
※この記事で使用しているUnrealのVersionは04.20.3です。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ2
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
1、ダメージを食らった際に、食らった部分は赤いゲージにして少しずつ減らす場合-後編 レベル【★★★】
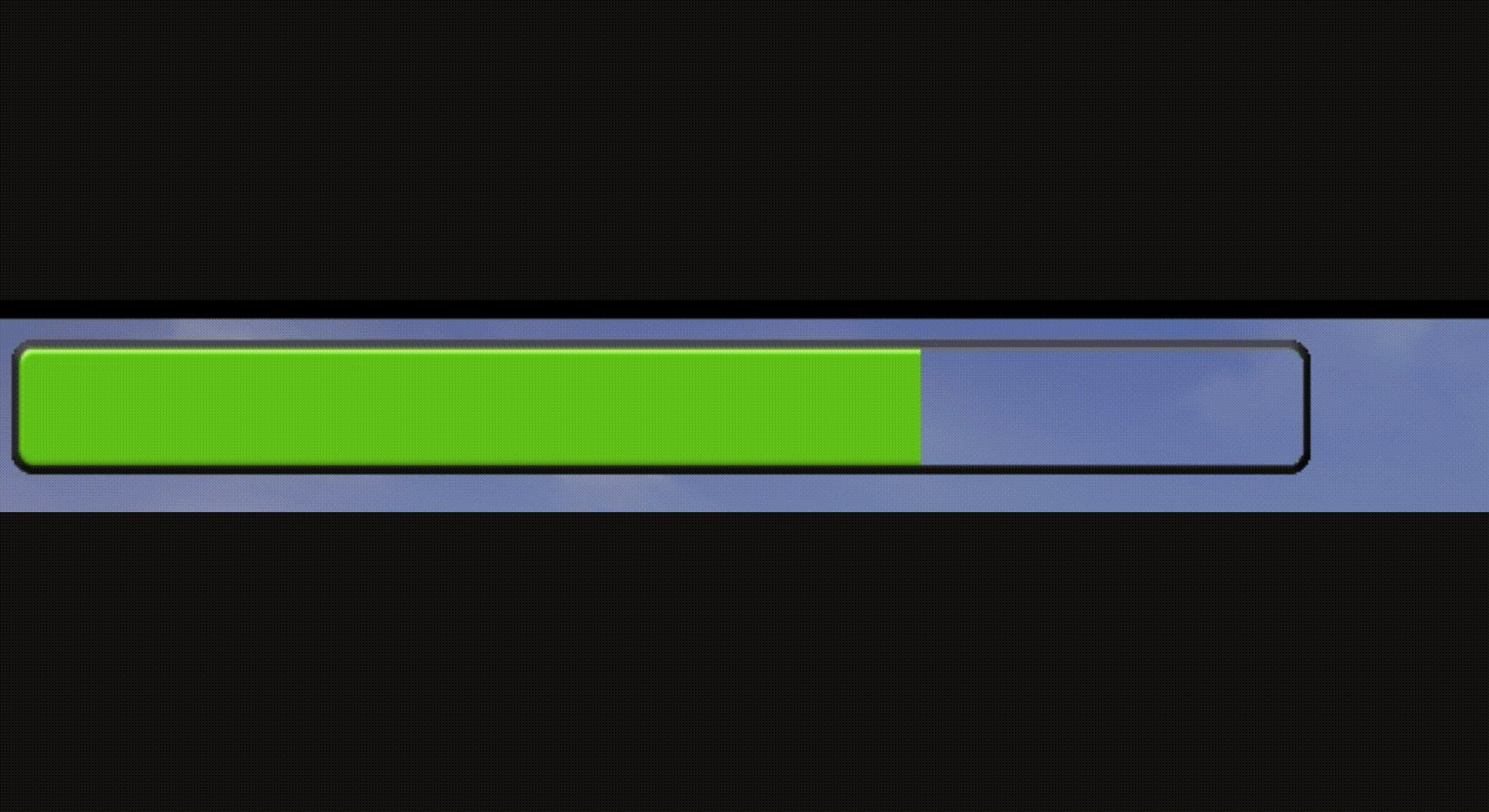
では、前篇でマテリアルを使用した、よくあるHPバーを実装しました。
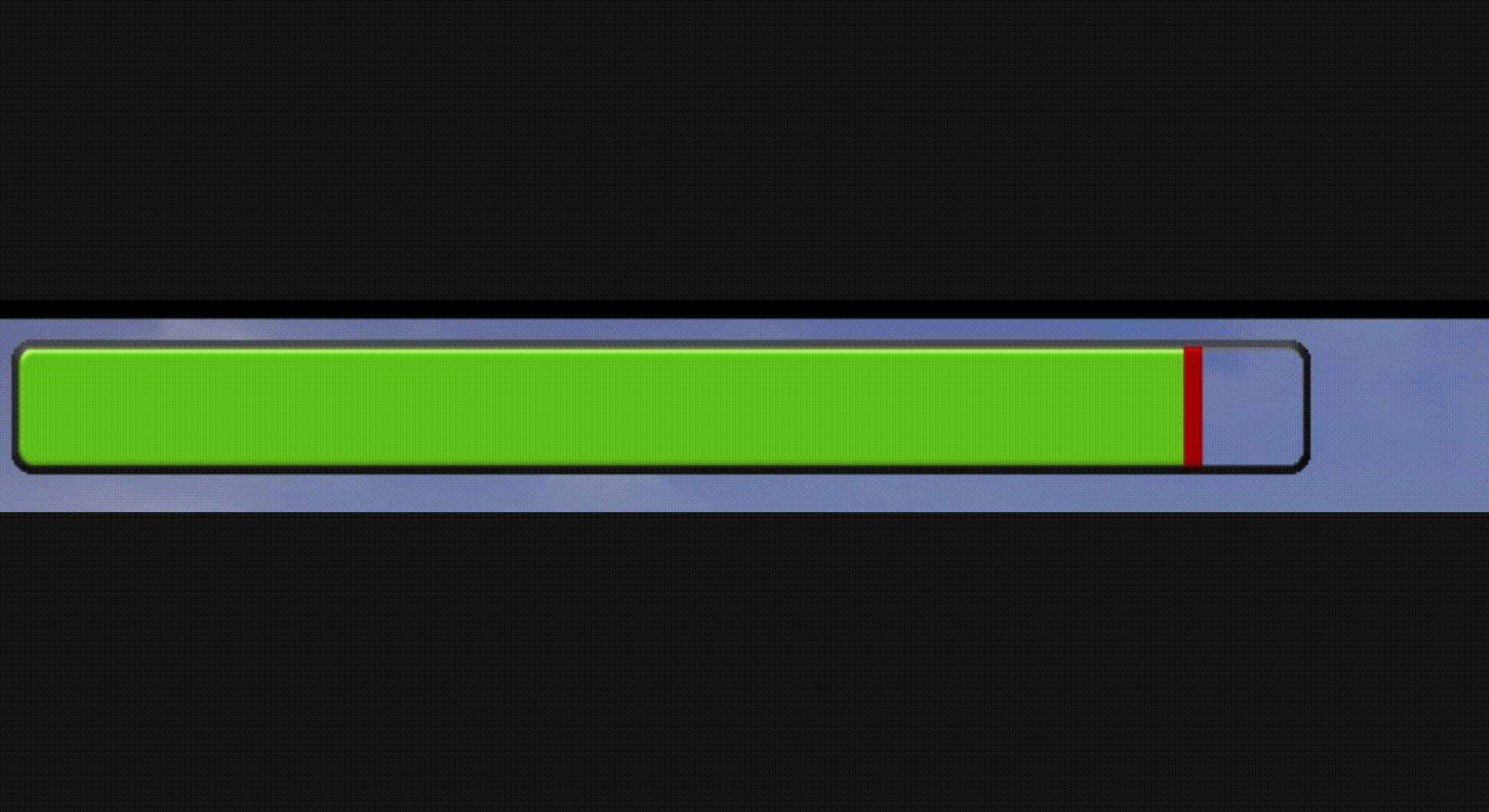
今度はこのHPバーの減少の際に、赤いゾーンを設けて、よりダメージを受けたような見た目にしていきたいと思います。
まずは、前篇で作ったマテリアルを開きましょう。
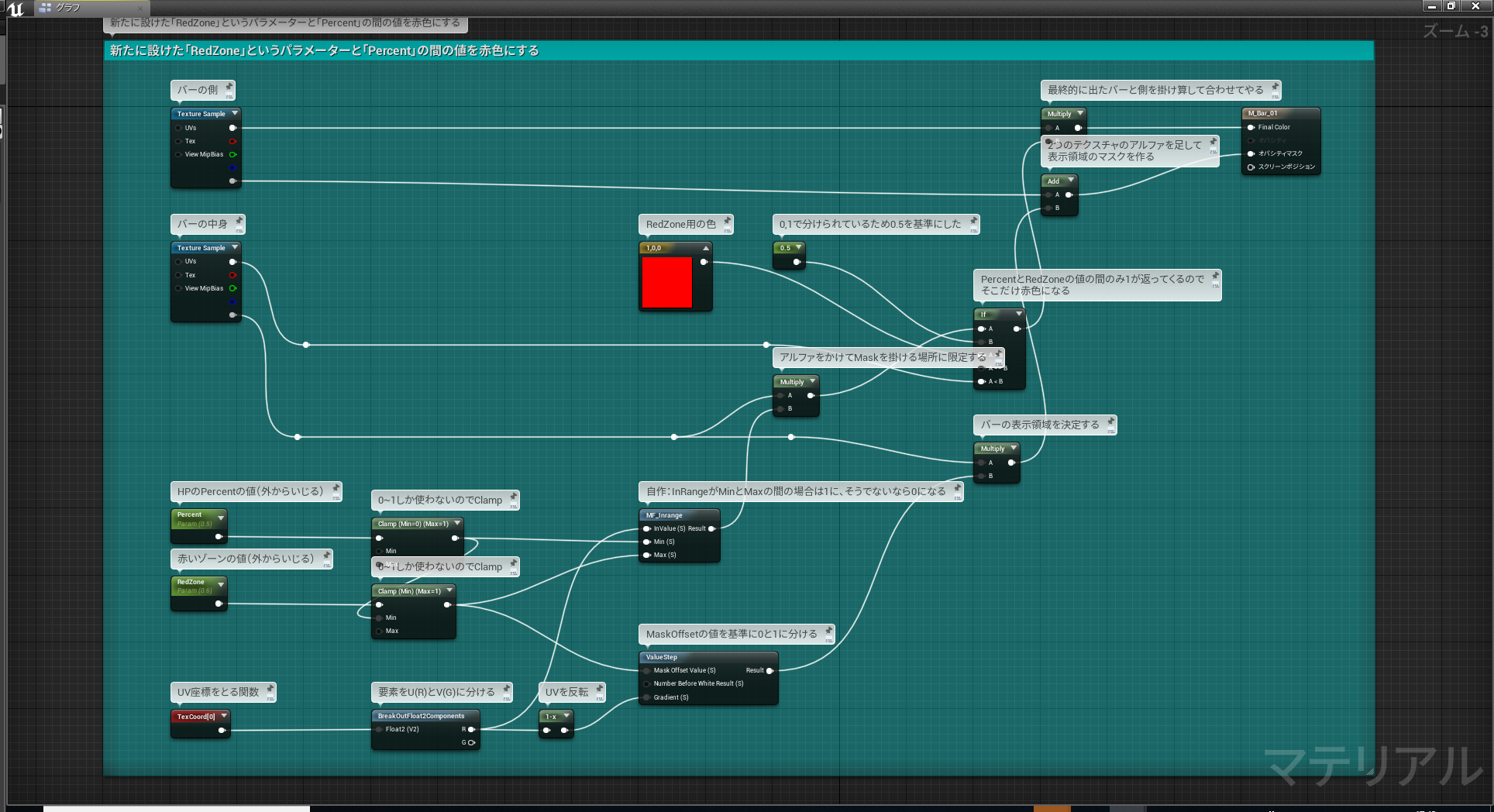
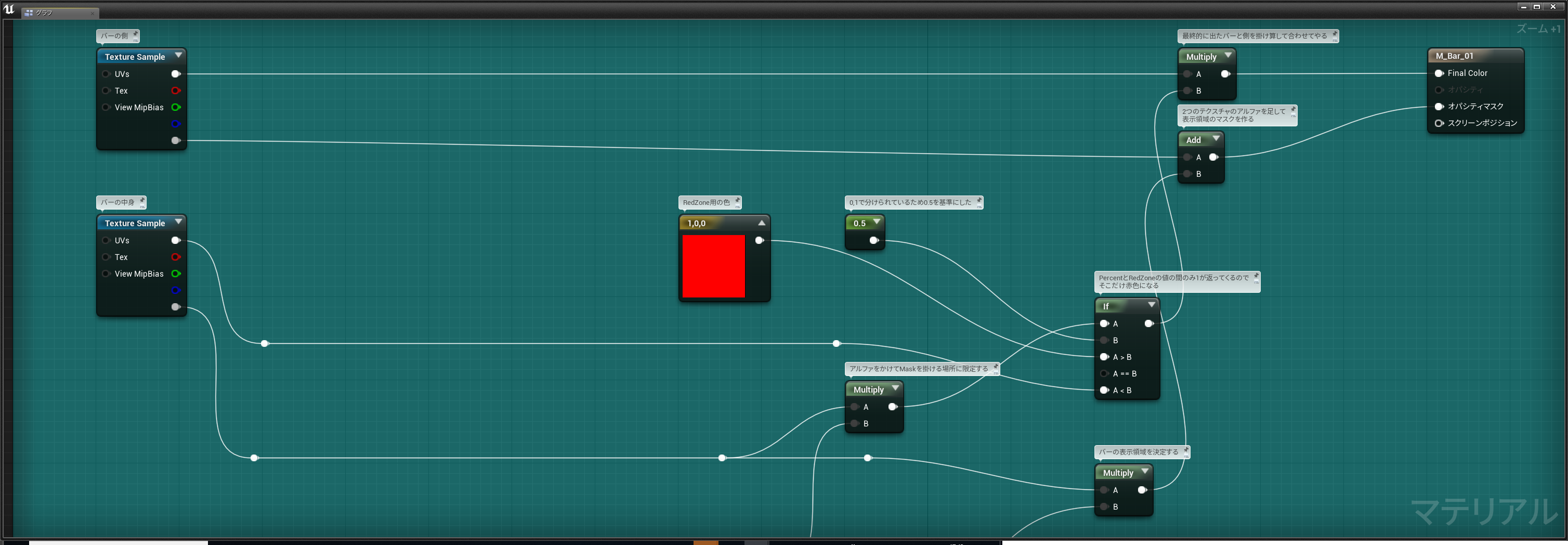
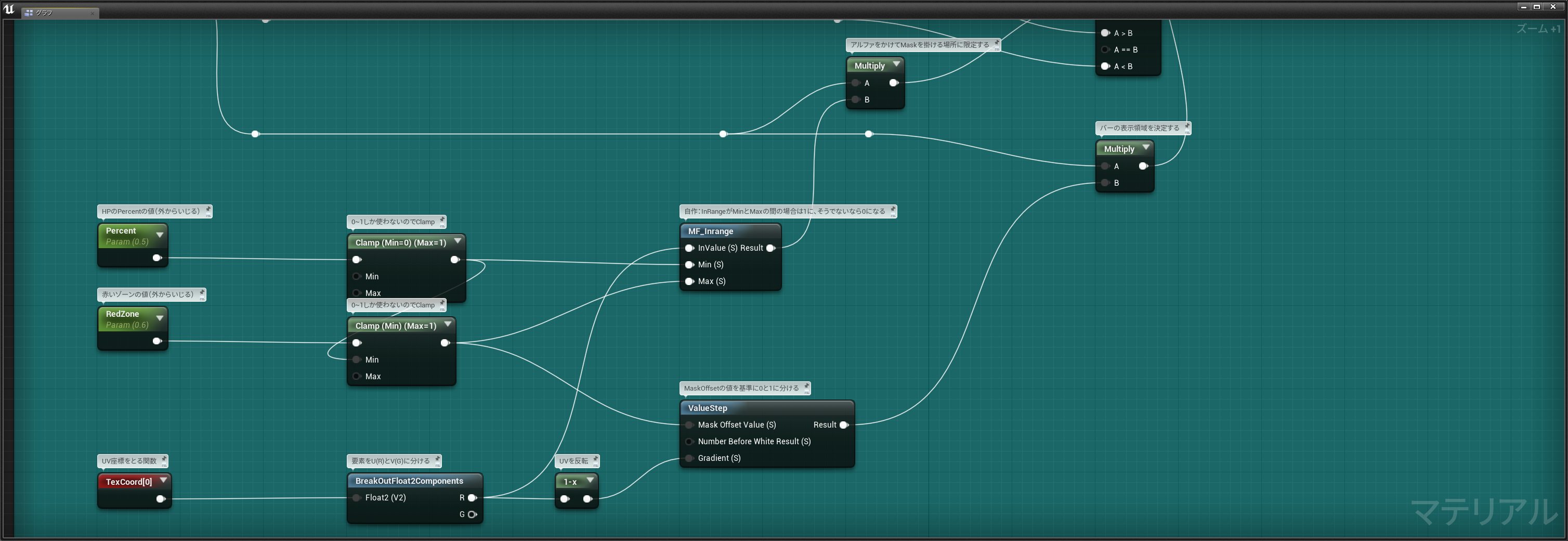
そのマテリアルのグラフに新たに処理を追加します。



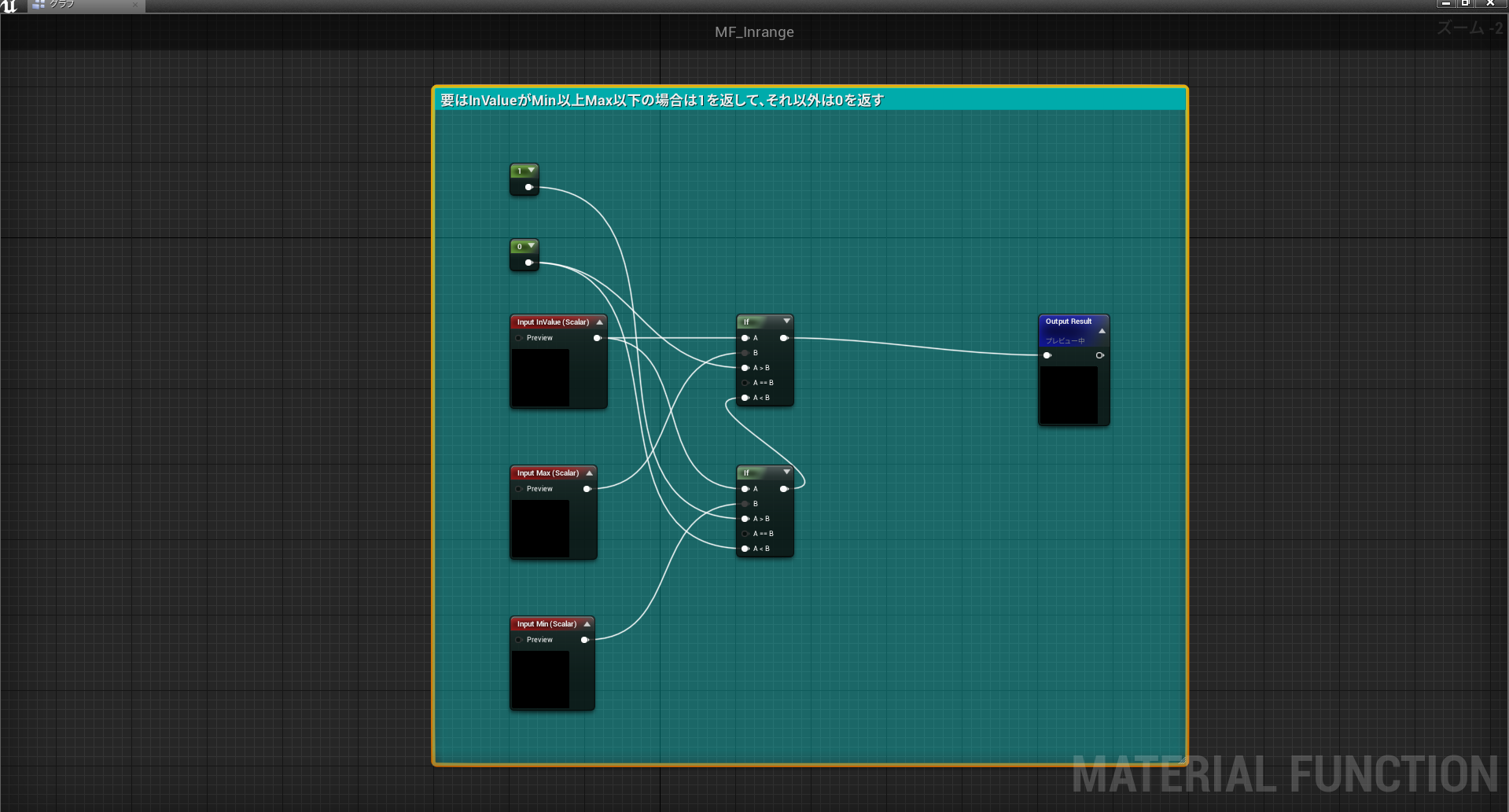
自作のMF_InRangeの中身

詳しくはキャプのコメントを読んでいただければと思いますが、
新たに作成した「RedZone」というパラメーターと「Percent」の間の値の部分を赤くするという処理を追加しました。
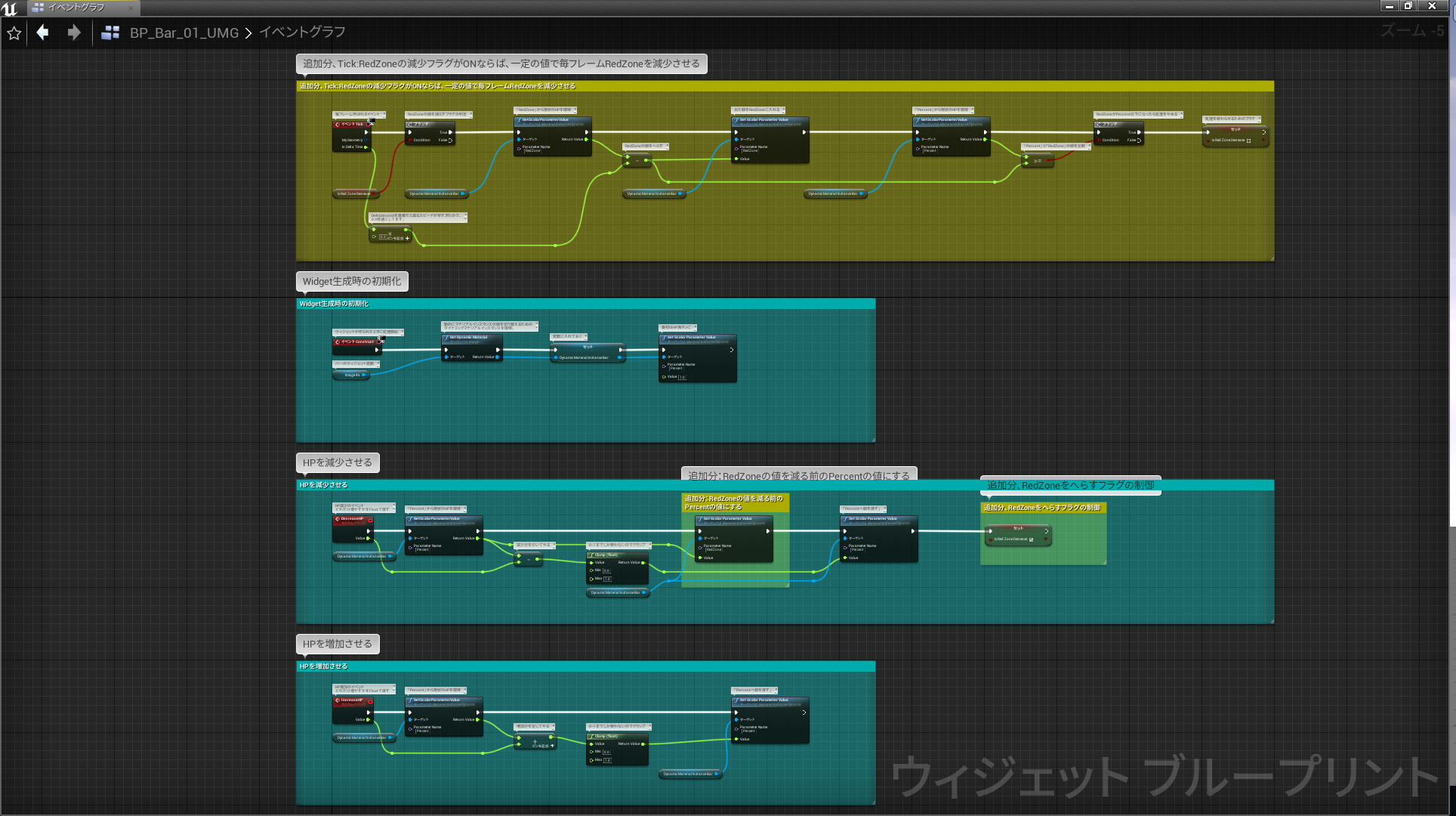
さらに、Widgetのイベントグラフの処理にも以下の処理を追加しました



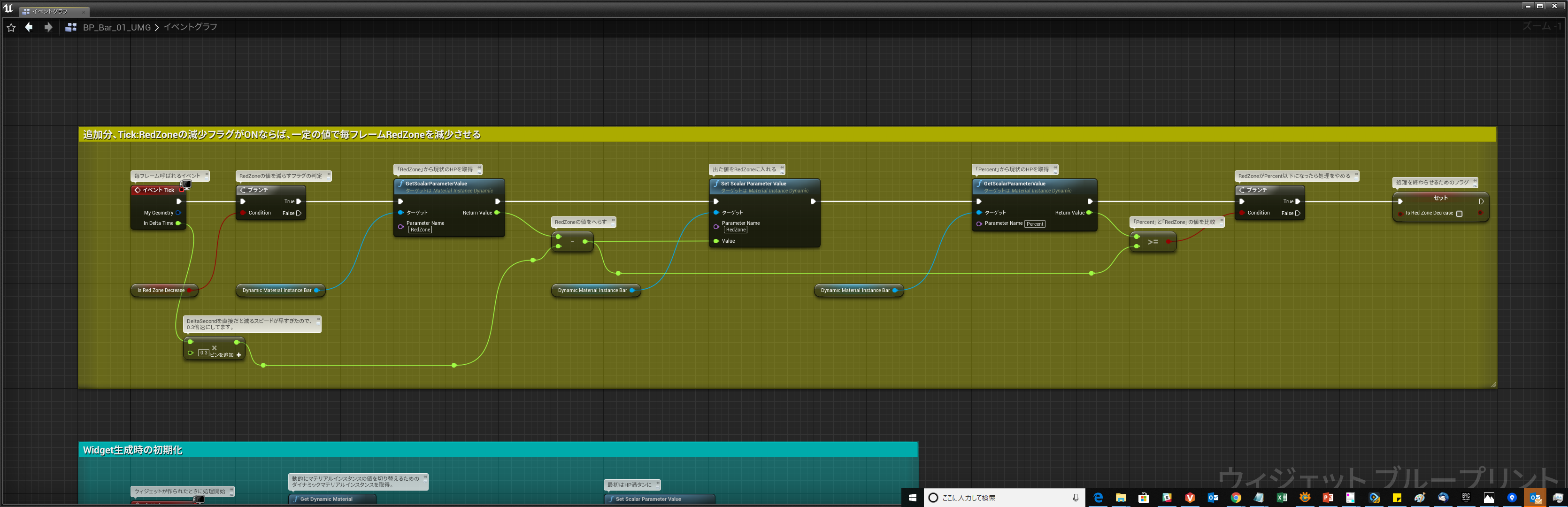
少し雑ですが、毎フレームRedZoneが減るフラグ「IsRedZoneDecrease」をTickで監視し、
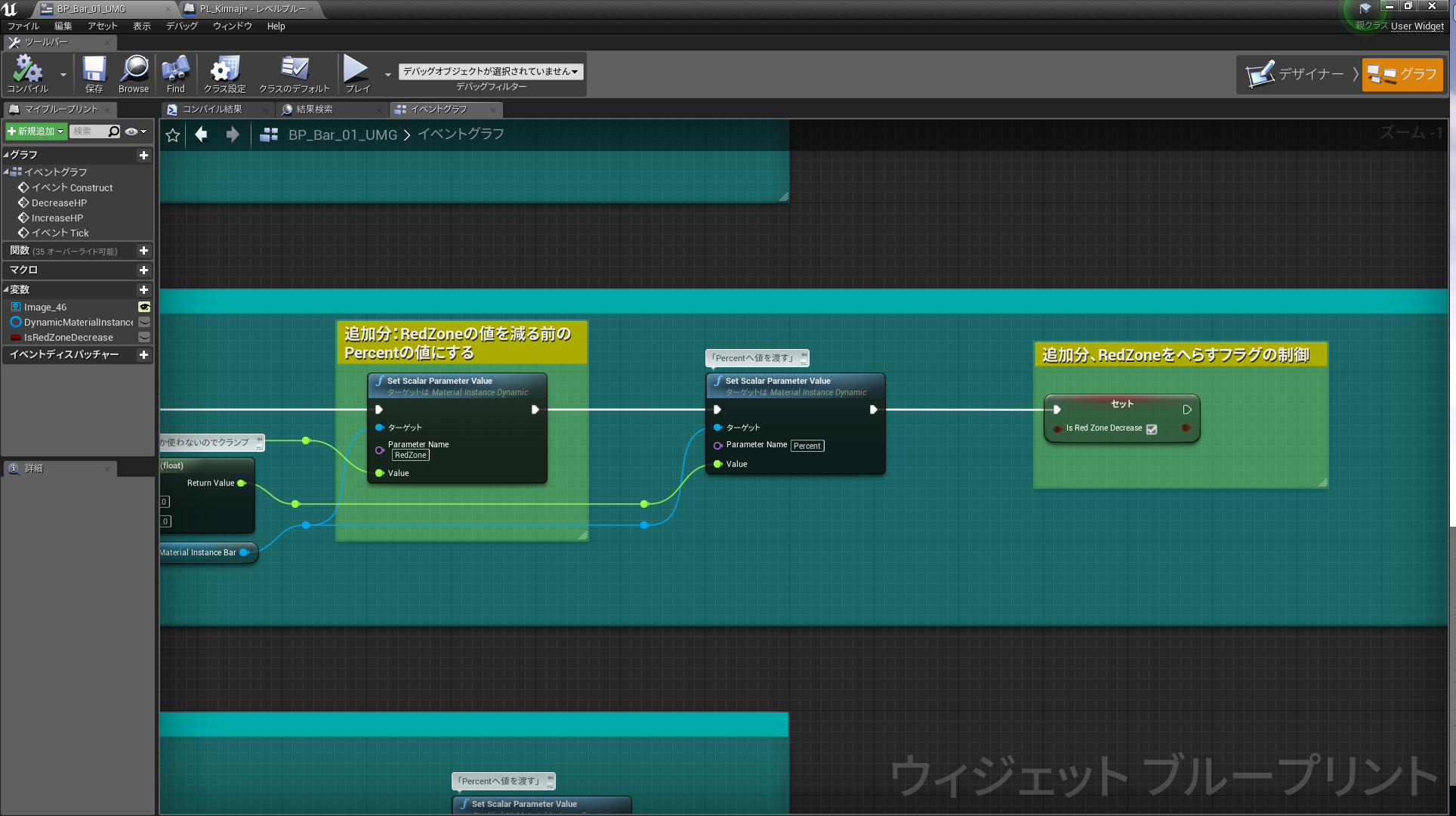
HPが減るイベントが処理されると同時にRedZoneの値は 減る前のHPの値にセットされ、「IsRedZoneDecrease」をTrueにします。
「IsRedZoneDecrease」がTrueになると、毎フレーム一定の値だけRedZoneの値が減っていきます。
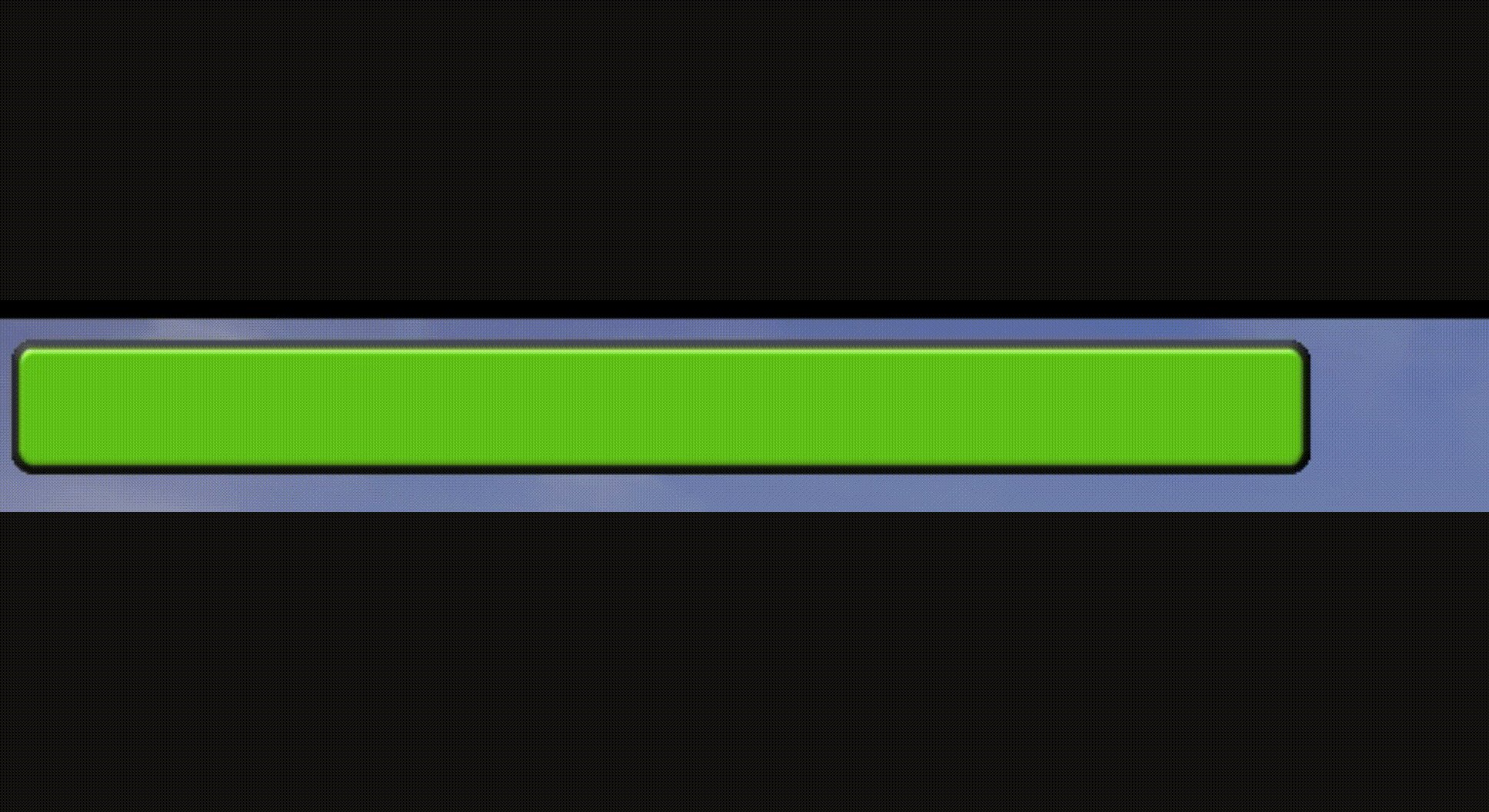
実行するとこんな感じになります。

長くなりましたが、これでHPバーの赤いゾーンの実装が出来ました。
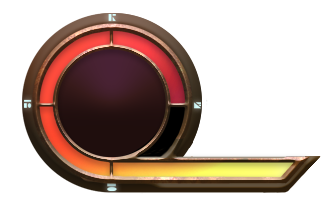
2,棒の形をしていないバーを実装したい。 レベル【★★★】
よくある棒状のHPバーなら、そこまで考えて実装をする必要はありませんが、

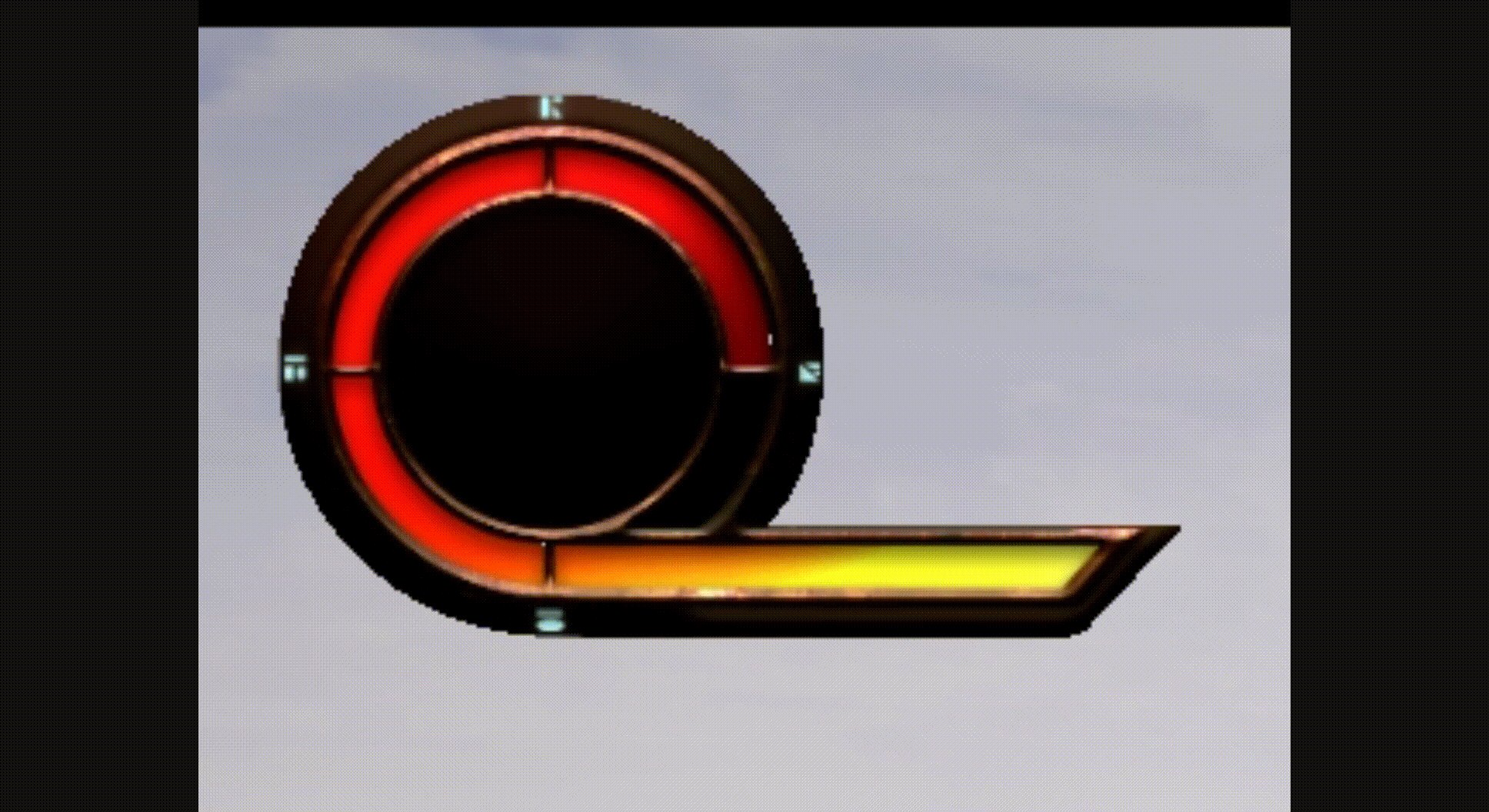
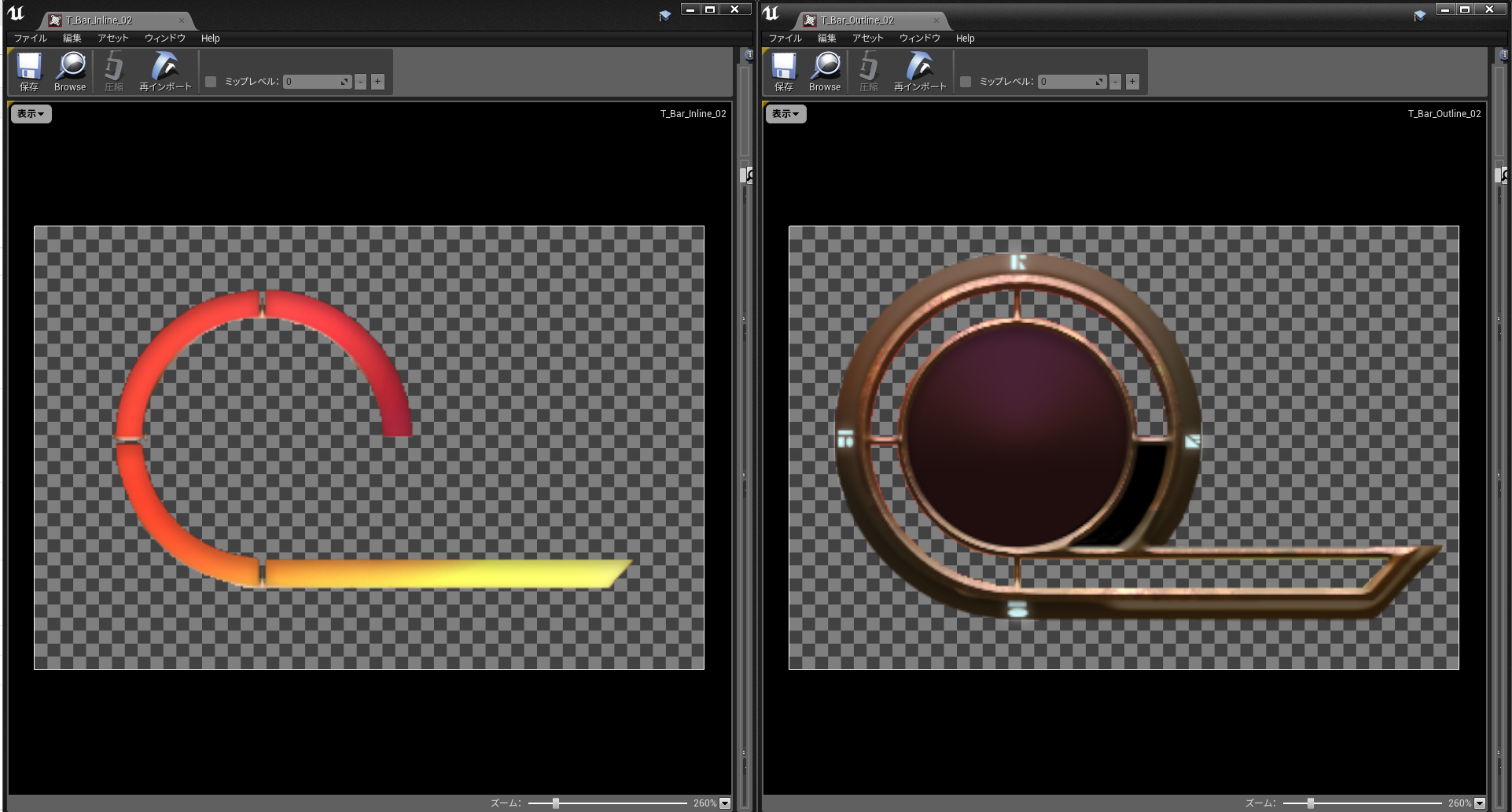
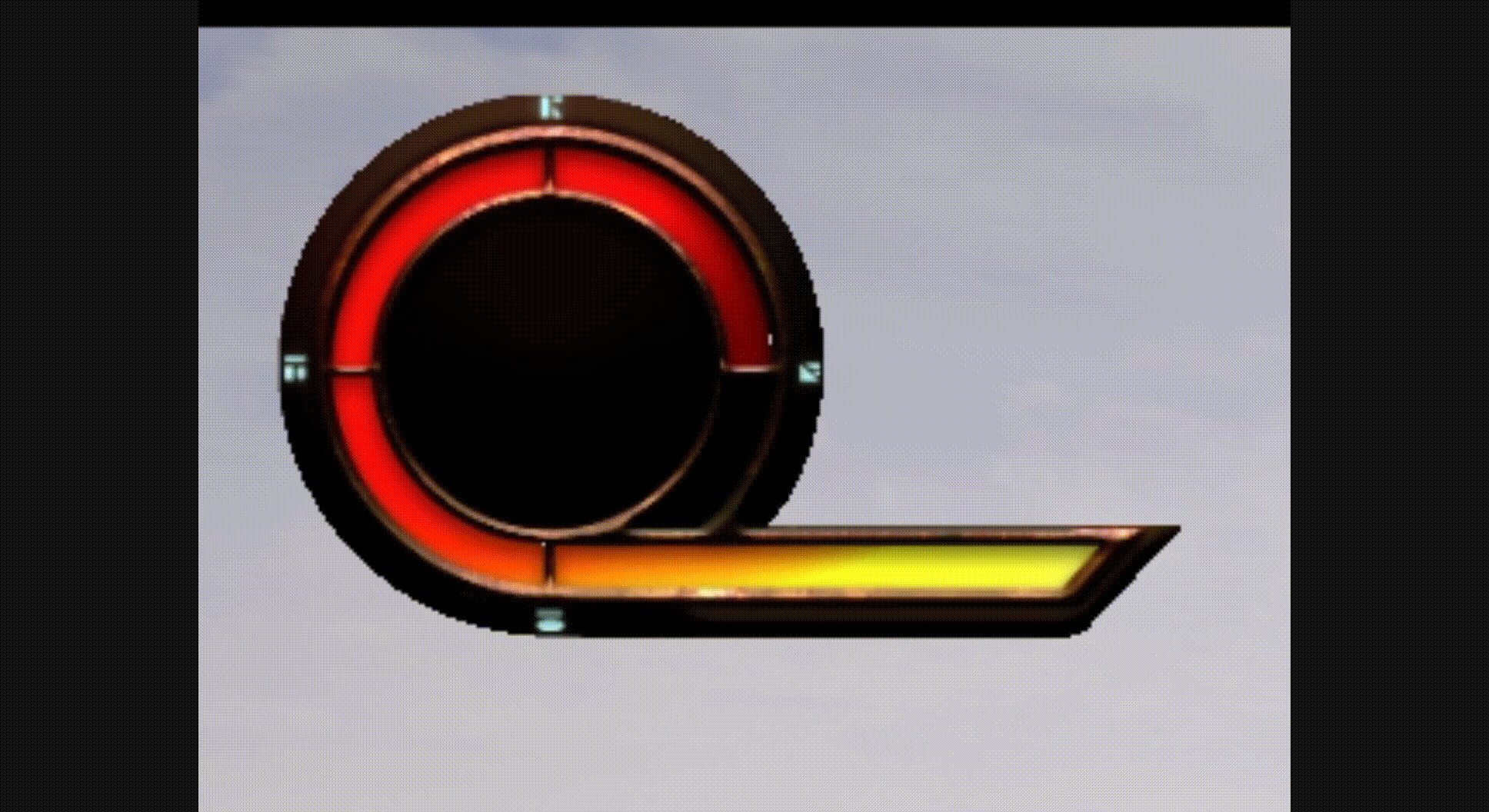
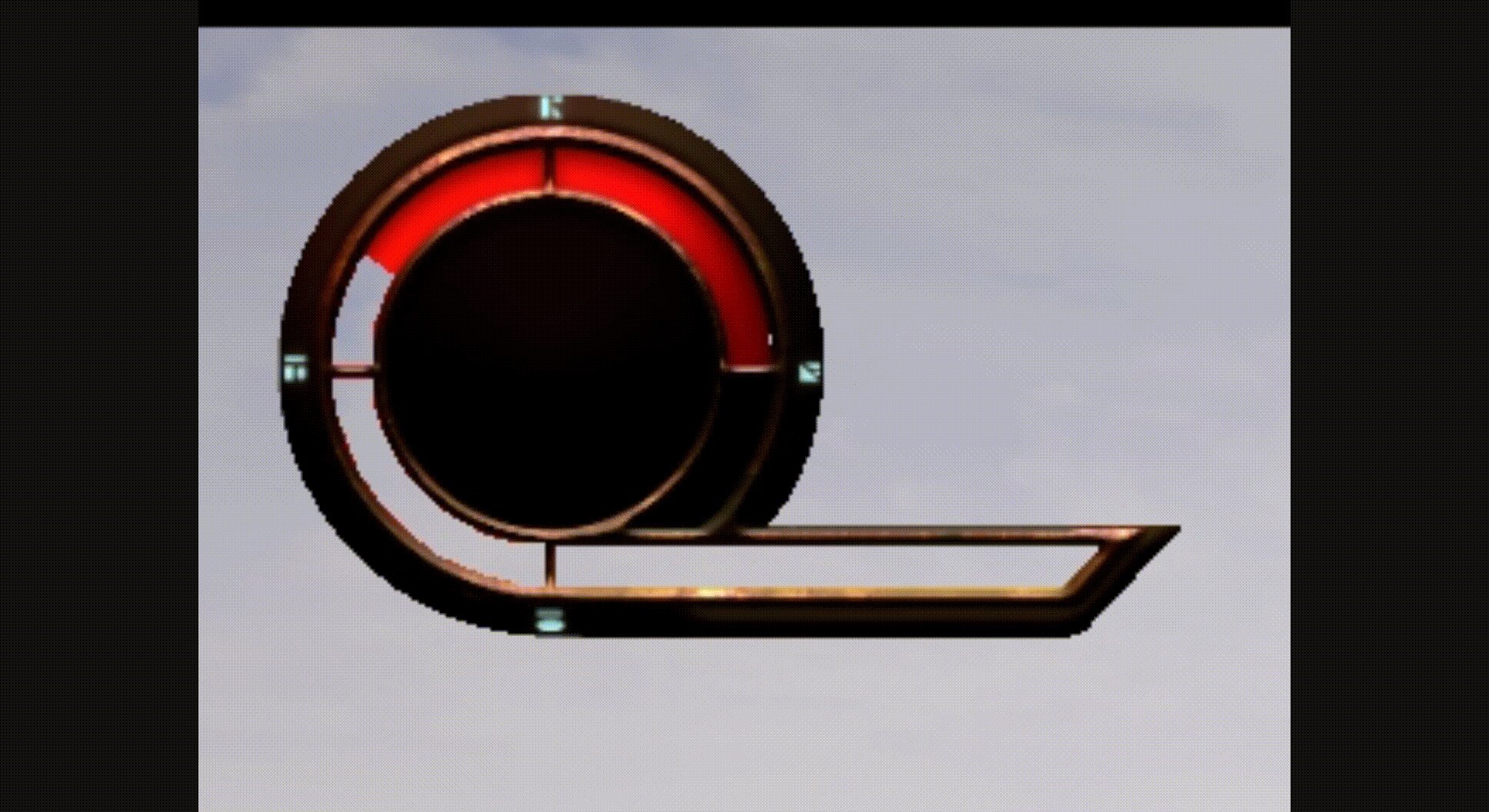
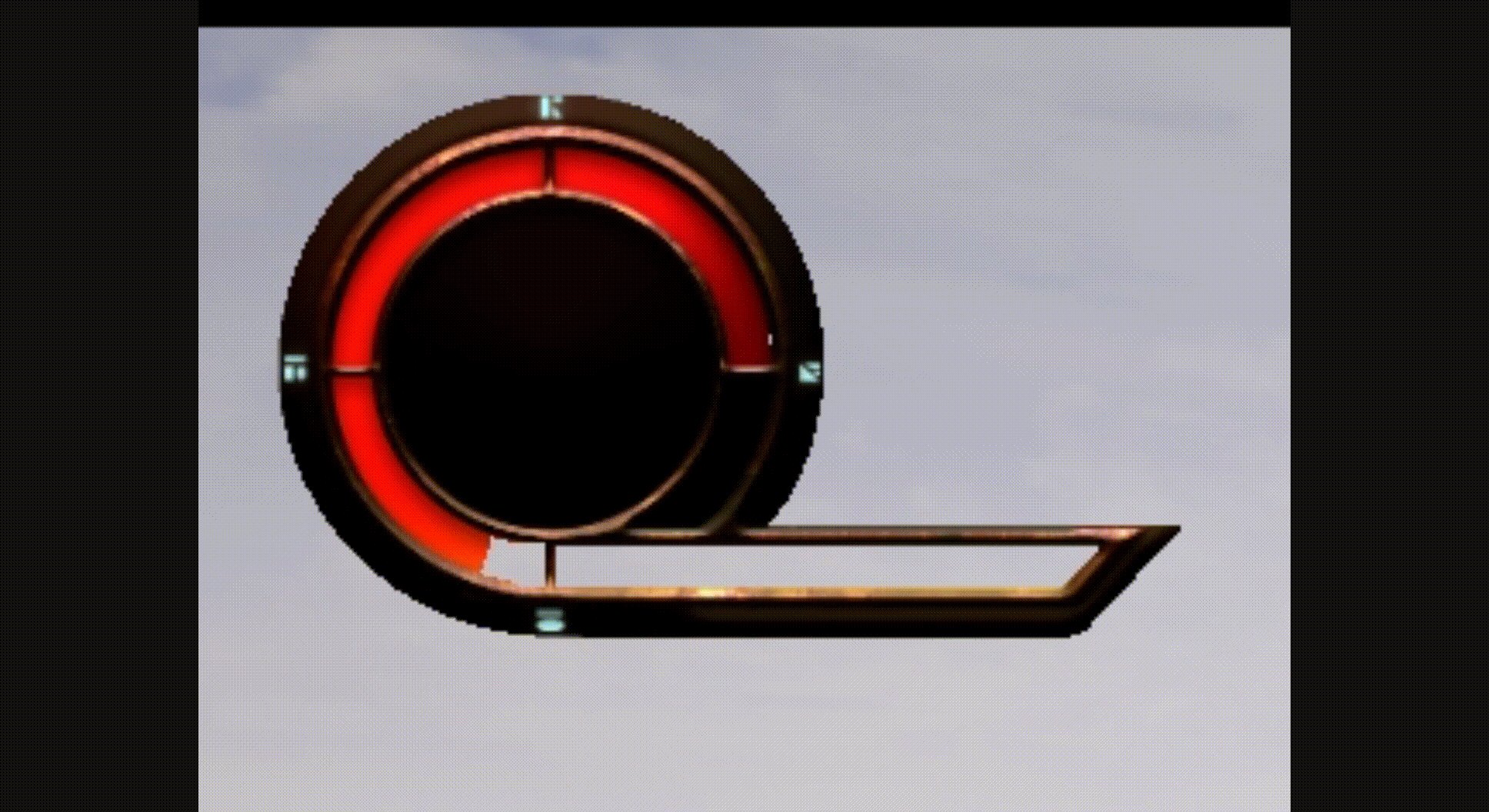
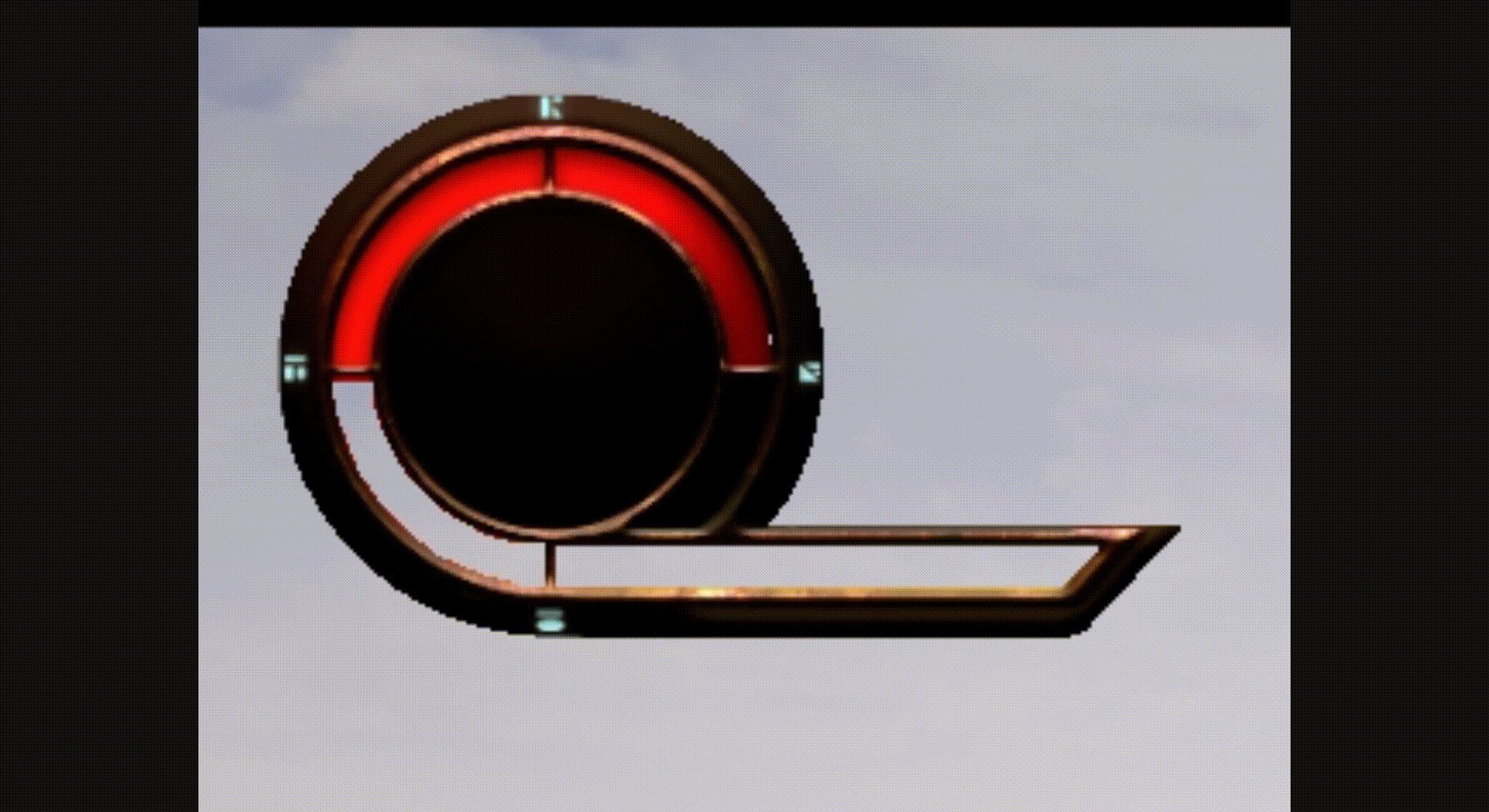
こんな感じに丸い部分と棒の部分が合わさってできたものは少し実装を考える必要があります。※この素材は知人に貸していただきました。ありがとうございます
早速実装をしてみます。
まずは中身と側でテクスチャーを分けてみます。

そして、新しくマテリアルを作成し開き、
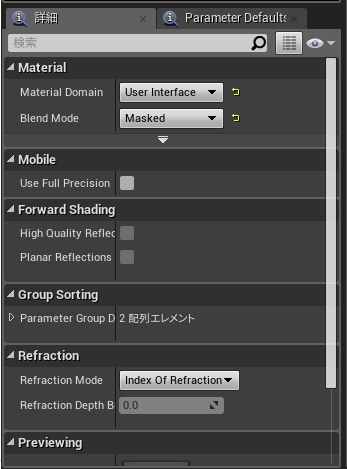
1,「詳細」ウィンドウの「Material」内にある「MaterialDomain」のプルダウンを「UserInterface」に
2,同じく「Material」内にある「BlendMode」を「Masked」にしましょう。

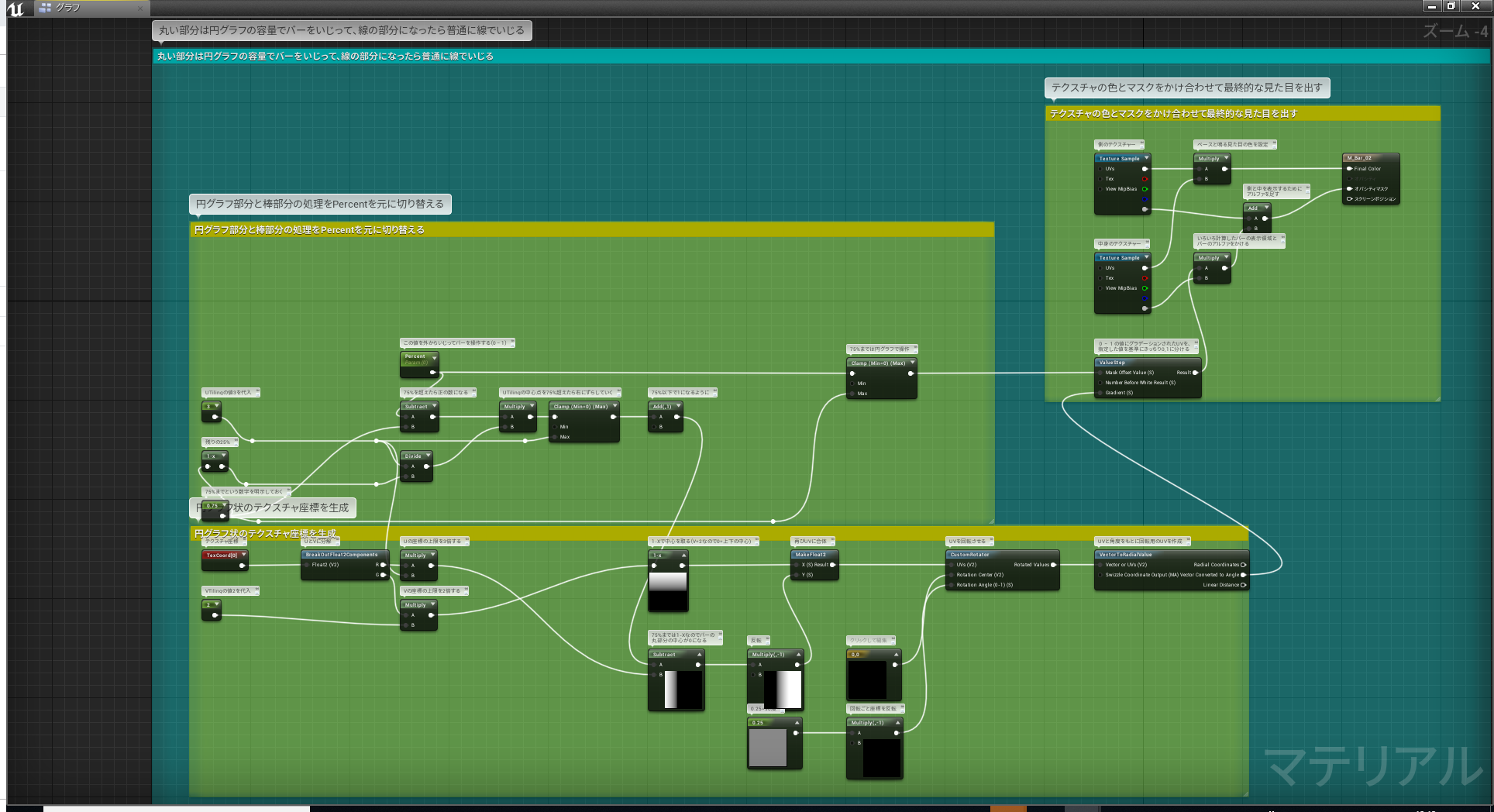
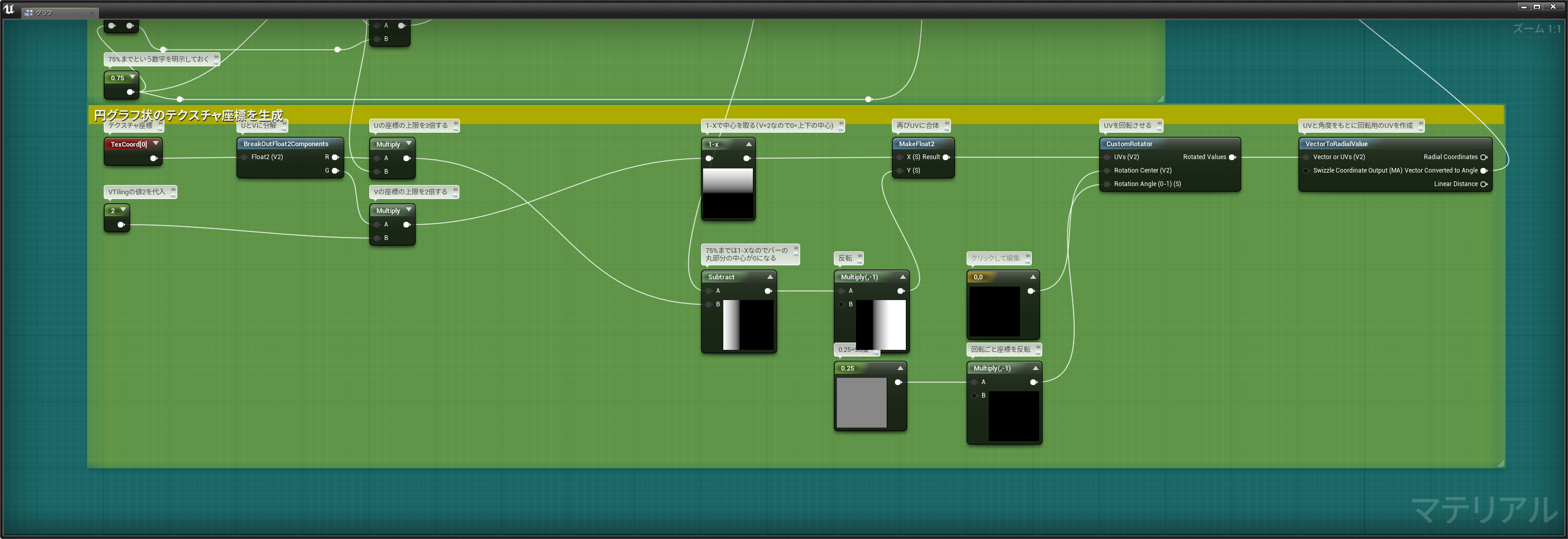
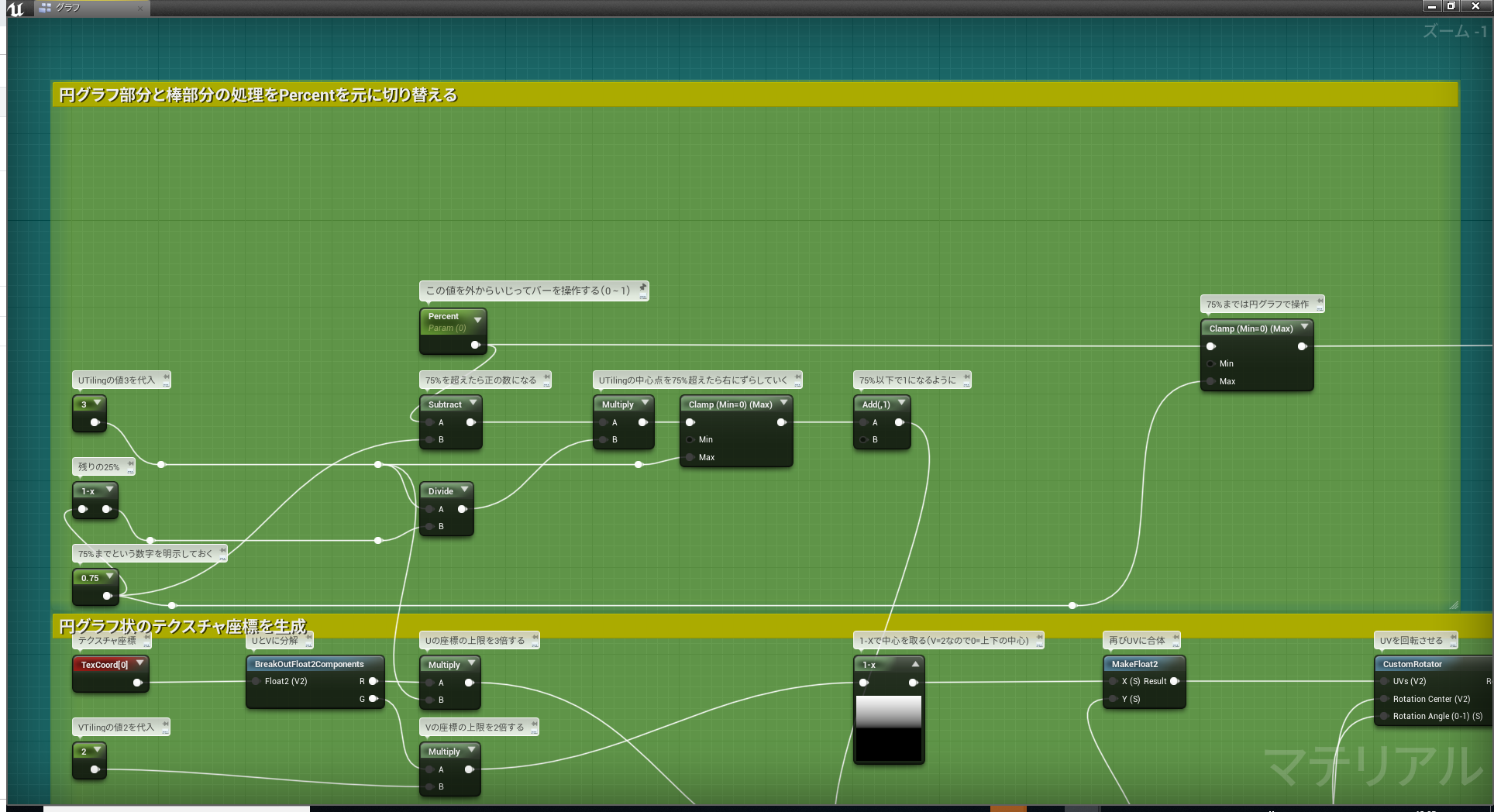
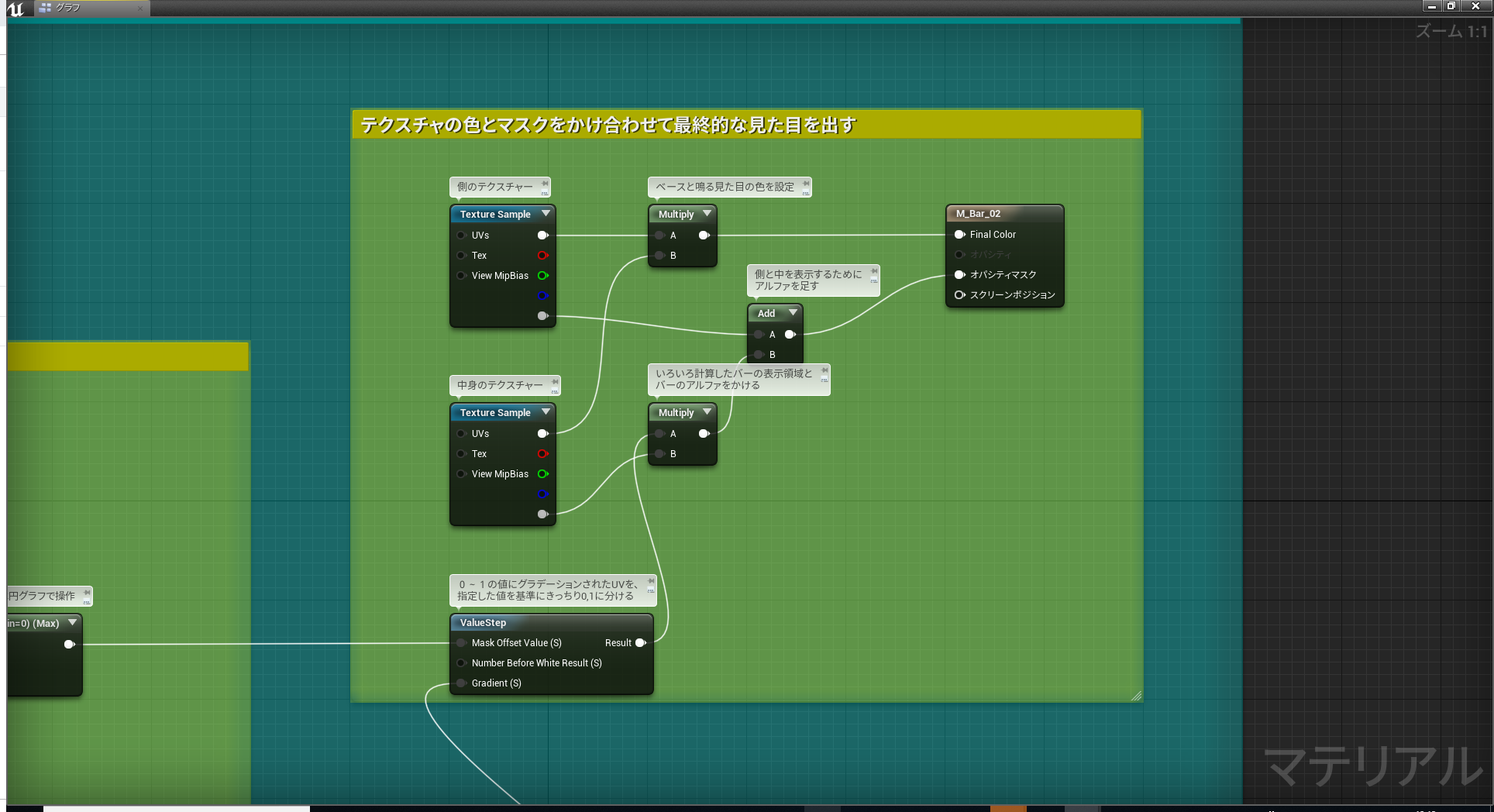
今回はいきなり全部実装してみます。




簡単にやっていることとしては、
・丸い部分のバーの動きは、円グラフのように動かす。
参考サイト:UE4 マテリアルで円グラフを作る
・3/4は円グラフで動かしたらあとは横軸で動かす。
という感じです
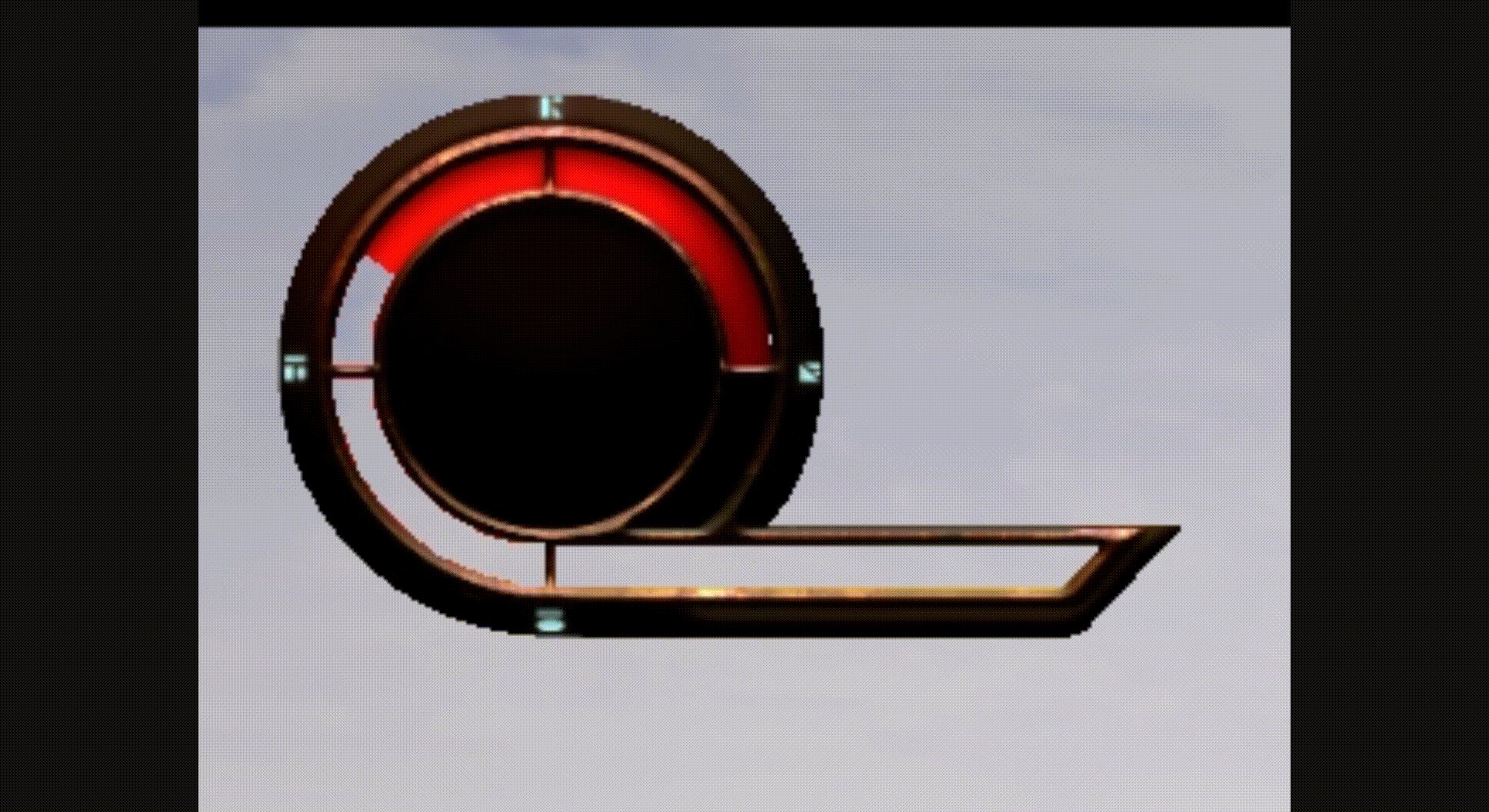
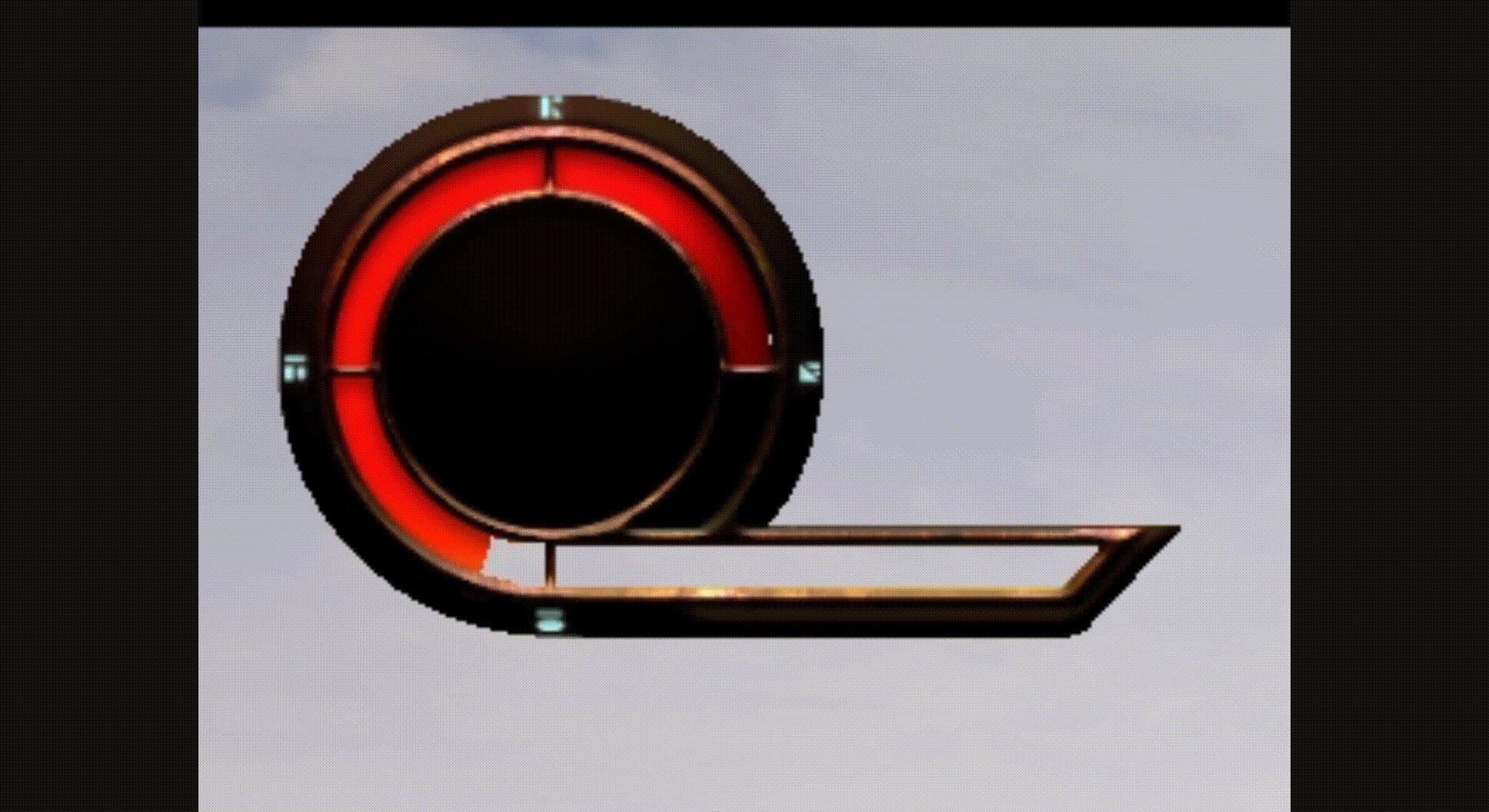
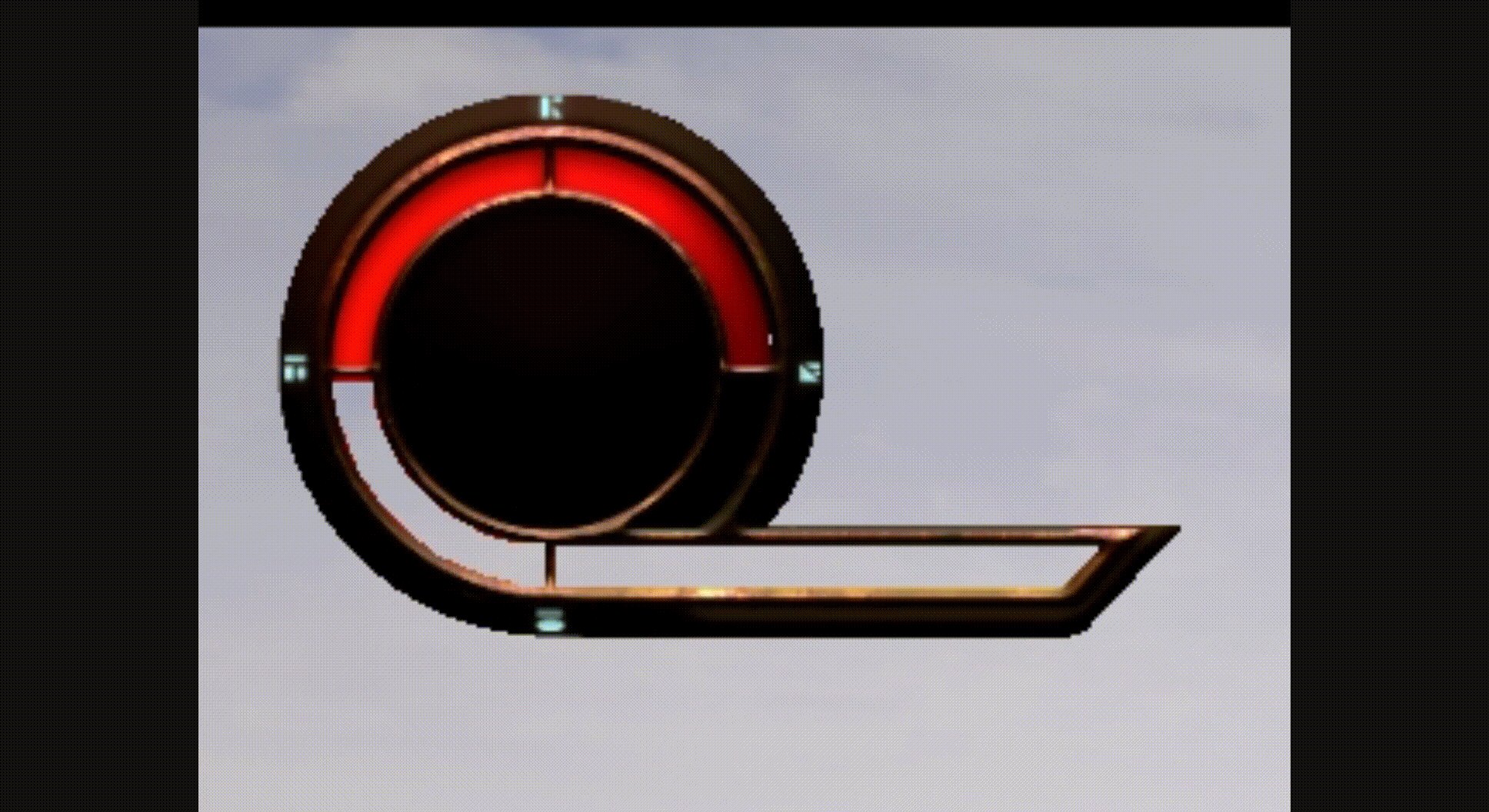
これを元にマテリアルインスタンスを作成し、前篇で作ったWidgetに適応し、プレイしてみると↓のような感じになります。

このように、マテリアルを使用することで、ちょっとこだわったHPバーを実装することが出来ます。
※この記事で使用したバーを参考データとしてアップします(雑な作りです)
が、複雑な形のバーは知人から借りたデータですので自重します。


※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














