
※この記事で使用しているUnrealのVersionは04.21.1です。
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト
Geometry Brushとは、メッシュの頂点や、形状を自由に変形できるUnrealの基本機能です。
詳しくはこちら
Geometry Brushを使いこなすことで、よりディテールの細かなモック(テストで作成するマップ)を作成したりする事ができます。今回はこのGeometry Brushのいろいろな使い方をご紹介したいと思います。
1,Brushを自由に変形させる レベル【★】
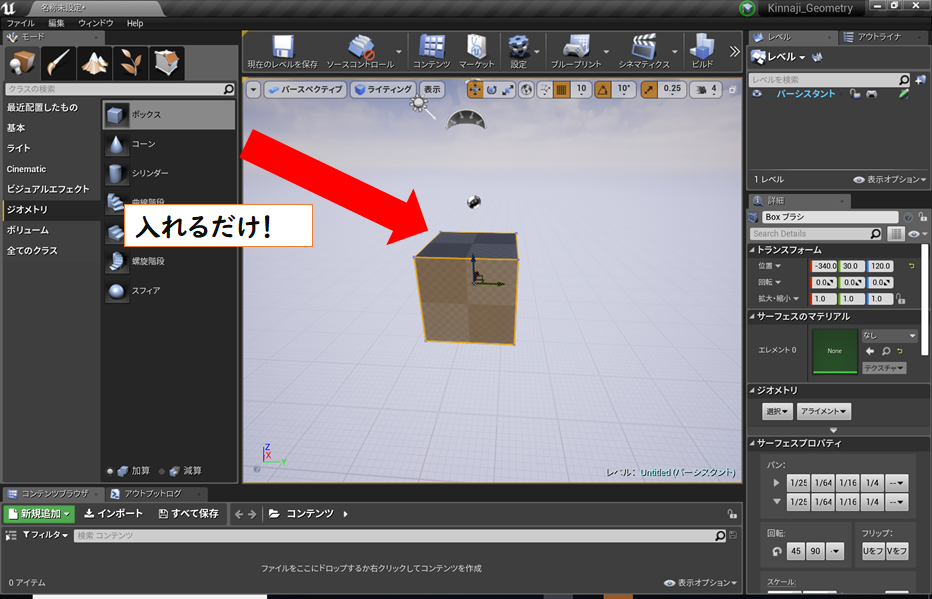
Geometry Brushはエディター上の「Mode」ウィンドウ内にある「ジオメトリ」内のメッシュをレベル上にドラッグ&ドロップすることで使用できます。

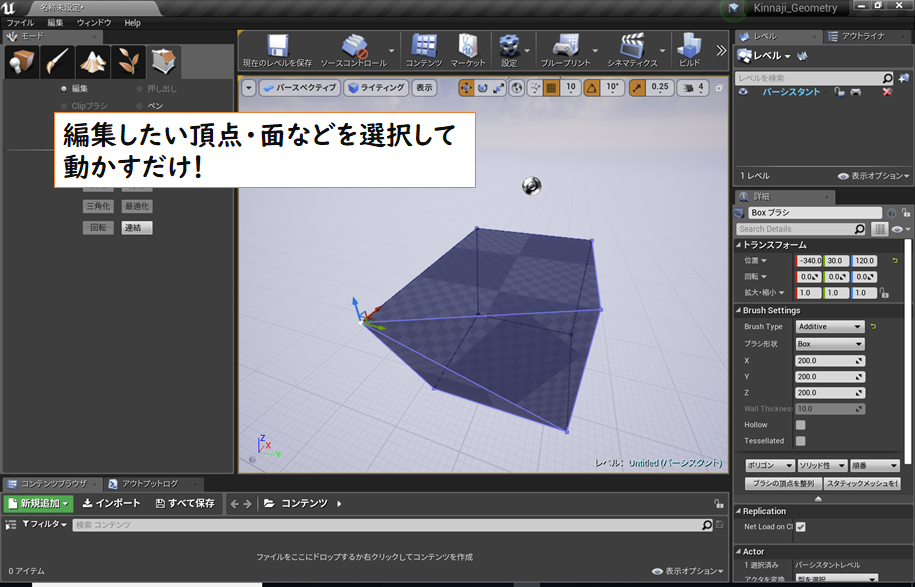
入れたGeometry Brushを選択した状態で、「Mode」ウィンドウの上のアイコンの中から一番右にある「ジオメトリの編集」のモードを選択することで、頂点の位置を変えたりなどができます。

【注】あまり何度も編集すると、壊れているような見た目のメッシュができてしまうので、ご利用はご計画的に。↓こんな感じに……

2,自由な形のBrushの作成 レベル【★】
「ジオメトリの編集」モードの「ペン」機能を使えば、自分が書いた通りの形状を作成することが出来ます。

「ペン」機能を使うには、ビューポートの設定を「パースペクティブ」以外にする必要があります。
ビュー設定を変更するには、「ビューポート」ウィンドウ内左上にある「パースペクティブ」となっている部分を選択し今回は真上から見るモードの「上」を選択します。

そうすることで、ワールド内を真上から平行投影しているように見ることが出来ます。
この状態で、「ペン」機能にチェックが入っていることを確認し、マウスカーソルがビューポート内の状態で「スペース」キーを1度押してみます。
すると、マウスカーソルの位置に「点」がつくかと思います。(出来ない場合は一度ビューポートをクリックしてからやってみてください)

これをマウスの位置を動かしながら何度か繰り返すことで、オリジナルの形状を作成出来ます。
点を打ち終えたら、最後に「エンター」キーを押すことで、Brushアクターを作成することが出来ます。

作り終えたらビューモードを「上」から、「パースペクティブ」に戻してあげましょう。
作成した形のBrushアクターが出来ているかと思います。

【注】作ったBrushの高さは「ペン」機能の「Settings」内にある「Extrude Depth」の高さになります。後からBrushSettingsでは変更できませんので、ご注意ください。(編集するとBoxの形に強制的になってしまいます)
尚、アクター自体のスケールはかけることが出来ます。
【ちょいたし】
作成したBrushは「詳細」ウィンドウ内にある「Actor」→「アクタを変換」から、別のVolumeへと返ることが出来ます。
例えば、複雑なBlockingVolumeを作成する際などはとても役に立ちます。

3,Brush同士をくっつけたり削ったり レベル【★】
Geometry Brushは複数組み合わせて使うことで真価を発揮します。
2つのGeometry Brushを重なるようにして配置してみます。

次に片方のBrushを選択して、「詳細」ウィンドウの「Brush Settings」→「Brush Type」のプロパティを「Subtractive」にしてみましょう。
すると、選択していたメッシュの形に沿って、もう片方のBrushの形が削れると思います。

【注】もしかしたら削れていない人もいるかも知れません。その場合は、
「詳細」ウィンドウの「Brush Settings」の下の方にある「順番」と書かれたプルダウンを選択し、「最後へ」を選択してやると成功するかと思います。

このように、Geometry Brushにはレンダリングする順番があり、後に設定したBrushは前のBrushに対して影響を与えます。
ちょっと使えば、誰でも簡単なメッシュを作り出せます。

4,作ったBrushはスタティックメッシュに レベル【★】
作成したGeometry Brushはスタティックメッシュとして保存することも出来ます。
形を作るために使ったGeometry Brushをすべて選択した状態で、「詳細」ウィンドウ→「Brush Settings」内にある「スタティックメッシュを作成」を選択します。

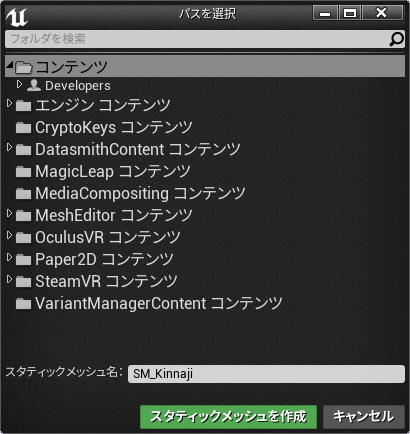
そうすると、スタティックメッシュアセットを保存する場所とアセット名をつけるウィンドウが現れるので、それを設定してあげてて「スタティックメッシュを作成」を押すだけです。

これで、スタティックメッシュとしてアセットが保存され、選択していたGeometry Brushがスタティックメッシュアクターに変換されます。

【注】Geometry Brushを一括選択するときに、「ビューポート」ウィンドウ内で”一番最後”に選択したGeometry Brushのピボット(メッシュの中心点。青赤緑の矢印の中心)をそのままスタティックメッシュのピボットの位置にしてしまいます。注意して選択してみてください。
全選択した状態で、同じGeometry Brushをビューポート内で2回Ctrlを押しながら選択することで選択したBrushのピボットにすることが出来ます。
なお、作成した後でも、アクター単位で、ピボットの位置は変更出来ます。
「詳細」ウィンドウ→「Actor」内にある「Pivot Offset」を任意のスタティックメッシュのローカル座標に設定することで変更出来ます。

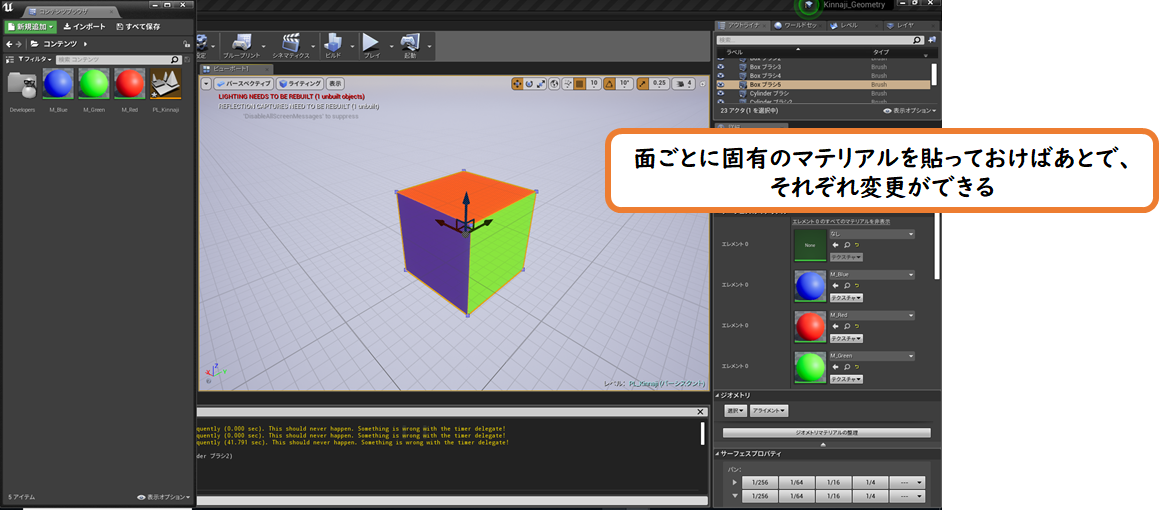
【注】Meshの面ごとに違ったマテリアルを設定したい場合は、スタティックメッシュに変更する前に面ごとに固有のマテリアルを設定してください。そうすることで、スタティックメッシュにした後も面ごとにマテリアルを変更出来ます。

こんな感じで、Geometry Brushを使えば、Unrealだけで簡単なテストマップを作成することが出来たりしてとても楽です。
ですが、Geometry Brushを多数おいたマップは、1動作1動作がとてつもなく重くなったり、セーブに5分10分とかかることもあります。
こまめにスタティックメッシュにするなどで作業時間を短縮しましょう。
ちょいたし:「MeshEditor」 レベル【★☆】
作成し終えたStaticMeshを編集する機能もUnrealにはあります。
ただし、まだ実験段階の機能で、コンソールコマンドを打つことでのみ使用が出来ます。
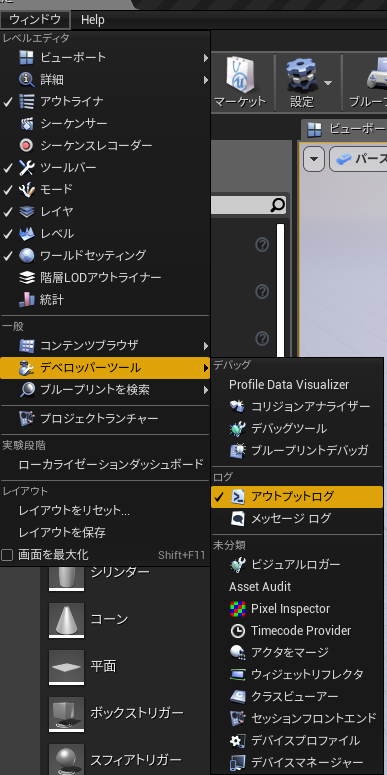
エディター左上の「ウィンドウ」→「デベロッパーツール」→「アウトプットログ」を選択してアウトプットログを出しましょう。

出てきたウィンドウの「Cmd」という場所に「MeshEditor.Enable」と入力しエンターを押しましょう
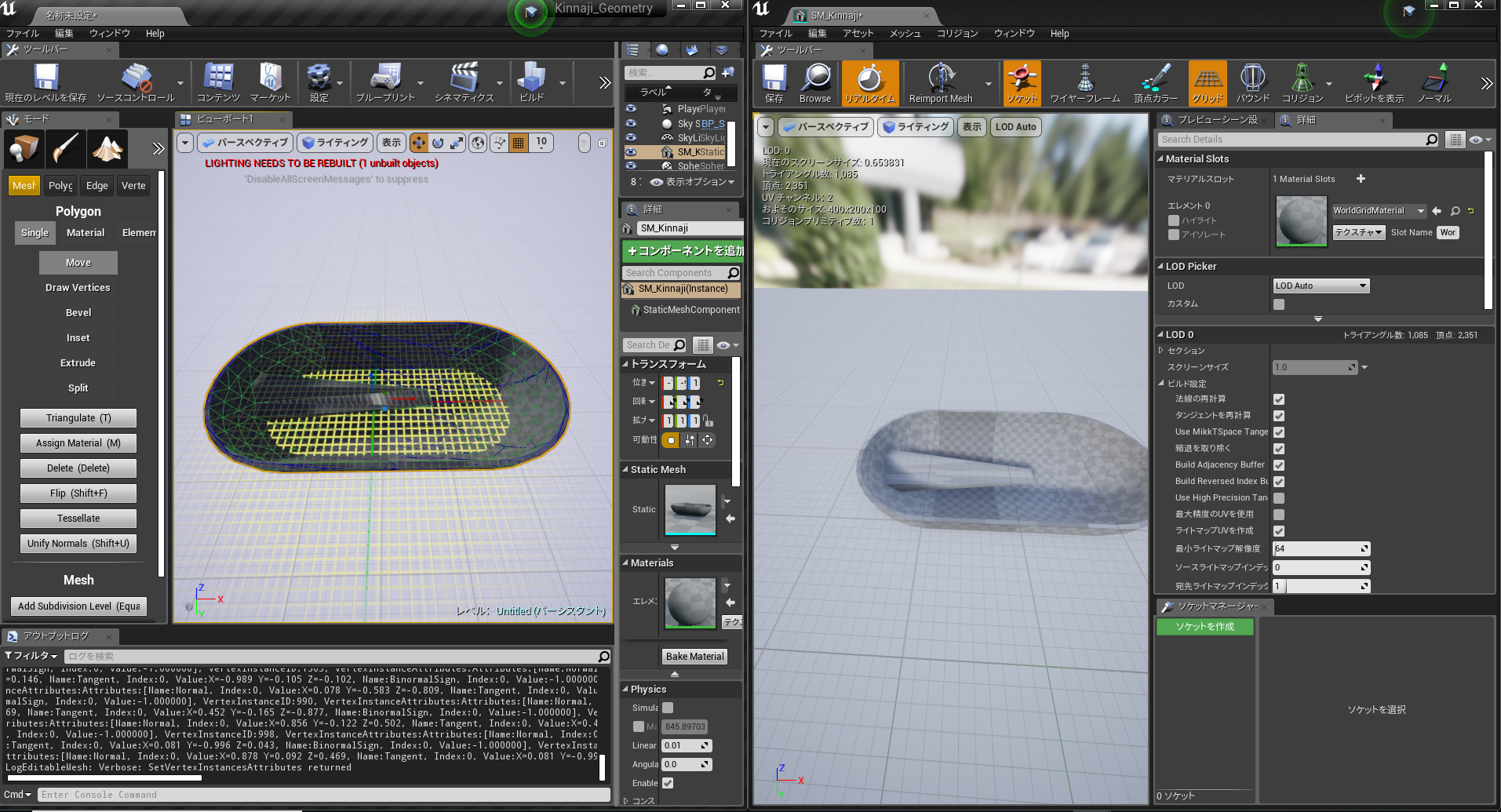
すると、「モード」ウィンドウ内に新しいアイコンが追加されます。


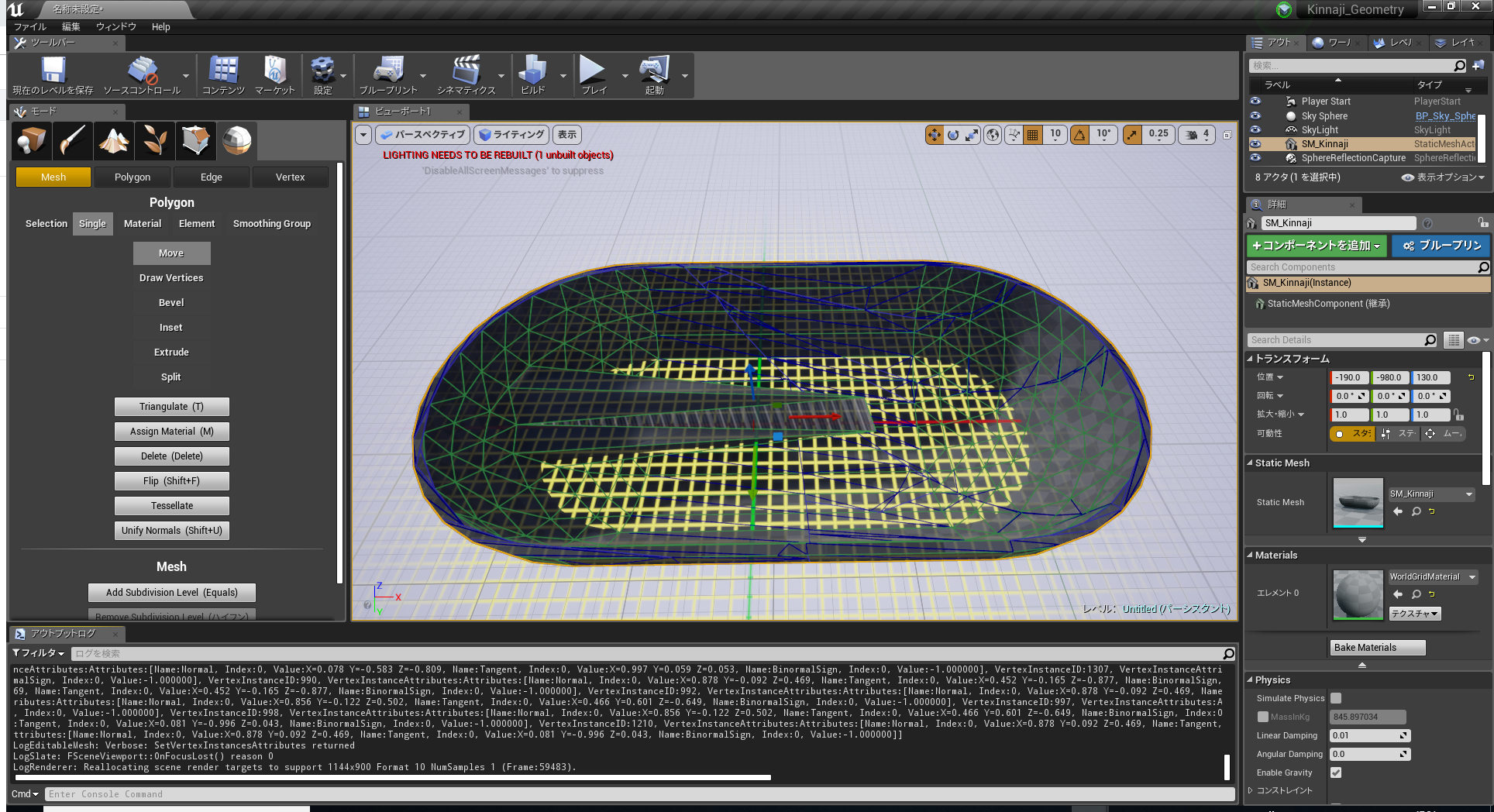
このモードの状態でビューポートでスタティックメッシュを選択すると、スタティックメッシュの編集を行うことが出来ます。

ただ、ビューポートのスタティックメッシュをいじると、自動的にもとのアセットも編集がかかります。セーブする際は十分注意を。

今回は紹介のみで具体的な使用方法は省きます。
以上
※この記事のサンプルプロジェクトは以下URLにアップされています
サンプルプロジェクト














