
※この記事で使用しているUnrealのVersionは4.22.0Preview1です
※エディターの言語は英語バージョンで紹介させていただいています。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Editor Utility Widgetsお手軽拡張 レベル【★☆】
UE4.22が公開されたので、個人的にうれしいアップデート機能「Editor Utility Widgets」を超簡単にですがご紹介したいと思います。
「Editor Utility Blueprints(Blutility)」というエディター拡張機能は、以前から存在しましたがこの「Editor Utility Widgets」は自作のウィンドウを生成できる素晴らしい機能です。
Blutilityはエディター左上の「Edit」→「Editor Preferences」から「General – Exponental」→「Tools」→「Editor Utility Blueprints(Blutility)」のチェックを入れないと作成できませんでしたが、 Editor Utility Widgets は初期設定なしで作成できるようになっております。
作成方法は、コンテンツブラウザ左上の「AddNew」から「Editor Utilities」→「Editor Widget」を選択します。

作成したアセットをダブルクリックすると、まっさらなウィンドウが開きます。
アセットを右クリックして「Edit Blueprint」を押すことでWidget/BlueprintEditorが開きます(このあたりはBlutilityと似ています。)


まずはEdit Blueprintを押してみましょう。
開いてみると、一見普通のWidgetBlueprintとなんだ変わりません。(デフォルトでCanvasPanelのみあるようです)

試しに「Button」Widgetのみ入れ、アセットをダブルクリックすると、ちゃんとウィンドウ内にボタンが現れました。すごい。


つまり、このWidgetに配置したものは、エディター上で1つのウィンドウとして配置でき、その機能を使うことができるようです。
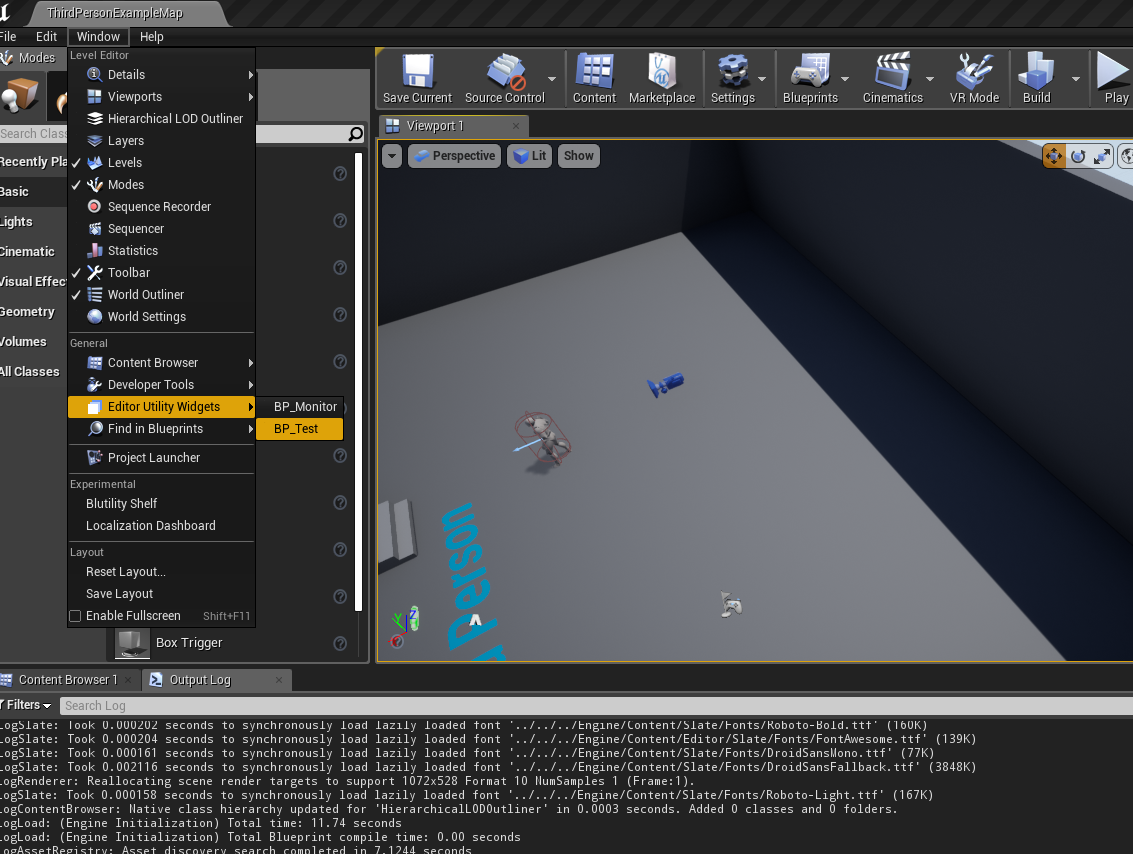
また、一度ウィンドウを開いたWidget Utilityは、エディター左上の「Window」→「Editor Utility Widgets」内にリスト化され、そこから直接ウィンドウを開けるようになっているようです。

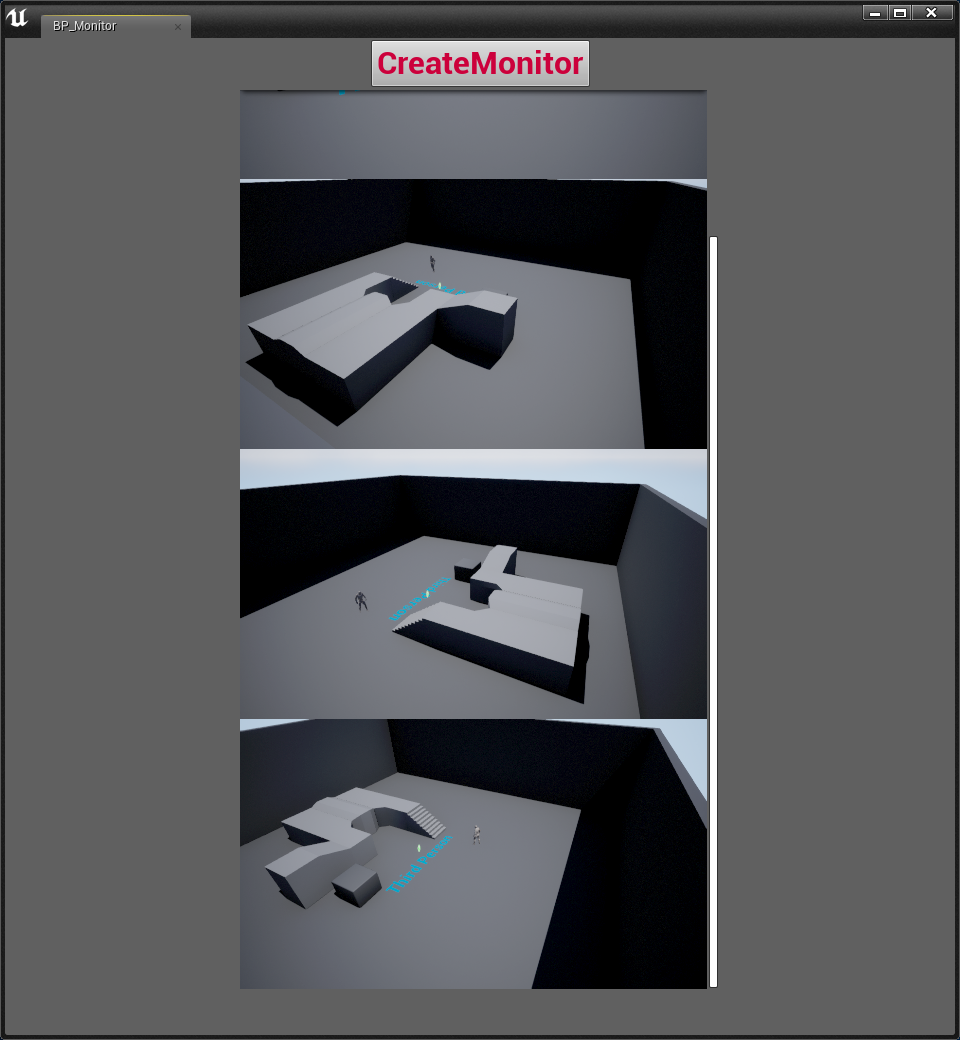
さて、簡単な紹介をしたところで、記事のタイトルにある「監視カメラ」を作ってみたいと思います。
Editor Utility Widgetsで監視カメラを作る 【★★☆】
まずは「User Widget」から継承したWidgetBlueprintを作成します。
中にはImageのみ入れてあります。



つぎに「Place Editor Utility Base」クラスを継承したBlueprintClassを作成します。


中に処理などは特に書きません。
さらに追加で「Scene Capture 2D」クラスを継承したBluePrintを作成します。


こちらは、中を開いて、「CaptureComponent2D」コンポーネントのDetailの「Capture Source」を「FinalColor(LDR) in RGB」にします。

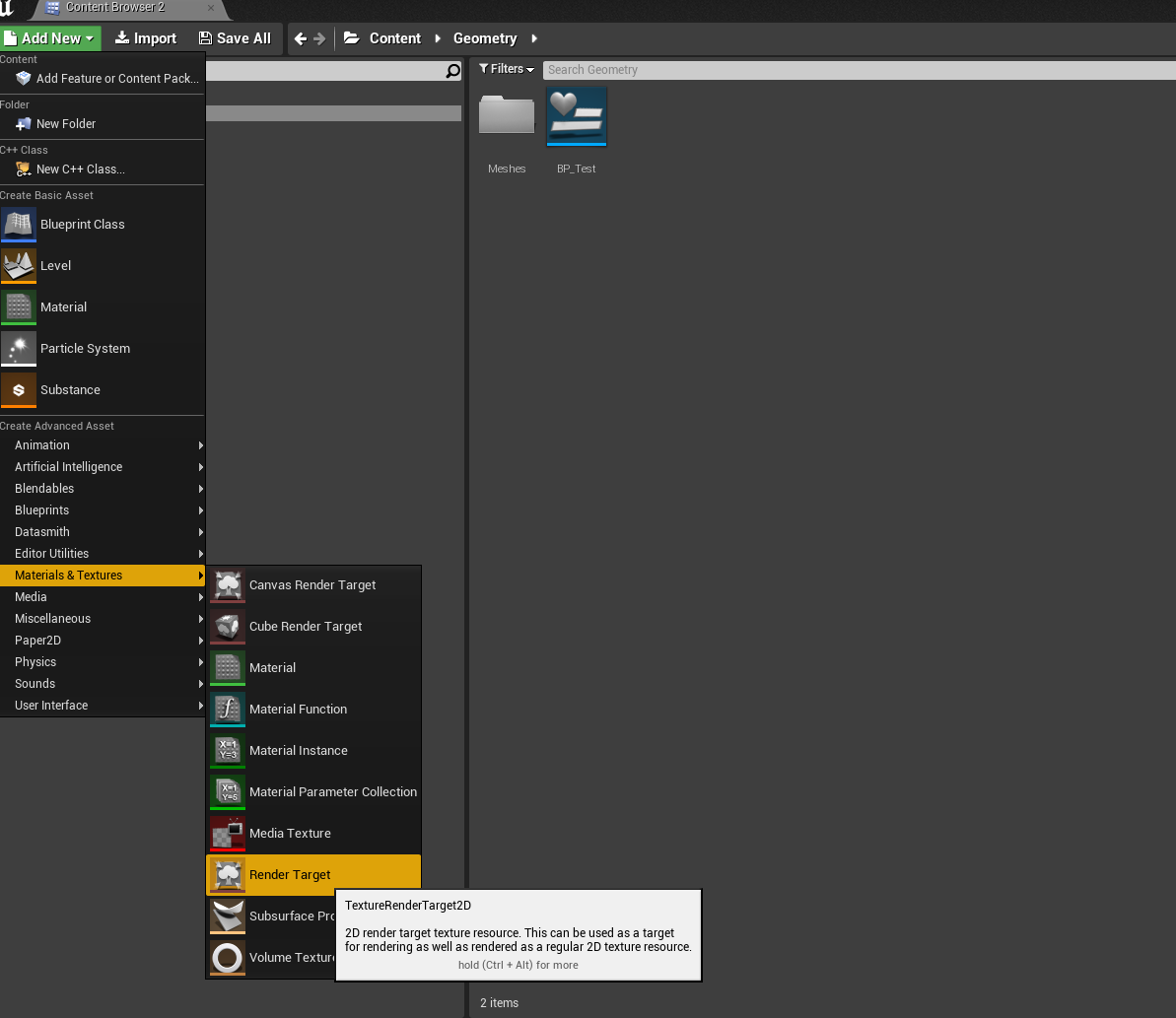
さらにもう一つ、「Render Target」アセットも作成します。

作成したRender Targetアセットを開き、Detail内の「Texture Render Target 2D」の「SizeX」を480、「SizeY」を270に設定してあげます。

さて、一通りの必要なアセットを作成したので、Editor Utility Widgetアセットを作成して編集モードにしましょう。
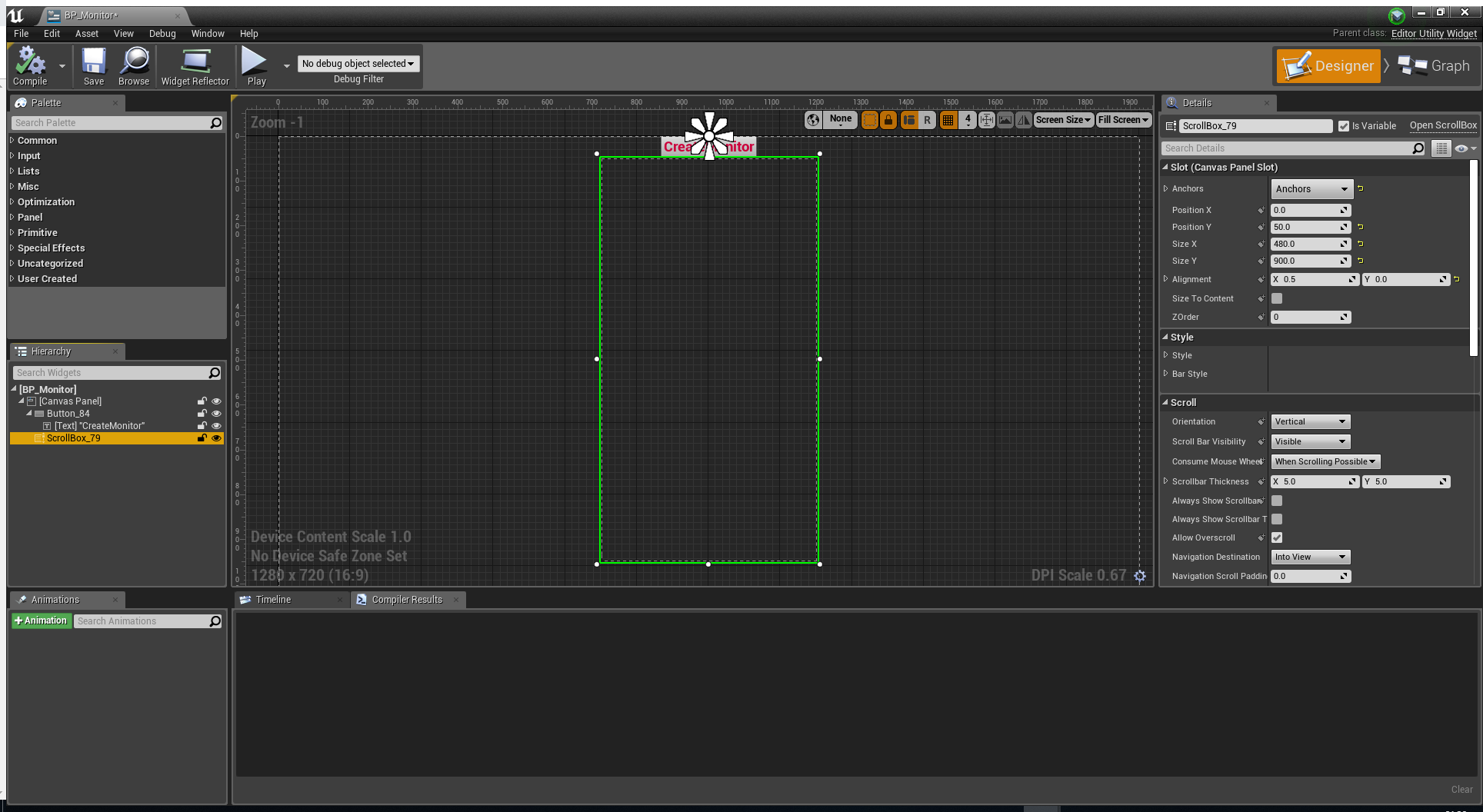
まずはDesignerモードで必要なWidgetを追加します。
CanvasPanel以下に「Button」と「ScrollBox」を追加しましょう。
ボタンの子には、「Text」も追加します。
ボタン、スクロールボックスは画面中央当たりに配置します。
スクロールボックスのSizeXは480にしておきましょう(SizeYは適度なサイズで)

今度はGraphモードに切り替えてBlueprintを書いていきます。




Does Exist Render Targetの中身

Create Render Targetの中身

Spawn Scene Capture And Initの中身

Clear And Destroy Scene Capture Arrayの中身

・変数初期値
「MaxMonitor」→4
「SceneCaptureActor」→空っぽ
「Path」→/Game/RenderTarget
「BaseName」→RT_Monitor_
※Create Render Targetの「Original Object」引数には、先ほど作成したRender Targetがあらかじめ設定されています。
これらの処理を書いたら、一旦編集ウィンドウを閉じ、Editor Widgetをダブルクリックして開いてみます。

そして、Viewportのカメラを任意の場所に配置して、ボタンを押すと、Viewportのビューと同じ見た目が生成したウィンドウ内に現れれば成功です。


このように4.22からはBlueprintのみで拡張ウィンドウが生成でき、Widgetを作成するのと同じ用量でエディター拡張を行うことができます。
まだPreview版で不安定な挙動もありますので、正規アップデートが待ち遠しく思います。みなさんもこの機能を覚えて、使いやすいエディター環境の構築をしていきましょう!
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














