
※この記事で使用しているUnrealのVersionは04.24.1 です。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
UE4も4.24になってそろそろNiagaraが安定し始めてきているであろうと信じて、簡単なものですがNiagaraを使った記事を書きます(Niagaraまだベータですけどね…)
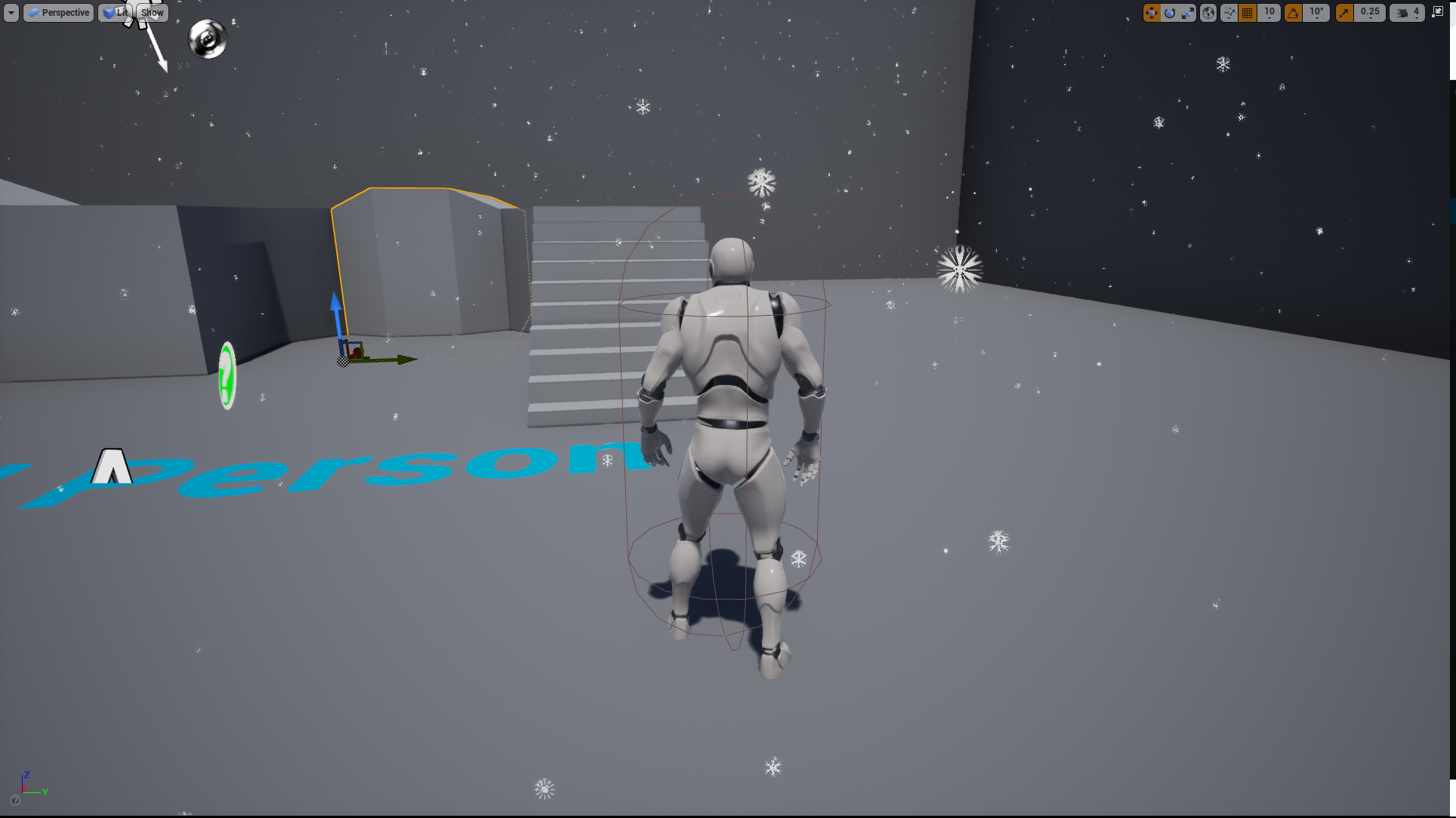
今回は、↓のような動画の雪の結晶をお手軽に降らせます!
実はこの結晶よく見ると適当ですw
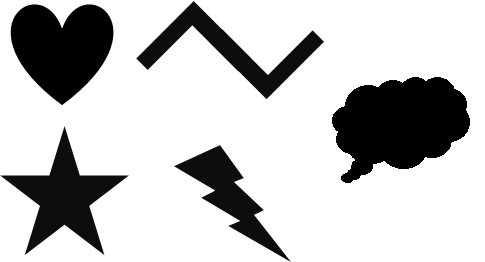
これらの形は以下のような単純な図形をもとに作りました。

具体的な説明はMaterialの説明時にします。
Niagaraを使って雪を作る レベル【★★☆】
まずはNiagaraを使えるようにプラグインを有効にしましょう。
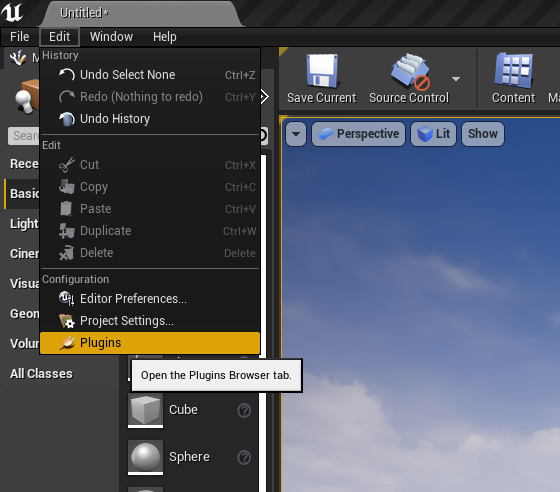
Editor左上の「Edit」から「Plugins」を選択します。

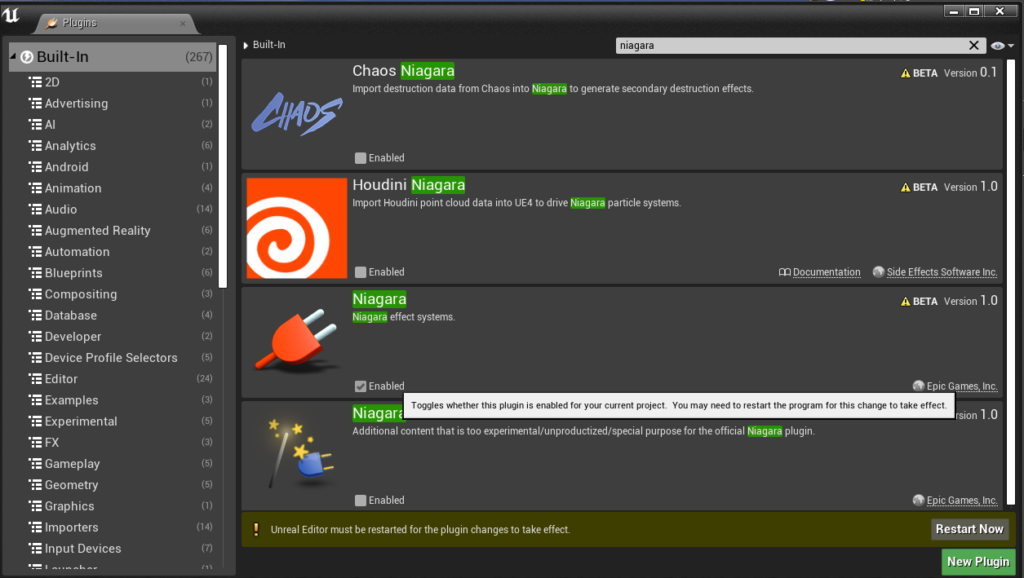
出てきた「Plugins」Windowの中から「Niagara」の項目のEnableにチェックを入れて、Editorを再起動します。

再起動が完了しましたら、さっそくNiagaraのアセットを作成していきましょう。
まずは「Niagara Emitter」というアセットを作成します。
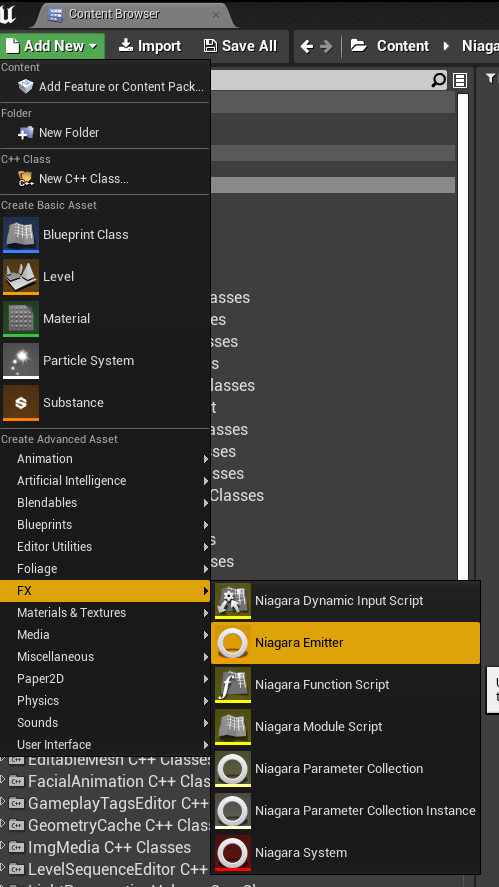
Content Browser左上の「Add New」から「FX」→「Niagara Emitter」を選択します。

すると、EmitterのTemplateを選択する画面が出てきます。
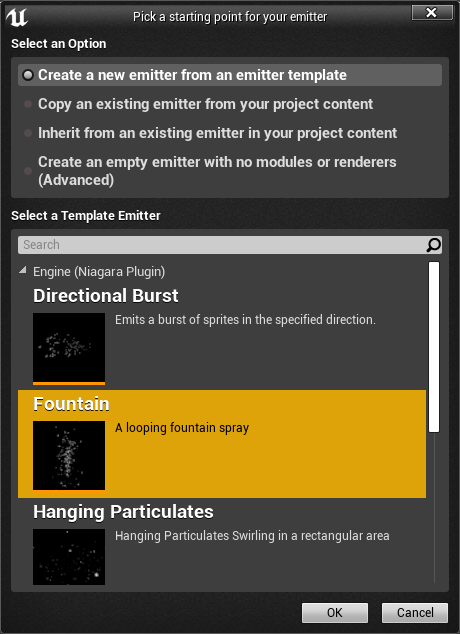
今回は「Fountain」を選択しましょう。

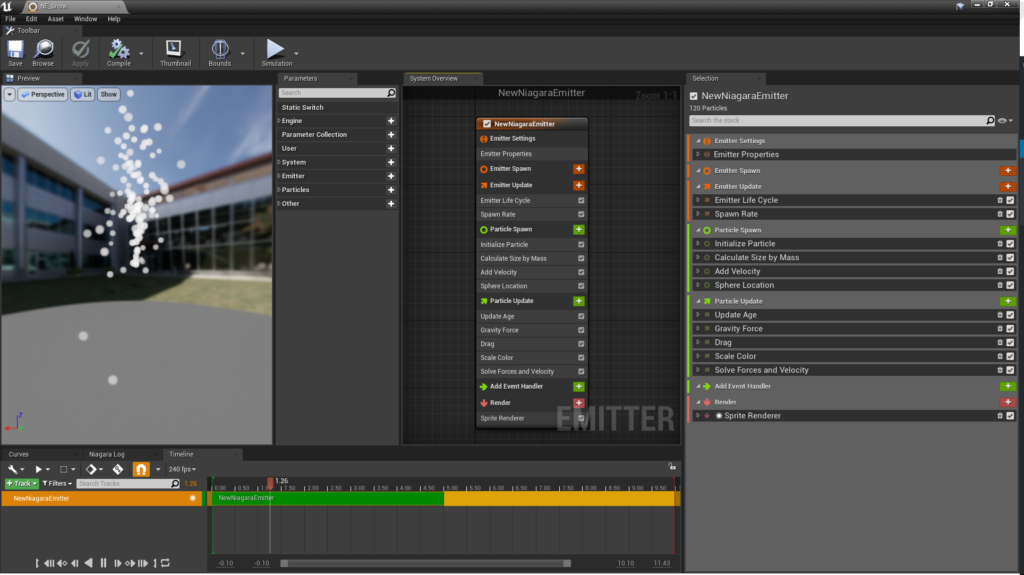
作成したNiagara Emitterアセットを開きます。
開くと、既に丸い球がPreview Windowに表示されています。
(4.24から若干Niagara Editorが変わりましたね)

まずはこの球を雪っぽく降らせてみましょう。
この噴水のように出現するのは、ParticleがSpawn時に上方向の力が与えられているからです。
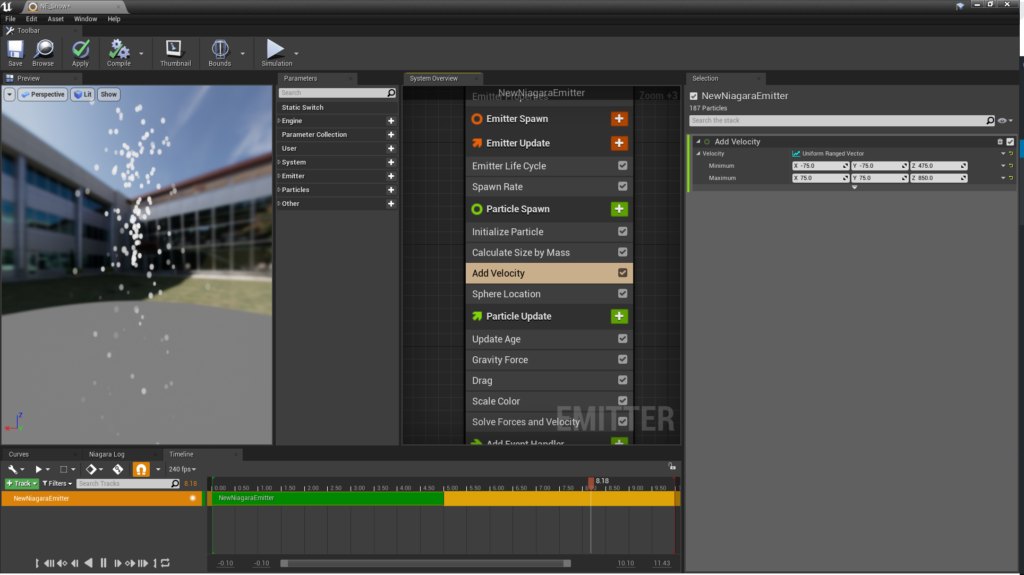
この設定は、「Particle Spawn」内の「Add Velocity」という項目の部分にあります。
「System Overview」Windowで「Add Velocity」を選択した状態で「Selection」Windowを見てみましょう。

ここにはSpawn時の力の向きがランダムな2つのvectorの範囲で記載されています。
試しに「Minimum」のzを「-500.0」 「Maximum」のzを「-100.0」
Particleの初動が下方向に変わったと思います。
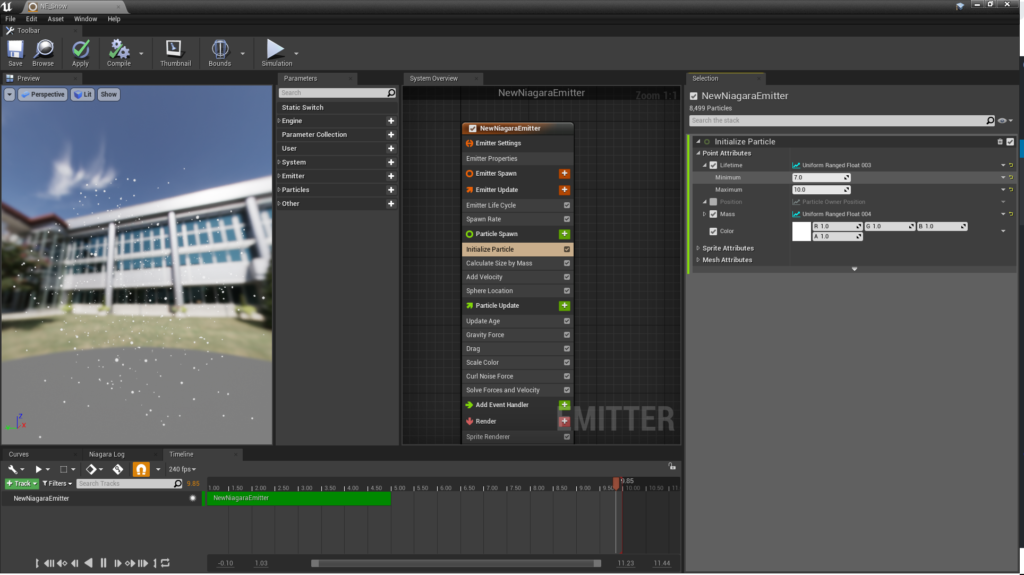
次にParticleのLife Time を設定します。
「Particle Spawn」の「Initialize Particle」という項目を選択し、Selection Window内の「Life Time」というPropertyの左側にある「▷」をクリックします。そうすると「minimum」と「maximum」という2つのPropertyが出てくると思います。
その値をとりあえず「minimum=7.0「maximum=10.0」に設定してみましょう。

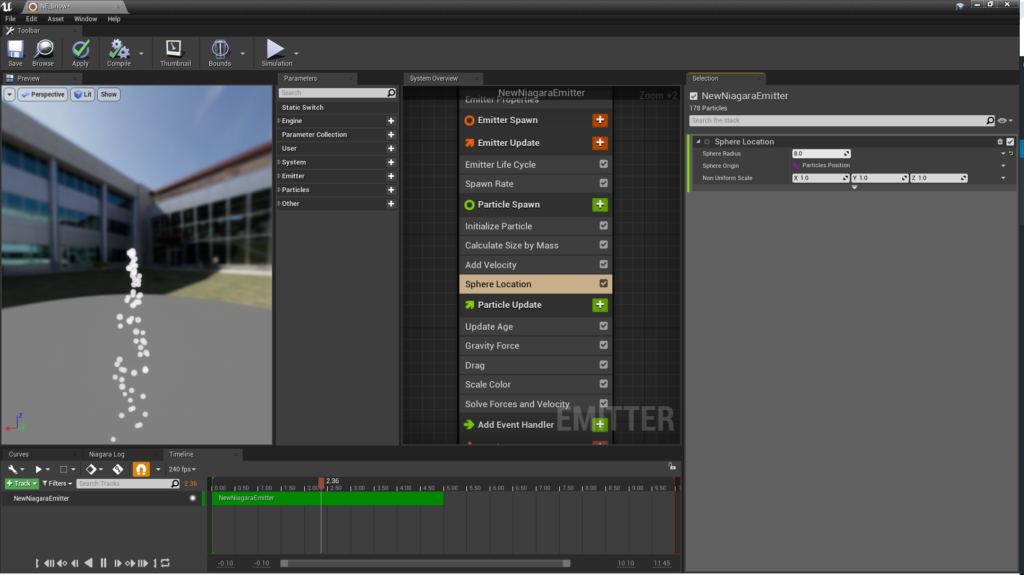
次にParticleの出現する範囲を設定します。
「Particle Spawn」の「Sphere Location」」という項目を見てみましょう。

この部分は、ParticleがSpawnする範囲を球状の範囲で指定します。
「Sphere Radius」という部分に「500.0」と入力してみます。
すると、出現する範囲がまばらになったかと思います。
まばらにするとParticleの密度が少なく感じるようになると思いますので、そういう時は「Emitter Update」という項目の「Spawn Rate」の値を増やしてみてください。
出現するParticleの数が増えました。
この辺は実際にレベル上に配置したときに密度を調整してみるといいと思います。
次は落下速度を変えてみましょう。
落下速度は「Gravity Force」という項目で変えると自然な速度になります。
デフォルトでは「Gravity」という項目のzに「-980.0」という係数が入っているので、試しに1/4の「-245.0」にしてみましょう。
だんだん雪っぽい動きになってきました(ちなみに後で1/5の-196.0に変更してます)
試しにレベル上に配置してみたいと思います。
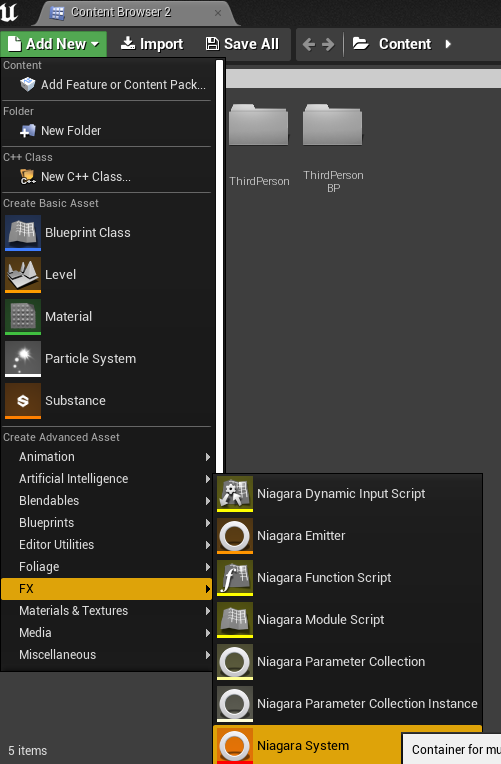
「Niagara Emitter」はそのままレベル上に配置ができないので、「Niagara System」というアセットを作成します。
Content Browser左上の「Add New」から「FX」→「Niagara System」という項目を選択します。

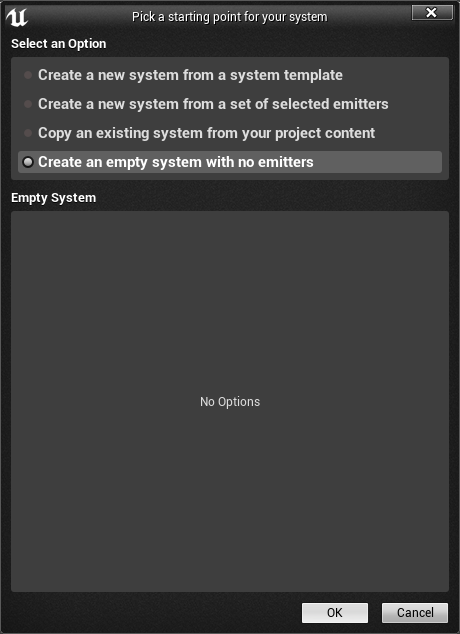
Templateを選択する項目が出てきますが、今回は「Create an Empty system with no emitters」という項目にチェックをいれて「OK」を押します。

そして、中を開き、先ほど作成した「Niagara Emitter」をContent Browserから「Timeline」WIndowにドラッグ&ドロップします。
あとはこれをセーブします。
そして、このNiagara Systemをドラッグ&ドロップすることで、レベル上に配置することができます。
実際にPlay Inして確認してみます。
雪っぽさはありますが、Particleのサイズがやや大きすぎるのと、落下の動きにもう少し揺らぎを持たせたいなと思いましたので、もう少しNiagara Emitterを編集します。
まずは雪のサイズを変更します。
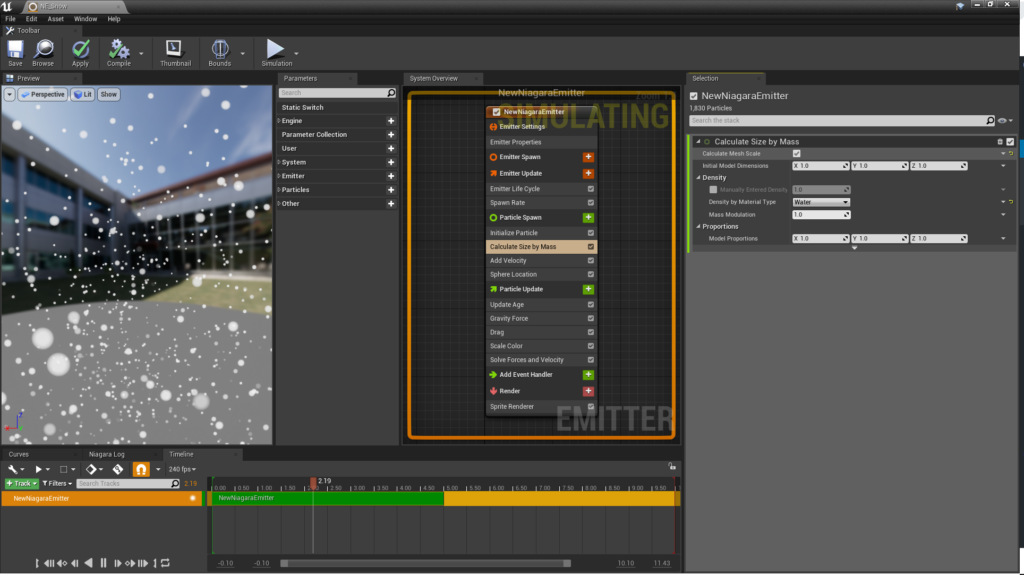
Niagara Emitterを再び開き「Particle Spawn」の「Calculate Size by Mass」を選択します。
そして、「Calculate Mesh Scale」のチェックを入れてあげましょう。

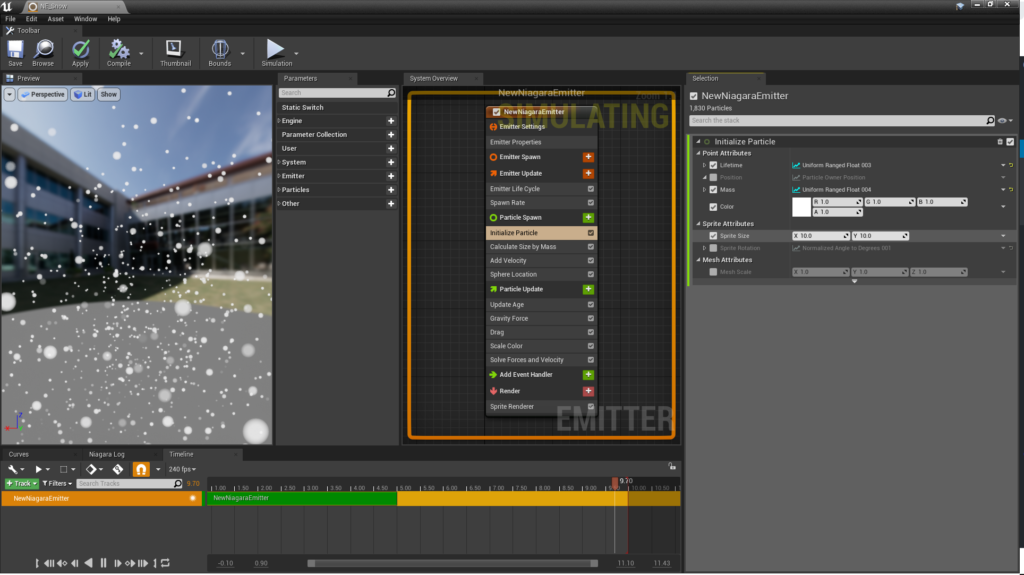
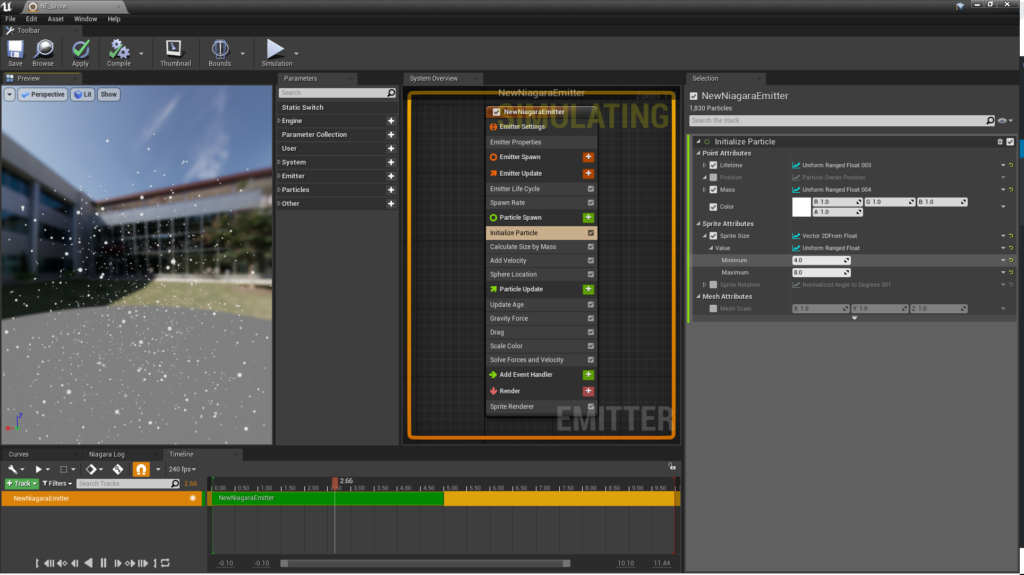
続いて「Particle Spawn」の「Initialize Particle」を選択します。
その中にある「Sprite Attributes」内の「Sprite Size」にチェックを入れます。

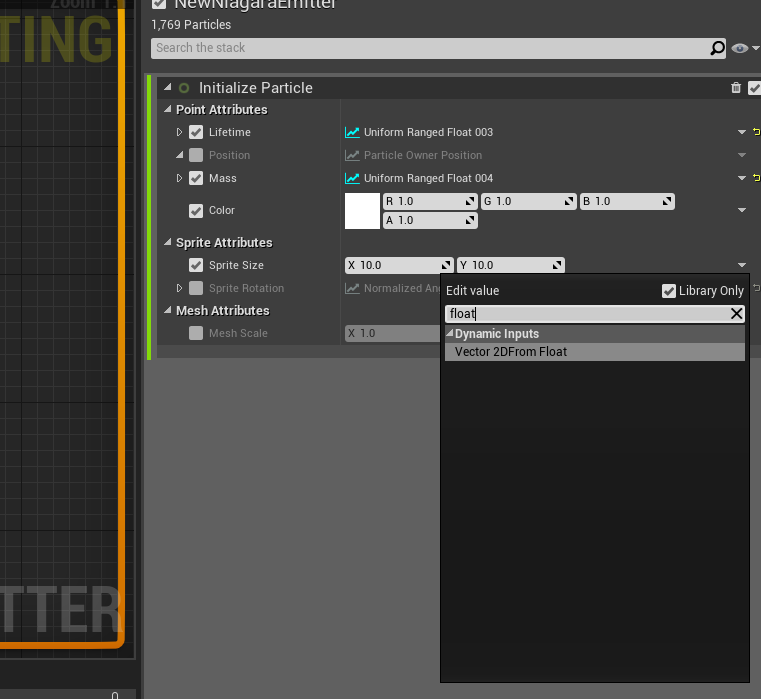
デフォルトで「X=10.0,Y=10.0」となっていますが、その値の右側にある「▼」を押して、「Vector 2D from Float」という項目を選択しましょう。

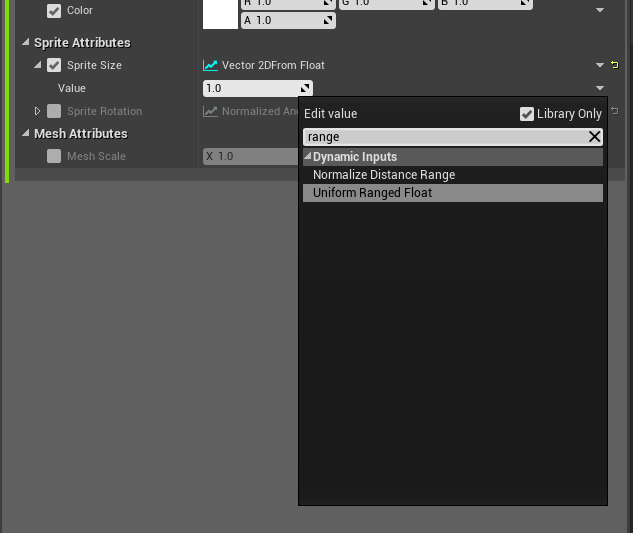
そして、「Value」というPropertyが出てきたと思いますが、そのPropertyの右側の「▼」を押して「Uniform Range Float」という項目を選択しましょう

これでParticleのサイズが設定した2つの値内のランダムな値になります。
とりあえず「minimum=4.0」「maximum=8.0」と入れてみます。

これで何となくサイズ調整できました。
次は落下の動きに揺らぎを入れてみます。
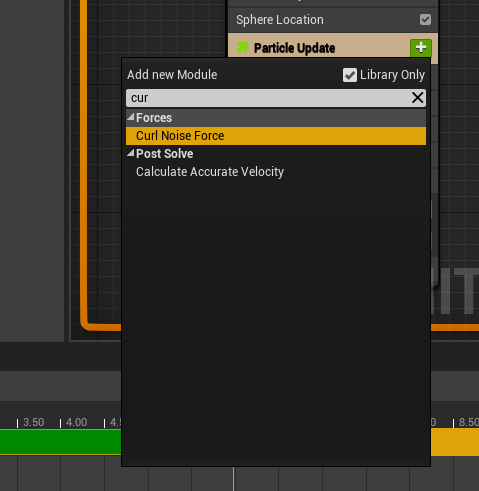
「Particle Update」という項目を選択して、その右側にある「+」ボタンを押しましょう。
そして出てきた項目の中から「Curl Noise Force」を選択します。

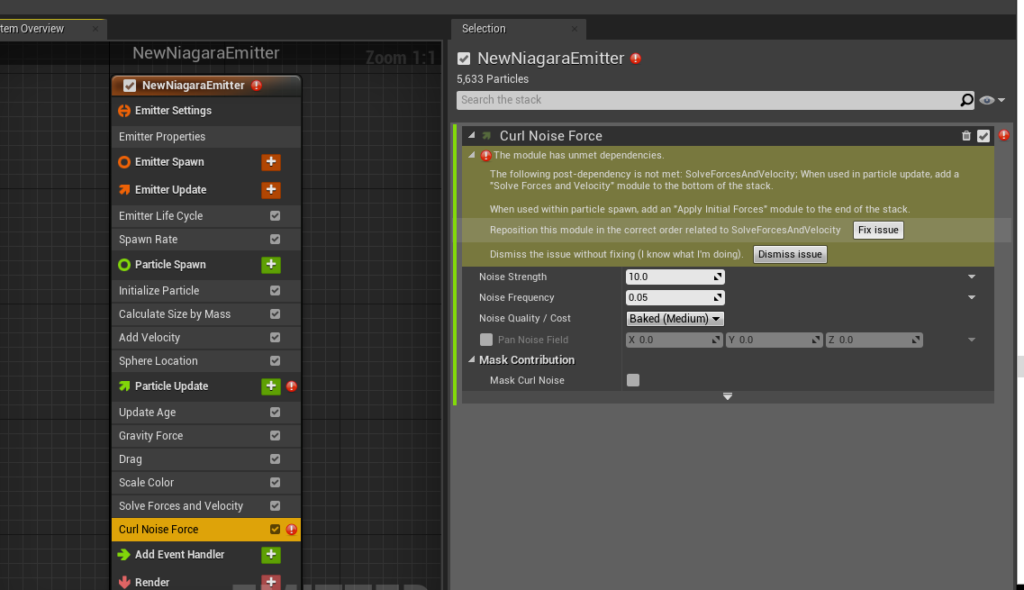
そうすることで、Particle Update内に「Curl Noise Force」という項目が追加されます。
追加時に赤い「!」がついていると思いますが、「Fix issue」を選択すれば問題ありません。

そうしたら、 Curl Noise Force 内の「Noise Strength」の値をとりあえず「800.0」とかにしましょう。
すると、何となく雪がゆらゆらと揺らぐようになると思います。
ひとまずざっくりと雪っぽいのができたのでPlay Inしてみてみます。
なんかそれっぽいですね。
では最後に暴投で少し話した「雪の結晶」の形をこのParticleに仕込みたいと思います。
このParticleの形を編集する場合は、Spriteで使っているMaterialを編集します。
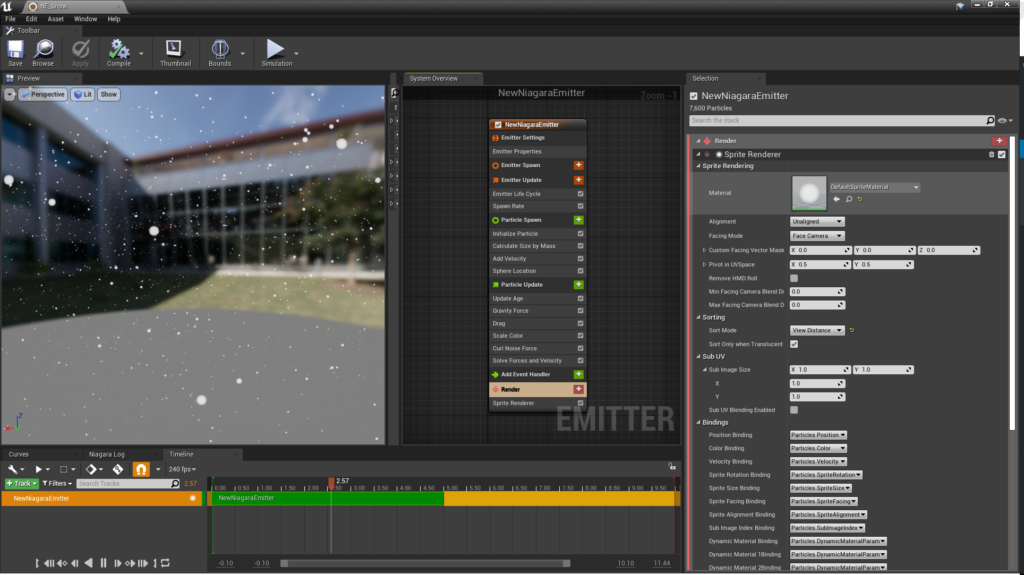
Niagara Emitterの編集Windowを再び開き、「Render」という項目を選択し、「Sprite Render」内の「Material」を見てみます。

この項目の虫眼鏡マークをクリックして、Content Browser上でアセットの場所を開きます。
このMaterialはNiagara Pluginのコンテンツなので、このアセットをコピーしたものを使います。
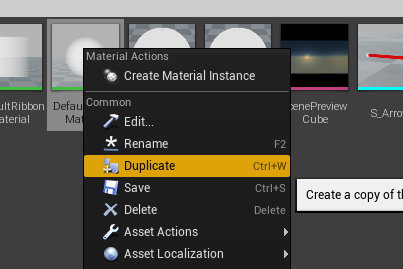
Materialを右クリック→「Duplicate」を選択します。

これでこのMaterialを複製できました。
Game Content内の適当な階層に移しておきましょう。
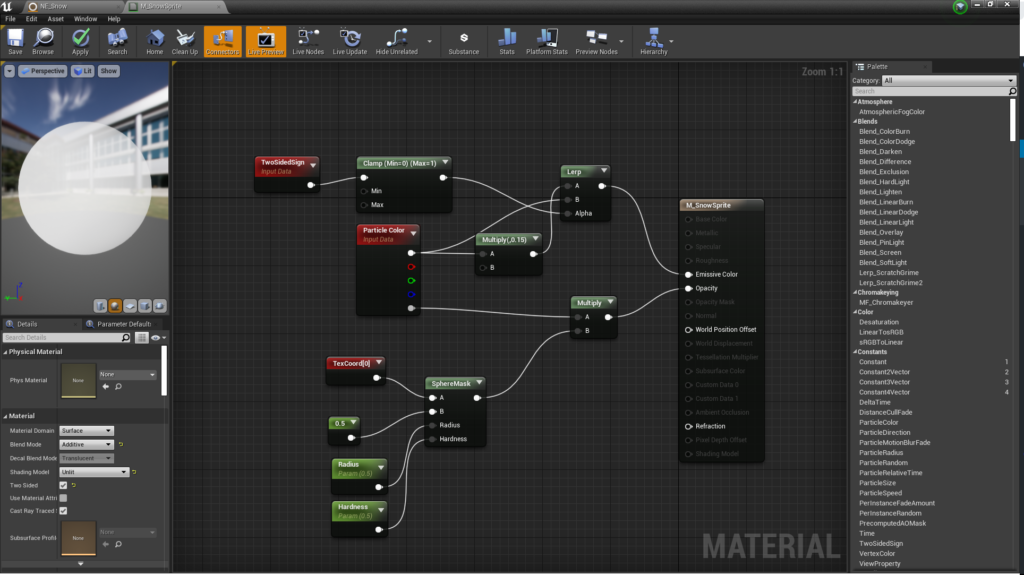
Materialを開くとこんな感じになっています。

このMaterialを少し改良します。
と、その前に冒頭でも言ったように単純な図形のTextureを使います。

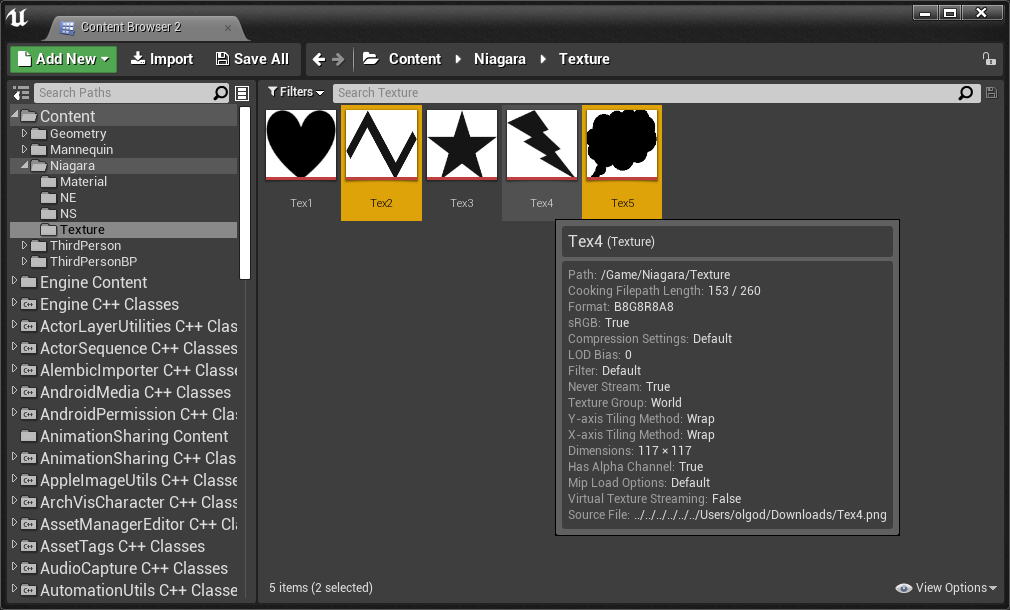
とりあえずこのハート形のTextureをUEにImportします。
そして、Material Editor上にContent Browserからドラッグ&ドロップでTexture Sampleを作成します。
それでは、Materialを書いていきます。
といっても、【UE4】Materialで模様作りー万華鏡っぽいのを作るー 【★★☆】で用いた「万華鏡」を作成するMaterialをそのまま使います。

CustomNodeの中身
float XBuf = 0;
float YBuf = 0;
float Time = (sin(View.GameTime * TimeScale) + 1) / 2;
XBuf = (InX * floor(ScaleX) * 2) + (Time * SpeedRateX);
YBuf = pow(InY * ScaleY,Power) + (Time * SpeedRateY);
float2 CheckUV = float2(fmod(XBuf,2) ,fmod(YBuf,2) );
float2 BaseUV = float2(frac(XBuf),frac(YBuf));
BaseUV = CheckUV > 1 ? BaseUV : 1 - BaseUV;
return BaseUV;あとは適当にパラメータを調整し、セーブしてから一旦Material Editorを閉じます。
Niagara Emitterを開き、先ほど見た「Render」内のMaterial部分に今作成したMaterialを入れてみましょう。
すると、なんだか雪の結晶っぽい形になりました。
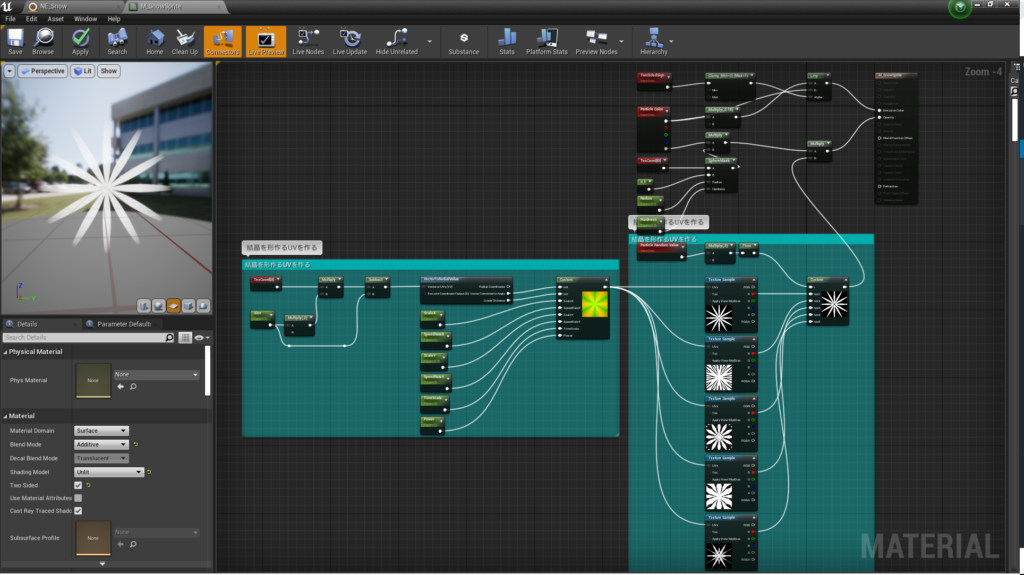
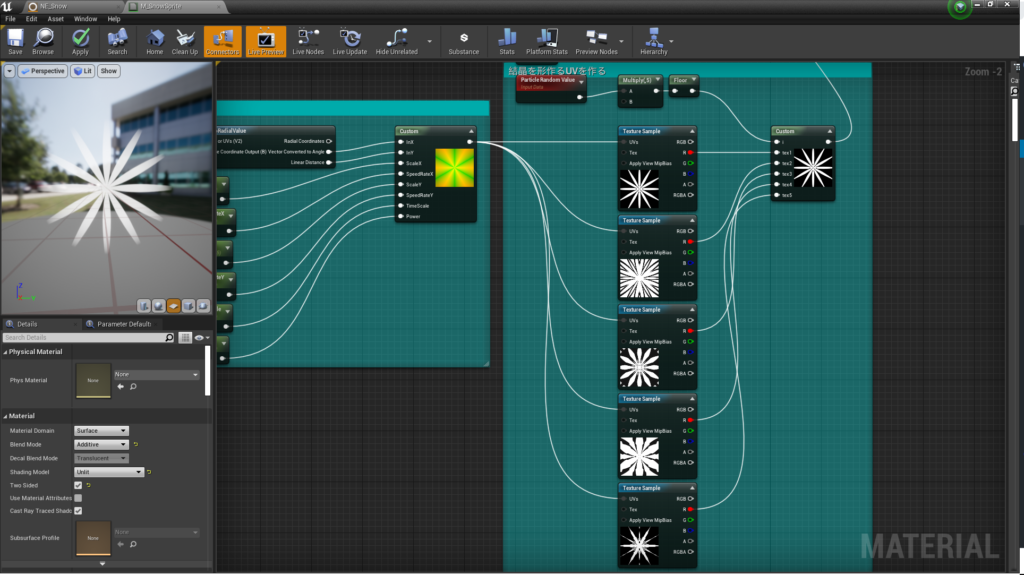
どうせなので数種類の形をランダムに選んでParticleに適応するようにします。
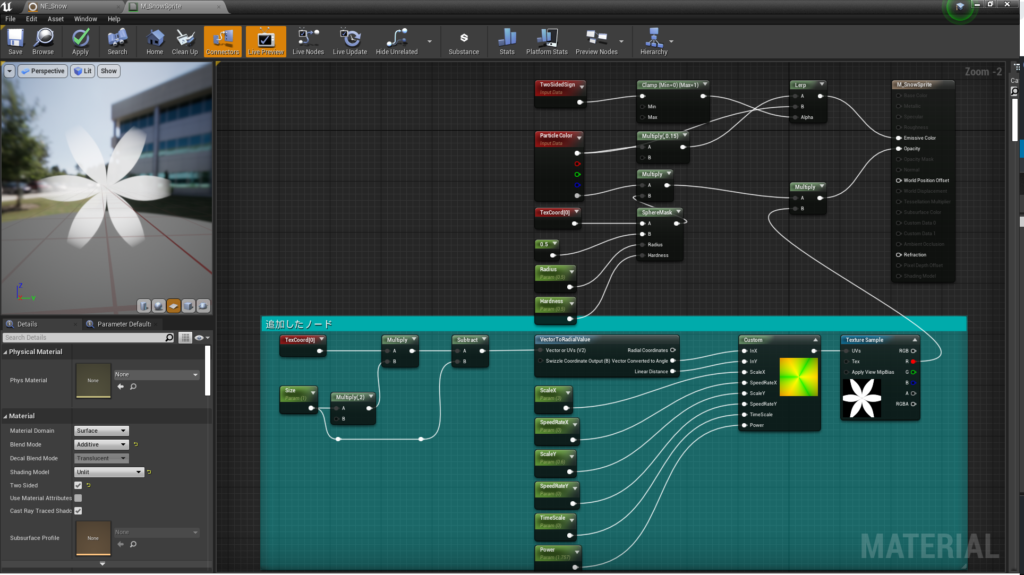
適当な図形をもう4種類いれてみてからMaterial Editorを再び開きましょう。

そして、新しく追加したTextureを追加しノードを作成します。


CustomNodeの中身
switch (i)
{
case 0:
return tex1;
case 1:
return tex2;
case 2:
return tex3;
case 3:
return tex4;
case 4:
return tex5;
default:
return tex1;
}適当な図形と適当なパラメータなので、結晶っぽい形にしかなっていませんが、しっかり計算してTextureを作ればいろんな形の結晶が作れると思います。
以上!
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














