
目次
※この記事で使用しているUnrealのVersionは04.21.1です。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ2
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
マウスの位置をマテリアルパラメーターで渡していろいろやる レベル【★★☆】
今度は画面全体ではなくマウスの位置のUVをいじっていろいろやってみます。
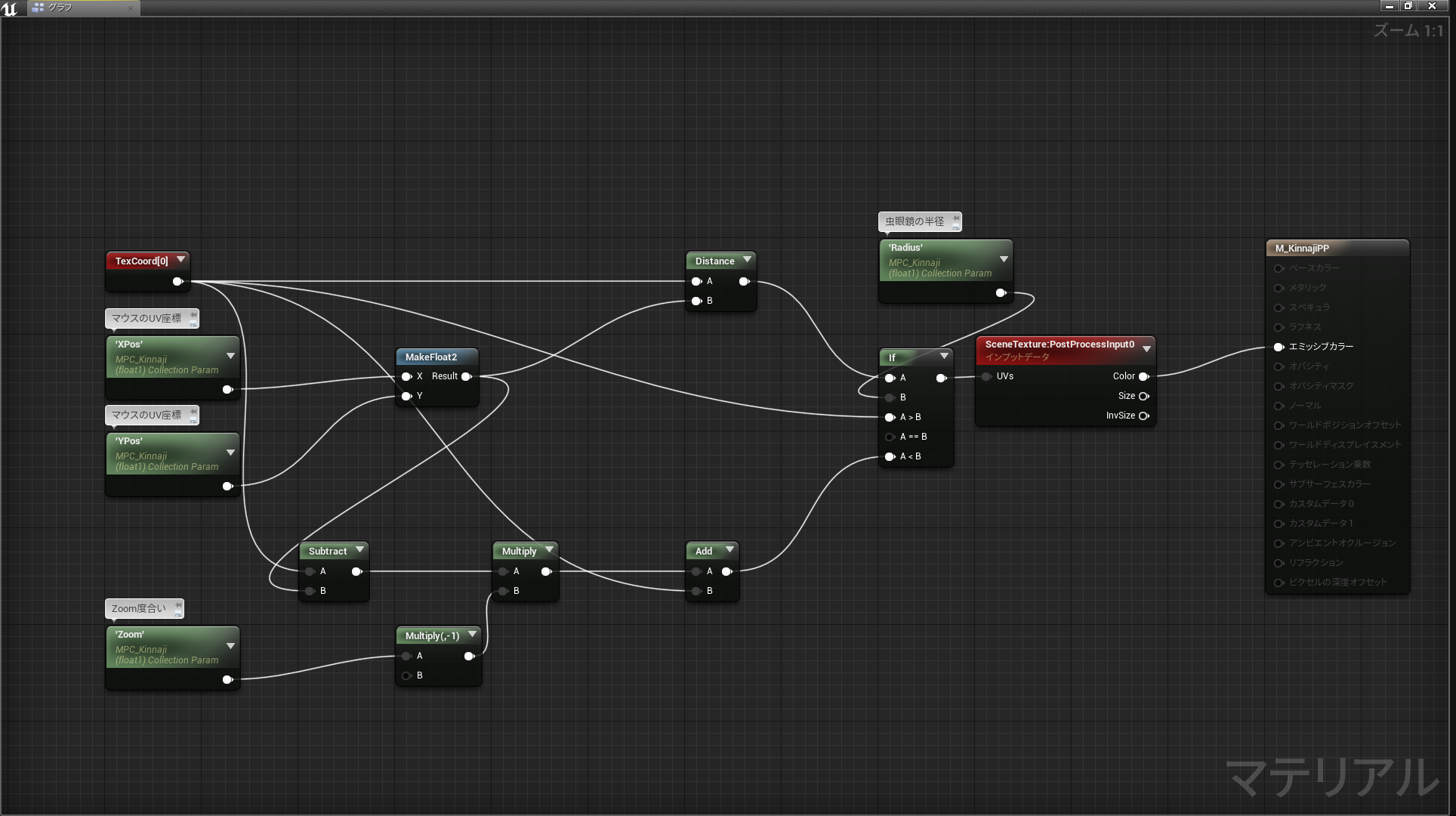
たとえばこんな感じでマテリアルを組んで見ます。

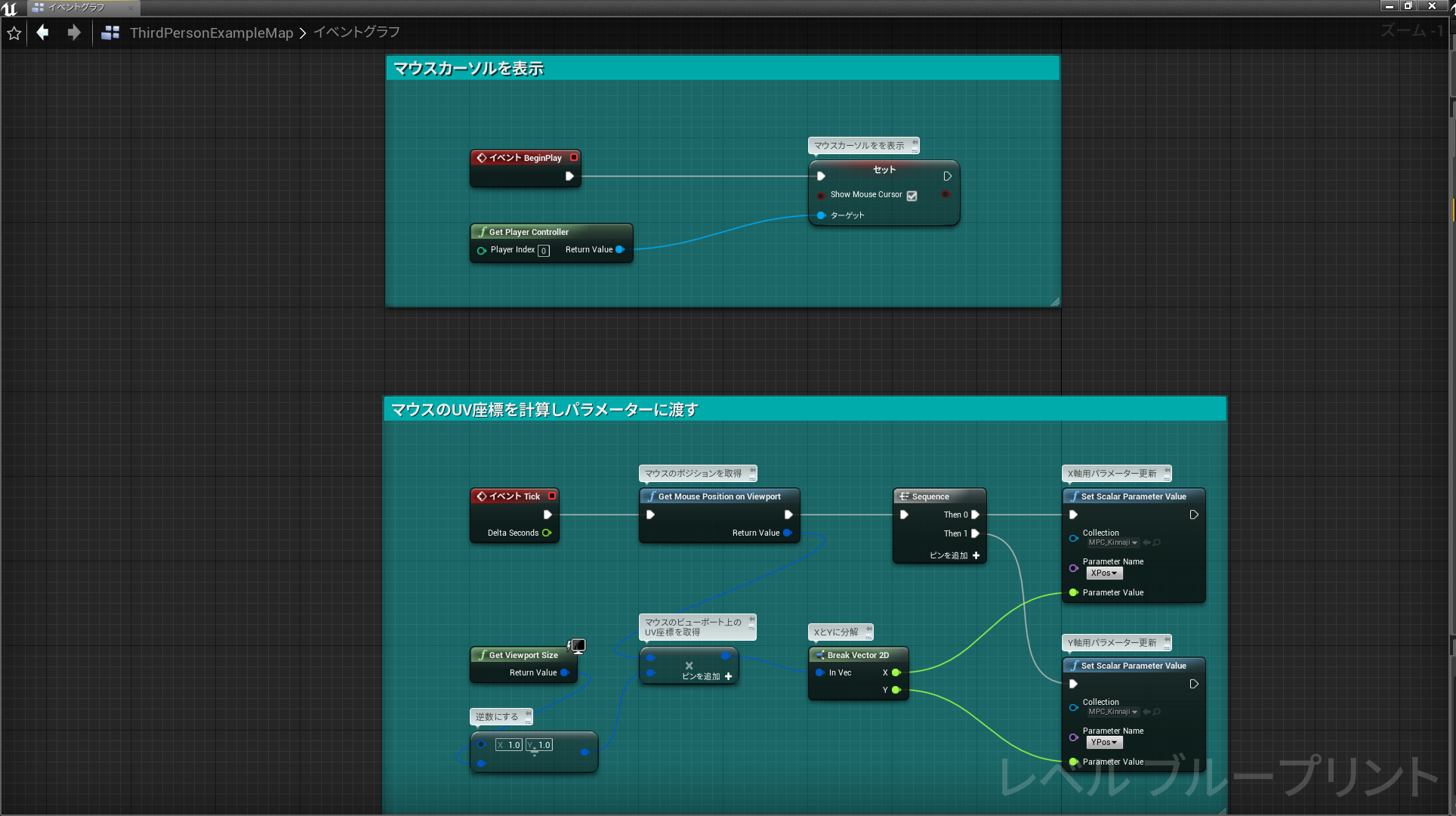
また、レベルブループリントにもこんな感じで処理を書きます。

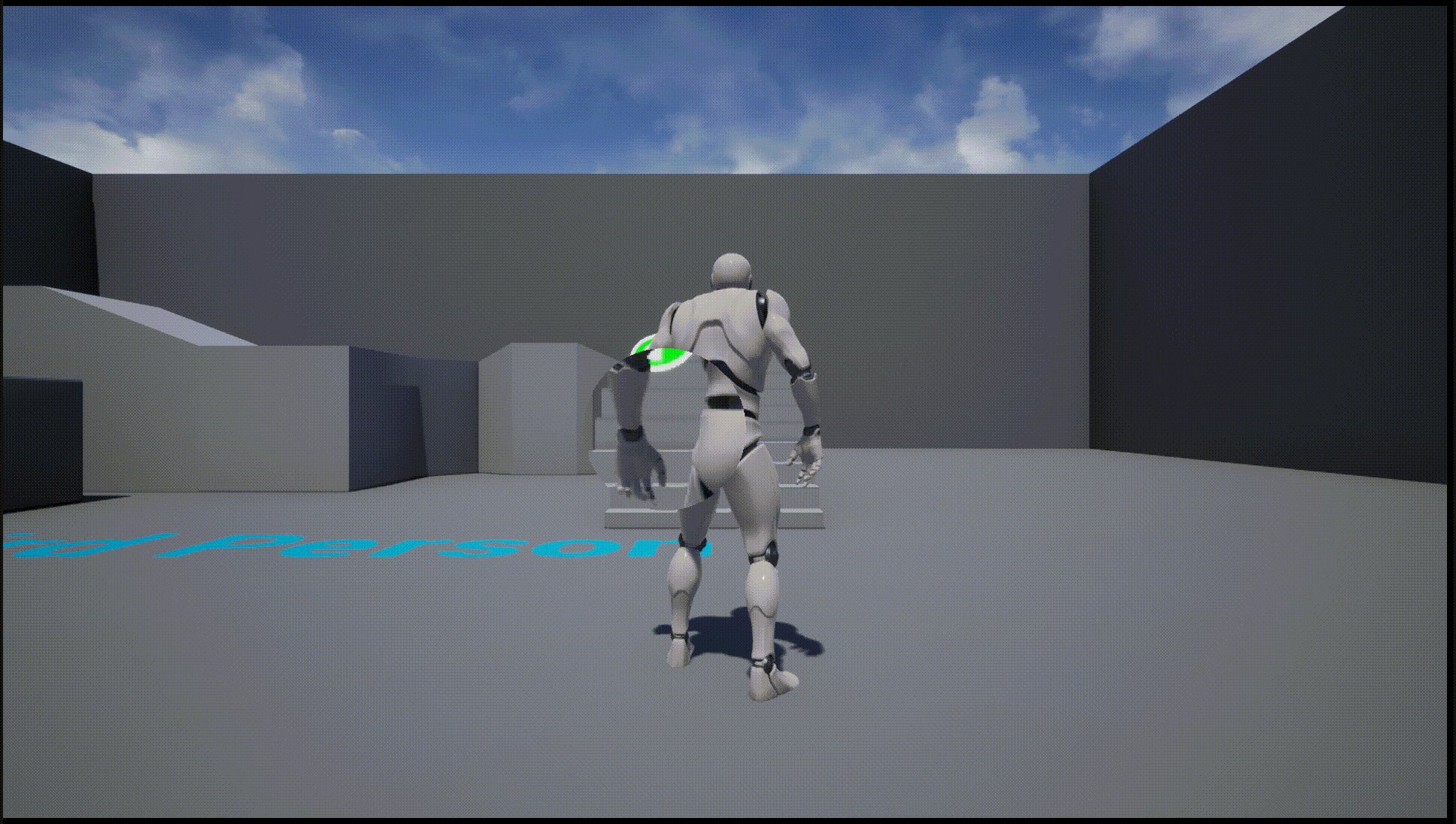
結果

すると、マウスの周りだけNormalColorになりました。(撮影ソフトがマウスを描画してくれませんでしたが)
今度は少し趣向を変えて、マウスの位置の周りを虫眼鏡のような見た目にしてみます。
とりあえず考えなしにマテリアルを組んでみます。

これにあるパラメーターをいじるために、再びレベルBPを開いて処理を書きます。




これでプレイすると

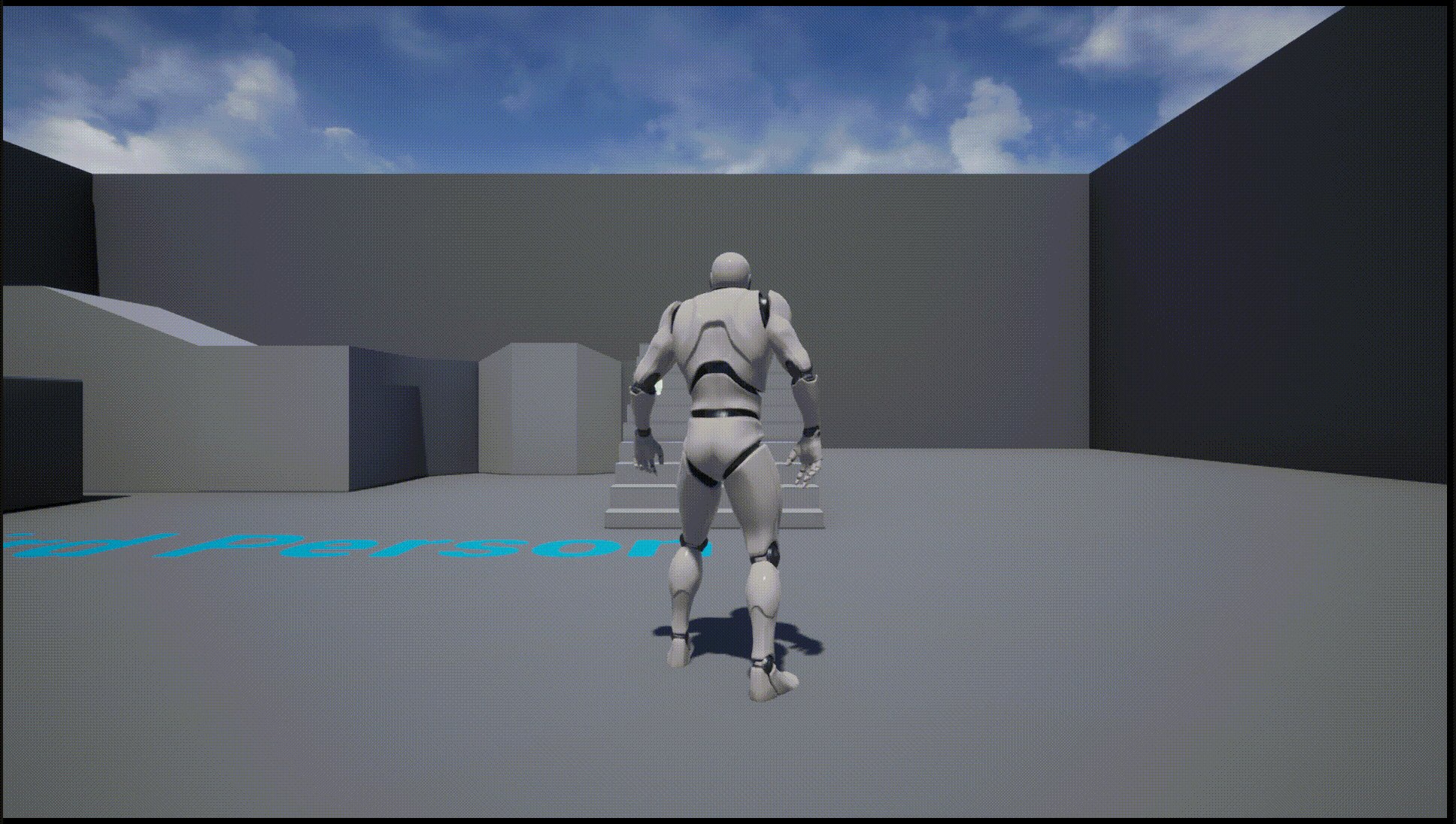
拡大したり縮小したりする、なんかよくある虫眼鏡のような表現が出来ます。
ただ、ビューポートの縦横のスケールに合わせて円が横に伸びてしまったので、少し修正します。

縦を基準に横との比を掛けて計算しました。
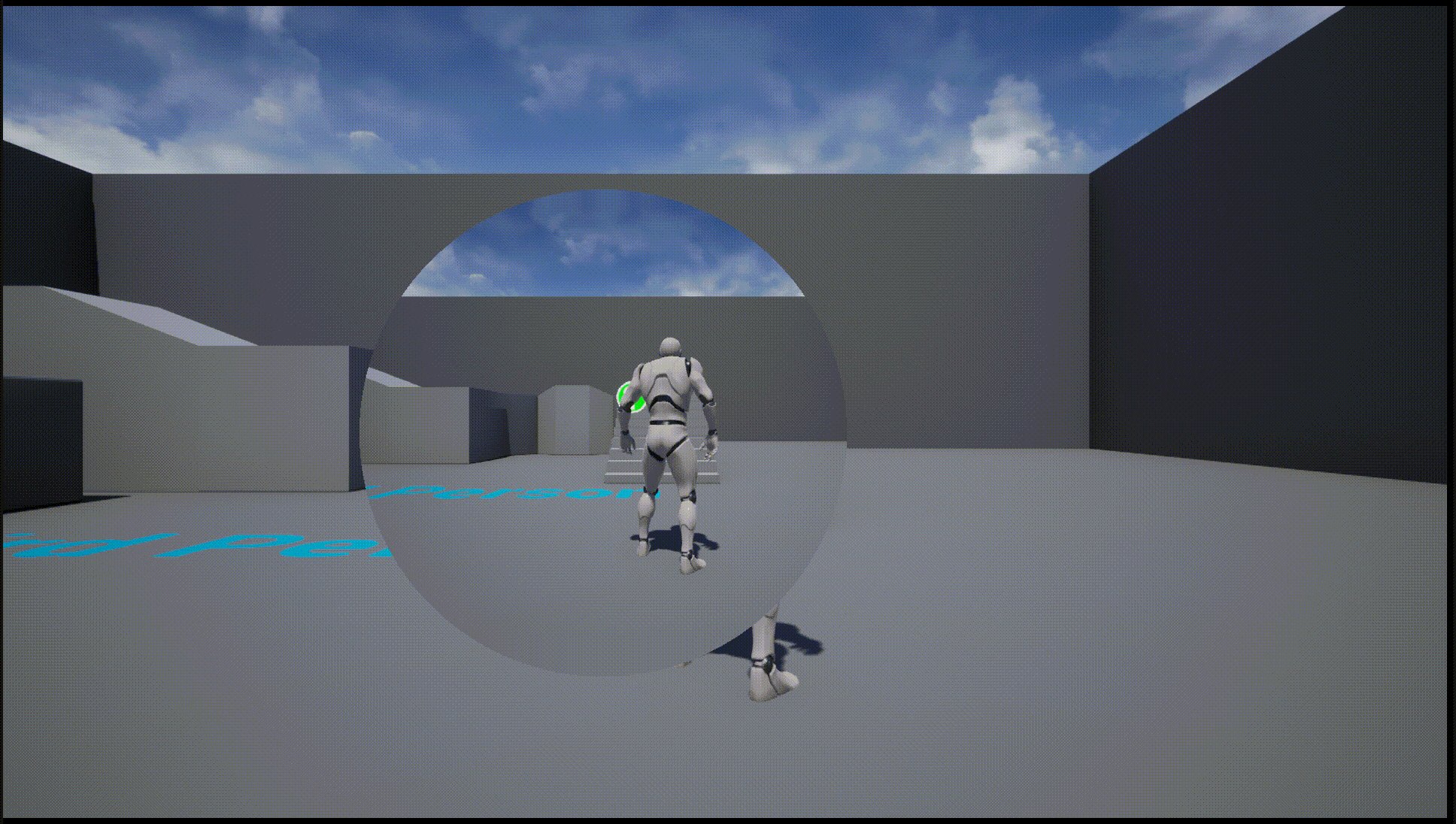
結果


キレイな円の虫眼鏡っぽいのが出ました。
ただ、ズームした中身の絵はキレイとは言えません。(設定をいじって解像度を上げたりするとレンダリング自体が重くなるはず)
あまり実用敵では無いかもしれませんがお遊び用なんかで。
みなさんも是非ポスプロでUVをいじって遊んでみてください。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














