
Table of Contents
※この記事で使用しているUnrealのVersionは04.20.3です。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ1
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Unrealの基本的なHPバー レベル【★★】
アクションゲームなんかではよくある、いわゆるHPバー。パラメーターをUIゲージで表すものです。
Unrealでは、Widgetというブループリントのデフォルト機能でProgressVarというものが存在します。
簡単に作成方法を説明しますと、
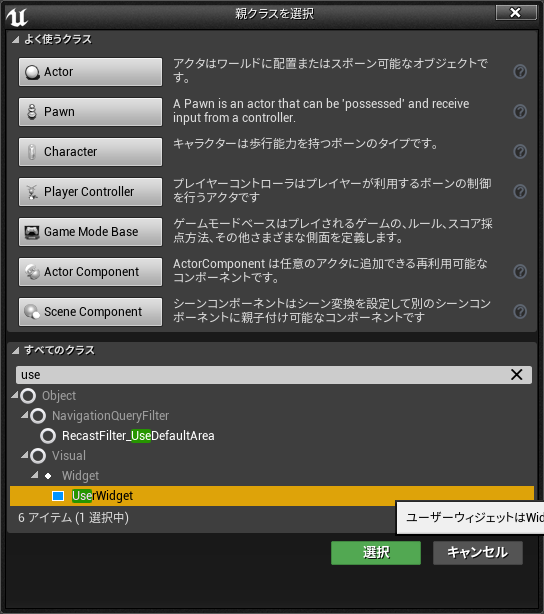
まずUserWidgetクラスを継承したBlueprintを作成します。

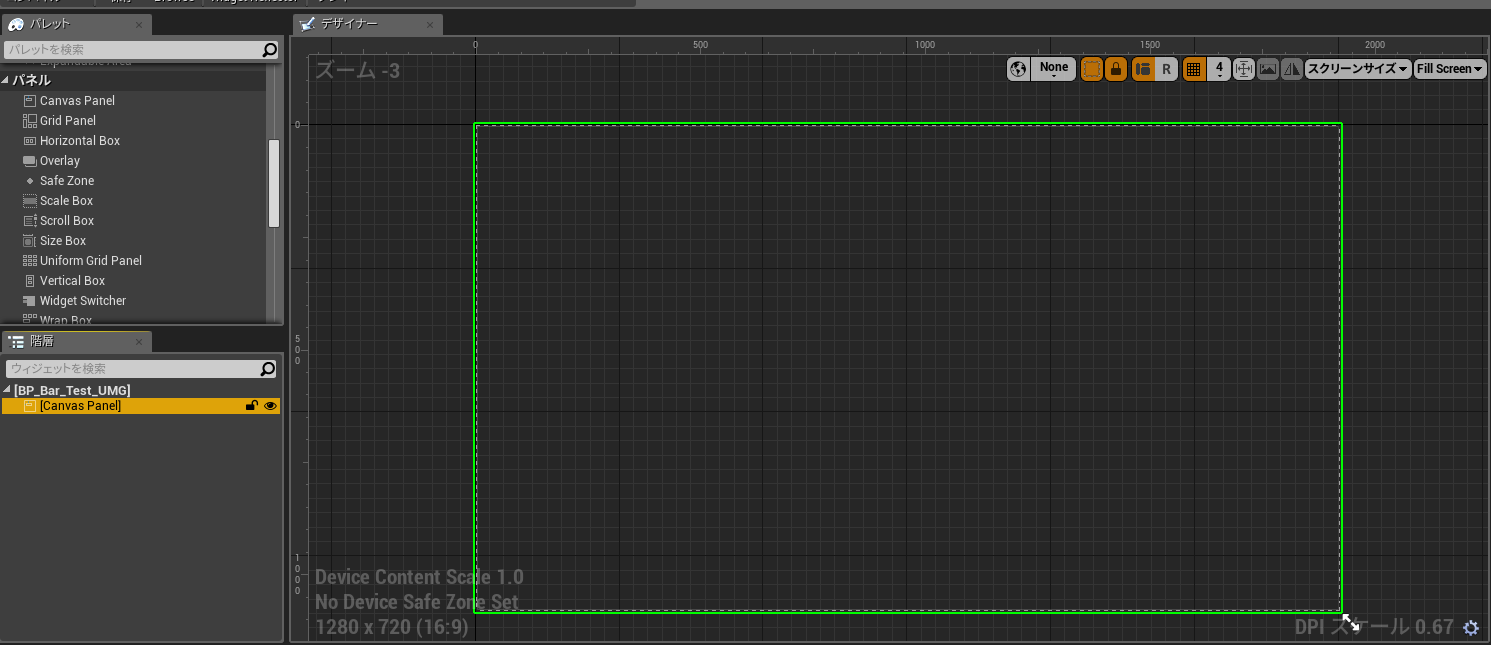
作成したアセットを開き、デザーナーモードの状態で、パレットの中からまず「CanvasPanel」を「階層」or「デザイナー」ウィンドウにドラック&ドロップ。

続いて、再びパレットの中から「ProgressBar」
を「階層」or「デザイナー」ウィンドウにドラック&ドロップ。
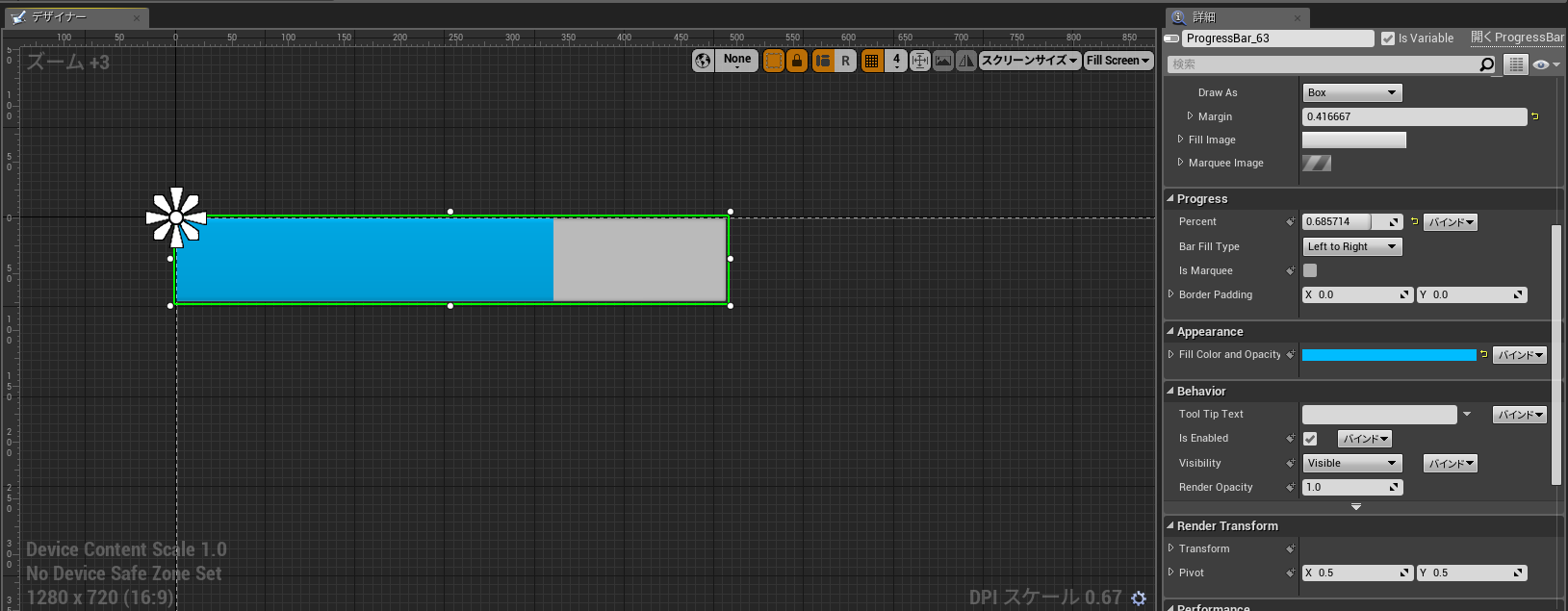
このProgressBarは「デザイナー」ウィンドウ上でいい感じの配置、サイズにします
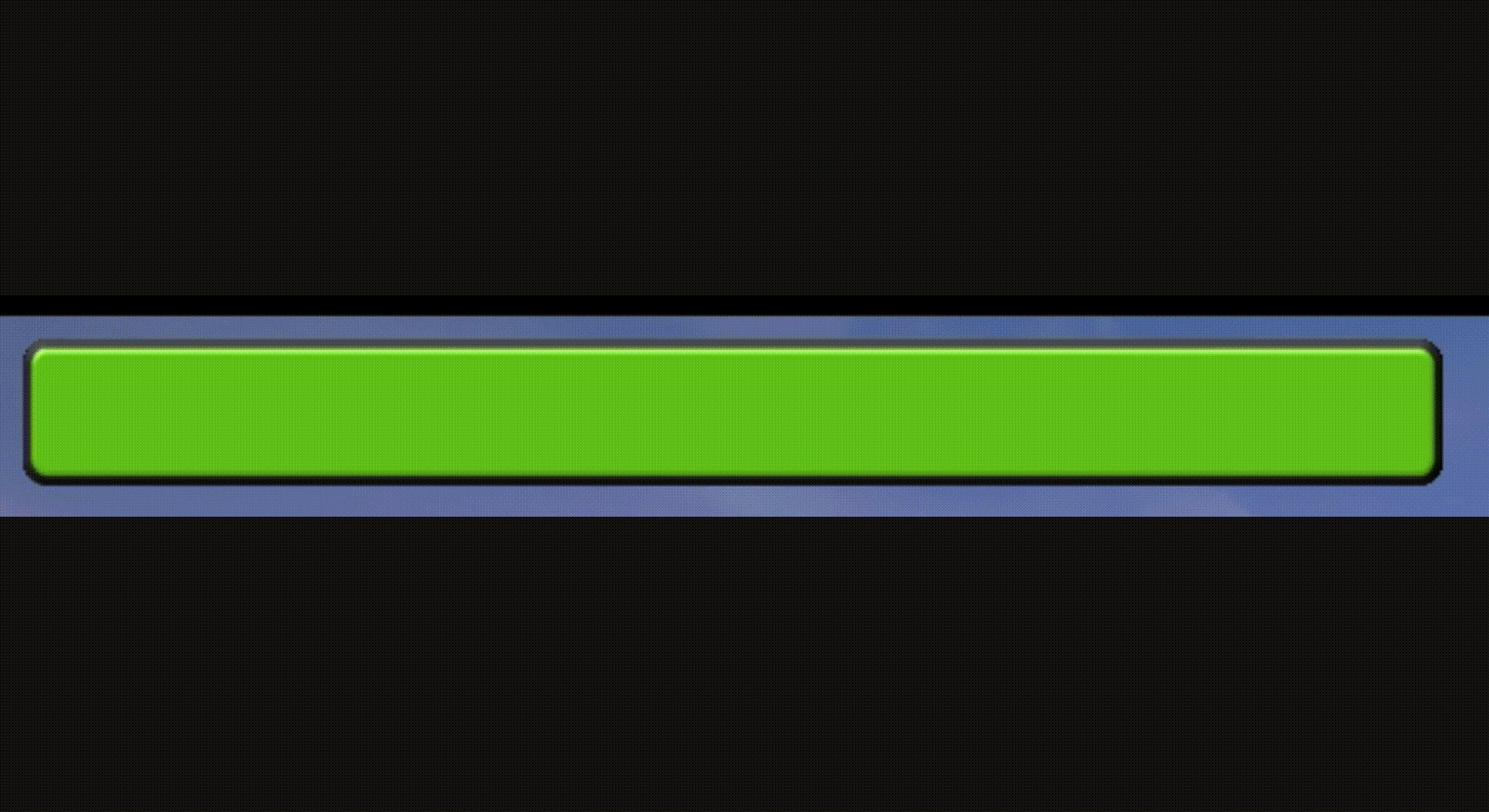
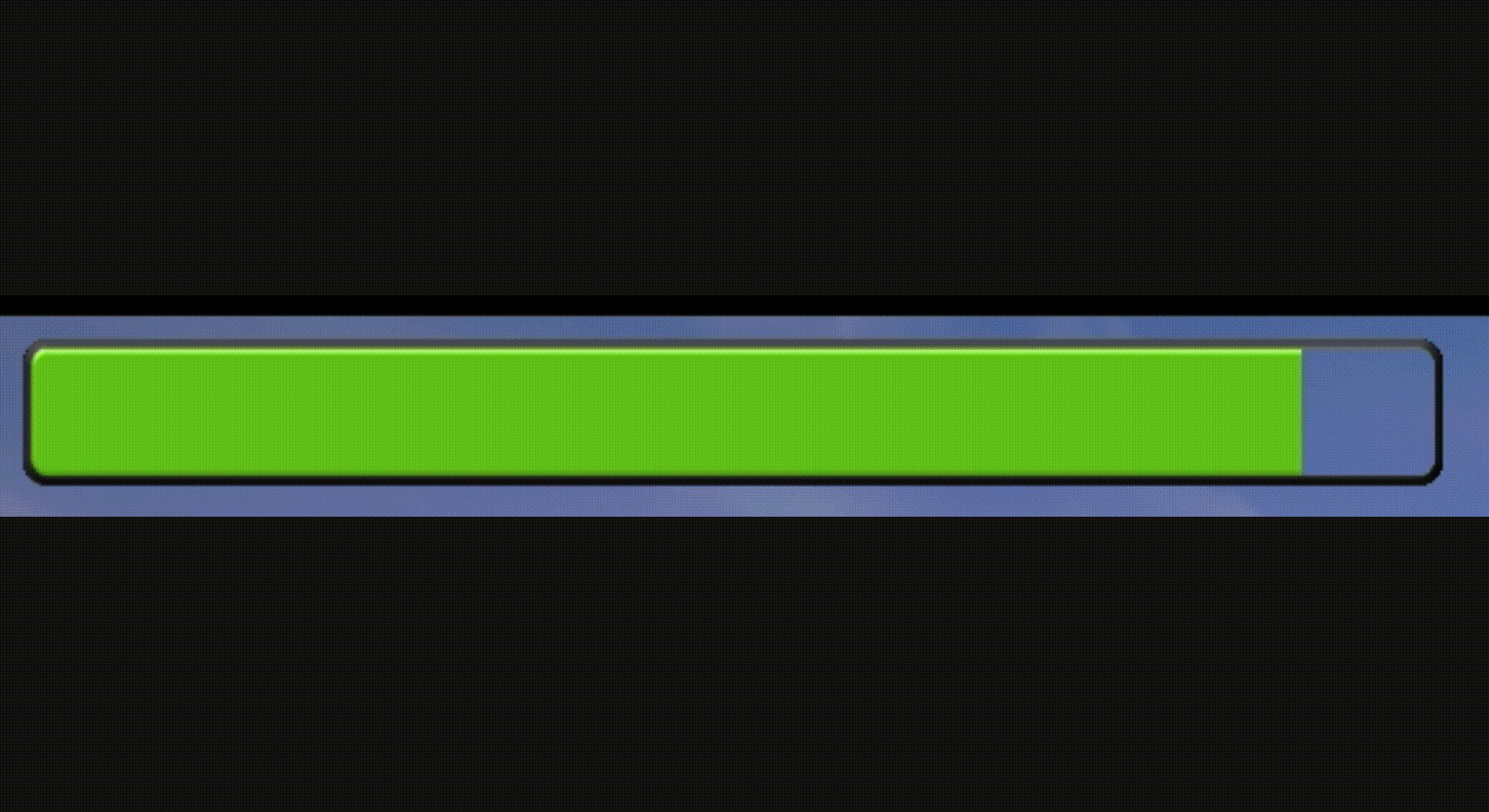
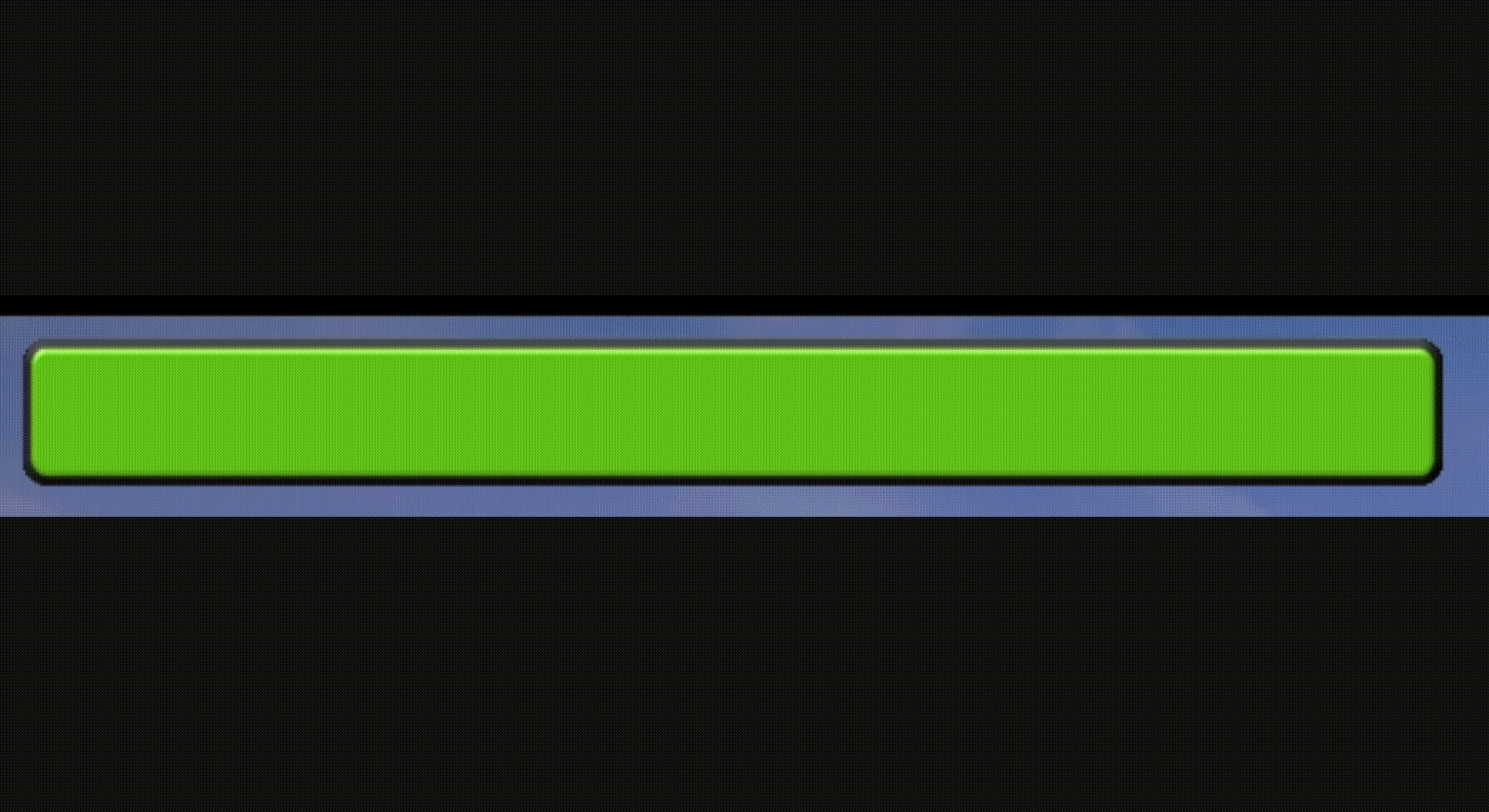
このProgressBarは、「詳細」の「Progress」内にある「Percent」という値をいじることで、バーの中身が変動します

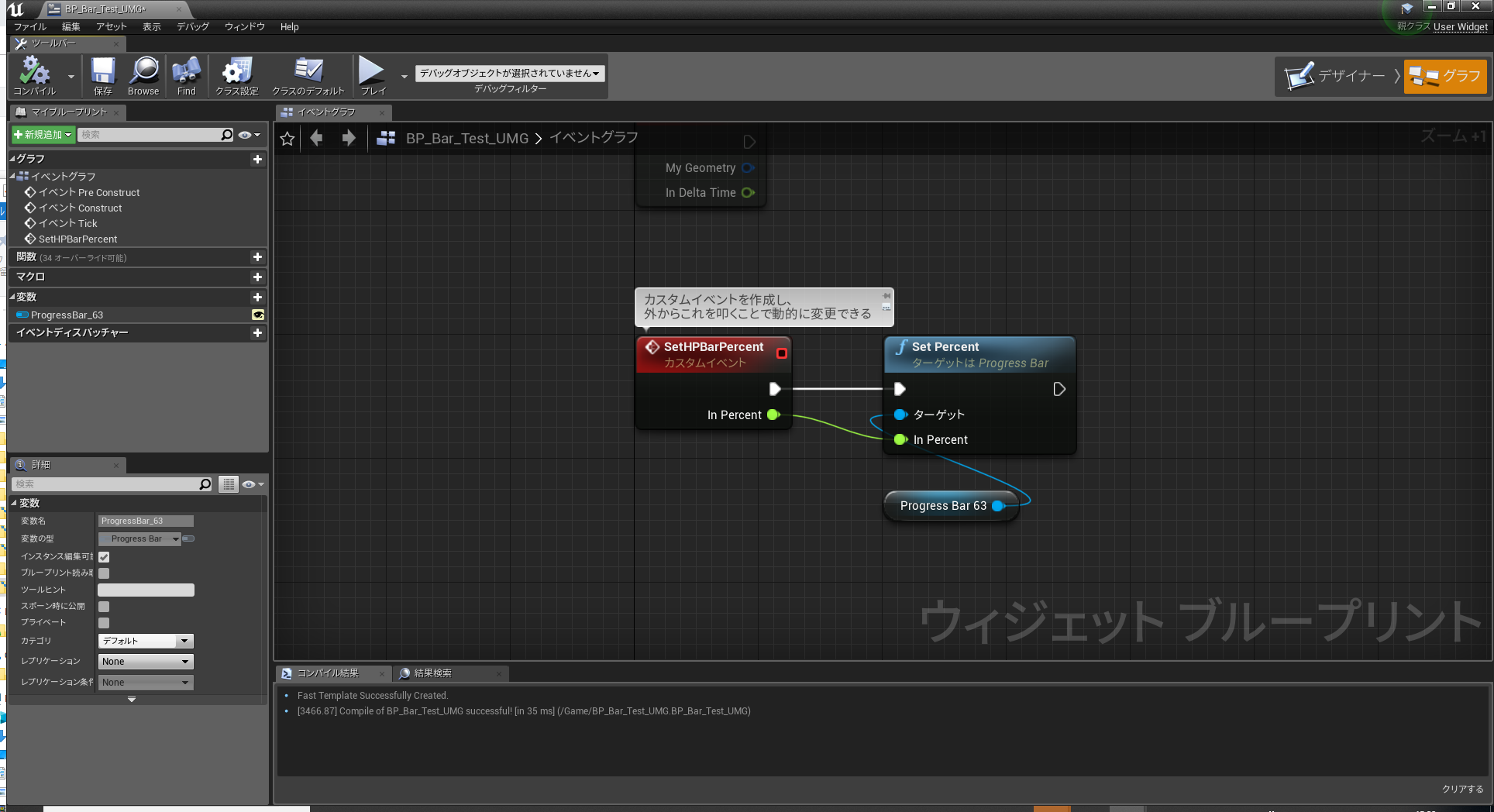
もちろんBlueprintからでもいじれます。↓こんな感じです。

たったこれだけでHPを実装することが出来ます(細かいHP増減の処理はともかくとして)
しかし、このProgressBarでは実現が難しいこともあります。
例えば、
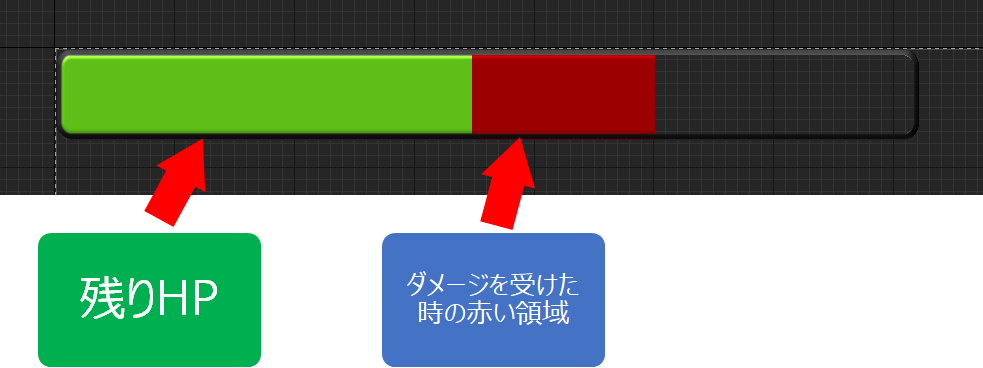
1,ダメージを食らった際に、食らった部分は赤いゲージにして少しずつ減らす。

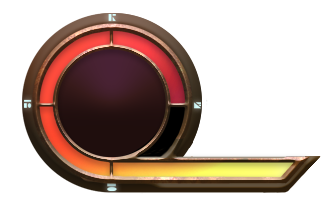
2,棒の形をしていないバーを実装したい。↓こんな感じ
などのときはWidgetだけでの実装が難しくなってきます。
そんなときはマテリアルを使いましょう。
1、ダメージを食らった際に、食らった部分は赤いゲージにして少しずつ減らす場合-前編 レベル【★★☆】
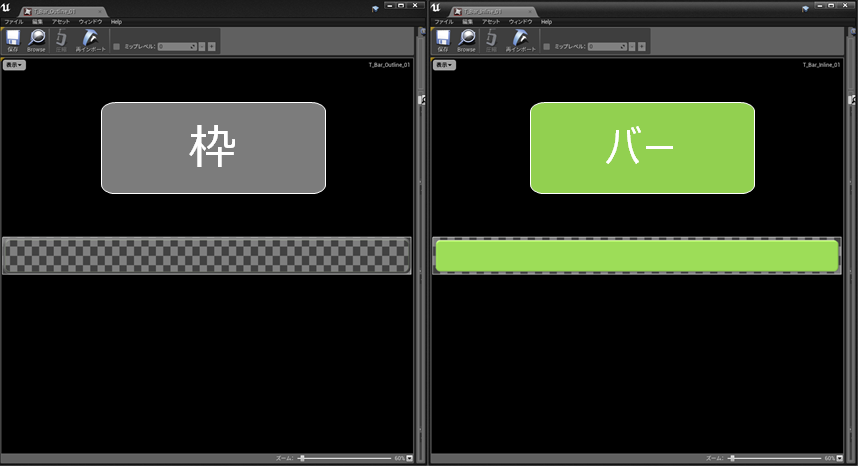
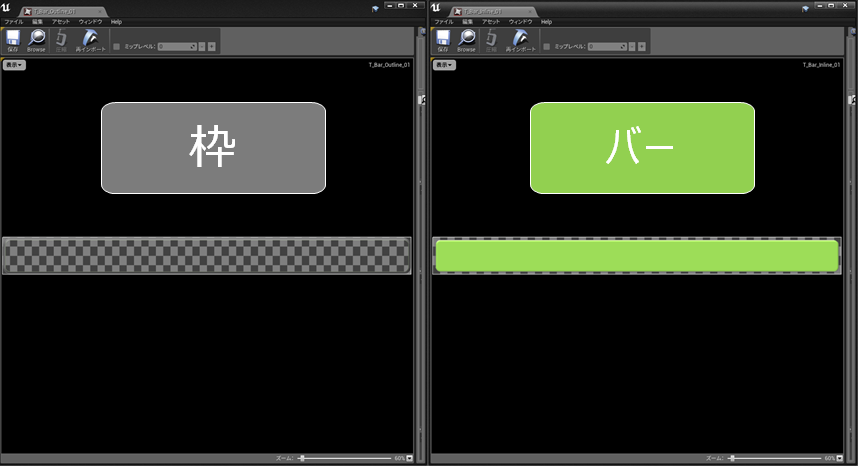
まずは、HPバーの枠と中のバーのテクスチャーを用意します。

そしてマテリアルを作りましょう。

マテリアルエディターを開いたら、
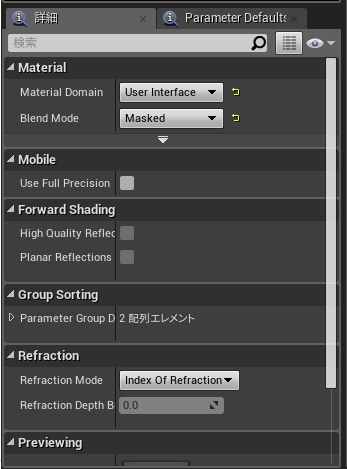
1,「詳細」ウィンドウの「Material」内にある「MaterialDomain」のプルダウンを「UserInterface」に
2,同じく「Material」内にある「BlendMode」を「Masked」にしましょう。

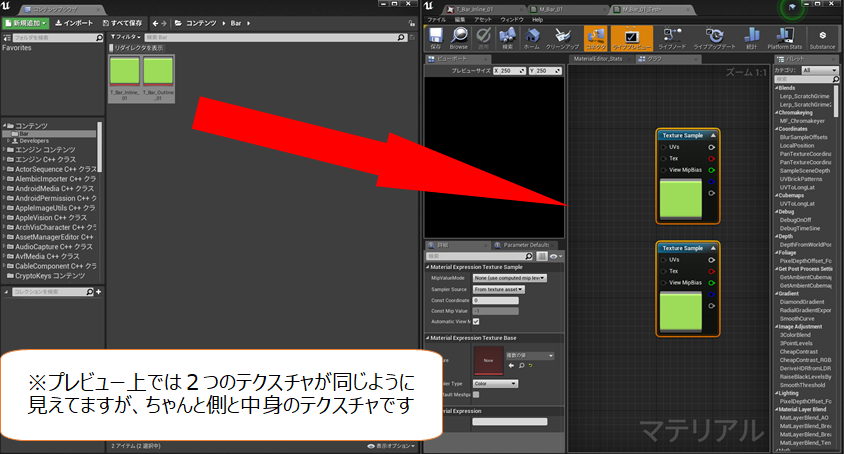
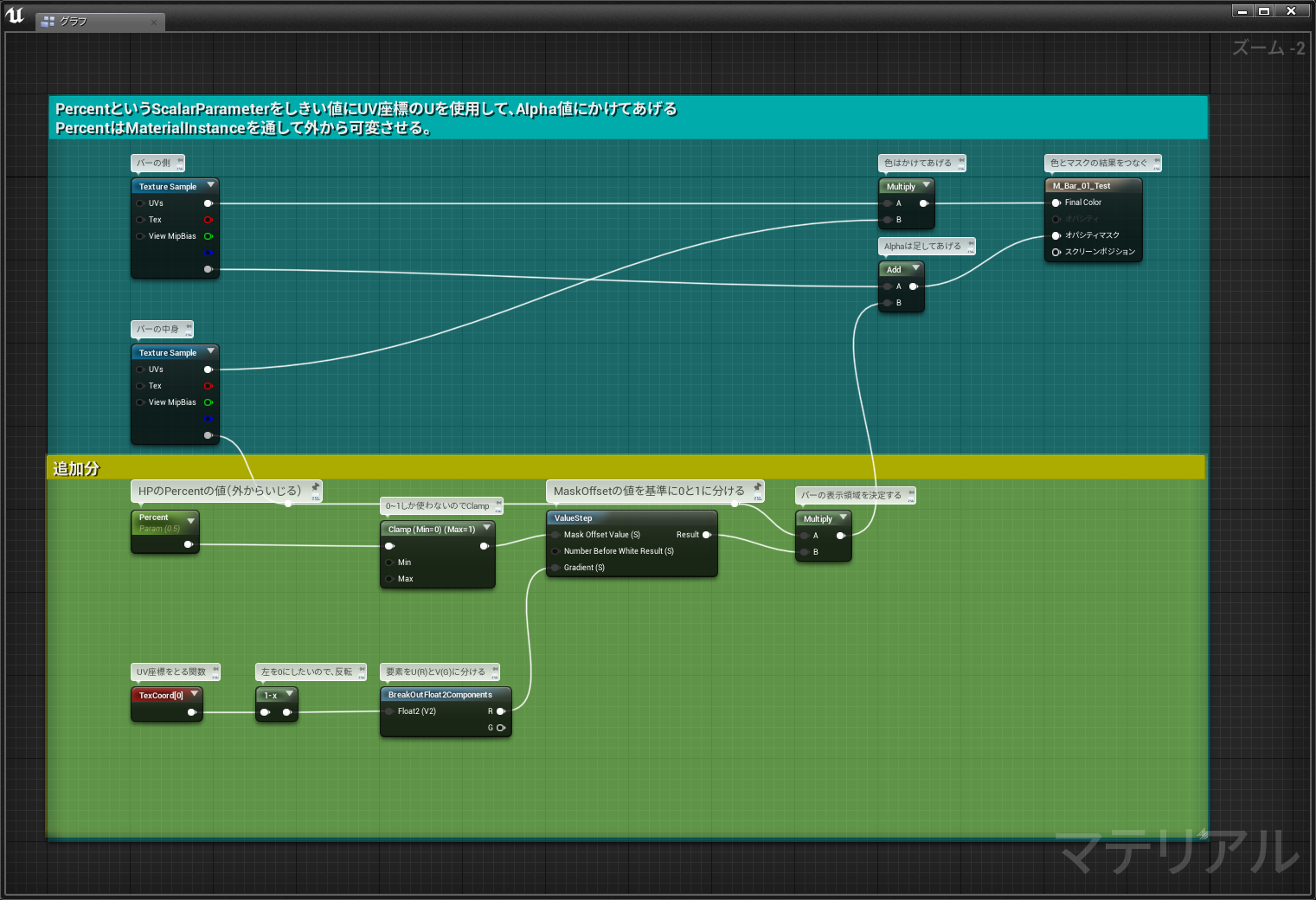
次に、コンテンツブラウザから、バーの側とバーの中身のテクスチャーをマテリアルの「グラフ」ウィンドウにドラッグ&ドロップで入れてあげましょう

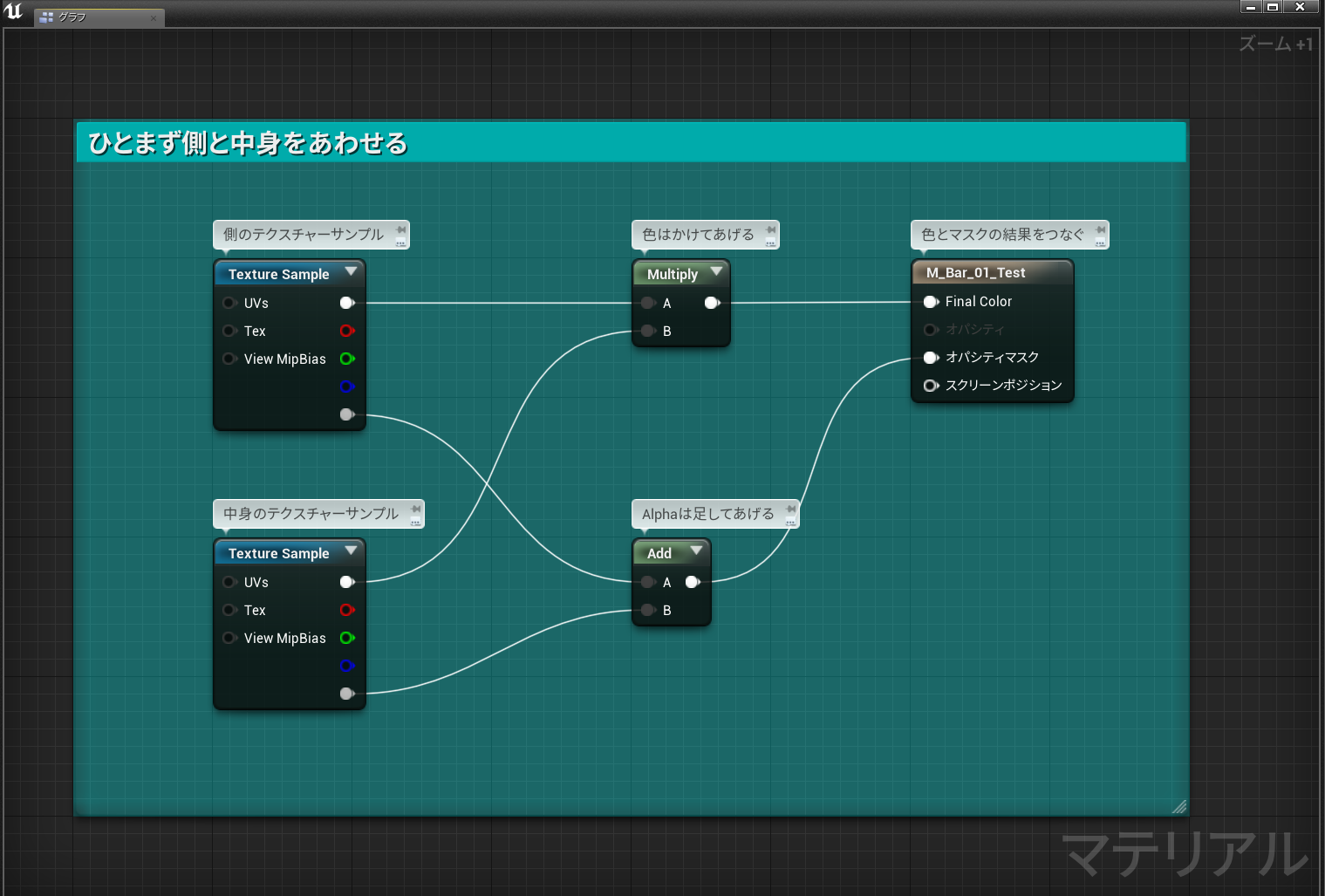
さて、まずはいきなり完成のマテリアルにはせずに、一旦側と中身をあわせたものを作ってみました。

これをWidgetの「デザイナー」ウィンドウにドラッグ&ドロップするとこんな見た目になりました。

枠が見づらいですが、とりあえず2つのテクスチャーが合わさっているようです。
では、次に中身のバーを動的に可変できるようにしていきます。

ここで「Percent」というマテリアルパラメーターを作成しました。
この値を外からいじることで、バーの表示するしきい値を変更し、バーを可変させるようになっています。
この「Percent」という値をいじるにはマテリアルインスタンスを作成する必要があります。
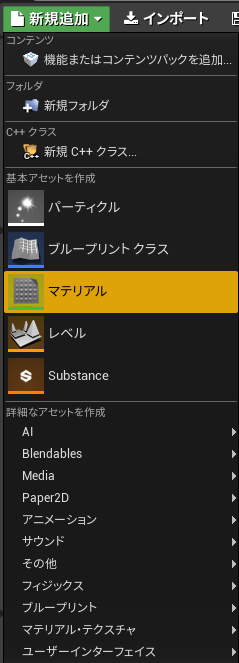
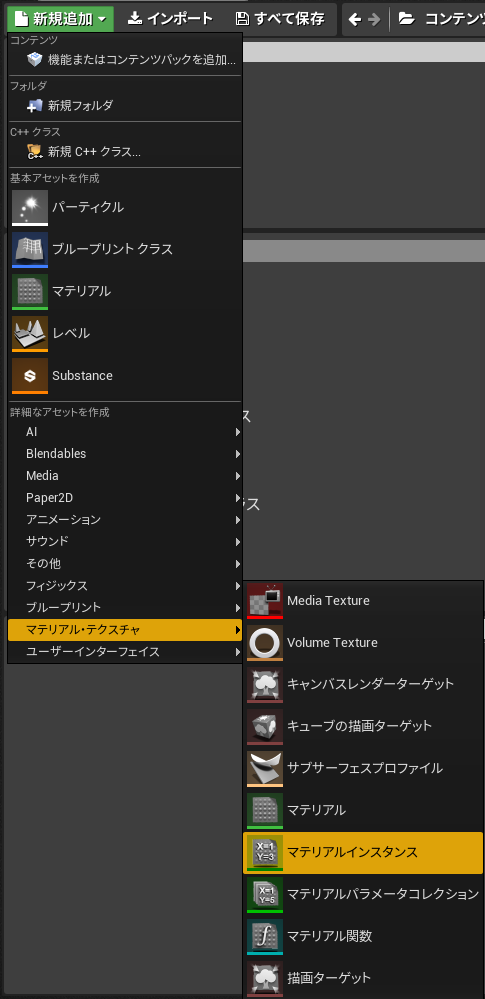
「コンテンツブラウザ」左上にある「新規追加」→「マテリアル・テクスチャー」→「マテリアルインスタンス」を選択して作成しましょう。

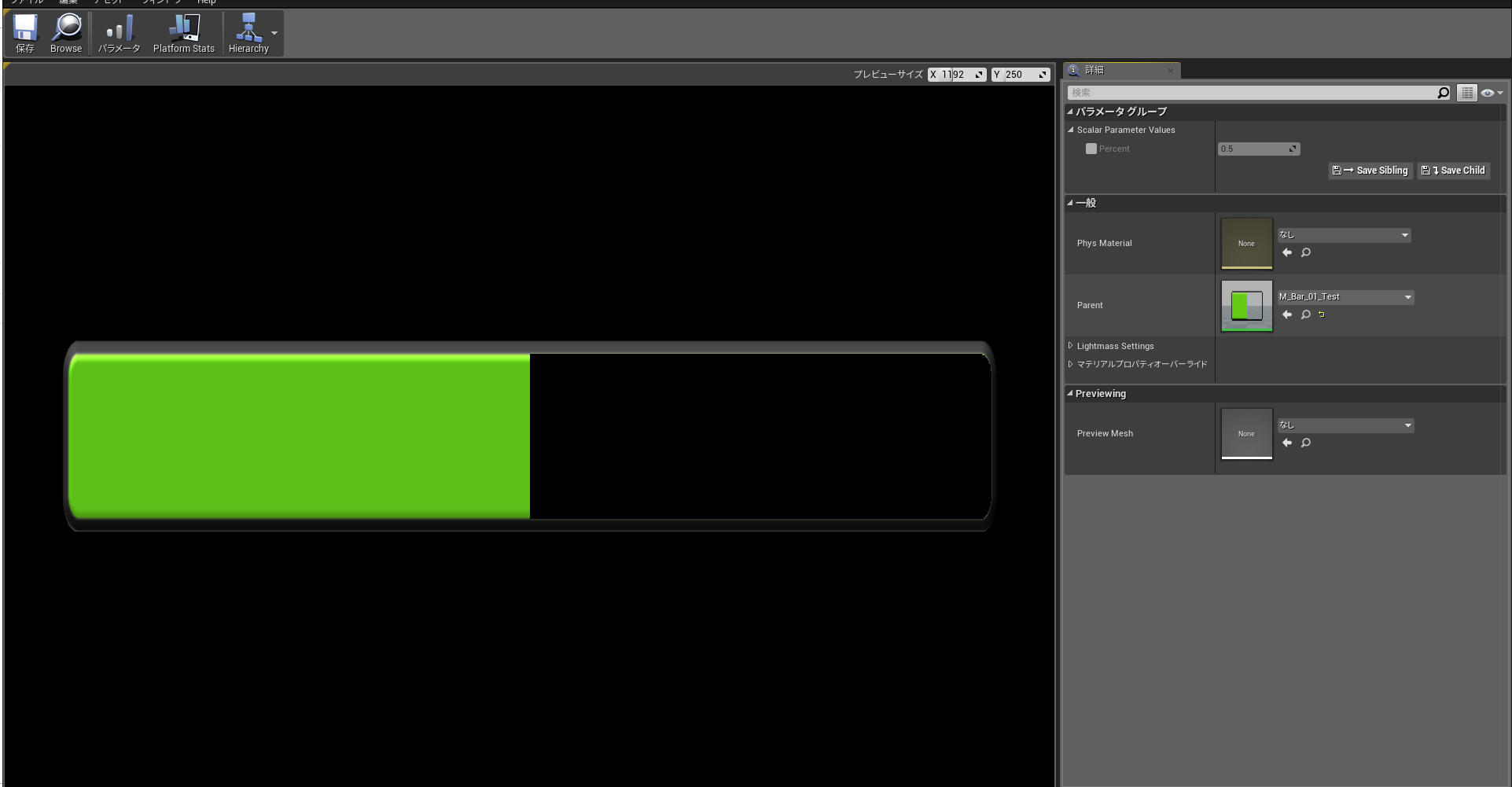
開いたら、「詳細」ウィンドウの「一般」内にある「Parent」というパラメーター内に、先程作成したマテリアルを入れてあげましょう。
そうすることによって、「パラメーターグループ」というカテゴリーが現れ、「Percent」という変数が表示されるかと思います。

ひとまず、このマテリアルインスタンスを実際にWidgetに入れ込んで、バーを動かしてみましょう。
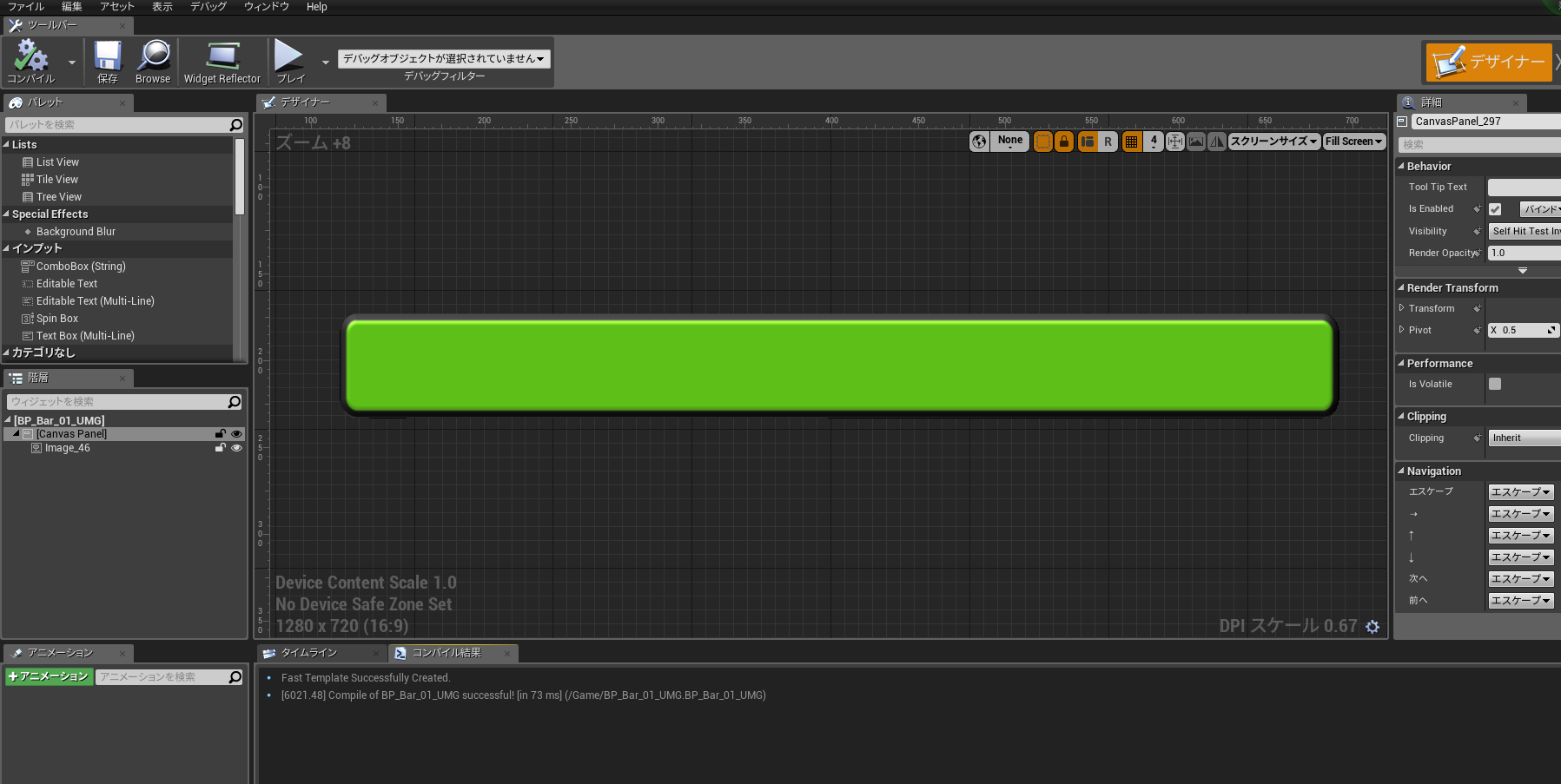
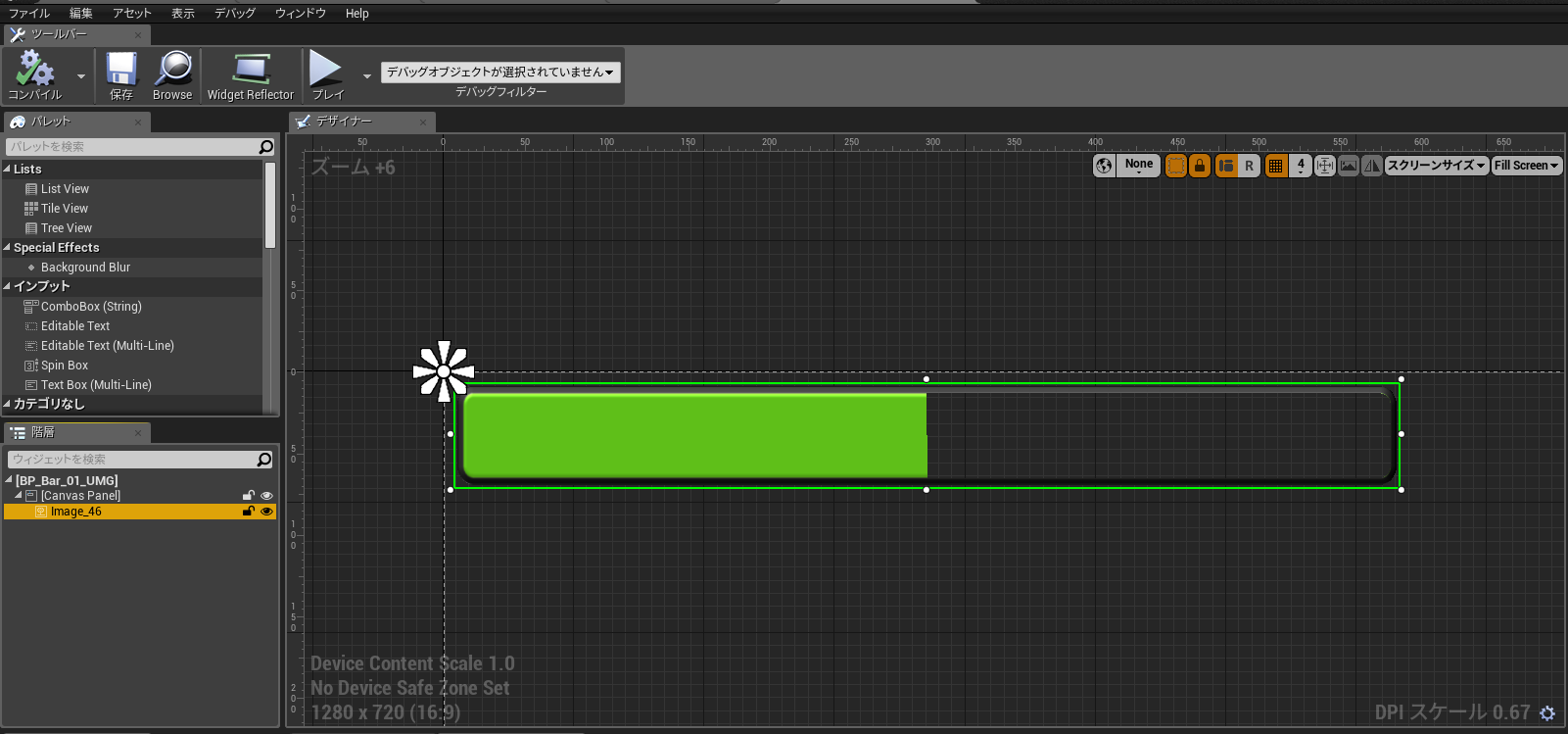
冒頭に書いてある手順でWidfgetを作成し、「CanvasPanel」まで入れ込んだ状態で、作成したマテリアルインスタンスを「デザイナー」ウィンドウにドラッグ&ドロップしましょう。(「デザイナー」ウィンドウ上でバーをいい感じのサイズにしましょう)
すると、「階層」ウィンドウ内に「CanvasPanel」の子供として、「Image_XX」(XXXは何かしらの数字もしくはなにもなし)というのが入っているかと思います。

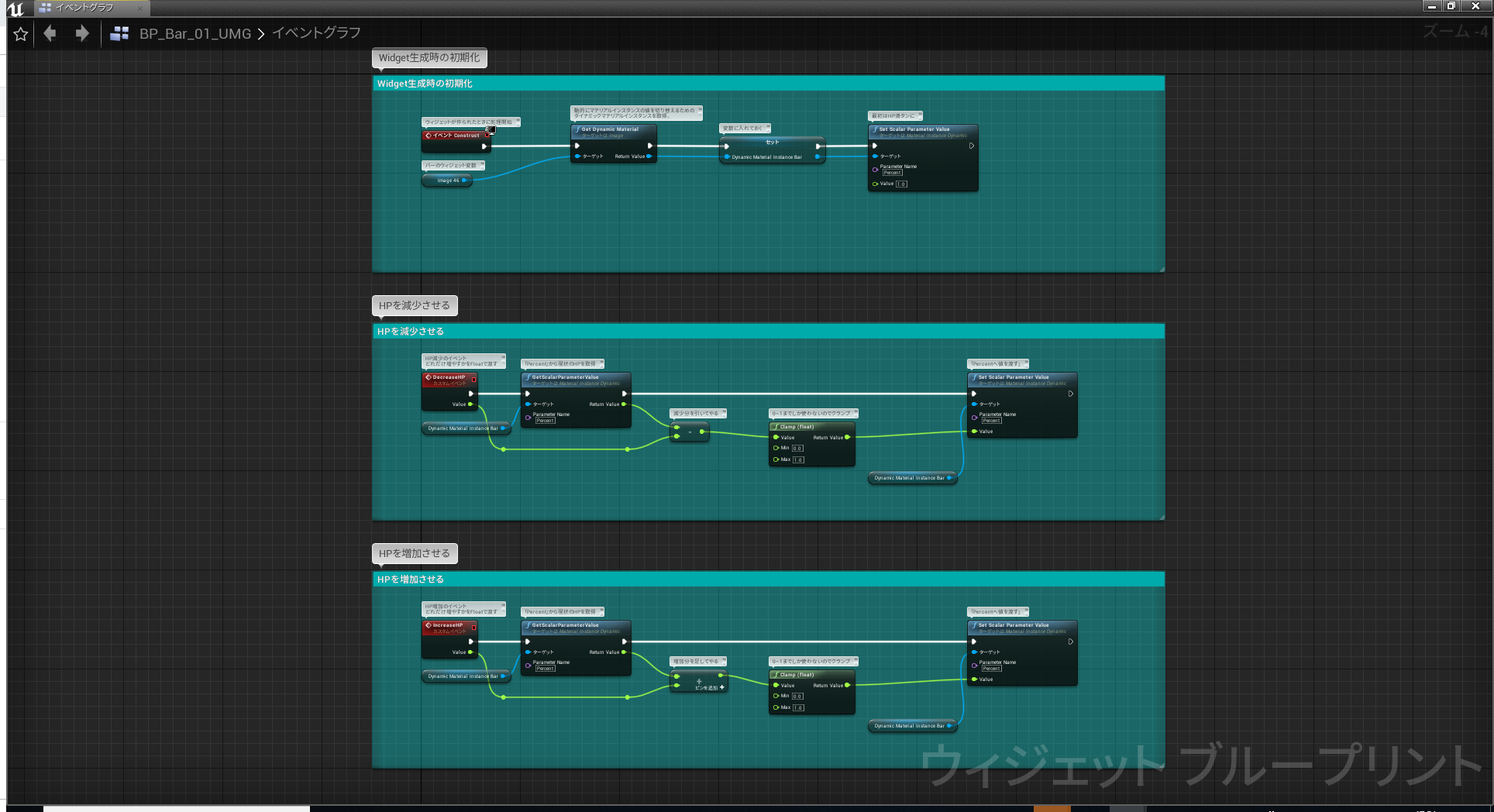
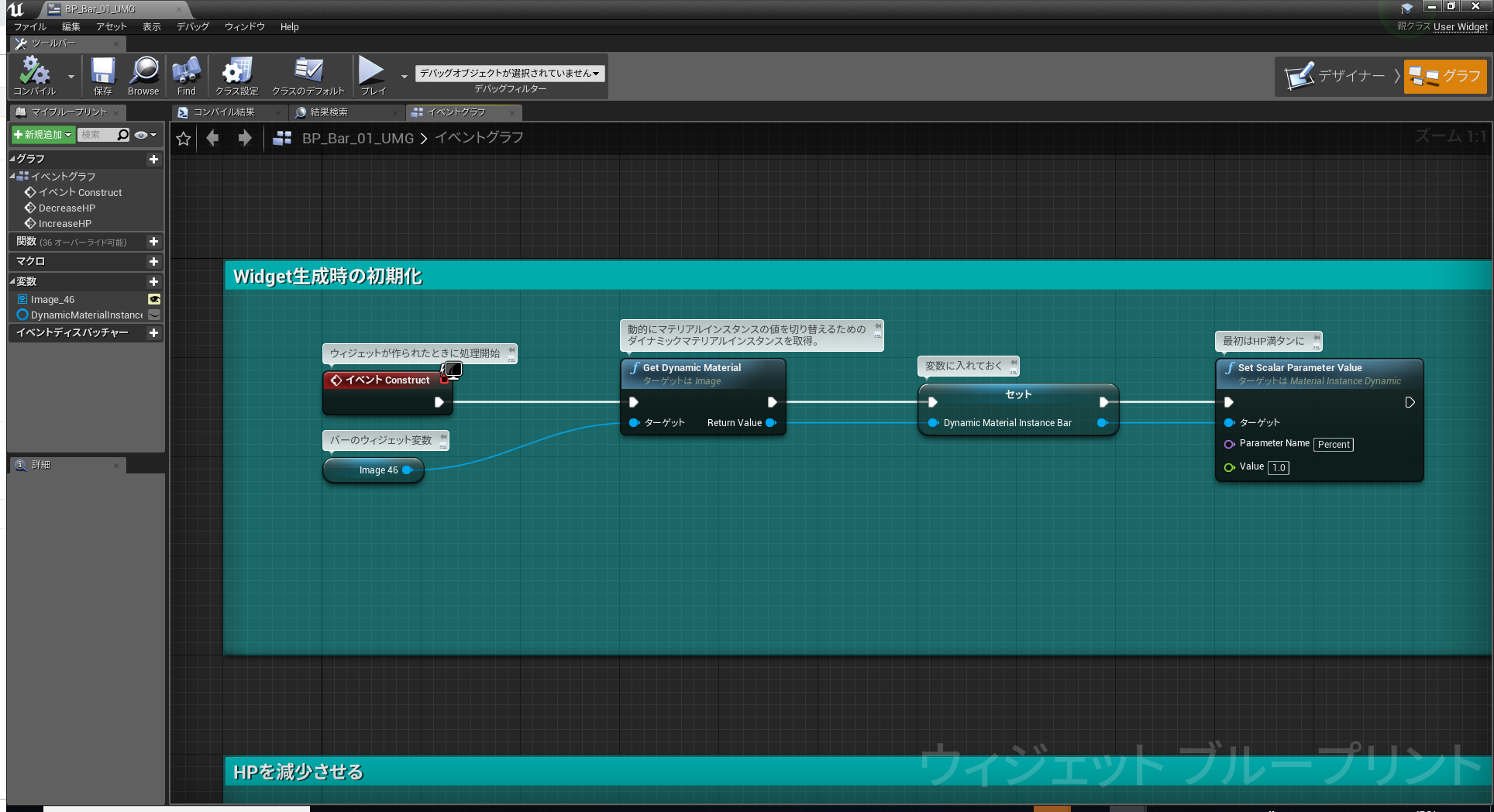
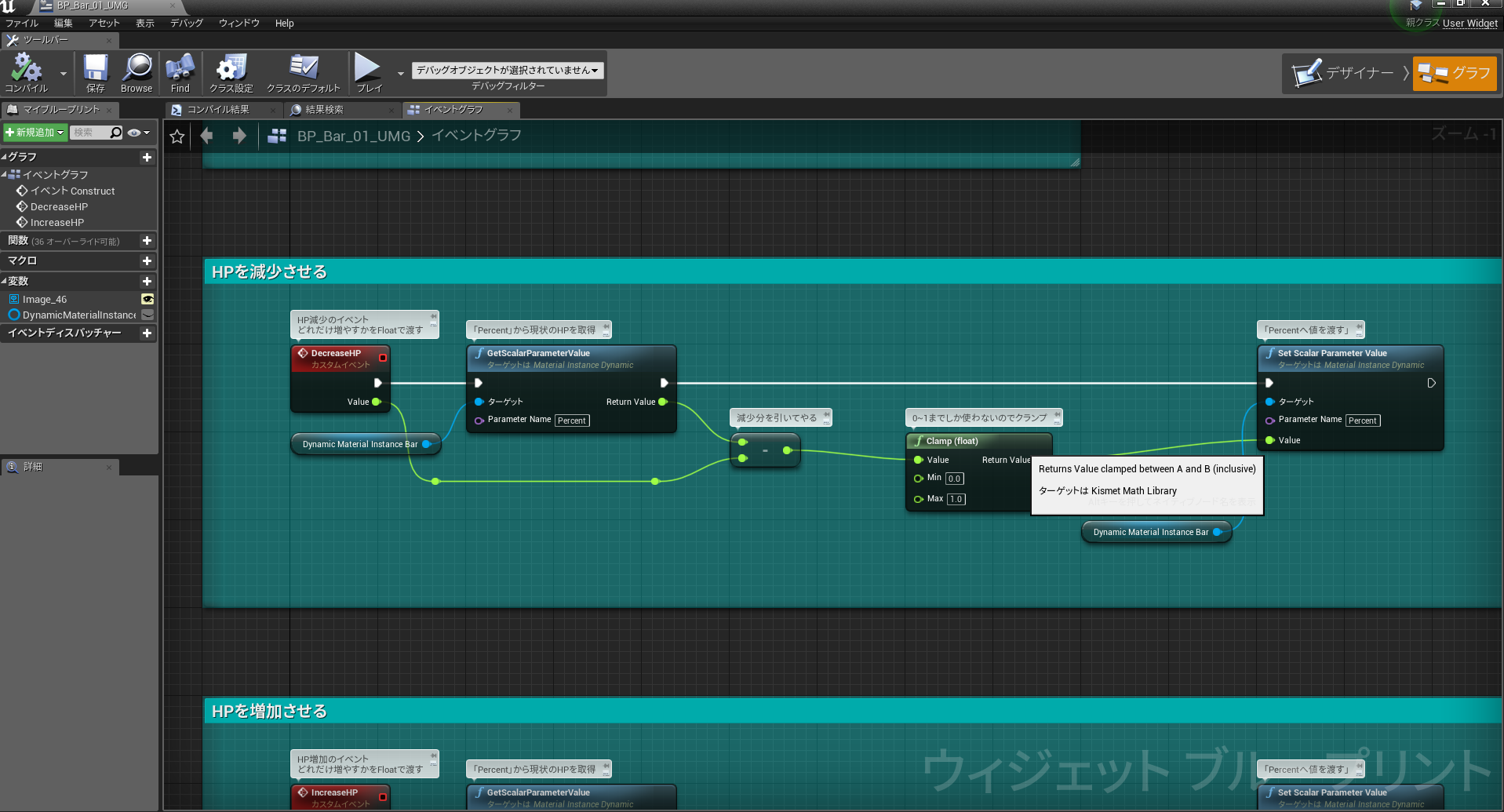
そうしたら、今度はグラフモードにし、「イベントグラフ」内に処理を書いていきます。




とりあえずこんな感じです。(説明雑)
【注】SetScalarParameterValue、GetScalarParameterValueの「ParameterName」の値を「Percent」にするのを忘れないように!
【注】SetScalarParameterValueの「Value」の値を入れ忘れないように!
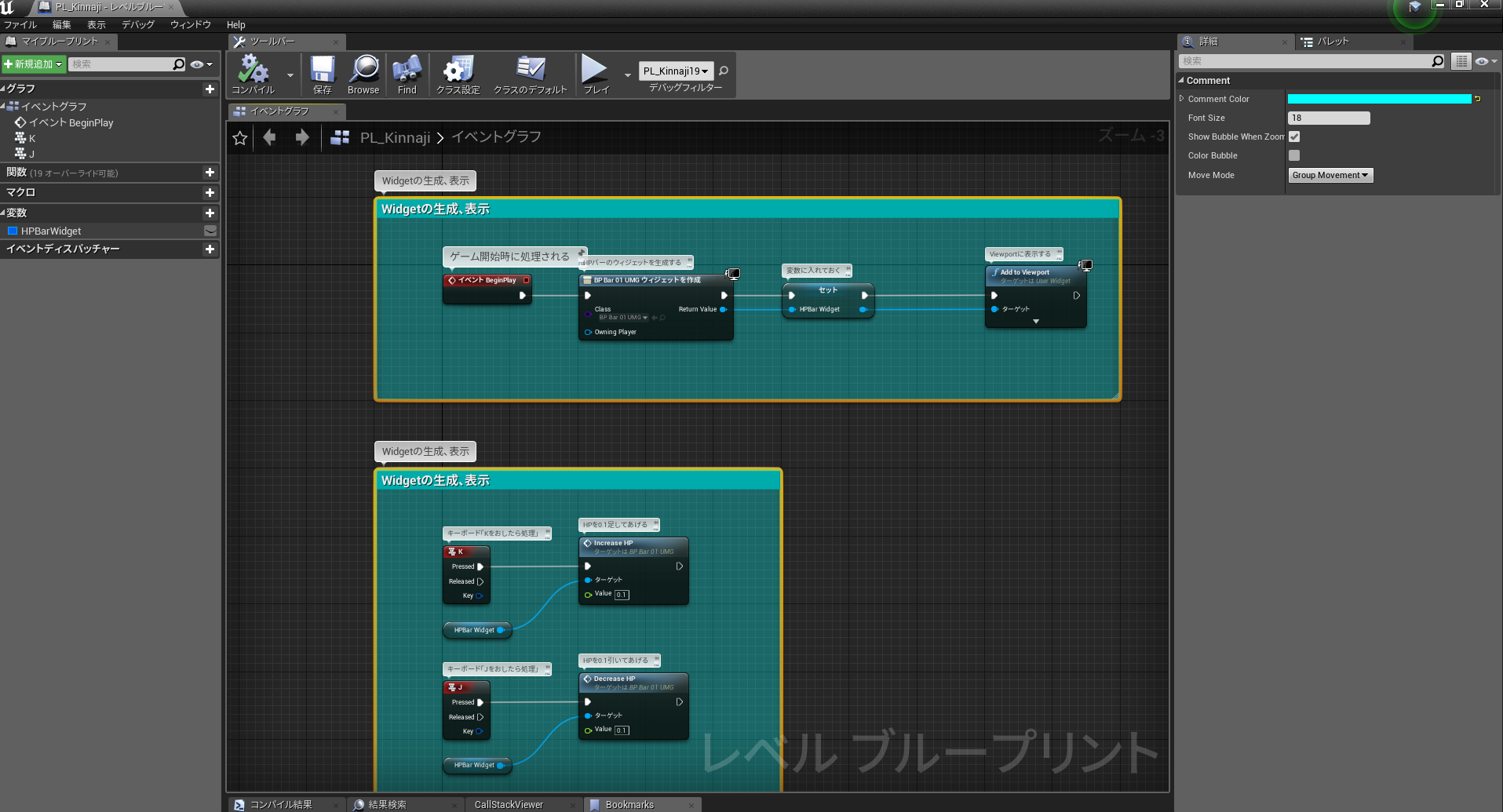
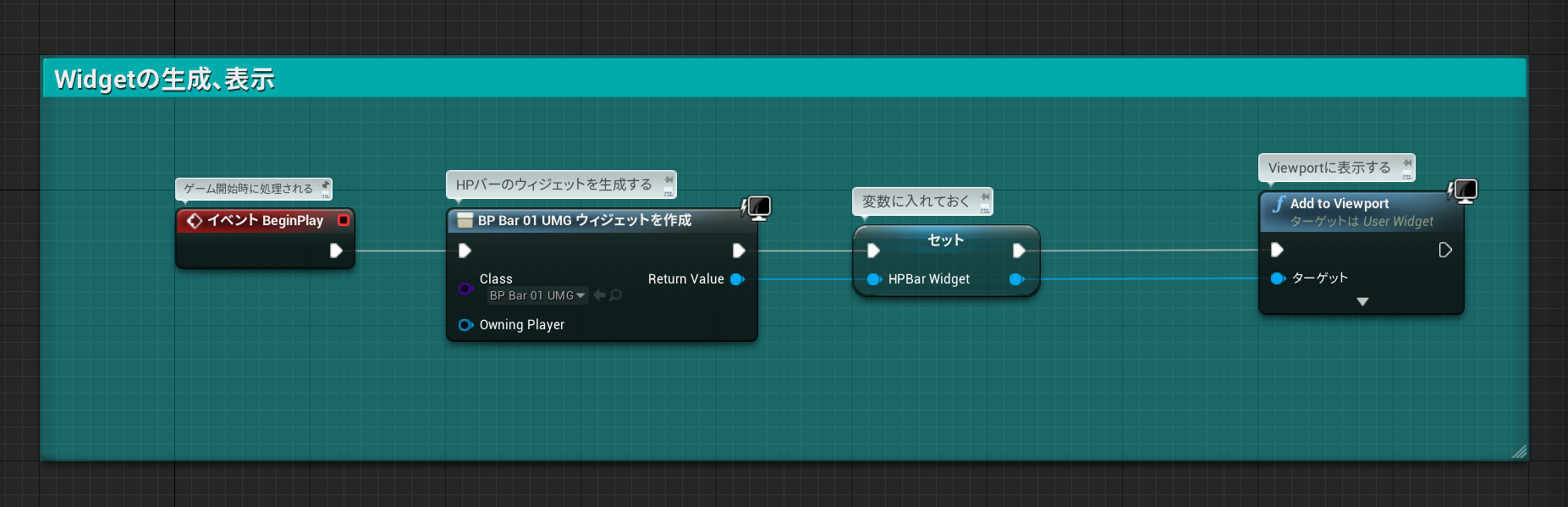
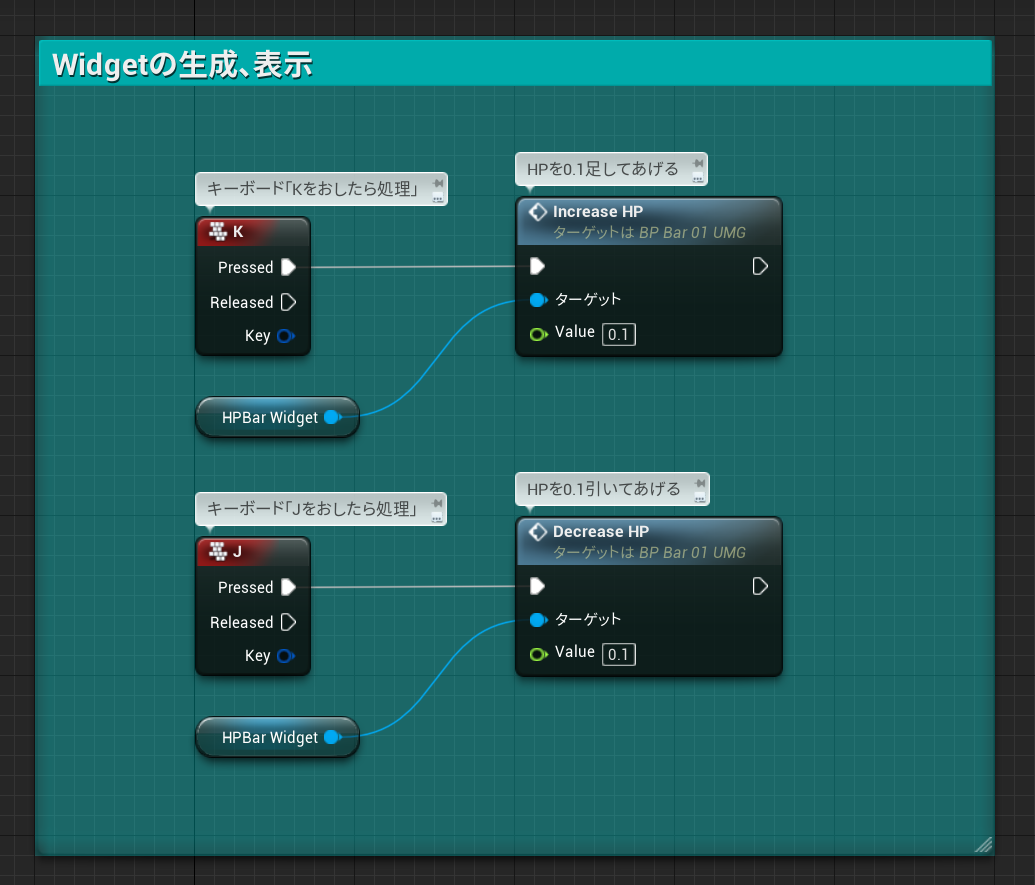
出来ましたら、今度は適当なレベルのレベルブループリントを開いて、このWidgetを画面に表示する処理と、HPの増加、減少のイベントを呼ぶ処理を作成します。



一旦これで、完成。
あとはプレイを押すと、「デザイナー」ウィンドウでHPバーを配置した場所に、バーが表示されているはずです。
また、キーボードの「K」キーを押すとHPバーが増加し、「J」キーを押すと減少するはずです。↓こんな感じ

ひとまず第一段階完了したところで、長くなってしまったので続きは後編へ
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト