
※この記事で使用しているUnrealのVersionは04.21.2です。
ぷちコンの実行ファイルは以下にあります。
ご気軽に遊んでみてください。
みちびかれしえんたちの実行ファイル
【UE4】第11回ぷちコン応募作品「みちびかれしえんたち」
でも書きましたが、第11回ぷちコンにて「テクニカル賞」を受賞しました。
今回は、このゲームの企画から完成までの流れ、反省点を備忘用に簡単にまとめてみました。
Step1:お題発表~テーマ決め
今回のぷちコンのテーマが「えん」と発表された際に、とりあえず「えん」で漢字変換できるものをザーッと見た後に、「えん」とつく単語をない頭でいろいろ考えてみました。
「えん・・・まあ『円』ははずせないとして・・・あ、「演算」があるか!」
と、その思考に行きついた際に、ふと一つやってみたいことが思い浮かびました。
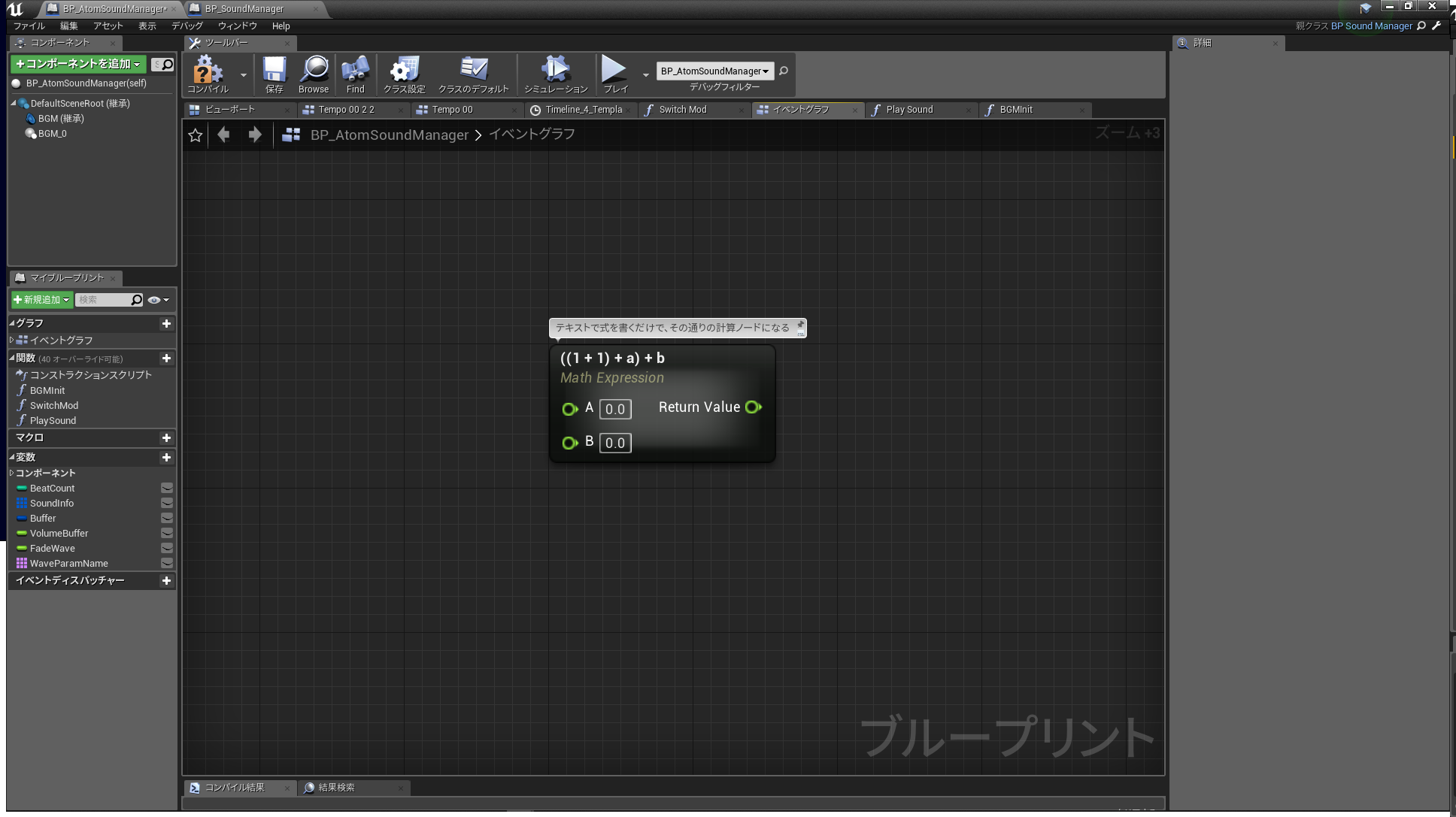
「UnrealのMathExpressionノードって、計算式をうつと、勝手にブループリントが中に生成されるな・・・あれプレイイン中にやりたい!
そうだ! 自分が書いた計算式で円を描けばいいじゃん!」
と思ってしまったのが運の尽き。一度やるときめたらいてもたってもいられずに、構文解析をブループリントで作る設計をいきなり開始してしまいました。(遊び部分など一切考えていませんでした)

Step2:テーマ決め~ベース機能の作成
作ってみると、思ったよりも考えることは多かったですが、ブループリントは設計がビジュアルで見れて個人的に頭の整理が一番しやすいので、割とスムーズに作ることができました(約2日)
リファクタリングをほぼしておらず割とク〇みたいなBPになってしまいましたが、一応問題なく動いたのでよしとしました。
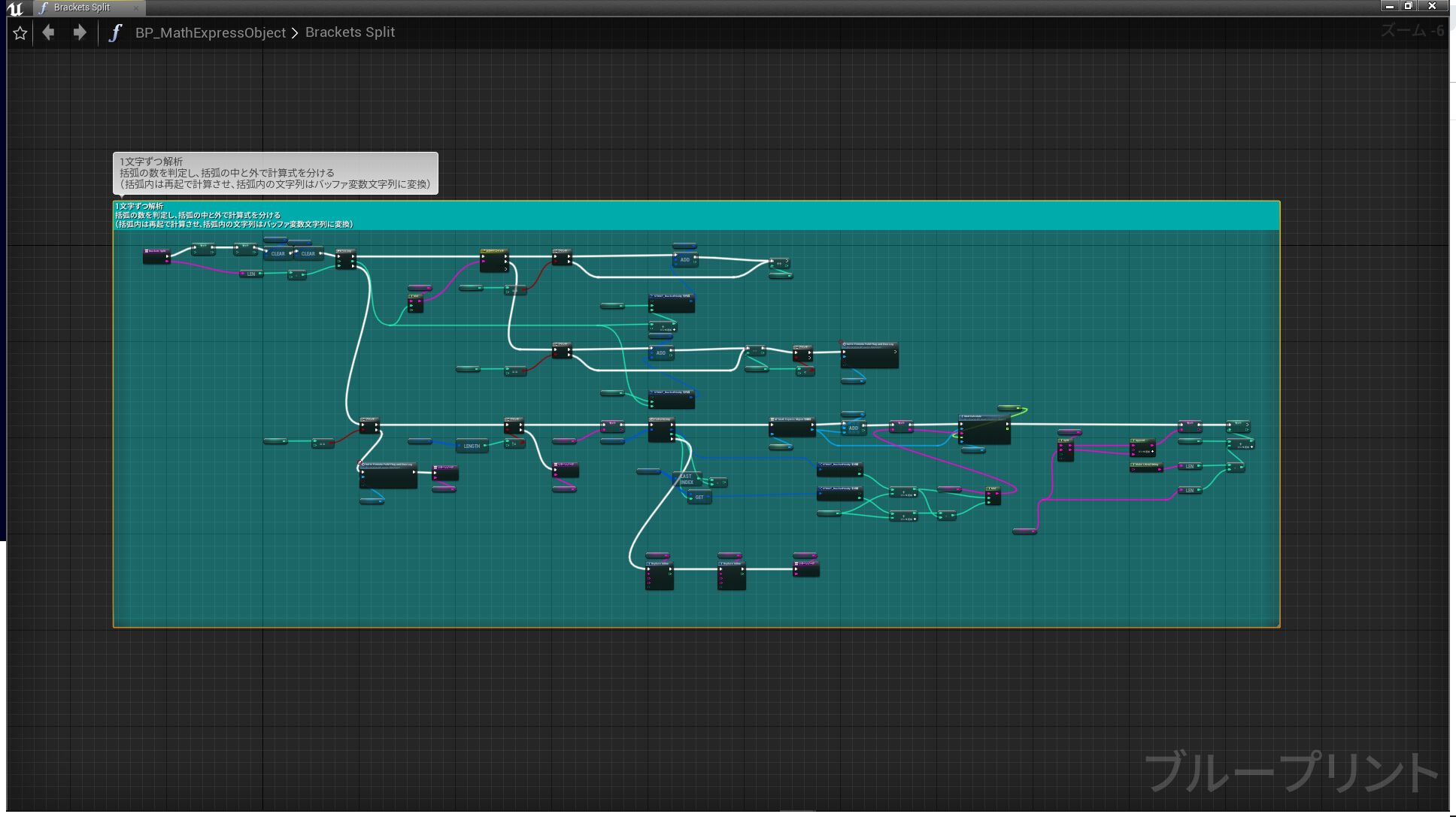
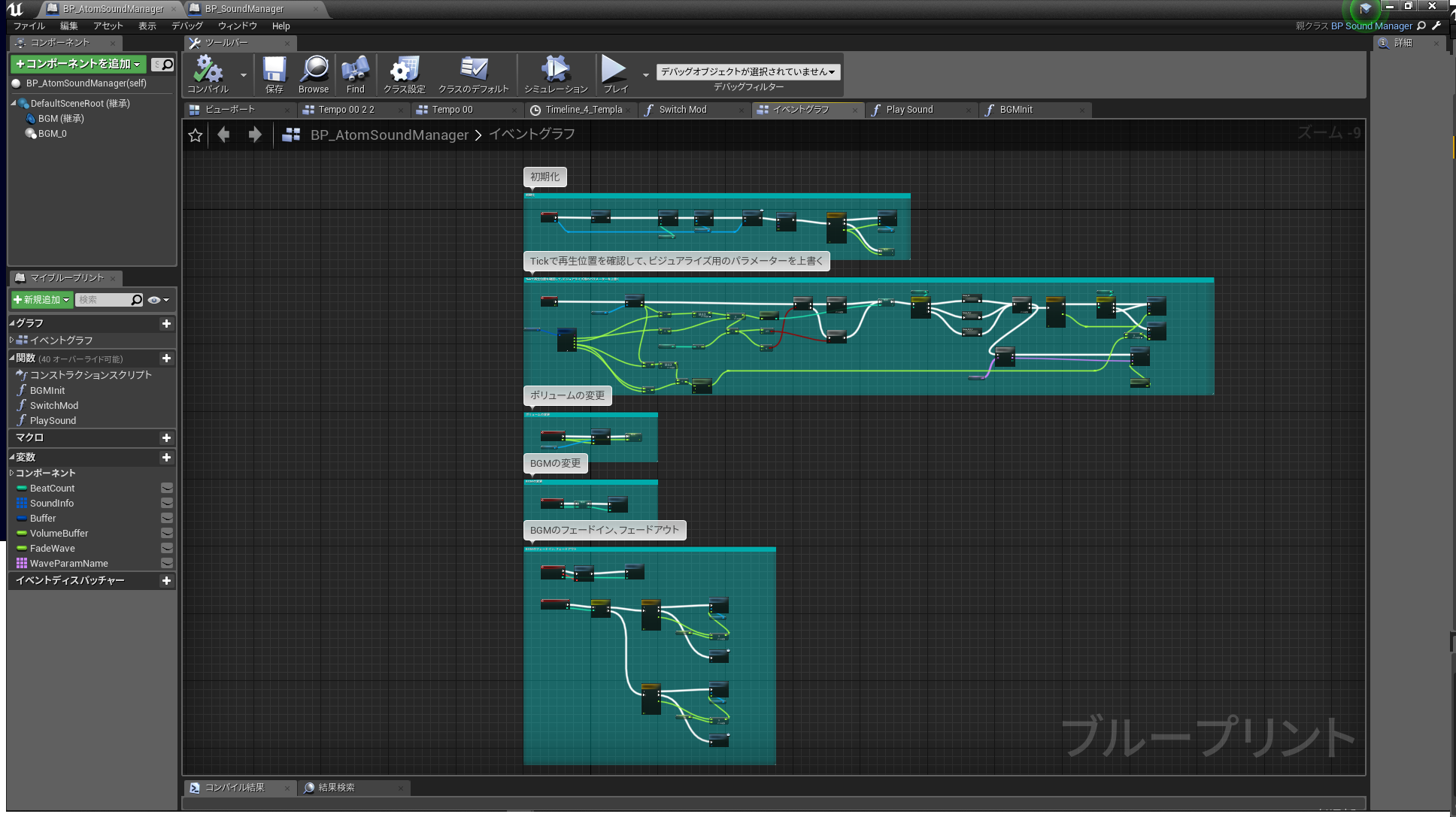
↓計算用ブループリントの一部



……汚すぎですね。すみません。
ただ、大変だったのは、計算部分よりもエラー時に出すメッセージをあちこちに仕込み、抜けがないかを確認したりするのは一苦労でした。
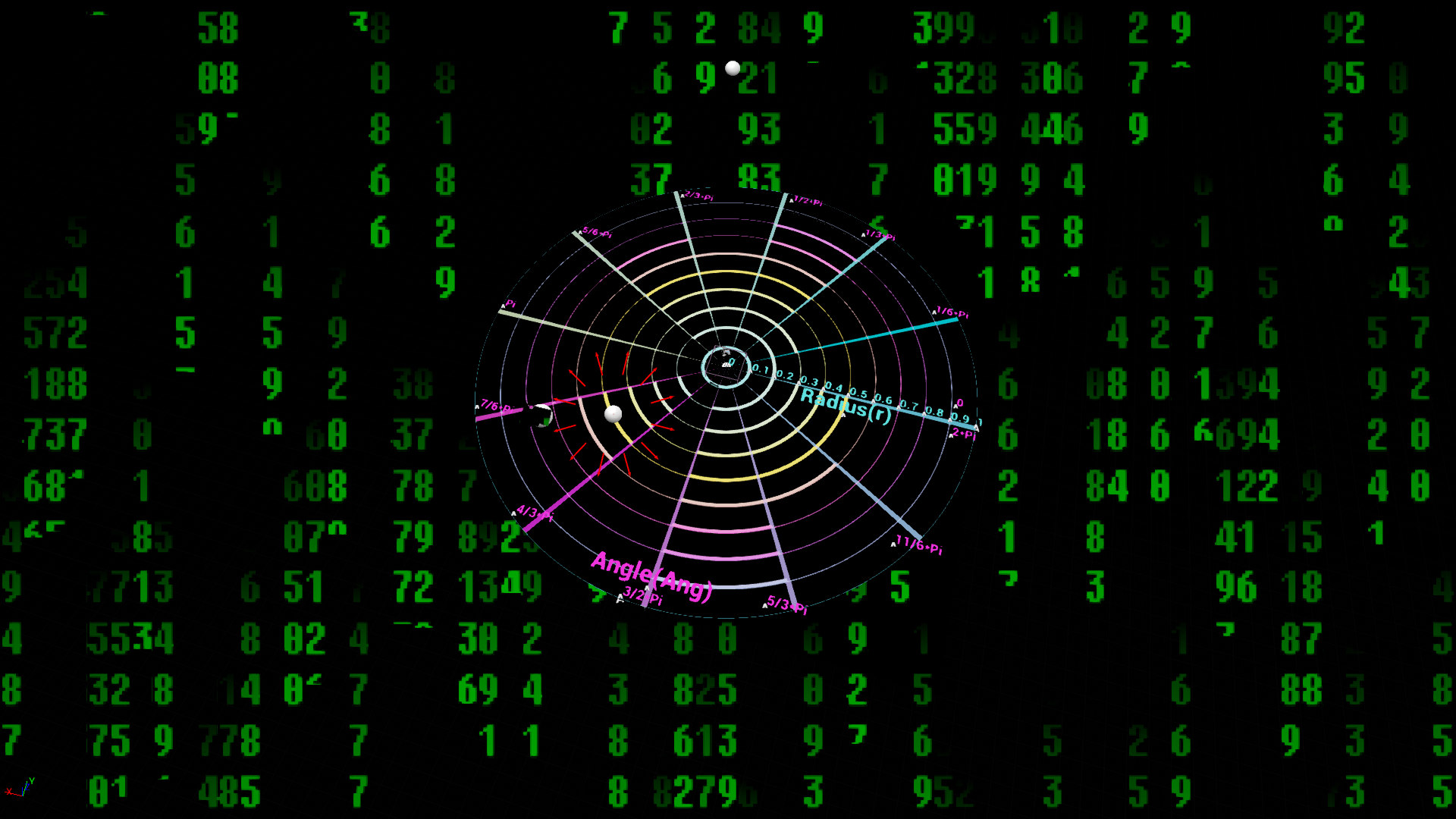
とりあえず計算機能ができたから、あとはこれを使っていかにして円を描くか…というところで、でも紹介した「極座標」を見立てた計算なら、大体の計算が円になるじゃん! という発想にいたり、計算式を極座標上に反映させ、そこにグレイマンを配置してみました。
「うん、いい感じでシュール! だけどどうやってゲームっぽくするの?」
という疑問に至り、ゲームへの落とし込みを開始しました。
極座標を用いたグラフィックについては、
【UE4】マテリアルで関数グラフっぽいのを書いてみよう 【★★☆】
をご覧ください。
Step3:ベース機能の作成~ゲーム部分の作成
ゲーム部分の案だしに関しては一番労力を使用していません(お前企画だろという突込みはおいておいて)
「フィールドにターゲットがいくつかあって、自分が計算で描いた円でそれにヒットしたら特点とかにするか!爆発して「炎」出せばさらにテーマ回収できるし!」
と言った思考を経て、グレイマンをフィールドに配置、炎上、というプロセスへと至ったのです。
グレイマン爆破ができたころの動画
「しかし計算苦手な人もいるよなー。そういう人にも一応遊んでほしいから、何かしらの対応は入れないとなー。まあ売りもんじゃないし、「予測線」入れるぐらいで、万人ウケしなくてもいいかー」
と言う少々ダメなケースの思考に至りましたが、やってる自分ですら全くゲームにならなかったので、「自動演算」と「ランダム演算」を入れることにしました(入れたのは開発の最後)
そこから、
「ゲームだから得点方式がいいかな」
という安直な考えでScoreなどをいれ、バランスを考えるためにラウンドなども入れました。
また、ゲームのアクセントとして、「ボム」という機能を入れてみました。
そこまで実装コストが高くない割に、いっぺんにグレイマンを吹き飛ばせる爽快感を作ることができたので、まあまあな費用対効果だと思っています。
↓Bombアクターの中身

そして、大体の機能ができてきたころに、このゲームの進捗をたまに見せていたある人に「これだけでも十分すごいけどもう一つ入れたら面白そうな仕様があるんだけど……」
と、言われ、入れたのが「ホーミングショット機能」。
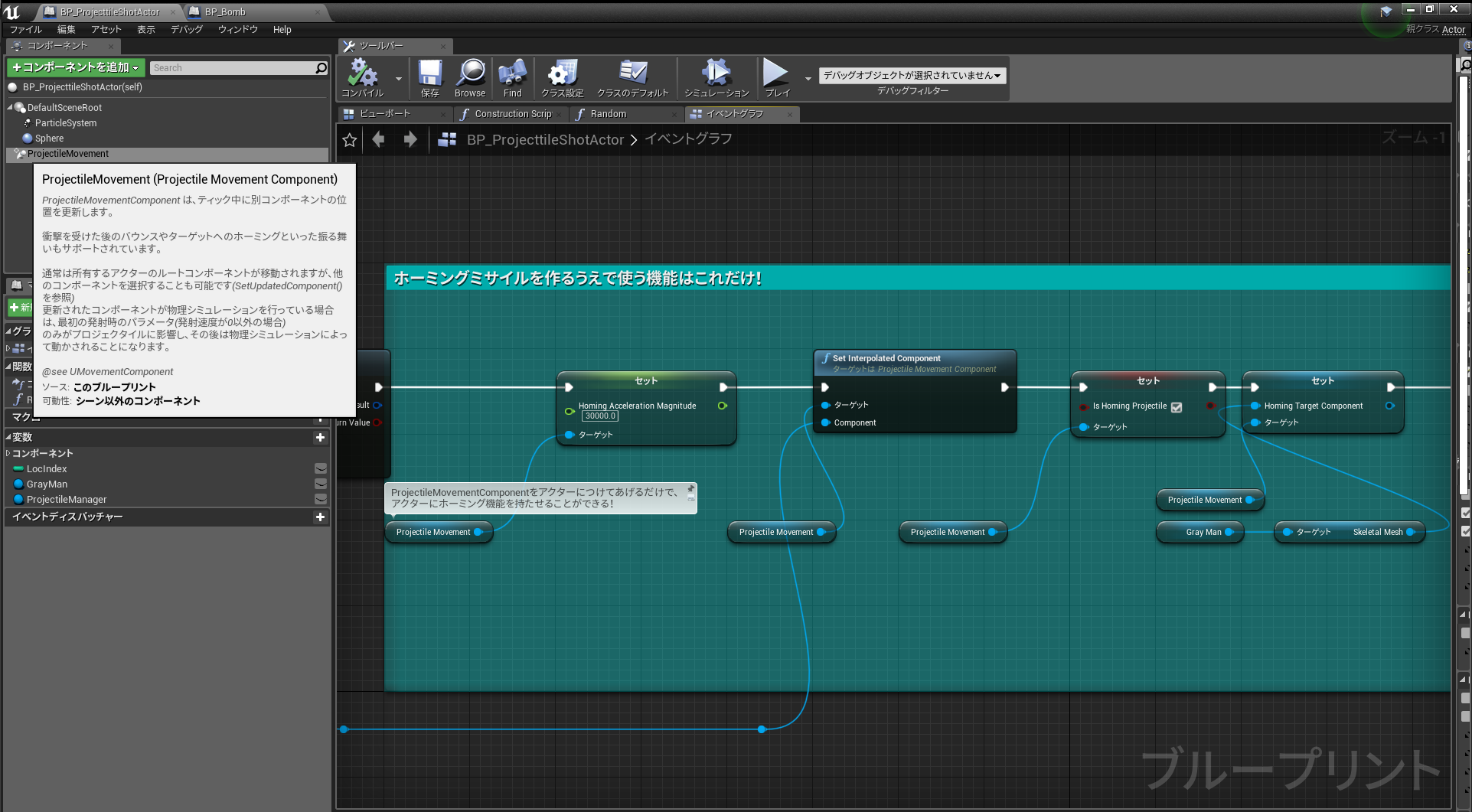
実際ホーミングショットは後付けなので、発動条件が自分的にややしっくり来ていないが、実装自体は「ProjectileMovementComponent」というコンポーネントを使うだけで比較的簡単に実装できたので、ホーミングミサイルなどを作る人は是非この機能を使ってほしいです。

これらの機能を入れることで、何とかゲームらしさを形成することができました。
それでも何をすればいいかわからない部分があったので、「チュートリアル」を入れることで補間するようにしました。
チュートリアルができたころの動画
また、基本このゲームはエンドレスでどこまでいけるかに挑戦するものなのですが、慣れるために「えんしゅう」モードを追加して、答え合わせできる要素を入れてみました。
Step4:ゲーム部分の作成~見た目などのブラッシュアップ
グラフィックに関しては、
「演算だし、なんかマトリックスにあるあの表現やってみたいなー」
という思い付きから、とりあえずそれっぽい表現を作ってみました。
尚、このゲームのほぼすべての表現は、PostProcessMaterialとWidgetでできています。
なので、非ライティングにすると、ただキューブが置いてあるだけの見た目になります。
※マトリックスみたいな表現をしたい方は、
【UE4】既存のテクスチャでマトリックスみたいなマテリアルを作る 【★★☆】
を参考にしてください。
ライティング時

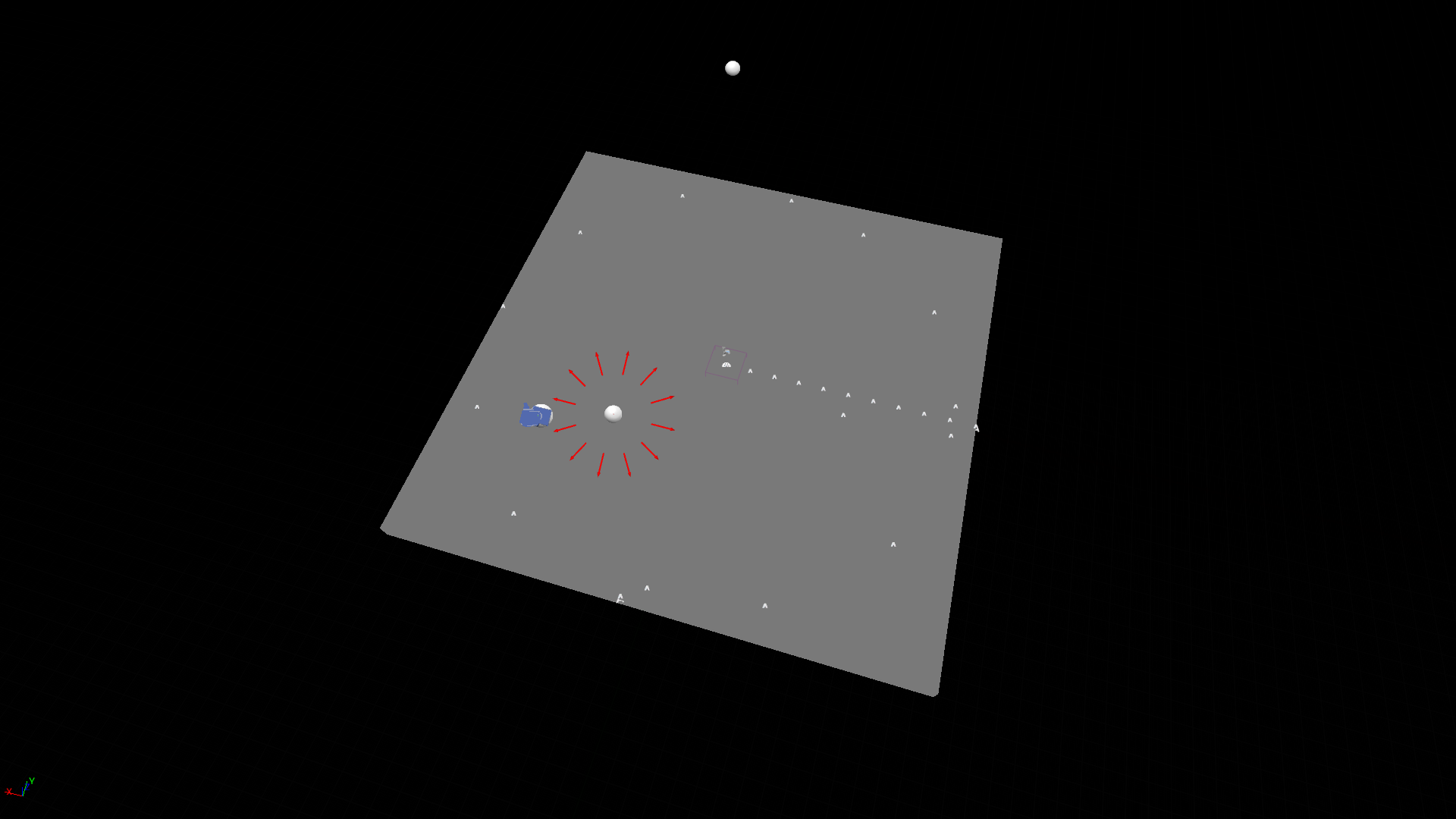
非ライティング時

PostProcessMaterialにかなりの量の処理をかいてしまいましたが、
その分ライティング関連のレンダリングに一切時間がかからないので、結果的には速度を安定して出すことができました。
PostProcessMaterialの中身は、がーっと実装したのでもはや魔境です……。

一応グレイマンには、アウトラインをつけて人型だということをわかりやすいようにしたりもしています(Youtubeにアップされている動画には、その処置が施されていません)

アウトラインのつけ方につきましては、
【UE4】ポストプロセスマテリアルで簡単なセルシェーディングやってみた 【★★★】
をご覧ください。
サウンドに関してですが、最初サウンドはSEのみにしようかと思ったのですが、丁度CRIのライセンスが使えるとのことだったので、勉強がてら使ってみました。
といっても、複雑なことはしておらず、特定区間のループをするために使用しています。
サウンドに合わせたビジュアライズは、現在の再生位置からBPMの値に沿ってをTickで読み分けているという少し強引な手法を使っております。

Step5:見た目などのブラッシュアップ~その他機能実装、デバッグ、そして完成
その他機能としては、ランキングやクレジットを実装しました。
ランキングはSaveDataクラスを使って、必要なデータを保存して置いたりしています。
クレジットに関しては、とりあえずCRiは権利表記を実行ファイル内に入れたりYoutubeに挙げた動画などにも記載しないといけなかったので載せていますが、それ以外は基本表示義務はないようでした。
一応差支えのない程度に、素材を使わせていいただいた方のURLなどを載せています。
デバッグに関しては、計算部分のバグがやはり一番怖かったので念入りに行いました。尚、今でも細かい仕様バグはいくつかありますが、基本的には理想通りの実装で動いてくれています。うれしい。
処理速度も、ポストプロセスをがっつり使っているものの、ライトを全く使っていないので、ある程度のスぺックのPCなら快適なプレイができるようになっています。
※ちなみに、フレームレートは60固定にしてあります。
そうして、ノリと勢いだけでできたこのゲーム(ゲームと呼んでいいか怪しい)は、なんのご「縁」があってか「テクニカル賞」を受賞するに至ったわけです。
まとめ
ノリと勢いだけで、約2週間(実際はそんなにかかっていない)でガーっと実装しましたが、UE4が優秀で、最後まで割と難しい問題にぶつからずに実装ができました。
また、使っている機能や技術は、このキンアジのブログ内で記述しているものが多く、それの応用として実装したので、割とスムーズにいけたし、かといって「サウンド」や「ナイアガラ」なんかも実装していくうえで勉強になったので、新しいものをいろいろ得られたのはとても大きかったです。
ただ、完成してみて「見た目とかやってることはすごいけどつまんない」レベルのものができちゃったな…と思ったので、次ぷちコンに出す機会がありましたら、「おもしろい!」を基盤にしてゲームを作っていけたらなと思います。
みなさんも、もしやってみたいという人がいましたら、次回ぷちコン(2019年秋ごろ?)に参加してみてはいかがでしょうか?
ぷちコンはUnrealを覚えるには絶好の機会だと思いますので!
以上
ぷちコンの実行ファイルは以下にあります。
ご気軽に遊んでみてください。
みちびかれしえんたちの実行ファイル














