
【UE4】Blueprintパラメーターの参照渡しについて【★★】
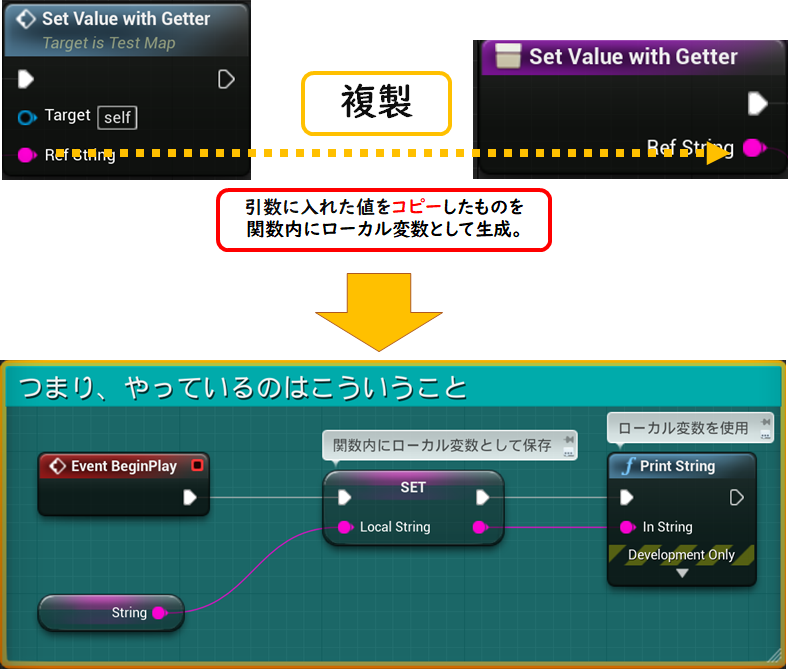
※この記事で使用しているUnrealのVersionは04.24.1です。 ※この記事のサンプルプロジェクトは以下URLにアップされています。サンプルプロジェクト 参照渡し? レベル【★★】 皆さんが普段使っているBlueprintでのパラメーター(String,Intなど)のピンは配列や連想配列などを除けば、大体が丸い形をしていると思います。 しかし、まれに「Increment」や「Set Member in~~~」「Get(ref)」などのノードは、ピンがひし形をしている部分があります。 これは、そのパラメーターの参照、つまりそのパラメーターそのもののデータであるということです。 多分この […]
続きを読む