
※この記事で使用しているUnrealのVersionは04.22.0 Preview7です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
第11回ぷちコン応募作品
でも使用している機能(実際使用しているのは、もっと複雑な機能が入っています)ですが、ブループリントだけでも簡単な電卓を作成することができます。
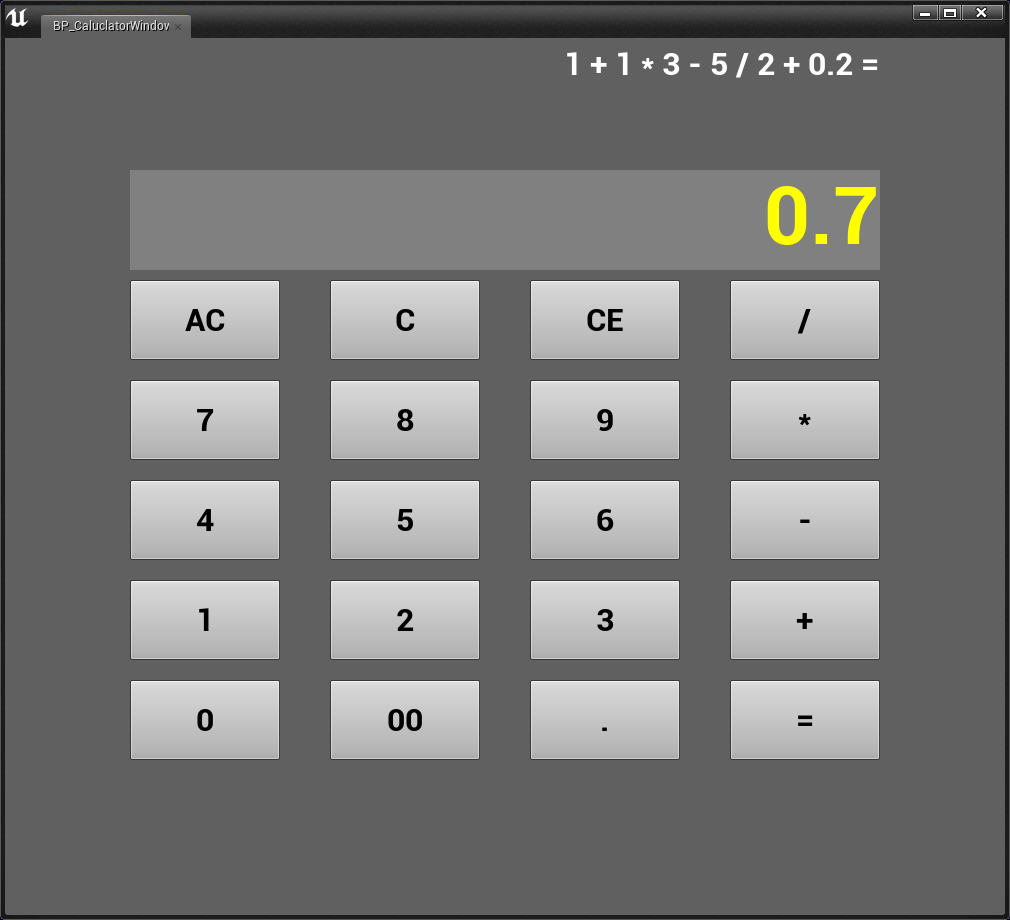
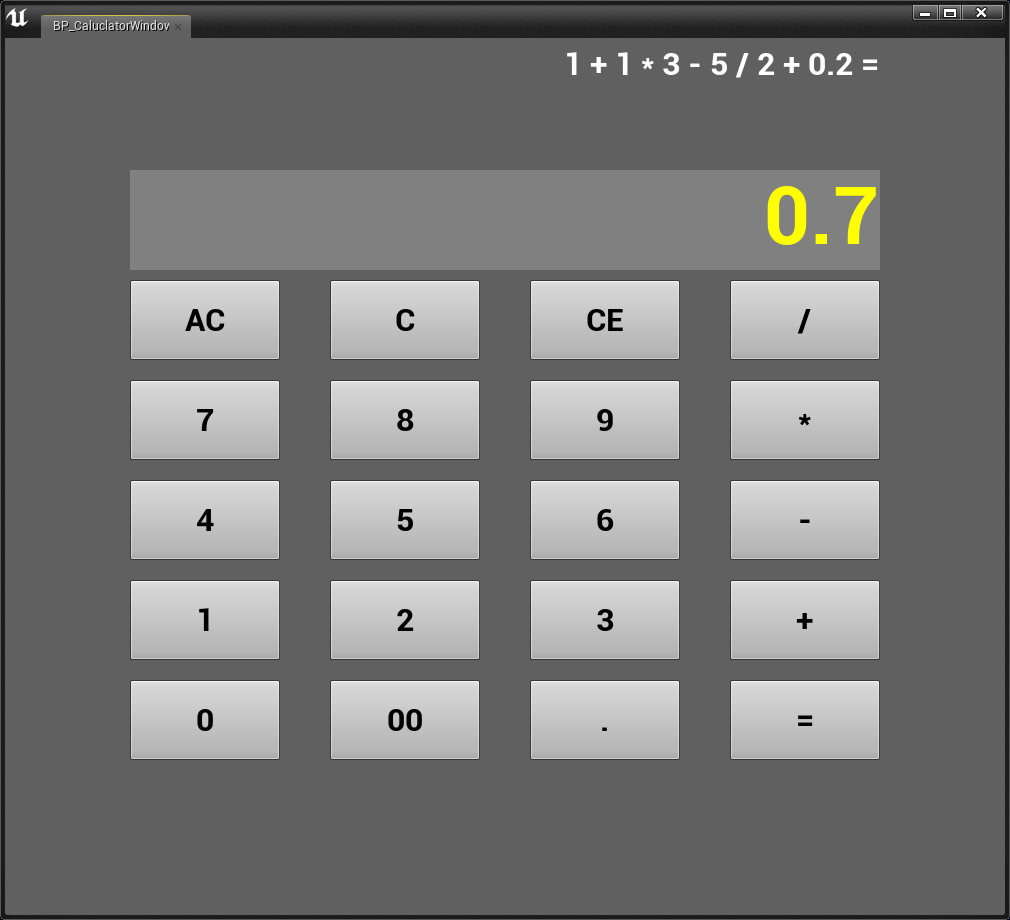
※最終的な見た目はこんな感じ
電卓を作る レベル【★★★】
通常の計算式は主に「数字」と「演算子」とで成り立っています。
今回は、数字と演算子を動的にインプット・解析をする仕組みを作成していきます。
まずは、演算子ごとの計算を行ってくれるクラスを作成します。
Objectクラスを親にしたブループリントを作成しましょう。


作成したら、アセットをダブルクリックしてグラフウィンドウを表示します。
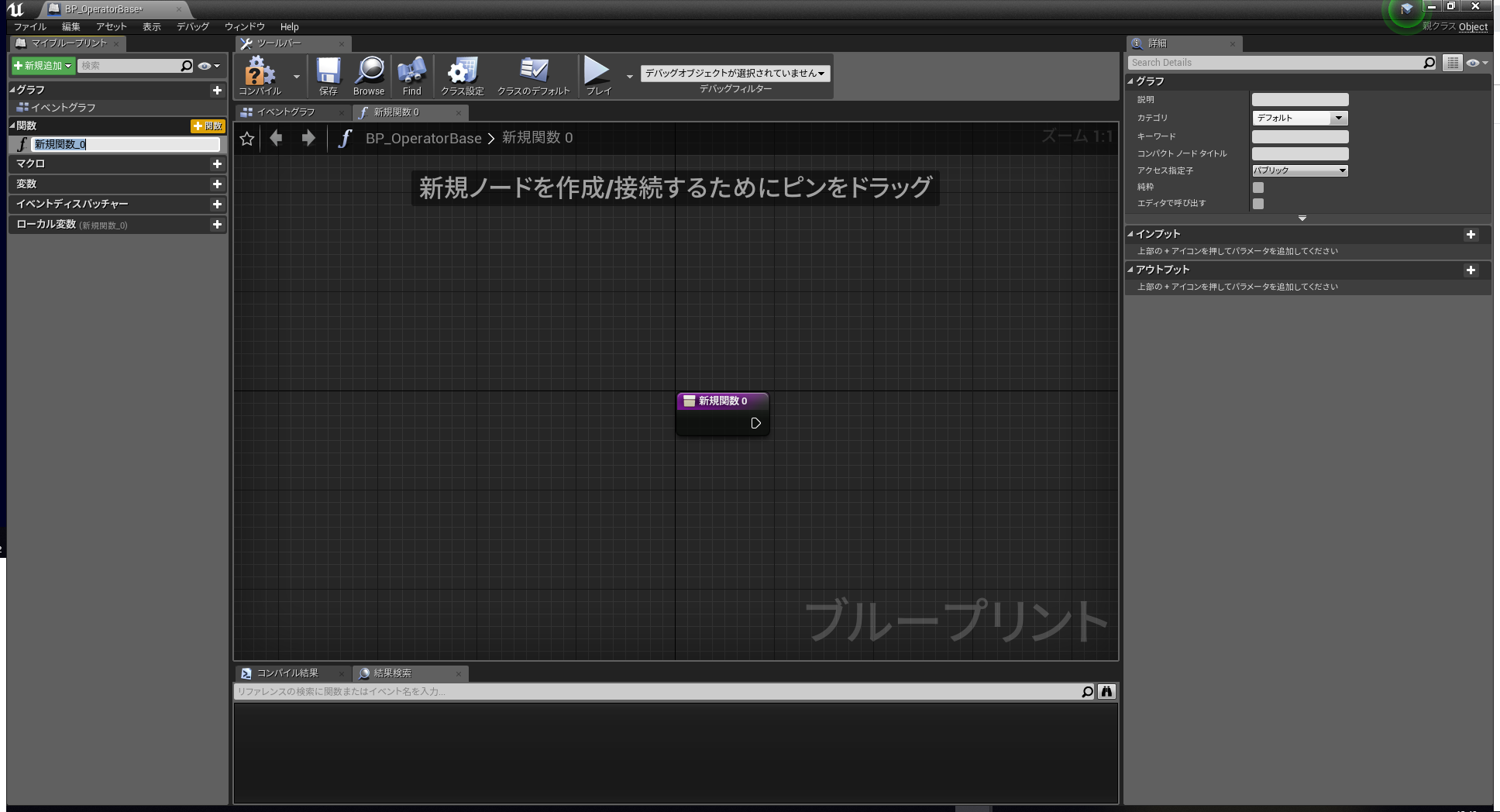
そして、新しく関数を作成しましょう。

中に特に処理は書きませんが、引数にFloatを2つ、返り値にBoolとFloatを用意してください。

出来ましたらいったんグラフエディターを閉じ、今作成したBPを親にした子供のBPを4つ作成します。
それぞれ足し算、引き算、掛け算、割り算用のBPになります。

まずは足し算用のBPを開きます。
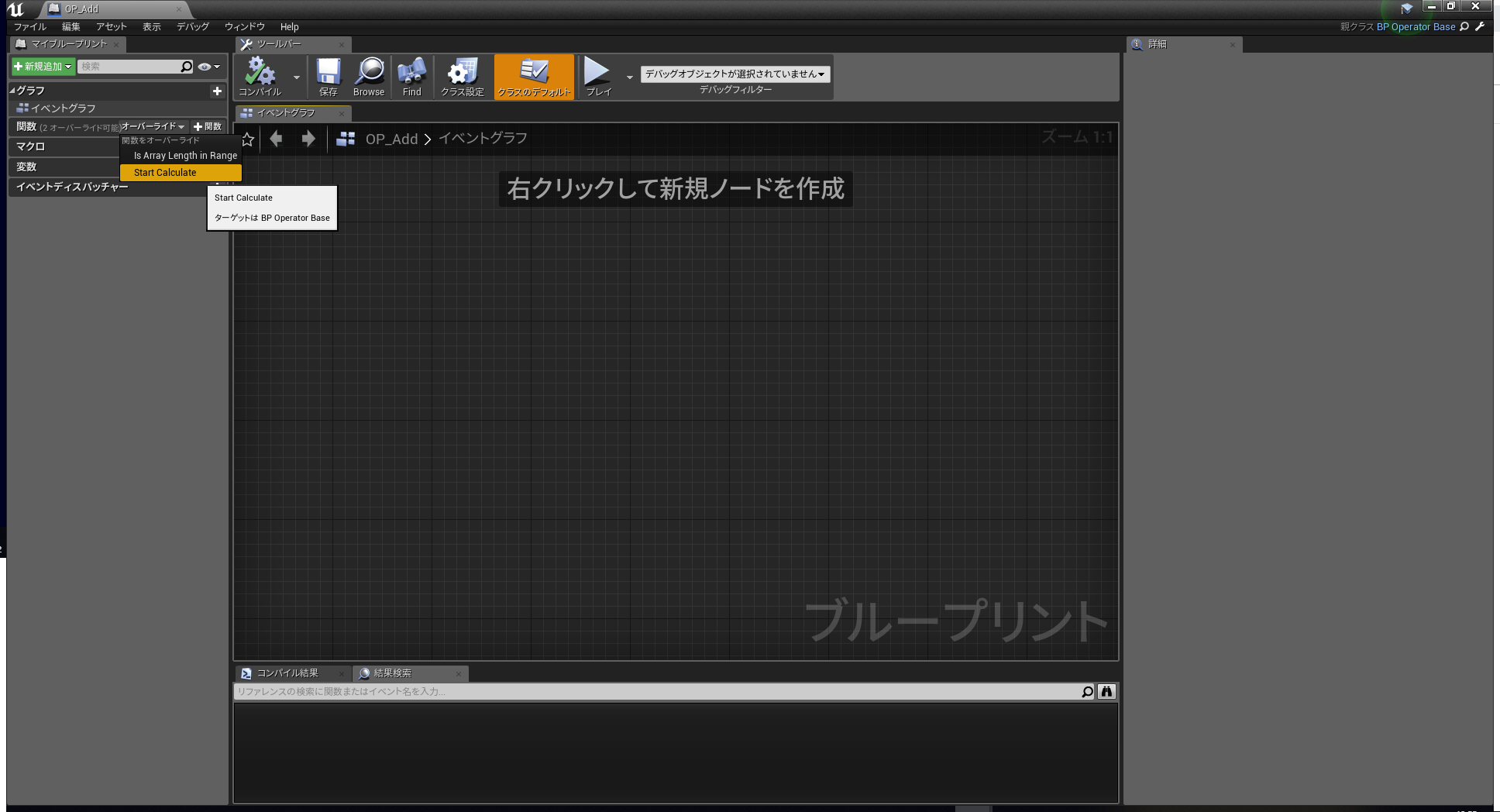
そして、マイブループリント内の「関数」の+ボタンから「オーバーライド」を選択します。
選択する関数は、先ほど中身を書かなかったほうです。

作成すると、以下のようなウィンドウになるかと思います。

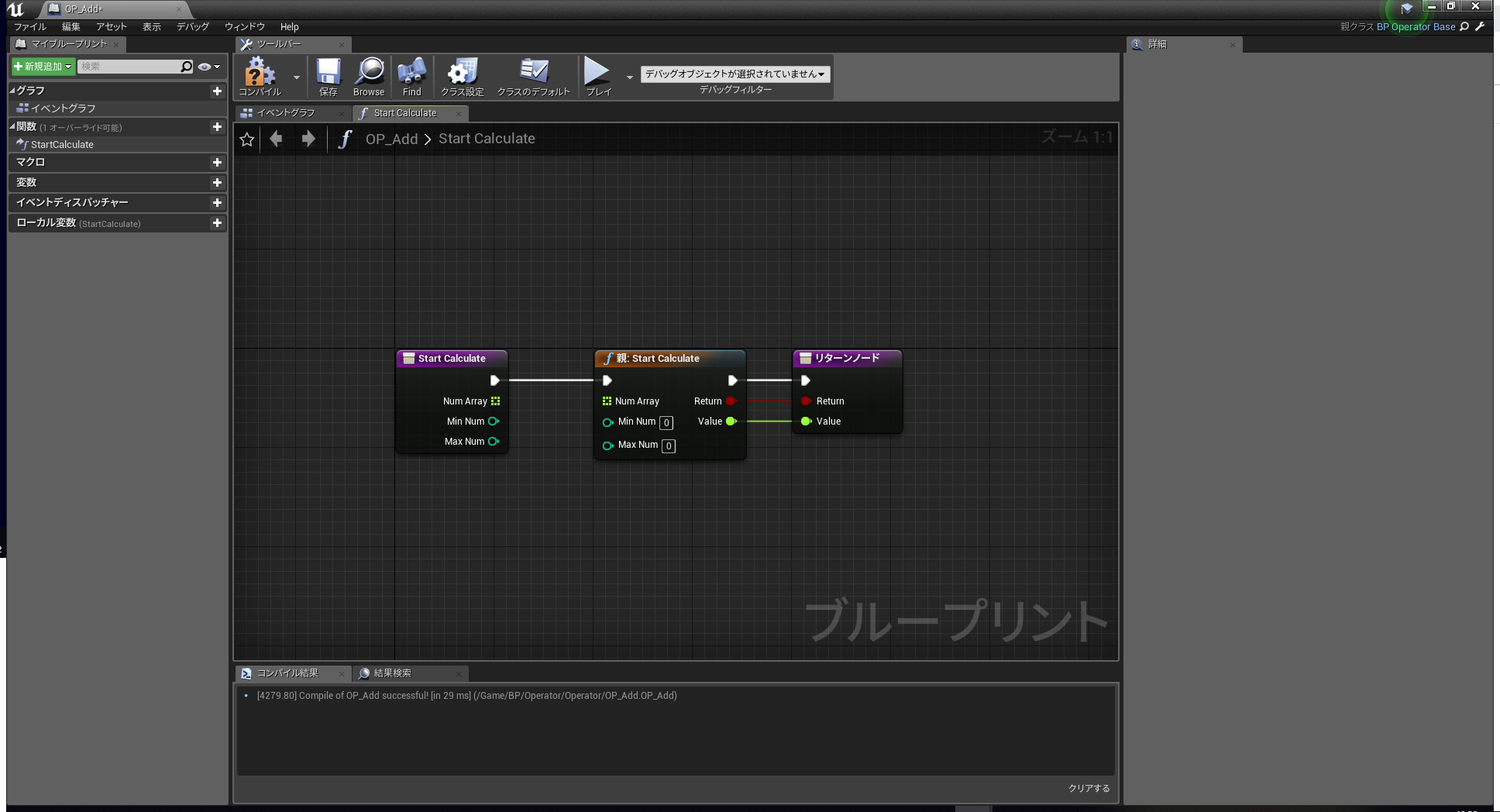
ひとまず、真ん中にあるオレンジのノードは使用しませんので消してください。
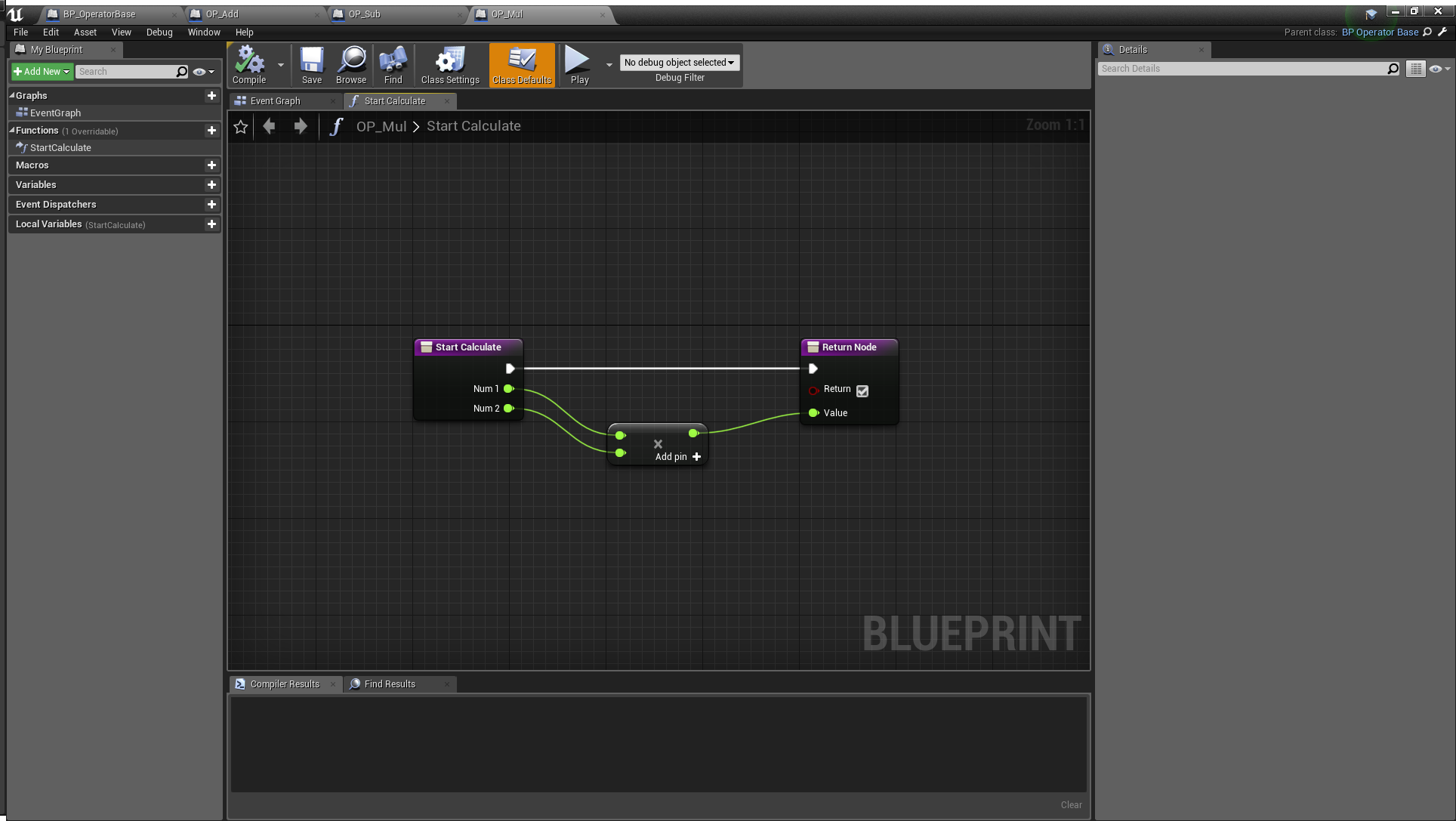
そして、以下のようにノードを書いていきます。

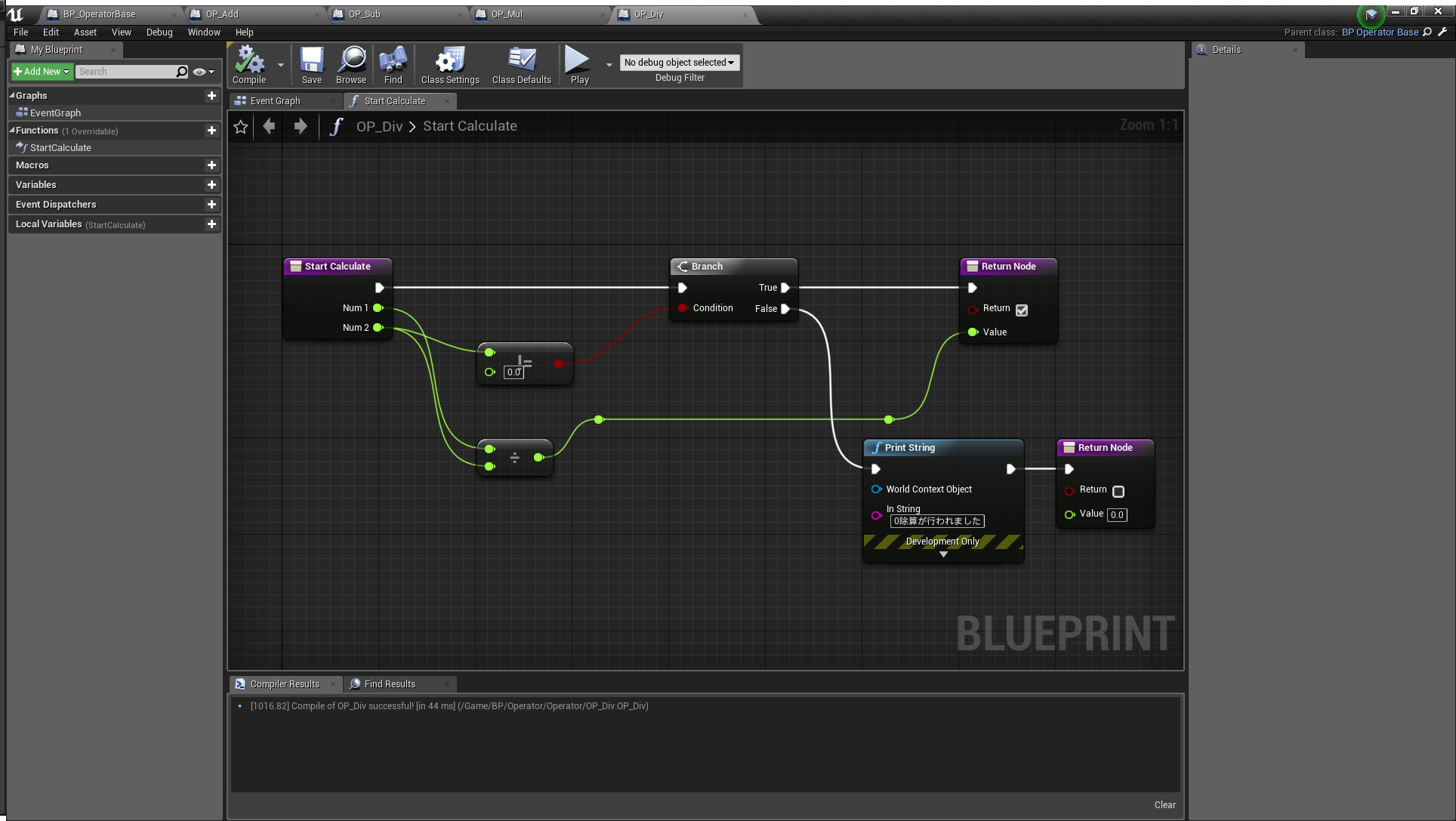
ひとまずこれで足し算用のBPの処理はOKで、ほか3つの引き算、掛け算、割り算も同じように作成していきます。


※割り算は、0除算対策を入れます。
→ゼロ除算とは

出来ましたら、次にデータテーブルを作成します。
まず、データテーブル用の構造体を作成しましょう。

構造体の中の要素は、先ほど作成したOperatorのBaseクラスを入れてあげます。

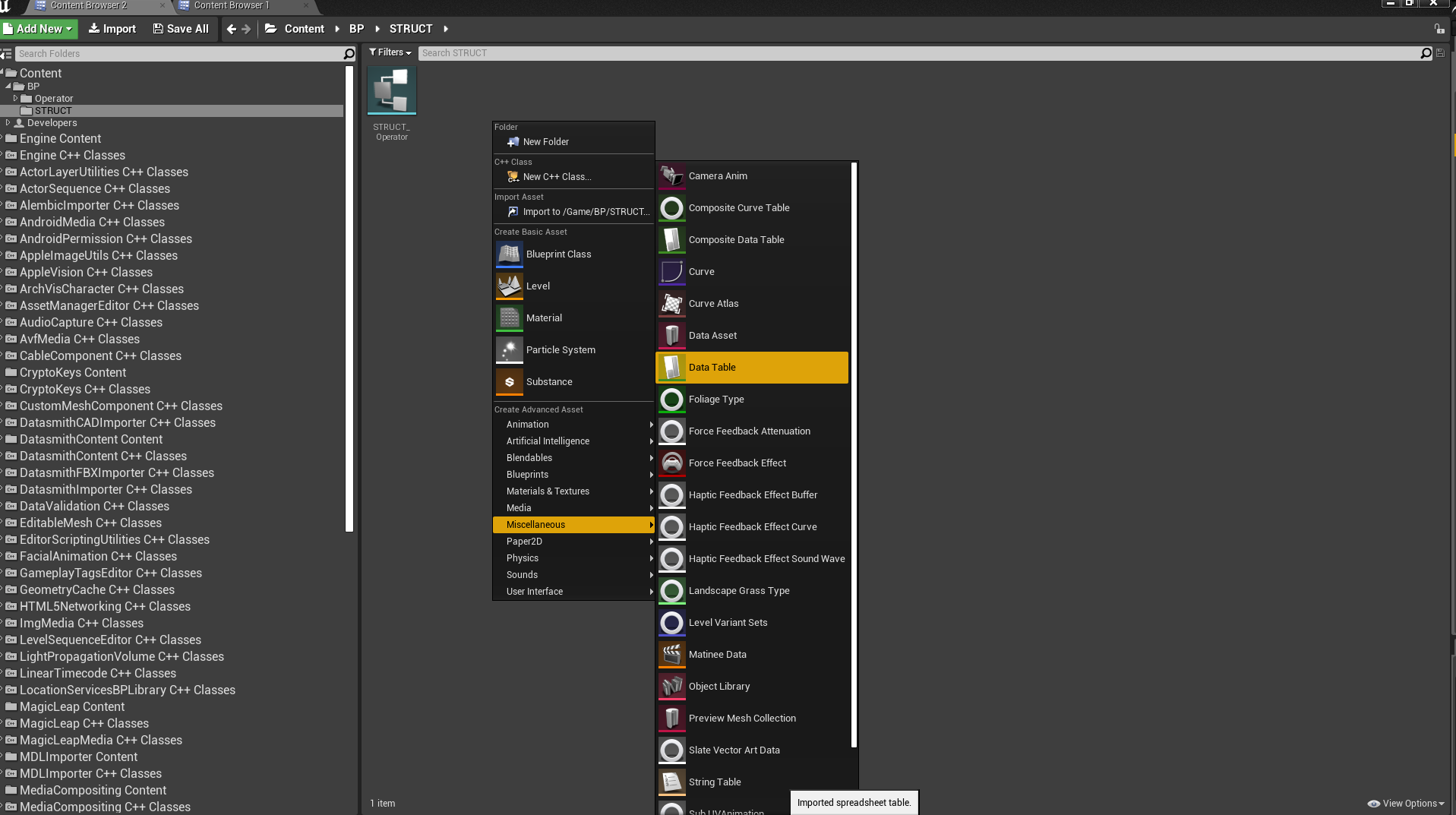
出来ましたら、この構造体をもとにしたデータテーブルを作成します。


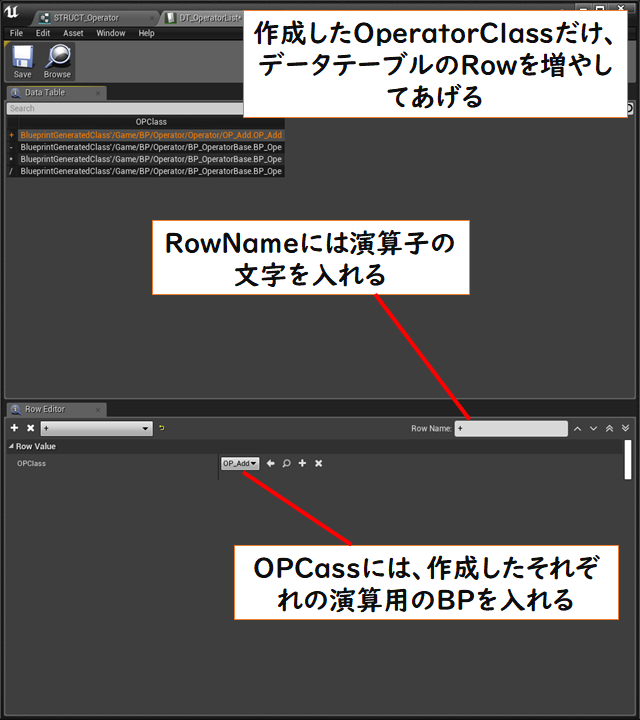
データテーブルには、以下のように情報を入れていきます。

出来ましたら、今度は少しカスタムを加えた「ボタン」を作成するために、「Button」クラスを継承したクラスを作成します。
新しくブループリントを作成して、「Button」クラスを親に選びましょう。

作成したブループリントを開いたら、まずは「イベントディスパッチャー」を作成しましょう。
※作成したディスパッチャーのインプットには、String型のインプットを作成してあげます。

できましたら、次はイベントグラフおよび関数を作成し、処理を書いていきます。
イベントグラフの中身

作成した関数(BindOnButtonClicked)の中身

ここまで終わりましたら次は、4.22にて登場した「Editor Utility Widget」を作成します。
コンテンツブラウザ左上の新規作成から、「Editor Utilities」→「Editor Widget」を選択します。

作成したら、ダブルクリックして中身を開きます。

基本的にはWidgetと同じです。
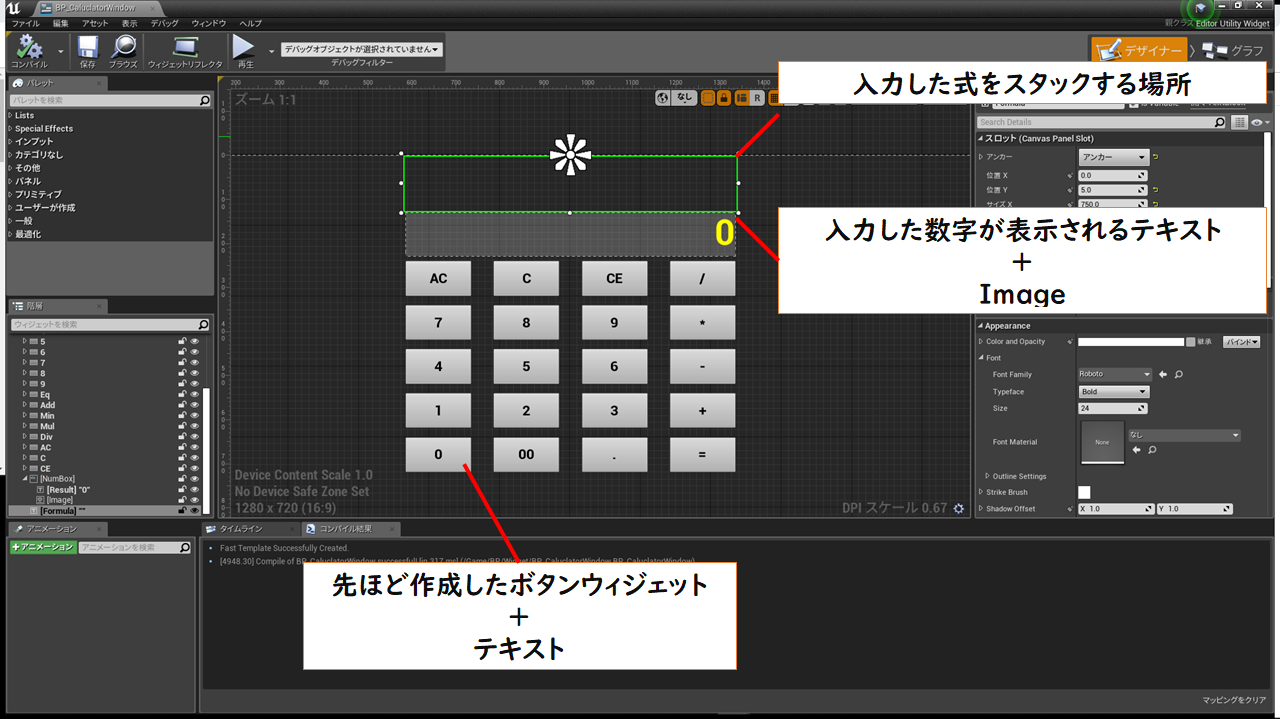
今回はここに電卓っぽいレイアウトでウィジェットを配置していきます。

先ほど作成したボタンウィジェットで、数字と演算子とその他クリア系のボタンを配置しています。
入力した数字とそれまでに入力した式を表示するテキストウィジェットも配置しております。
また、先ほど作成したボタンウィジェットで、String型の変数を作成したかと思いますが、
配置した各ボタンに、入力した際の出力するStringを設定しておきます。

ここまで出来ましたら、ブループリントを書いていきます。
※ここからは、少々多めのBPを書くことになります。
あらかじめご了承ください。
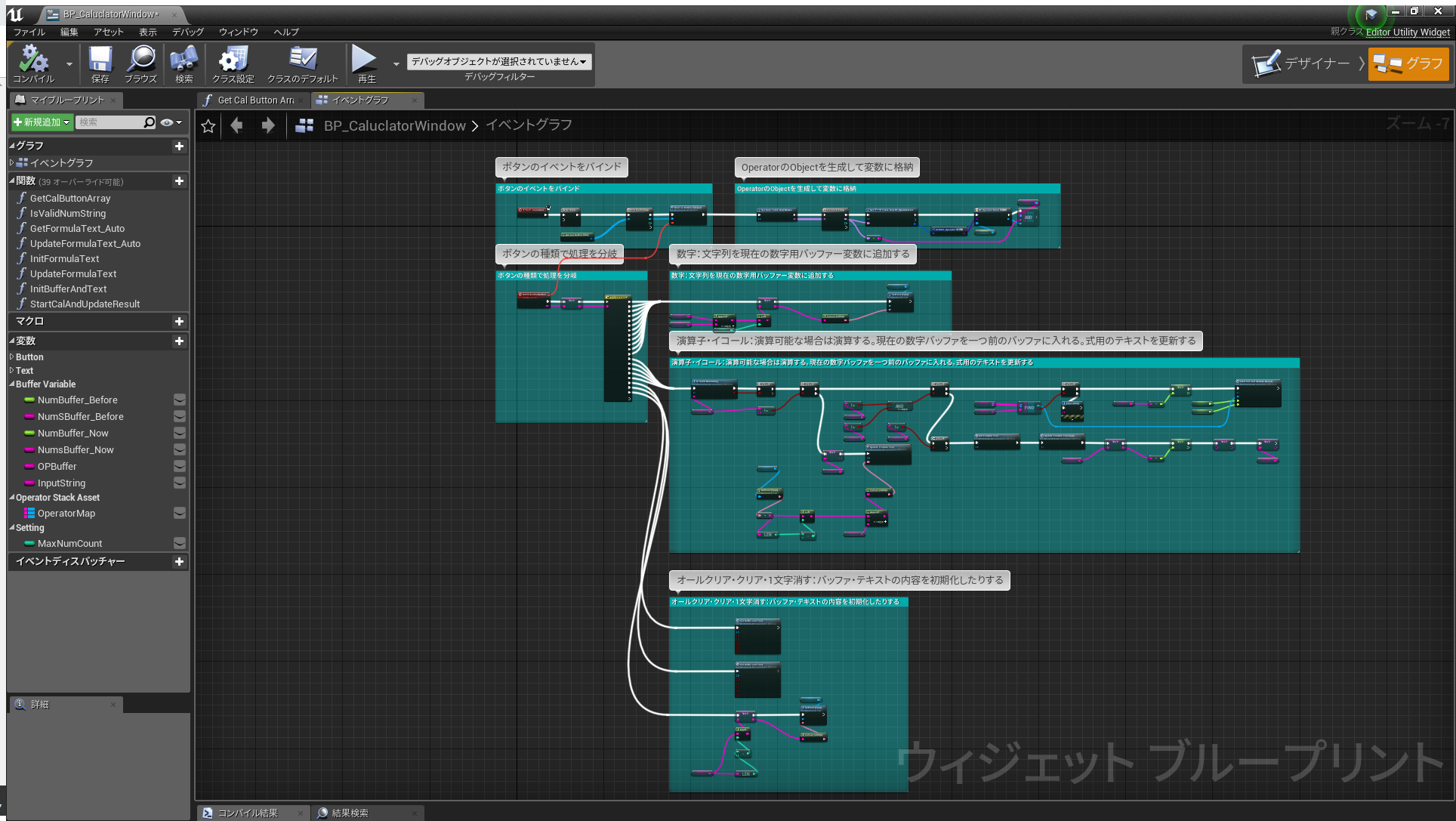
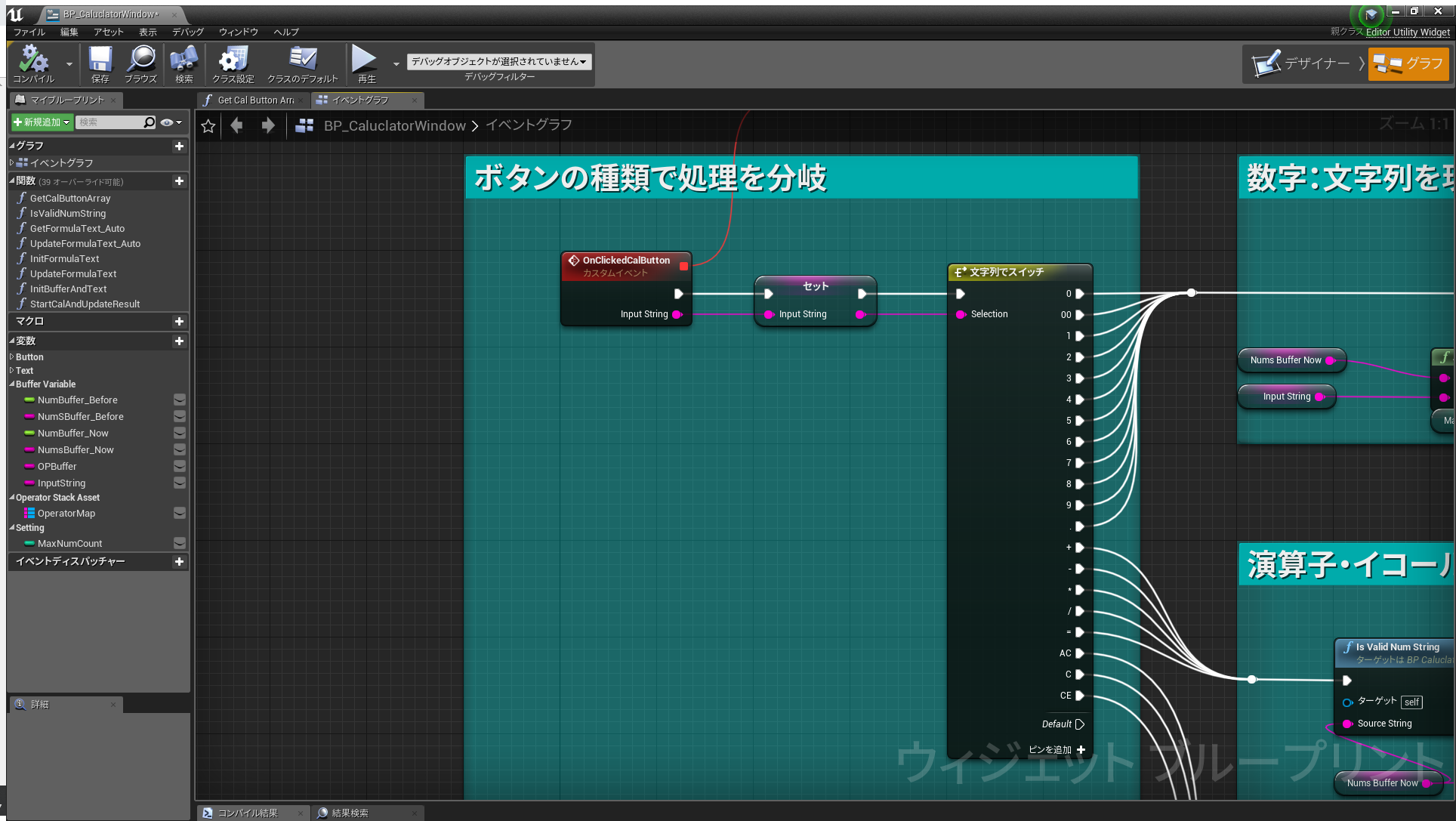
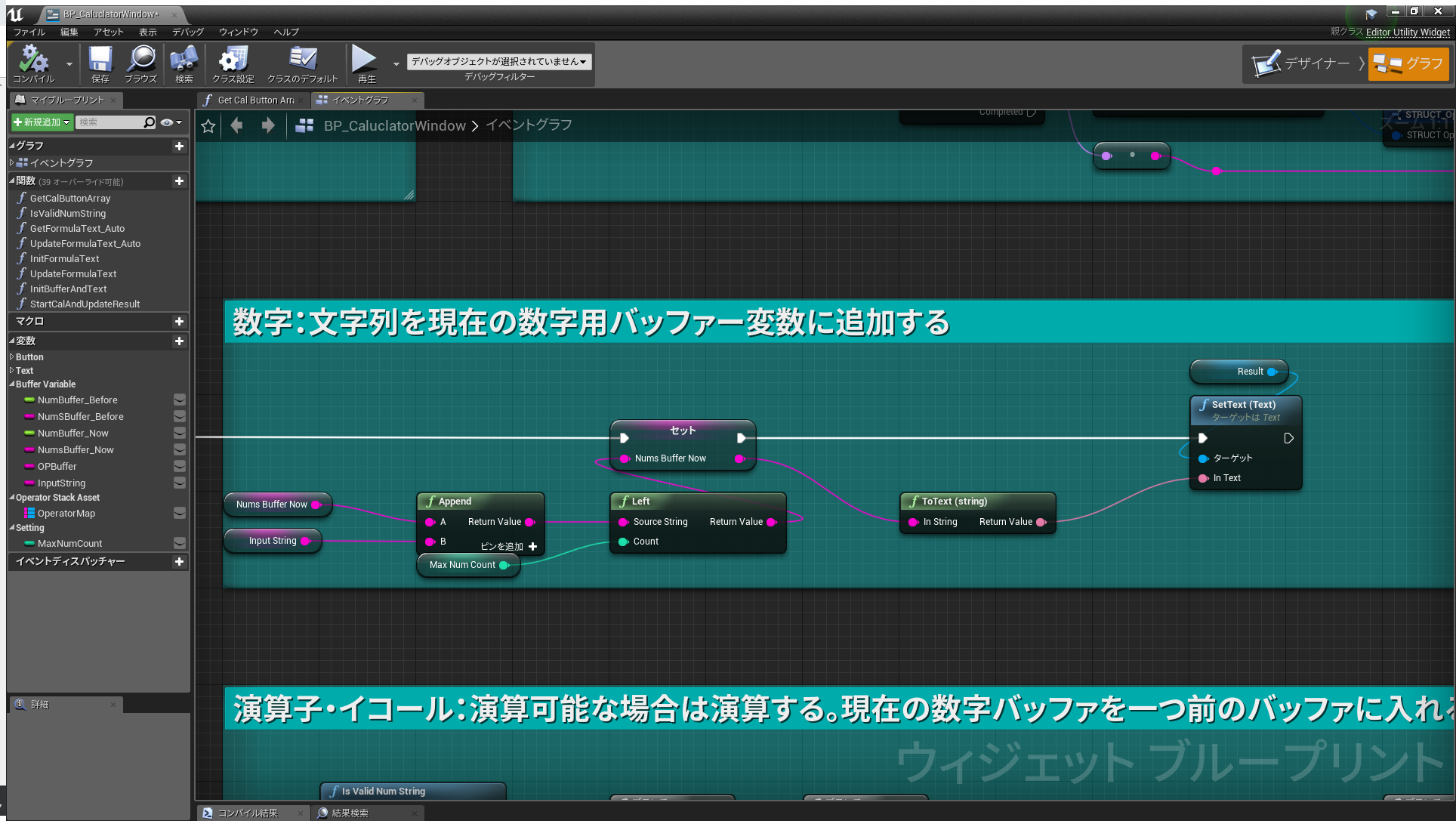
尚、今回は処理を画像で載せますが、詳しい説明は省かせていただきます。(長くなってしまうため)








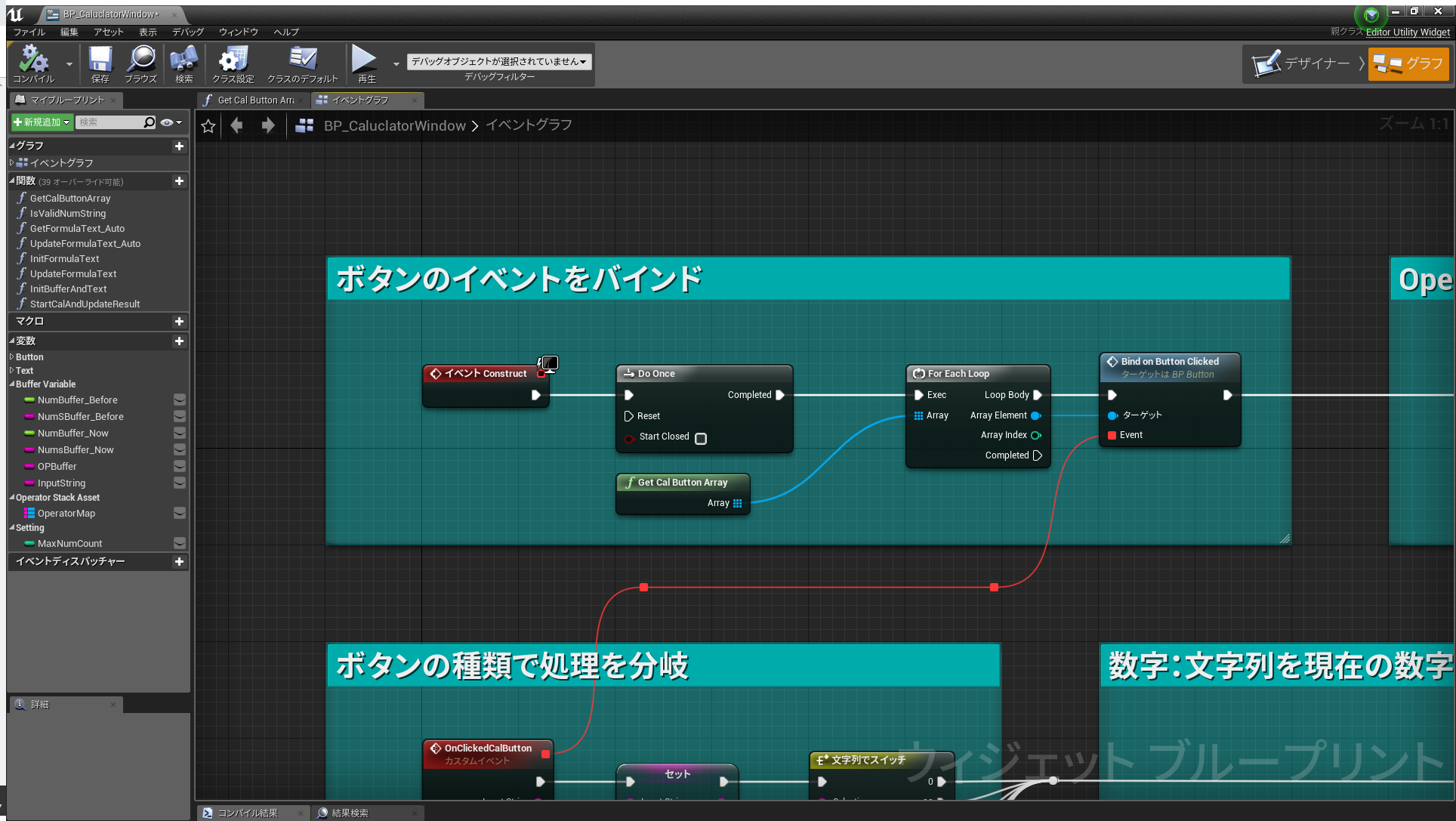
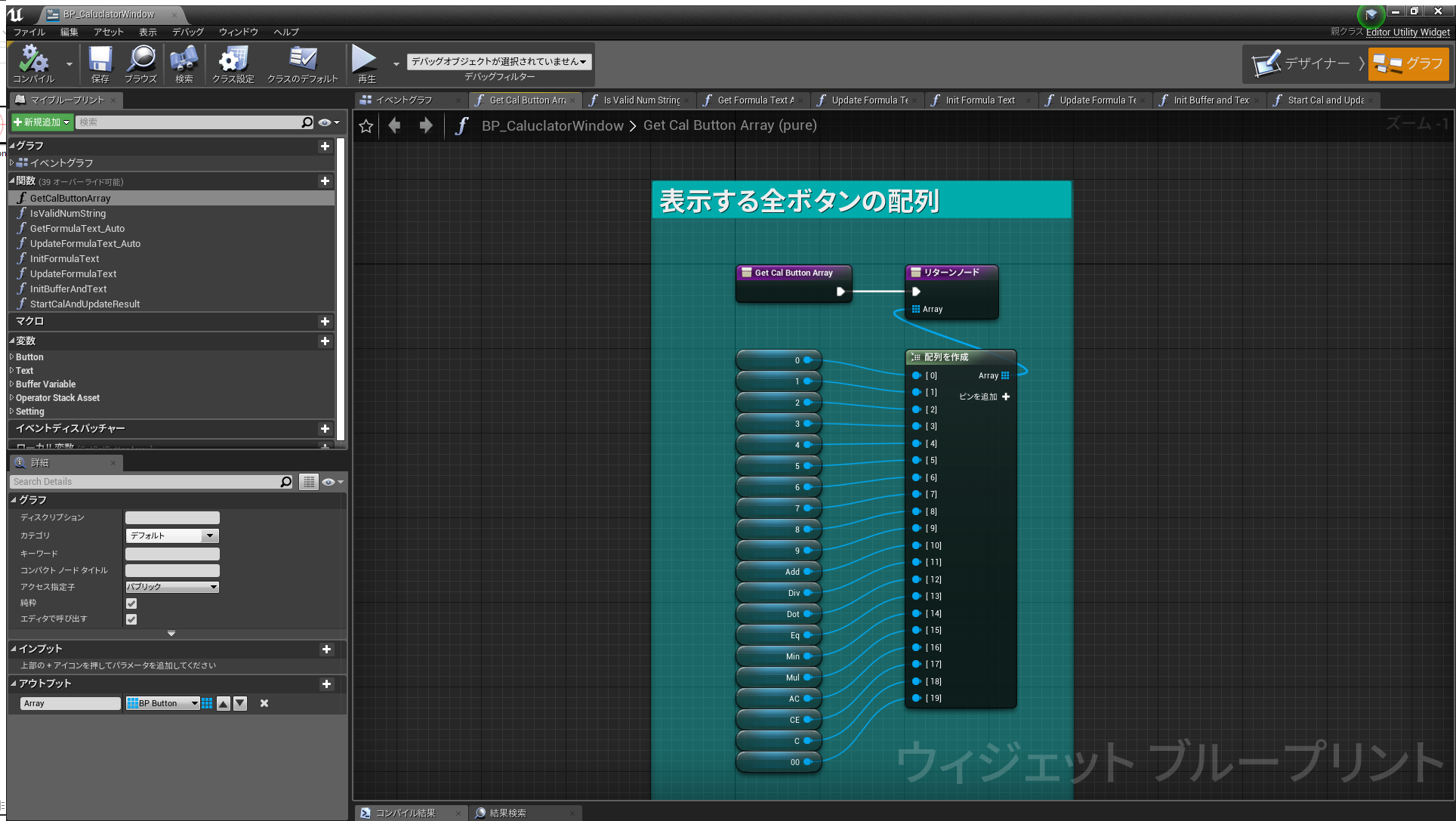
GetCalButtonArrayの中身

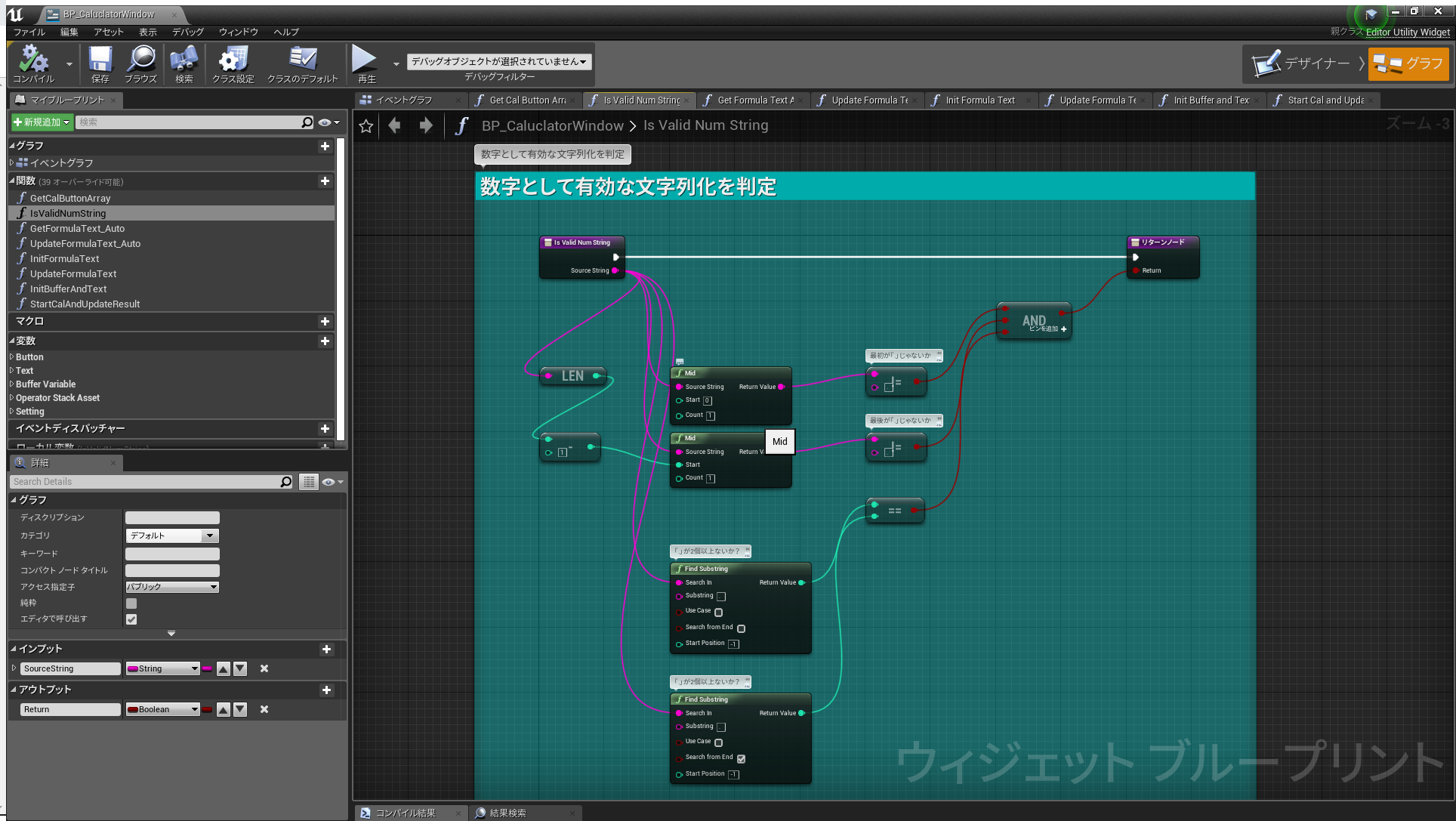
IsValidNumStringの中身

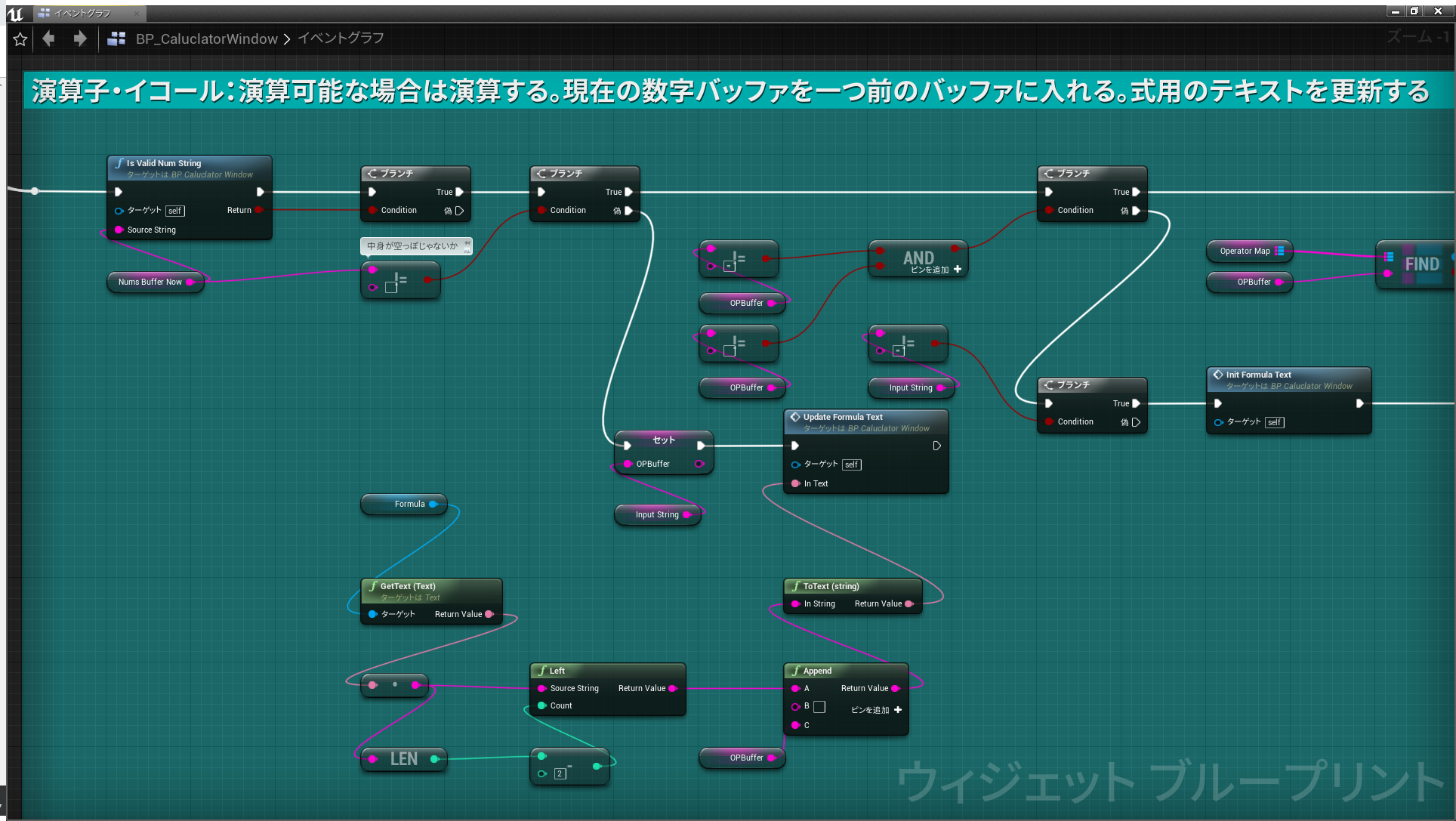
GetFormulaText_Autoの中身

UpdateFormulaText_Autoの中身

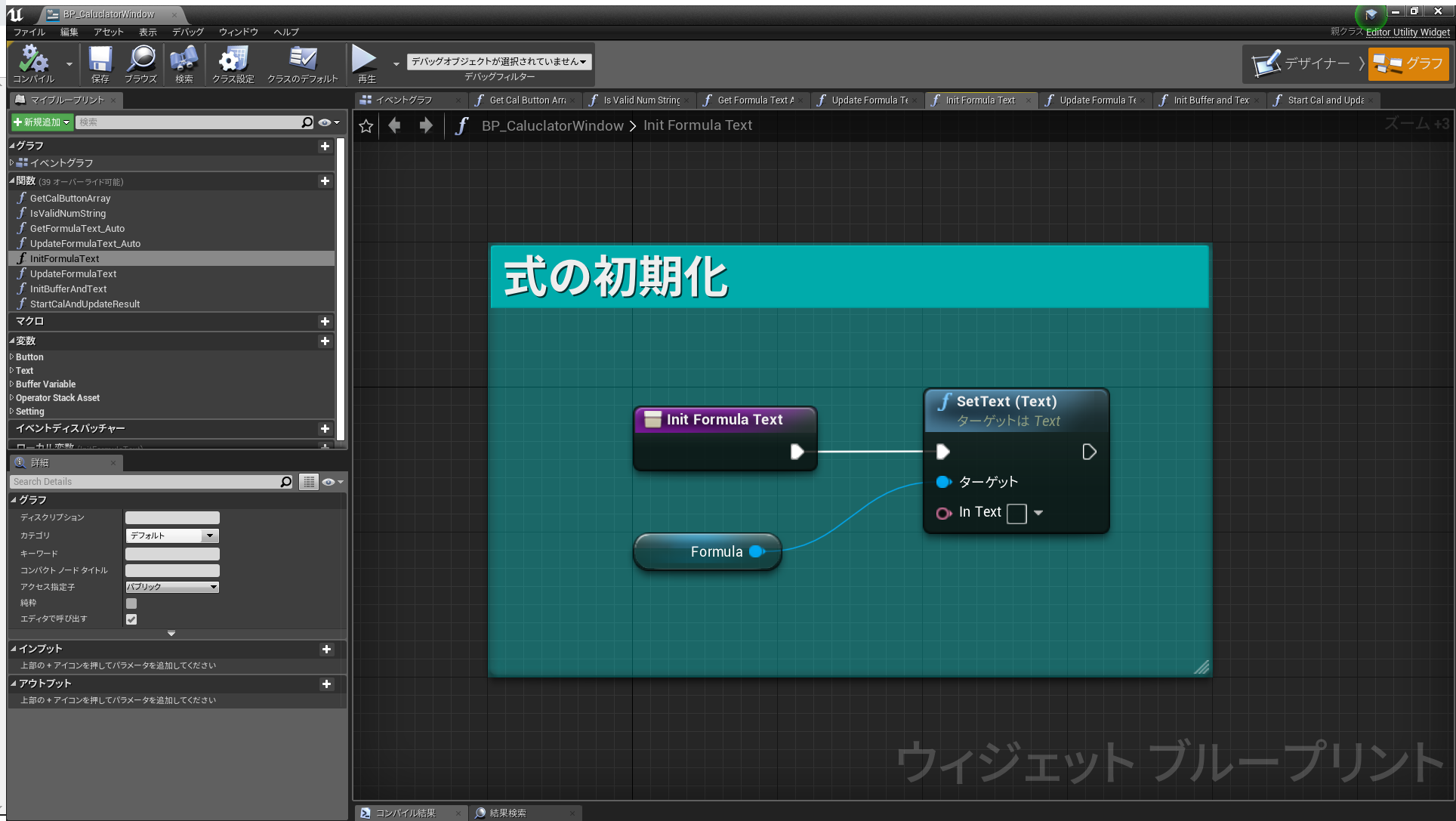
InitFormulaTextの中身

UpdateFormulaTextの中身

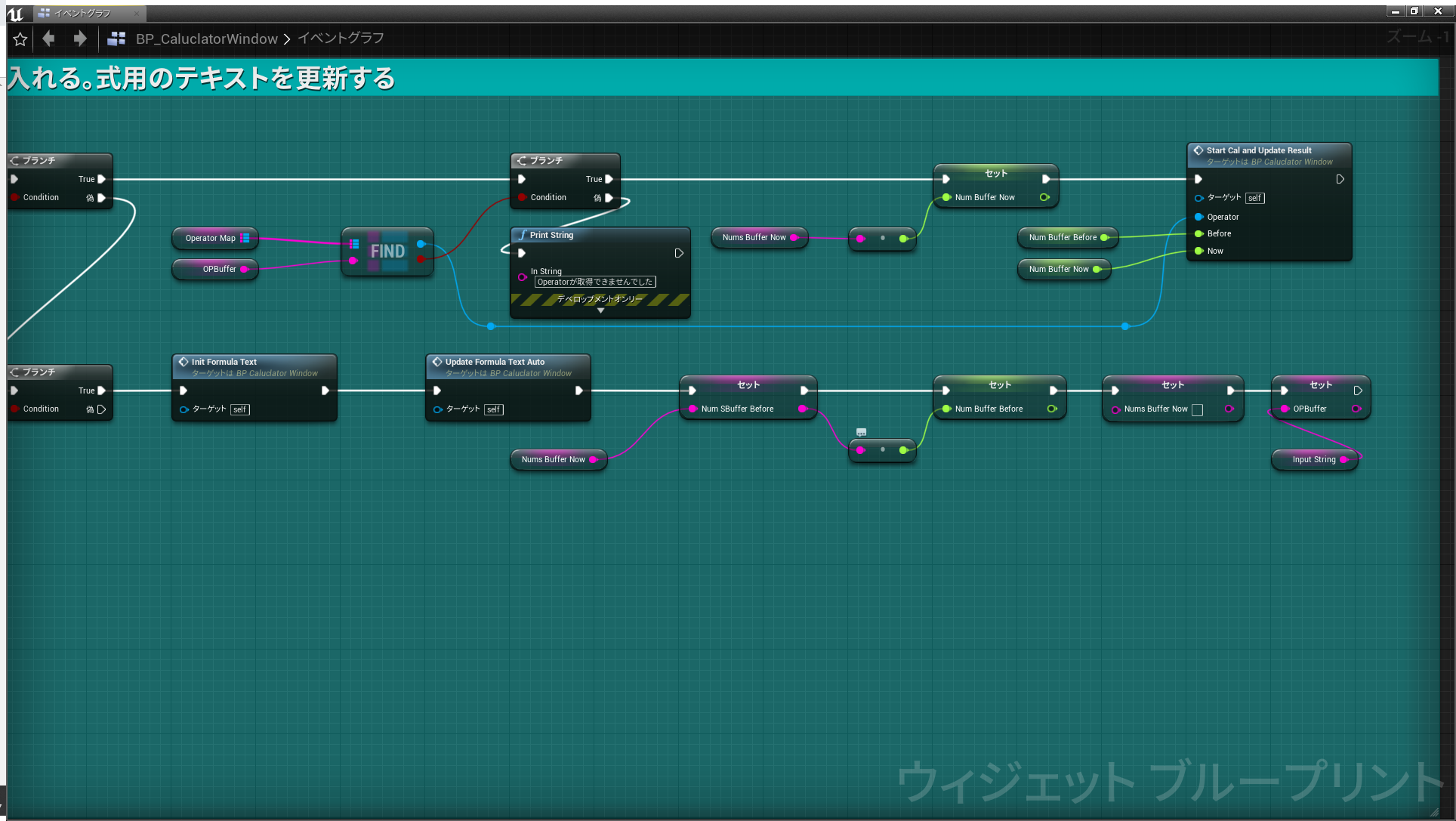
InitBufferAndTextの中身

StartCalAndUpdateResultの中身

ここまで出来ましたら、すべての作業が完了です。
EditorUtilityWidgetを右クリックして、「RunEditorUtilityWidget」を押すことで、電卓を開くことができます。

実行すると、こんな感じになります。

いかがでしょうか?
ブループリントだけでも、多少面倒ですが、こういった拡張も行うことができます。
新しく追加された様々な機能を使って、開発を効率よく楽しく進行できたらと思いますので、是非みなさんもいろいろ試してみてください。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














