
※この記事で使用しているUnrealのVersionは04.21.1です。
※今回はプロジェクトのテンプレート「Third Person」を使用しています。
※記事が長くなってしまったので、2ページに分けて投稿します。@ページ1
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Unrealでの高解像度画像のとり方 レベル【★】
よくゲームには「全体マップ」などの呼び名で、マップ全体を俯瞰で見れる機能が存在します。
直接ファイルに書き出して使用する場合は、「ビューポート」ウィンドウ内の「パースペクティブ」となっているプルダウンを「上」に変更します。

その状態で、ビューポートの一番左上にある「▼」となっているプルダウンを選択し、「高解像度スクリーンショット」を選択します。

出てきたウィンドウの一番上の数字を大きくすればするほど高解像度のテクスチャーを作成することが出来ます。

撮影した画像はプロジェクトディレクトリ以下の「Saved\Screenshots\Windows」以下にあります。
また、左下のアイコンでキャプチャーする領域も限定することが出来ます。
※尚、即簡易的なスクリーンショットを取りたい場合は「F9」キーを押すことで実行できます。
ただ、これだと再度撮影するときに同じ場所から撮るのが難しく、1枚1枚撮るのに時間がかかって、何重というマップを撮影するのにすごく大変です。
そこで登場するのが「Scene Capture」という機能です。
SceneCaptureで高解像度画像を楽に撮影 レベル【★★】
「Scene Capture」は、ある地点からの描画をTexture Renderに書き込む機能です。
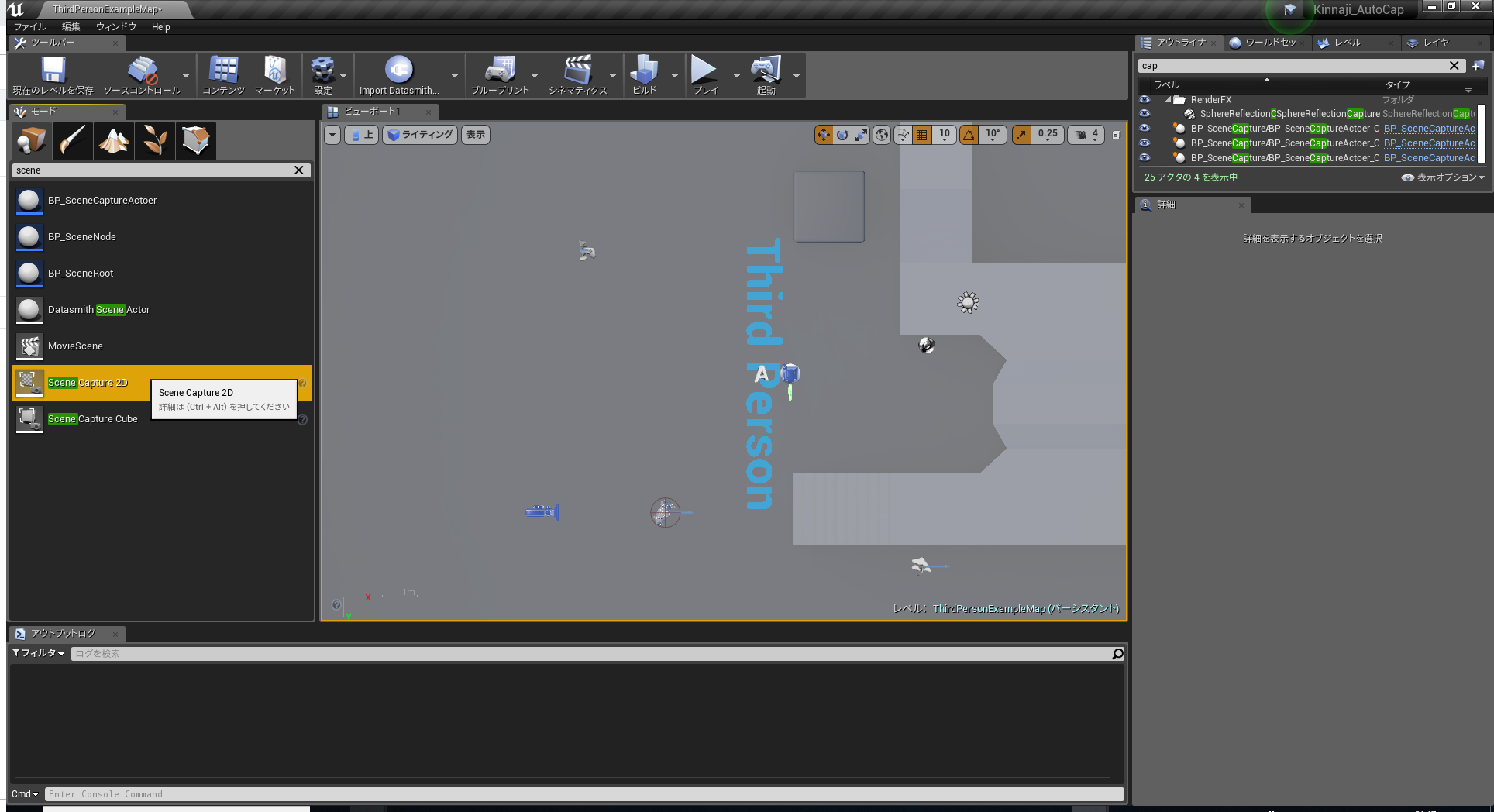
ただ単に書き込むだけならば「モード」ウィンドウ内の「Scene Capture 2D」を使用すれば早いです。

が、今回は画像ファイルを吐き出す機能も内包したものを作成したいので、BluePrintで作成します。
まず、「Texture Render Target 2D」アセットを作成します。
コンテンツブラウザ左上の「新規追加」から「マテリアル・テクスチャ」→「描画ターゲット」を選択します。
作成したら中を開き、「詳細」ウィンドウの「Texture Render Target 2D」内にある「SizeX」 と「SizeY」を出力したい解像度の値にしてやります。
【注】解像度が高すぎるとクラッシュする可能性があるので適度な解像度をおすすめします。
【注】「Texture Render Target 2D」→「Render Target Format」のプルダウンから、別の設定にすることでPNGなどでも出力できるようになります。今回はデフォルト設定のままでHDR形式で出力します。

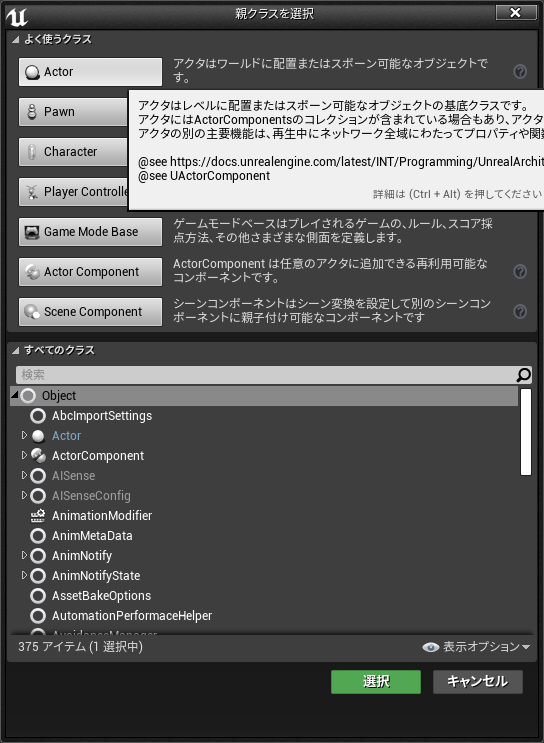
出来ましたら一旦閉じて、次に「Actor」クラスを継承したBluePrintを作成します。


作成したBluePrintを開き、「Camera Component」を追加します。
そして、そのCameraComponentにアタッチするようにして「Scene Capture Component 2D」を追加します
【注】Camera Componentを入れるのは、ビューポート上で見た目を確認するためで、特に昨日としては必要ありません。

次に、「Scene Capture Component 2D」を選択し、「詳細」ウィンドウ内の以下の項目を編集します。
1,「Projection」→「Projection Typoe」を「Orthograhic」に変更します。
2,「Scene Capture」→「Texture Target」のリファレンスを先ほど作成した描画ターゲットに設定してやります。
3,「Scene Capture」→「Capture Every Frame」のチェックボックスを外してやります。
4,「非表示の表示フラグ」→「Lighting」と「Post-Processing」のチェックを外します。
5,「Capture Source」のプルダウンを「FinalColor(LDR)inRGB」にします。

※
「表示フラグを生成」
「表示フラグの詳細設定」
「ポストプロセスの表示フラグ」
「Lighting Type Show Flags」
「ライティングコンポーネントの表示フラグ」
「ライティング機能の表示フラグ」
「非表示の表示フラグ」
↑の各プロパティのチェックボックスを編集することで、様々な見た目でキャプチャーすることが出来ます。(ランドスケープは表示しない。動的な影を表示しないなど)
興味のある方は、このあたりのプロパティをいじってキャプチャーするといろいろ多彩なキャプチャーを撮って見てください。
次に「Camera Component」を選択して、「詳細」ウィンドウ内の以下の項目を編集します。
1,「トランスフォーム」→「回転」をX=-90.0,Y=-90.0に変更します。
2,「Camera Settings」→「Projection Mode」を「Orthograhic」に変更します。
3,「Camera Options」→「Constrain Aspect Raito」にチェックを入れます←先にこれ
4,「Camera Settings」→「Aspecto Raito」を「1.0」にしてやります。←その次にこれ

※念のために、「クラスのデフォルト」を選択した状態で「Cooking」→「Is Editor Only Actor」にチェックを入れておきましょう。こうすることでパッケージに含まれないようになり余計な心配が減ります。

続いて3つ「関数」を作成します。関数の概要は以下です。
・UpdateSceneCaptureSetting:Scene Captureの撮影範囲を更新する関数。
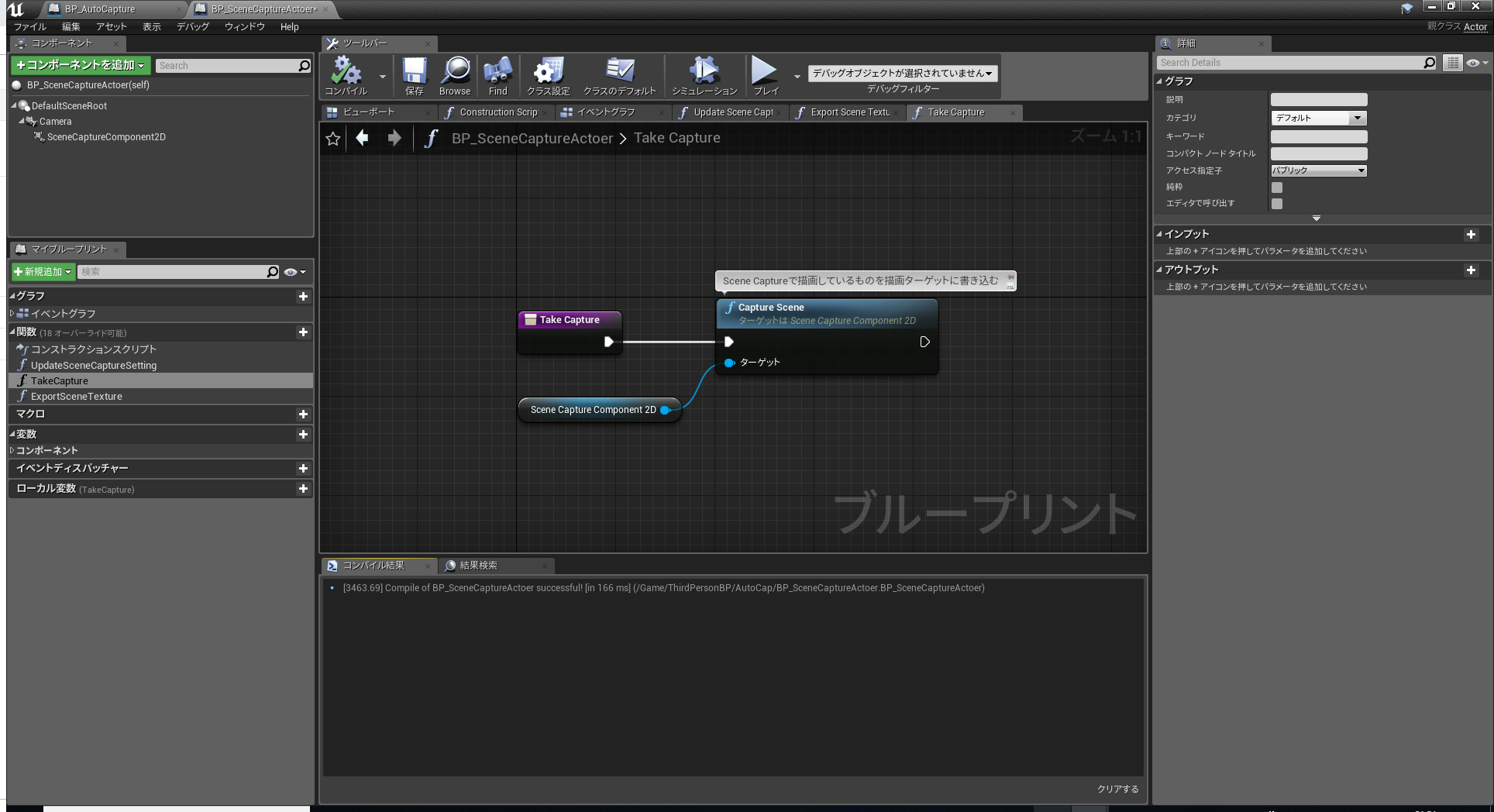
・TakeCapture:キャプチャーをとって描画ターゲットに書き込む関数。
・ExportSceneTexture:描画ターゲットをファイルに出力する関数。
中身は以下の用な感じです
・UpdateSceneCaptureSetting

・TakeCapture

・ExportSceneTexture

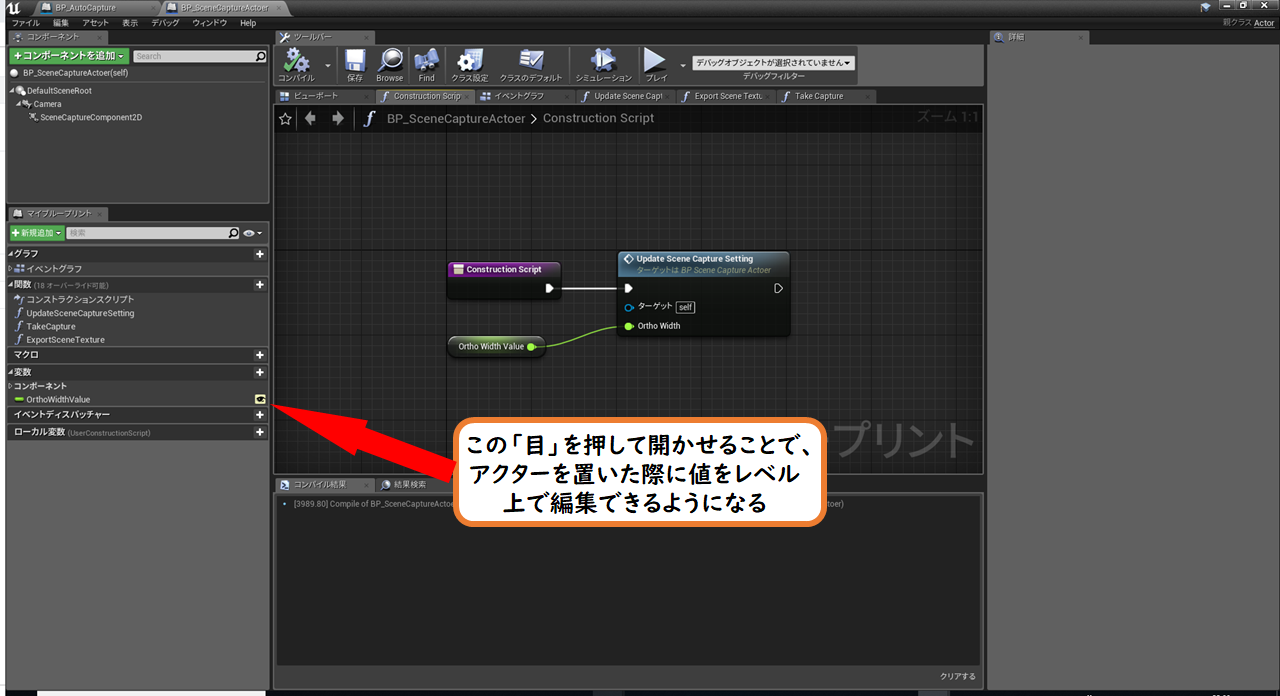
できたら、今度は「コンストラクションスクリプト」を開きます。
「Construction Script」のピンに、先ほど作成した「Update Scene Capture Setting」をつなげてあげます。
そして、引数の「Ortho Width」に新しく変数を作成してあげてつなげます。
その際、変数をレベル上で編集可能の設定にします。(デフォルト値を512.0とかにしておきましょう)

最後にイベントグラフを開き、以下のようにノードを組みます。

これで一旦完成。
あとはレベル上にアクターを置いてみます。
その際、先程作成した変数をいじって、表示範囲をい感じにするのと、
保存先とファイル名を決定します。表示範囲は右下のカメラビューをみて決めます。

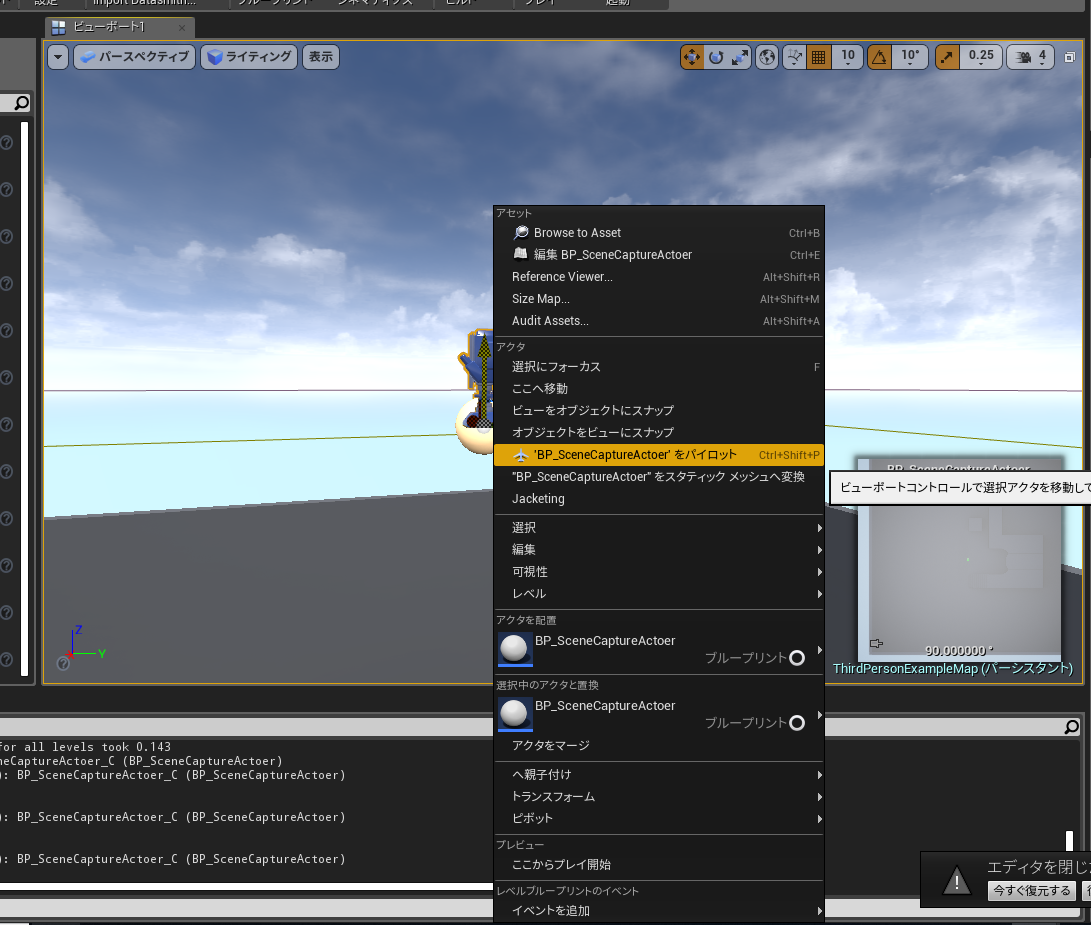
もし、表示範囲を決めるときにビューポート右下のビュー画面では分かりづらい場合は、
SceneCaptureアクターを右クリック→「~~~をパイロット」を選択してみましょう。
すると、ビューポートがカメラの視点で平行投影されます。

この状態でマウスドラッグなどでカメラを動かすと、Scene Capture Actorも一緒についてきてくれるので、より設定をしやすくなるかと思います。
設定し終えたら、作成したScene Capture Actorの「詳細」ウィンドウの「Default」にある
先ほど作成したカスタムイベント名のボタンがあるかと思いますので、それを押すだけ。

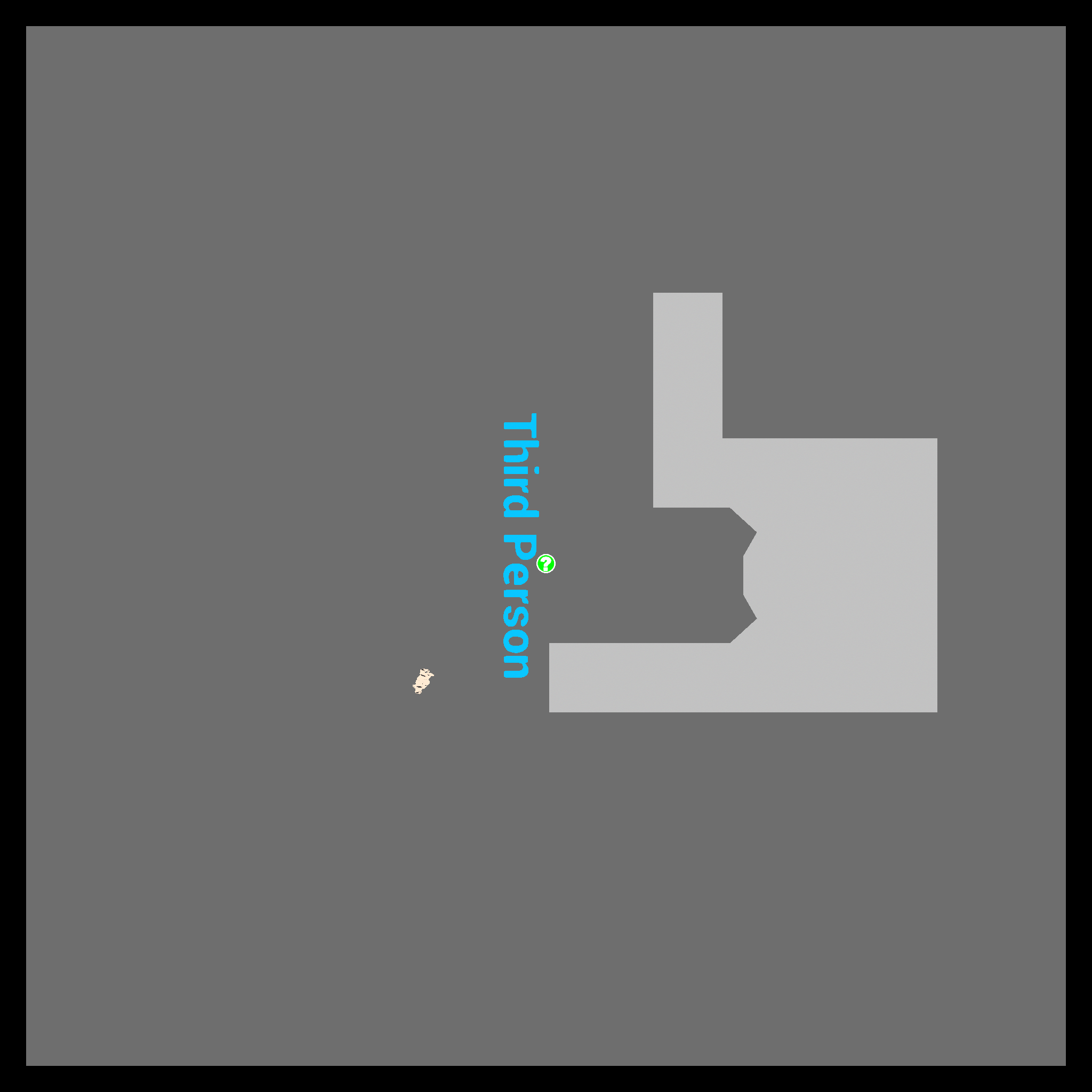
これで高解像度キャプチャーを撮ることが出来ました。
非ライティングでのっぺりとしていますが、一応2Kあります。

次回からはScene Capture Actorに設定した情報をそのまま使えば同じシーンのキャプチャーを撮ることが出来ますので、そのままレベル内に保存したり、キャプチャー用のサブレベルを作って底に入れるなどして、情報を保存しておきましょう。
さて、ひとまず高解像度キャプチャーを1ボタンで撮る機能は作りましたが、どうせならもう少し自動化してみましょう。長くなってしまったので後編に行きます。
(後編では自動で表示領域や座標を決めて、複数マップを一度に撮影する処理を作ります)
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














