
※この記事で使用しているUnrealのVersionは04.21.1です。
※今回はプロジェクトのテンプレート「 2Dサイドスクロール 」を使用しています。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Spriteについての詳しくはPaper 2D スプライト
Unrealには、プロジェクトのテンプレートに「2Dサイドスクロール」というSpriteを使ったものがあります。

今回は、そのプロジェクトの2Dグレイマンに残像っぽいものをつけていきたいと思います。
Spliteで残像作成 レベル【★★】
プロジェクトを作成したら、早速必要なものを作っていきましょう。
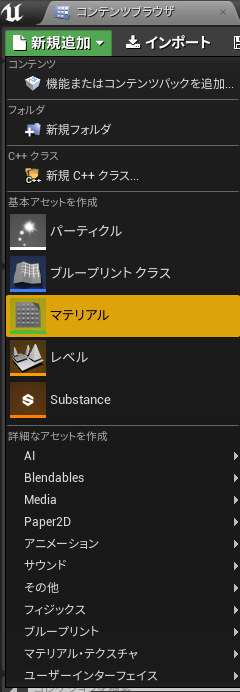
まずはキャラ用のマテリアルを作成します。

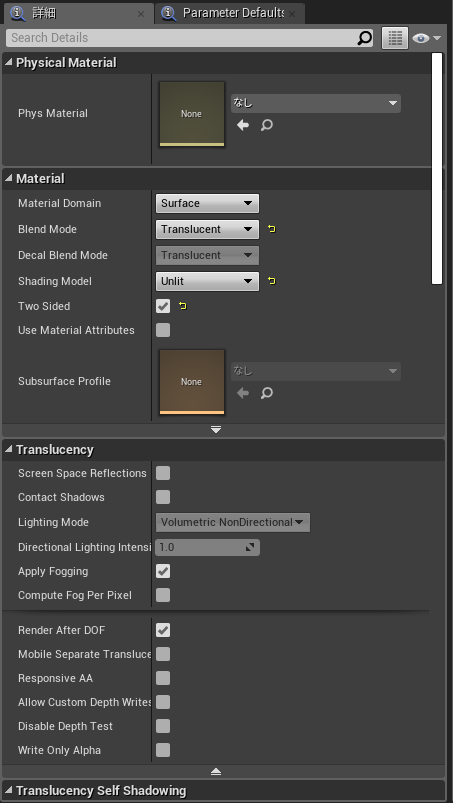
作成したマテリアルを開き、「詳細」ウィンドウ内の以下の項目を編集します。
1,「Material」→「BlendMode」を「Trunslucent」に変更
2,「Material」→「Shading Model」を「Unlit」に変更
3,「Material」→「Two Sided」にチェックを入れる

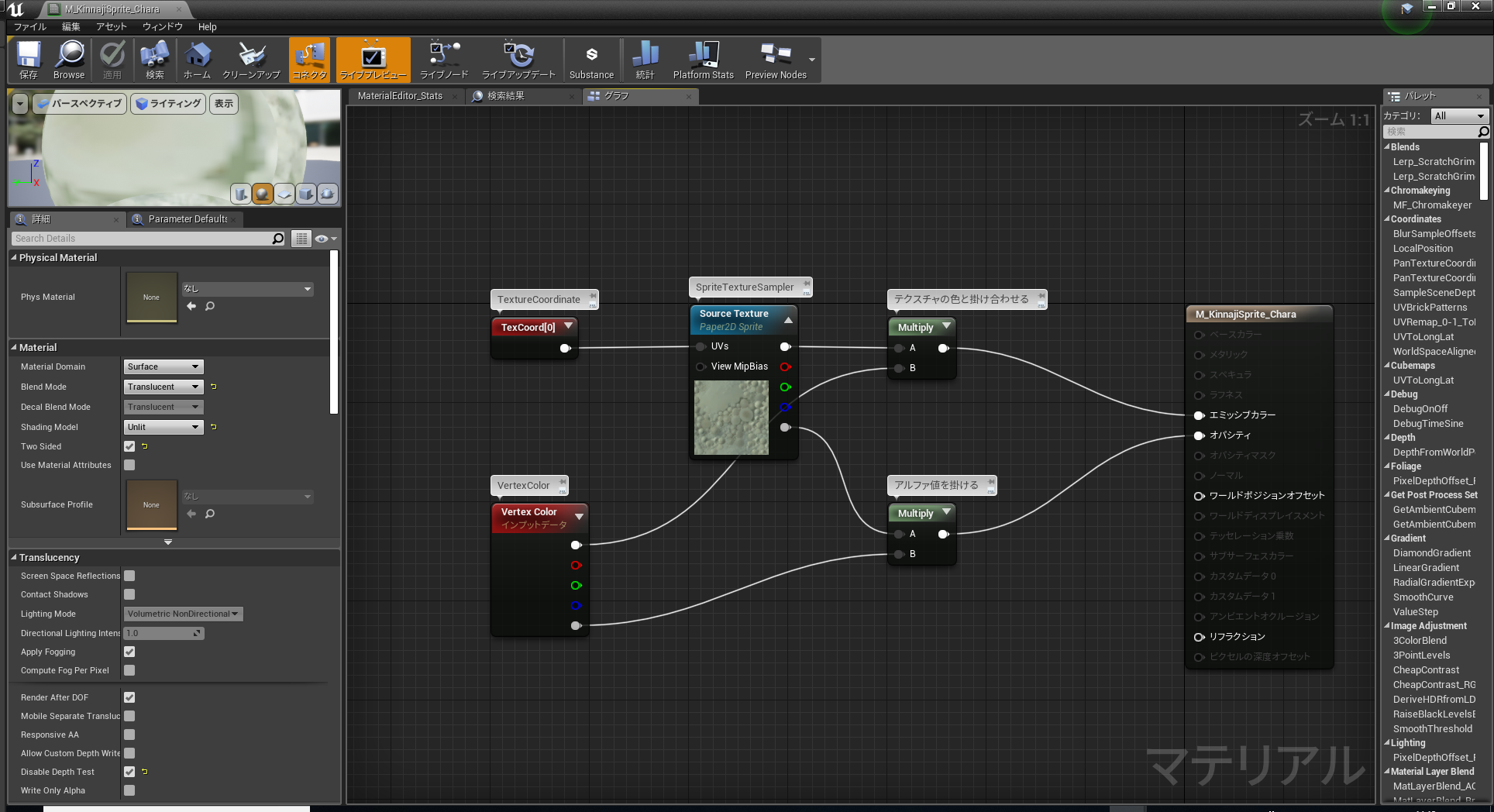
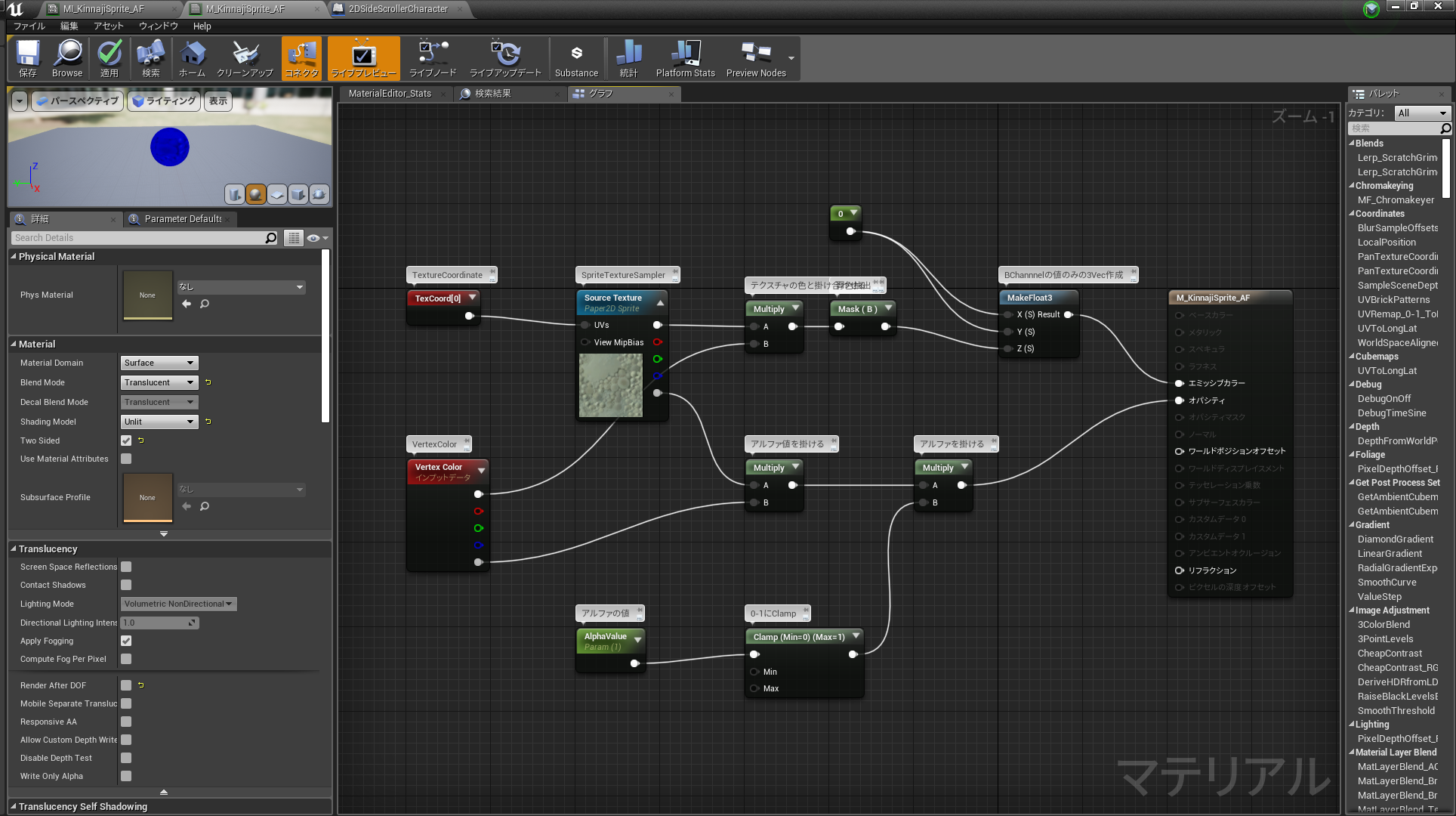
出来ましたら↓のようにノードを組みます。

やっている内容としては、単純にテクスチャーの色とアルファをもとに描画するという簡単な内容です。使っているテクスチャーサンプルノードは「SpriteTextureSampler」というスプライトを使用するときに使うノードです。
※マテリアルの作成が面倒な場合は、Material’/Paper2D/DefaultSpriteMaterial.DefaultSpriteMaterial’
をそのままコピーして、上記してある編集項目の1を行えばそのまま使えます。
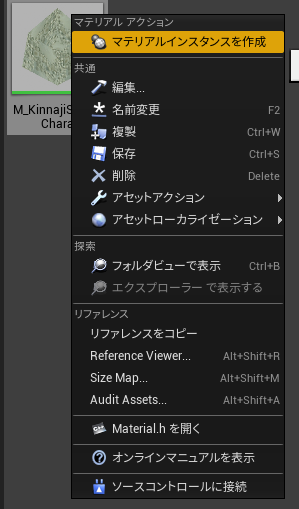
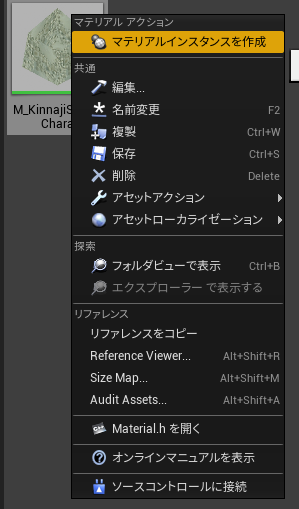
作成が終わったら、このマテリアルを元に、マテリアルインスタンスを作ります。
コンテンツブラウザ上のマテリアルアセットを右クリック「マテリアルインスタンスを作成」をクリックすることで、同フォルダ内にマテリアルインスタンスを作成することが出来ます。

作成し追えたらさらにもう一つ、今度は残像用のマテリアルを作成します。
作成したマテリアルを開き、「詳細」ウィンドウ内の以下の項目を編集します。
1,「Material」→「BlendMode」を「Trunslucent」に変更
2,「Material」→「Shading Model」を「Unlit」に変更
3,「Material」→「Two Sided」にチェックを入れる
4,「Translucency」→「Render After DOF」のチェックを外す※これにチェックが有ると残像の表示がプレイヤーの前に来てしまうことがある。

出来ましたら、同じくマテリアルにノードを書いていきます。

キャラ用のマテリアルと似ていますが、外から「AlphaValue」に値を代入することで、透過度を設定できるようにしてあります。
(BChannelのみのカラーにしたのは、わかりやすくするためです)
作成しましたら、こちらもこのマテリアルをもとにしたマテリアルインスタンスを作成しましょう。

作成が終わりましたら、新規でActorクラス継承のBPを作成します。


作成したら、BPを開きます。
まず、「クラスデフォルト」が押されている状態で、「詳細」→「Rendering」→「Actor Hidden In Game」にチェックを入れます。

次に「コンポーネント」ウィンドウから、「コンポーネントを追加」→「Paper Sprite」コンポーネントを選択肢ます。
そして、そのコンポーネントを選択した状態で、「詳細」ウィンドウにある「Material」の「Element0」を先ほど作成した残像用のマテリアルインスタンスに設定してあげます。
また、「Collision」→「コリジョンプリセット」を「NoCollision」に設定してあげます。

次に、コンストラクションスクリプトに処理を書きます。

Paper Sprite コンポーネントに設定したマテリアルインスタンスをもとにダイナミックマテリアルインスタンスを作成してアクターの変数に入れておくというものです。
イベントグラフにも処理を書いていきます。

処理が書けたら残像アクターの方は完了で、今度は2Dサイドスクロールのテンプレートプロジェクトを作成した場合にコンテンツブラウザ内にある、「2DSideScrollerCharacter」というBPを開きます。

開いたら、「コンポーネント」ウィンドウにある「Sprite(FlipBookComponent)」というコンポーネントを選択し、「詳細」の「Materials」→エレメント0の参照を先程作成したキャラ用のマテリアルインスタンスにしてあげます。

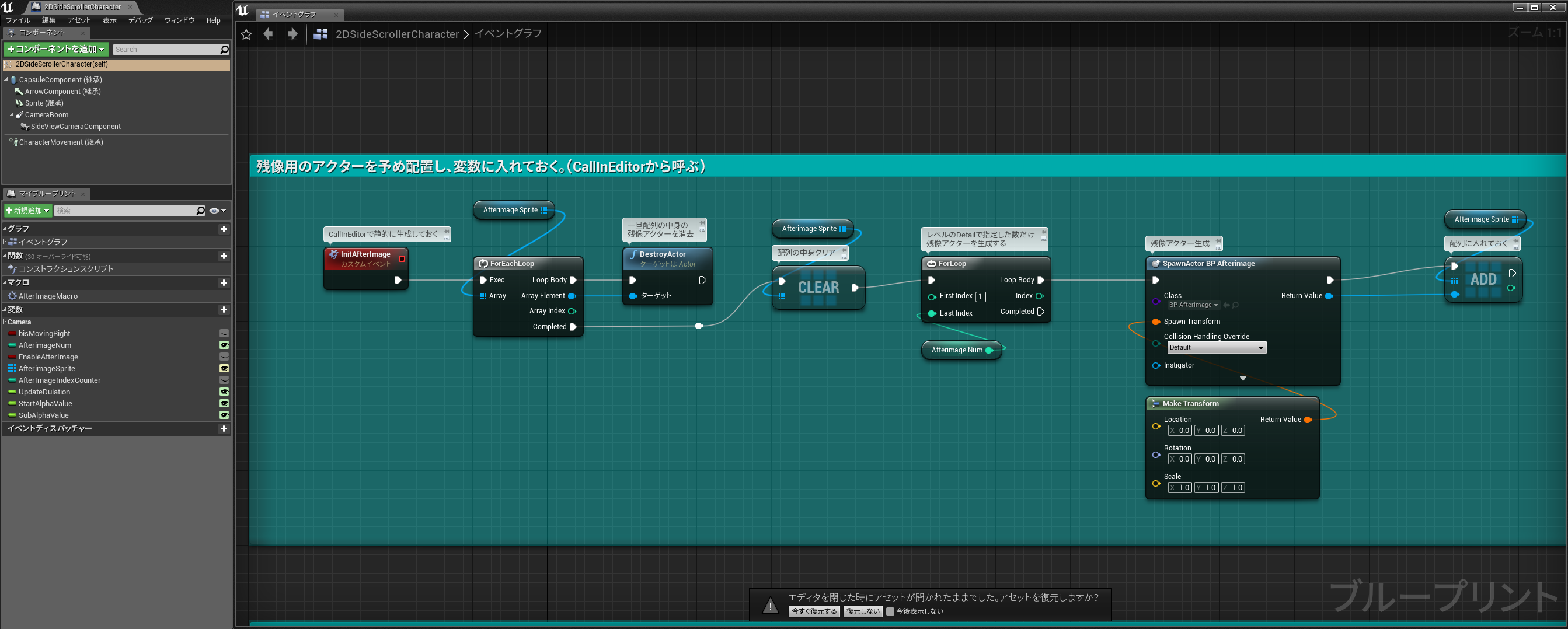
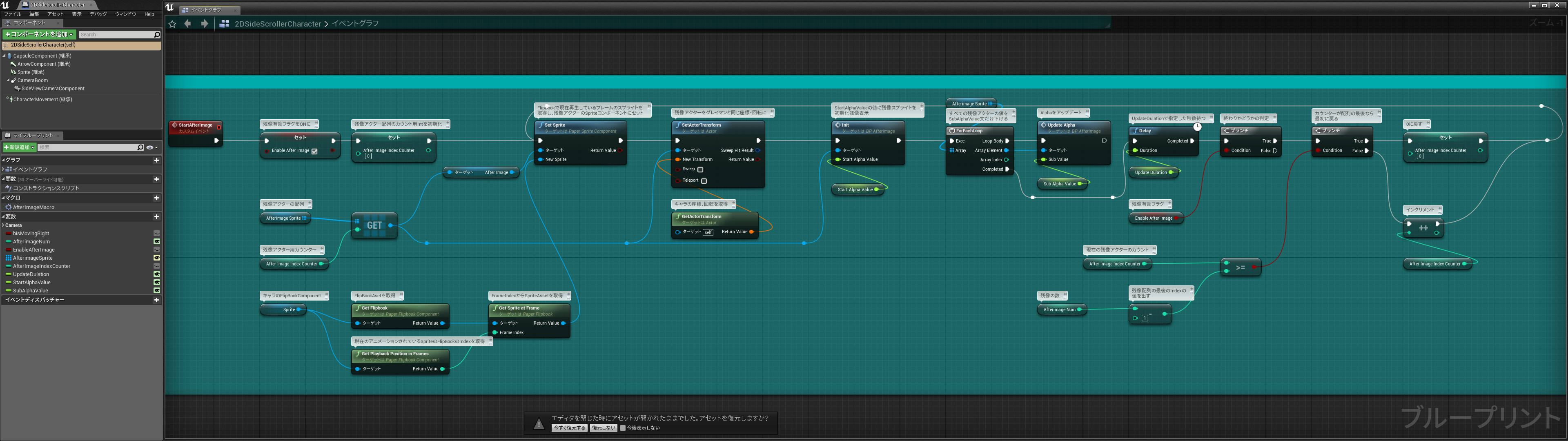
出来ましたら、イベントグラフに処理を書いていきます。




残像用のアクターに、現在キャラが再生しているFlipBookのフレームを取得し、そこからSpriteを取得しています。こうすることで、画面のキャプチャーなどを行うことなくそのフレームのポーズを取得することが出来ます。
プレイイン前に予めエディター上にいるプレイヤーキャラクターの「詳細」ウィンドウの「Default」内に、Call In Editorにチェックを入れた残像アクターの初期化イベントを押すことで、プレイイン中にSpawnすることなく残像アクターを生成出来ます。
ボタンを押す際に、残像の数(AfterImageNUM)を指定するとその数だけSpawnされます。
また、更新頻度(UpdateDulation)、残像が現れた瞬間の透明度(StartAlphaValue)、透明度の減衰値(SubAlphaValue)も予め設定しておきます。
【注】英語版だと「Default」ウィンドウ内に作成した変数とCallInEditorにチェックを入れたカスタムイベントがありますが、日本語版だと変数は日本語の「デフォルト」ウィンドウで、CallInEditorのボタンは英語の「Default」ウィンドウ内に現れます。
日本語版UE4

英語版UE4

あとは、レベルBPなどに残像表示開始イベントと、終了イベントのトリガーを書きます。
プレイ結果

こんな感じで、お手軽に残像を作成することが出来ます。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














