
Table of Contents
※この記事で使用しているUnrealのVersionは04.21.1です。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ2
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
全自動キャプチャーを作成 レベル【★★★】
前編では、1ボタンで高解像度ファイルを出力するアクターを作成しました。
今度は、1ボタンでキャプチャー座標・範囲を決めて、それを複数マップいっぺんにやるという処理を書きます。
まず、前編で作ったBPのScene Capture Actor内にある「Construction Script」につないでいた「Update Scene Capture Setting」の処理を消します。

次に「Blutility」というアセットを作成します。
まず、エディター左上の「編集」ウィンドウから「エディタの環境設定」を選択します。

「一般-実験段階」→「Tools」→「Editor Utility Blueprints(Blutility)」のチェックを入れます。

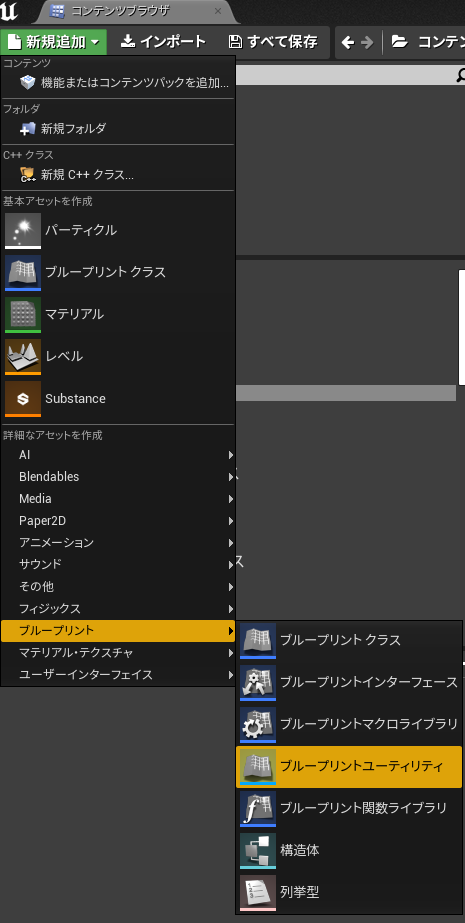
そして、コンテンツブラウザ左上の「新規追加」から「ブループリント」→「ブループリントユーティリティ」を選択します。

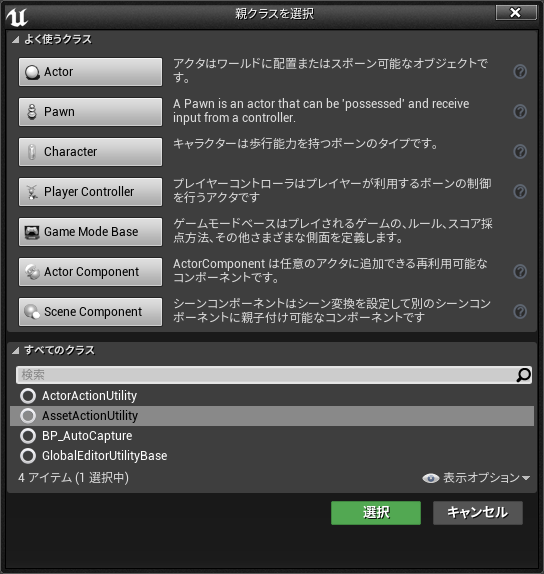
出てきたウィンドウ内で、親クラスを「AssetActionUtility」にして作成します。

作成したBlutilityを編集します。
そのままダブルクリックをしても編集できないので、右クリック→「ブループリントの編集」をクリックします。

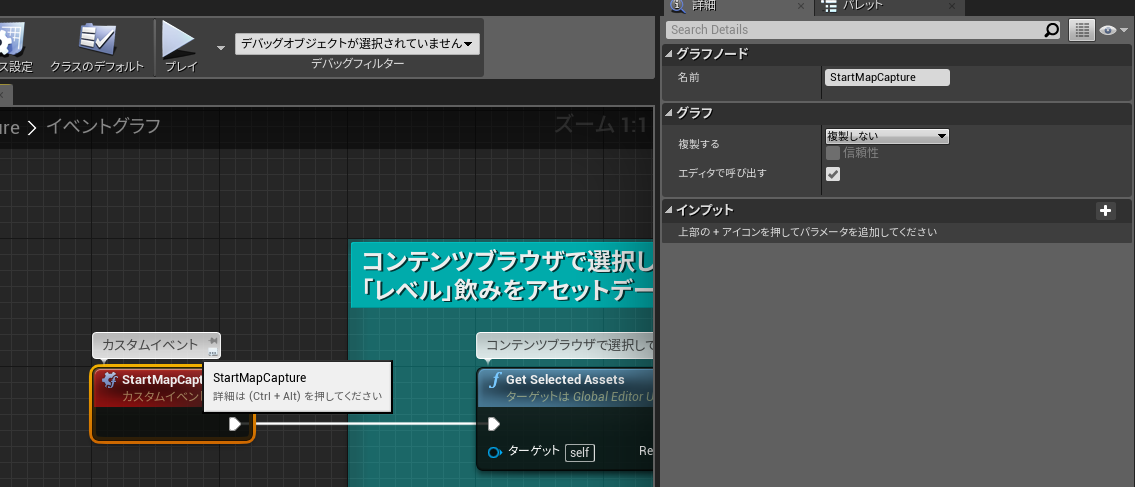
では開きましたらブループリントをガッツリ書いていきます。


※カスタムイベントは「Call In Editor」のチェックを入れる。





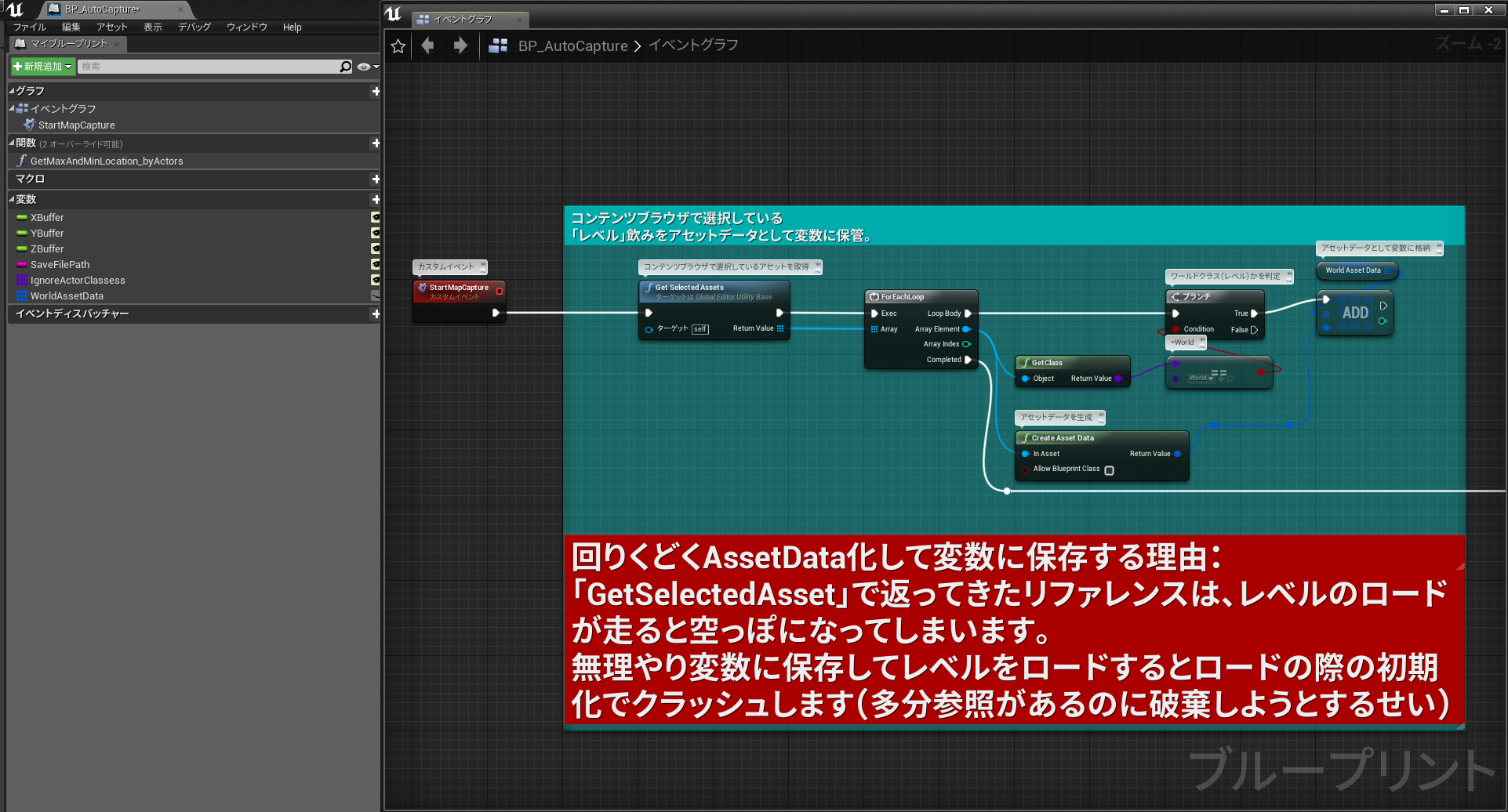
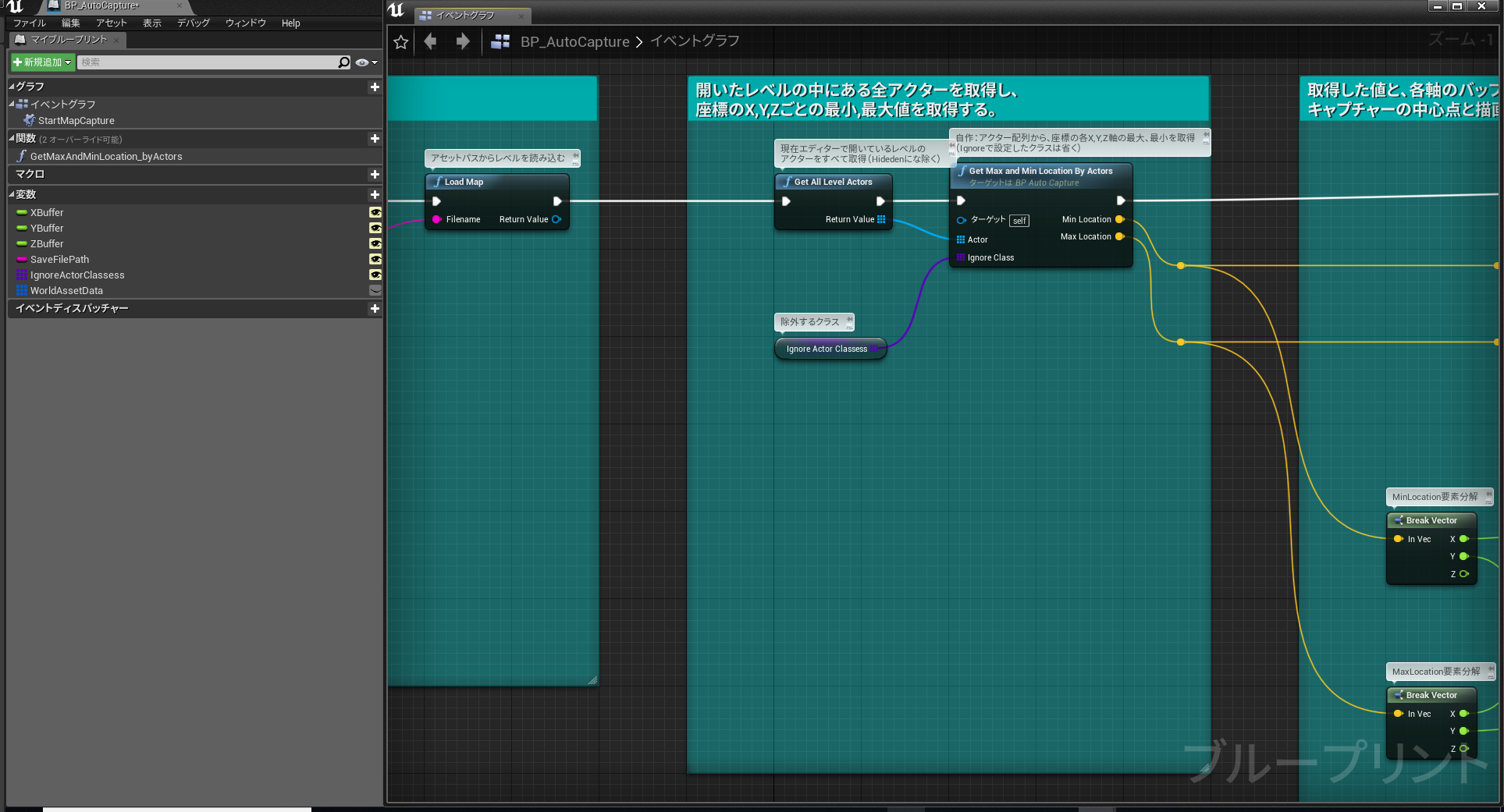
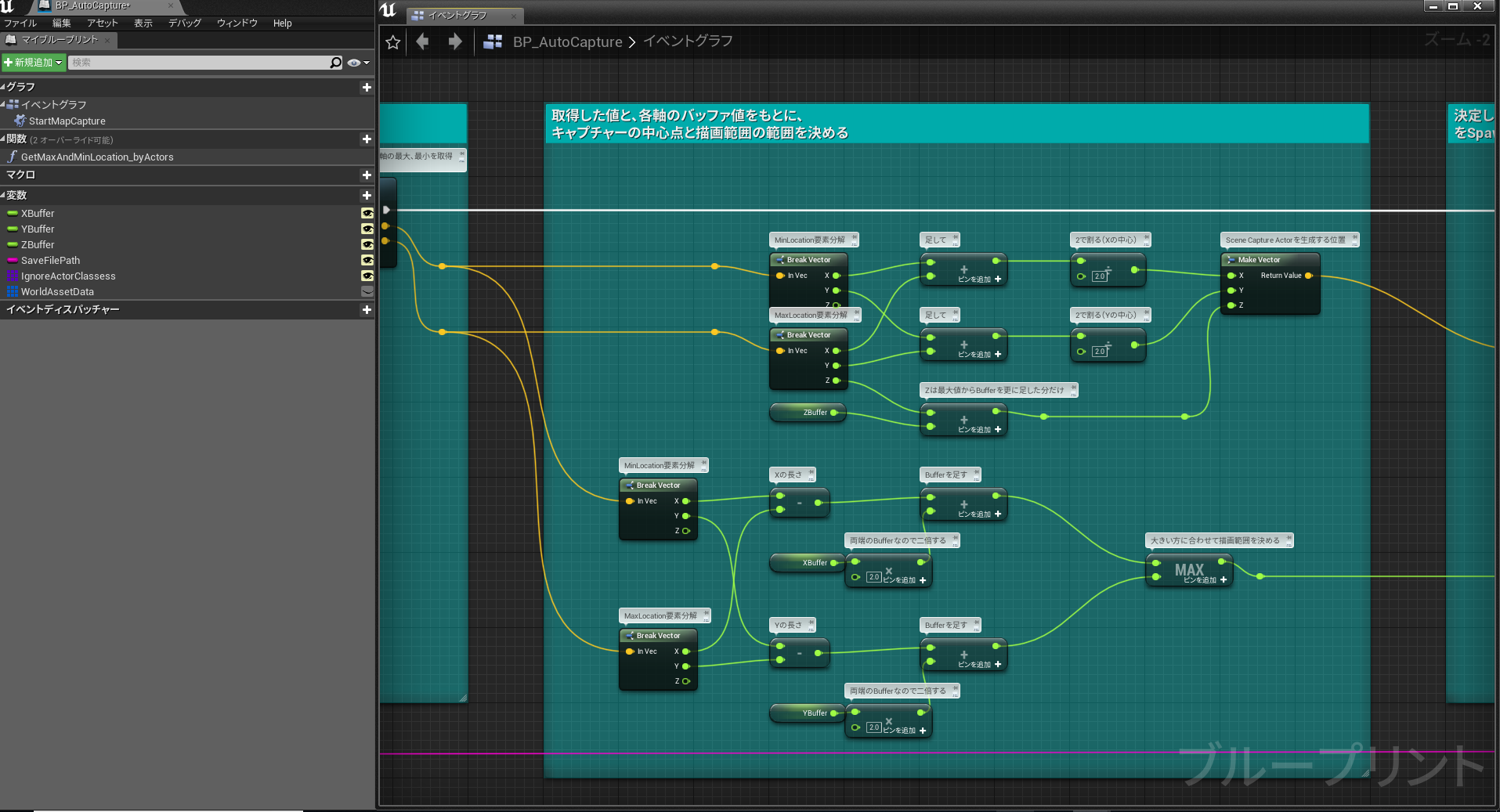
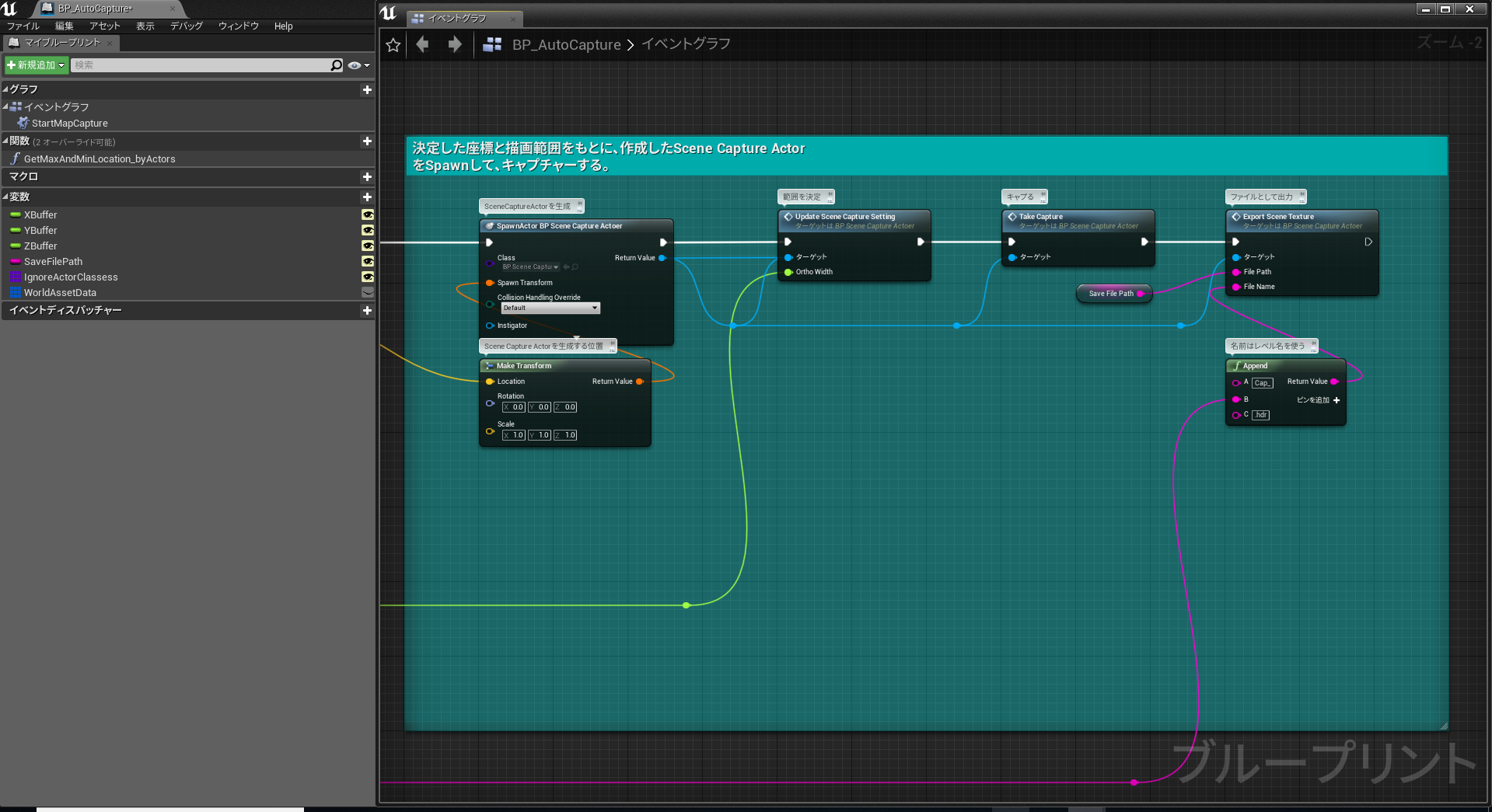
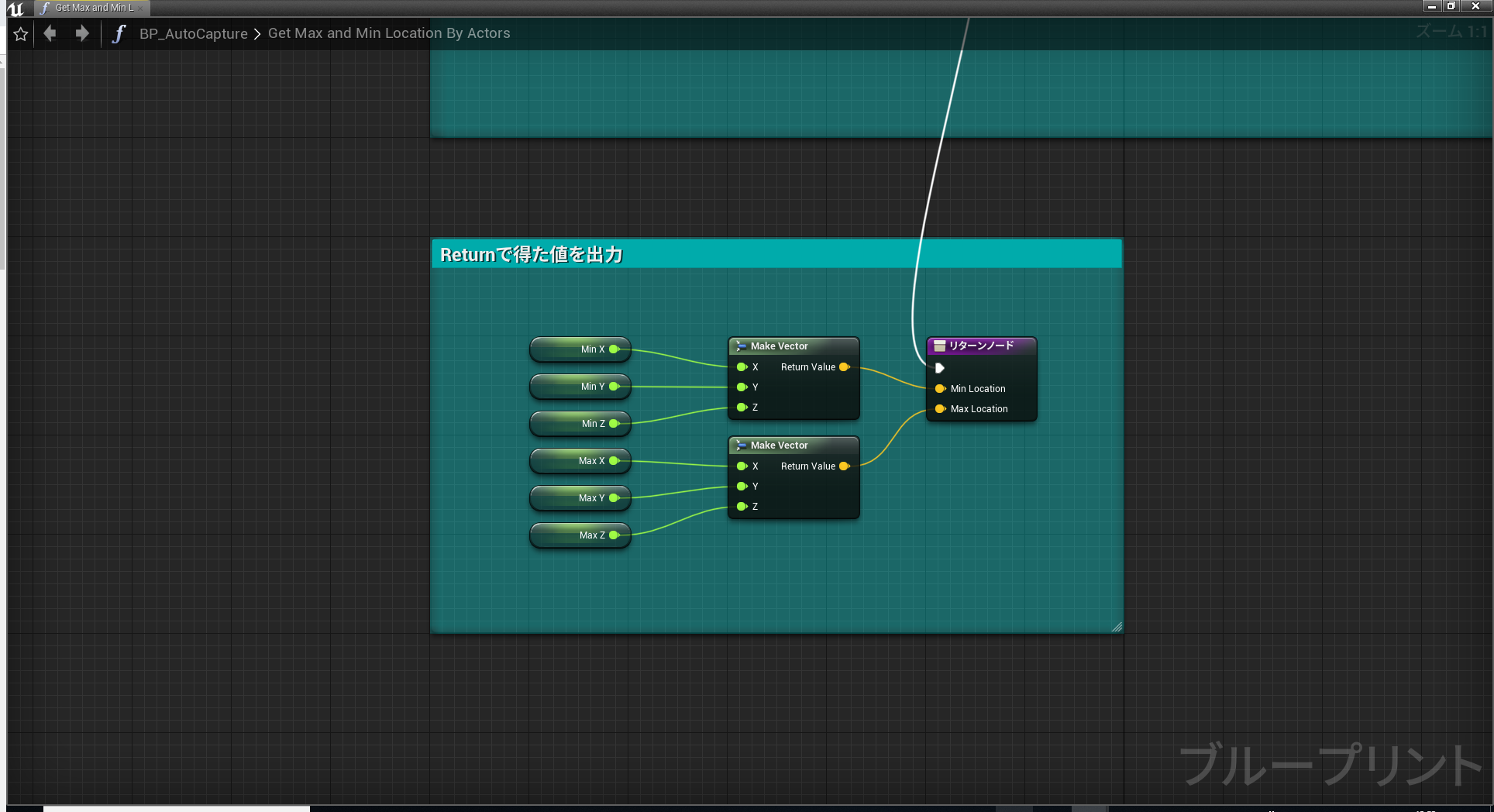
GetMaxAndMinLocation_byActorsの中身





かなり長いですが、要約すると、
1,コンテンツブラウザで選択しているアセットを取得し、レベルのみをAssetDataにして保持
2,作成したAssetData配列を上から回してレベルをロードしていく
→ロードした際に、レベル内の全アクターを取得し座標の最小・最大をX,Y,Zごとに割り出す
→割り出した値をもとにキャプチャーの中心とキャプチャー範囲を割り出す
→キャプチャーしファイルに出力する。
ということをしております。
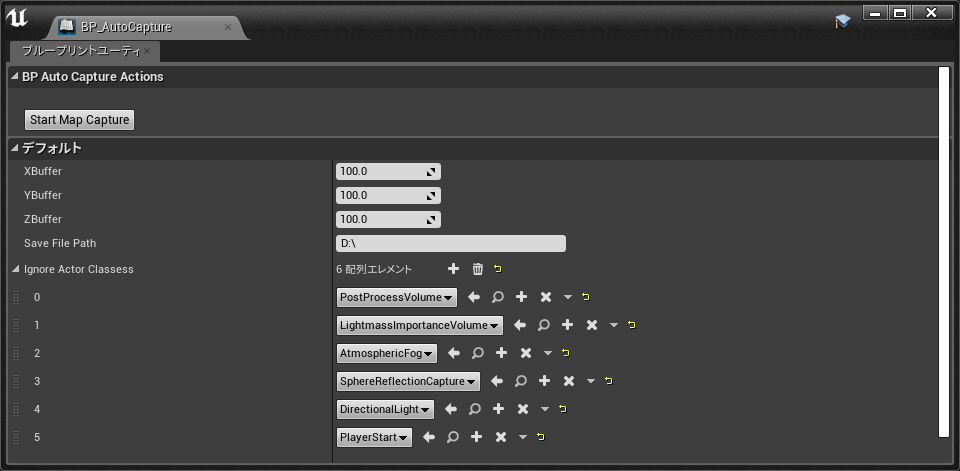
出来上がりましたら、Blutilityの編集ウィンドウを閉じ、今度はアセットをダブルクリックします。そして、必要な情報を入れます。

そうしたら、コンテンツブラウザ上のキャプチャーを取りたいレベルを選択し、
作成したボタンを押します。

すると、設定したパスに画像データが出力されます。やったね!

【注】AssetActionUtilityを使ったスクリプトは、コンテンツブラウザのアセットを右クリックで押して「ScriptedActions」から呼び出すことが出来ますが、これで「Load Map」関数を使用するとバグなのかクラッシュしてしまいます。
なので今回はBlutilityウィンドウからの起動になります。

説明が至らない部分も多々ありますが、このような感じで、みなさんも機能を作って後は楽をするような設計を作ってみてはいかがでしょうか?
不明な点などありましたら随時Twitterなどで受け付けておりますので遠慮なくどうぞ。
長くなりましたが、以上です。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














