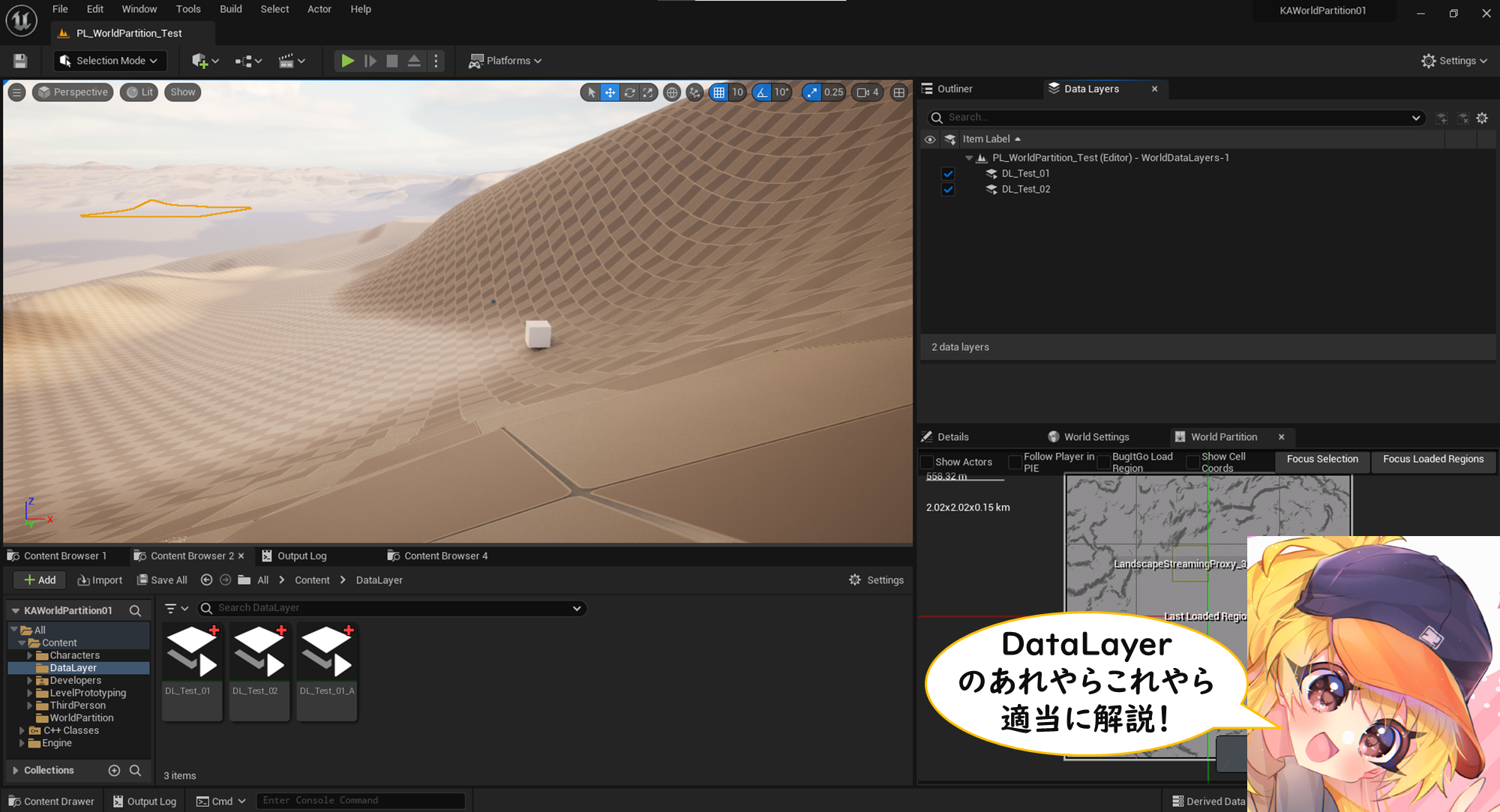
【UE5】UE5版 EditorUtilityWidgetについてのあれこれ
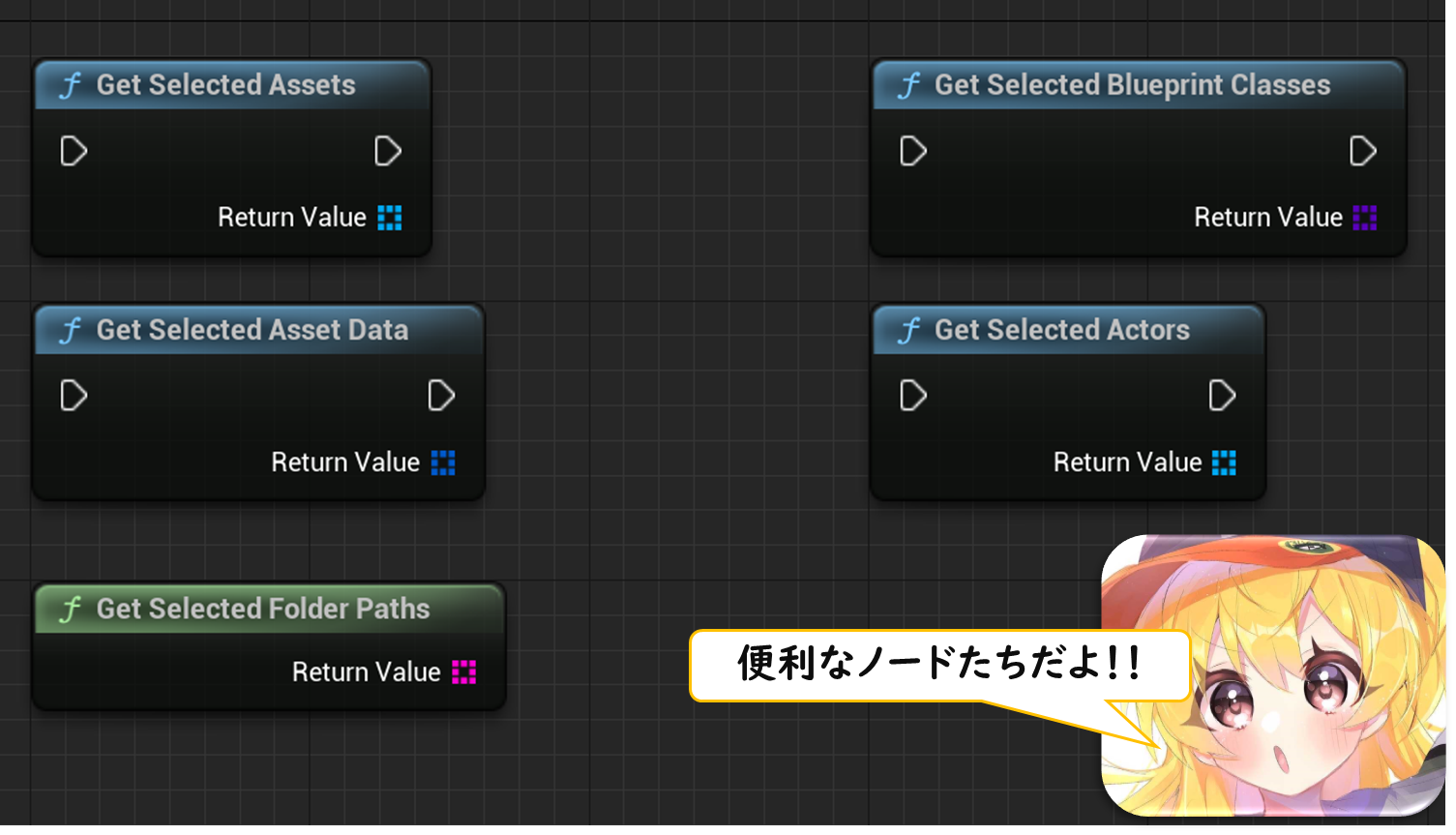
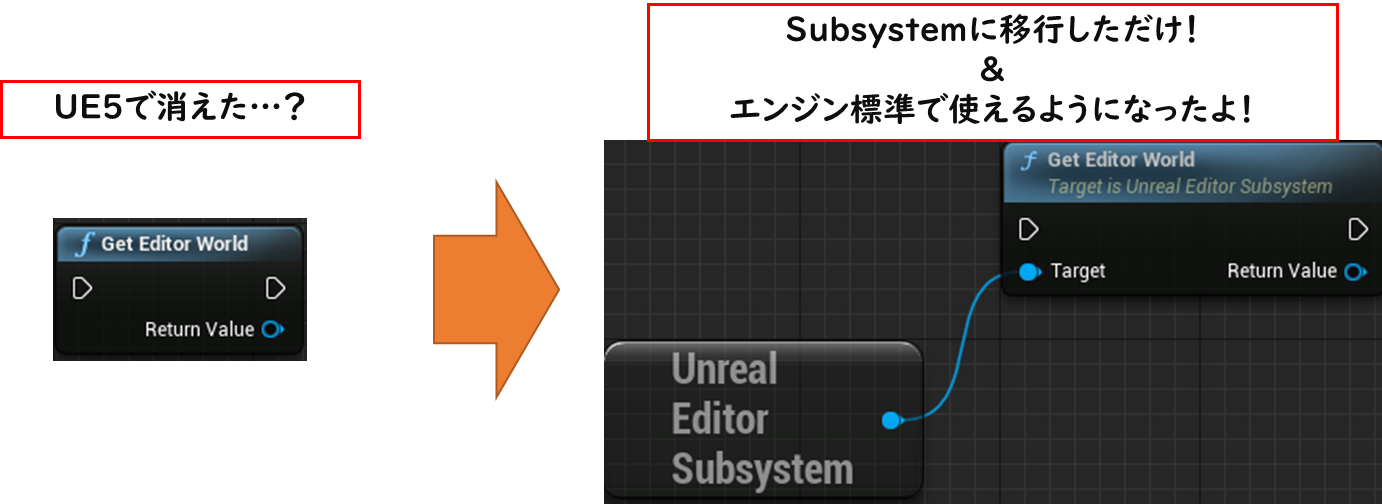
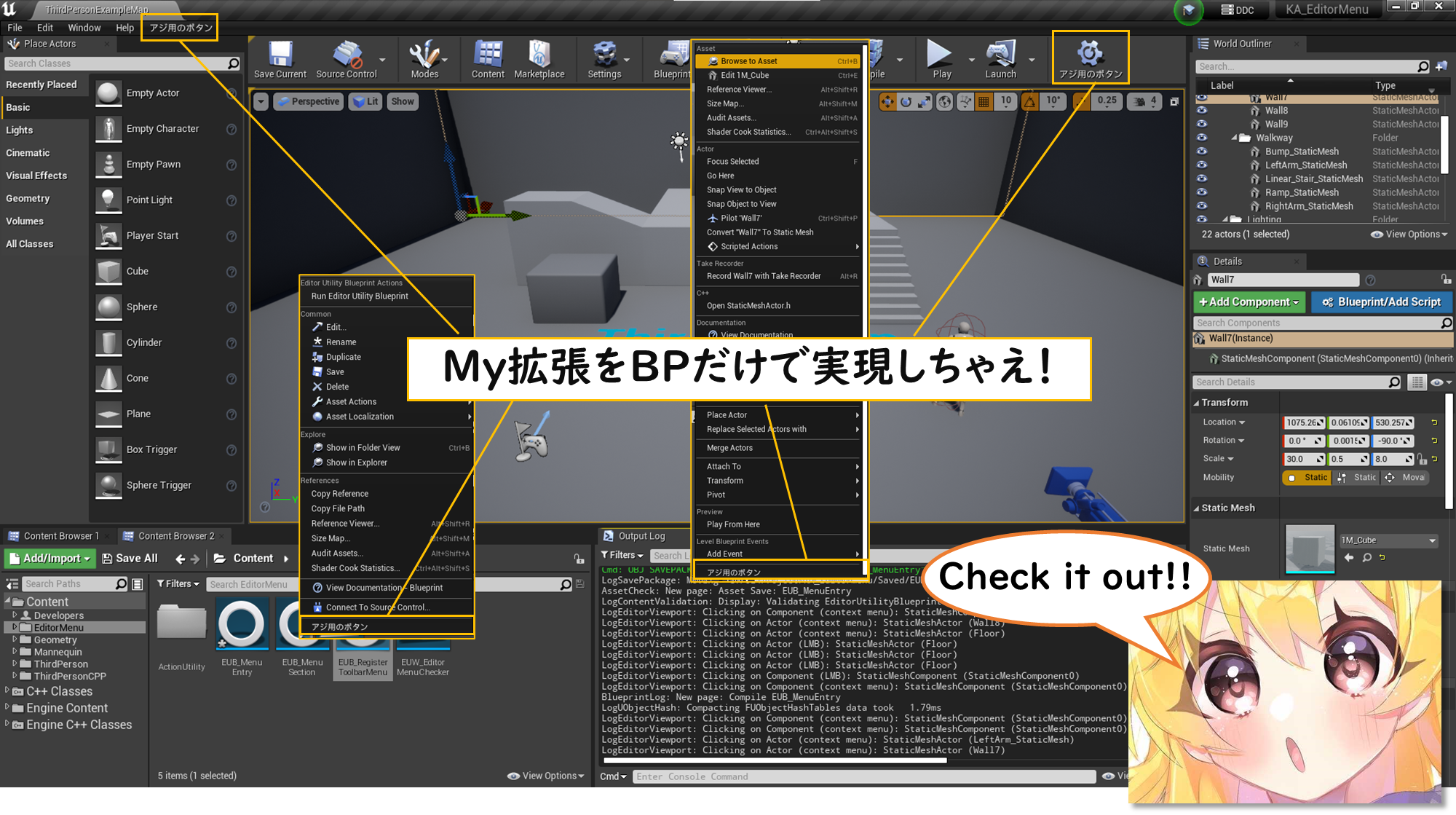
※この記事にサンプルプロジェクトはありません。プラグイン等に関しては記事内のリンクからダウンロードしてください。→Github:kinnajichan この記事は、Unreal Engine Meetup Connect – Vol.2 – UETipsLT編にて講演した、「UE5版 EditorUtilityWidgetについてのあれこれ」のスライドの内容を記事にしたものです。 スライドだと検索性が低くなるため、記事としても投稿いたします。 EUWについての記事 ※これらの記事の内容をある程度読むことでより理解が深まるかと思います。 •公式ドキュメント:エディタ ユー […]
続きを読む