
※この記事で使用しているUnrealのVersionは04.23.0 Preview7です。
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト
動的に変更できるランキングのUI レベル【★★】
今回は、Widgetを使って、よくレースゲームとかであるランキングのUIを作ってみたいと思います。
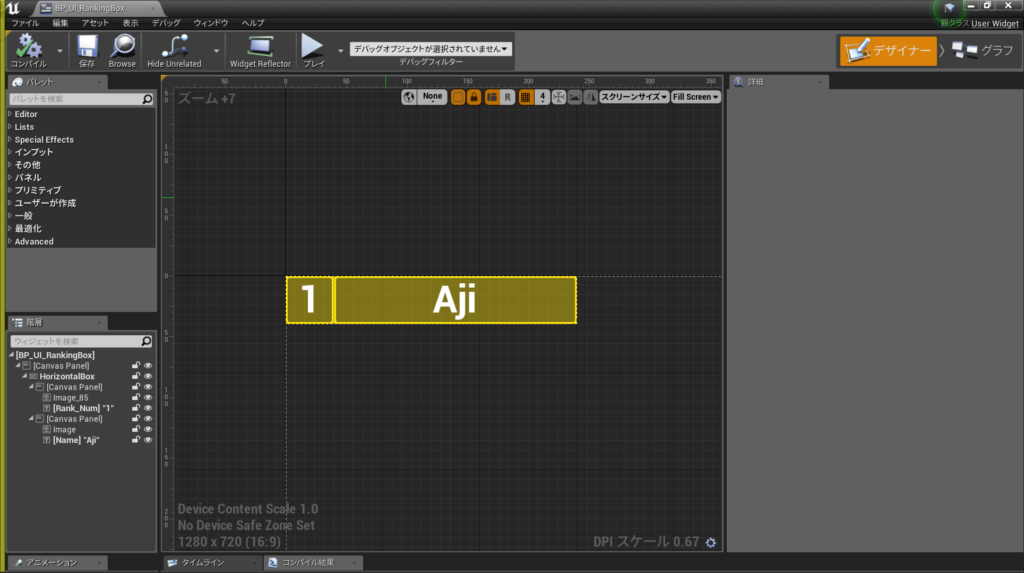
↓こんな感じ
今回はWidgetを3つに分けて作成します。
まず一つ目のWidgetを作成しましょう。
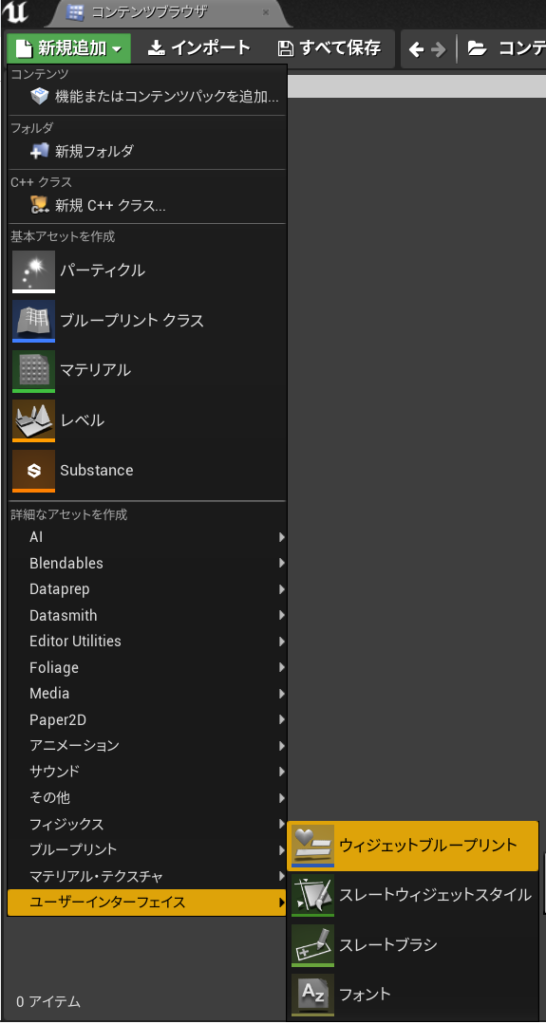
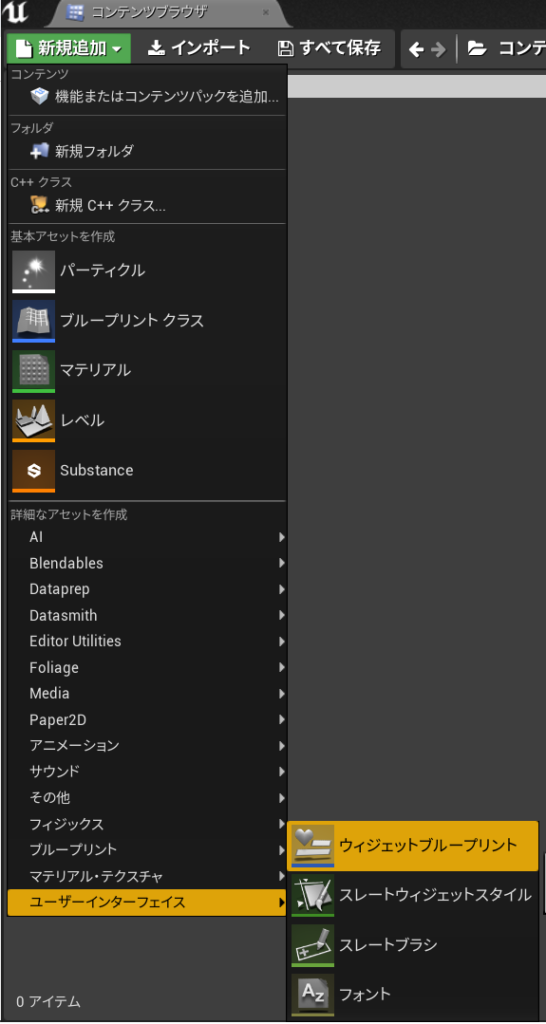
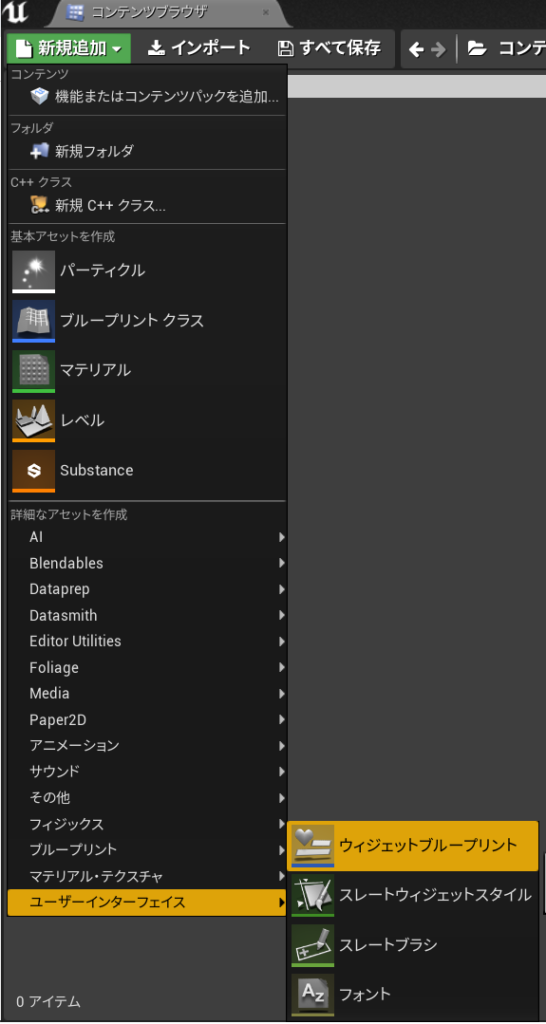
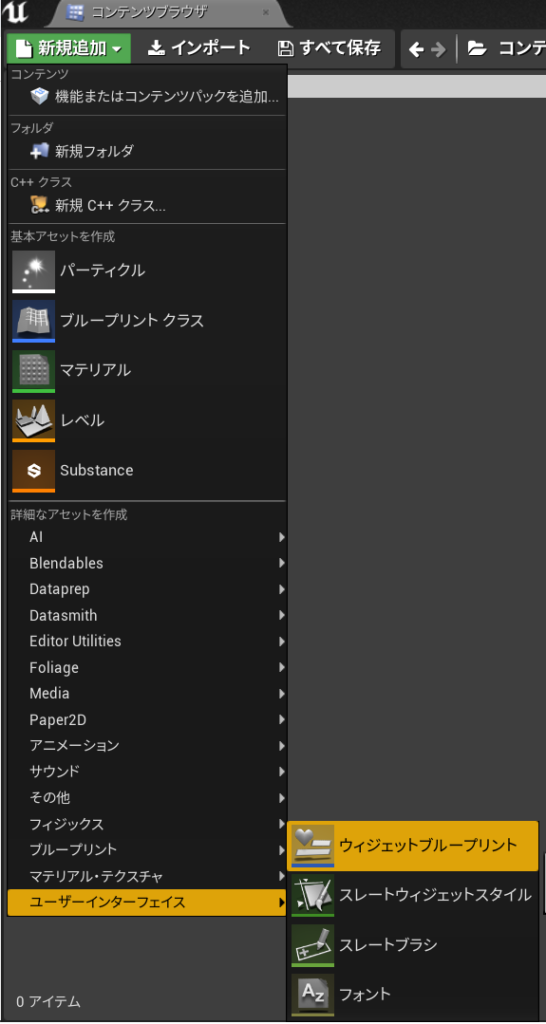
コンテンツブラウザ左上の「新規作成」から、「ユーザーインターフェース」→「ウィジェットブループリント」を選択します。

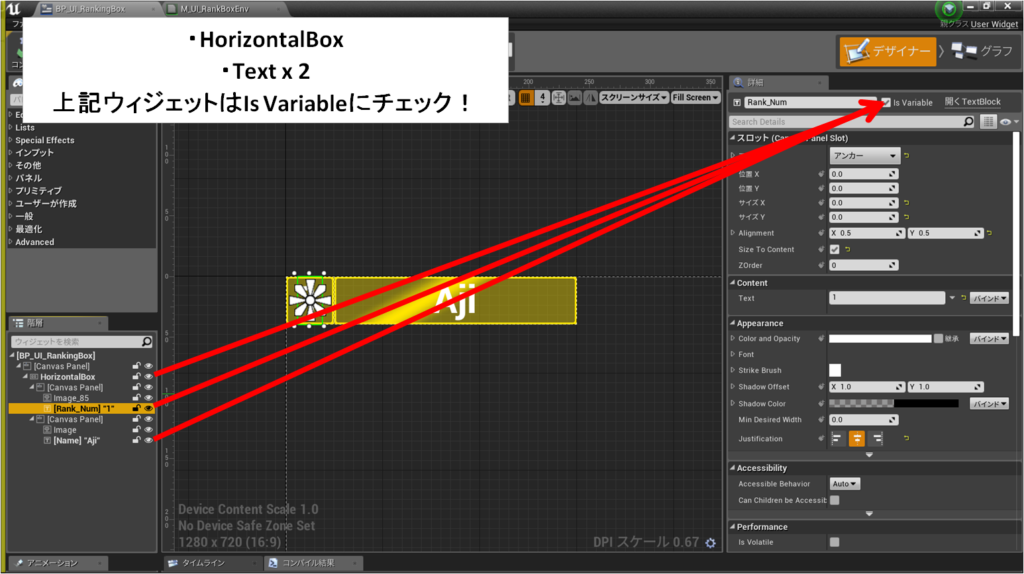
作成したら、中を開き以下のようにウィジェットを配置します。



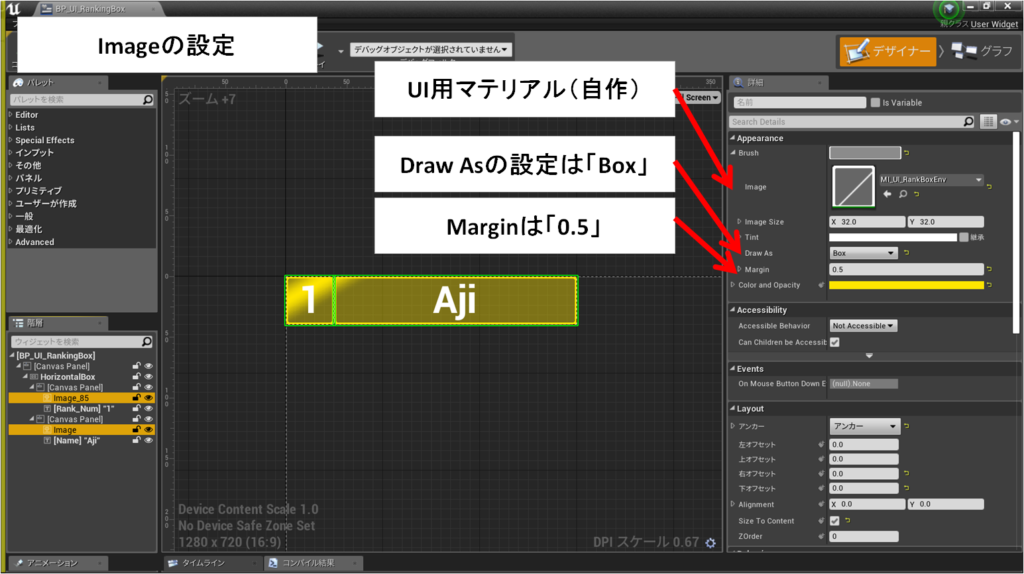
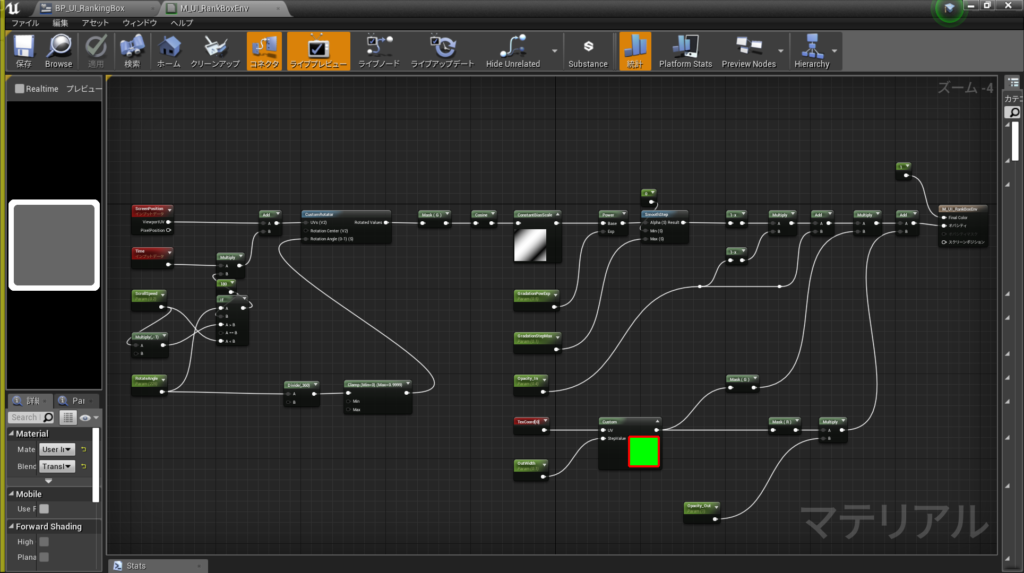
自作UIマテリアルの中身
(特に見た目にこだわらない人は飛ばしても構いません)

Material内のCustomNodeの中身
float2 v2 = abs((UV - 0.5) * 2); float2 v2In = saturate(abs((UV - 0.5) * 2) + StepValue); float OutCurve = step(distance(smoothstep(1 - StepValue,1,v2),float2(0.0,0.0)),1.0); float InCurve = step(distance(smoothstep(1 - StepValue,1,v2In),float2(0,0)),1.0 - StepValue); return float2(OutCurve-InCurve,InCurve);
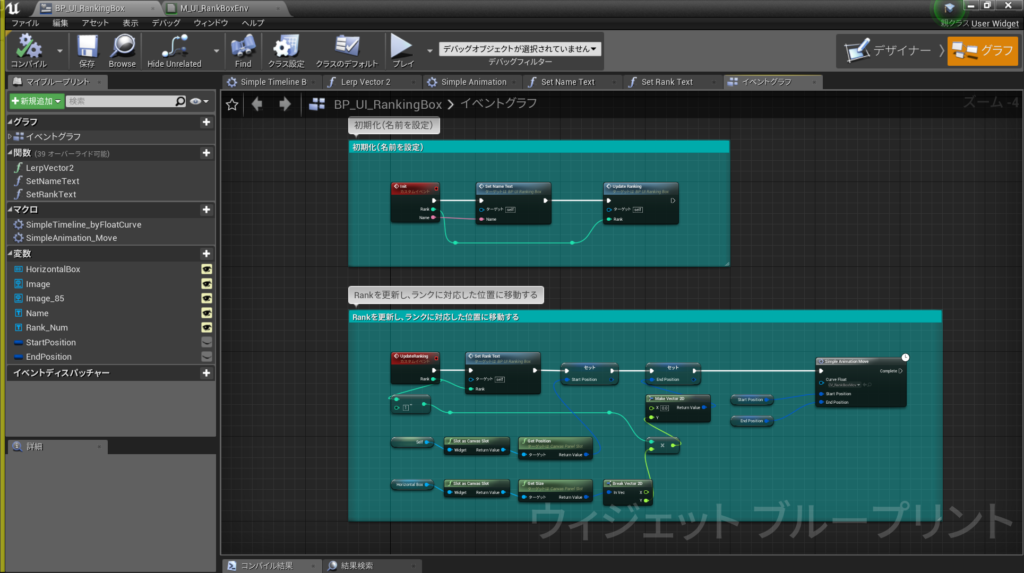
ここまで出来ましたら、次はブループリントを書いていきます。

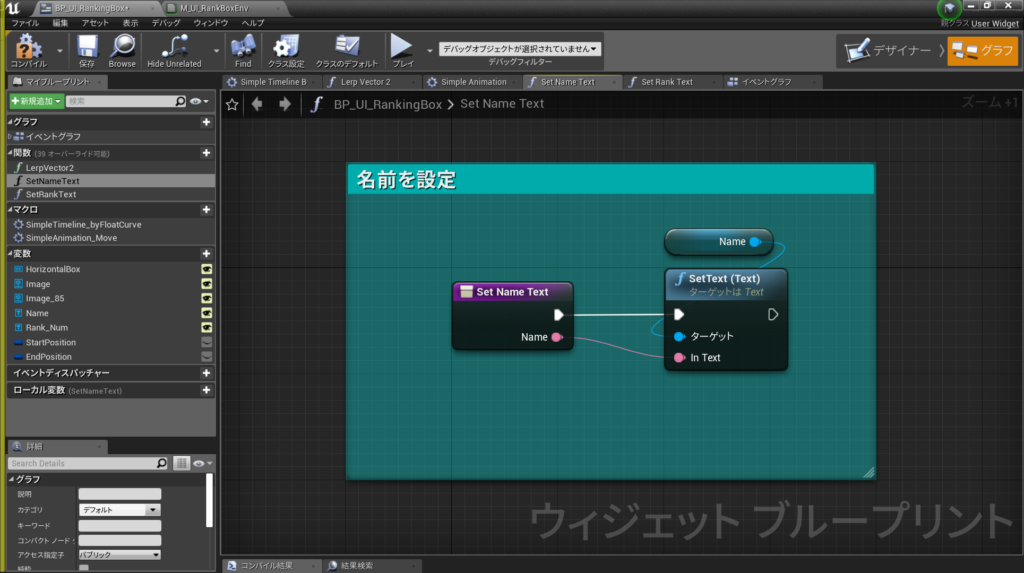
関数「SetNameText」の中身

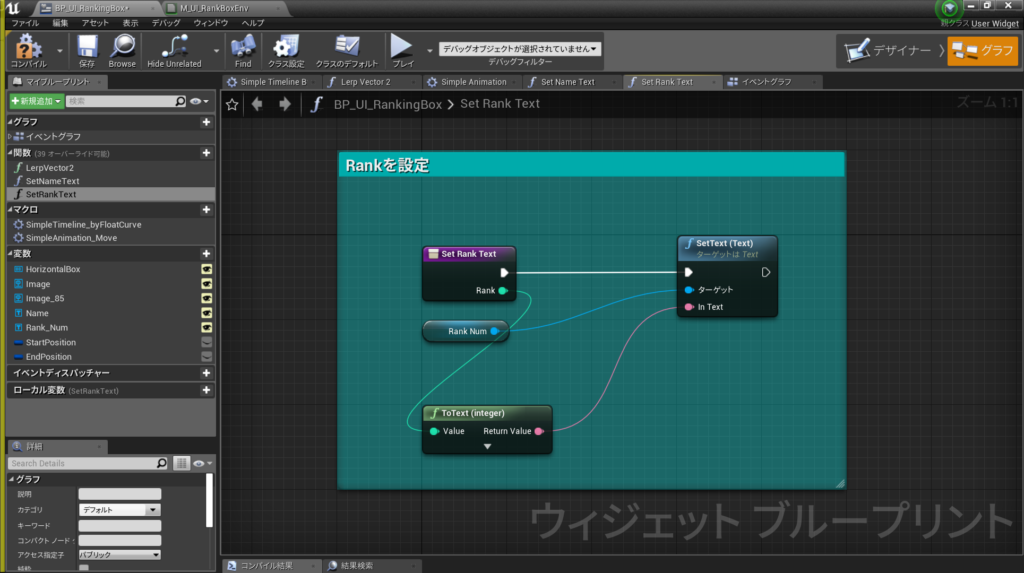
関数「SetRankText」の中身

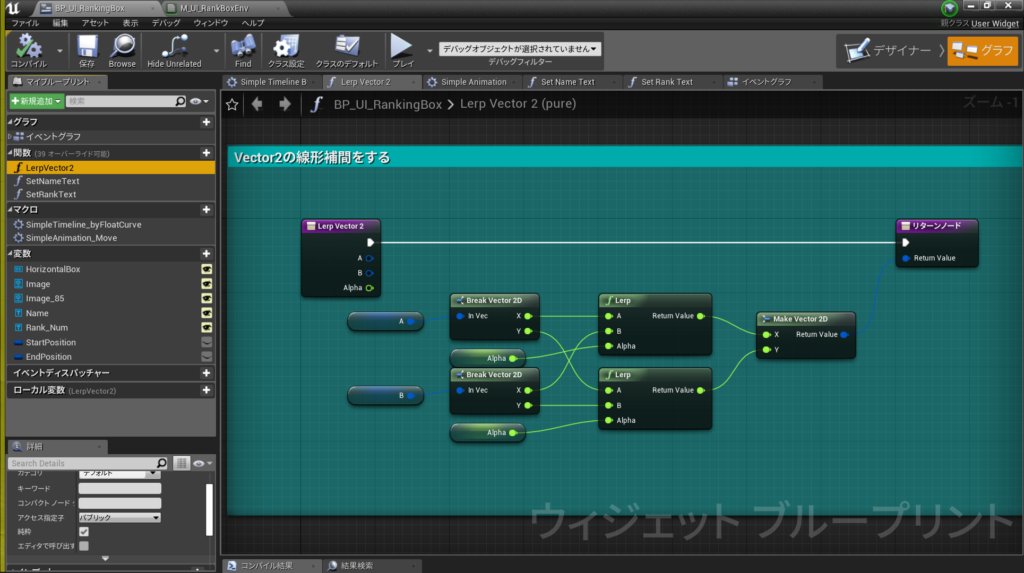
関数「LerpVector2」の中身(純粋関数)

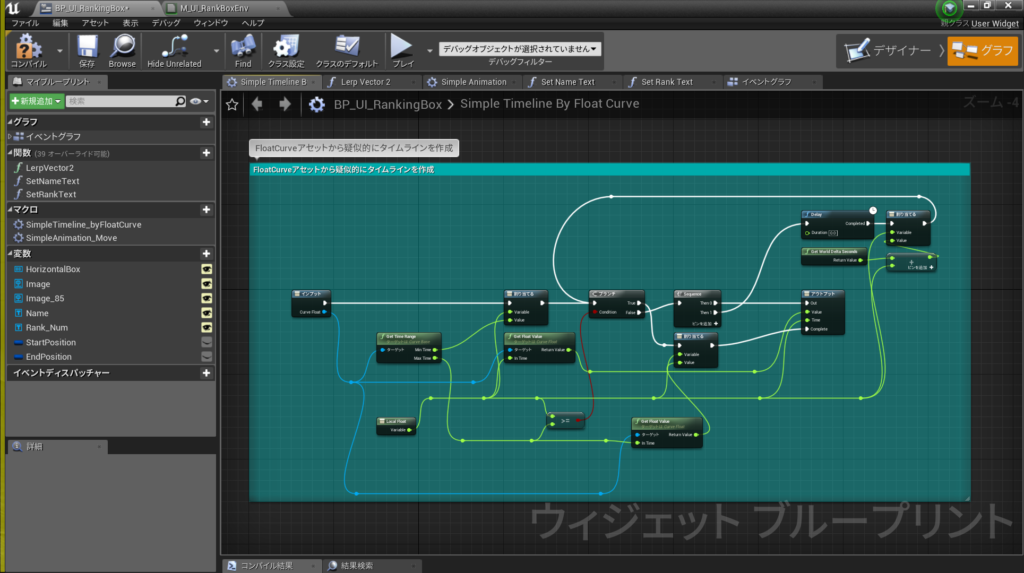
マクロ「SimpleTimeline_byFloatCurve」の中身

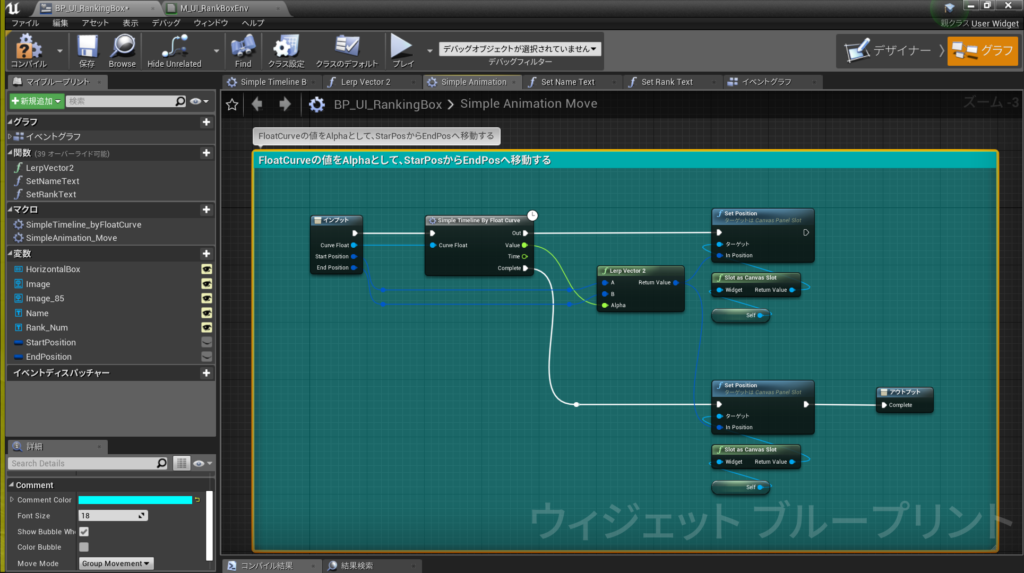
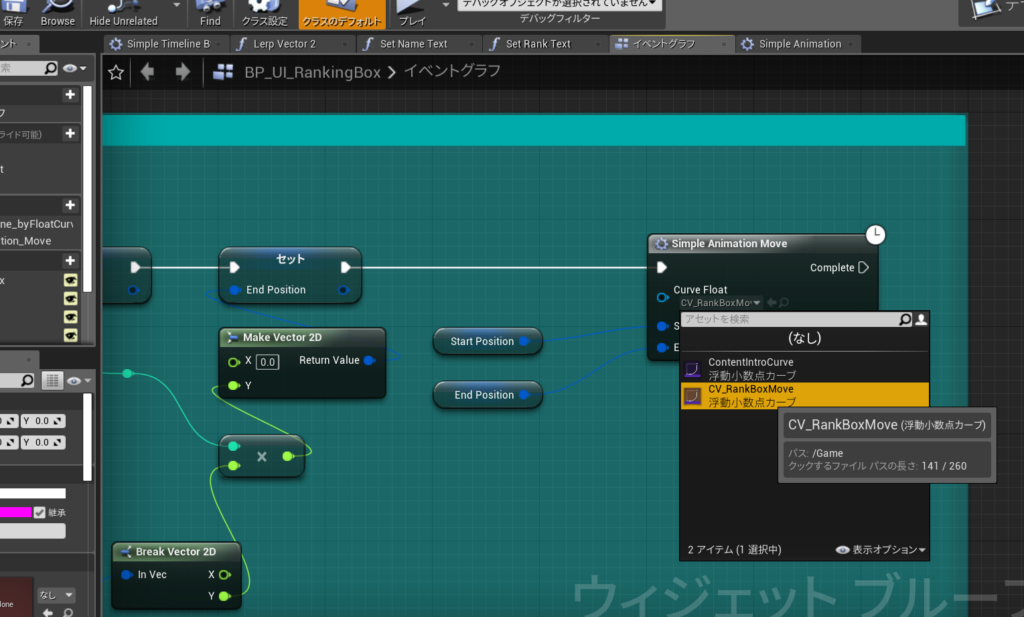
マクロ「SimpleAnimation_Move」の中身

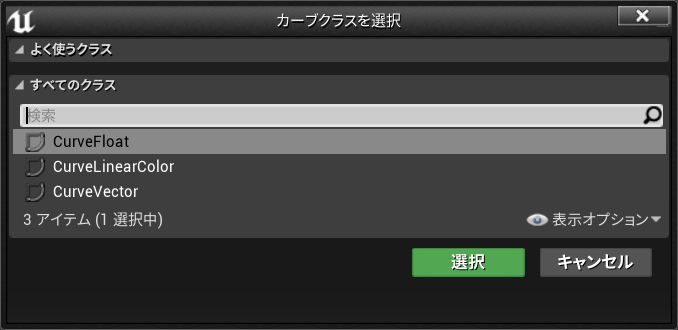
の引数の「Curve Float」は、コンテンツブラウザ左上の「新規作成」→「その他」→「カーブ」を選択し、クラス選択画面で「Curve Float」を選択します。


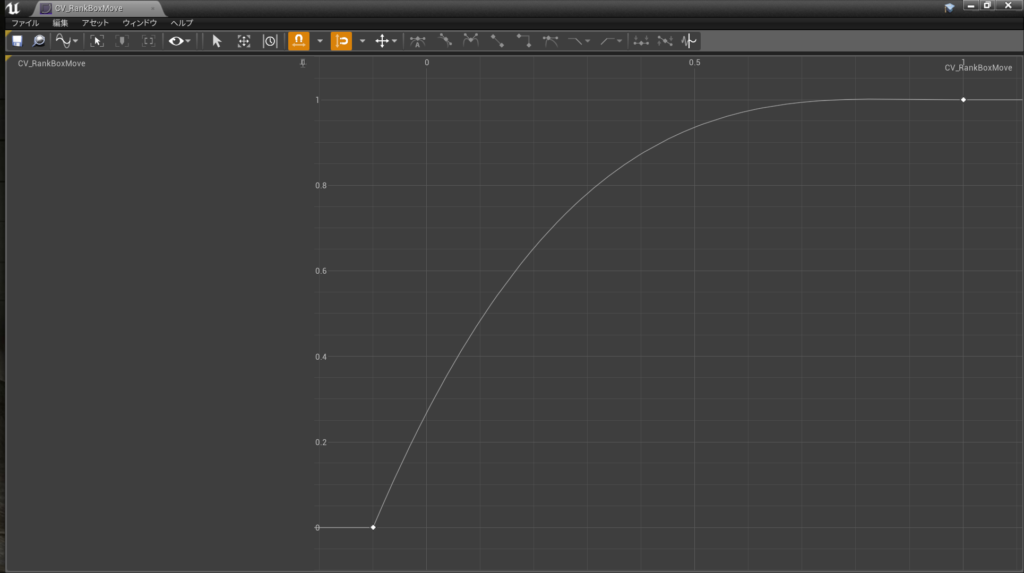
そして中を開いたら、以下のようなグラフを書きます。

作成したら、マクロの引数に設定してあげれば完了です。

これで、1つ目のWidgetはOK。
2つ目のWidgetを作成します。
このWidgetは、先ほど作成したランキング用のUIを管理するためのWidgetになります。

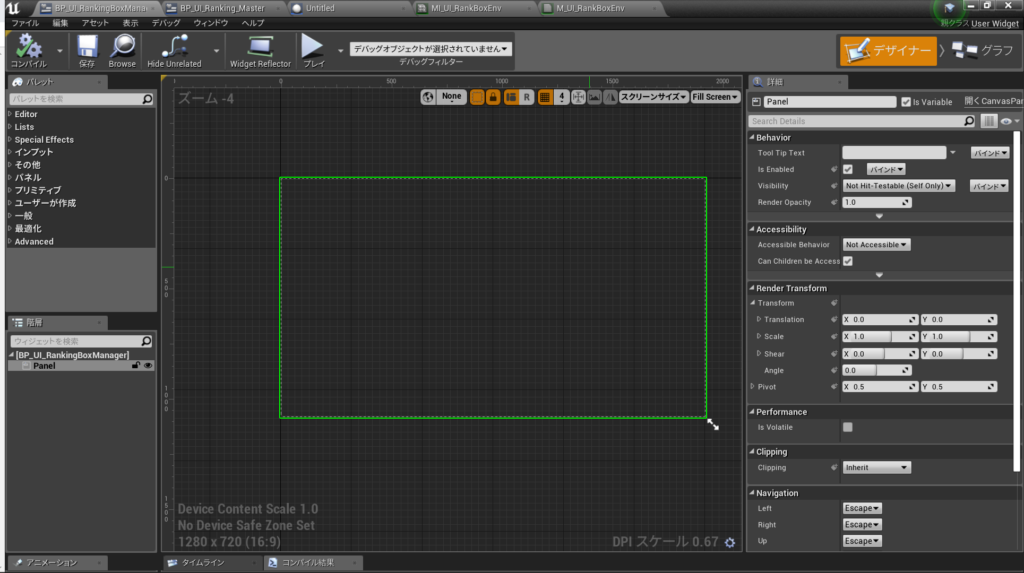
中には、CanvasPanelWidgetのみを配置しましょう。
そして、そのCanvasPanelは「IsVariable」にチェックを入れましょう。

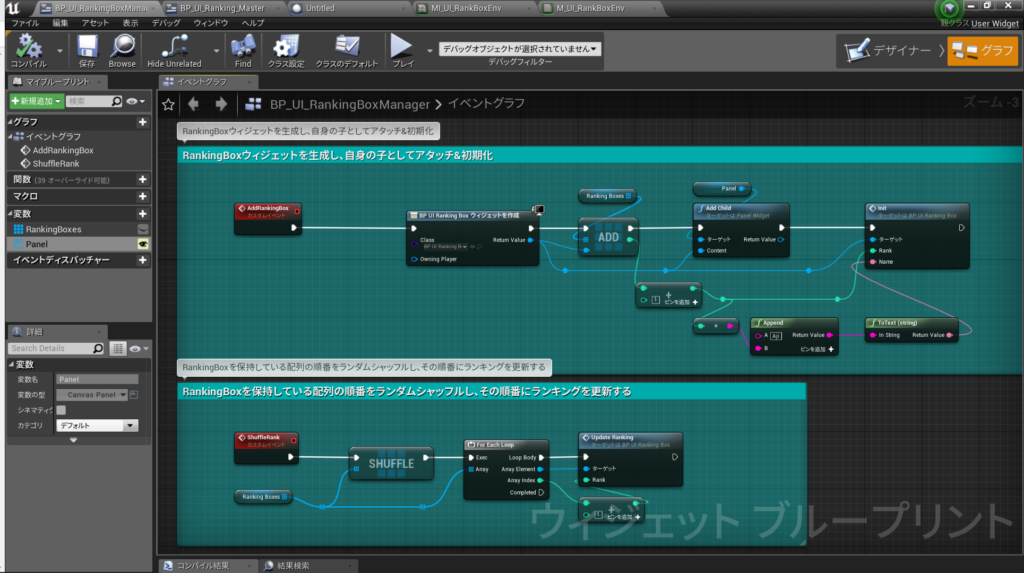
次に、このWidgetのブループリントを作成していきます。

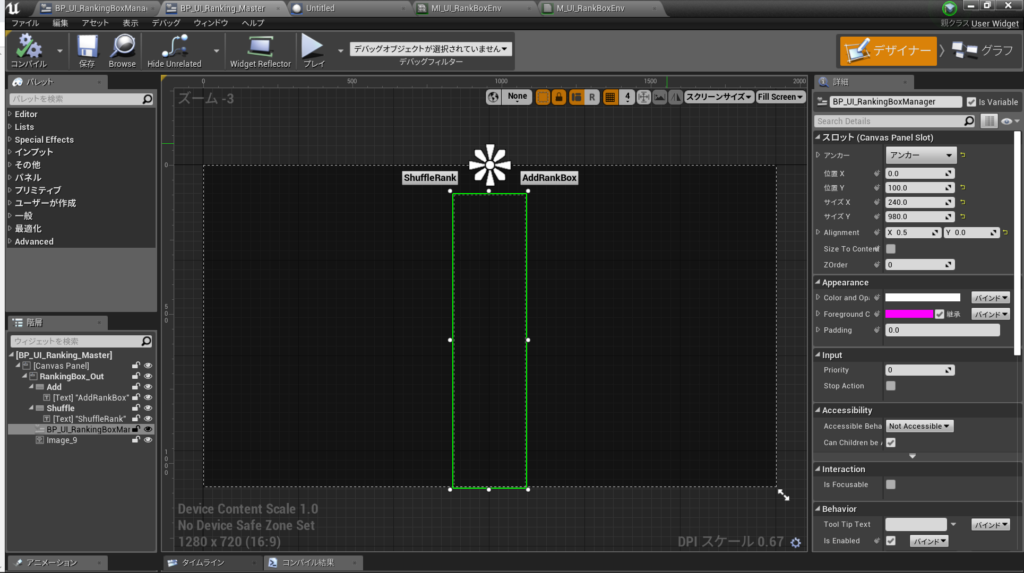
出来ましたら、最後のWidgetブループリントを作成します。

作成したら、デザイナーウィンドウで、以下のようにウィジェットを配置します。

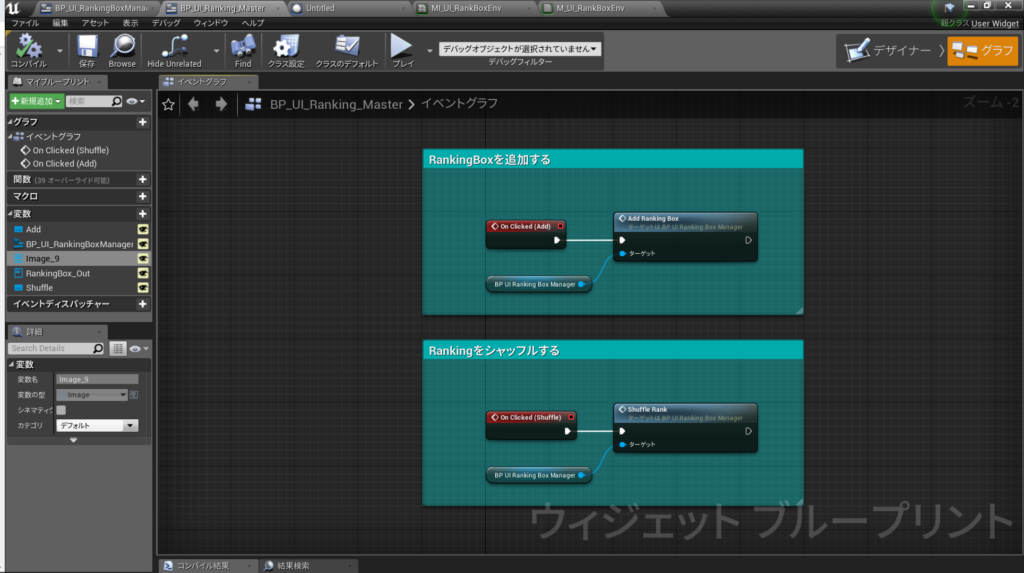
配置ができたら、ブループリントを書きます。
(ただ単にボタンが押されたら、2つ目に作ったイベントを呼び出すだけです)

ここまで出来ましたら、あとは実際に見てみましょう。
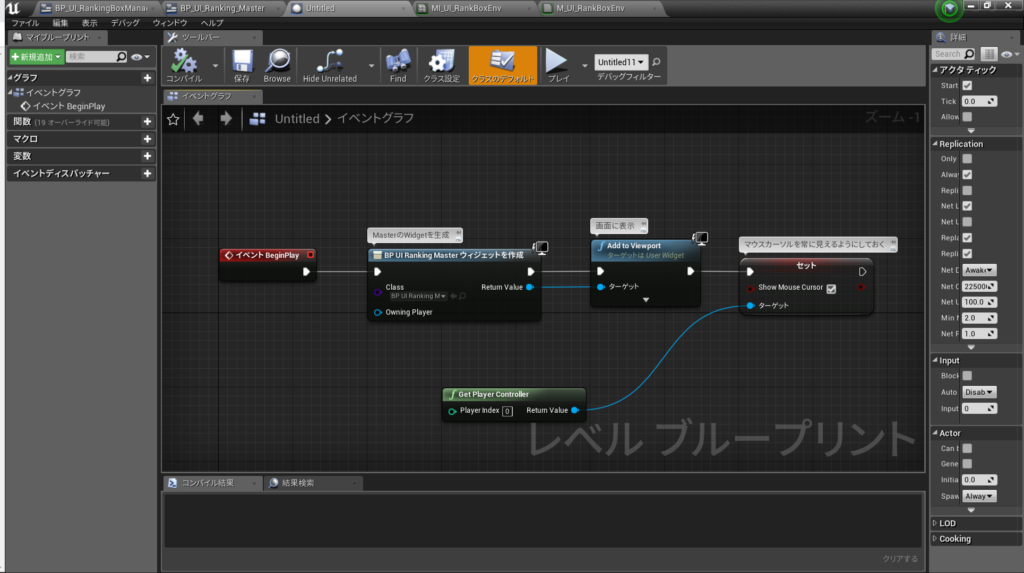
適当なレベルのブループリントウィンドウを開き、以下のように処理を書きます。

これで、あとはプレイを押すだけ。
ウィンドウ上にある「AddRankBox」でランキングに1つUIを追加し、「ShuffleRank」でランダムに順位を入れ替えます。
以上
※この記事のサンプルプロジェクトは以下URLにアップされています。
サンプルプロジェクト














