
【UE4】メモ:レベル間をまたいだアクターの参照方法【★★】
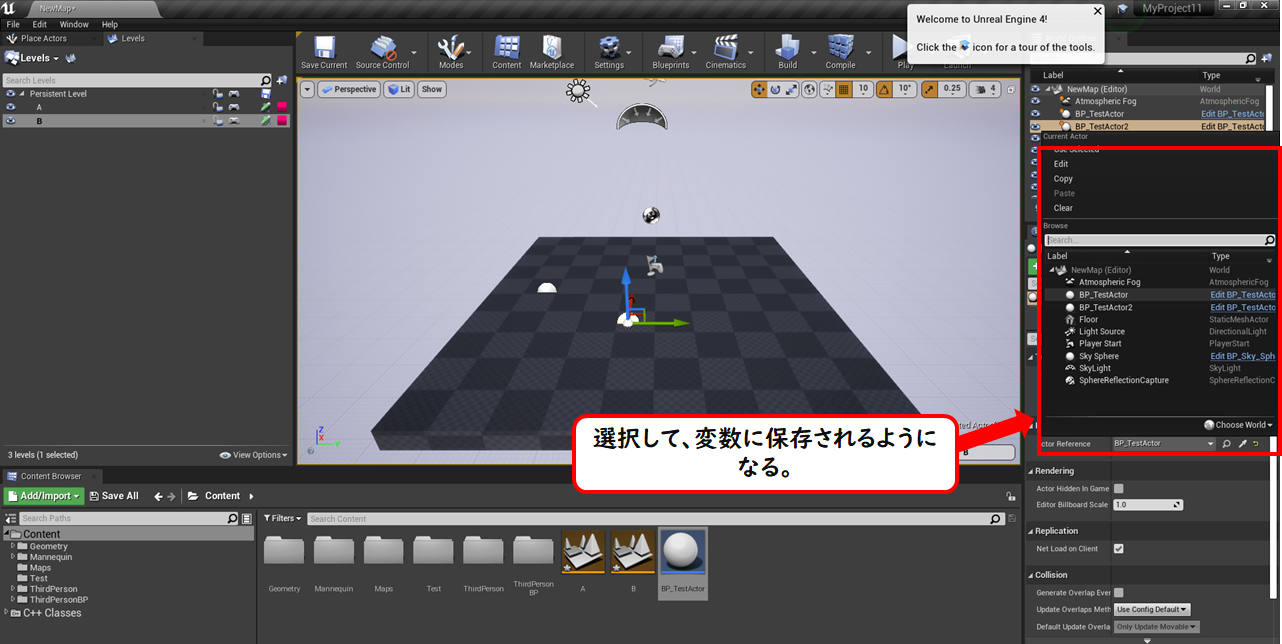
※この記事で使用しているUnrealのVersionは04.26.0です。 例えば、適当なPersistentLevelに「A」というレベルと「B」というレベルをサブレベルにぶら下げたとします。 さらに、Actorクラスを継承したBlueprintを作成します。 作成したBPの中に、「Actor(Reference)」の型の変数を作成します。 出来たクラスを、先ほど作成したAというレベルとBというレベルに入れてみます。しかし、ActorReferenceの変数にお互いを入れることはできません。 では、Actorクラス内の変数をActor(SoftObjectReference)にしてみます。 […]
続きを読む