
※この記事は、Unreal Engine 4 (UE4) Advent Calendar 2019の9日目の記事となります。
※この記事で使用しているUnrealのVersionは04.24.0 Preview4です。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※今回はサンプルプロジェクトはありません。
前置き
※4.24から追加され、現在もPreview版なので、今後仕様が変わるかもしれません。あらかじめご了承ください。
→12/10に正式リリースされた4.24.0でも試しましたが、仕様は同じようでした!
UE4.24になってから、EditorのLayoutを.iniファイルとしてSaveしたりExportしたりすることが出来、そのデータを他のPC環境のEditorにImportすることができるようになりました。また、そのおかげで設定を複数保持することもできるようになりました。
今回は、LayoutのSaveなどのやり方の紹介と、自分や自分の周りの人のEditorのLayoutの紹介をしたいと思います。(久々に純プランナーっぽい記事です)
EditorのLayoutについて レベル【☆】
Unreal EngineのEditorウィンドウ内には、機能を持ったウィンドウがいくつも配置されています。
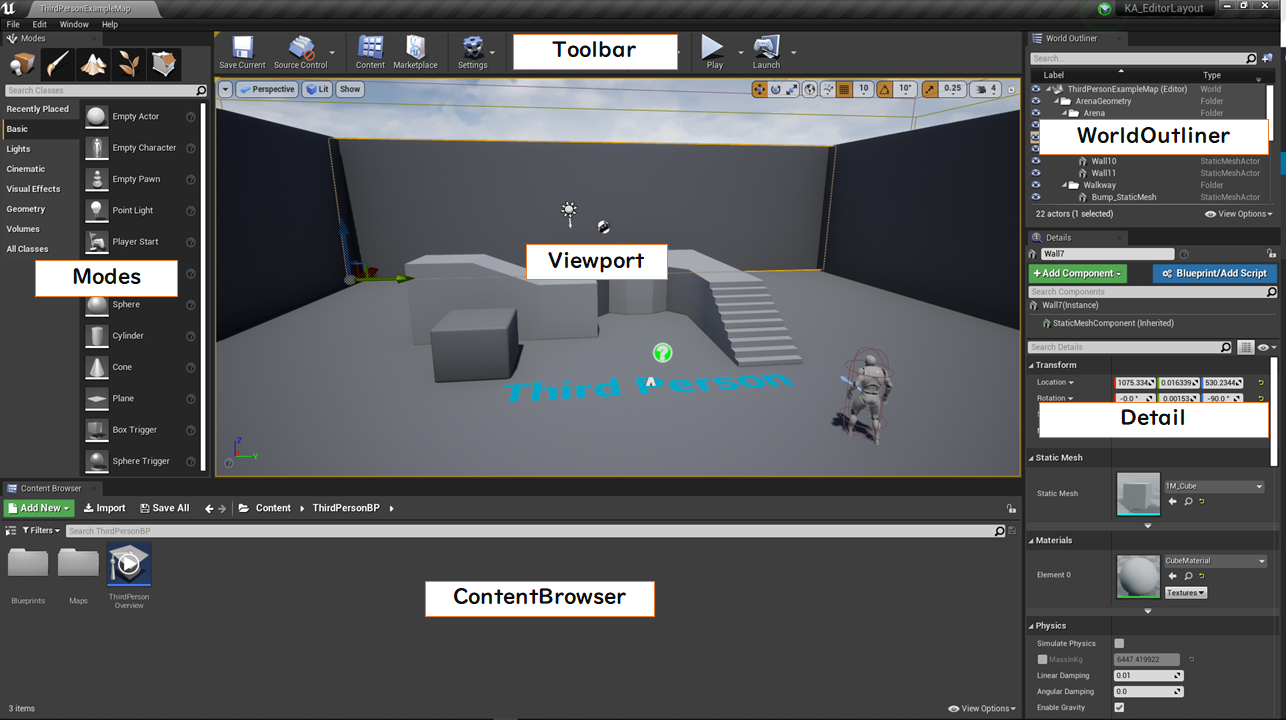
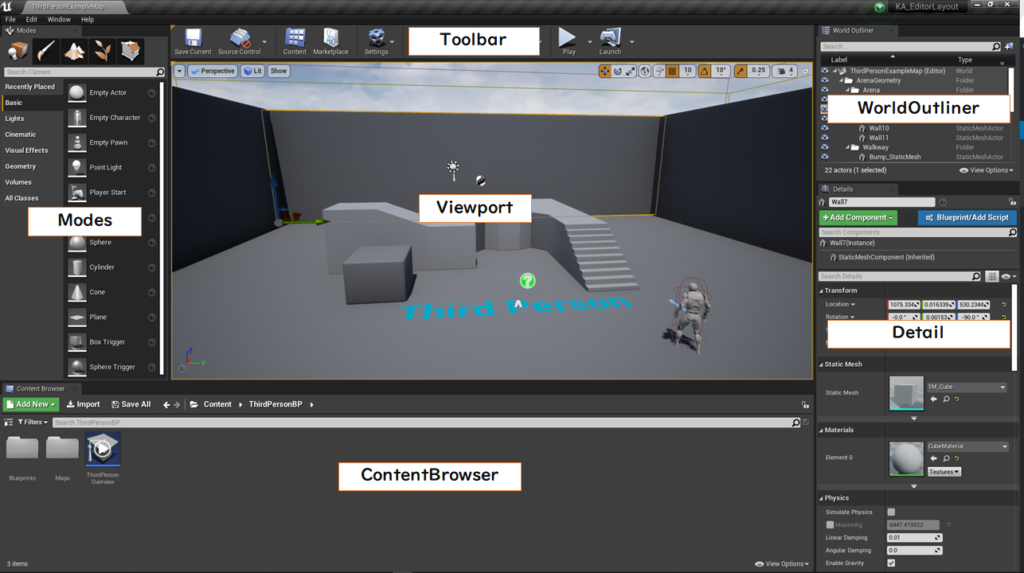
↓デフォルトのEditor Layout

Editorを起動した際に、デフォルトのLayoutの場合は、↑のようなLayoutのEditorが開くと思います。このウィンドウは「Level Editor」と言います。(Level Editorについては以下を参照)
レベル エディタ
→各種Unreal Engine内のEditorについては、エディタとツールをご確認ください。
以下の項目はデフォルトでLevelEditor上に配置されています。
・Toolbar
・Modes
・Viewport
・WorldOutliner
・ContentBrowser
・Detail
簡単なマップのレベルデザインなどは、上記Window内のみで完結しますが、必要に応じて、「Levels」Windowや「WorldSettings」Window等を追加したりします。
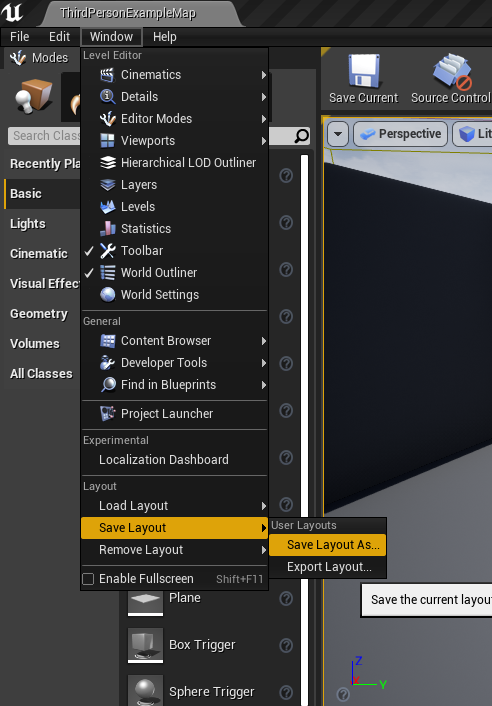
Windowの追加などは、Editor左上にある「Window」内の項目から行います。
既にEditor内にWindowが追加されている場合は左側にチェックがついています。
また、同じ機能のWindowでも複数窓配置できるものも存在します(Detail,Viewport,Content Browserなど)
Editor内のWindowは、Window上部のタブをドラッグ&ドロップすることで、移動することができ、好きな位置に配置しなおすことができます。
ちなみに、動かしたいWIndowにタブが表示されていない場合は、左上端っこが黄色っぽくなっているので、その部分をクリックすると、タブが現れます。
※逆にタブを隠したい場合は、タブを右クリック→「Hide Tab」を選択します。
↑で説明した説明は以下にも記載されていますので、詳しくはそちらをご確認ください。
レイアウトのカスタマイズ
そして、これらのLayoutをSaveして複数保持したり、別のPC環境の人に設定を渡したりできるよ! という紹介が今回のネックとなります。
LayoutのSave,LoadとImport,Export レベル【★】
・LayoutのSaveとLoad
まずはローカルユーザー内で使えるLayoutのSaveとLoadについて
LayoutのSaveの方法は、「Window」から「Save Layout」→「Save Layout As …」という項目を選択します。

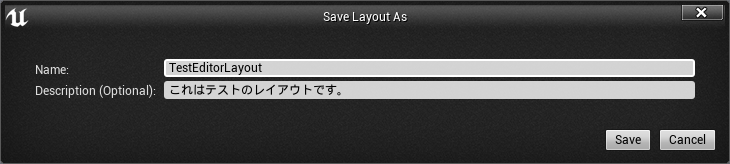
すると、下のようにlayoutデータの名前(Name)と説明(Description(Optional))を記載するウィンドウが出ます。

適当に入力し「Save」を押すことでEditorのLayoutをローカルPC上にSaveすることができます。
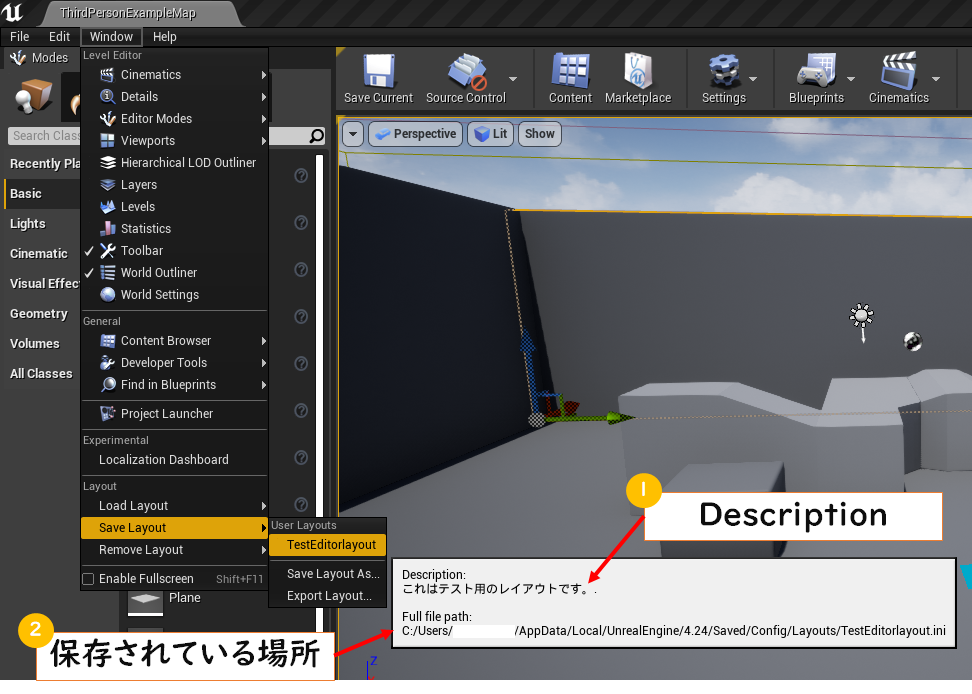
一度名前を付けてSaveしたLayout情報は、再び 「Window」から「Save Layout」 部分を見ると、保存した名前の設定情報が項目として現れます。
その際、作成したLayoutの項目にカーソルを合わせると、Descriptionとそのデータがどこに保存されているかがわかります。
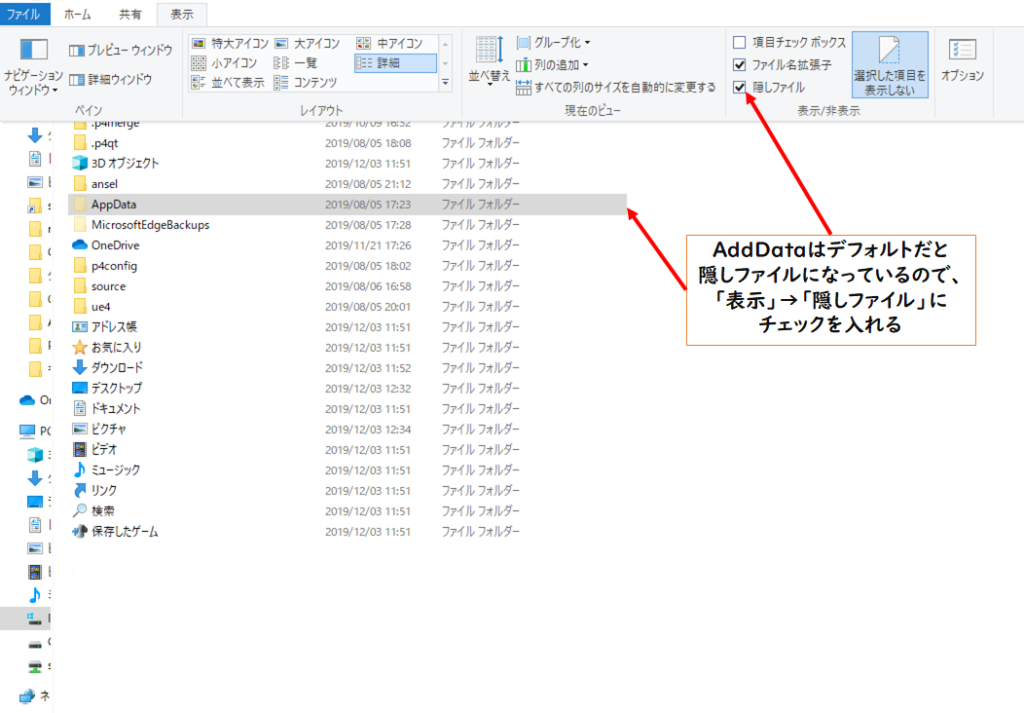
(Saveした際の保存場所のAppDataは、デフォルトだと隠しフォルダになっているので、エクスプローラー上で隠しファイルを表示することで、データのファイルを確認しに行くことができます。また、保存形式は.iniとなっているようです。)


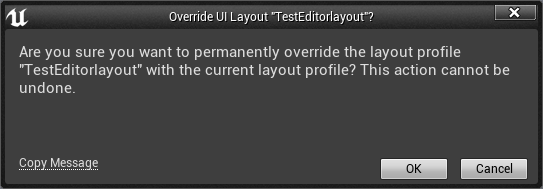
なお、保存した情報を上書きしたい場合は、Saveする際に作成したLayoutデータを選択して上書きしましょう。
※上書きする際は、「元のLayout情報は失われるけどいい?」と聞かれます。問題ない場合はOKを押しましょう。

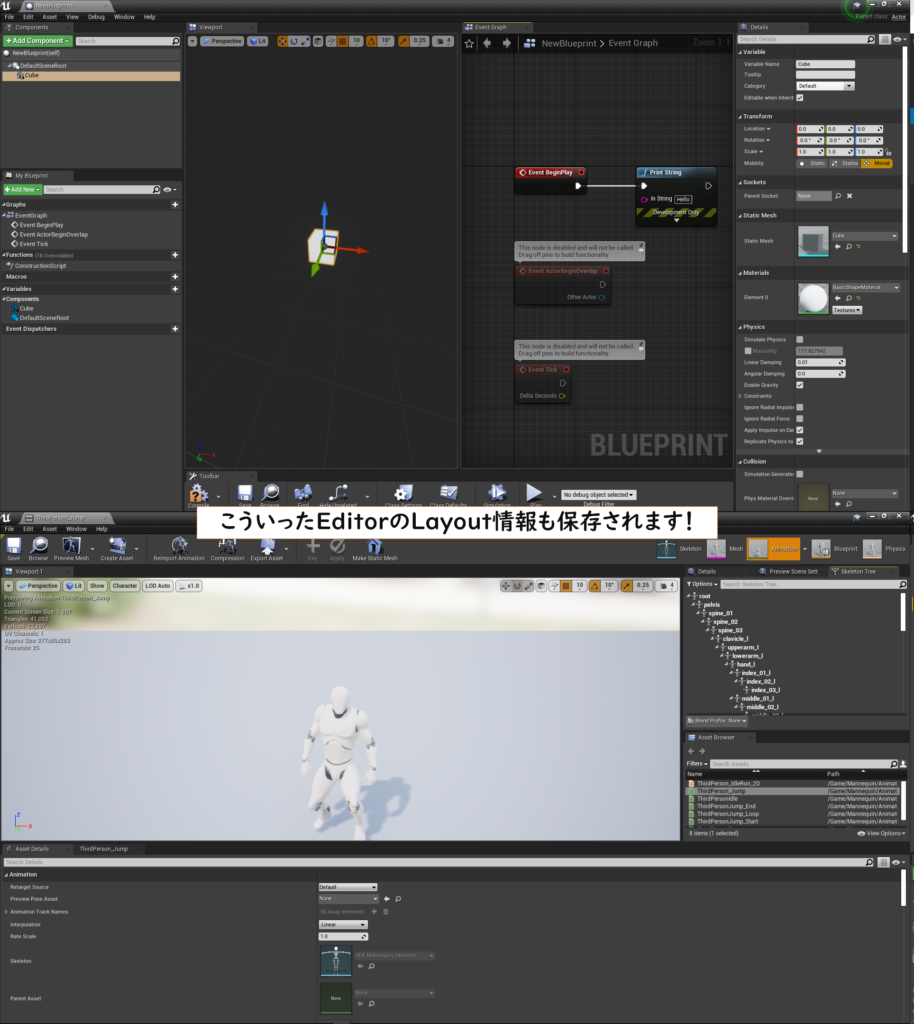
ちなみに、Asset Editor系のウィンドウ(Blueprint Editor,Animation Editorなど)内のLayoutも保存されます。

※ただしAsset Editor系自体のLayoutは保存されませんのでご注意ください。
※また、Editor Utility WidgetのウィンドウはLayoutとして保存はされますが、Loadしてもウィンドウ内が空っぽで機能しないようなので、Editor Utility Widgetは閉じた状態で保存することをお勧めします。
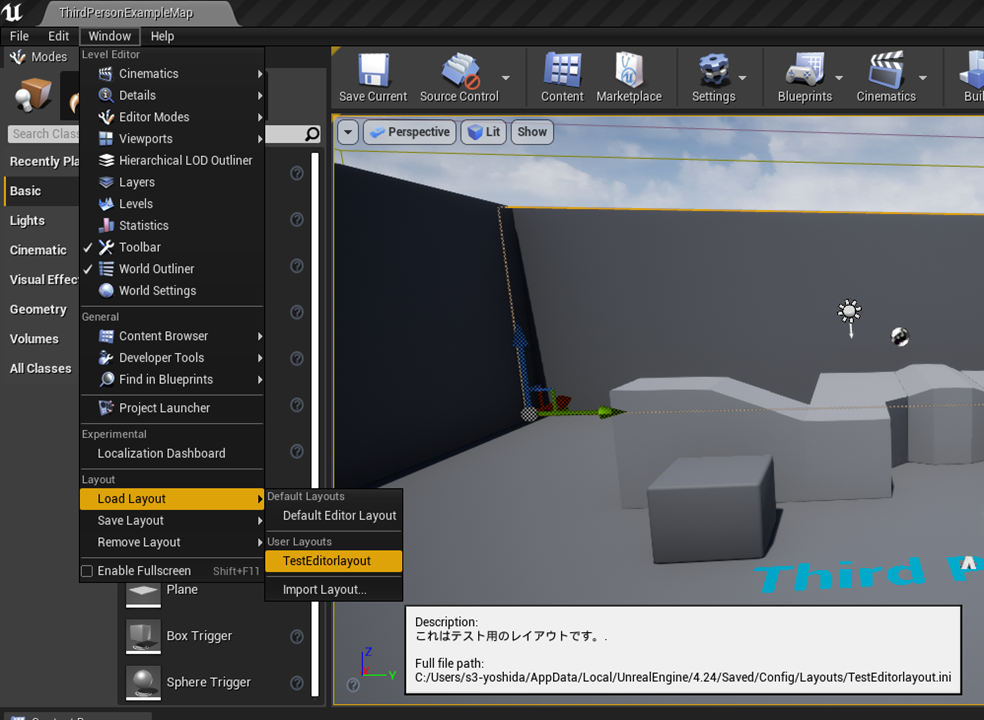
Loadについては、Saveと同じくEditor左上の「Window」から「Load Layout」の項目内の「User Layouts」という項目内にある、Saveされたlayout情報を選択することでLoadを行います。

デフォルトの設定に戻す場合は「Default Editor Layout」を選択します。
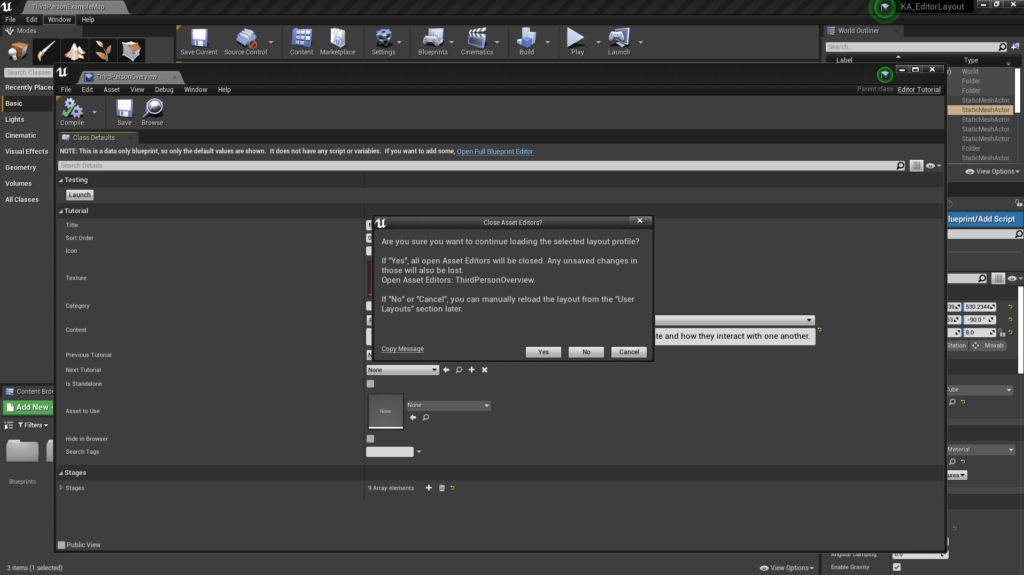
もし、Loadする際にBlueprintEditorなどの編集系のウィンドウを開いている際は、そのウィンドウ内での編集が失われますよと警告が出ます。
(警告ウィンドウ内の「Open Asset Windows:」という項目内に、失われる可能性のある情報のウィンドウが表示されます)

問題なければOKを押すことでLayout情報をLoadすることができます。
Loadすると、一瞬Editorが閉じてから、LoadしたLayoutの状態で再びEditorが現れます。
※4.23以前は、EditorのLayoutをリセットした場合、Editorが再起動されていましたが、4.24では起動自体はされている状態でLayoutの更新だけされるようです。Saveするかどうかはその名残なのですが、4.24ではEditorが閉じないため、Saveしなくても編集が残っているためあまり意味のない警告Windowになってしまっているようです。
4.23でのLayoutのリセット
4.24のLoad Layout
・ LayoutのImportとExport
続いてLayoutのImportとExportについてです。
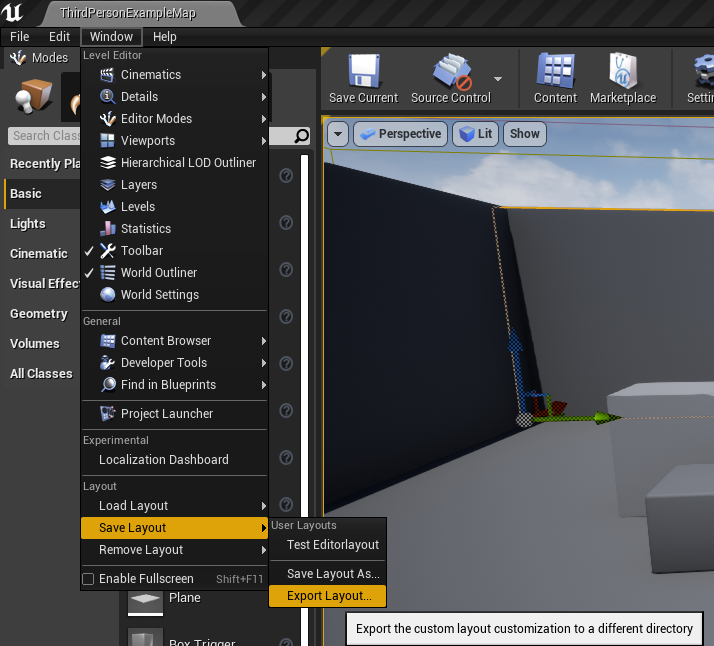
まあExportに関しては、↑で紹介した「Save Layout」がSaveする際にどのフォルダにiniファイルを保存するかを聞かれるだけの違いです。
Editor左上の「Window」から「Save Layout」→「Export Layout…」を選択します。

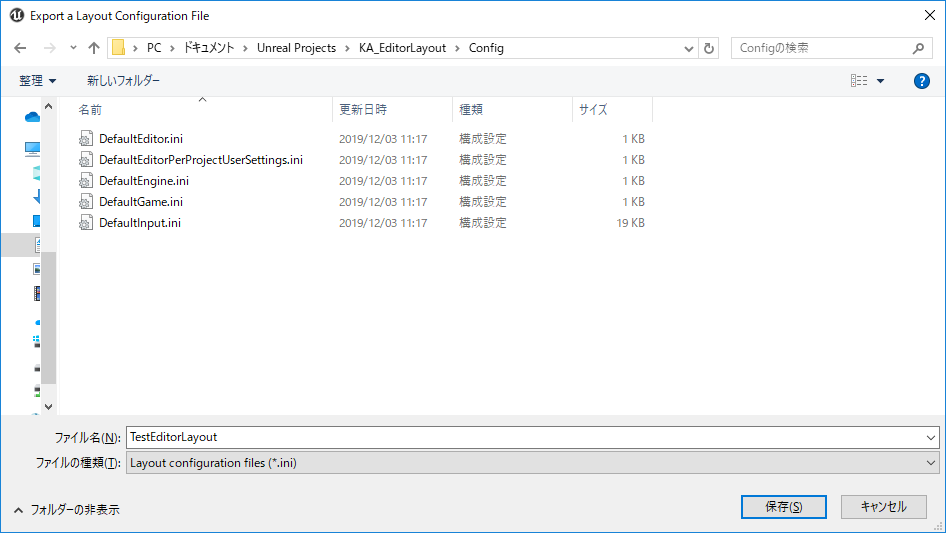
あとは、保存するiniファイルの場所と名前を指定して「保存」ボタンを押します。

一つ違うことと言えば、Export Layoutをする際にはEditor上の「LayoutName」の表示と「Description」が設定できないということです。
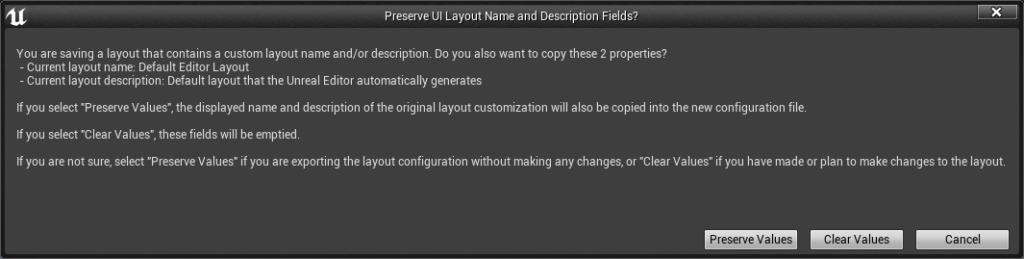
これは、あらかじめ最初に「Save Layout As…」または「Load Layout」を行っている場合は、「保存」ボタンを押した後にポップアップウィンドウが出ます。
このウィンドウは、今LoadしているLayout設定のNameとDescriptionをそのまま使うか(Preserve Values)それとも空っぽにするか(Clear Values)を聞いているものです。

NameとDescriptionは、Export時に設定できないので、あらかじめSaveをして設定している必要があります。
または、出力された.iniファイルに直接書き込むことも一応可能です。
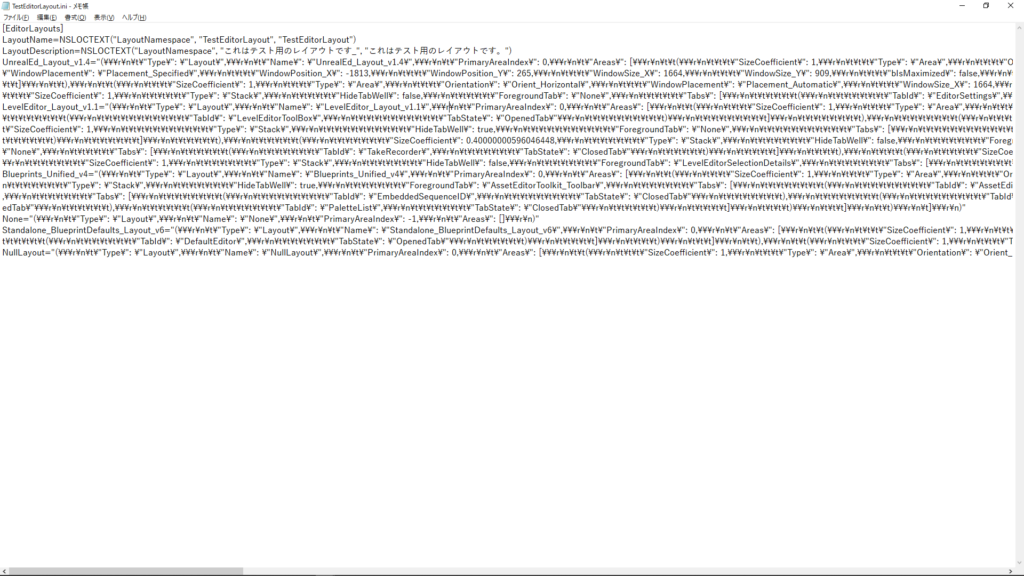
テスト用に作ったLayout用の.iniをExportして中を開いてみましたが、以下のようになっています。

↑の
LayoutName=NSLOCTEXT("LayoutNamespace", "TestEditorLayout", "TestEditorLayout")
LayoutDescription=NSLOCTEXT("LayoutNamespace", "これはテスト用のレイアウトです_", "これはテスト用のレイアウトです。")の部分がNameとDescriptionを定義している部分です。
なので、↑の書式に従って.iniファイルを書き直せば後からでも編集可能となります。
Importに関しても、Layout情報を持った.iniファイルをしていするだけです。
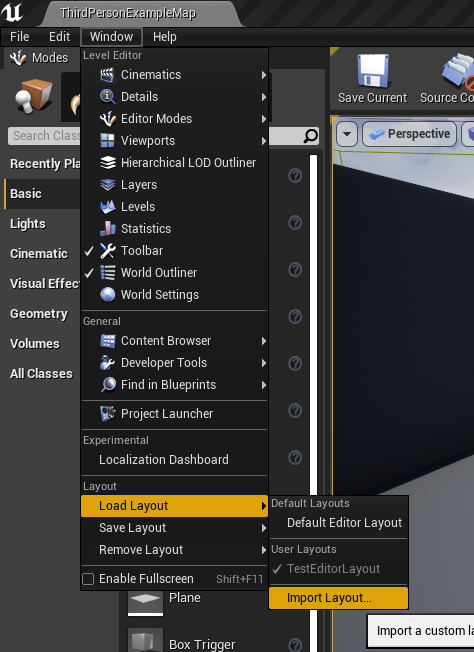
Editor左上の「Window」から「Load Layout」→「Import Layout」を選択します。

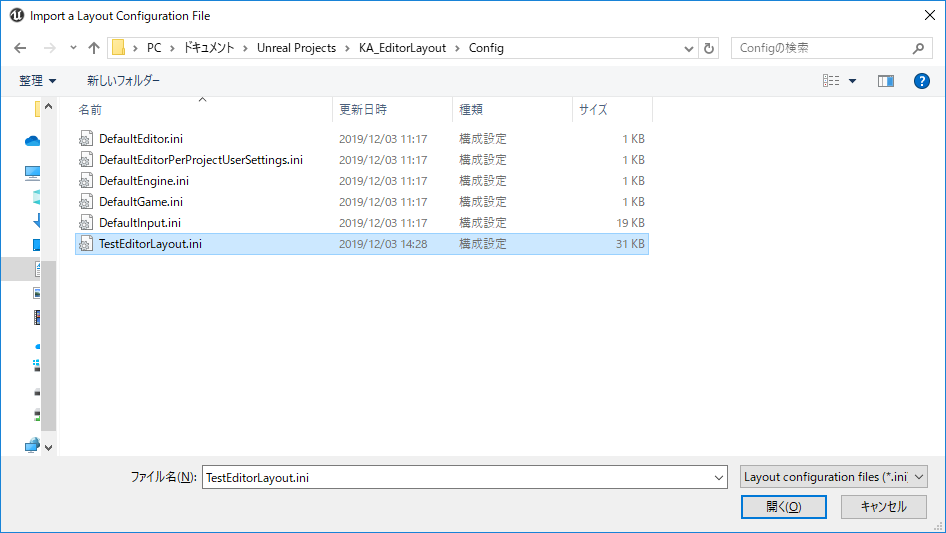
そして、Layout情報が記載された.iniファイルを選択して「開く」を押すことで、LayoutをEditorに展開してくれます。

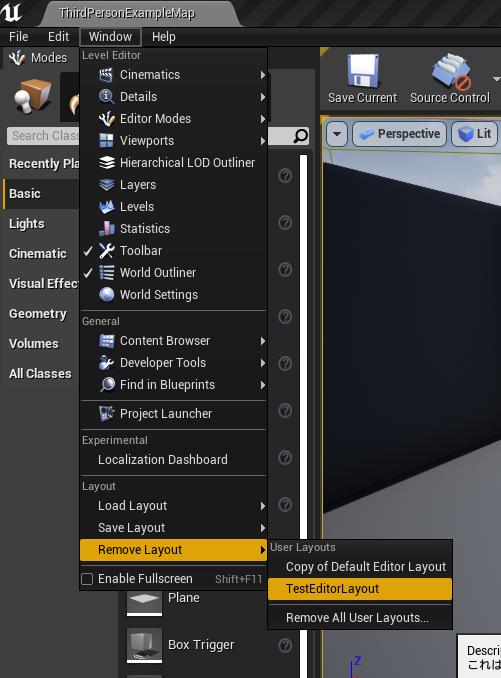
ちなみに「Window」→「Remove Layout」から、不要になった設定ファイルを消すことも可能です。

LayoutのSaveLoad関連の説明は以上となります。
ここからはこれいいな!って思ったレイアウトを紹介します。
いろんなEditor Layout レベル【★】
まずは、自分がよく使うLayoutを紹介します。

自分の環境は、3枚のモニターを使用しており、Unrealでの作業中は基本的に2画面をUnrealで占有します。
特徴としては、
・Mode Windowあまり使わない。逆にLevels Windowはよく使うので、Levels Windowをメインにおいて裏にModes Window
・World Settings Window使うことがたまにだけど定期的にあるのでWorld Outlinerの裏に置いてる。
・Output Log Window使うので、下に置いている。
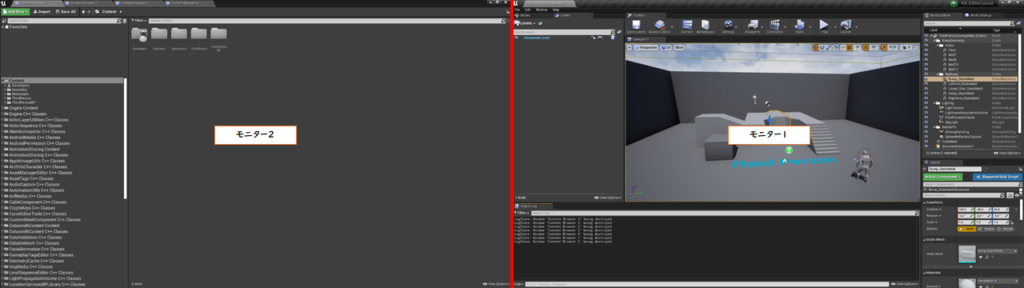
・Content Browserでアセットを参照させたり探したりとかよくするし、1枚じゃ足りないので、4つのContent Browserを1画面全体に置いている。
という感じです。
自分はプランナーやレベルデザインの仕事をよくするので、Level上にAssetの配置や、Data TableやBlueprintのPropertyの編集などをよく行うので、Assetを探すためのContent Browserを多用するのでこの形になっています。
とはいえベースの形なので、作業するものやプロジェクトによって割と大きく変えたりしています。
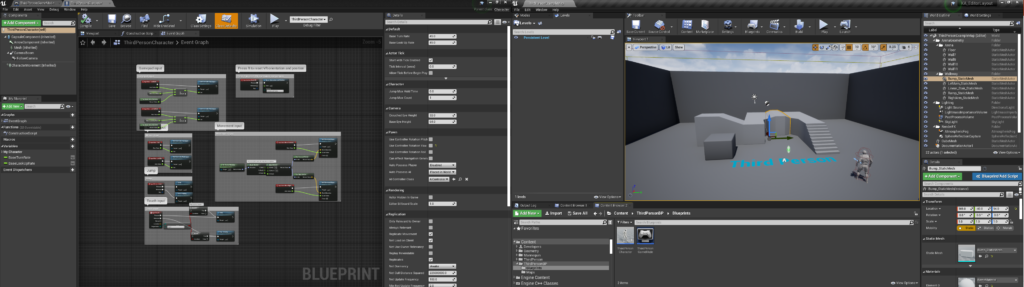
例えばBlueprintをよく編集する場合は、Blueprint Editorを1画面全体に広げるので、Content BrowserでのAssetの参照をさせたりする際の作業が手間になってしまうため、Content Browserを2枚ほどLevel Editor上の下に配置して作業したりします。

他にもLandscapeやFoliageを使ったりするときは、Modes WindowとLevels Windowを一緒に使ったりもするので分けて、Output Logは使わないので消したりします。

まあとはいえ最近はいろんな場所で作業することが多いので、DefaultのLayoutにすこし継ぎ足した程度でほぼすべての作業を行っていますが^^;
しかし、4.24からLayoutのImportとExportが用意になったので、.iniファイルだけ持ち歩けば、いつでも自分Editorすぐに再現できるので、割とりがたい機能です。
ここからは、この配置いいなと思ったLayoutを紹介します。
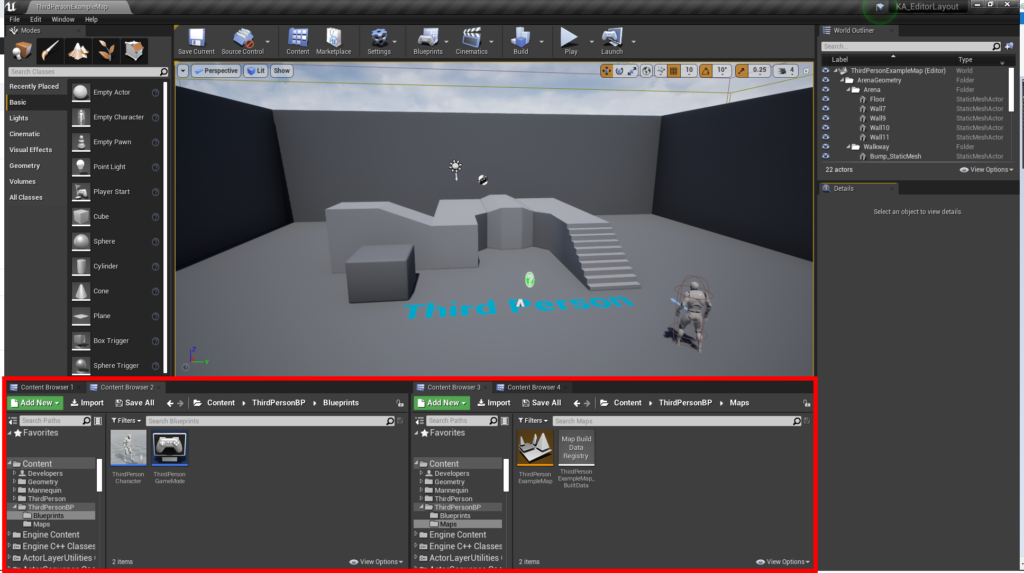
・2Window × 2 のContent Browser(by UI Designer)

Content BrowserをLevelWindowの外にやると、↑のように2つをきれいに並べるようなLayoutができないため、この位置にContent Browserを2枚ずつ配置するのはなかなかいいなと思いました。
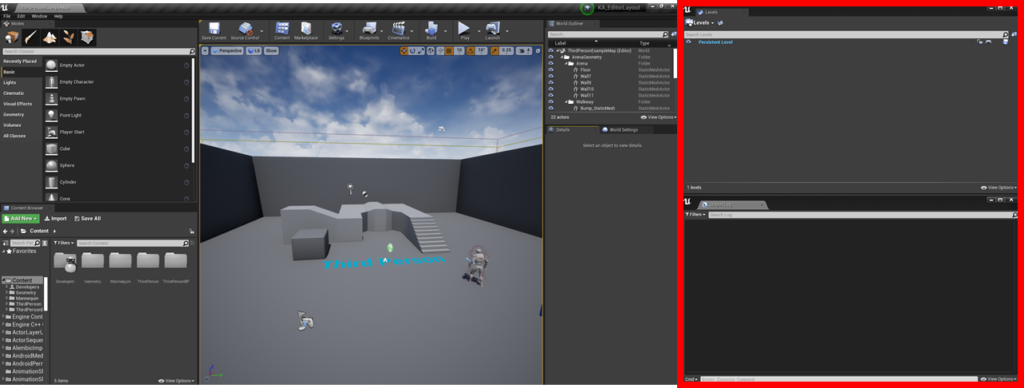
・Levels&OutputLogを別Windowで(by Programmer)

この人はUnrealを使いこなしている人ですが、割とDefaultに近い配置でした。
けれど、ProgrammerらしくOutput Logウィンドウを外に出したり、(おそらく)LevelのStreamなどを確認する為にLevels Windowもそとに出したりしていました。
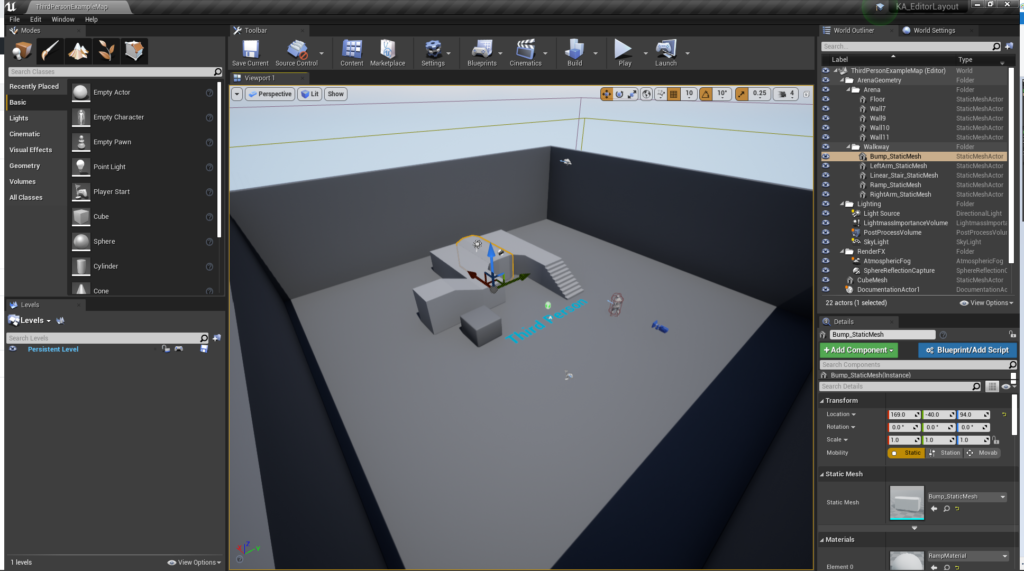
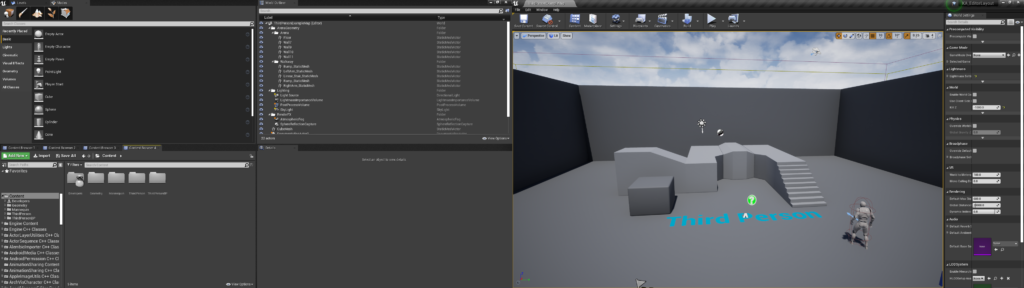
・Viewportメインで別Windowにいろいろ(by Level Designer)

一緒に仕事をしているLevel Designerですが、わりと大きくLayoutをいじっており、Level Editor内にはViewportとToolbar,World Settingsのみで、それ以外のWindowを別Windowにしていました。
作業内容や好みによってLayoutは人とは大きく異なったりもしますが、4.24でLayout情報を他人とやりとりできるようになったので、この機会に同じプロジェクトなどの人間と交換し合ったりしてみるのはどうでしょうか!?
というわけで以上!
明日はruyoさんの「 【UE4】Editor画面でもキャラを可愛くしたい 」です!
楽しみです!!














