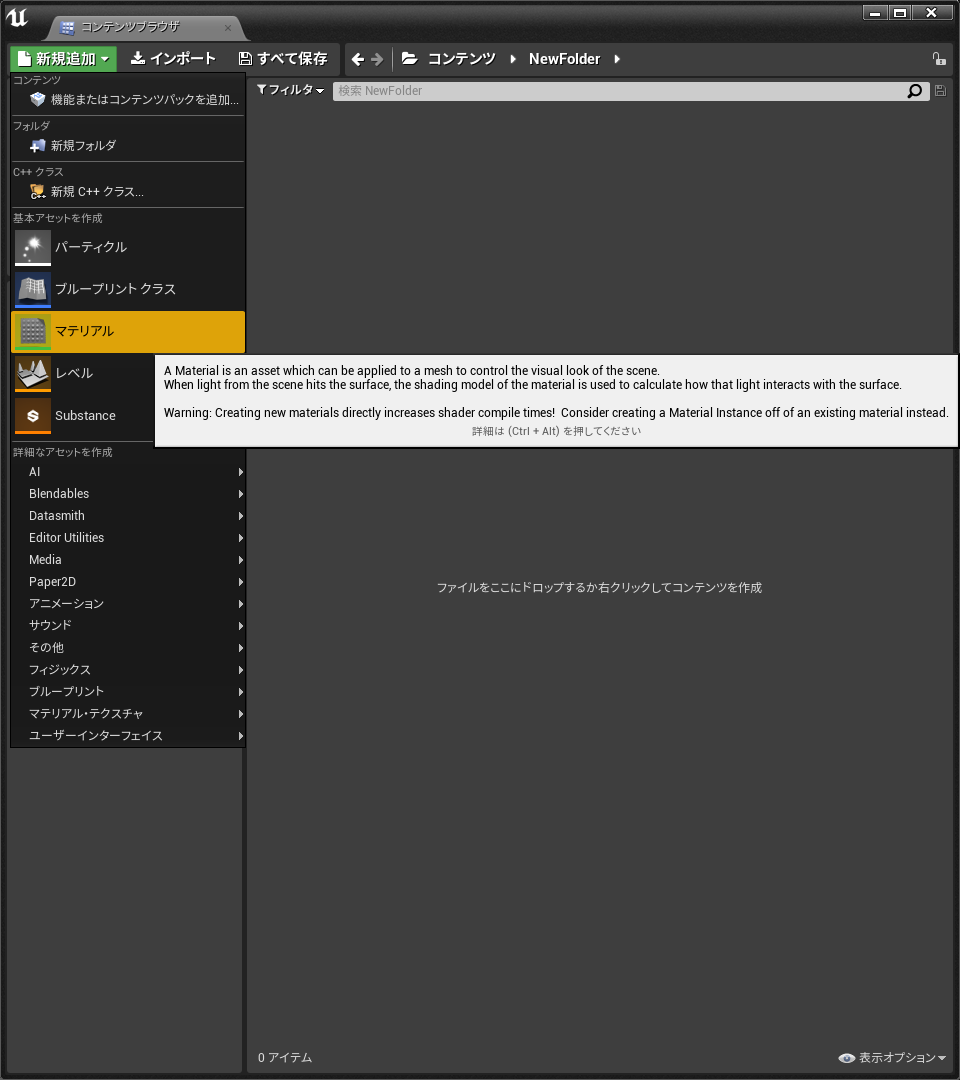
コンテンツブラウザ左上の「新規追加」から「マテリアル」を選択してマテリアルアセットを作成します。

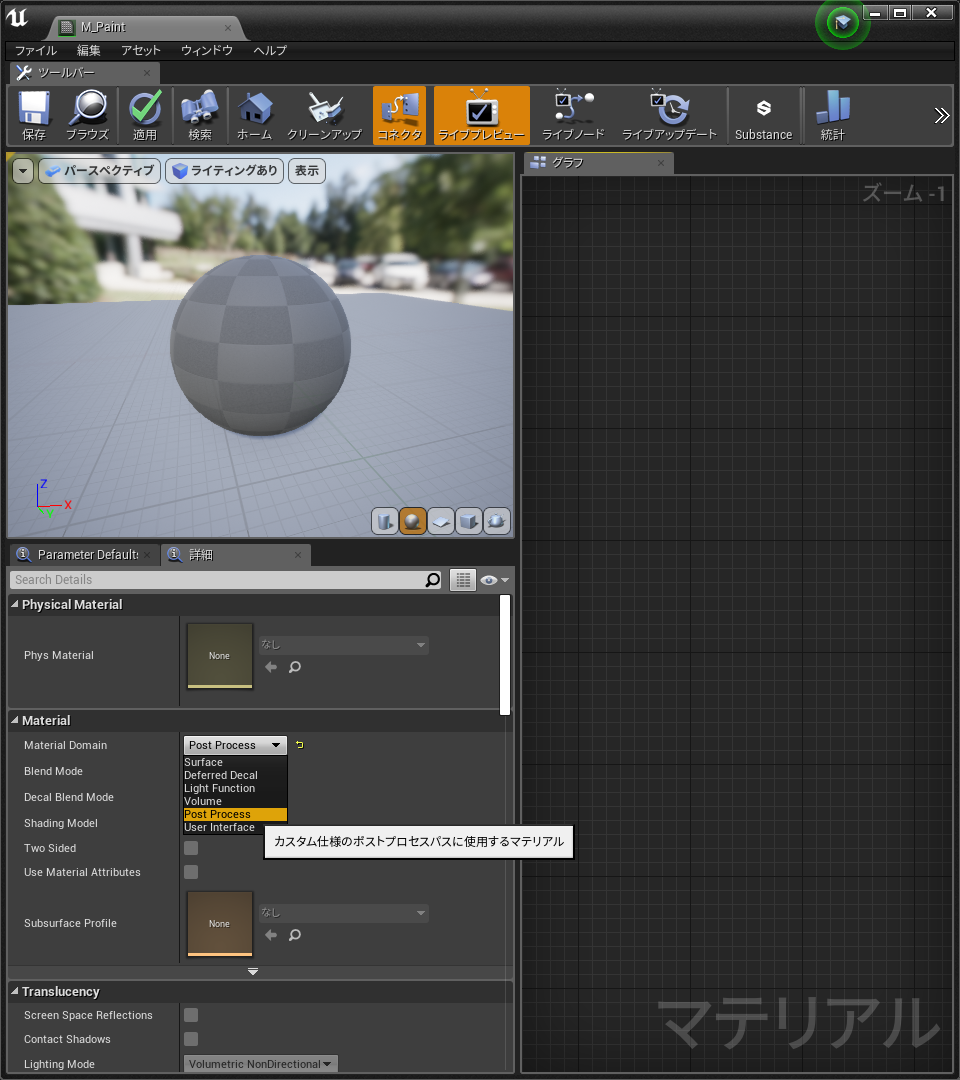
作成したらダブルクリックで開き、「詳細」ウィンドウ内の「Material Domain」を「PostProcess」にします
※別にPostProcessでなくてもよかったのですが、いまいちいいテクスチャがなかったので見た目でわかりやすいようにポスプロを使いました。

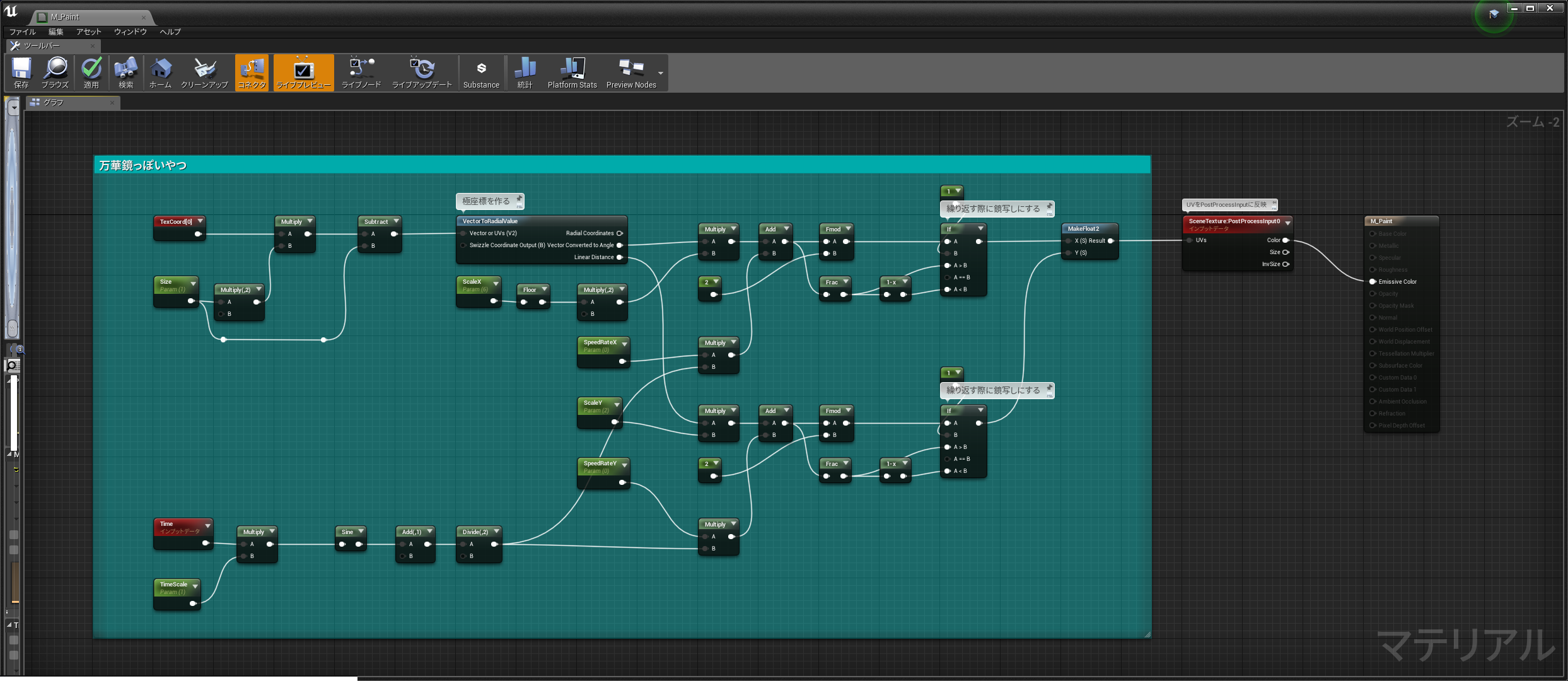
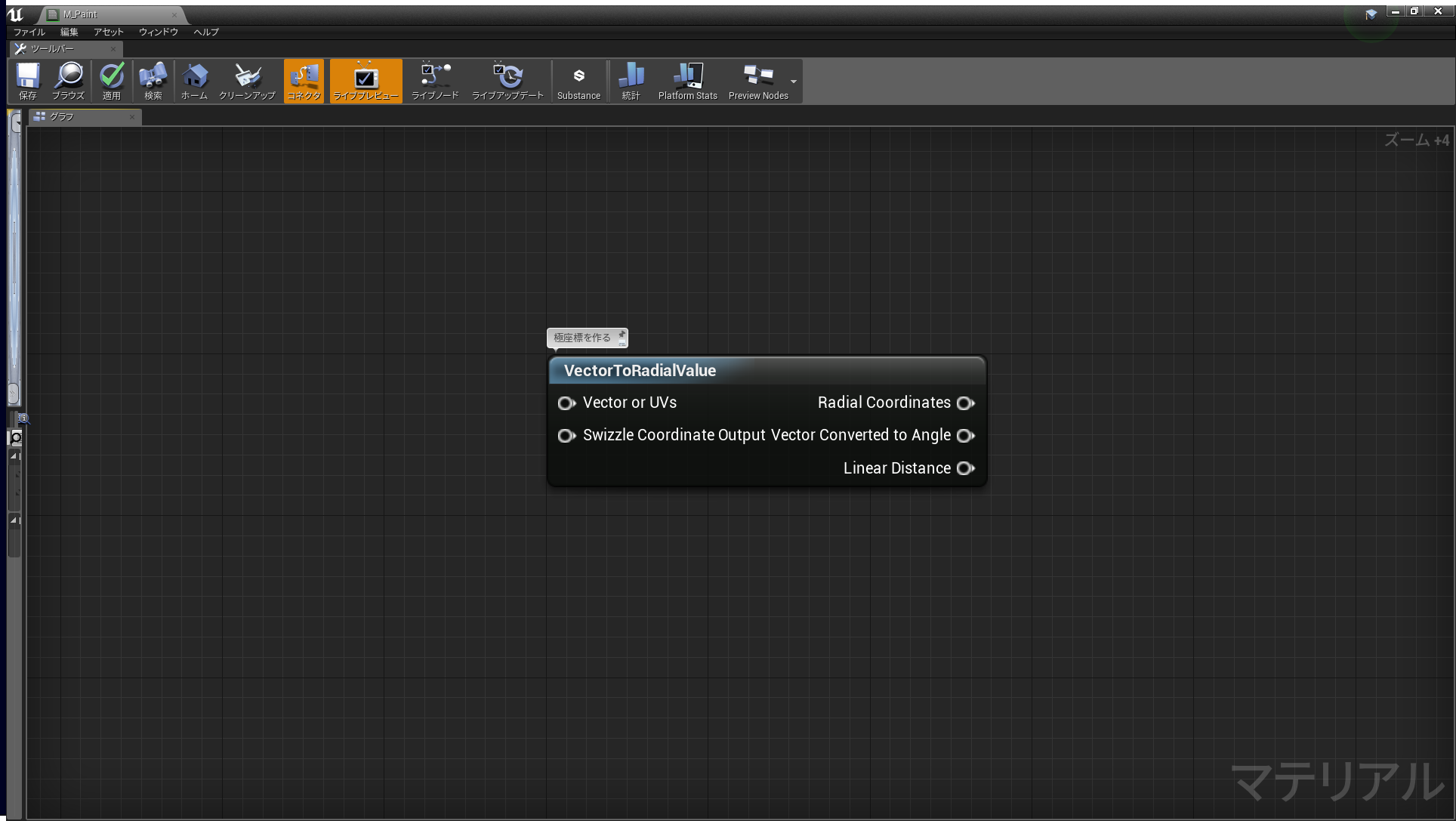
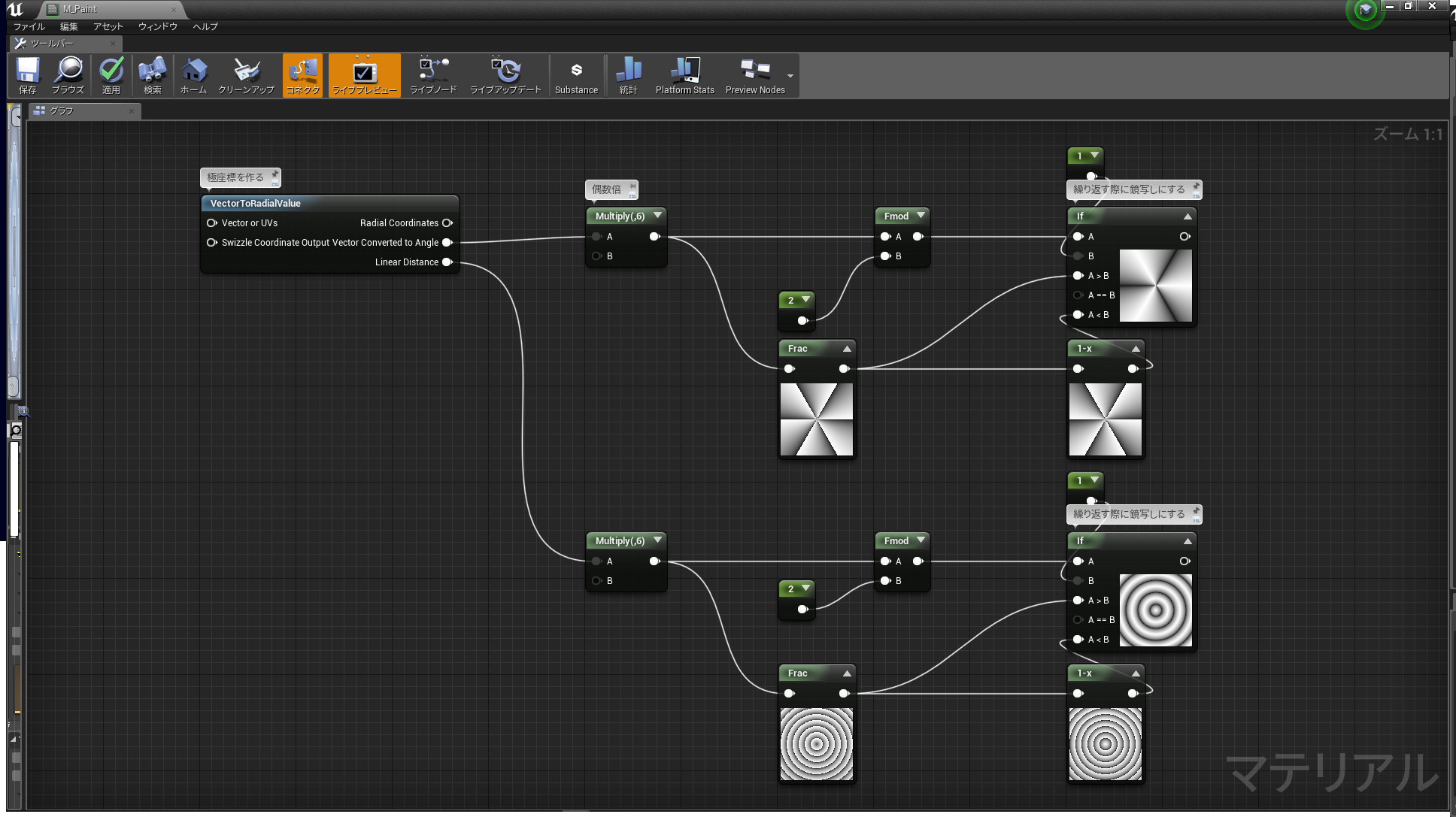
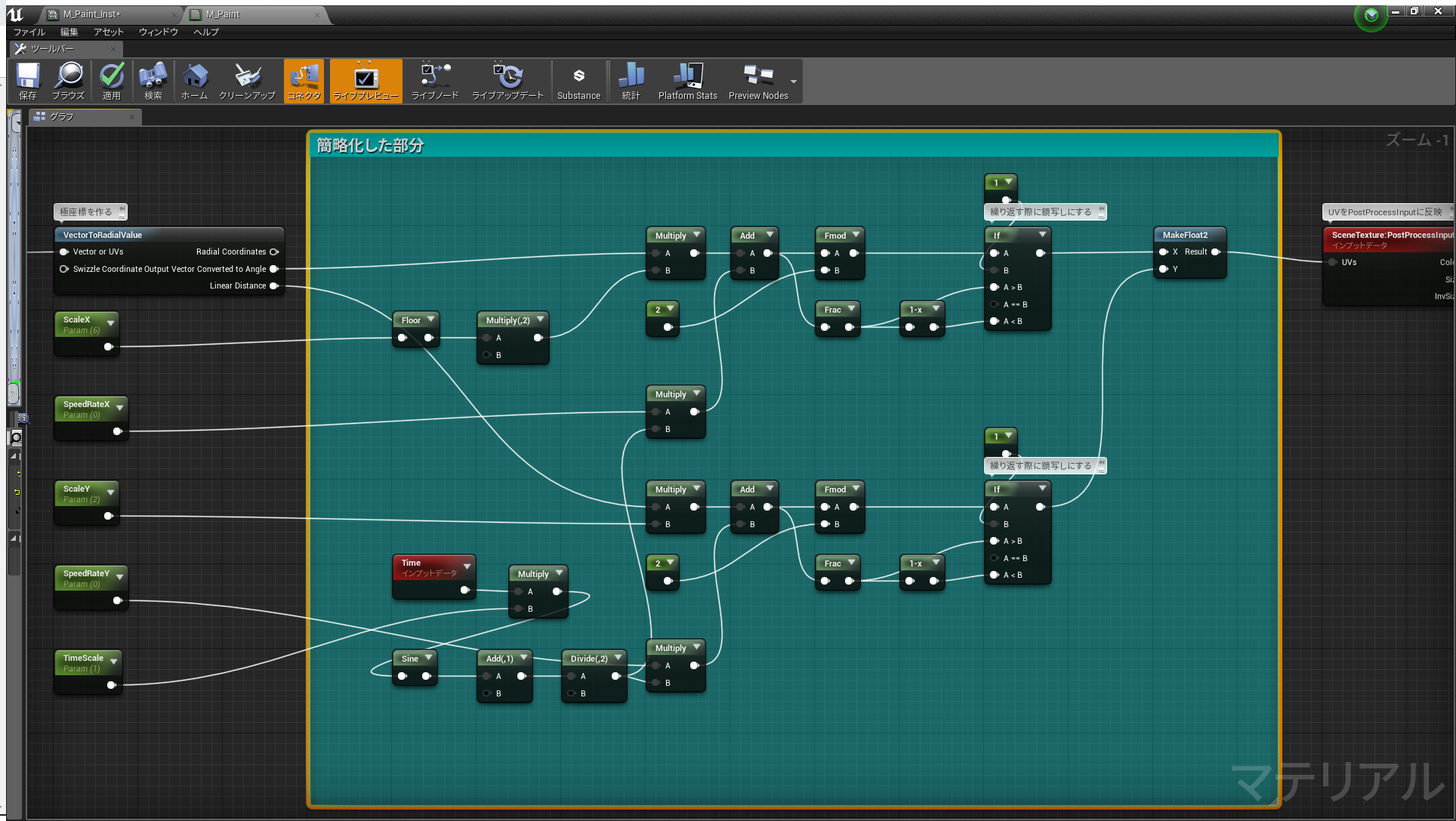
とりあえず完成版マテリアルノードを書きます。

・説明
このマテリアルでは、極座標をベースに、繰り返しのUV座標を作成しています 。

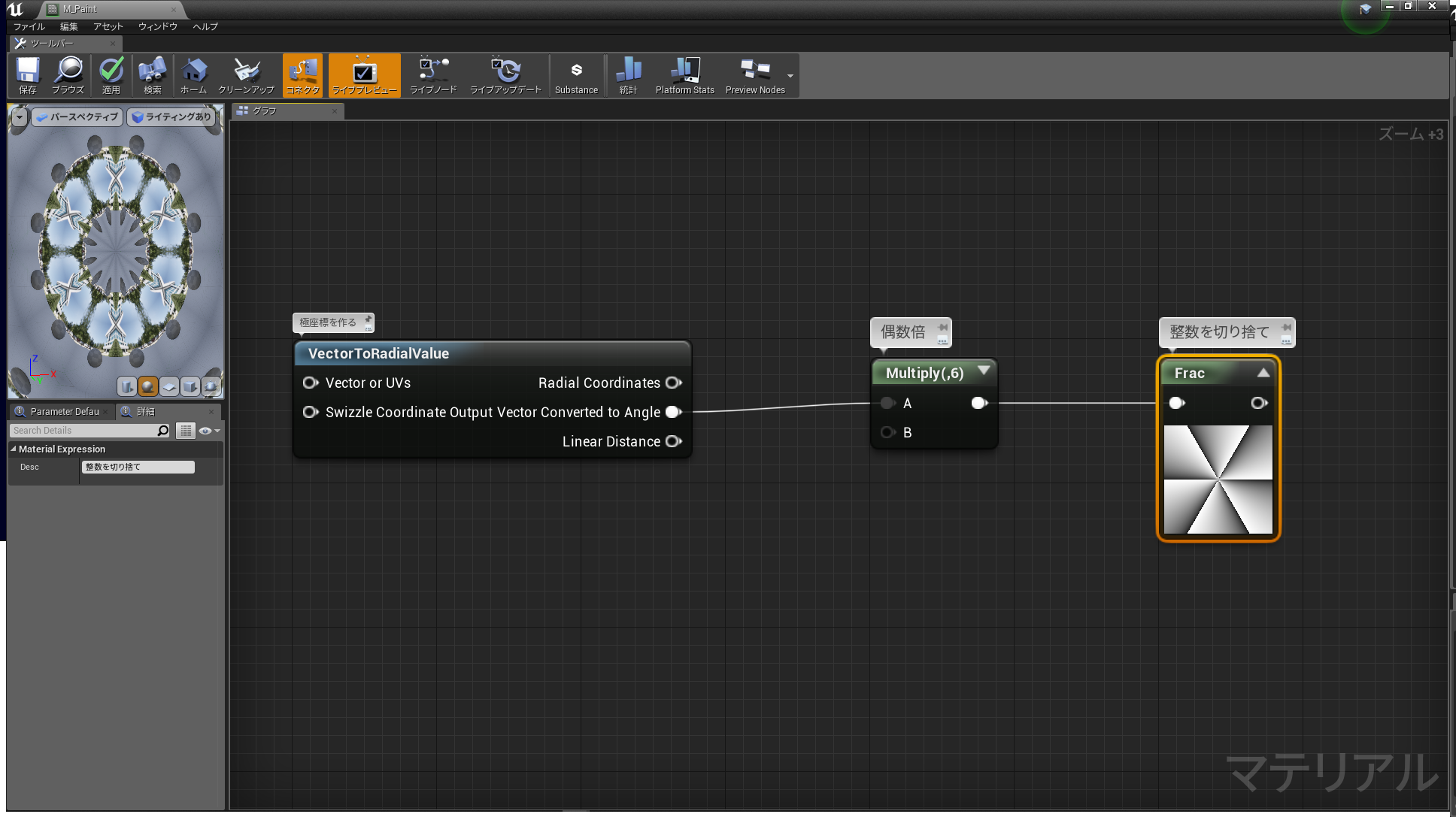
極座標のAngle部分は、任意の偶数をかけ、整数部分を切り捨て(Fraction)することで、円状の繰り返しの座標を作成しています。

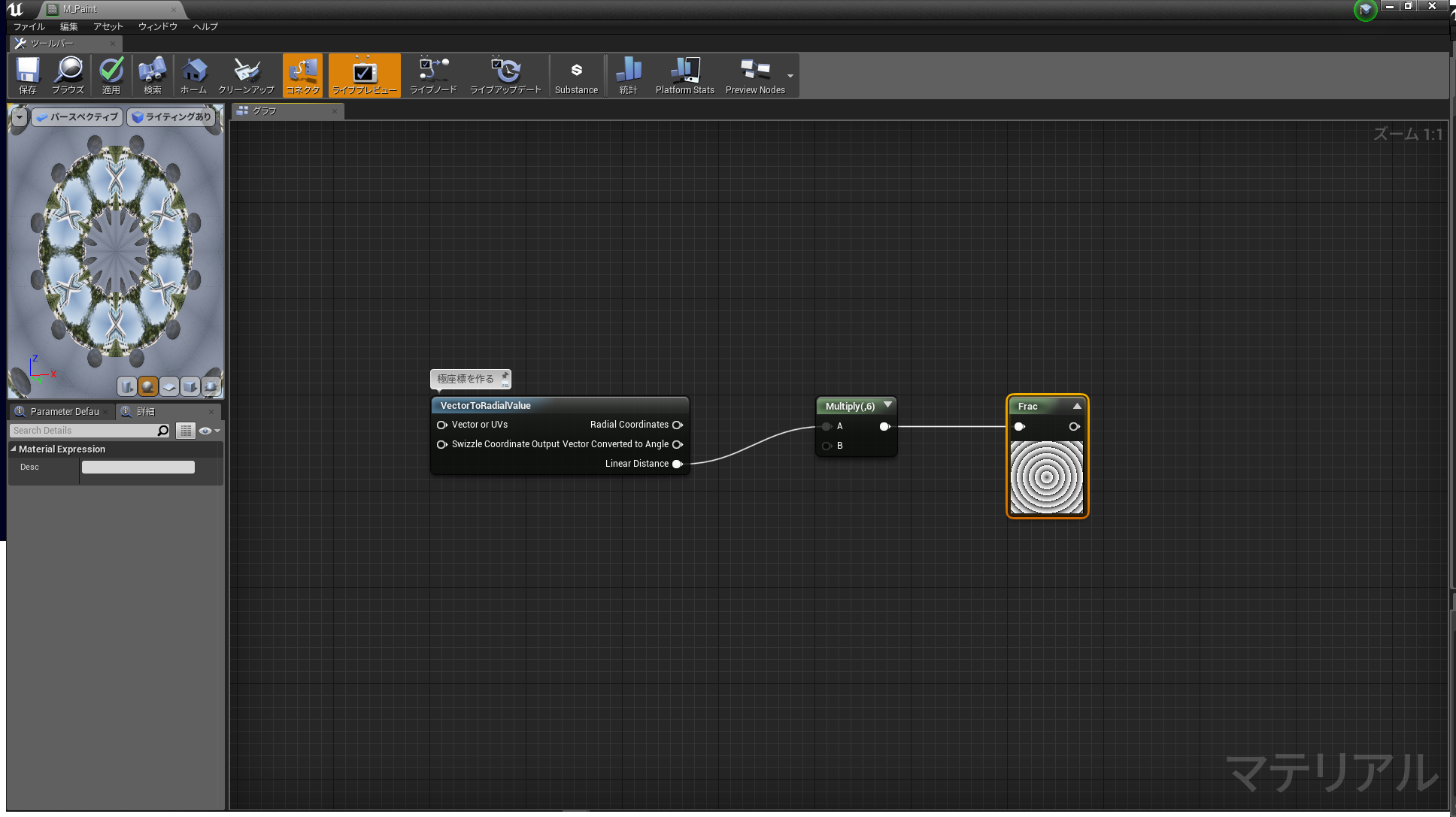
Radiusの方は、偶数倍ではなく、任意の自然数をかけます。

ただ、このままでは鏡写しではなく、すべて同じ方向の絵になってしまうため、繰り返しの1回おきに座標を反転(One Minus)しています。

こうすることで違和感なく万華鏡っぽい見た目に仕上がります。
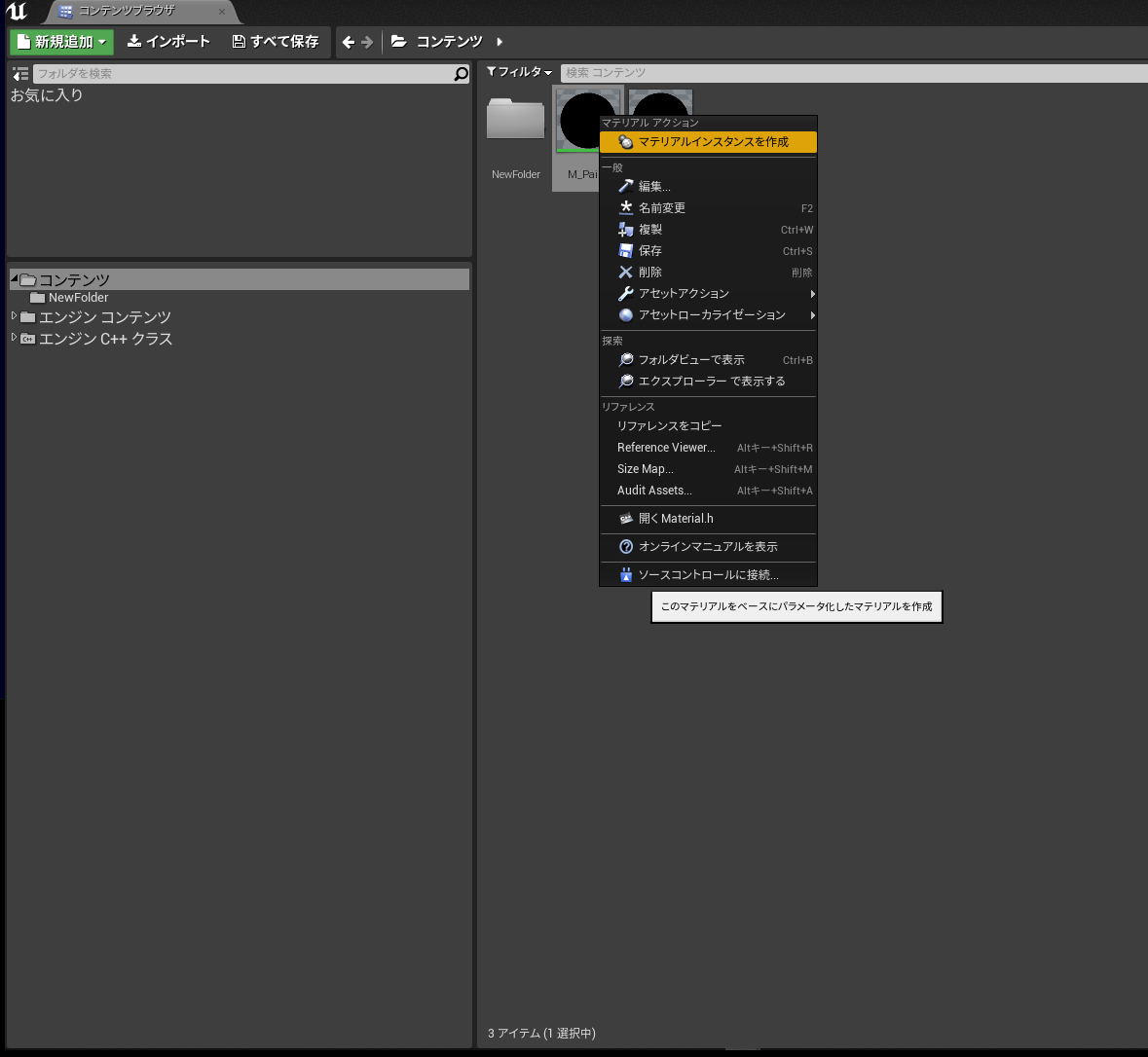
マテリアルが一通り作成できましたら、一旦マテリアルをセーブしてから閉じ、マテリアルインスタンスを作成します。
コンテンツブラウザ上でマテリアルアセットを右クリック→「マテリアルインスタンスの作成」を選択します。

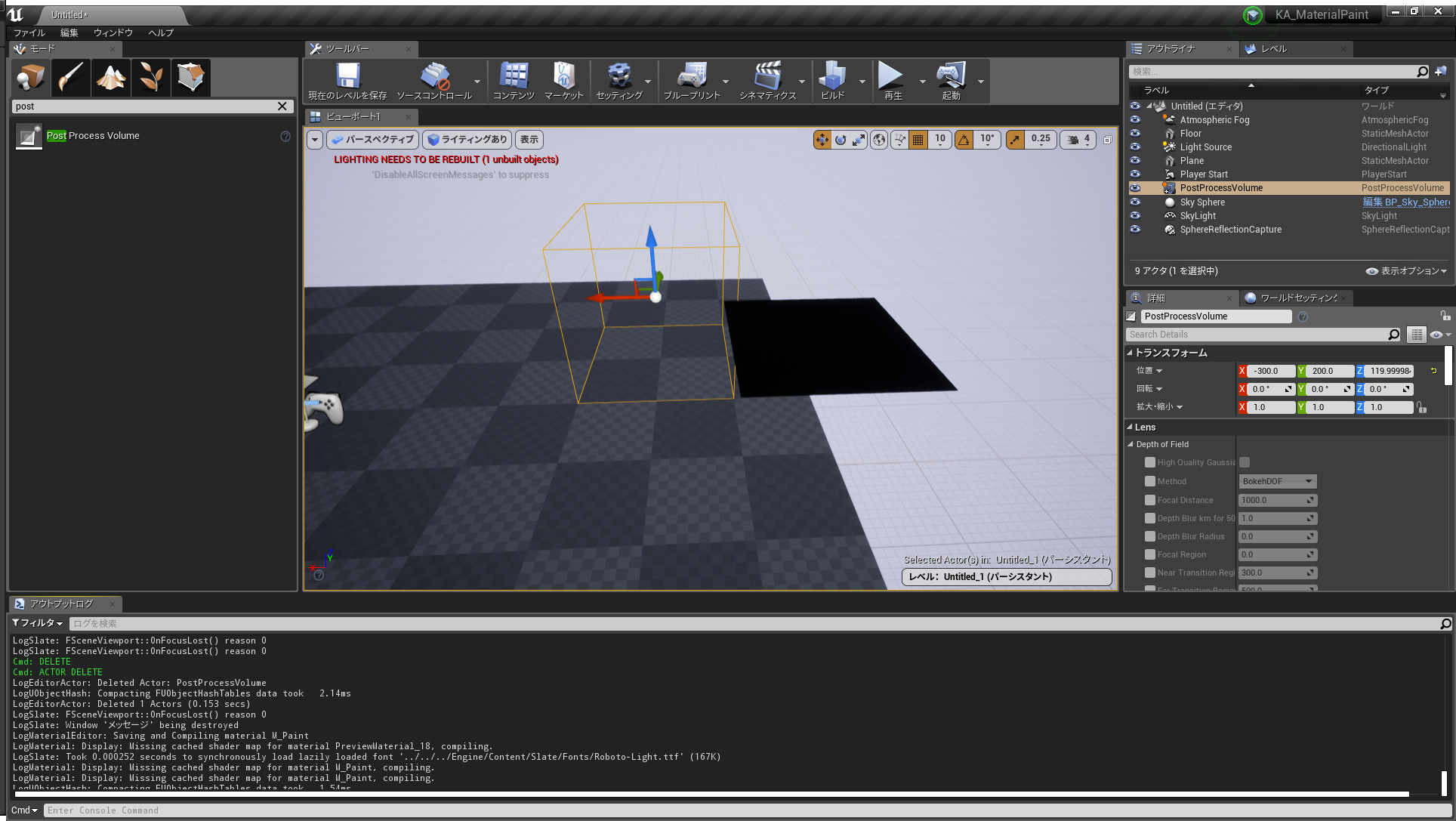
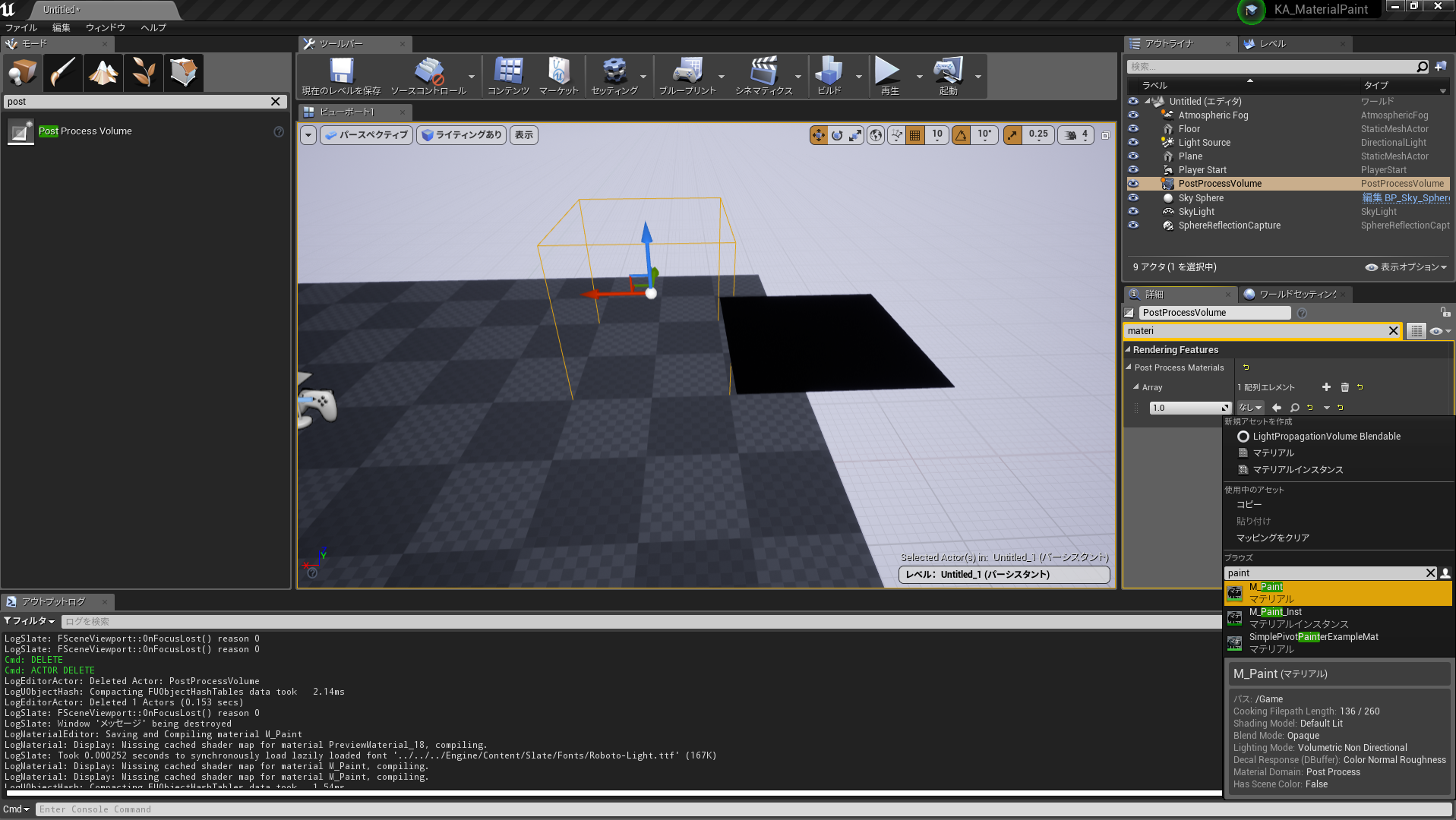
作成できましたら、今度は適当なレベル内にPostProcessVolumeを作成します。
モードウィンドから「PostProcessVolume」を検索して探し出し、ビューポートにドラッグ&ドロップで配置します。

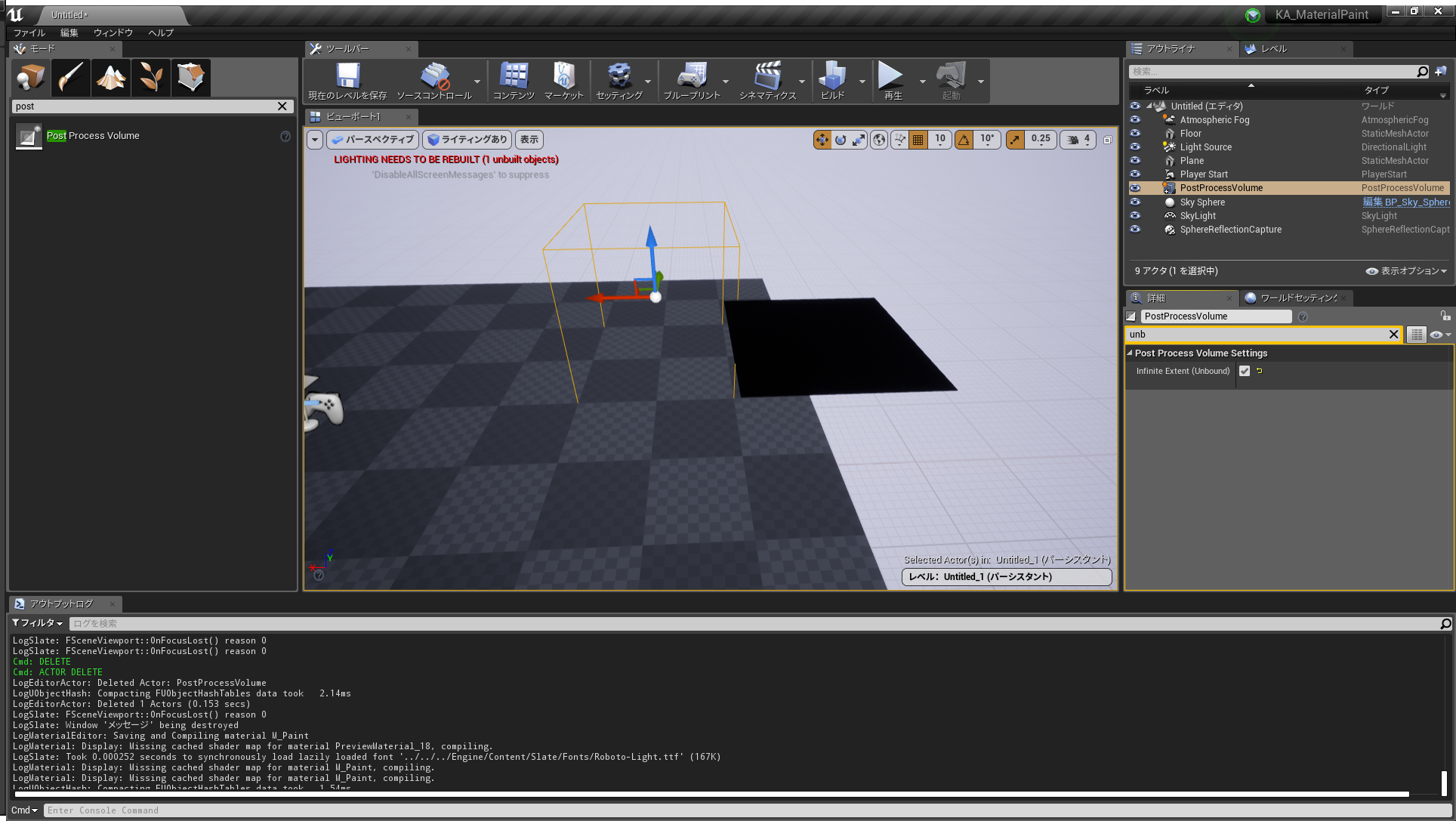
配置したら、 PostProcessVolumeを選択した状態で 詳細ウィンドウの「PostProcessVolumeSettings」→「Infinite Extent(Unbound)」にチェックを入れます。

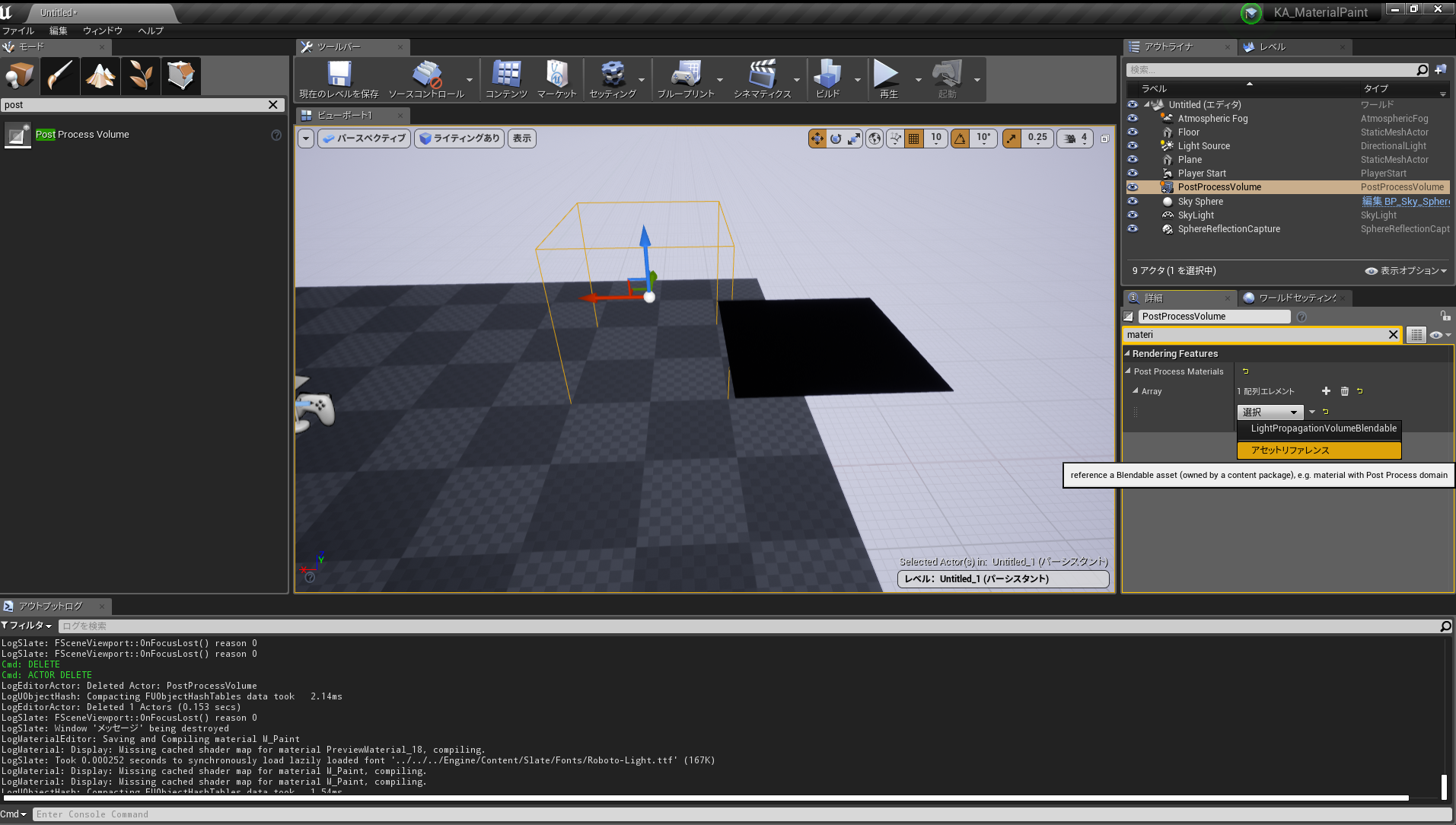
また、同じく詳細ウィンドウの「RenderingFeatures」→「PostProcessMaterial」プロパティの配列に新規要素を追加し、出てきたプルダウンから「アセットリファレンス」を選択します。

選択出来たら、マテリアルを選択する項目で、先ほど作成したマテリアルインスタンスを設定してあげます。

これで一通り準備はできました。
あとは適当にマテリアルインスタンスのパラメーターをいろいろいじって調整すると、いろんな見た目の面白い絵になります。
確認時にカメラを動かしたりするとよりそれっぽくなったりします。
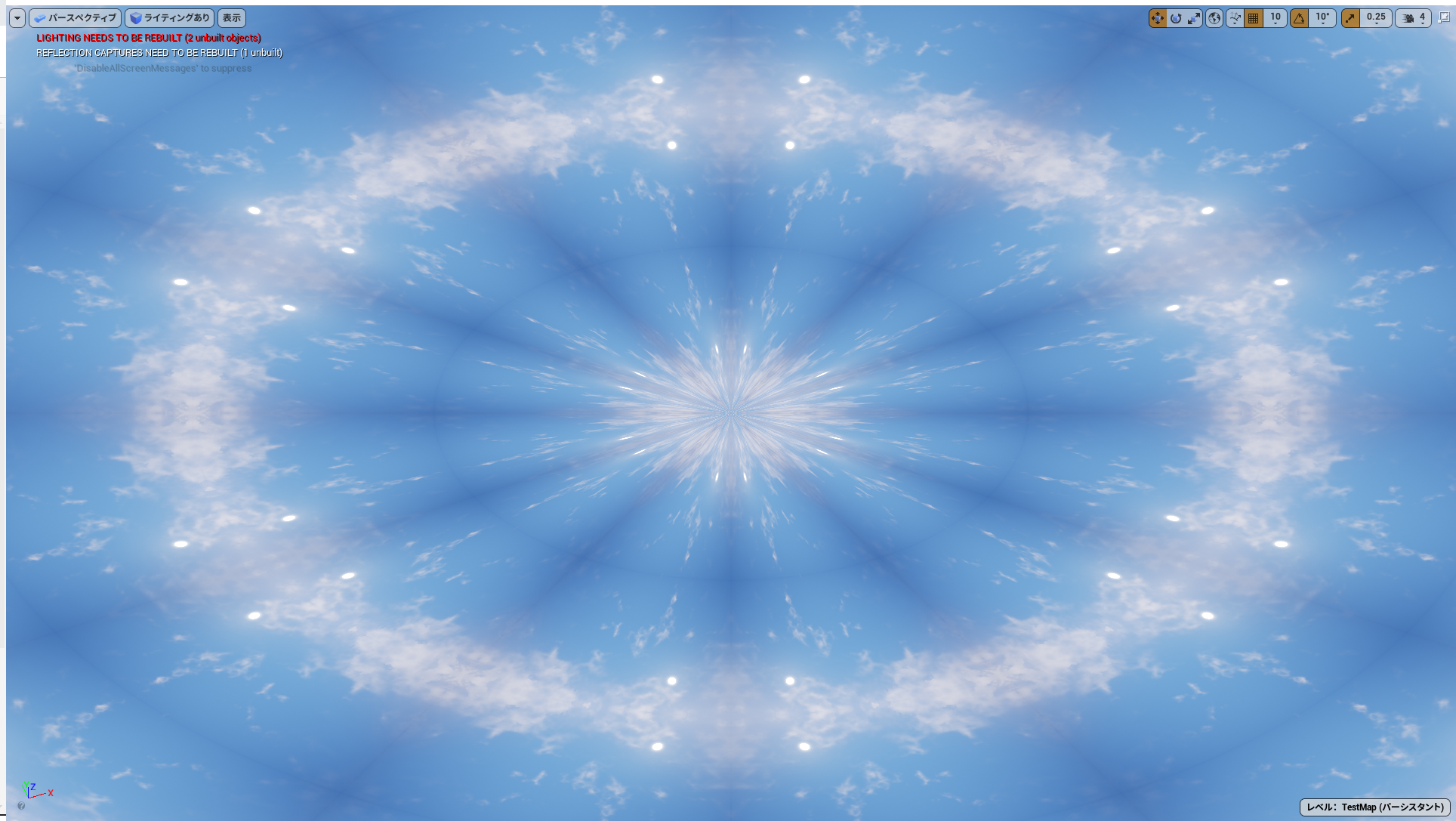
↓Templateマップでカメラを動かしたりした動画

+α CustomNodeで簡略化 レベル【★★☆】
今回のマテリアルノードでの処理で、UV座標のX,Y要素を分割してそれぞれで計算していましたが、ノードの量が多かったり、パラメーターを持たせる部分はともかく「if文」の部分は全く同じことをやっていたりするので、もう少し簡略化できます。
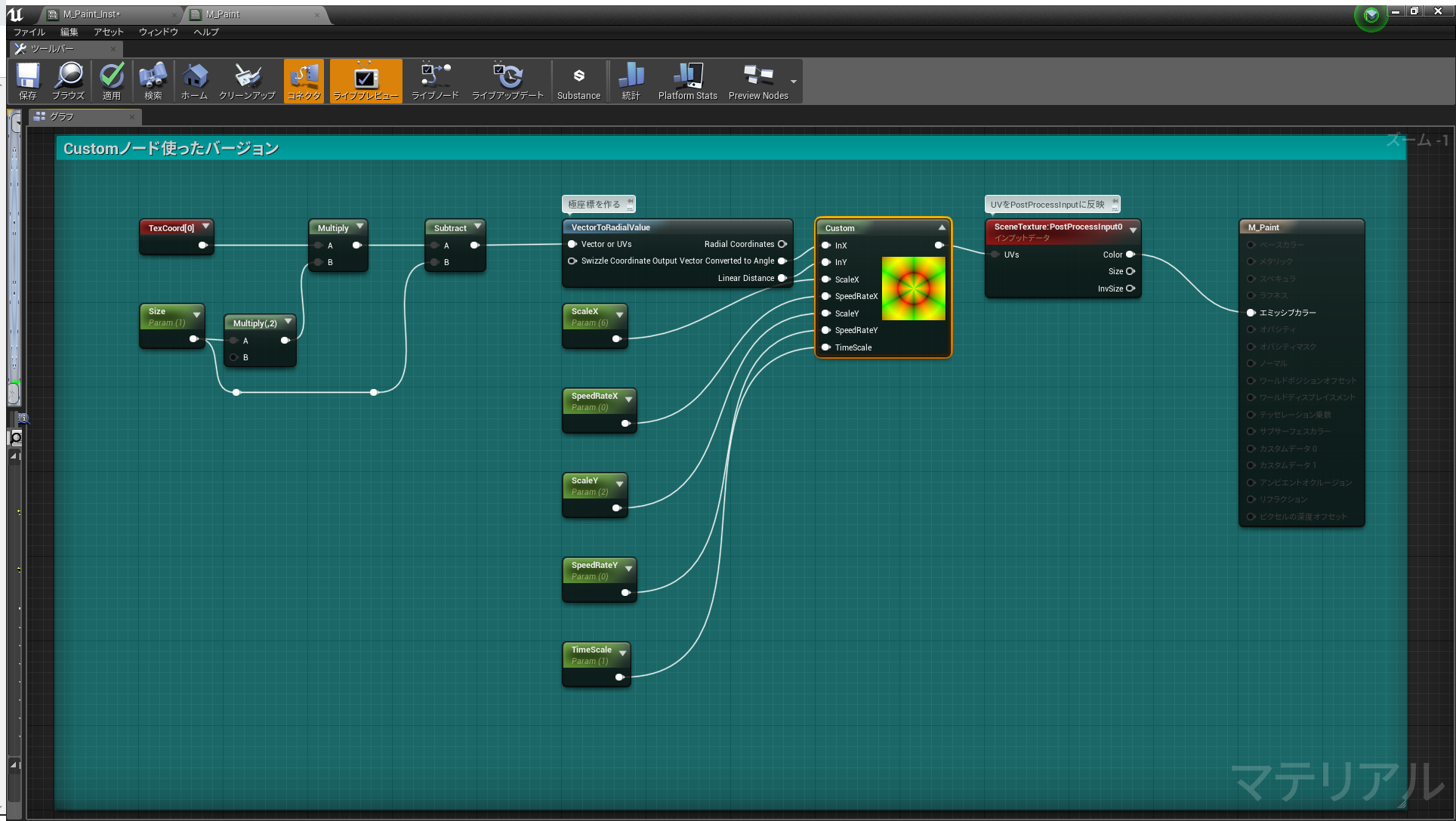
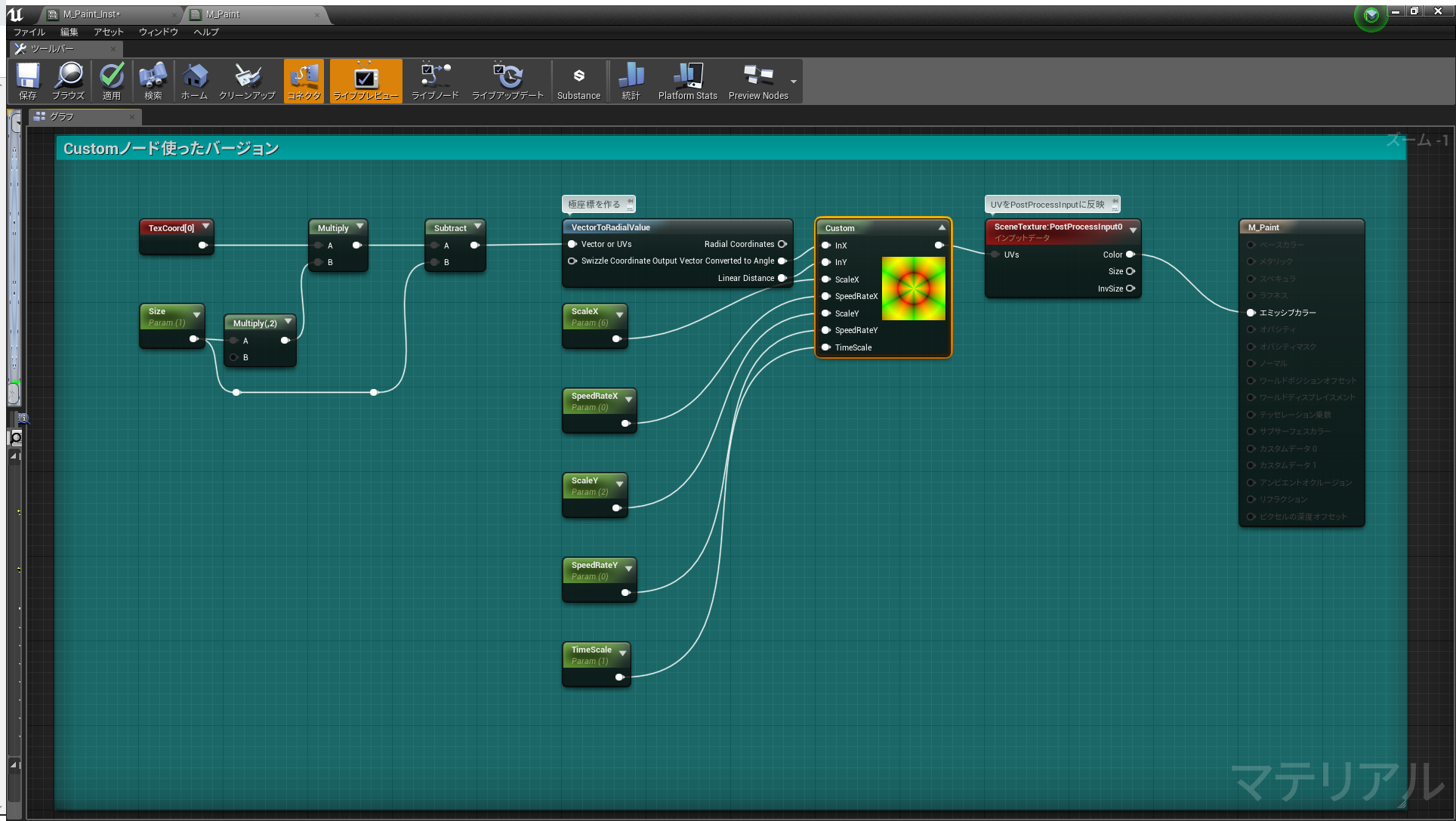
なので、「Custom」ノードを使って簡略化してみました。
↓簡略化した部分

↓結果

Customノード記述内容
float XBuf = 0; float YBuf = 0; float Time = (sin(View.GameTime * TimeScale) + 1) / 2; XBuf = (InX * floor(ScaleX) * 2) + (Time * SpeedRateX); YBuf = (InY * ScaleY) + (Time * SpeedRateY); float2 CheckUV = float2(fmod(XBuf,2) ,fmod(YBuf,2) ); float2 BaseUV = float2(frac(XBuf),frac(YBuf)); BaseUV = CheckUV > 1 ? BaseUV : 1 - BaseUV; return BaseUV;
※「Time」は、View.GameTimeで取得できるようでした。
変数名とか雑ですが、割と簡単にコンパクトにできました。
皆さんも是非マテリアルで遊びましょう。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














