
※この記事で使用しているUnrealのVersionは04.24.0です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
PythonでCSV出力 レベル【★★】
[UE4] CSVファイル出力機能が用意されている箇所について
この記事にC++でCSV出力する方法が乗っていたので、ビルドの必要のないPythonでCSV出力したらもっと楽じゃない? と思ってメモ程度に記事を書きます。
まずはPythonのプラグインを有効にします。
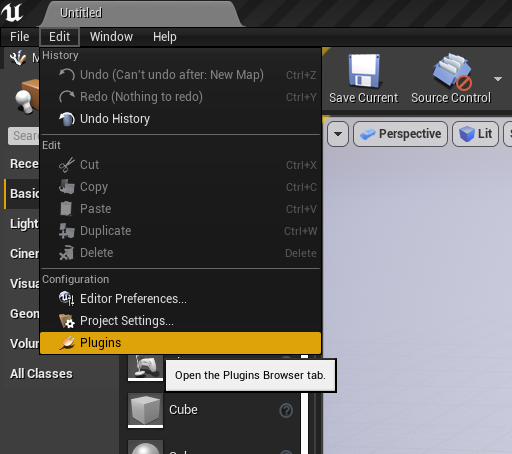
Editor左上の「Edit」から「Plugins」を選択します。

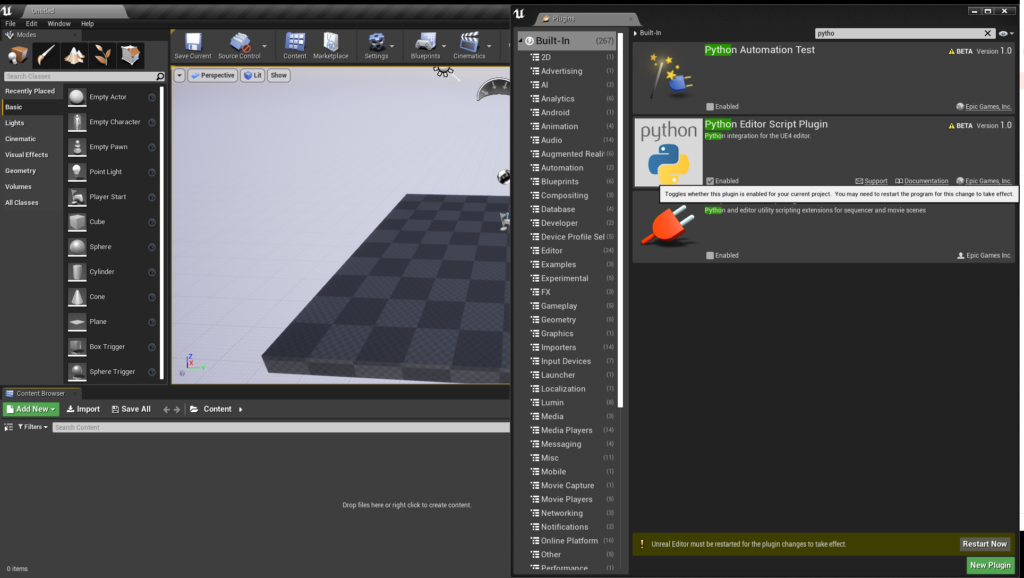
そして、出てきたWindow内で「Python Editor Scripting Plugin」というプラグインにチェックを入れます。

その後Editorを再起動させましょう。
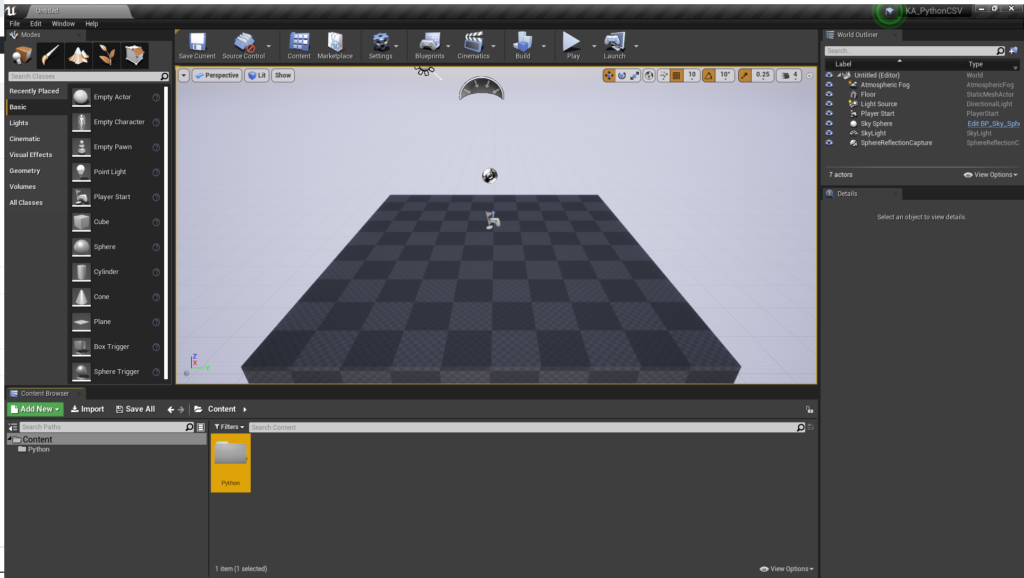
そしたら、Content Browser直下に「Python」というフォルダを作ります。

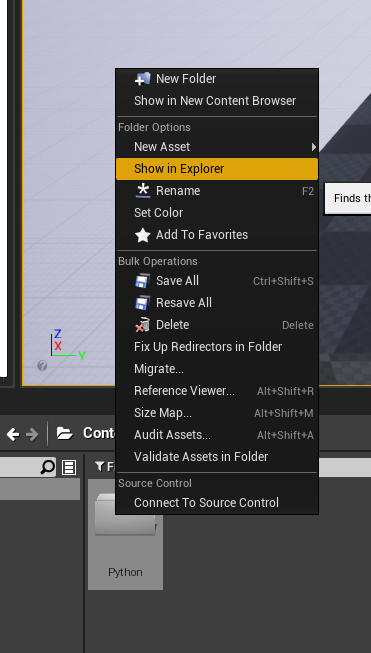
そうしたら、Explorer上でこのフォルダの中を見ましょう。
(フォルダを右クリック→「Show in Explorer」を選ぶことで一気にその場所を開くことができます)

そして、その場所に「.py」という拡張子のファイルを作成しましょう。
(テキストなどを作成して拡張子を変更したりするやり方で構いません)

作成したらそのファイルをテキストエディターなどで開きます。
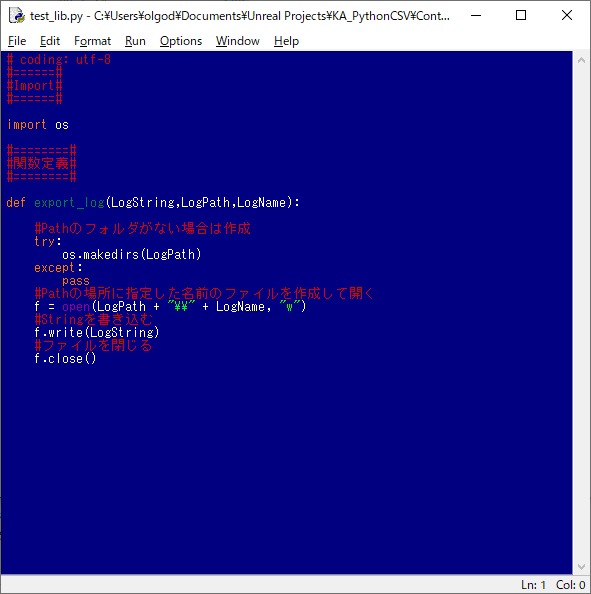
そして、以下のようにコードを書きます。
# coding: utf-8
#======#
#Import#
#======#
import os
#========#
#関数定義#
#========#
def export_log(LogString,LogPath,LogName):
#Pathのフォルダがない場合は作成
try:
os.makedirs(LogPath)
except:
pass
#Pathの場所に指定した名前のファイルを作成して開く
f = open(LogPath + "\\" + LogName, "w")
#Stringを書き込む
f.write(LogString)
#ファイルを閉じる
f.close()

出来ましたら保存して、Editorに戻ります。
今回はテストなのでEditor Utility Blueprintで簡単な確認をしてみます。
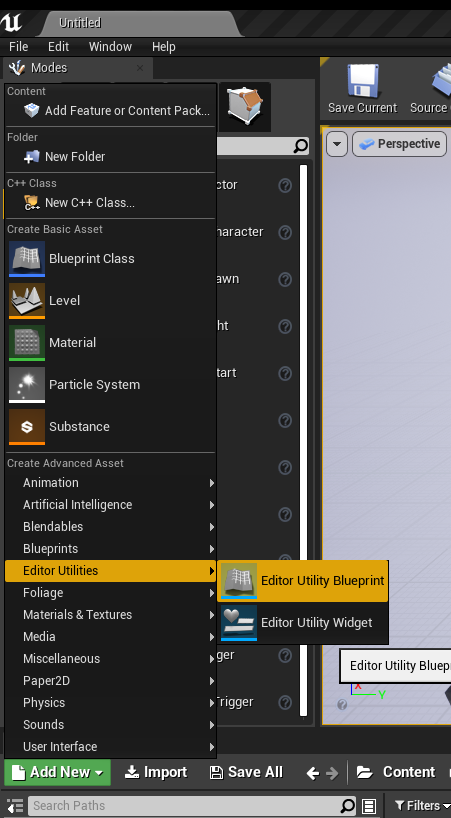
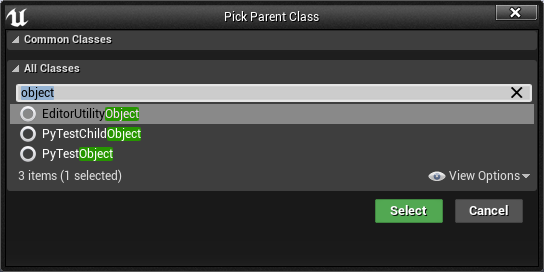
Content Browser上の「Add New」から「Editor Utilities」→「Editor Utility Blueprint」を選択します。

親クラスは「Editor Utility Object」を選びます。

作成しましたら、開いてBlueprintを書いていきます。
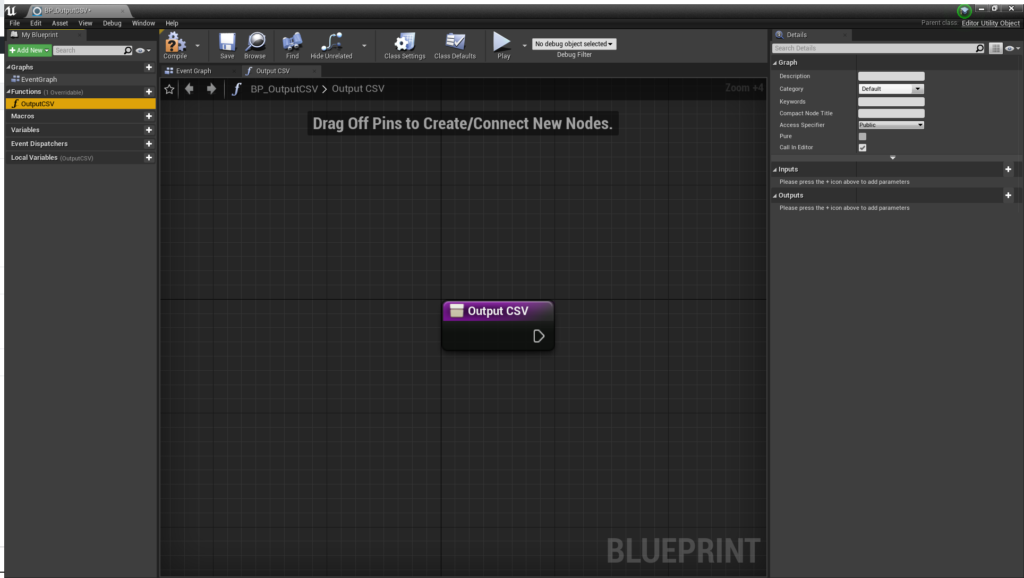
まずは新規関数を作ります。

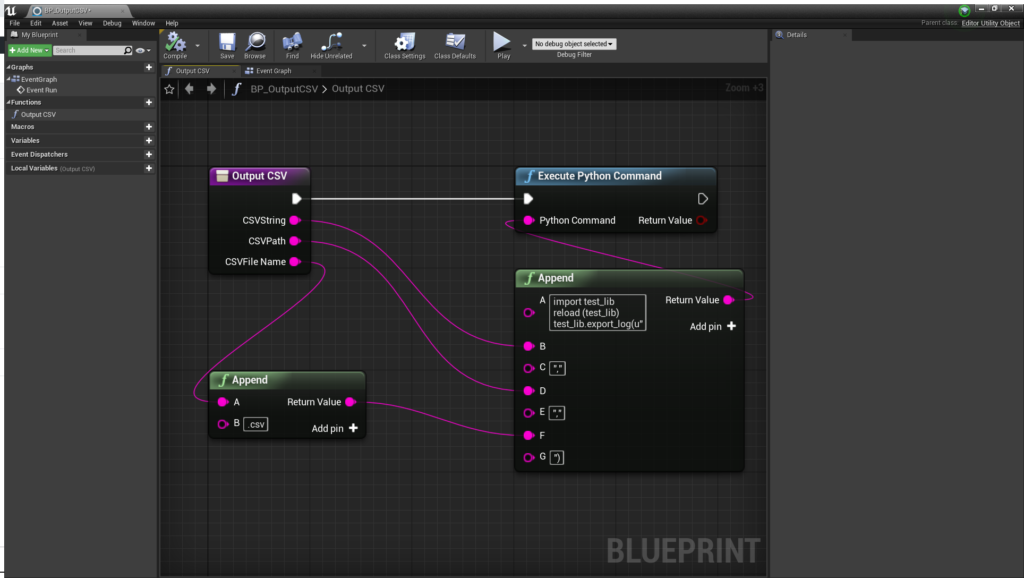
中身はこんな感じに書きます。

AppendのAの内容
import test_lib
reload (test_lib)
test_lib.export_log(u"AppendのCの内容
","AppendのEの内容
","AppendのGの内容
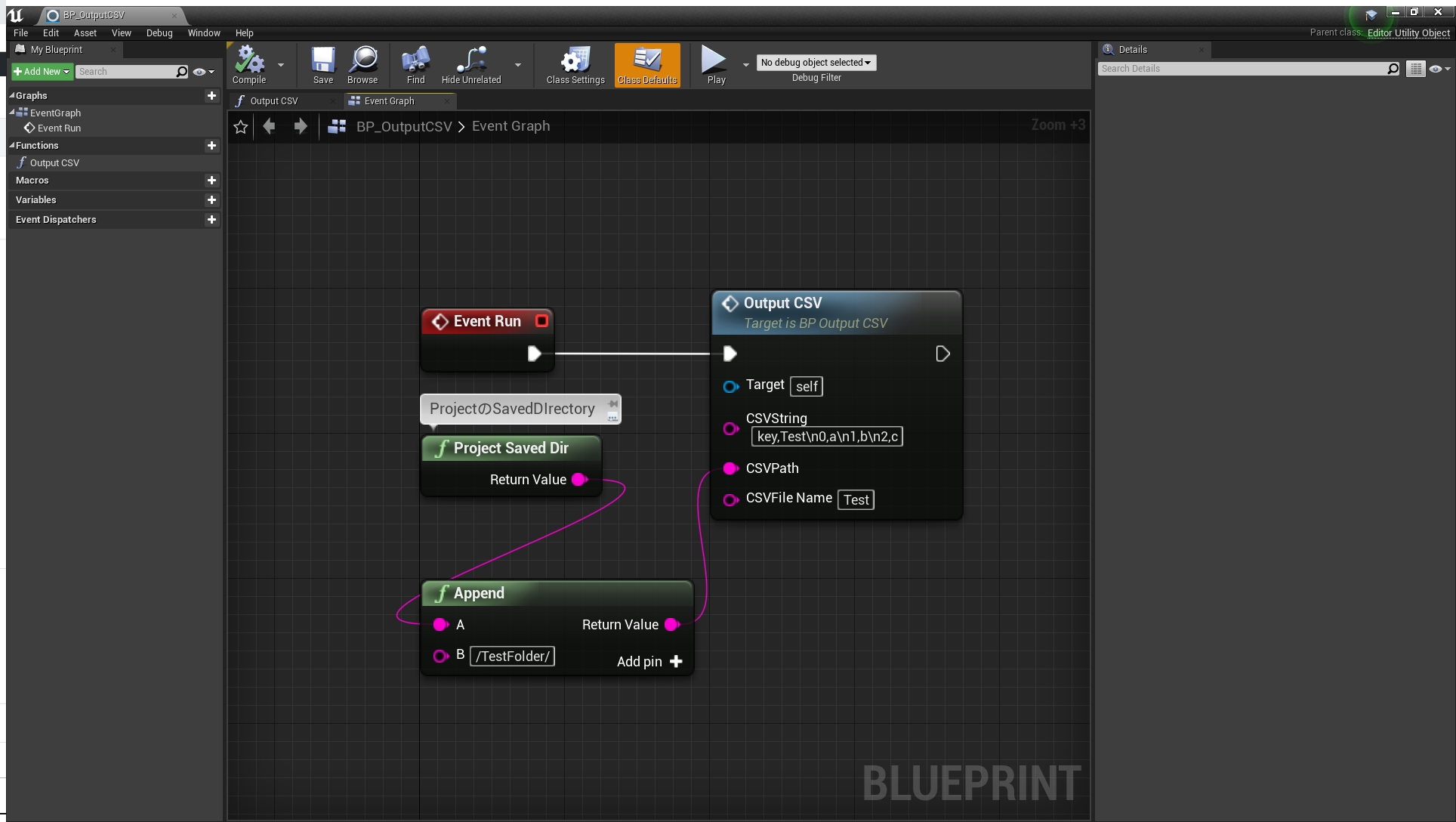
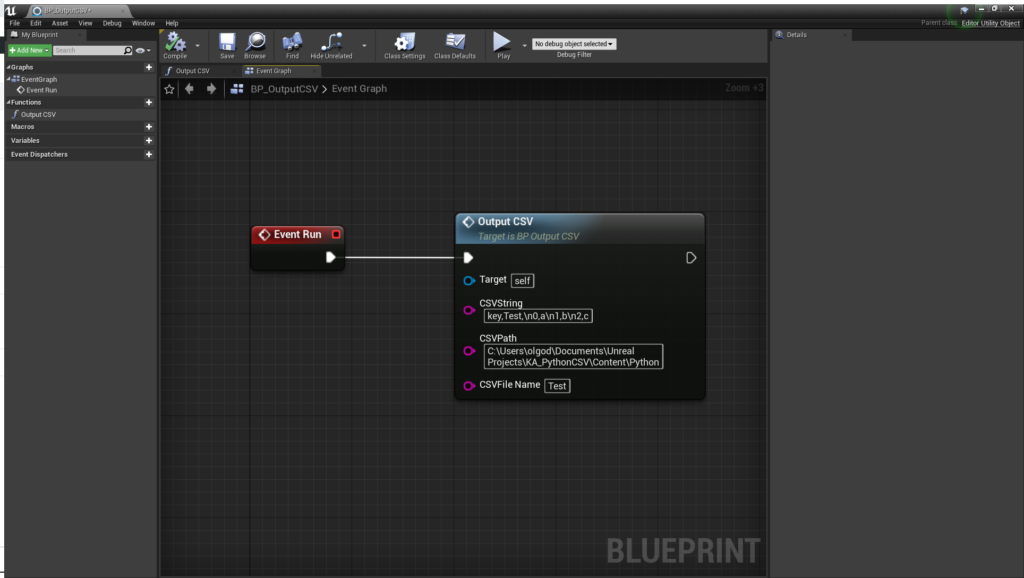
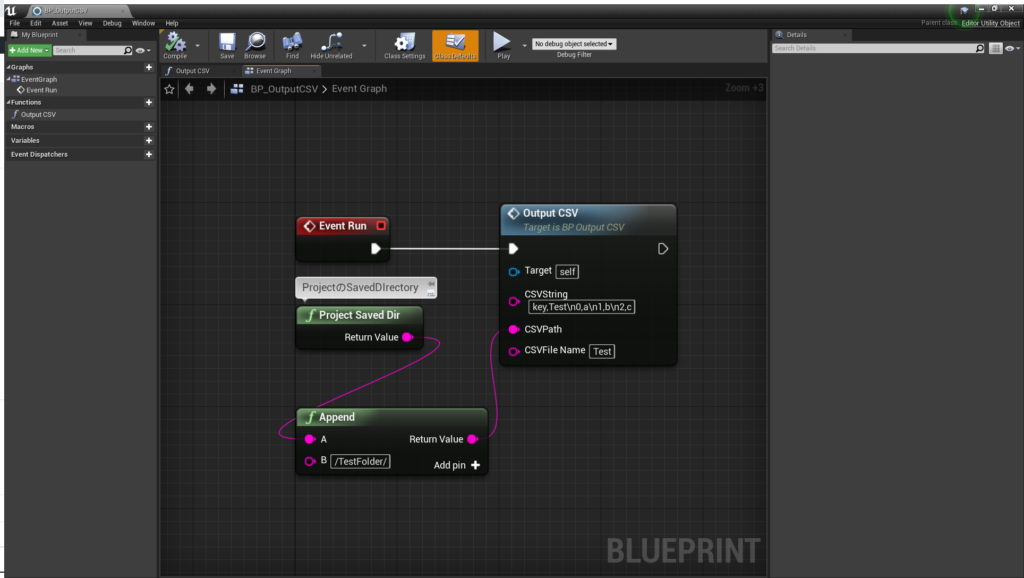
")作成したら、EventGraphを開き、「Run」イベントをOverrideし、そこから今作成した関数を呼び出します。
引数はとりあえず適当に入れてみます。

CSV Stringの中身
key,Test\n0,a\n1,b\n2,cCSVPathの中身
C:\Users\olgod\Documents\Unreal Projects\KA_PythonCSV\Content\PythonCSVFileNameの中身
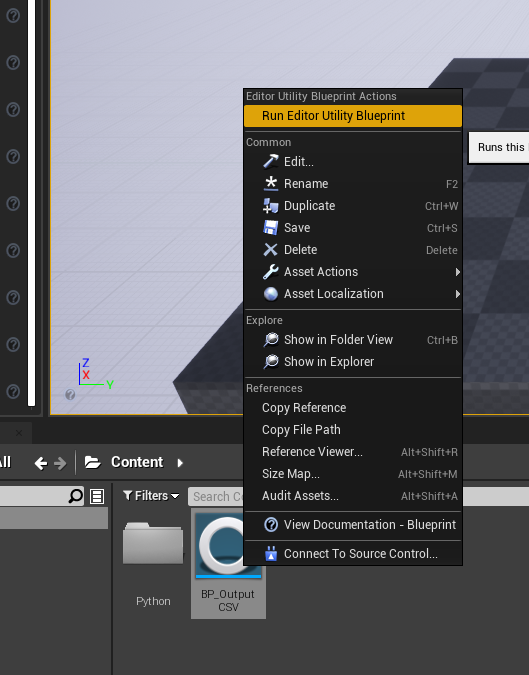
Testこの状態でCompileボタンを押し、Content Browser上のこのEditor Utility Blueprintを右クリック→「Run Editor Utility Blueprint」を選択します。

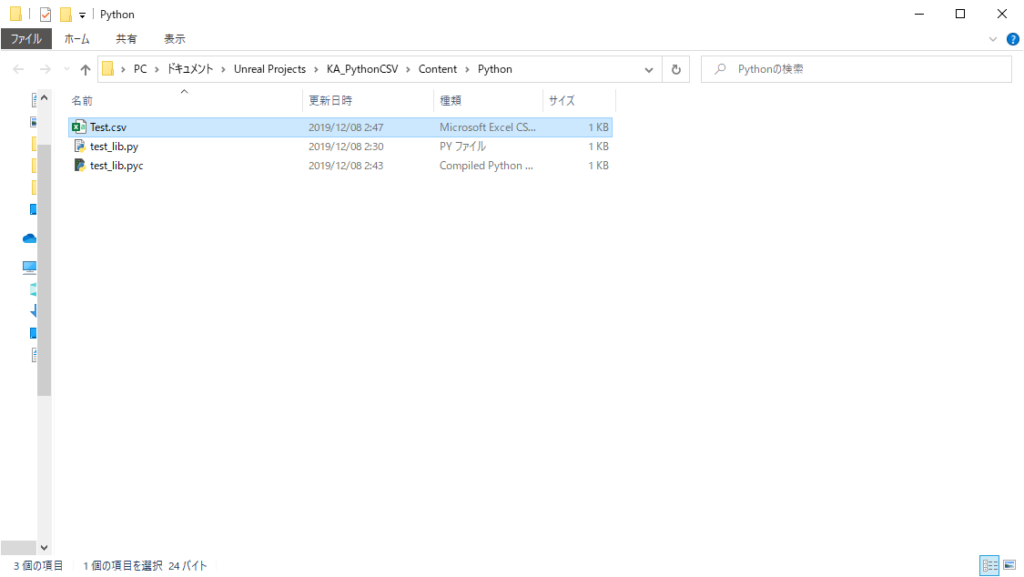
すると、指定したフォルダ内に指定したファイル名のcsvファイルが出来ています。すごい!

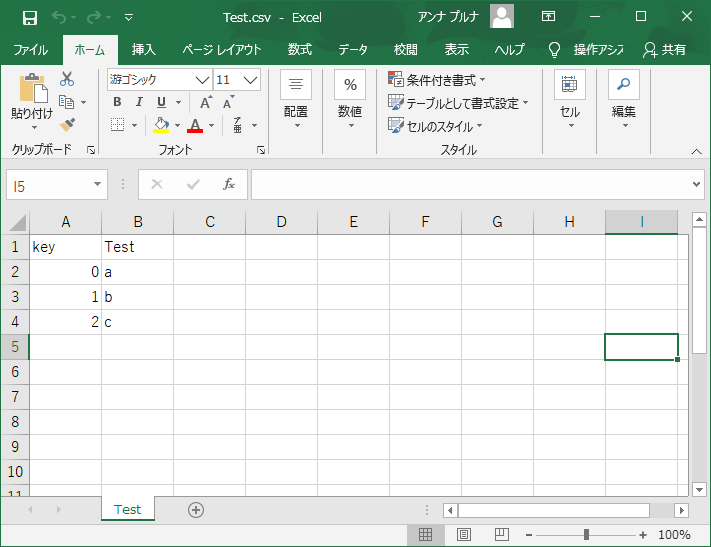
開いて中を見てみると、記述された内容が記されています。

(Excelで見ると、カンマ区切り設定になっているので、カンマごとにセルが分かれています。\nは改行を意味するコードなので、\nごとに改行されています)
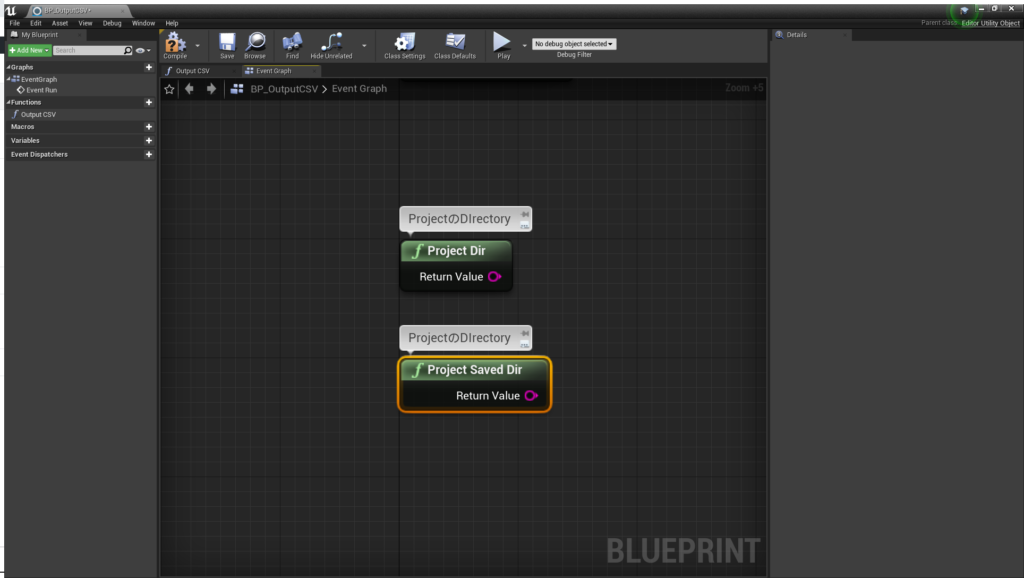
プロジェクトフォルダから相対Pathで指定したいなら、「Project Dir」「Project Save Dir」などの関数で、そのプロジェクトやSavedのPathを取得できるので、併せて使うと便利だと思います。


ちなみにこの方法なら、別にCSV形式でなくても出力できます(.txtとか)
皆さんもLog収集などを自分で行いたい場合などに活用してみてはいかがでしょうか?
以上!
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














