
目次
※この記事で使用しているUnrealのVersionは04.21.1です。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ1
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Unrealの基本的な設計 レベル【★★★】
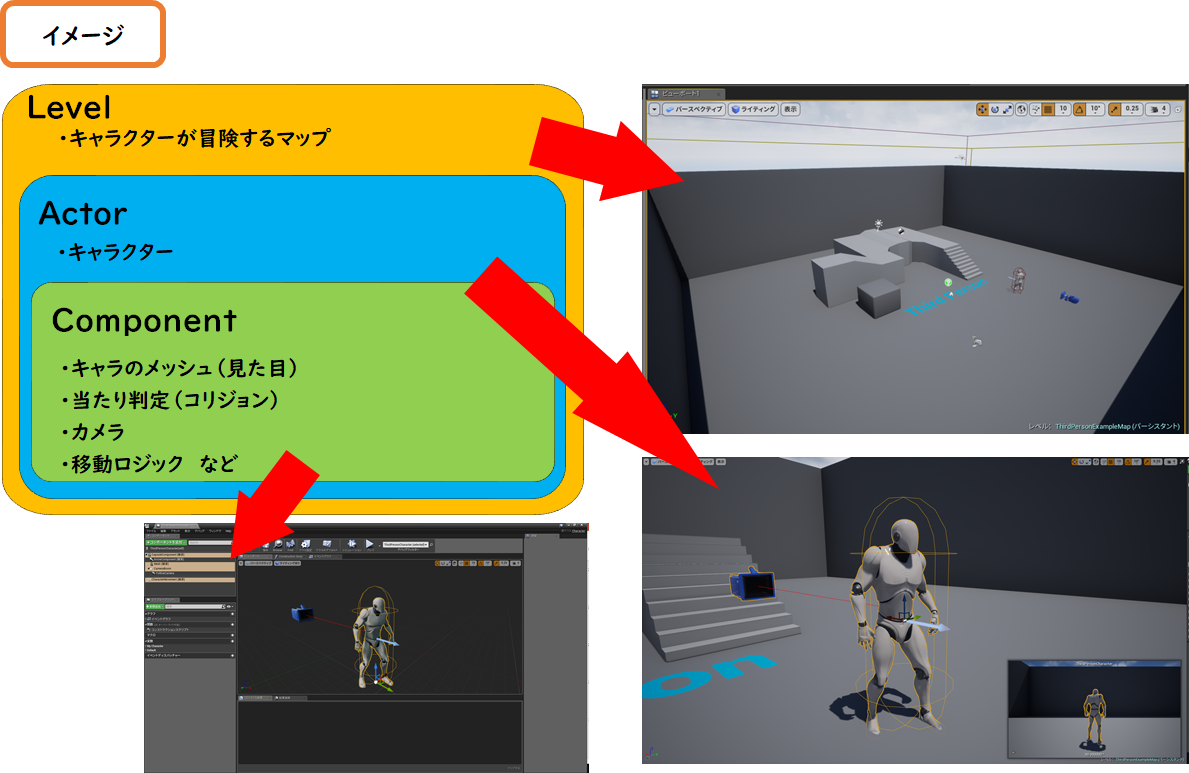
UE4は基本的に「Level(World)」という箱庭と、その中にある「Actor」というキャラクターや岩などの物でできています。「Actor」は「Component」というパーツから成り立っています。
「Level」の中には「Actor」しか置けず、「Component」は「Actor」に依存することでのみ「Level」に存在出来ます。

では、形や座標の必要ないものを実装するにはどうしたらいいでしょう?
無理やりActorやComponentで実装するのも手ではありますがあまりスマートではありません。
今回は無駄な機能を持たない「Object」クラスを紹介したいと思います。
「Object」クラスはUnrealで実行する上で最低限の機能のみを持ったクラスになります。
「Actor」や「Component」も親をたどれば「Object」から出来ています。
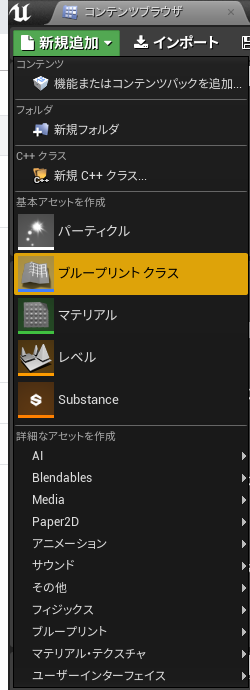
作成方法は、新規ブループリントを作成し、親クラスを「Object」にするだけです。


中身を開いてみると、「Actor」クラスのように「ビューポート」や「ConstructionScript」はなく、「Event BeginPlay」や「Event Tick」も使えません。「Delay」ノードも使えません。

また、このオブジェクトを生成するには、「クラスからアクターを生成(Spawn Actor from Class)」は使わずに「クラスからオブジェクトを構成(Construct Object from Class)」ノードを使用します。

引数の「Class」で指定したオブジェクトを構成してくれます。(Instance化してくれる)
Outerには、このオブジェクトの持ち主を指定してあげます。
※このOuterで指定したReferenceがDestroyなどでいなくなって、
他に参照がされていない場合には、Garbage Collection(メモリーの自動お掃除機能)で
自動的にメモリーがら排除してくれます。
制限の多いObjectクラスですが、うまく使うといろいろと便利です。
オブジェクトクラスを使った開発例:アドベンチャーのスクリプト レベル【★★★】
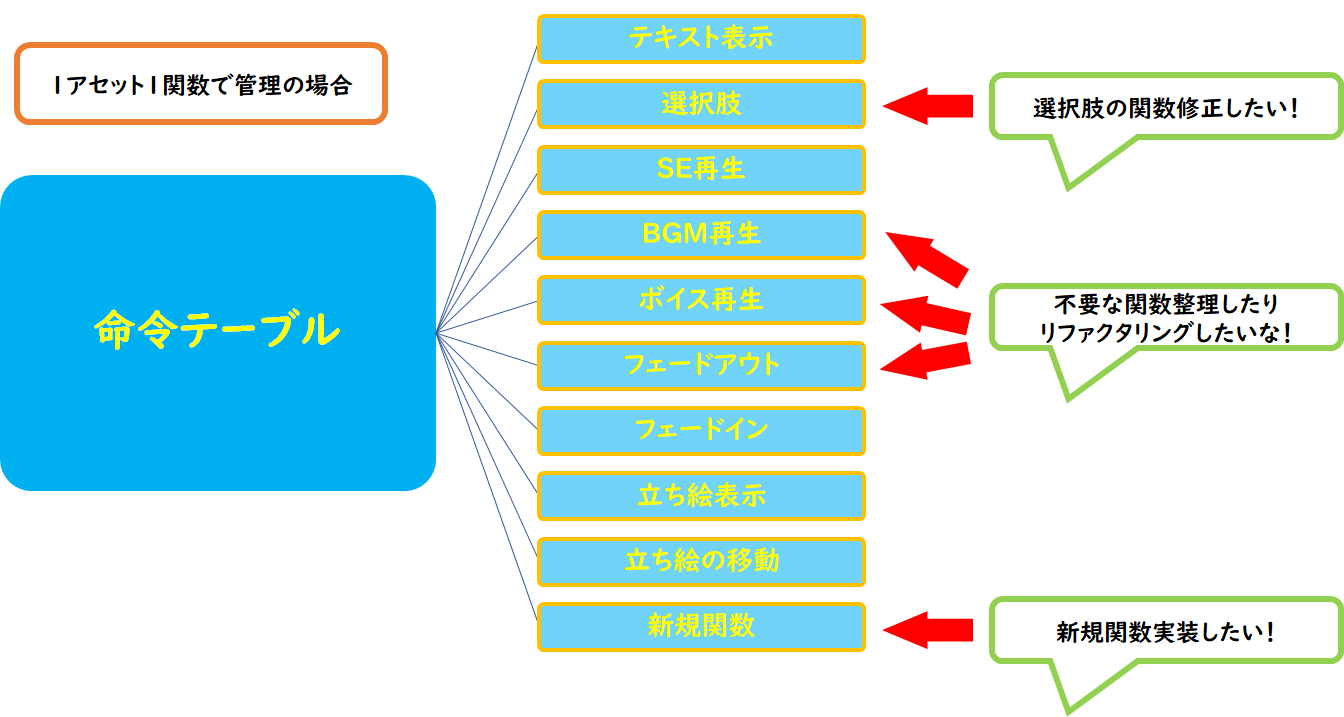
例えばアドベンチャーゲーム何かでよくある、いわゆる「スクリプト」。
テキスト表示命令、立ち絵表示命令、背景表示命令、サウンド・ボイス再生命令など、様々な命令をスクリプターが扱いやすいように簡略化した命令にしたものです。
こういった命令を一つの関数ライブラリーなどにまとめて実装してしまうと、それぞれの命令の編集履歴(Diff)が1つのファイルにまとまってしまって実装履歴を追いづらくなったり、複数人開発のときには同じファイルを編集できない状況が生まれたりします。

そんなときに「Object」クラスを使えば、1関数1アセットにすることが出来、追加や削除をスムーズに行うことができる。

それでは簡易的ですが、この「Object」クラスを使ってスクリプト関数を実装してみましょう。
アセット単位の関数の実装 レベル【★★★】
まず、スクリプト関数としてのベースクラスとなるBPを作成します。

そのベースクラスに、新しく「インターフェース」を作成して設定してあげます。
※インターフェースの説明は長いので省かせていただきます。(一旦以下のリンクを参考に。後日記事を書くかもしれません)
インターフェースとは
インターフェースの有用性について
・インターフェースの作成方法
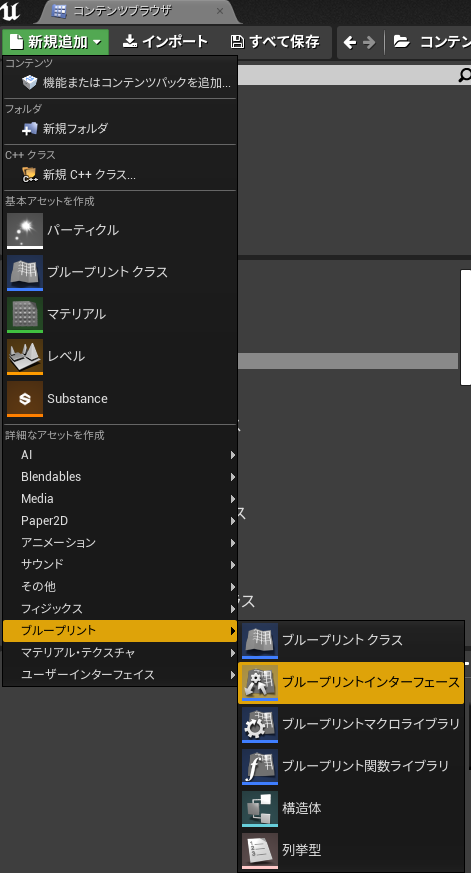
「コンテンツブラウザ」の「新規追加」→「ブループリント」→「ブループリントインターフェース」を選択します。

ひとまず作成したインターフェースを開いて、「関数」ウィンドウにある「新規関数_0」という関数を「StartScript」に変更しましょう。

作成し終えたら、一旦閉じ、スクリプトのベースのBPを開きます。
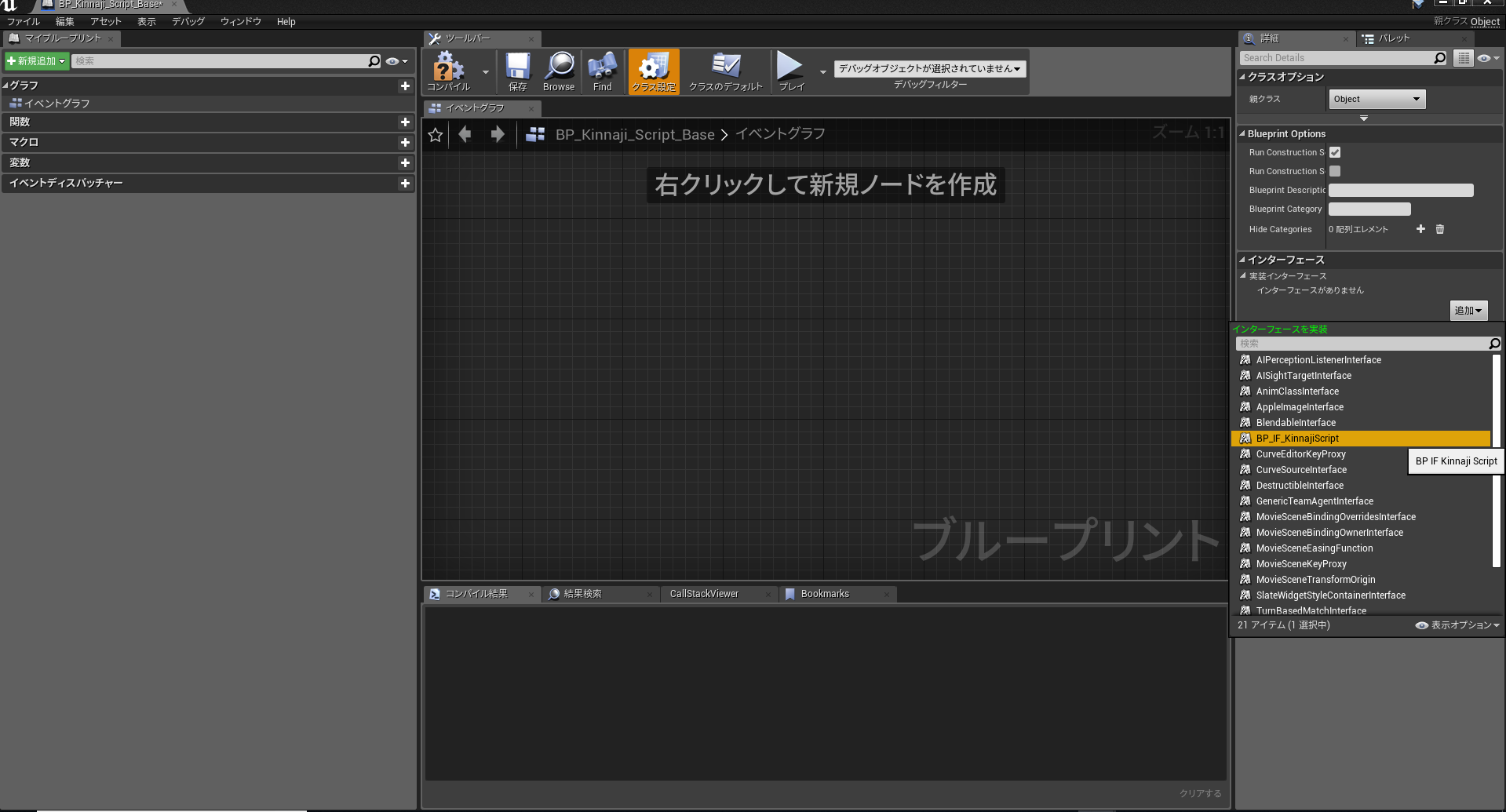
「クラス設定」を選択した状態で「詳細」にある「インターフェース」内の「追加」プルダウンを選択し、作成したインターフェースを追加してあげます。

追加したら一度コンパイルを押してあげましょう。
出来ましたら、一旦ウィンドウを閉じ、このベースクラスを継承した子クラスを一つ作成しましょう。継承したクラスを作成する際は、ブループリントを作成する際の親クラスを選択画面のときに、作成したベースBPを選択することで作成出来ます。
(親クラスとは別のフォルダ階層に入れておくと、あとで扱いが楽です)

作成出来ましたら、先程インターフェースを作成するときに作った関数「Start Script」のイベントを作成しましょう。

あとは、今回は仮実装なので、「PrintString」を仕込みます。

出来ましたら同じ要領でもう一つベースクラスを継承したクラスを作り、中身も同じように実装します。(PrintStringの文字は変えましょう)


長くなってしまったので、続きは後編へ
やることが多いですがもう少しだけお付き合いしていただければと思います。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














